ソフトウェア開発では、ユーザビリティに対して小さな変更でも大きな影響があることがよくあります。このチュートリアルでは、Reactアプリケーションで使用されるナビゲーションボタン、NextとPreviousを使用できない場合に非活性化する方法に焦点を当てています。このシンプルで重要なディテールは、ユーザ間のインタラクションを向上させ、よりスムーズなユーザ体験をもたらします。
主な結論
- "Next"および"Previous"のボタンは、アクションが不可能であることを示すために効果的に非活性化できます。
- 現在のナビゲーションオプションを確認するために新しい機能設計が必要です。
- 状態検出を実装することで、コントロールの可視性と有効性を向上させることができます。
ステップバイステップガイド
ステップ1: ボタンの分析
まず、ボタンの構造を確認します。このアプリケーションには2つの特定のボタンがあります: "Skip Next"用のボタンと"Skip Previous"用のボタン。最初のステップは、これらのボタンが現在有効化されているか非活性化されているかを確認することです。

ステップ2: ボタンの状態検出
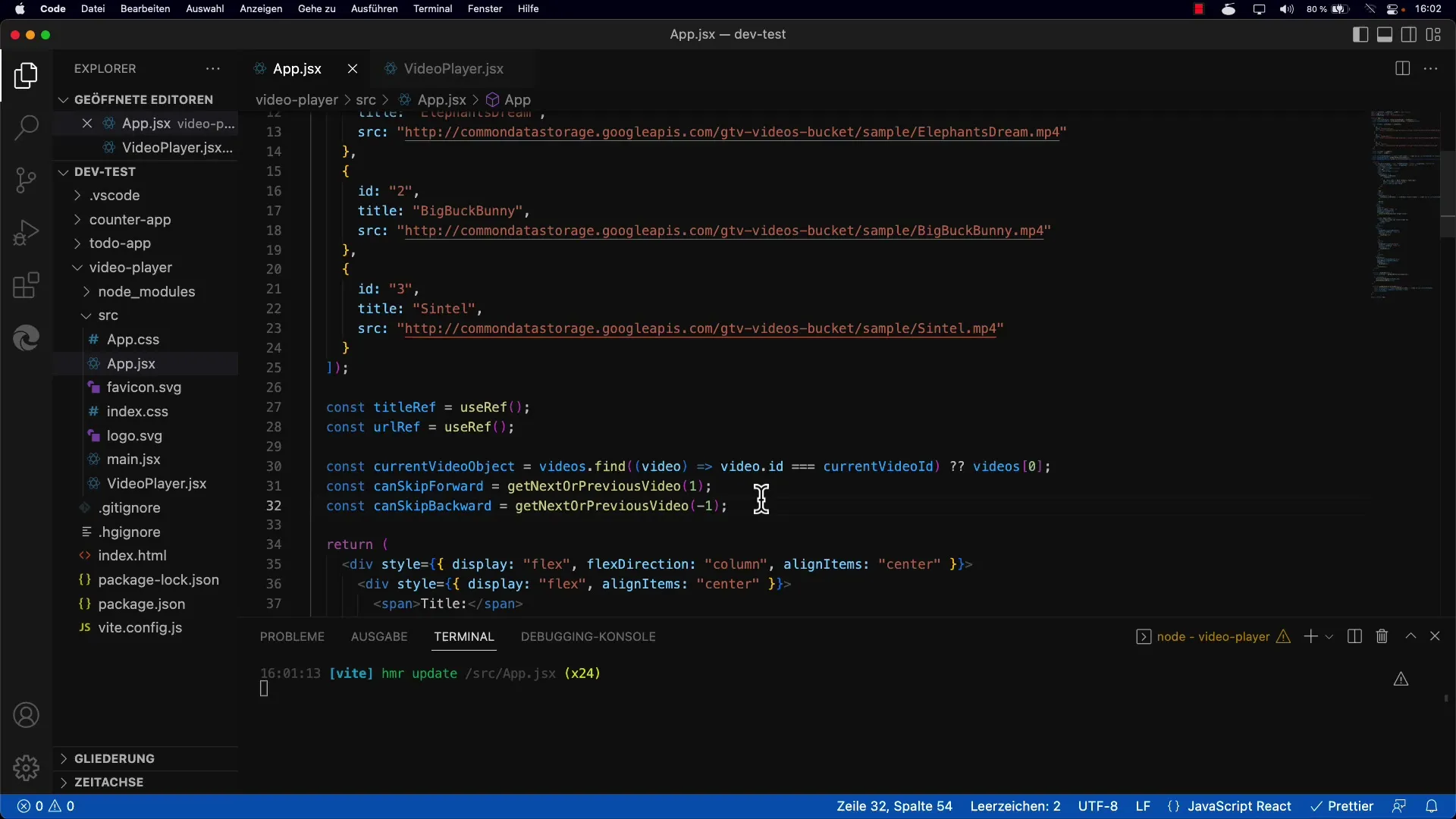
次に、いつボタンを非活性化するかを決定する論理を実装します。これは、現在の状態の中でバックまたはフォワードスキップが可能かどうかを示す特定の変数を定義する必要があります。 skipBackward と canSkipForward という変数を使用すると役立ちます。
ステップ3: コード内でのロジック実装
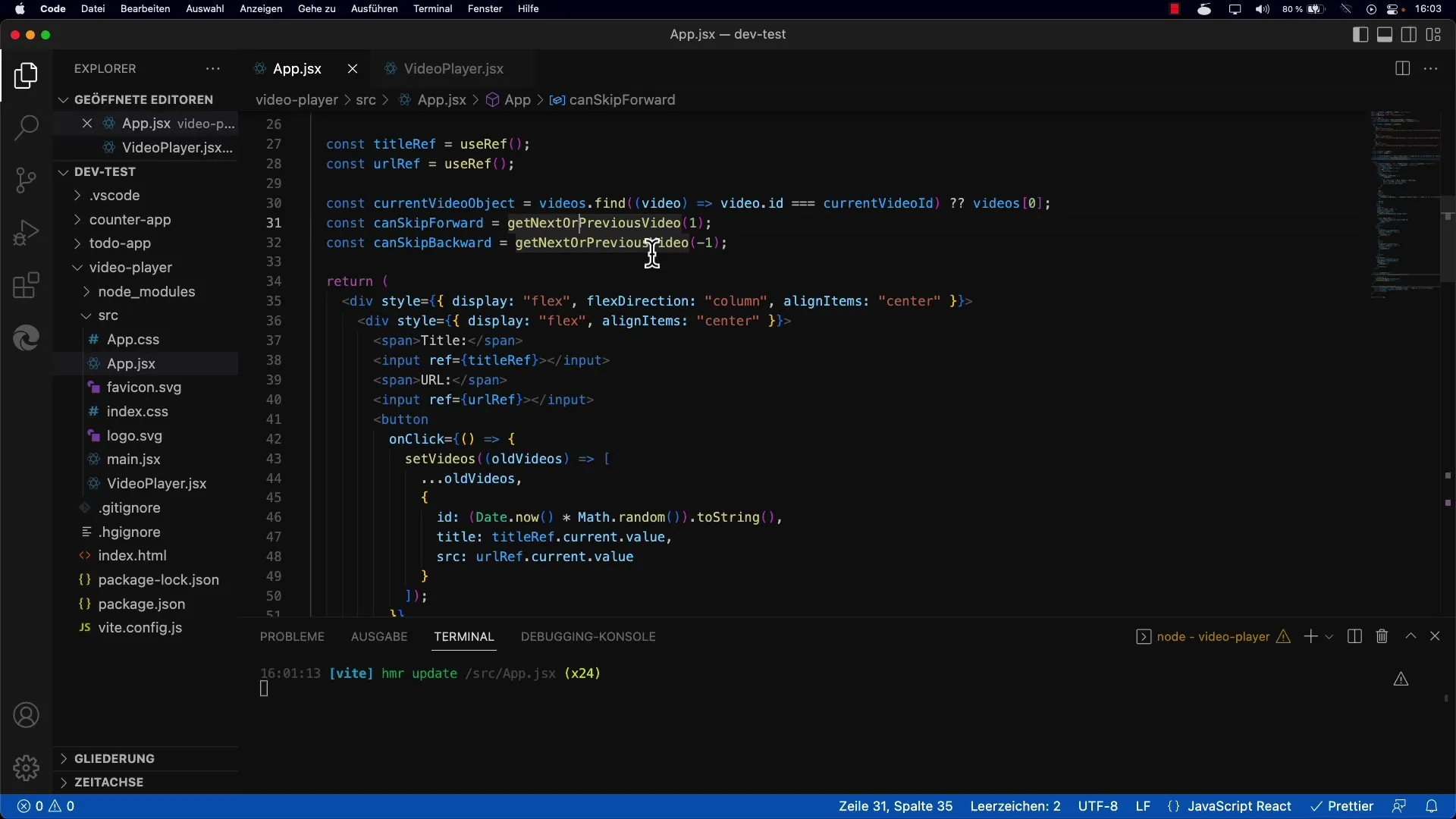
ボタンを動的に非活性化するためには、レンダリング領域で上記の変数をチェックします。たとえば、skipBackward変数がfalseの場合、"Previous"ボタンを非活性化する必要があります。
ステップ4: 新しい機能の導入
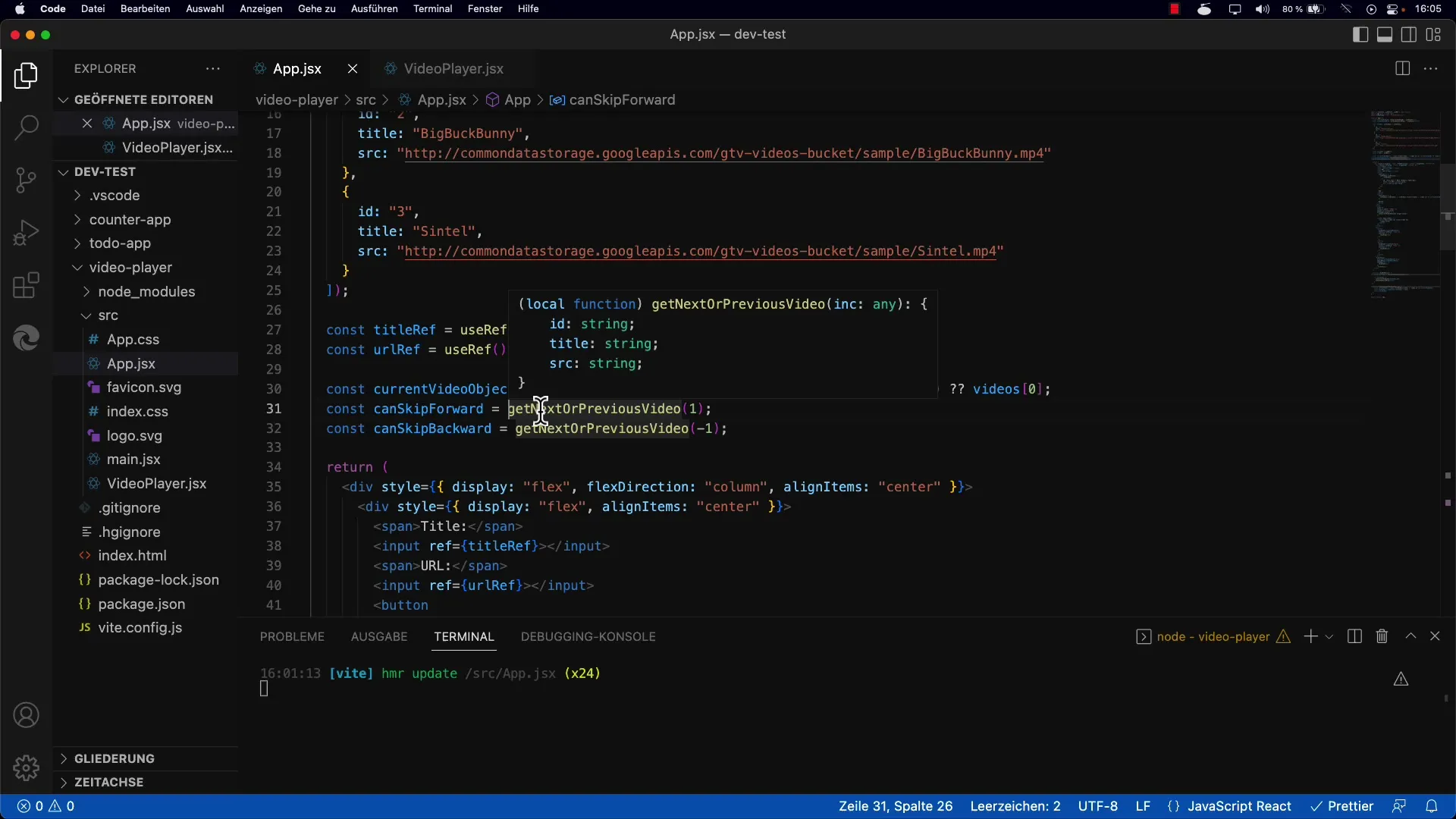
