だれもが知っているすばらしいSinedotsグラフィックス、線が絡み合い、素晴らしい色で輝くグラフィックスですよね? この種類のグラフィックスを作成するには、3Dシーンのレンダリングプログラムが必要だと考える人が多いようですが、それは違います。 Photoshopには、私たちがそんなグラフィックスを自分で 作成できるようにするためのすべてのツールが備わっています。
ステップ1 - 新しいファイルを作成する
最初に、グラフィックスを作成するために十分なスペースを確保するために、1200x1200ピクセルの新しいファイルが必要です。この背景を黒色に塗りつぶします。
ステップ2 - 形状の作成
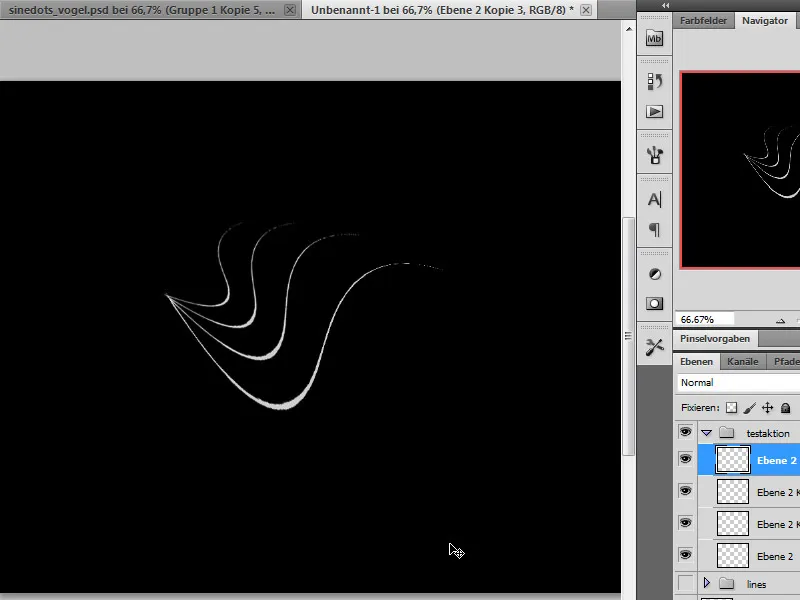
この効果は、徐々に縮小していく異なる形状で構成されています。
これらの形状は、基本的に非常に簡単に作成できます。この作成方法には、何度も実行できる アクション を使用しています。
