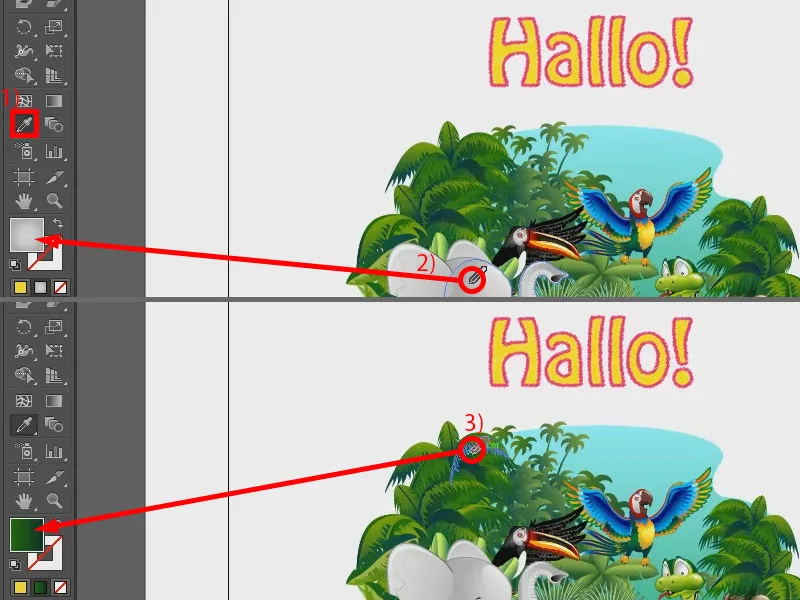
このトレーニングでは、ピペットについて説明します。最初は少し退屈かもしれませんが、実際はそうではありません。なぜなら、この素敵で小さなピペット(1)で色を取ることができるからです。たとえば、ここにこのグレーを持っていたい場合(2)、1回クリックするだけで、グレーバリエーションをこの領域の中に取り込むことができます。または、この緑(3)。
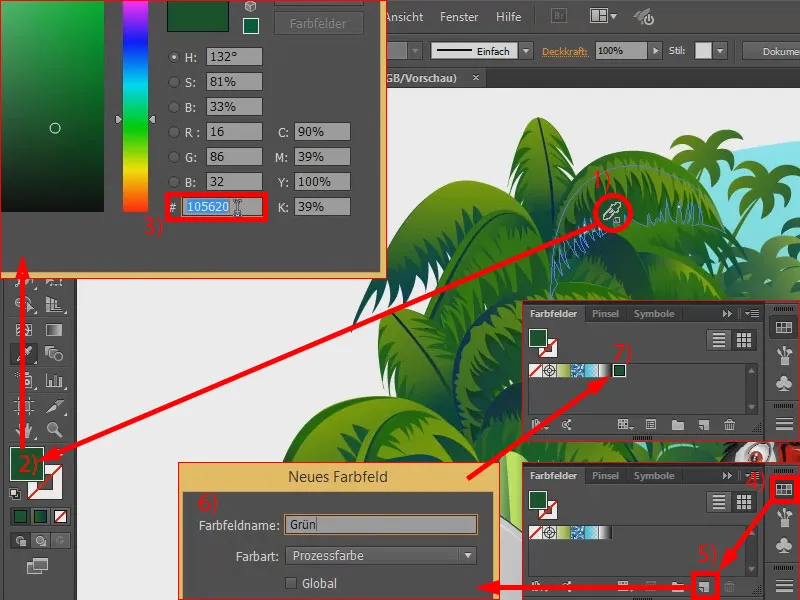
しかし、ここにはもう1つトリックがあります。ここでは、いつも同じバリエーションを取得しているようです。しかし、私は時々この緑の色だけが欲しい場合もあり、バリエーションではなく。このためのトリックまたはキーがあります:Shift。これを押してみると、ここをクリックするとピペットの横に小さなボックスが表示されます(1)、そして本当に色だけを取り込むことができます(2)。
これにより、たとえばすぐにこのカラーコードをコピーできます(ダブルクリックで2、3)、ウェブサイト用に、または新しいカラーフィールドを作成するために(4と5)。 私はこれを「緑」と呼んでいます(6)。そして、ここにそれがあります(7)。それほど簡単です。つまり、単にShift-キーを押すだけで、彼はバリエーションの代わりに完全な色を取得します。

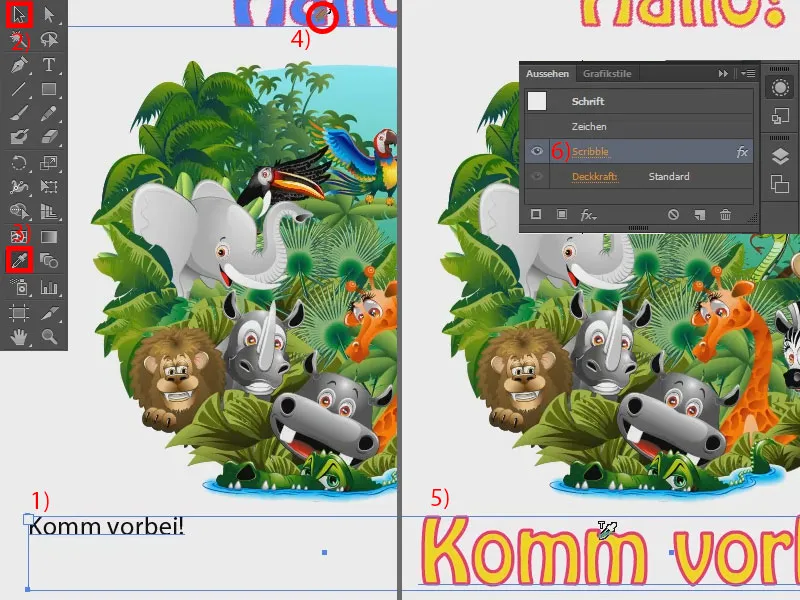