ロジックをより明確かつモジュラーにするために、ロジックを別の関数に抽出します。この新しい関数、 getNextPreviousVideo、は次の動画または前の動画を取得するかどうかを指定するパラメータを取ります。

ステップ5: 新しい機能の使用
この新しい設計の関数は、適切な動画を返し、動画IDを設定します。現在の状態を1ステップ増やすか減らして、次の動画または前の動画をレンダリングします。
ステップ6: 条件の統合
新しい関数の戻り値も考慮して、ボタンの状態に対する条件を追加します。返される動画がundefinedの場合、ボタンが適切に非活性化されることを確認してください。

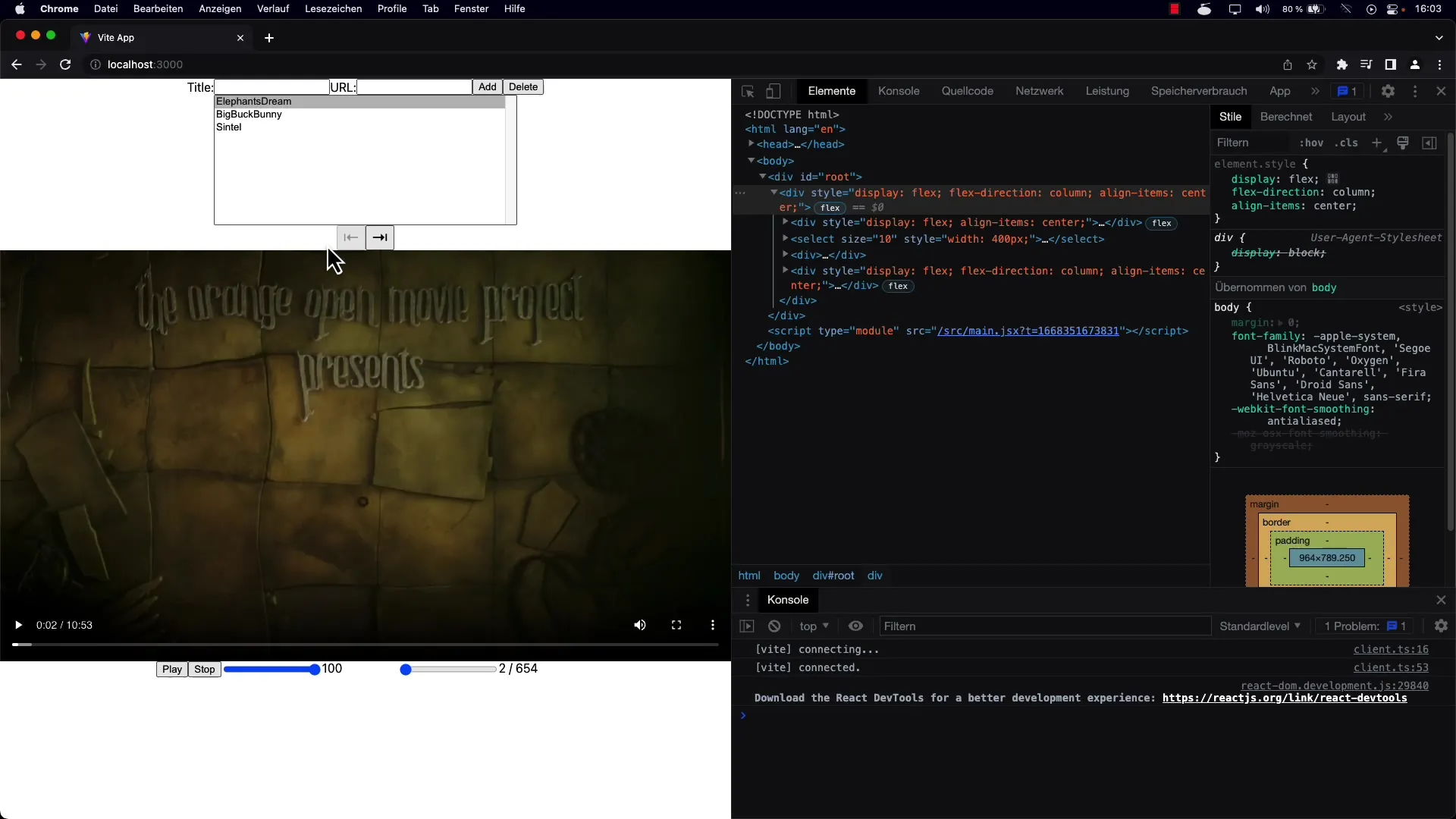
ステップ7: 実装のテスト
実装後にアプリケーションを開始し、ボタンの機能をテストします。ビデオをクリックして、リストの最初や最後にいるときにボタンが正しく非活性化されるかどうかを確認してください。

ステップ8: ユーザーエクスペリエンスに焦点を当てる
効果的なユーザーエクスペリエンスを確保するために、これらの小さなディテールが重要です。エラーのボタンを非表示にすることで、アプリケーションは利用可能なアクションを明確に示し、ユーザビリティを向上させます。特に新規ユーザーにとってこれは重要です。
まとめ
このチュートリアルでは、Reactアプリケーション内のナビゲーションを、許可されていないアクション時にNextとPreviousボタンを非活性化することで改善する方法を示しました。この機能の実装はユーザビリティを大幅に向上させ、ユーザがどのオプションが利用可能かを直感的に理解できるようにします。
よくある質問
ボタンが非活性化されている場合、その意味は何ですか?非活性化されたボタンは、そのアクションが現在実行できないことを示します。
Reactで非活性化されたボタンのためのロジックをどのように実装しますか?Renderメソッドでの状態検出を活用して、ナビゲーション変数と結びつけます。
Reactボタンに関する追加情報はどこで見つけられますか?公式のReactドキュメントは、コンポーネントとその状態に関する包括的な情報を提供しています。


