Custom HooksをReactで使用することは、再利用可能なロジックを抽象化してコンポーネントの可読性と保守性を向上させる素晴らしいアプローチとして確立されています。このチュートリアルでは、「useJsonFetch」という例を通じて、サーバーからJSONデータを取得するために特化した独自のHooksを作成する方法を学びます。さっそく本題に入りましょう。
主なポイント
- Custom HooksはReact Hooksを使用した単純な関数です。
- これにより、複数のコンポーネントでロジックを再利用できます。
- Custom Hookはロード中、データ、エラーなど複数の状態を管理できます。
- Custom Hookの構造と実装は簡単でわかりやすいです。
useJsonFetch Hooksの作成手順
基本的な考え方
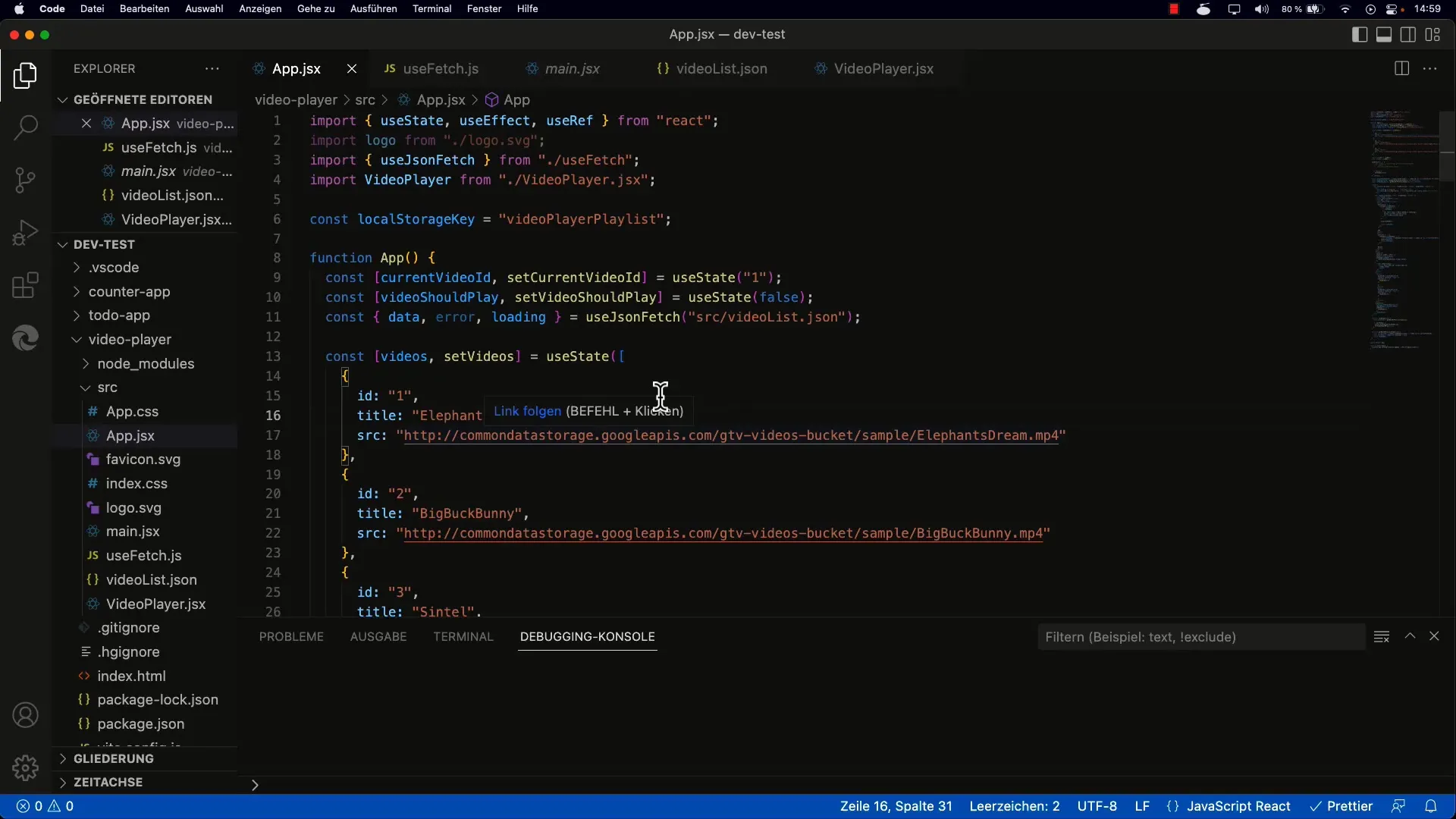
独自のHookを作成する前に、必要な機能を定義することが重要です。この場合、サーバーからJSONデータを取得するHookを作成したいとします。「useJsonFetch」という名前のHookを作成します。このHookの実装方法を理解するために、まずコンポーネント内でuseJsonFetchの使用方法を見てみましょう。

Hookを呼び出し、取得したいJSONデータのURLを渡します。このHookはデータの取得とロードおよびエラー状態の処理を担当します。
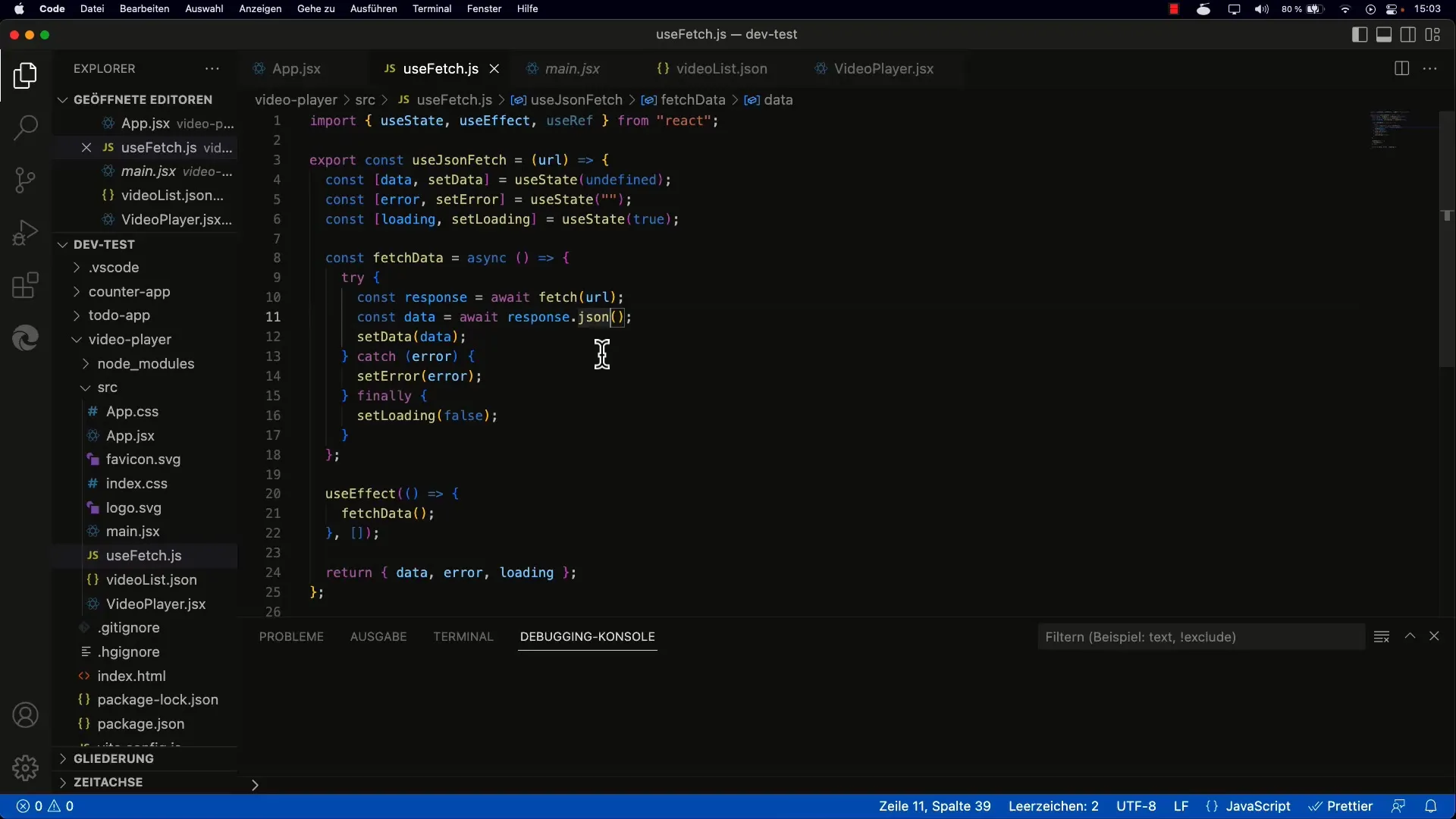
useJsonFetchの実装
Custom Hookを実装するには、「use」というキーワードでReactの命名規則に従って新しいファイルを作成します。したがって、ファイル名はuseJsonFetch.jsとなります。