しかし、これだけではありません。では、ピペットは何ができるのでしょうか?それは色を取るだけでなく、オブジェクトの完全なプロパティを取得できることです。バリエーションでもそれを少し見ました。たとえばここに何か書いてみます、「Komm vorbei」(1)、そして上の「Hallo!」とまったく同じフォントフォーマットを使用したい場合、次のようにします。テキストボックスを選択します(2)、ピペットを取ります(3)、そして「Hallo!」をクリックします(4)。そうすると、新しいテキストが同じプロパティを受け入れるようになります(5)。全く同じではないようですね?色は正しいですし、輪郭色もそうですが、このScribble効果(6)は取得されませんでした。
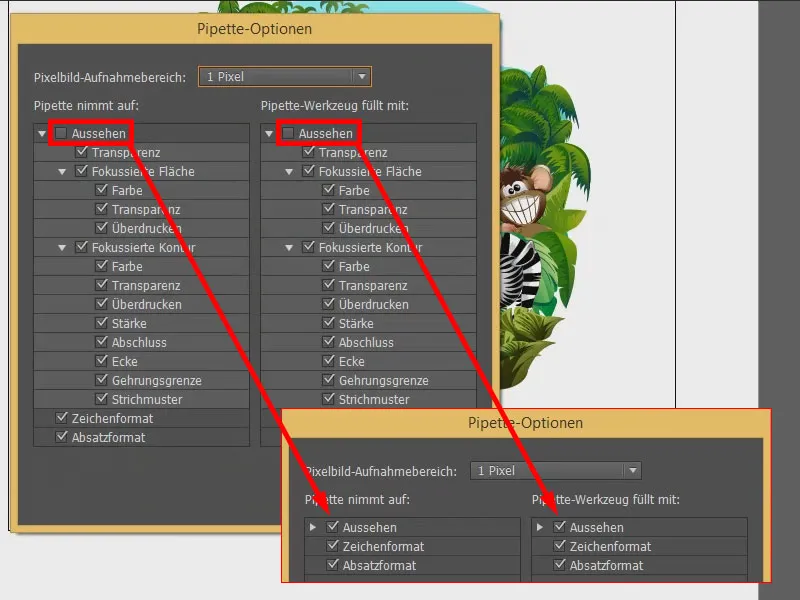
どうやってそれをするの?そう、ピペットで。 実はそれは思っている以上に多くの機能を持っています。 1回ダブルクリックするだけで、ピペットオプションを示す大きなウィンドウが表示されます。そこにはすべて、取り込むことができるすべてのものが書かれています。したがって、個々の項目を選択または選択解除することができます。すべてを取り込みたい場合は、ここで上に単にチェックマークを入れることができます。
私は今それをもう一度試しています:「Komm vorbei」の領域をクリックし、ピペットを選択し、上の「Hallo!」をクリックします。結果、エフェクトも引き継がれました。クールなことですね?