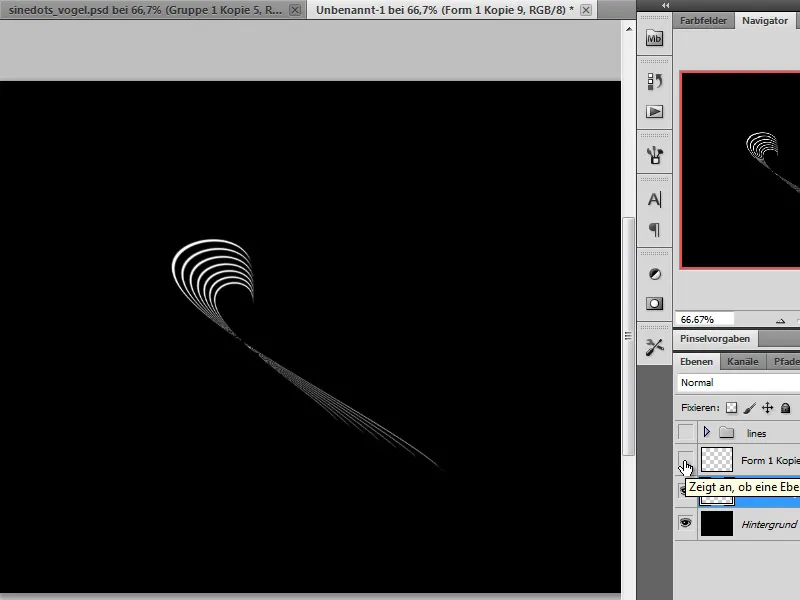
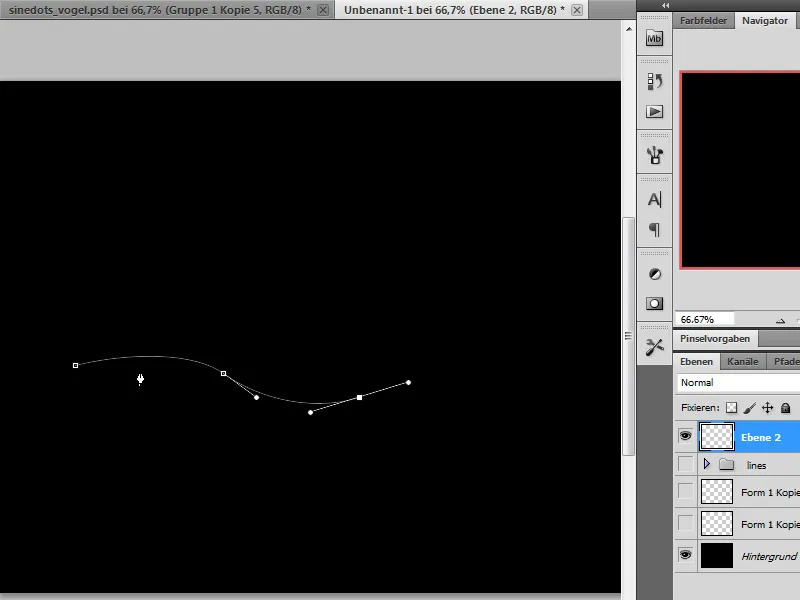
まず、空のレイヤーが必要で、最初の形状を作成するために パスツール を使用します。 また、既存の形状ギャラリーからも利用できます。 パスツール を使用して、基本的な形状または線を描画します。
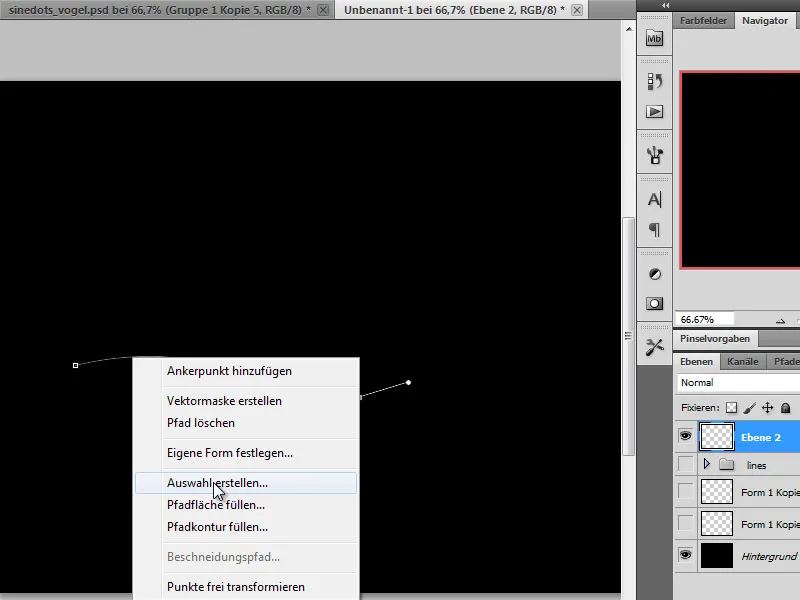
その後、コンテキストメニュー から パスを塗りつぶす オプションを選択します。
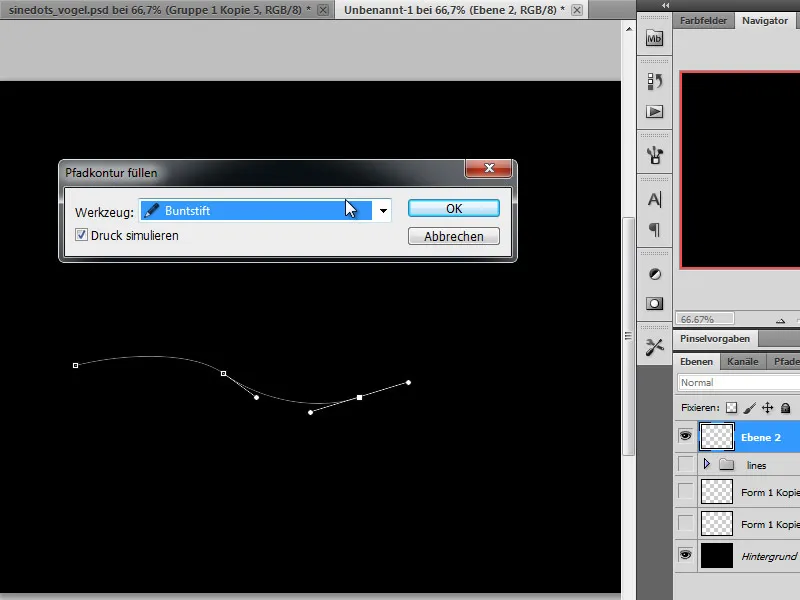
表示されるオプションを カラーペンシル, プレッシャーシミュレーション のままにしておきます。 前景色 は事前に白に設定しておく必要があります。