このファイル内で、URLをパラメータとして受け取る関数を作成します。この関数では、データ、エラー、ローディングの状態を定義します。
ここで、dataは最初はundefinedであり、errorも同様であり、loadingはtrueから始まり、ロード状態を示します。これは非同期操作を扱うJavaScriptの仕組みに起因します。
useEffectの使用
このHook内で、マウントされたときにfetchプロセスを開始するためにuseEffectを使用します。ローディング状態を適切に更新するように注意してください。
最初にawaitでfetch関数を使用してURLを呼び出します。fetchはPromiseを返すため、awaitを使用して応答を待機します。応答を取得した後、.json()を使用してデータをJavaScriptオブジェクトに変換します。
エラーが発生した場合は、try-catchで処理し、エラー状態を設定します。リクエストが成功したかエラーが発生したかに関係なく、応答が到着したらloadingをfalseに設定するようにしてください。

Hookの返り値
最後に、データ、エラー、ローディングの状態をオブジェクトとして返し、呼び出し元のコンポーネントがこれらの値にアクセスできるようにします。
コンポーネント内でのHookの使用
独自のHookを作成したので、コンポーネント内で使用できます。コンポーネントでuseJsonFetchをインポートし、デストラクチャリングを使用して値を取得します。
ローディングをチェックし、取得したデータが利用可能かどうかを表示することでローディング表示を実装できます。
useJsonFetchを使用することで、データの取得とUIロジックの論理的な分離を維持でき、コンポーネントのメンテナンスを大幅に改善できます。
独自のHookの作成についてのまとめ
独自のHooksを作成することは、コードの整理に役立ち、効果的なプロセスです。再利用可能なロジックをカプセル化し、同じ機能を必要とする複数のコンポーネントに実装できます。独自のHooksを使用することで、ネットワークリクエストとデータの表現からのロードおよびエラー状態への反応を分離できます。
まとめ
useJsonFetchなどの独自のHookを使用することで、Reactで非同期データ取得を管理する方法を学びました。これにより、コードの再利用性と構造が大幅に向上します。取得したJSONデータを処理し、さまざまな状態を効果的に管理するための単純な構造を作成する方法を見てきました。
よくある質問
カスタムフックとは何ですか?カスタムフックは、複数のコンポーネントで再利用される可能性のあるロジックをカプセル化するためにReact Hooksを使用するJavaScript関数です。
useJsonFetchフックを実装する方法は?新しいファイルにURLをパラメータとして受け取り、useStateやuseEffectなどのReact Hooksを使用する関数を作成します。
なぜカスタムフックを使用すべきですか?カスタムフックを使用することで、繰り返しのロジックを単純化し、コードを整理することができます。これにより、コンポーネントのメンテナンスが向上します。
1つのファイルに複数のフックを置くことは可能ですか?はい、特定のコンテキストや機能に合致する限り、1つのファイルに複数のフックを定義してエクスポートすることができます。
カスタムフックでエラーをどのように処理すればよいですか?try-catchブロックでエラーをキャッチし、適切にエラーステートを更新することができます。


