多種類の影があります。ただし、この記事では物体が周囲に落とす影であるいわゆるドロップシャドウのみを取り上げます。照明の下で何の影もないか、あるいは全く違った形状の(ドロップ)シャドウを投げる要素、たとえば、別の画像に不注意にコピーされたもの、そこには異なるライティング条件があるため、新しい環境で異物として作用します。影と透視のテーマの複雑さのため、ここでは簡単な例だけを取り上げます。詳しい文献は記事の最後に記載されています。
エクスカーション:影の形成
Photoshopを実践する前に、「影の形成」というトピックについて少しだけ探ってみて、その後ではより現実的な表現が可能になります。次の影の特性が挙げられます:
シャドウの形状と方向
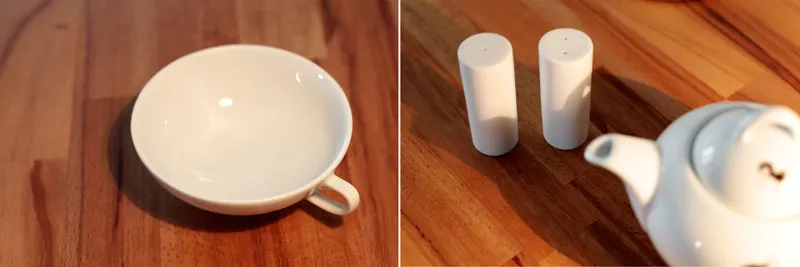
影の形状は、それを投影する物体の形状と、それが投影される地面の特性に依存します。平らで単純な物体(例:平らなテーブルの上の皿)は、物体の形状に合わせた影を投げます。複雑な要素(例:ティーポットの影が他のオブジェクトに落ちる場合)は、非常に歪んだ影を投げます。
影が落ちる方向は、光源の位置によって異なります。点光源の場合(例:天井のライト)は、光源の反対側になります。複数の光源がある場合(例:クランプライト)、複数の影が発生します。さらに、コアシャドウとハーフシャドウという領域も発生します。コアシャドウは暗く、ハーフシャドウは明るく見えます。 (コアシャドウとハーフシャドウについては、簡単なと複雑な説明)を参照してください。
色
広く信じられている考えとは異なり、影の色は光の色にほとんど影響されません。これは基本的には当然です。なぜなら、影は光が届かない場所にできるからです。むしろ、影の色は物体の色、一般的な環境光、そしてもちろん地面の色によって決まります。
影の色には物体の色が反映されます。詳細部分の飽和度が強調されており、効果がより明確に示されています。
密度と鮮明さ