これでパスを塗りつぶしたら、レイヤーパレット の パス で見つけることができる 作業パス を削除することができます。
ステップ3 - アクションの作成
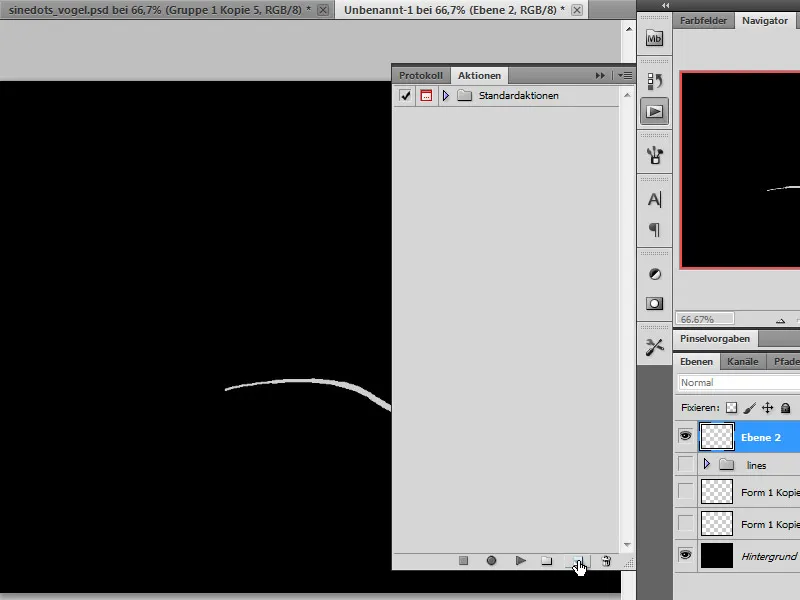
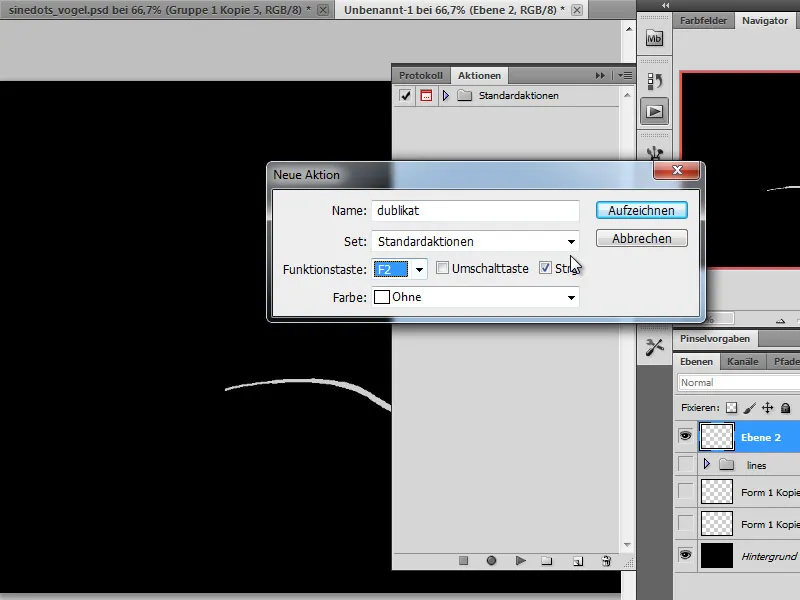
単純な複製を簡単に行うためには、アクション が必要です。 アクション (F9) ウィンドウからアクセスできる 新しいアクション を ゴミ箱の横にある新しいシンボル をクリックして作成します。
アクションの実行に使用する名前とキーボードショートカットを追加することもできます。
記録 をクリックすると、すぐに記録が開始されます。急ぐ必要はありません。今行うすべての手順が記録されます。
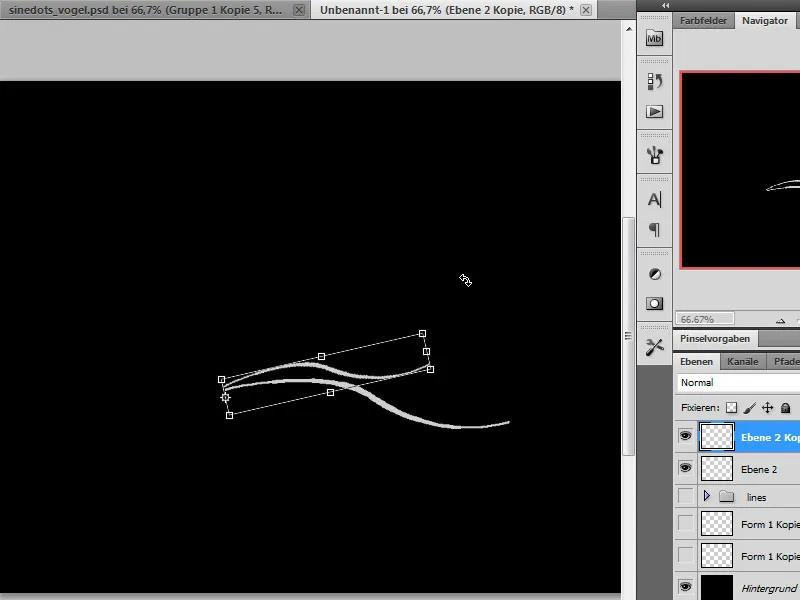
