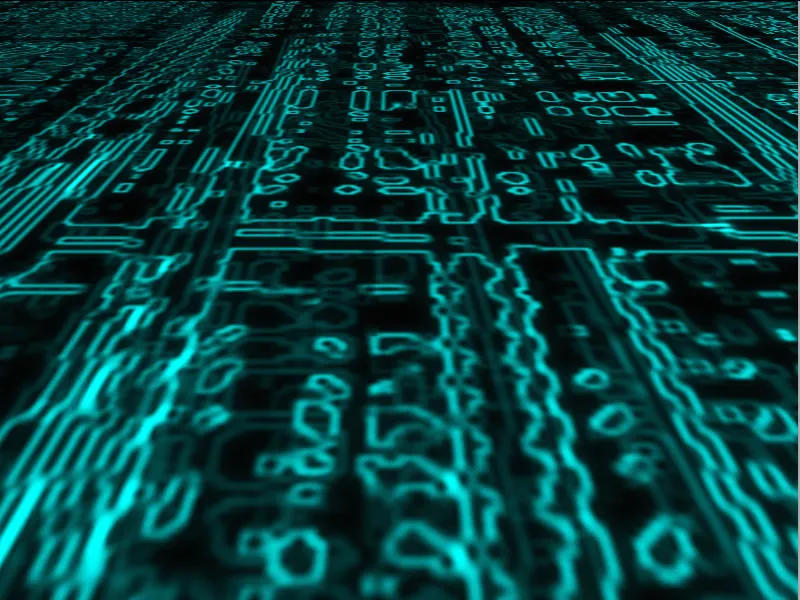
3D電気図面は、技術的なデザインに深みとダイナミズムを与える魅力的な手法です。Photoshopを使用して、線、形、そしてわずかなフィルターを巧みに組み合わせることで、この見た目を迅速かつ簡単に実現できます。この効果は、ポスターや技術的なイラスト、未来的なタッチを持つクリエイティブなプロジェクトに最適です。このチュートリアルでは、プラスチック効果と精密さで魅了する3D電気図面の作成方法をステップバイステップで示します。さぁ、始めましょう。あなたのデザインに緊張感を与えましょう!
ステップ1:
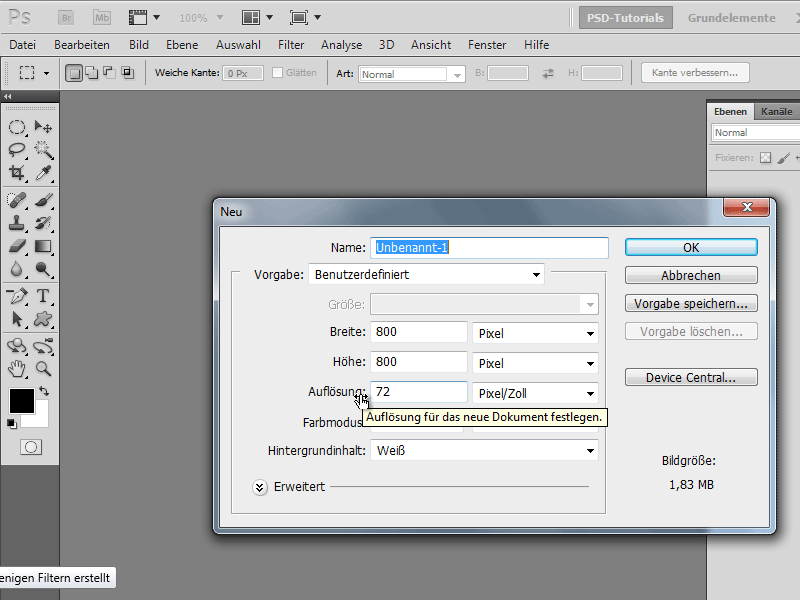