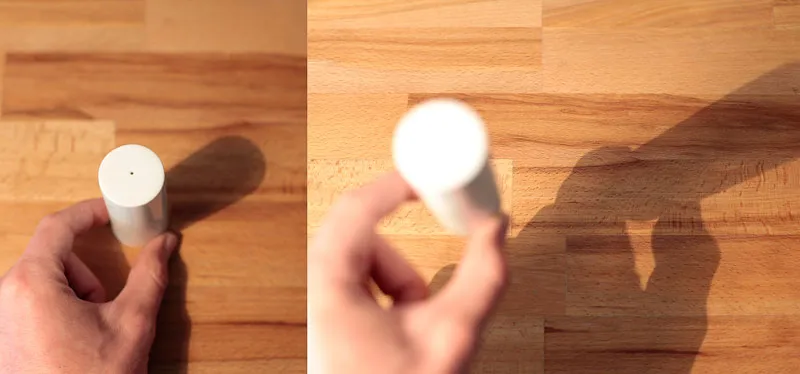
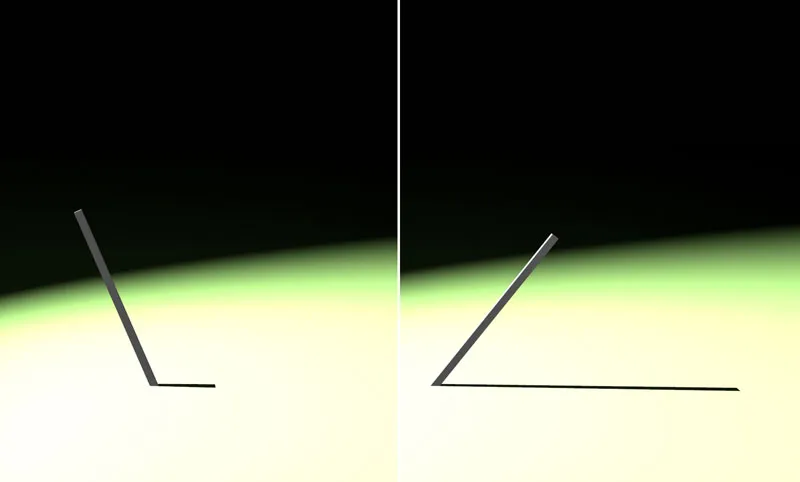
光源の種類が影の外観を決定します。太陽や近くの懐中電灯などの強い直接光源は、非常にくっきりと暗い影を作り出します。光が拡散するにつれ(例:曇った空やソフトボックスを使用する場合)、影はより柔らかく軽くなります。
左側は強い、くっきりとした光源がシャープな暗い影を作り出します。右側は、光が半透明のリフレクターの前に置かれています。影は明るく拡散します。
距離とサイズ
影と物体との距離は、最終的にその立体的な位置を決定します。影が物体に近いほど、地面にも近くなります。影の距離が遠いほど、浮遊する物体の印象が増します。また、影は、投影する物体よりも小さくなります。ただし、物体が光源に近づくと、作成される影は拡大します。
影と物体との距離は、地表との距離を示します。
透視的に影を描く
現実的な影を作成したい場合、物理法則と透視図面、逃避点について少し理解する必要があります。しかし、それは聞こえるほど悪くはありません。むしろ、すぐに理解できる基本的な知識があれば、新しい世界が開けて驚くでしょう。正しく配置された影が画像全体にどれほど調和的な効果をもたらすかに驚かれるでしょう。
模式的な説明
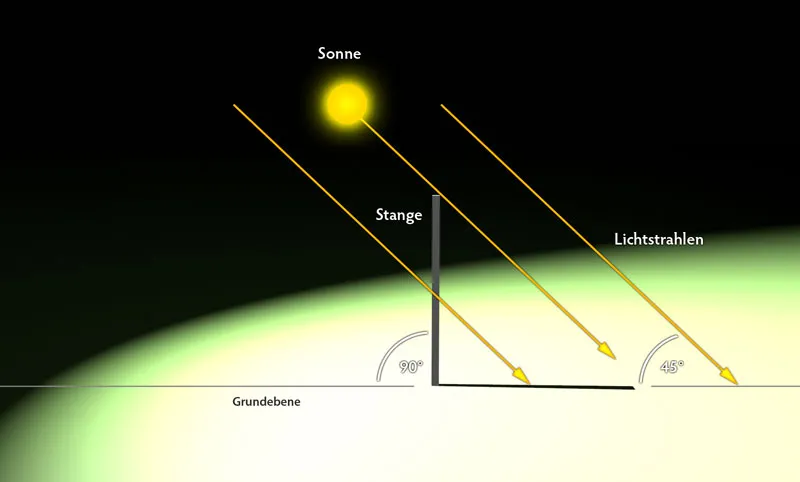
光源を定義する。まず、非常に単純で理解しやすい例から始めましょう。私たちの前には、垂直(90°)に地面に立てられた棒があります。光源となる太陽は、私たちの左側に正確に位置し、地面に45°の角度で照射しています。図には、この角度が右側に描かれています。
対象物の正面図。太陽は見る者のちょうど斜め左にあり、地面に45°の角度で光が降り注いでいます。
影を描く
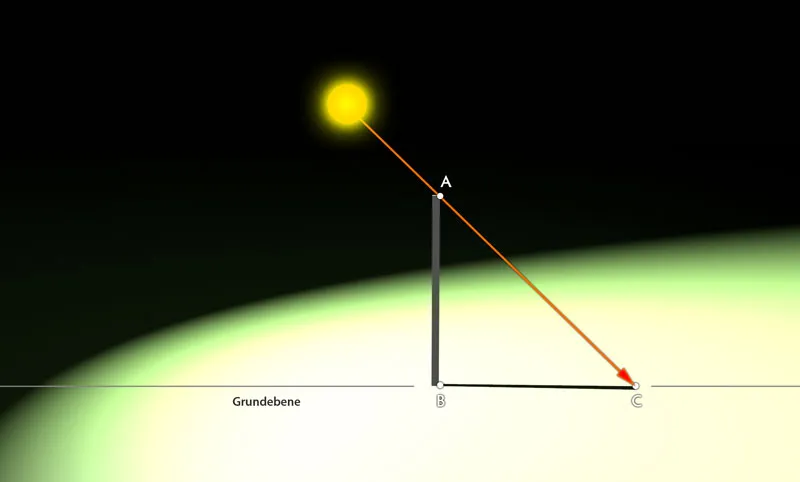