最初にレイヤーを Ctrl+J で複製し、そのコピーされた形状をスケーリングします。中心が移動した状態で回転させます。これを四隅のいずれかに、回転中心または側面に配置します。
満足したら、変換を停止し、 アクション ウィンドウを開いて アクション の記録を停止します。
ステップ4 - アクションの適用
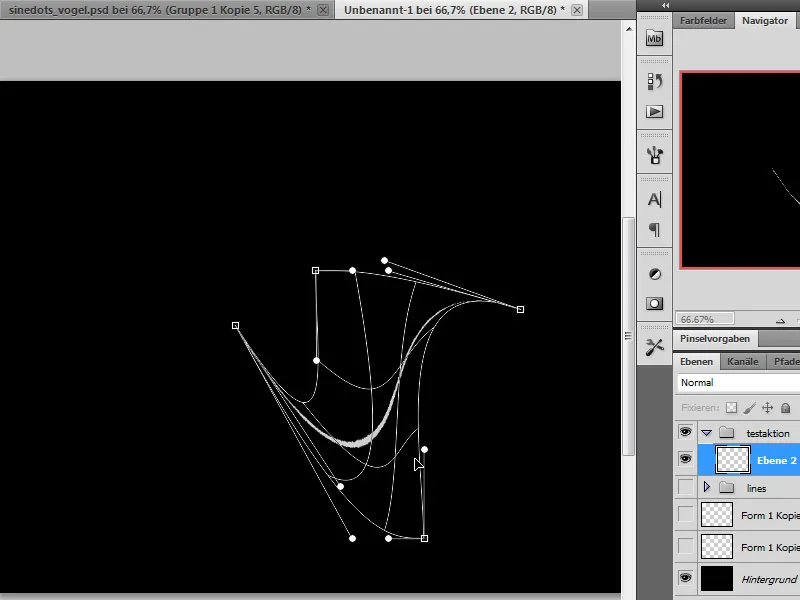
基本的にはすでに アクション を使用できます。 ただし、すべての線の複製を含む レイヤーセット を作成し、形状に新しい外観を与えるために ワープツール を使用します。
形状を再構築した後、設定したショートカットキーを使用して記録された アクション を必要な回数実行できます。 パス部品が期待どおりに並べられていない場合は、いつでも新しい アクション を作成できます。 回転またはスケーリング中心を移動する方法を試してみることもお勧めします。 ここで、試行錯誤が必要です。 また、パス部品を手動で並べることもできます。