この効果を作成するために、ますます新しいドキュメントを作成します。サイズは二の次です。800x800ピクセルを選択しました。

ステップ2:
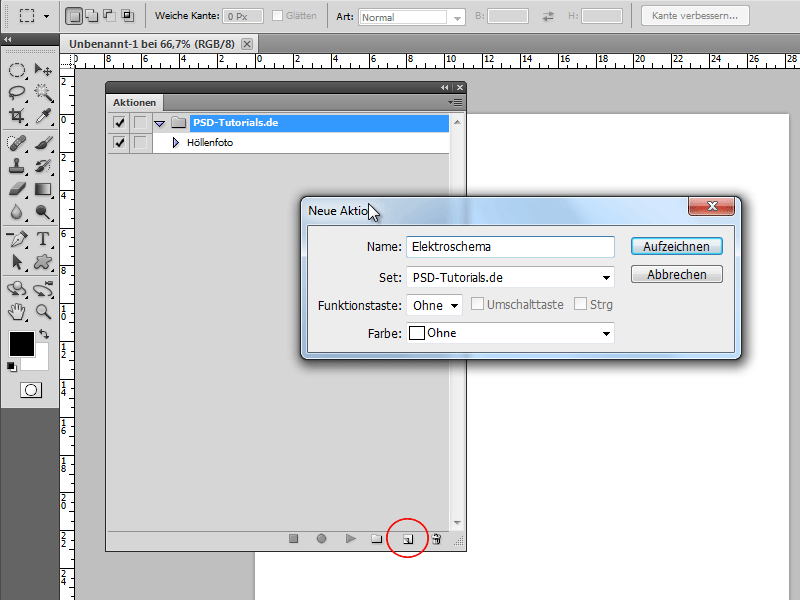
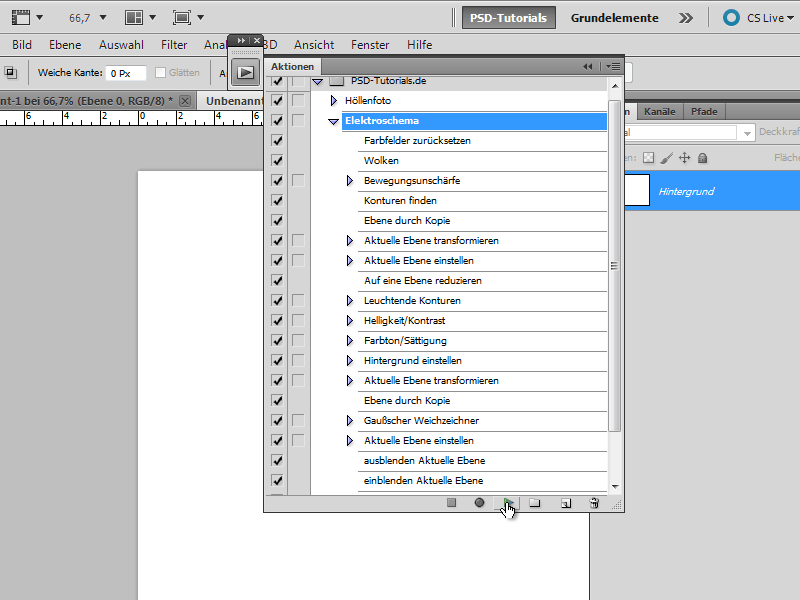
次に、「F9」をクリックして新しいアクションを作成します。これを「電気図面」と名付けます。今、私が行うそれぞれのステップが記録されます。
ステップ3:
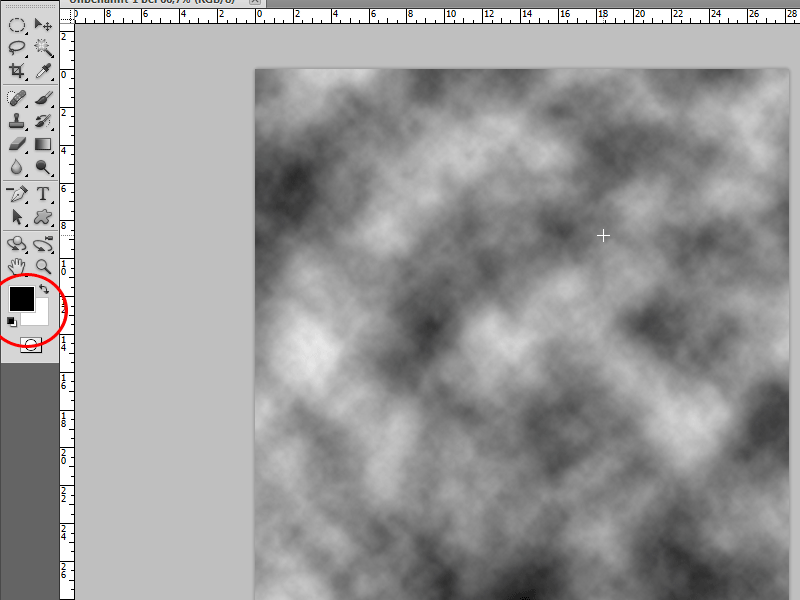
それから、アイコンをクリックして標準色を有効にするか、または単に「D」をクリックします。その後、フィルターメニューで「レンダリングフィルター>雲」を選択します。
