Stateを扱うことは、Reactにおいて、特に変異と参照の正しい取り扱いを理解する際に、時折課題となることがあります。useStateのセッターを使用する場合、Reactが変更を認識するために新しい配列やオブジェクトを作成する必要があります。これはすぐに混乱を招き、多くのコードが必要になります。その代わりに、useImmerを使用することで、Stateをより直感的に変更することができます。本ガイドでは、useStateの代わりにuseImmerをどのように活用できるかをステップバイステップで説明します。
主なポイント
- useImmerはReactにおける変更可能なStateの取り扱いを容易にするuseStateの代替です。
- useImmerを使用すると、新しい参照を手動で作成する必要なく、配列やオブジェクトに直接変更を加えることができます。
- 変異は自動的に新しい変更不能なStateに変換されるため、取り扱いが大幅に簡素化されます。
ステップバイステップガイド
useImmerのインストール
まず、useImmerがインストールされていることを確認する必要があります。以下のターミナルコマンドで行います:
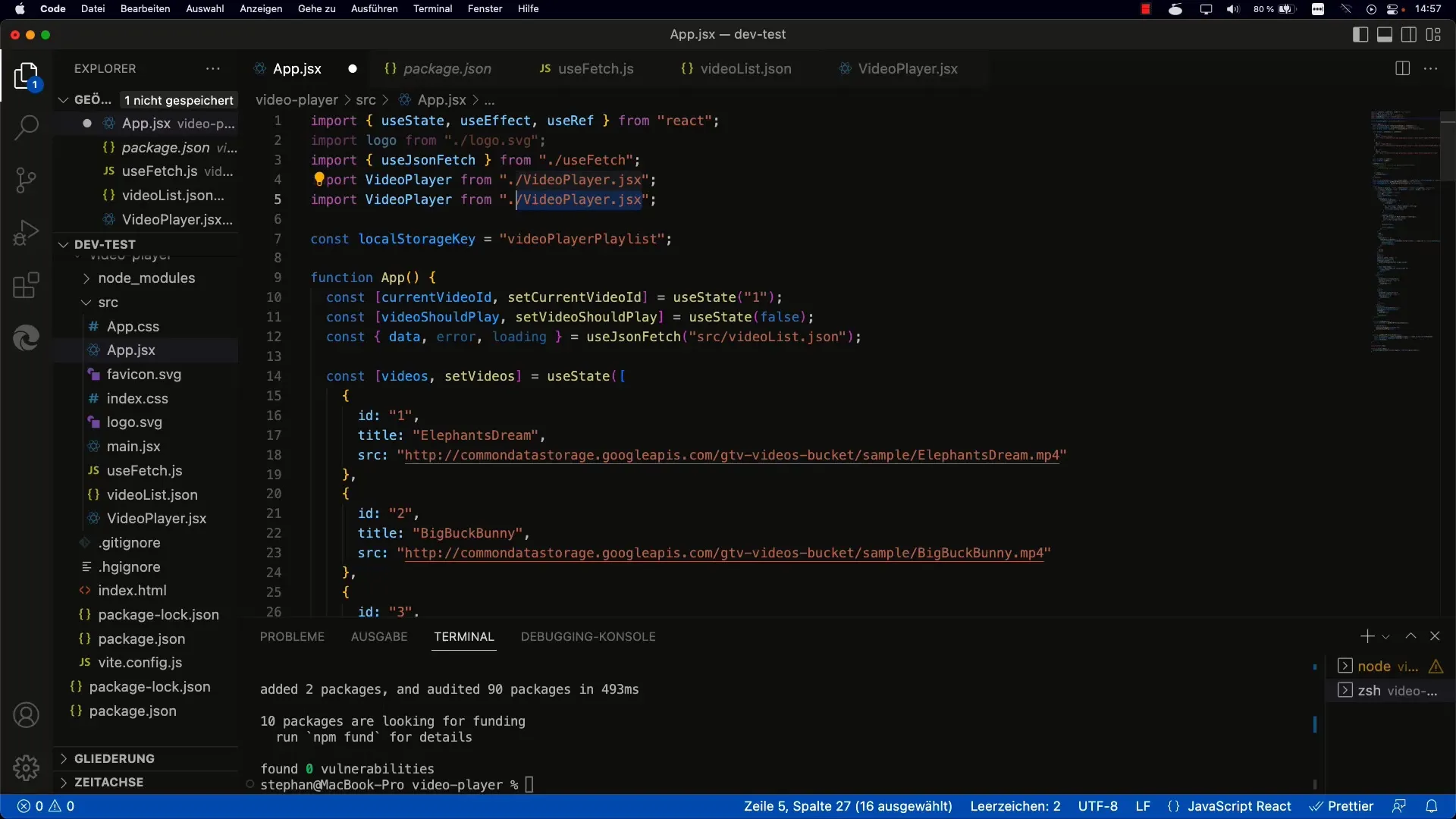
npm install immer

インストールが完了したら、package.jsonファイルにパッケージが正しく登録されているかを確認する必要があります。依存関係のリストにuseImmerが常に表示されるはずです。

useImmerの使用
useImmerがインストールされたら、プロジェクトで使用することができます。Stateを管理したいファイルにシンプルにインポートしてください:

useImmerの利用開始
useStateと比較して、コードの構造はほぼ同じままです。useStateの代わりにuseImmerを使用して、現在のStateとStateを変更する関数を取得します。
この例では、initialVideosがStateの初期値です。これでsetVideosを使用してStateを変更できます。
useImmerでの変異
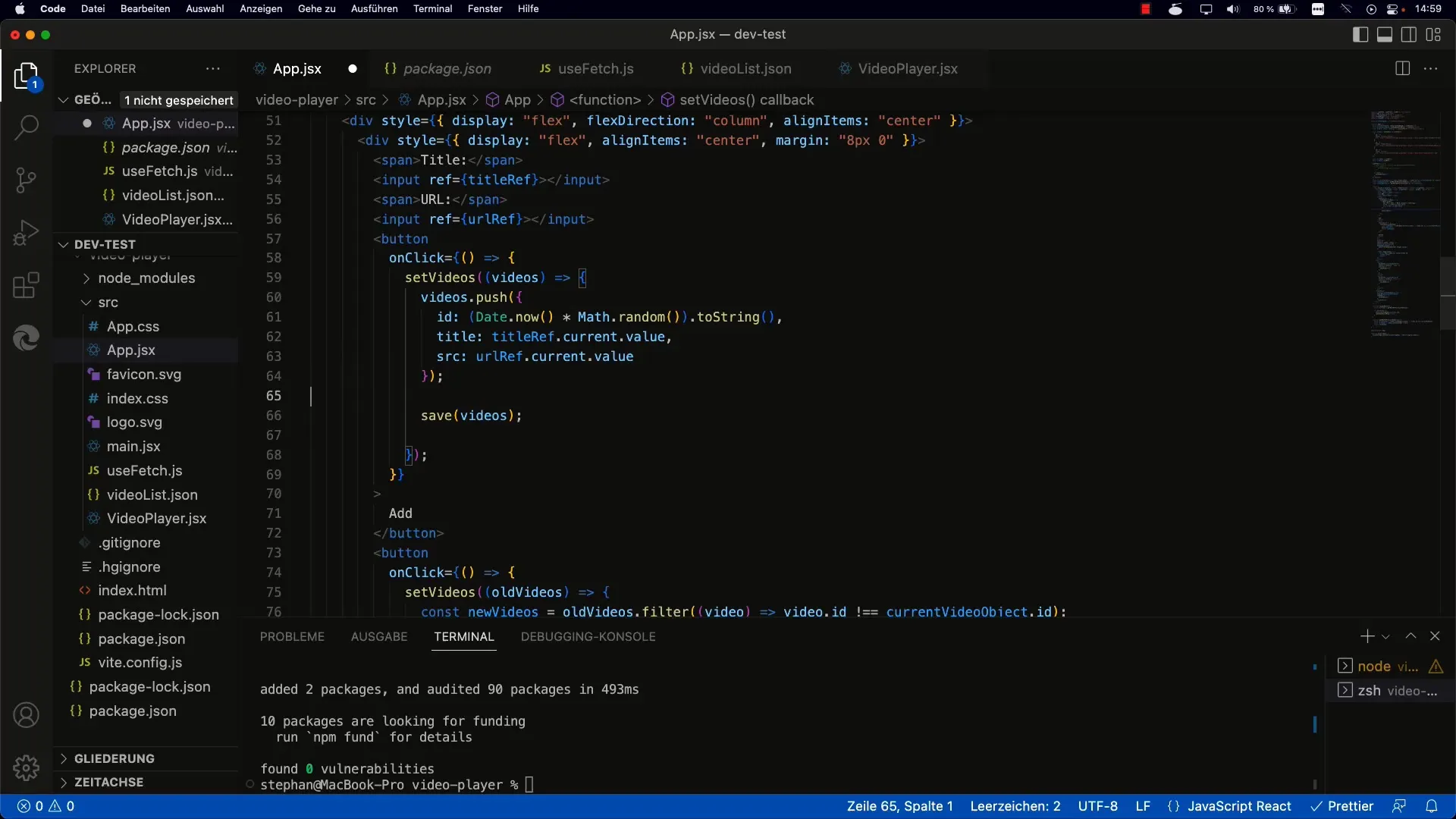
useImmerを使用すると、Stateを直接変異させる柔軟性が得られます。つまり、新しい配列やオブジェクトを手動で作成することなく、pushやspliceなどのメソッドを使用できます。以下は新しいビデオを追加する例です:

この場合、draftはStateの可変コピーとなります。その上で行った変更は新しい変更不能なStateの作成に自動的につながります。
既存エントリの変更
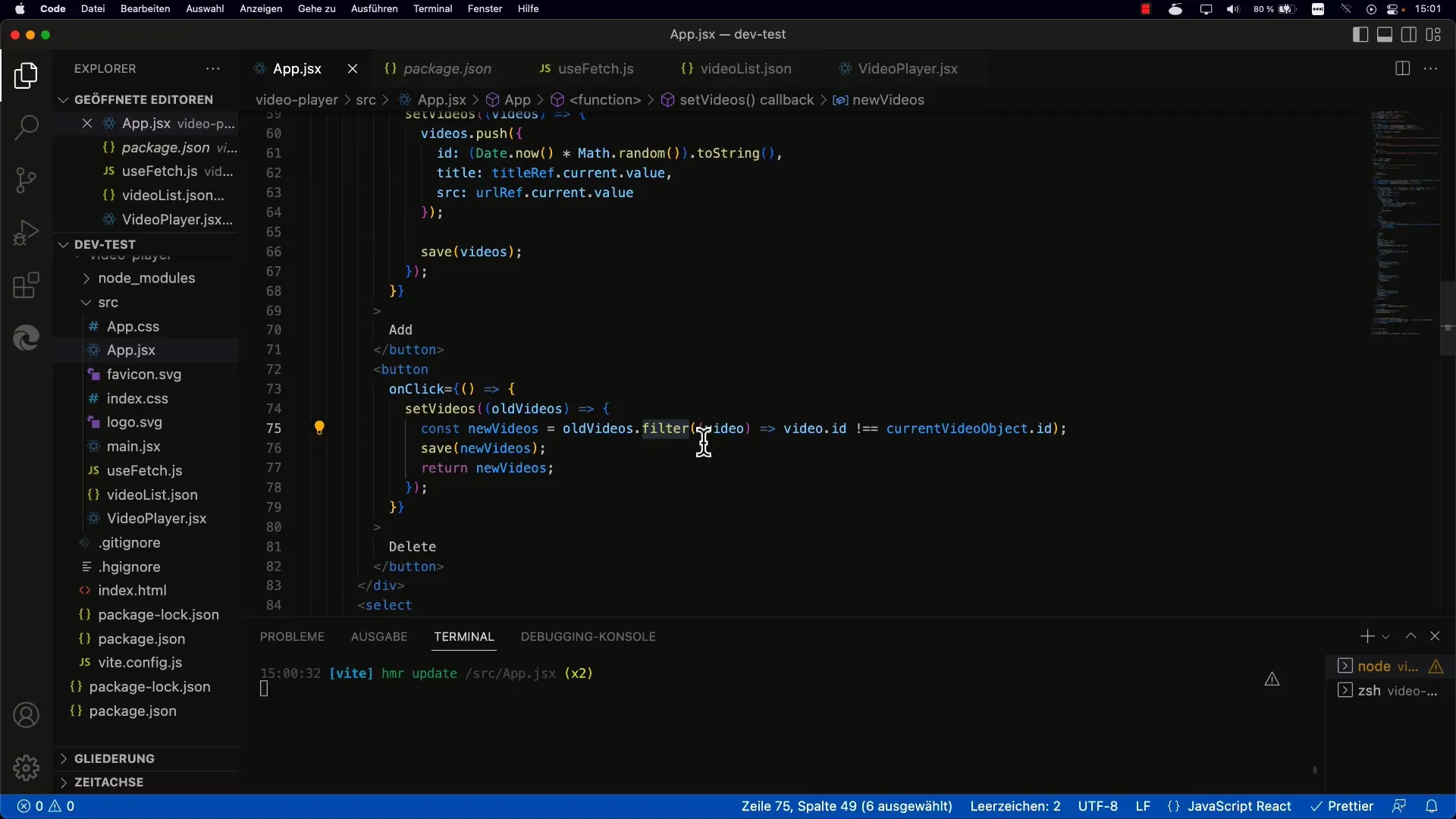
既存のエントリを変更したい場合、useImmerを使用すると非常に簡単です。配列内のエントリを見つけ、必要な変更を行うだけです:
この方法で、draft内の特定のビデオにアクセスし、必要な変更を行うことができます。これらの変更は自動的に新しい参照として処理されます。
エントリの削除
エントリの削除も同様に簡単です。filterやspliceを使用して対象要素を削除できます。以下はspliceを使用した例です:

指定されたIDのビデオをdraft-Arrayから削除します。
既存プロジェクトへの統合
useStateをuseImmerに置き換えることで、コードを大幅に簡略化し、読みやすくすることができます。useStateを使用していたすべての場所でuseImmerを導入できることを確認するだけです。
useImmerの使用はパフォーマンスに悪影響を与えることはありませんが、常にコードが明確で適切な構造になるように注意する必要があります。
要約
このガイドでは、ReactプロジェクトでuseImmerを使用してStateの処理を簡素化する方法を学びました。これにより、変更を効率的かつ快適に行うことができるようになります。不変の状態に自動変換することにより、Reactが制御を保持し、すべての変更が適切に認識されるようにします。
よくある質問
useImmerとは何ですか?useImmerは、Stateの変化をミュータブルにすることができ、同時に非変更性の利点を維持するReact Hookです。
どのようにuseImmerをインストールしますか?npm install immerというコマンドでuseImmerをインストールします。
useImmerを使用して要素を追加する方法は?setVideos(draft => { draft.push(newVideo); }}を使用して新しい要素を追加できます。
useImmerで既存のエントリを変更できますか?はい、draft-Array内の対応するエントリを検索して必要な変更を行うことができます。
プロジェクトにuseImmerを使用した場合の動作は?useImmerを使用すると、Stateへの変更を直接行うことができ、コードのクリーンアップが行われるため、新しい不変のStateが自動的に生成されます。