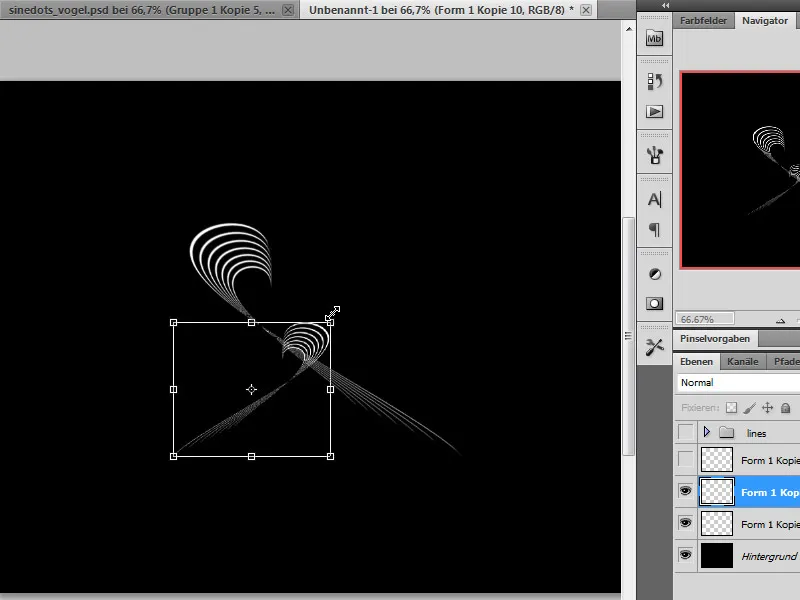
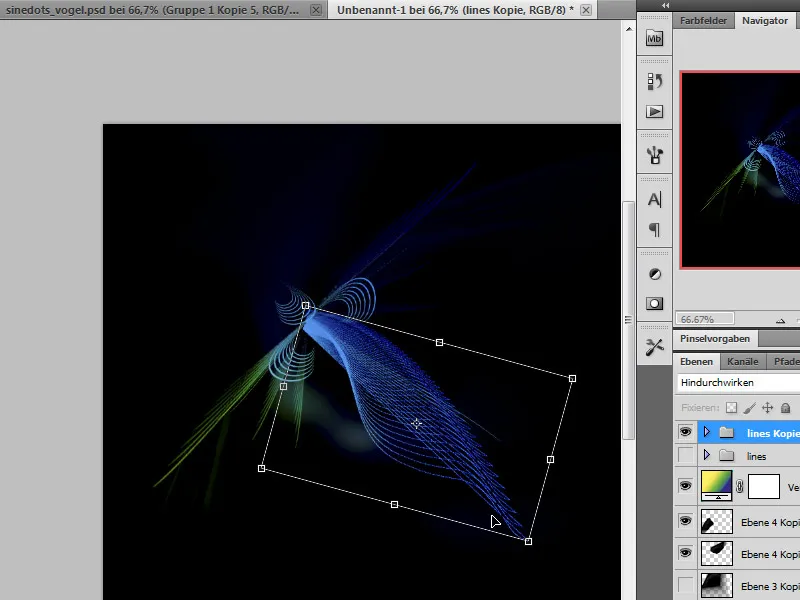
ステップ5 - 形状セットを配置する
これからは、形状を組み合わせたり、図形を作成したり、他の編集を行ったりすることが重要です。
これには、変形コントロールツール を繰り返し使用して スケーリング、回転、ワープ などを行います。 レイヤーの複製を作成することで、常に元の形状に戻ることができます。
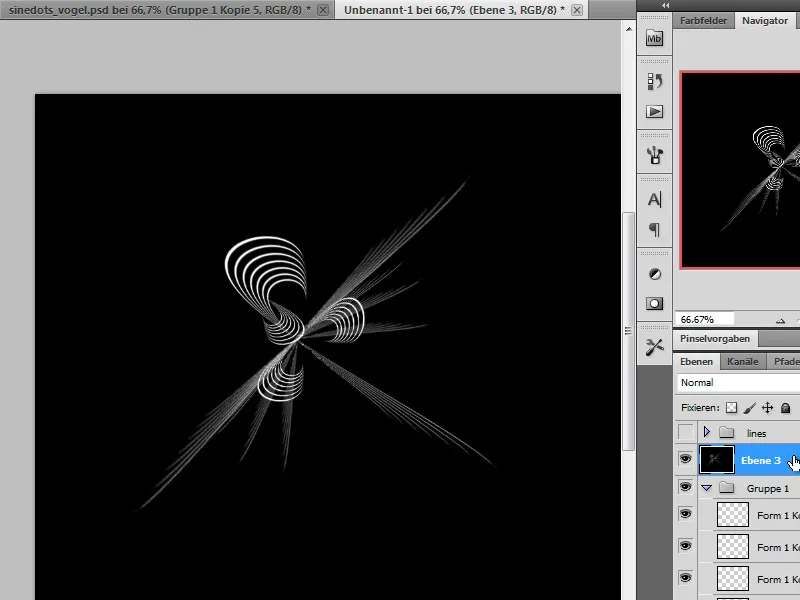
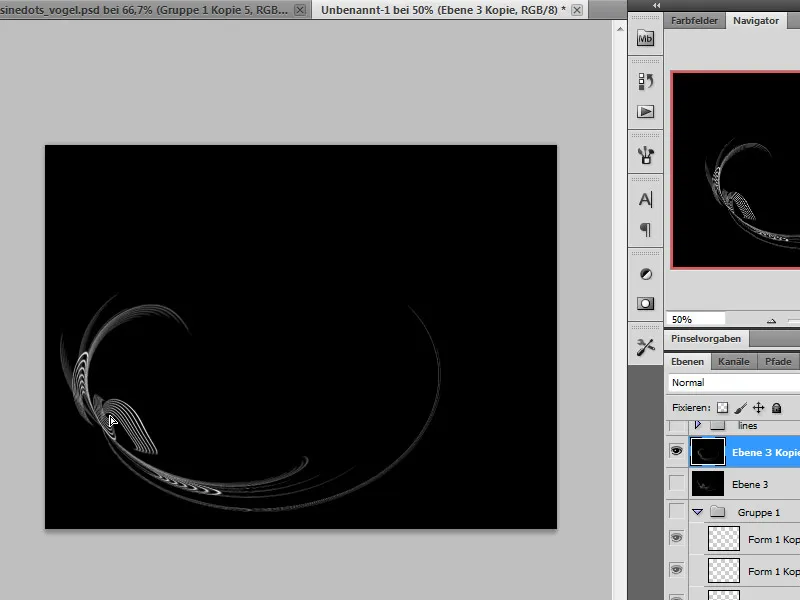
ステップ6 - 形状セットを結合し、エフェクトを適用する
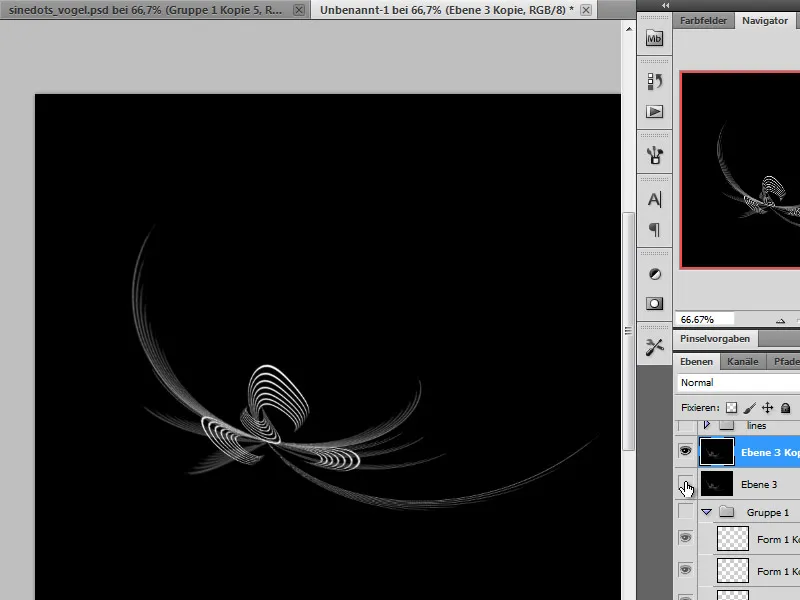