ステップ4:
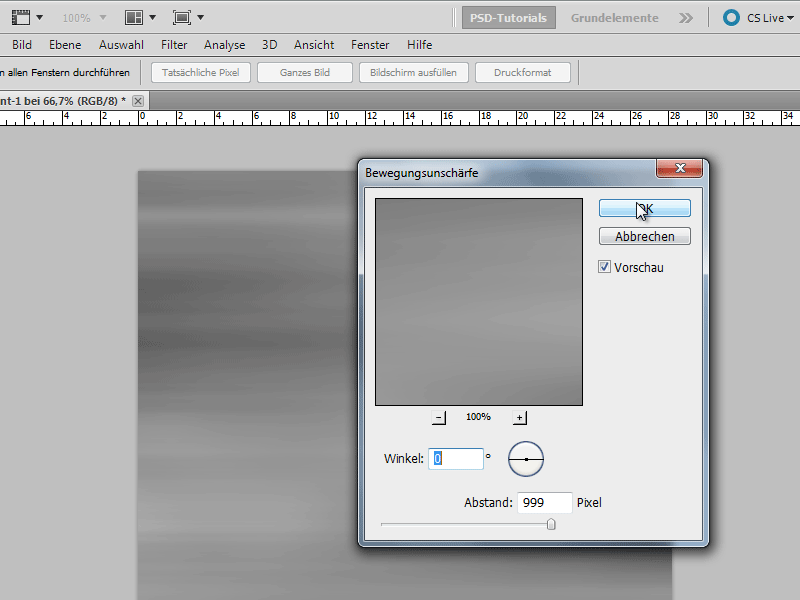
次に、「メニュー>フィルター>ぼかしフィルター>モーションブラー」で以下の値を設定します。
ステップ5:
その後、「メニュー>フィルター>スタイライズフィルター>輪郭検出」に移動します。
ステップ6:
今度は、背景レイヤーを複製します(Ctrl+J)、新しいレイヤーをトランスフォームします(Ctrl+T)、そして右クリック>UZSで90°回転します。
ステップ7:
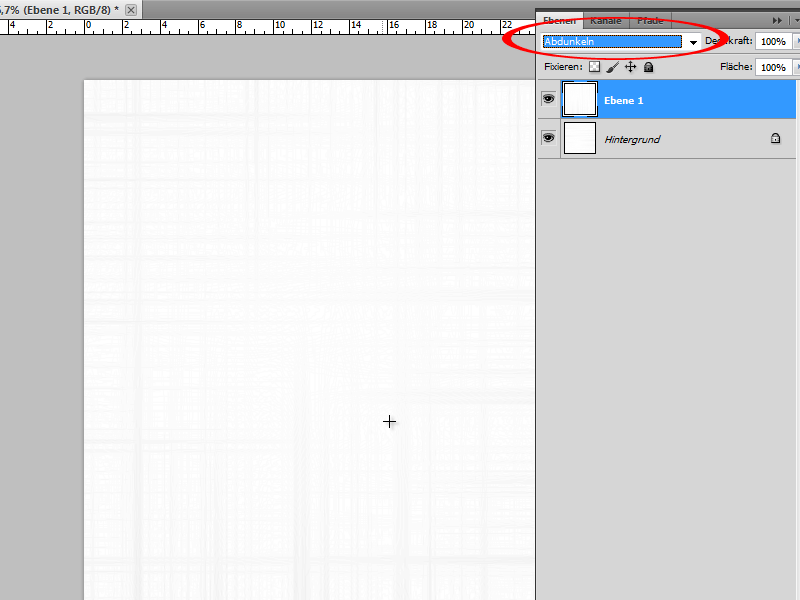
次に、塗りつぶし方法を「暗く」に変更します。
ステップ8:
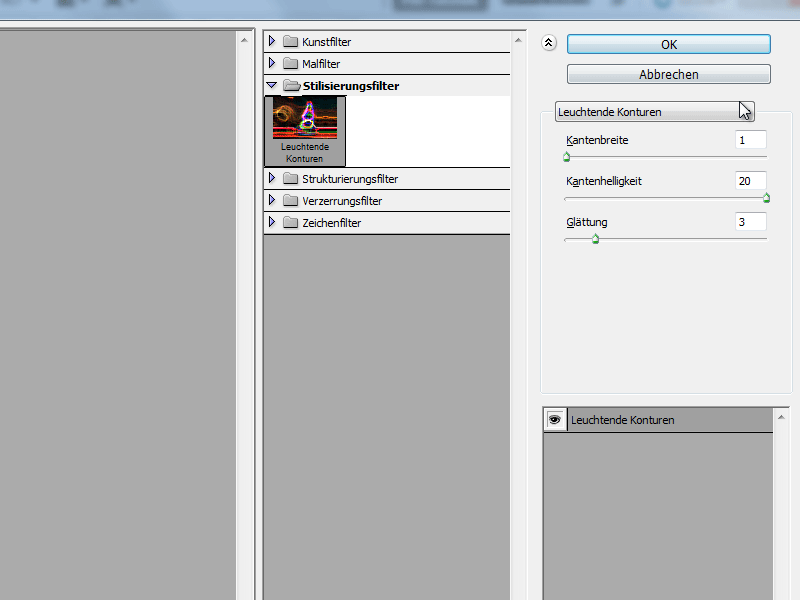
「Ctrl+E」で背景レイヤーを背景レイヤーとマージし、次にフィルターメニューで「スタイライズフィルター>発光する輪郭」に移動し、以下の値を設定します。
ステップ9:
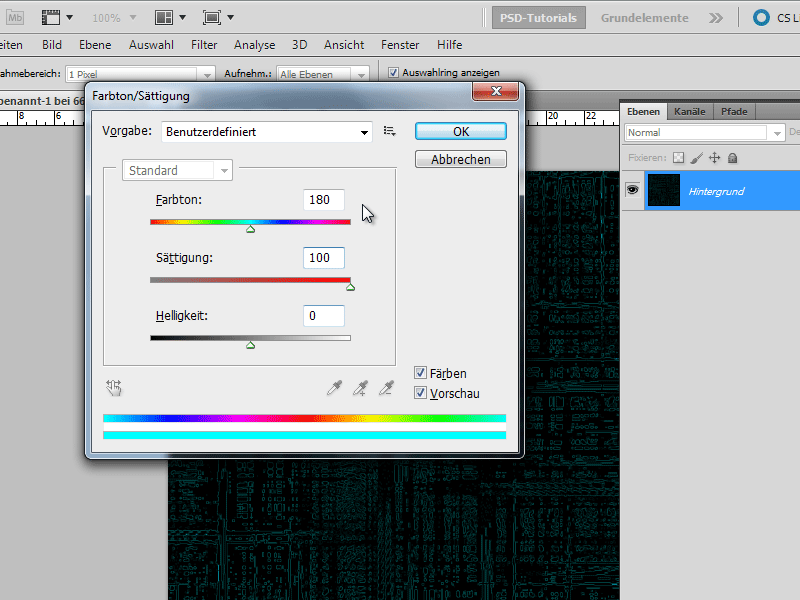
「Ctrl+U」で領域を次のように着色します。
ステップ10:
「背景レイヤー」をダブルクリックしてレイヤーを通常のレイヤーに変換し、次に「Ctrl+T」で変換し、「右クリック>透視的に変換」で左側のハンドルをかなり左に移動します(そのため、「Ctrl+マイナス」でかなりズームアウトします)。
ステップ11:
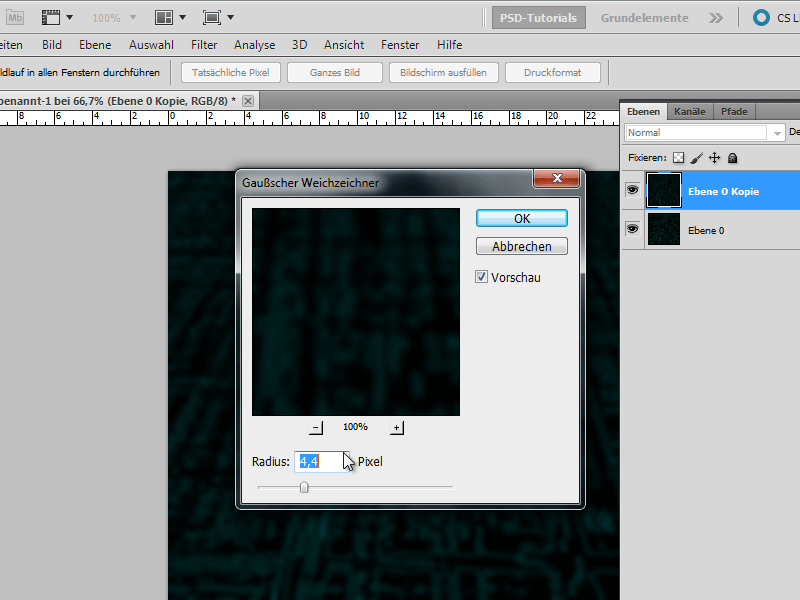
次に、「Ctrl+J」でレイヤーを複製し、「メニュー>フィルター>ぼかしフィルター>ガウスぼかし」で4.4のピクセル半径を入力します。
ステップ12:
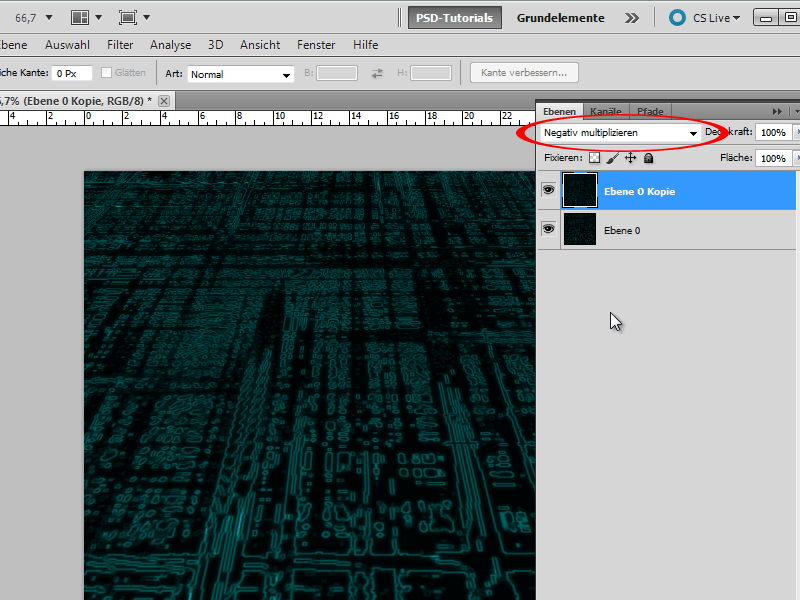
これで、塗りつぶし方法を「否定乗算」に変更し、その後下のレイヤーとマージします(Ctrl+E)。F9キーは「アクション」パネルを開きます。現在のアクションを終了します。
ステップ13:
次に、800x800ピクセルの新しいドキュメントを作成し、そのアクションを実行します。
ステップ14:
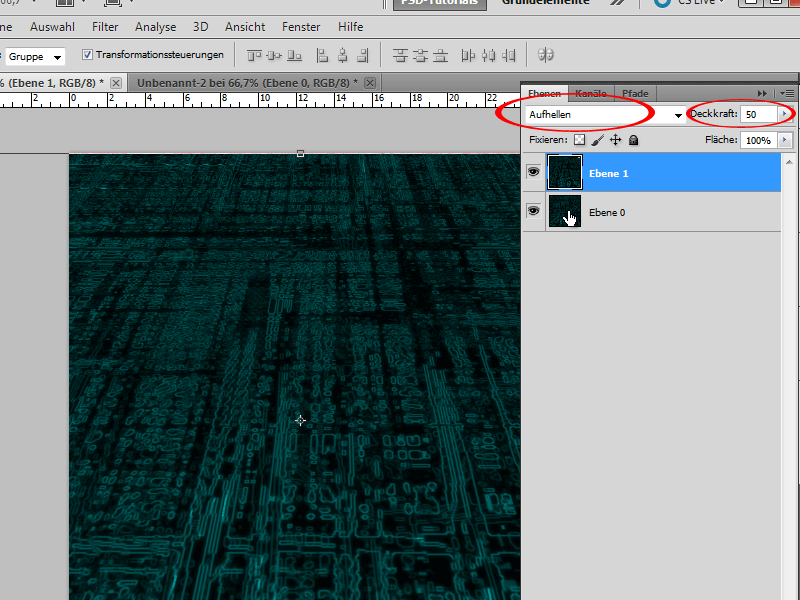
最後に、この結果を最初のドキュメントに追加します(すべてをコピーしてから「Ctrl+V」で貼り付けるか、移動ツールを使用して新しいドキュメントに直接移動できます)。その後、塗りつぶし方法を「明るく」、不透明度を50%に変更します。
ステップ15:
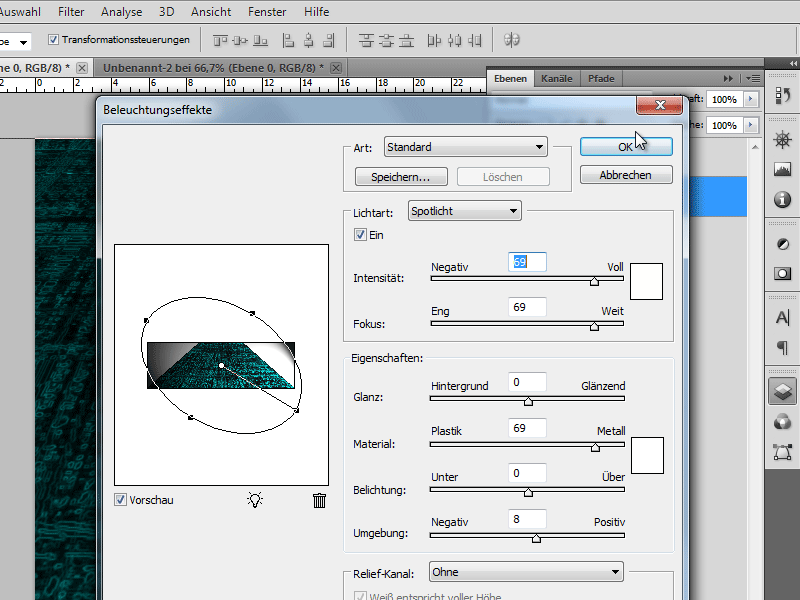
最下部レイヤーをクリックし、メニュー>フィルタ>レンダリングフィルタ>照明効果に移動して、以下の設定を行います:
ステップ16:
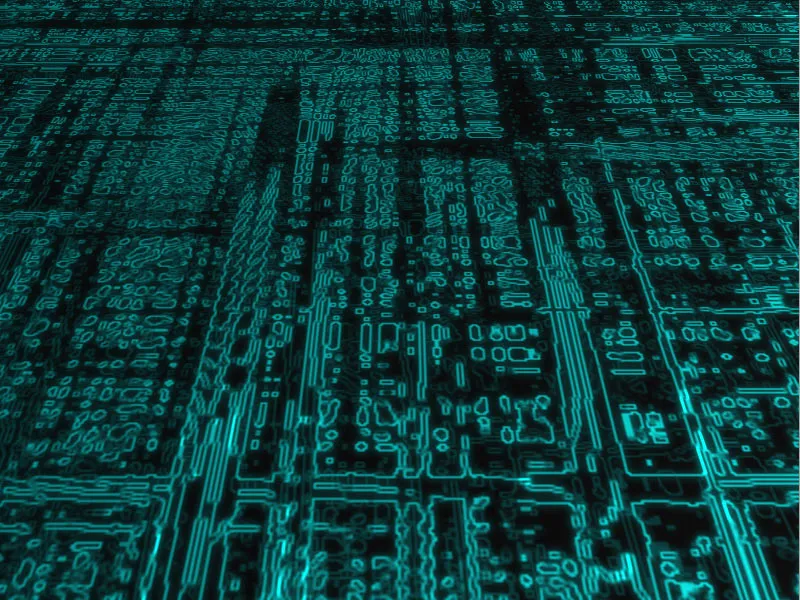
その結果は以下のようになります:
ステップ17:
ステップ10で取っ手をさらに左に移動していた場合、結果は以下のようになります(ヒント: 最後に明るさ/コントラストでコントラストスライダーを最大に移動すると、結果がより良くなります):