正しい影を計算する目標はすぐに達成されます。光源(太陽)からの線が棒の上部(正確には右上の角、ポイントA)から地平面まで延びるように描かれ(ポイントC)、棒の下端Bから光線/地平面の交点までの接続を行います。この接続(B-C)は、正しい方向と長さの影を表しています。
45°の光入射角を知ることで正しい影を素早く計算できます。図の透視は、影をより鮮明に示すためにわずかに傾けられています。
さらなる事例:
棒がまっすぐではなく、少し横に傾いている場合、基本構造は同じです。これは、三番目の図で見ることができます。影は、棒がどちらに傾くかに応じて延びたり縮んだりします。
棒の傾きに応じて影の長さも変わります。
空間的な奥行きを考慮する
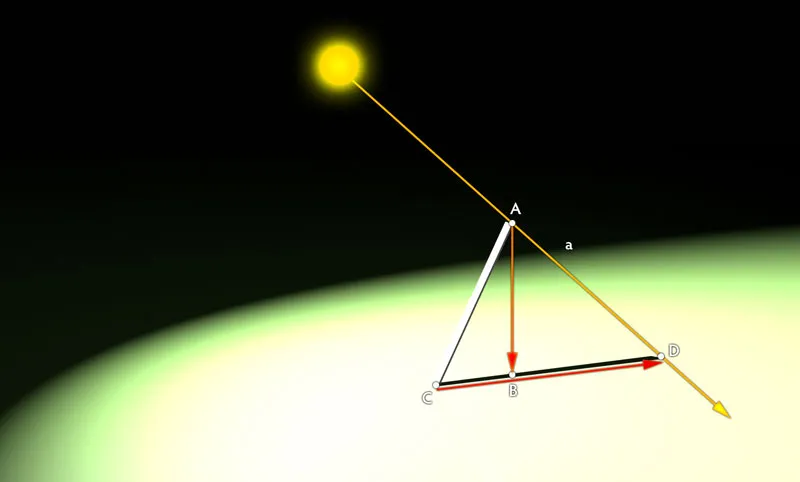
棒が水平だけでなく垂直に傾く場合、影の方向と大きさが複雑になります。
棒の傾きに応じて影の長さも変わります。
この場合も、まず、光源から物体の端までの直線(線分AD)を描きます。次に、点Aから地面に垂直な線(線分b)を下します(点B)。最後に、棒の下端(点C)から、先ほど求めた点Bを通る直線を引きます。光線の直線aとの交点Dが影の終点を定義します。したがって、影はCからDに向かって伸びます。
注意:Lotのための基本面を決定するのは常に簡単ではなく、オブジェクトの足元に一致しない場合があります(この例では、棒の点C)。影が後ろに落ちる場合、見つけるべき点はオブジェクトの足元よりも高いです。前に落ちる場合は、その下にあります。パースペクティブの感覚と練習が必要です。Henk Rotgansの「Räumliches Zeichnen」のようなパースペクティブドローイングの参考書が役立ちます。
実際の利用での構築
基本理解が確立されたら、より実践的な活用に取り組みます。既存の写真に、残りの画像構成にシームレスに溶け込む別のオブジェクトの影を追加します。
画像を挿入