時間が経つにつれて、いくつかの素敵な形状が集まり、さらなる編集を経てより深い画像処理に利用できるかもしれません。 たとえば、すべての表示されるレイヤーを Ctrl+Alt+Shift+E で新しいレイヤーとしてまとめ、その上に 極座標変換フィルター を適用します。
また、この編集済みのレイヤーを再度複製して、さらに 極座標変換フィルター を適用して、より多くの曲がりを得ることもできます。
今、それぞれがこれらの効果をどのように活用するかは個人の選択です。私は自分の編集に、追加でラジアルブラーフィルタを呼び出し、放射状に100パーセントの強度と非常に高い品質で適用しました。
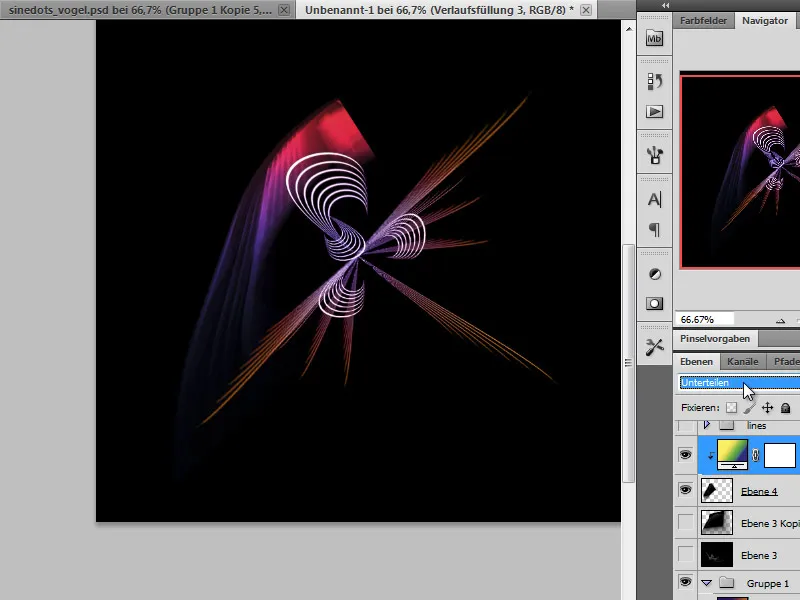
ステップ7 - 調整レイヤーを使ったカラーの導入
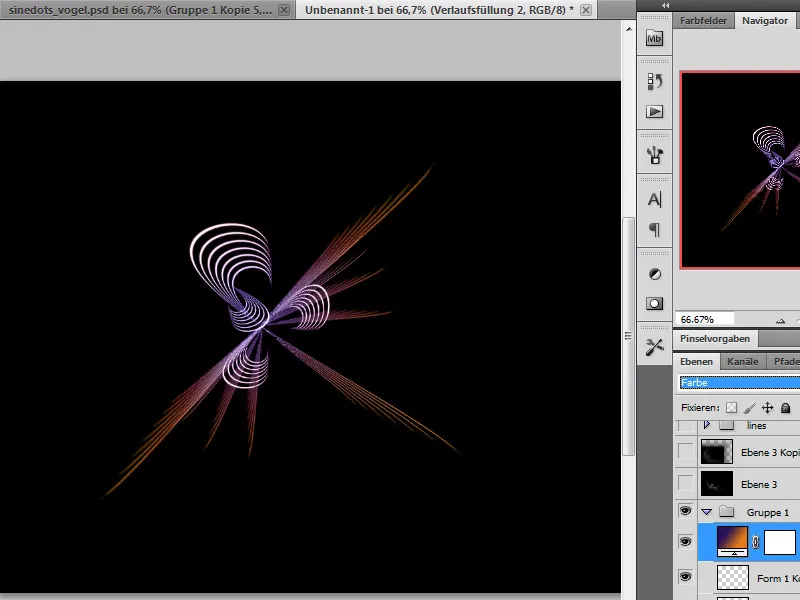
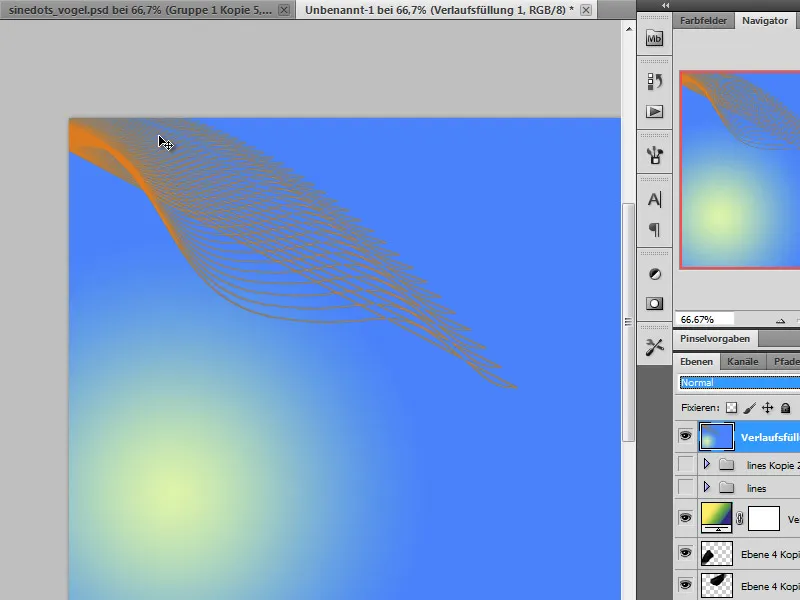
現在私たちは白または灰色の形だけを持っており、まだそれほど興味深いものではありません。そのため、形のフォルダにグラデーション調整レイヤーを適用して、色を塗ります。グラデーションを選択した後、レイヤーのモードをカラーに設定します。
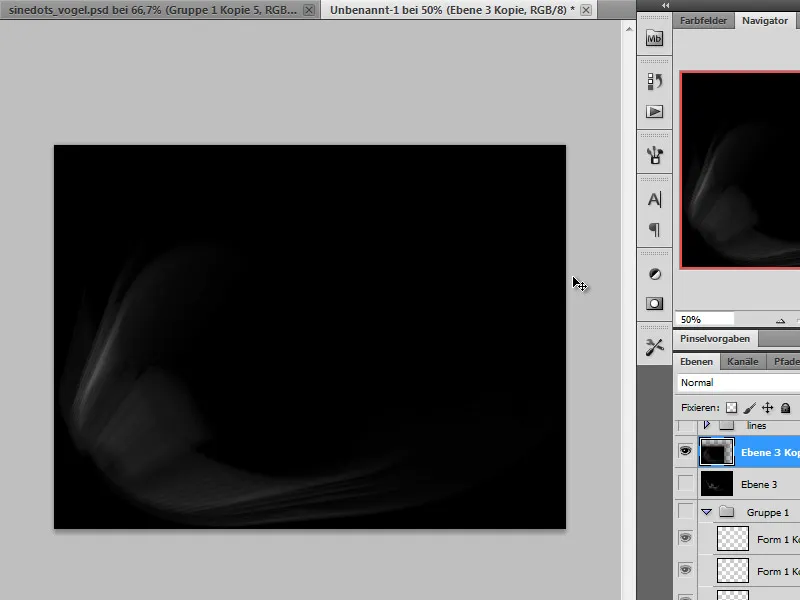
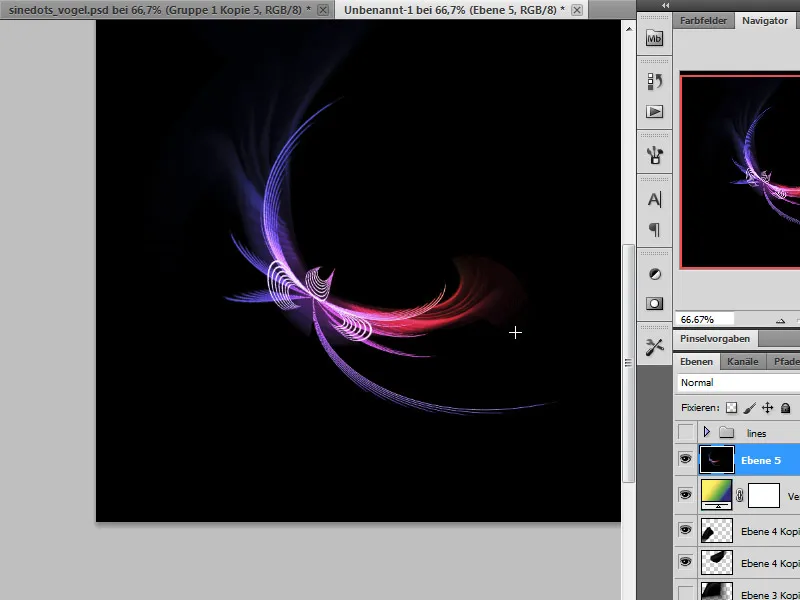
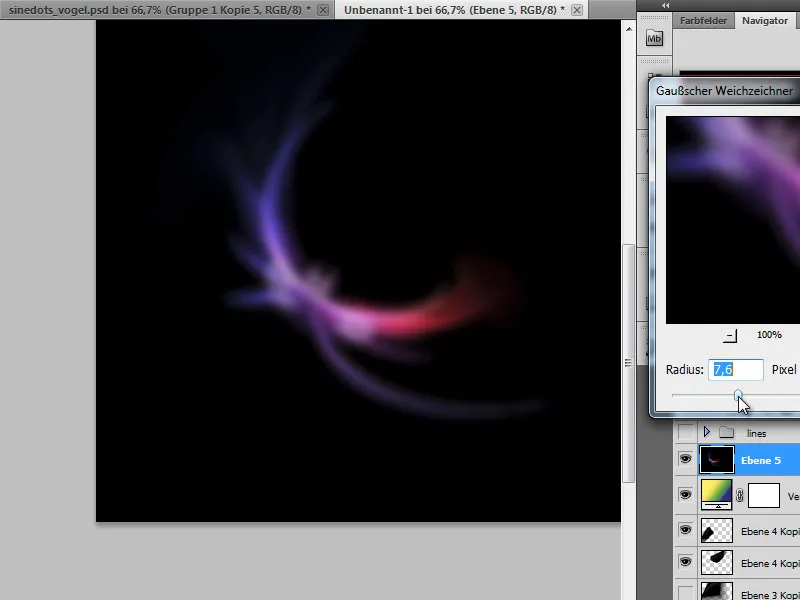
私はこのテクニックを使用して、形により多くの翼を与えます。それには、ぼかしをかけた極座標レイヤーを使用し、それを翼の一部に形作り、同様に着色します。ただし、この色がこの形にのみ影響するようにするために、調整レイヤーを下にある形のレイヤーとAltキーを押しながらレイヤーパネルの仕切り線をクリックして結びつけます。