"berglandschaft.jpg"ファイルを開き、ファイル>配置を使って"buchstabe.png"ファイルを追加します。枠で囲まれた画像を挿入するためにEnterキーを押します。イメージを図に示されたように配置してください。右には影が適切に配置されるようにスペースを確保してください。
新しいオブジェクトを主要イメージに配置します。
光の角度を計算する
文字に適した影を作るためには、まず入射する太陽光の角度を計算する必要があります。前の例での知識を活用して、この回では一歩踏み込んで進めます。
壁フェンス構造の右端ABを、前の例の棒と見なします。以前に構築する必要があった影の長さと向きがすでに存在しています。したがって、単純に三角形を描くことができます。今度現れる右下の角度は、光線の角度です – 約60°。
既存の影を参考にして太陽光の角度を計算します。
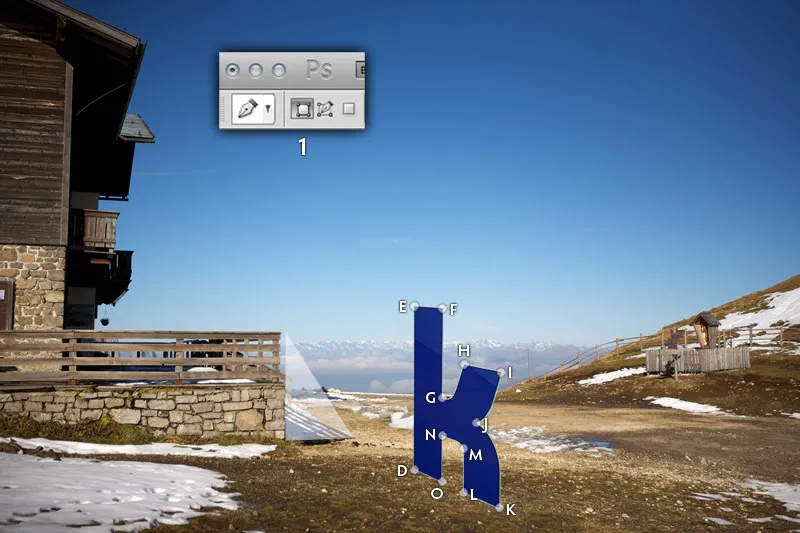
プロジェクションポイントの決定
各角点(および特徴的な曲線上の点)について、床面での投影点を見つける必要があります。見通しを良くするために、すべての関連する場所を文字(D – O)できれいにラベリングします。実際の作業ではそれは必要ありませんが、特に最初はより複雑なオブジェクトの場合に便利です。Photoshop内でプロジェクションポイントを見つける方法は次のとおりです:すでにチュートリアルの第2ステップで説明した三角形ABCを、形状レイヤモード(1)でパスツールで描き、不透明度を約50%に設定します。
60°の計算された入射角が文字に転送されます。
プロジェクションポイントを決定
三角形を移動し、上端を点Eに配置します。その後、Ctrl/Cmd+Tで形状のサイズを変更して、左下の端が床に触れるようにします。点Eにおいて、点Dが示される位置と同じになります。三角形の最後の角が最終的にプロジェクションポイントE'を決定します – 図中に赤で示されています。
60°の計算された入射角が文字に転送されます。
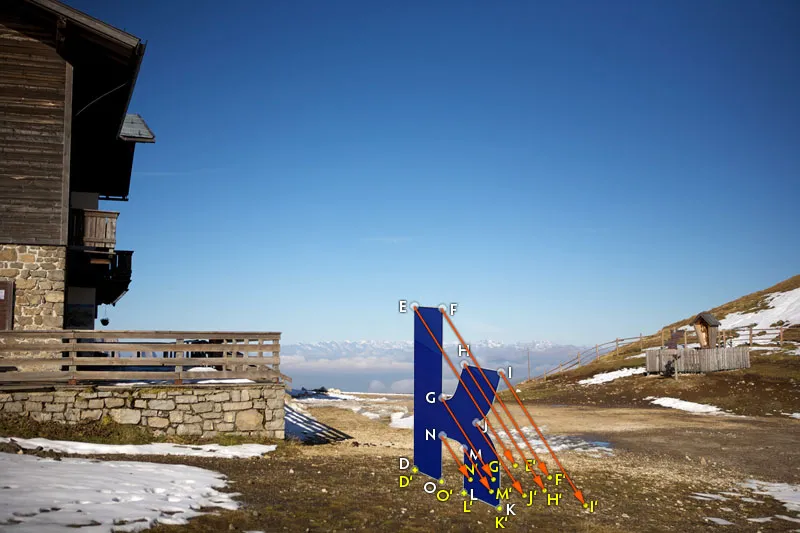
各文字の他のポイントについても同じ原則を適用してください:三角形を移動し、スケーリングし、プロジェクションポイントを描画します。
60°の光線によって算出されたすべてのプロジェクションポイントの概要。
影を描く
完了です。番号付けペイントのように、パスツールを使って文字を繋ぎ、曲線のある場所(LMNの結合など)でも影をリアルにするために丸みをつけてください。完成したパスをStrg/Cmd+Enterで選択し、新しいレイヤーで黒色で塗りつぶします。最後に、不透明度調整とガウシアンブラー(Filter>Blur filtersで見つかります)を使用して、必要な特性を設定します。目安としては、80%の不透明度と1.2ピクセルのフィルター強度です。
事前作業の後、影を描くのは非常に簡単です。
基本形状から影を生成する
最悪は過ぎ去った。約束する。そして良いニュース:多くの場合、影を作成する必要はそこまで手間をかけなくても済みます。通常、周囲に近い方向と拡がりを持つ、より詳細ではない表現が十分です。影は抽象的なものであり、小さな不整合は非常に慎重な観察者のみが気づくでしょう。
このチュートリアルの目標は、「wald.jpg」というファイル内の自転車乗りを「weinberge.jpg」というファイル内のブドウ畑の風景に配置することです。影の作成に完全に集中できるように、「fahrrad.png」というファイルにはすでに切り抜き済みの自転車乗りが含まれています。
形状と方向
「weinberge.jpg」ファイルを開き、ファイル>配置を選択して「fahrrad.png」ファイルをブドウ園風景に配置します。グラフィックを信じられるスケールに直接調整し、車輪と女性を舗装された道路上に配置します。車輪を後ろに配置するほど、グラフィックを縮小する必要があります。
複数のモチーフが統合されます。
影を生成
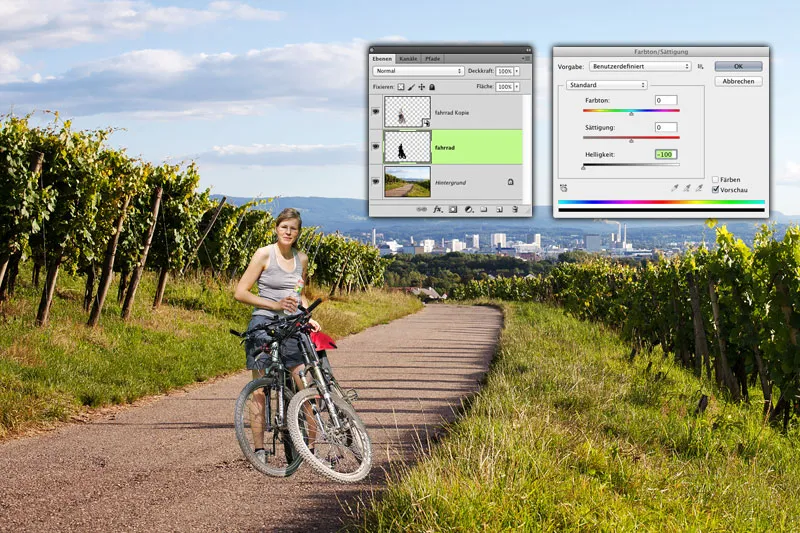
"Fahrrad"レイヤーを選択して、Ctrl/Cmd+Jを押してこのレイヤーを複製します。 次に、2つの自転車レイヤーの下のレイヤーを選択し、レイヤー>スマートオブジェクトRasterize>Smart-Objektを使ってラスター化し、その後の作業で柔軟に作業できるようにします。 色相/彩度(Ctrl/Cmd+U)ダイアログを開き、ラスター化した自転車レイヤーを黒に設定するために明るさスライダーを-100に移動させます。
影の基本形状はオリジナルモチーフの単純なコピーで作成されます。
影の歪み
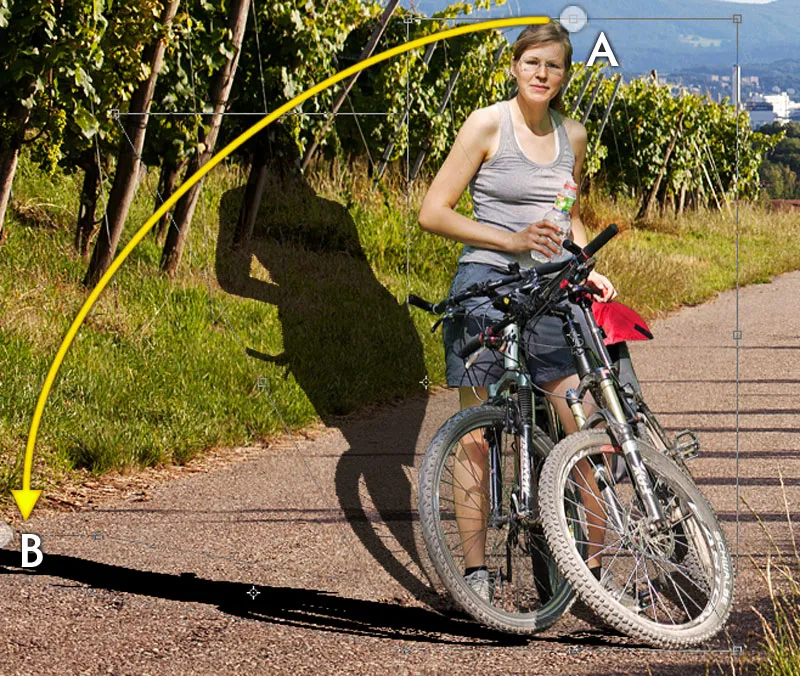
編集>フリートランスフォームコマンドを選択して、影のレイヤーを複数のステップで歪ませます。 まず、中央上のハンドル(A)を選択し、Ctrl/Cmdキーを押しながら左下に引っ張り、草の端(B)に基本形状を作成します。 その後、角のハンドルをCtrl/Cmdキーを押しながら形成します:右の2つのハンドル(CとD)は、右の車輪の前の右側と後ろの「コーナー」に合わせて目測で位置合わせしてください。 コーナーにハンドル自体が配置されるのではなく、そこで影が始まることに注意してください(E)。
複数のモチーフが統合されます。
太陽が非常に低く位置しているため、葡萄の木々がよく示すように長い影が生じます。 左側の2つの角ハンドル(FとG)は、ホイールの外側に適切に引き出すために作業スペースから遠くに引きます。
影を太陽の位置に合わせる。
微調整
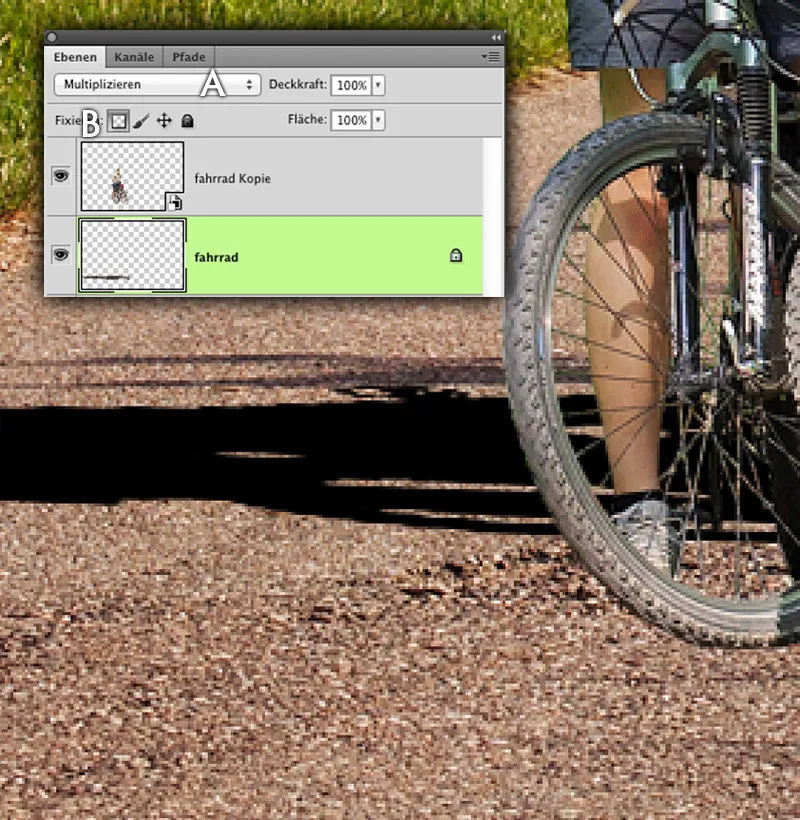
自転車の影は他の影と比較してまだ暗く、ハードで濃度が強すぎます。 他の影に合わせるために、自転車の影を既存のものに軽く移動します。 影のレイヤーモードを乗算に設定して、地面の色合いを考慮に入れます。 影のレイヤーの透明ピクセルを変更できないようにロックするには、レイヤーパレット内の対応するアイコンをクリックします。
調整のための影の準備が整いました。
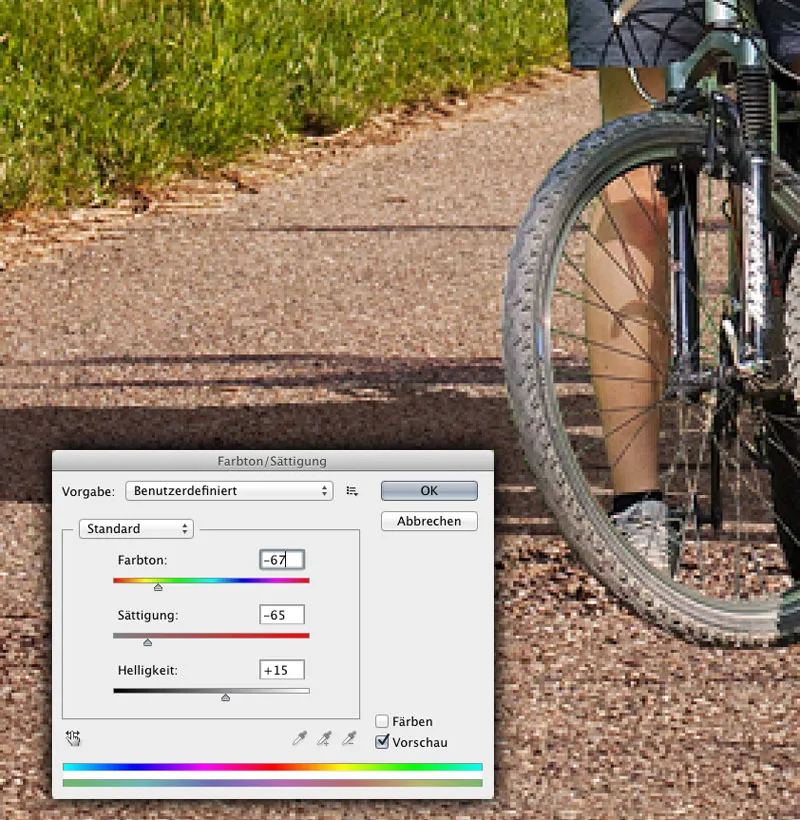
葡萄畑の影(A)をクリックして基本色を取得します。 編集>塗りつぶし>塗りつぶしの選択: 前景色を使用を選択して、これまでの黒い影を着色します。 この着色はまだ完全ではありません。 調整するには、色相/彩度(Ctrl/Cmd+U)ダイアログボックスを開き、スライダーを調整して影を調整します。 適切な値は画像から読み取れます。
影の着色。
最後のディテール
2つのステップで最後の仕上げを行います。 不透明度を約95%に減少させます。 影のレイヤーの透明ピクセルのロックを解除し、1ピクセルのガウスぼかしフィルターを適用します。 最後に、影を正しい位置に戻します。
不透明度とエッジのシャープネスを調整します。
ずらしフィルター
Photoshopのほとんど知られていないずらしフィルターは、影の投影を洗練させるためのさらなるステップを提供します。 グレースケール画像を基に、画像情報が移動され、透視的に適切な影が生成されます。
ファイルをチェックする
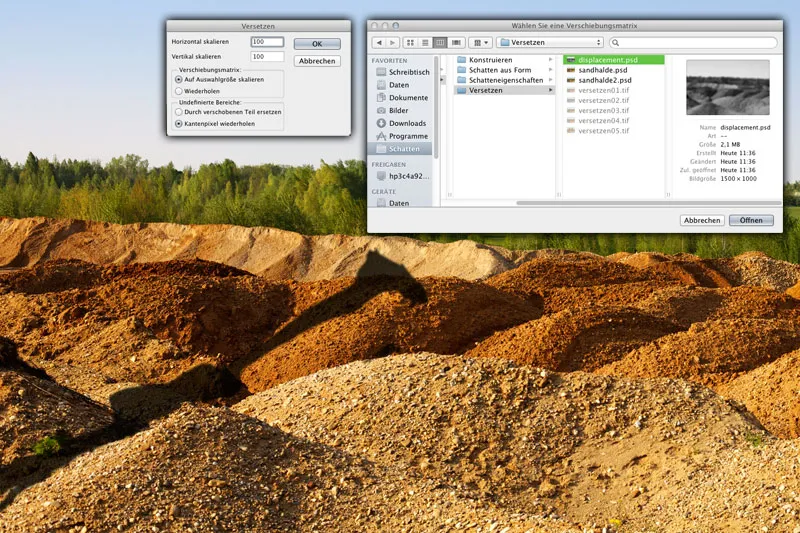
"sandhalde.psd"ファイルを開きます。 ここには、波状の砂丘に落ちるクレーンの急いで配置された影が表示されますが、そのため完全に信じられないほどです。 現時点では文書内のクレーンのレイヤーを削除しますが、まだ保存しないでください。
クレーンの影は完全に信じられません。
Displacement-Mapを作成
Displacement-Filterを適用するには、Photoshopがテンプレートとしてグレースケールファイルを必要とします。 黒い画素は最大値(フィルタダイアログで指定可能)だけ一方向に移動し、白い画素は最大値だけ反対方向に移動します。 128の中間グレー値は変化をもたらしません。 その間の段階は最大値の部分値のみに対応します。
画像を画像>モード>グレースケールでグレースケール画像に変換します。 また、結果を大幅にぼかさなければ望ましい結果は得られません。 形がまだ認識可能で鋭い輪郭が見られない値を使用してください。 たとえば、Gaussian Blurで12ピクセルの半径を使用します。 必ずPhotoshopドキュメントとして結果を保存してください。
Displacement-Filterのテンプレートを作成
フィルタを適用
ファイル>最近使用した項目へ戻るを選択して元に戻ります。 次にクレーンの影のレイヤーを選択し、フィルタ>歪みフィルタ>Displacementを実行します。 移動値として両方の方向に100ピクセルを入力します。 ファイルのサイズに応じて、上下に補正する必要があります。 単に試してみてください。 他の設定は図から取得してください。
その後、以前に作成したPSDファイルを選択して確認するダイアログボックスが表示されます。 ポットシャドウをかなり信じられるように歪ませます。 レイヤーモードを乗算に設定し、不透明度を約80%に減らします。 さらに、シャドウキャストを柔らかくするためにガウシアンブラーを適用します。 約4.5ピクセルの価が適しています。
Displacement-Filterを適用
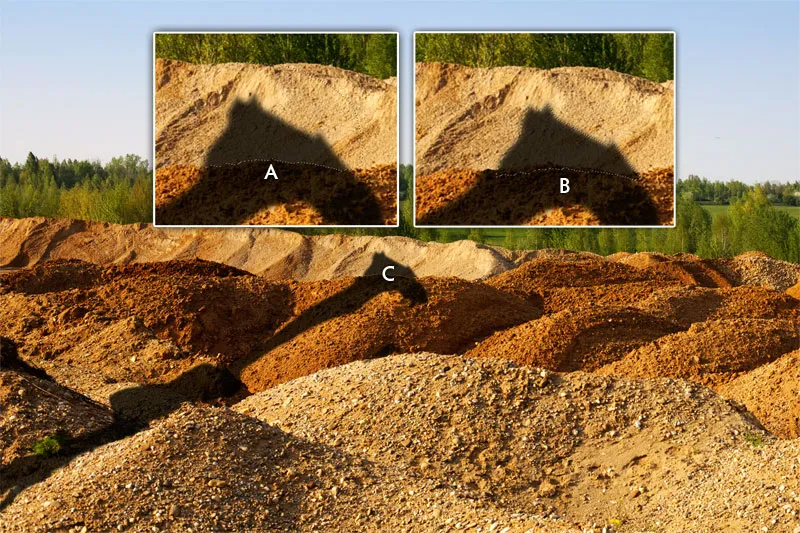
手動でのDisplacement(任意)
正確さを重視する場合は、少しの手作業を避けることはできません。 現時点では、シャドウが丘を横切って後ろの丘に移動していますが、実際には少し横に移動する必要があります。 Lassoで、下部の境界が砂の丘の端と一致する選択肢を作成し、選択肢をAlphakanalとして保存します。
コンテンツをCtrl/Cmd+Jのキーボードショットカットでコピーしてから、画像スニペットを少し右に、少し下に移動させます。 (B). その後、以前に保存したAlphakanalを選択し、反転させ、選択を削除してください。 これにより、2つのシャドウパーツの重なり部分が削除されます。 (C).
シャドウの特性を調整