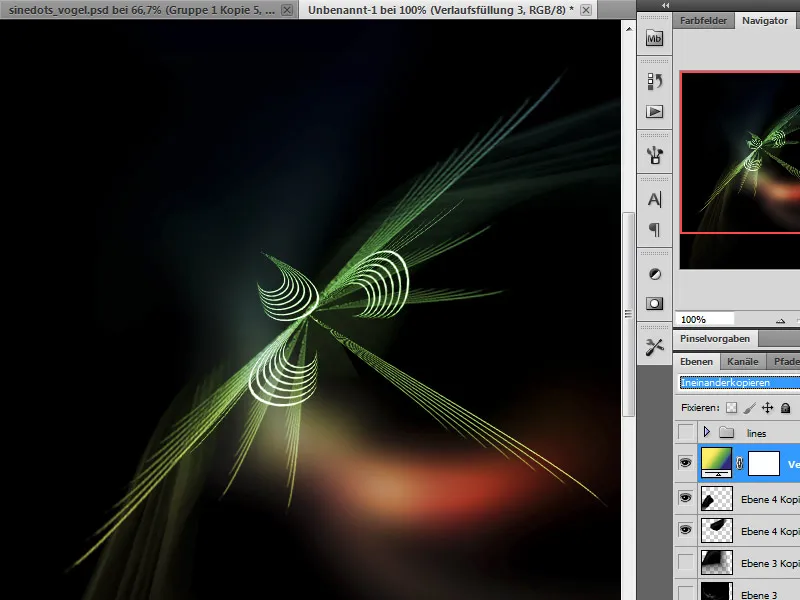
グラデーションのレイヤーモードを分割に設定します。
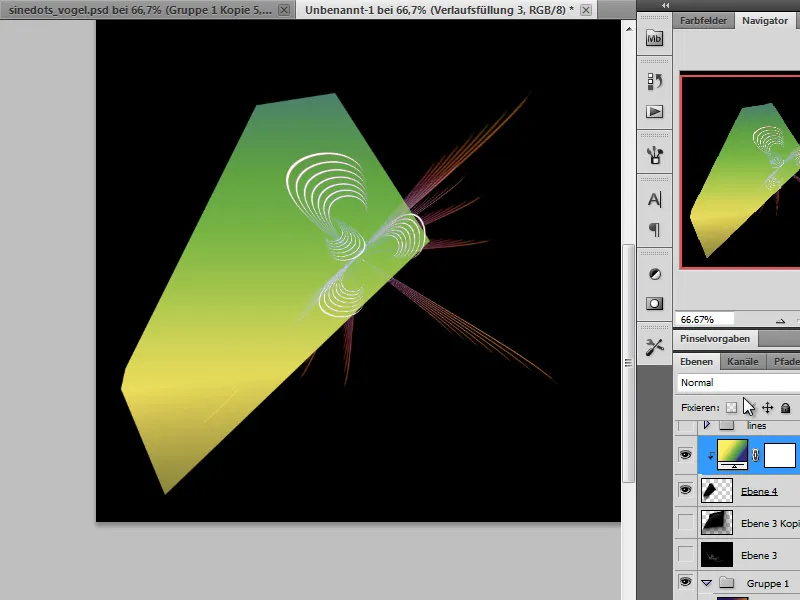
ステップ8 - 形の構築
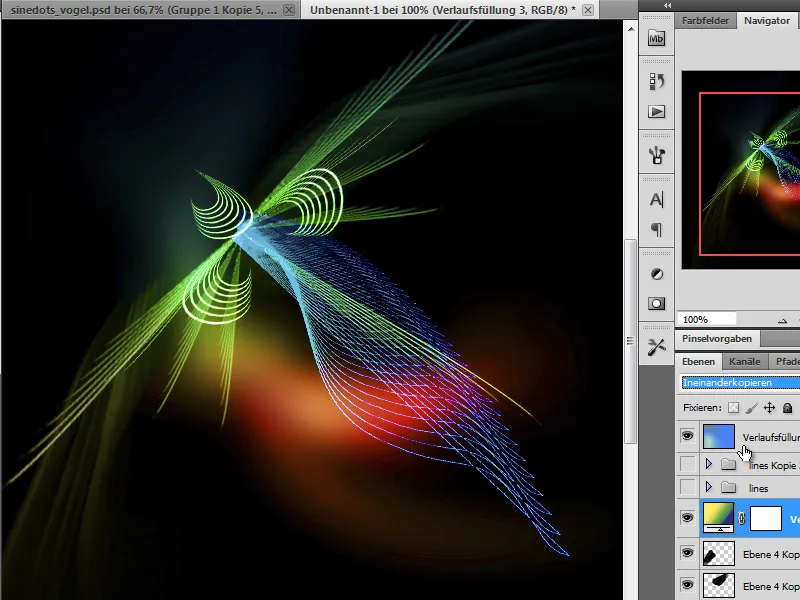
基本的な編集手順は既に述べられています。どの色や形を組み合わせるかは個々の自由です。ここでは画像の追加構築を一部紹介します。
•全体形に極座標を適用
•ぼかしと下方への移動
•調整レイヤーグラデーション- モード変更
•Lines (新しい形を作成して塗りつぶし、追加)
•グラデーション作成と形、グラデーションレイヤーの結合
•最後にグラデーションをぼかし、貼り付け
最後にさらに別の例を示します:


