それがどのメディアであるか識別できるように、あとはちょっとした追加のグラフィックが必要です。DVD用のアイコンは事前に入手する必要があります。配置は通常どおり機能します。
カバーを最終的に確認し、要素が互いに整列された後、このタスクはまず完了します。

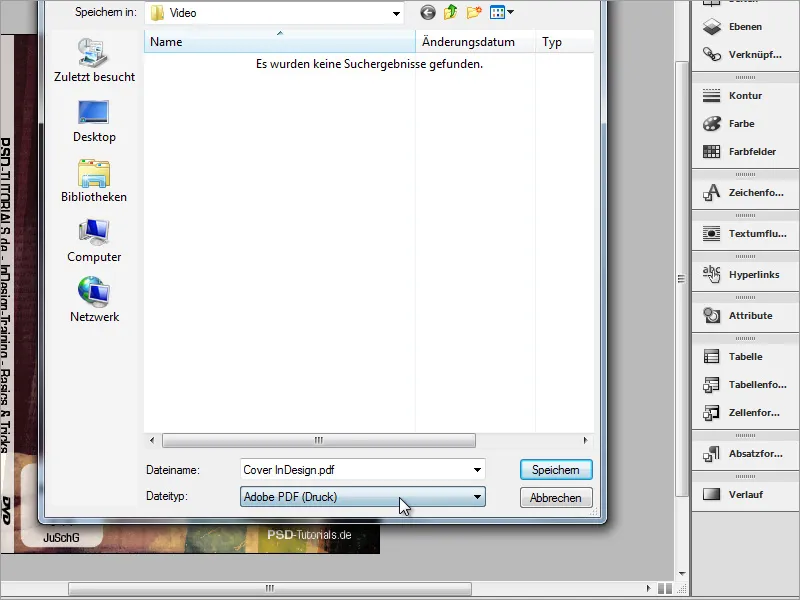
次に、カバーをプロフェッショナルな印刷物としてすぐにエクスポートできます。<em>File> Exportを選択し、ダイアログボックスでファイル形式としてAdobe PDF(印刷)を選択します。
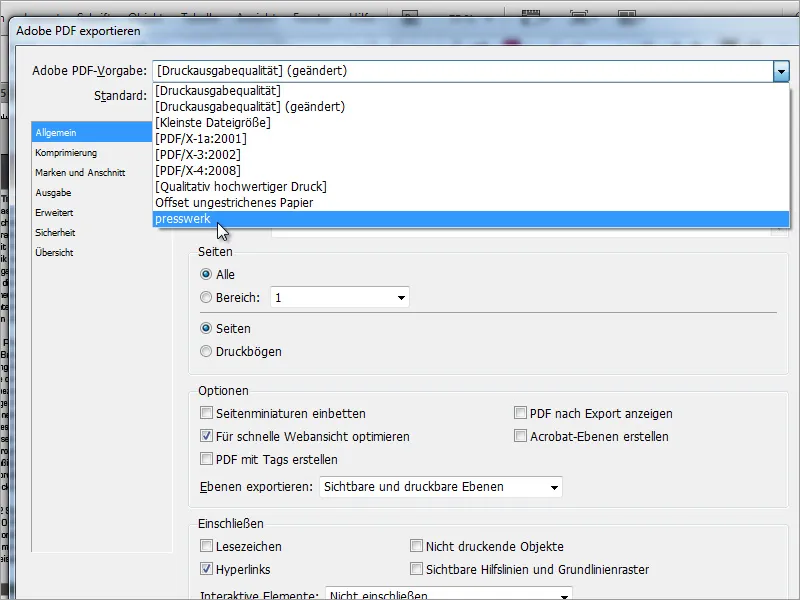
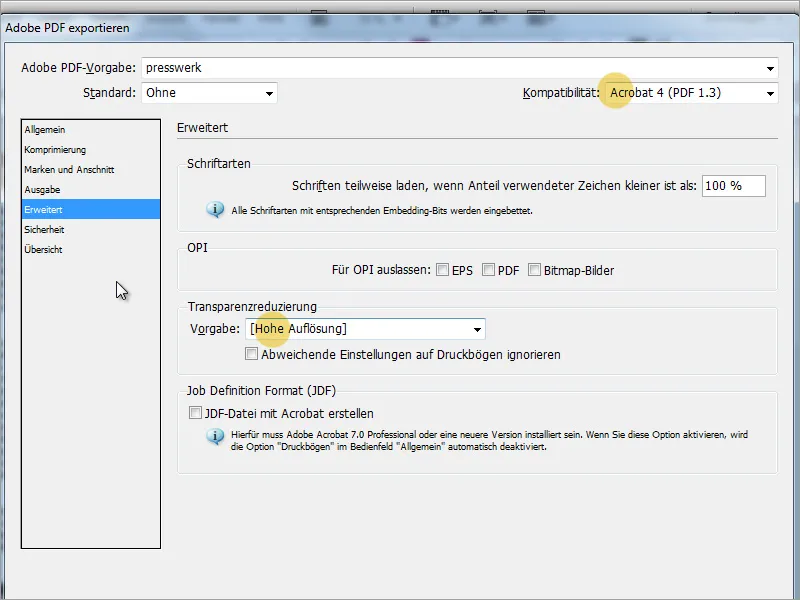
次のダイアログボックスでは、さまざまな設定から適切なプロファイルを選択できます。繰り返し設定を使用する必要がある場合、独自のプロフィールを作成することもできます。すべての設定を行った後は、左下のSave-ボタンをクリックするだけです。次回から、このリストから作成したプロフィールを選択できます。
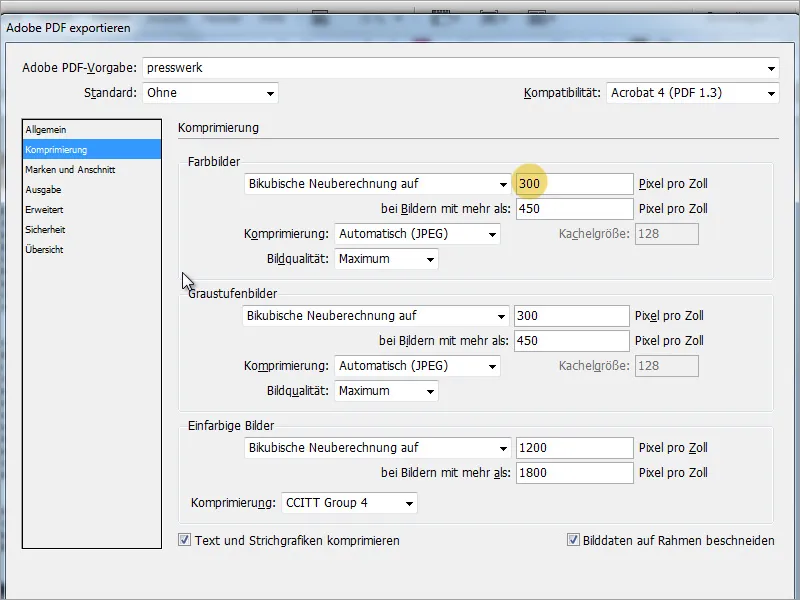
Compression領域で、画像とテキストの印刷がスムーズに行われるように、最高の画質を選択してください。
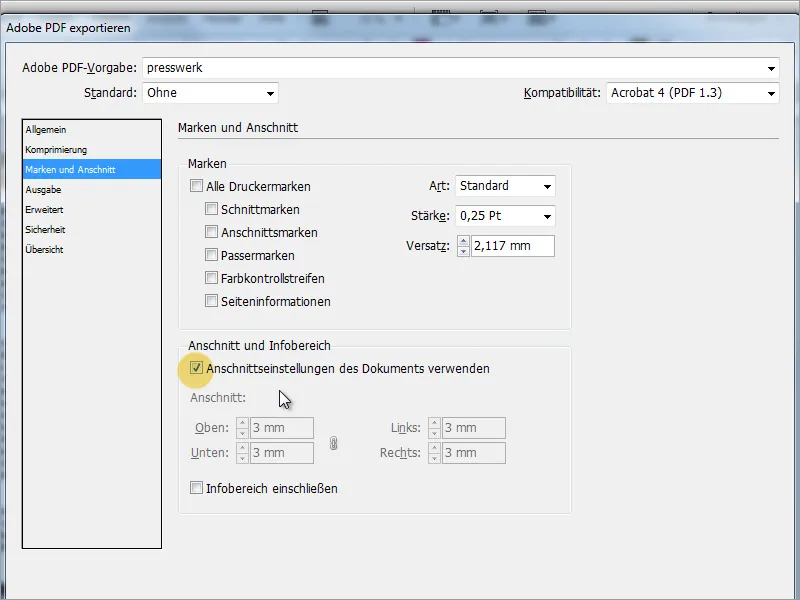
Marks and Bleedsでは、ドキュメントの余白設定を行います(ドキュメントが自動的に追加されていない場合)。ドキュメントを作成する際にすでにこれらが考慮されている場合は、Use Document Bleed Settingsのチェックボックスをオンにできます。
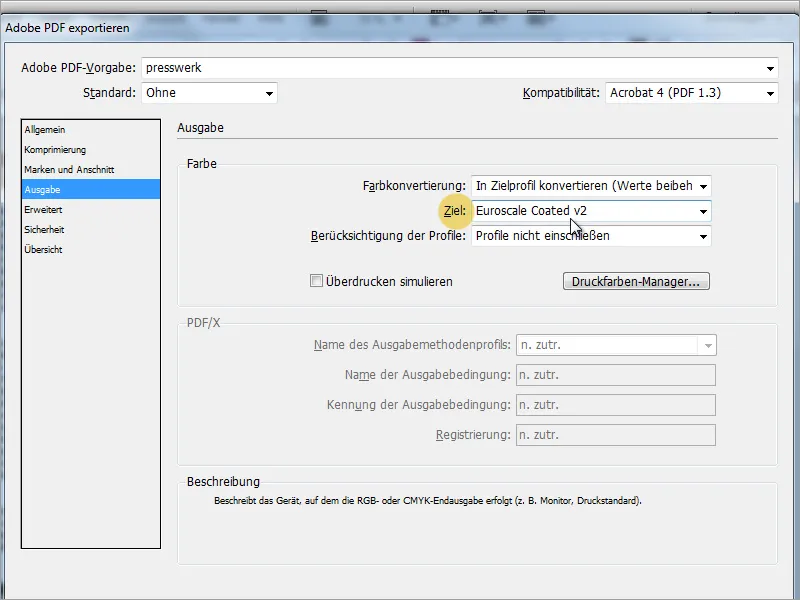
Output領域で、このファイルから出力されるカラー情報を決定します。誤った色空間は印刷エラーの原因となる可能性があります。通常、印刷所は印刷前にデータを再度確認します。
高度な設定では、InDesignに含まれる透明度を持つグラフィック(例:影オブジェクト)をエクスポートする方法を定義できます。ここでは非常に高い品質を目指すべきです。
InDesignテンプレートをエクスポートすることができます。Adobe Acrobatで結果を再度確認できます。一部のグラフィックでは微細な線が表示される場合があります。これはエクスポートエラーではなく、Acrobatの特別な機能によるものです。これにより、個々のオブジェクトが表示されます。
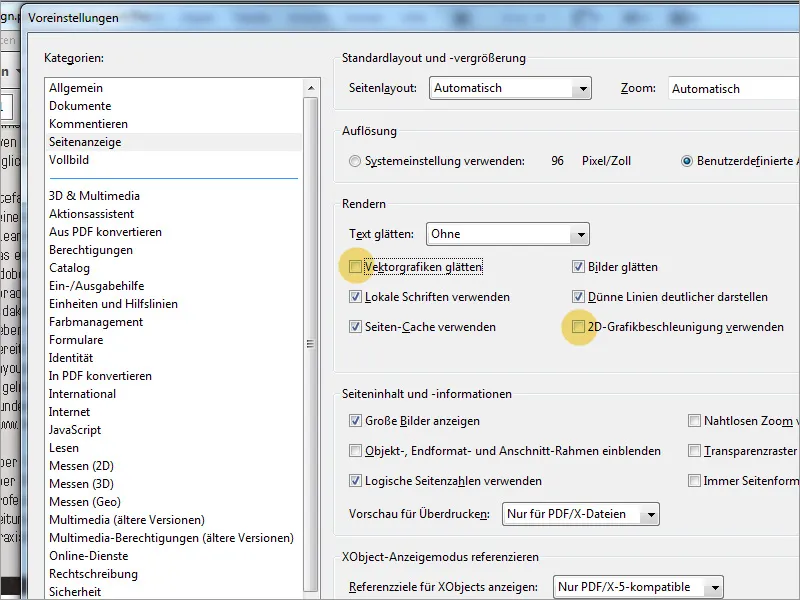
Acrobatのpreferencesで、ページ表示時に2つのオプションのチェックマークを削除すると、これらの問題が解決される可能性があります。 Smooth vector graphicsとUse 2D graphics accelerationのチェックマークを解除してください。その後、これらの微細な線が消えます。
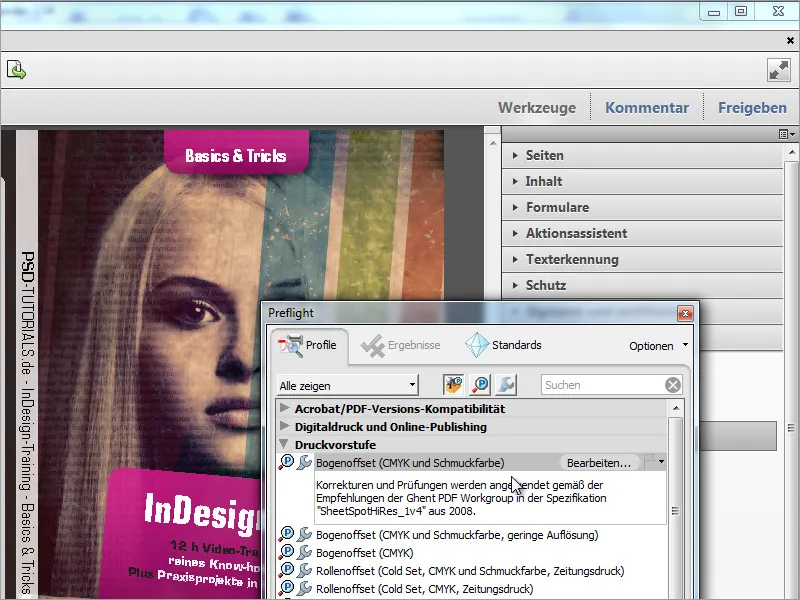
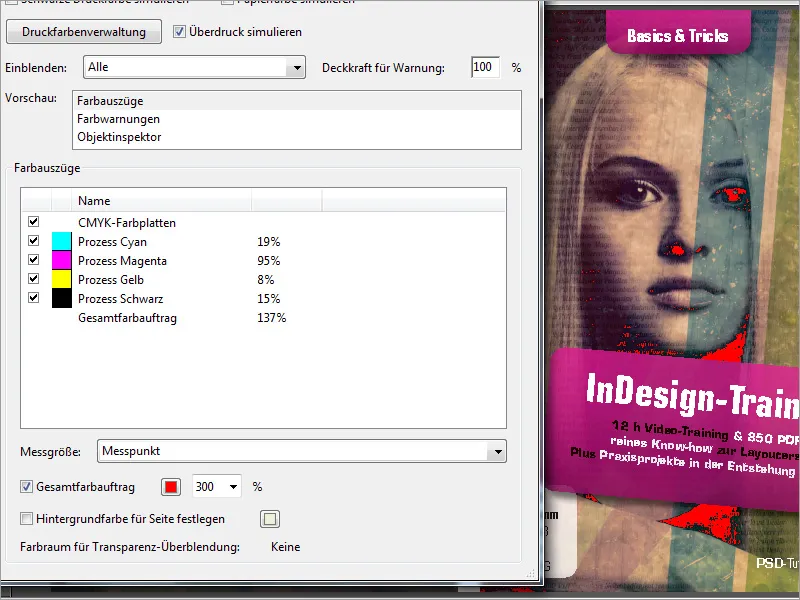
Adobe Acrobatのtools> Preflightで、すべての要素を正しいカラー出力に対してチェックできます。
出力プレビューで、ドキュメント全体または特定のエリアに必要なカラーインク量を確認できます。 Total ink coverageでは、最大値を指定できます。この値を超える場所は、赤いマーカーで表示されます。
このカバーのように、このテクニックは他のカバーバリエーションにも適用できます。このカバーが制作されるに至る過程では、さまざまな初期バージョンがありました。Matthiasによるミニマリスト的なデザインもその一例です。
おそらくDVDラベルも必要になるかもしれません。このグラフィックはAdobe Photoshopで作成できます。
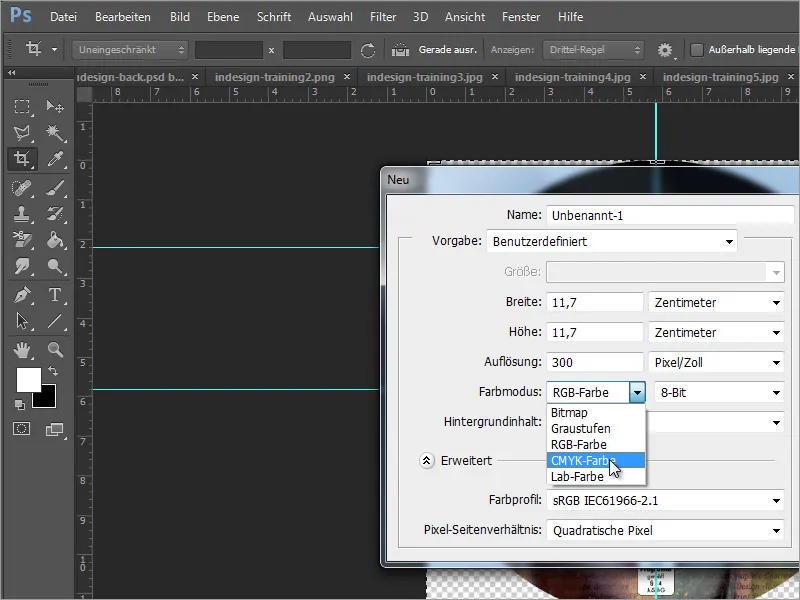
Adobe Photoshopでこのラベルの作成を開始するには、新しいドキュメントで始めます。幅11.7 cm、高さ300ピクセル/インチの解像度で、新しい作業ファイルを作成します。色モードはCMYKに設定されている場合がありますが、その場合、Photoshopの一部のフィルタが使用できなくなる可能性があることに注意してください。適切なフィルタを使用する場合は、RGBモードのままにしておき、エクスポート前にドキュメントをCMYKに変換してください。
DVDの形状をより魅力的にするために、この段階でellipse toolを使用して円を作成します。
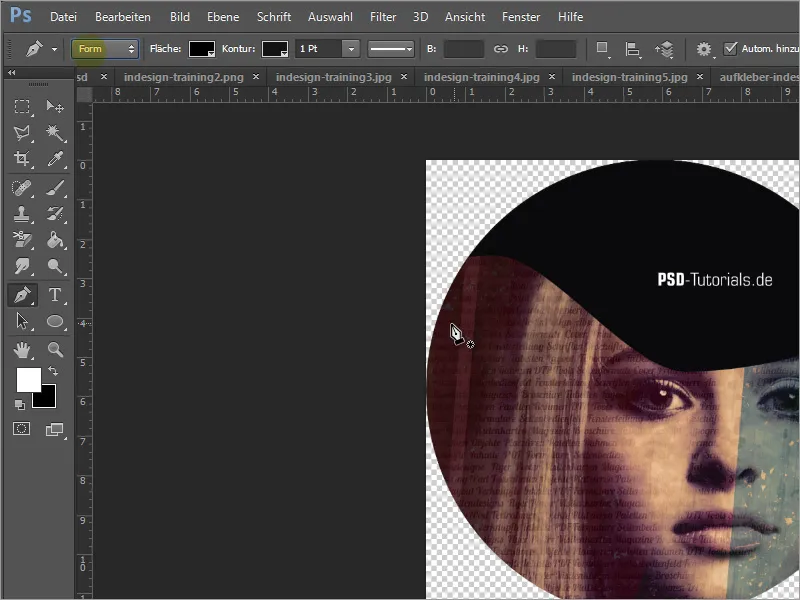
Optionsバーで形状の色を黒に設定します。次に、ellipse toolを使用して円を描画できます。描画中にShiftキーを押しながら、角から始めます。
今、"PSD-Tutorials.de"などの最初の文言を入力する必要があります。これにはtext toolを使用します。円の内部をクリックすると、Photoshopがこの円をテキストのパスとして提供する可能性があります。これを防ぐために、白い領域から始めて、テキストボックスを簡単に描画し、spaceキーを使用して描画中にテキストボックスを移動できます。
その後、白い文字でテキストを入力できます。この例では、フォントは13ポイントのEurostileを使用し、PSDの略語は太字のフォントに変更されました。
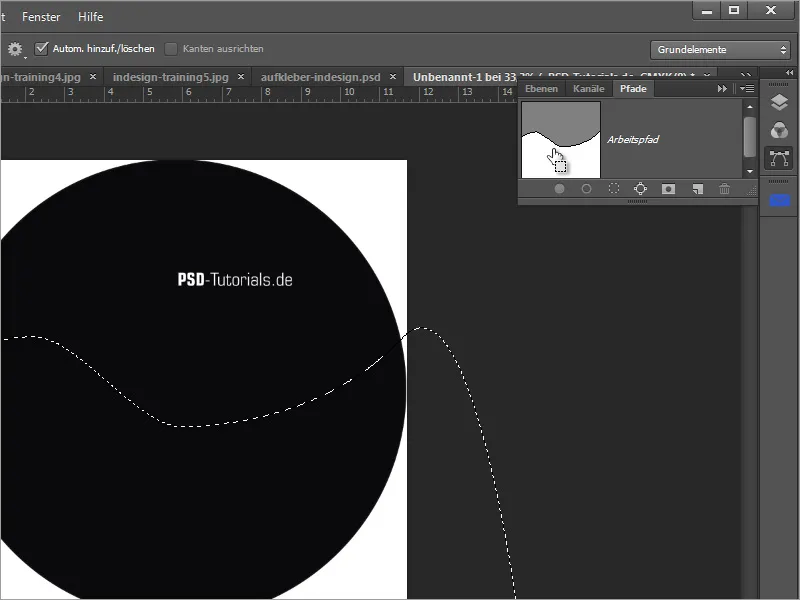
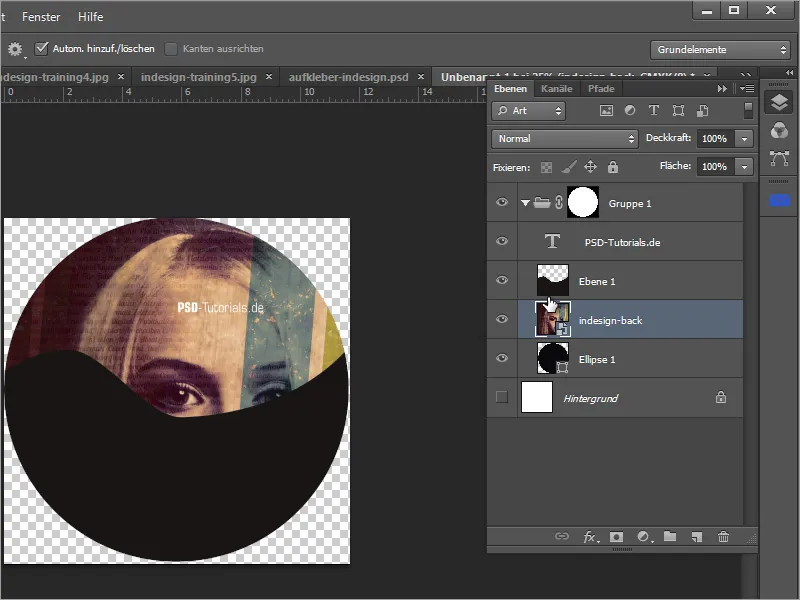
次に、テキストの下に波線を限界として描画します。このためには、ペンツールを使用します。
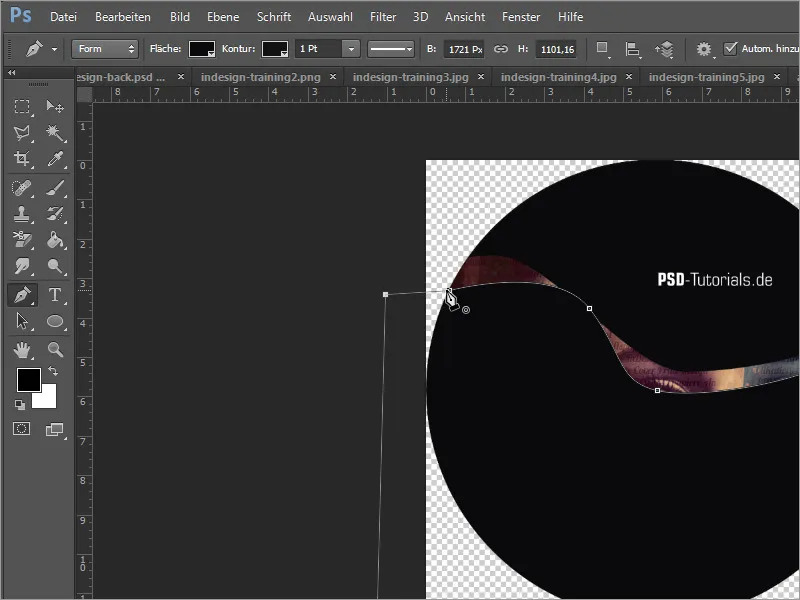
最初に、円の左端に単純なクリックをして、ノードを使用してパスの開始点をマークします。少し右側にさらにクリックし、もう1つのノードを設定します。ただし、ここではマウスボタンを離さずに、アンカーポイントを引き出して直線を曲線にすることが必要です。
次に、右側に移動して、さらに下に新しいノードを追加します。このパスの終わりは、対向円の終わりノード位置になります。
このパスを円の外側に戻し、最後のクリックを開始ノードに設定してパスを閉じます。この例では下側を廻るようにしました。
このラインは作業パスに過ぎません。ただし、形状が欲しい場合は、オプションバーでパスのオプションをパスから形状に変更するか、後でパスを選択範囲に変換することができます。これにはパスウィンドウが必要です。Ctrlキーを押しながらパスのサムネイルをクリックすると、作業パスを選択範囲に変換できます。
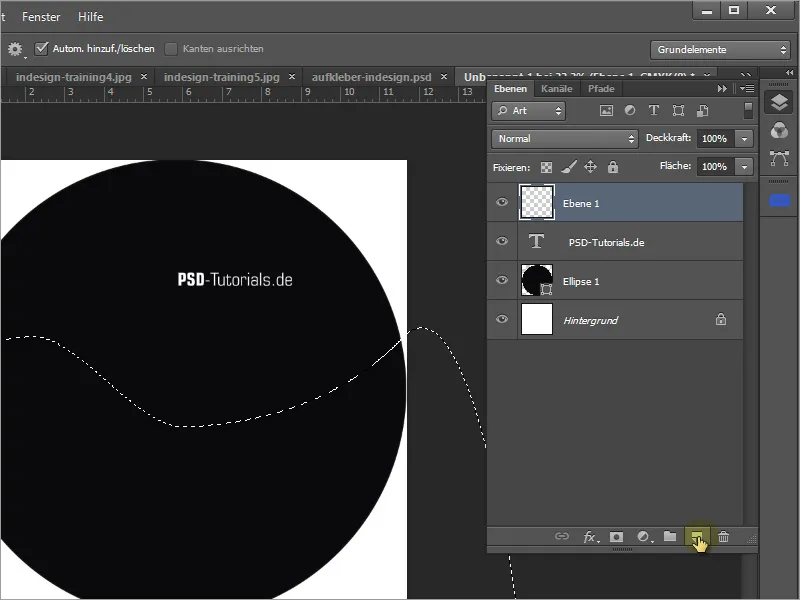
この選択範囲に色を塗ります。作業中のレイヤーではなく、新しいレイヤーが必要です。レイヤーパレットで新しいレイヤーミニをクリックします。
選択範囲を塗るには、Alt+Backspaceを押すか、ペイントバケツを使用します。この例では、背景色として黒が設定されています。
この塗りつぶされたレイヤーは、レイヤーパレットの下部に配置されます。アクティブレイヤーを選択して、このレイヤーを楕円レイヤーの下にドラッグします。
今度は、グループを作成します。最終的に円形だけが残り、印刷されるようにしたいです。このために、レイヤーパレットでフォルダアイコンをクリックして、新しい空のフォルダを作成します。このフォルダをレイヤーパレットの上部に配置します。
このフォルダが含むものの可視性を操作するには、エリアの可視性を定義する必要があります。これには選択範囲からレイヤーマスクを作成する必要があります。Ctrlキーを押しながら、マウス左ボタンを使って楕円形のサムネイルをクリックし、選択範囲を作成します。
次に、本当にフォルダレイヤーが選択されていることを確認し、この選択範囲を元にレイヤーマスクを作成します。これには、レイヤーパレットのレイヤーマスクサムネイルをクリックするだけです。
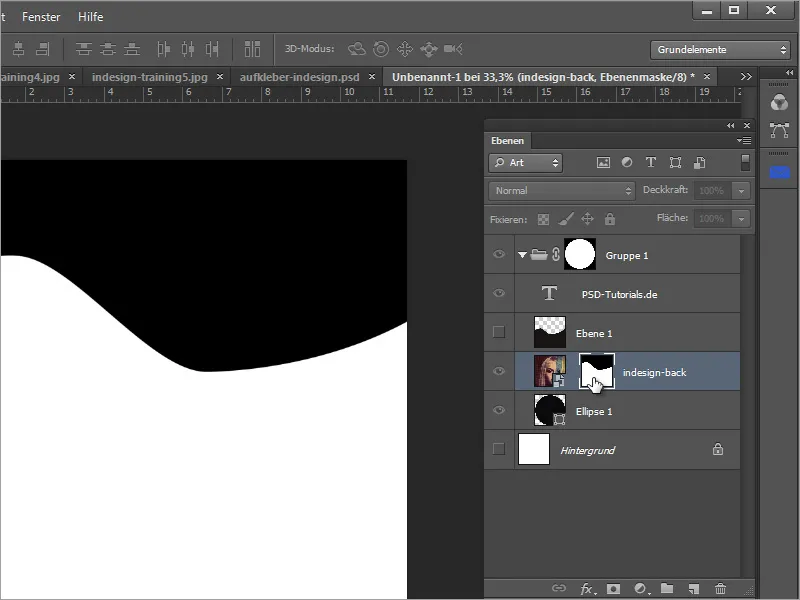
次に、このフォルダが含む要素とそれから除外する要素を作成する必要があります。これには、これまでに作成したレイヤーをこのフォルダに移動します。これでレイヤーマスクの機能が分かります。
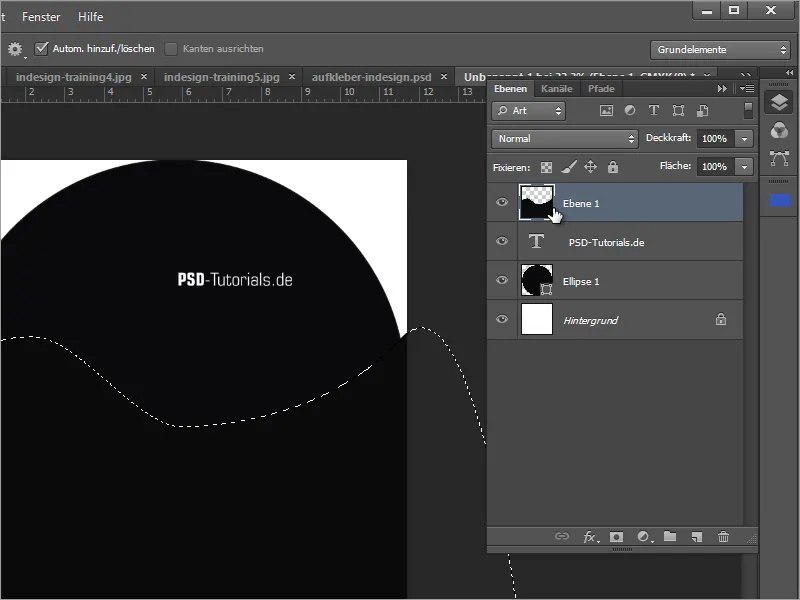
レイヤー1をCtrl+Uで色を変え、他と区別できるようにします。単に輝度調整をしてください。
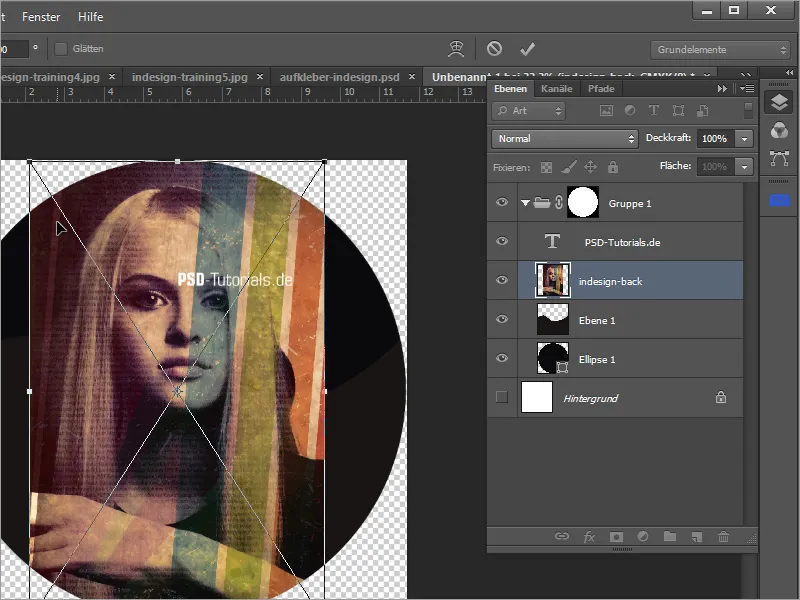
これで、このレイヤーを楕円レイヤーの上に移動する必要があります。その後、ファイル>配置で写真を挿入できます。
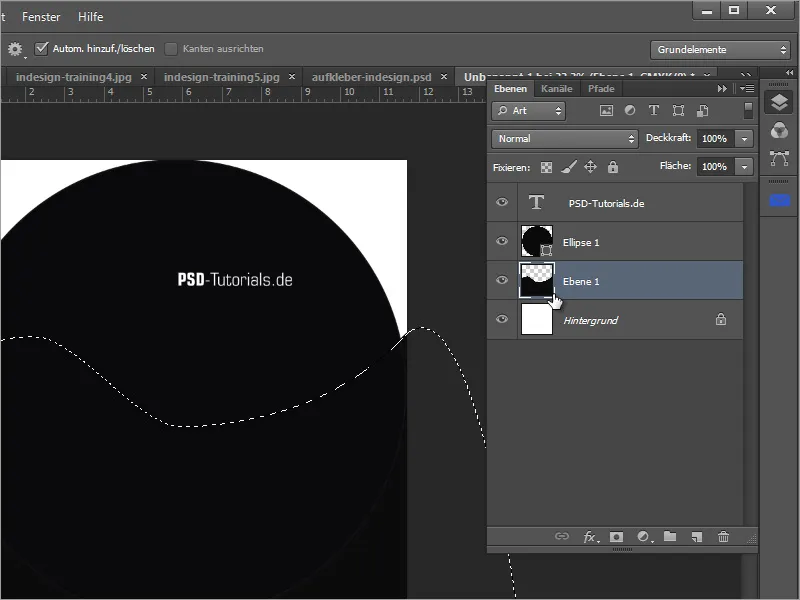
Shiftキーを押しながら画像を拡大縮小および移動できます。
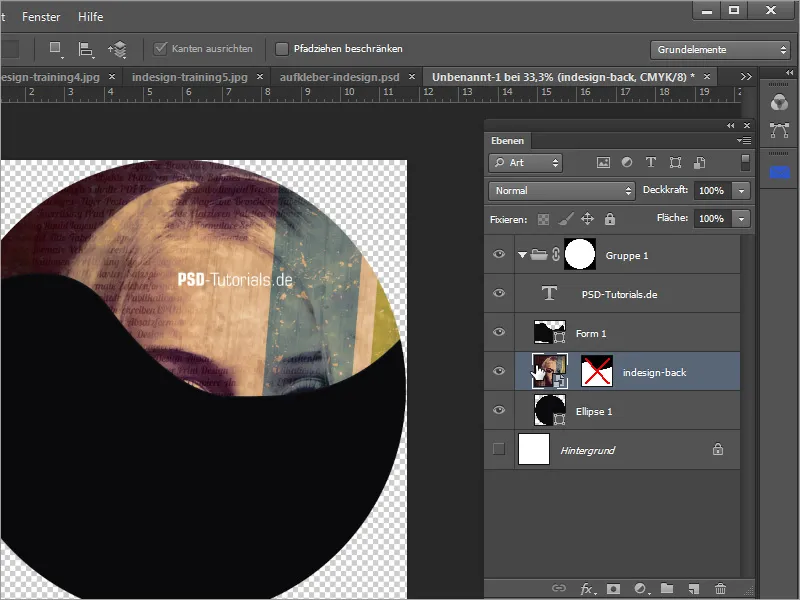
このレイヤーをレイヤー1の下に移動します。これで、画像自体はかなりよく見えますが、基本的に逆に表示されます。したがって、下部に画像を表示し、上部に黒い領域を残したかったのでした。
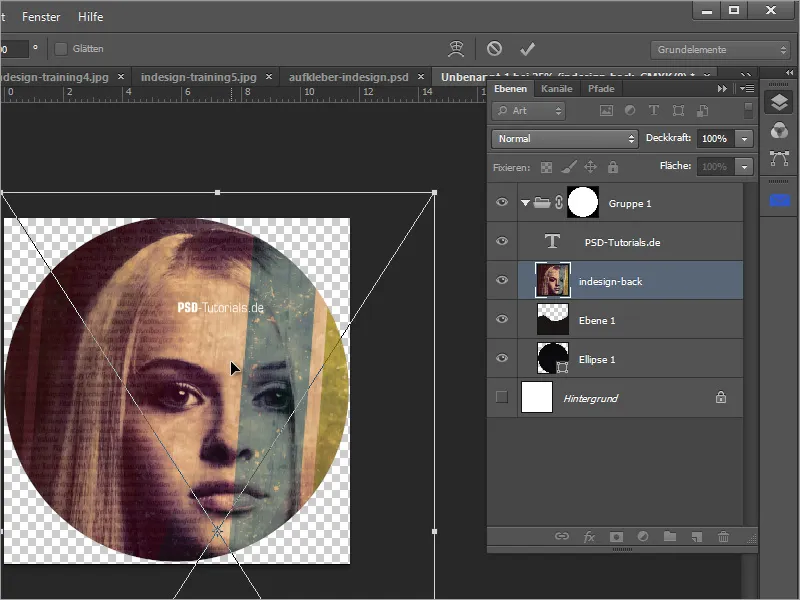
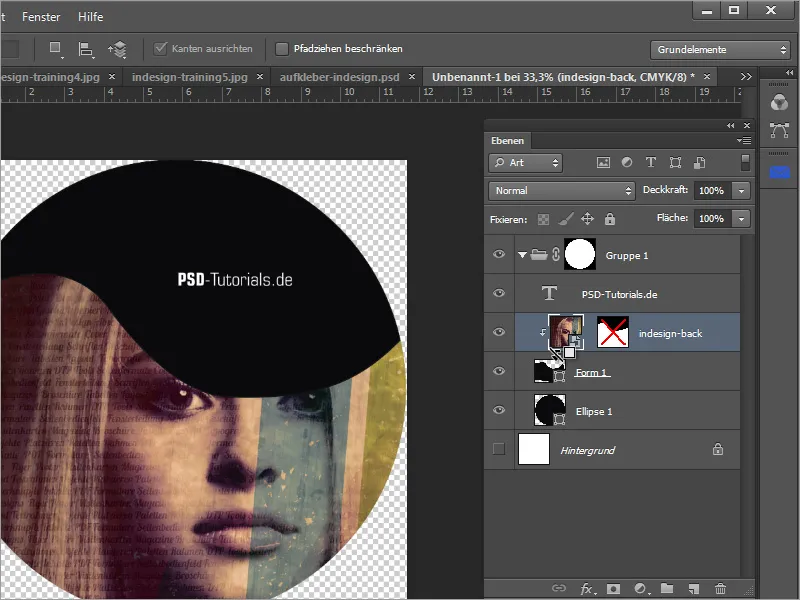
しかし、まずレイヤー1を選択することで、これを非常に迅速に修正できます。
次に、レイヤーを変更し、写真を含む画像レイヤーをアクティブにします。 これがアクティブになると、レイヤーパレットのマスクサムネイルをクリックして、画像領域の選択からレイヤーマスクを作成できます。
レイヤー1を非表示にすることができます。 ただし、画像クロップがまだあまり成功していない場合は、後で移動できます。 ただし、画像とレイヤーマスクを連結する鎖のシンボルを無効にすることが重要です。 シンプルにその鎖をクリックしてください。
マスクを移動できます。 マスクサムネイルを選択して、移動ツールを使用してより良い画像クロップを行うことができます。 また、Ctrl+Tでマスクを変形してサイズを調整することもできます。
曲線形状がまだ理想に合わない場合は、Altキーを使用してマスクをクリックし、必要に応じてペンツールやブラシで修正できます。
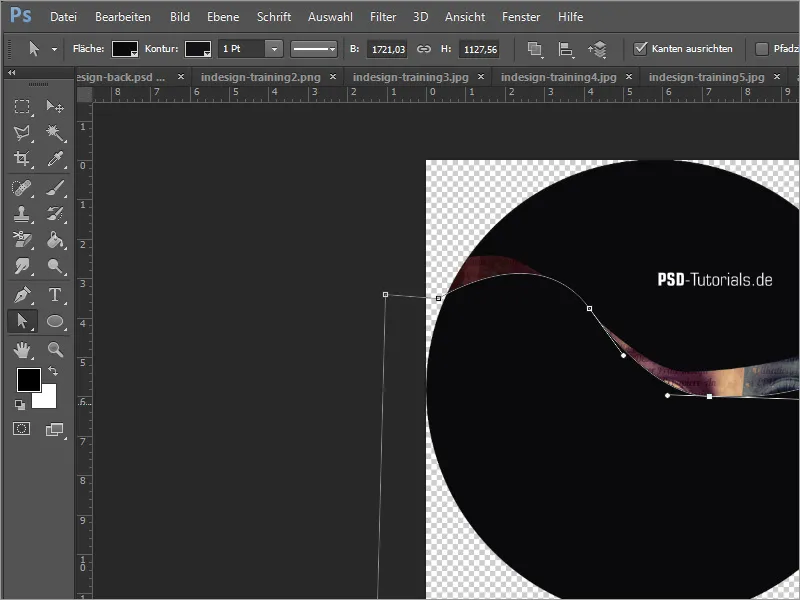
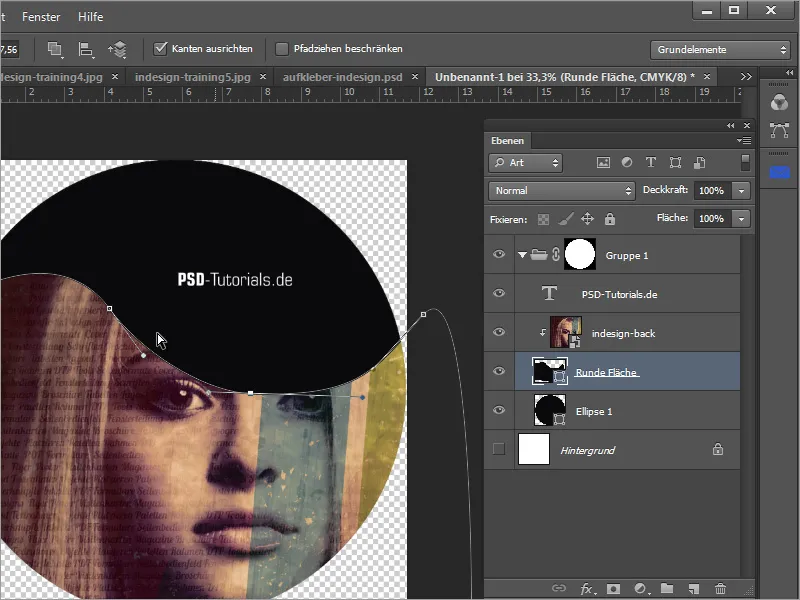
しかし、最初から形状レイヤーとして作成する方が良かったでしょう。 次の手順では、形状作成を示します。 もう一度ペンツールを選択し、オプションボタンでモードをShapeに設定します。
すでにいくつかのステップで行っているのと同じ方法で、形状を描画します。 左側の円形から始め、次の点を設定し、ノードポイントからハンドルを引っ張って丸みをつけます。 パスを閉じるために、円を外側から元のポイントに向かってパスを戻します。
このような形状には後から直接選択ツールを使用してすべてのノードを編集できます。 したがって、このような場合は、形状層が塗りつぶしピクセルレイヤーよりも優れた選択肢です。
この新しい形状レイヤーを形を与える要素として使用できます。 レイヤー1をまず削除し、レイヤーパレットのゴミ箱アイコンにドラッグアンドドロップしてください。 その後、Shiftキーを押しながら、レイヤーマスクをクリックして非表示にしてください。
作成した形状レイヤーの上に画像レイヤーをドラッグして、両方のレイヤーの間の区切りにあるAltキーを押しながらクリックしてクリッピングマスクを作成してください。
これにより、レイヤーの形をいつでも調整できます。 ただし、必要に応じて、画像レイヤー上のマスクを削除することもできます。 これがもはや必要ないため、レイヤーパレットのゴミ箱アイコンにドラッグアンドドロップしてください。
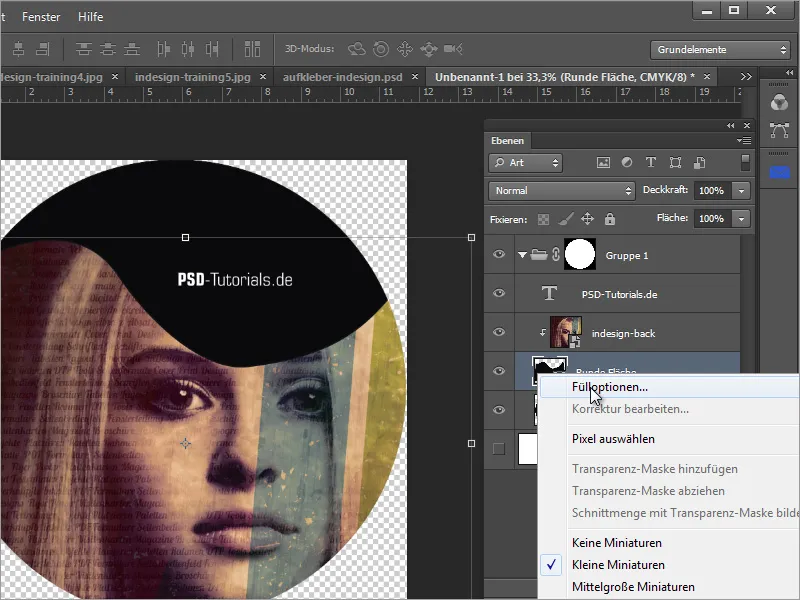
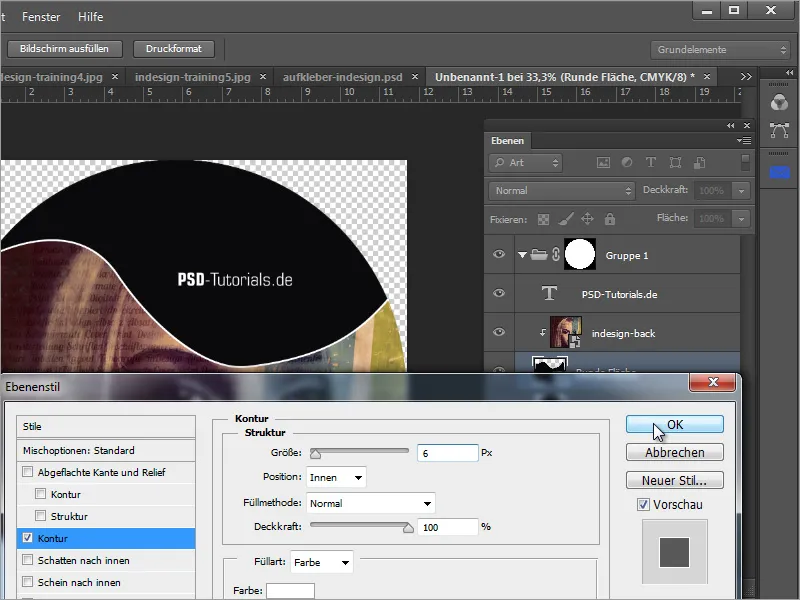
このようにして、形状が期待どおりになるまで、形状レイヤーに塗りオプションを割り当てることができます。 形状レイヤーのレイヤーミニチュアを右クリックし、塗りつぶしを選択してください。
塗りつぶしオプションでは、オブジェクトに輪郭線を割り当てることができます。 たとえば、サイズ6ピクセル、内側100%の白で設定できます。
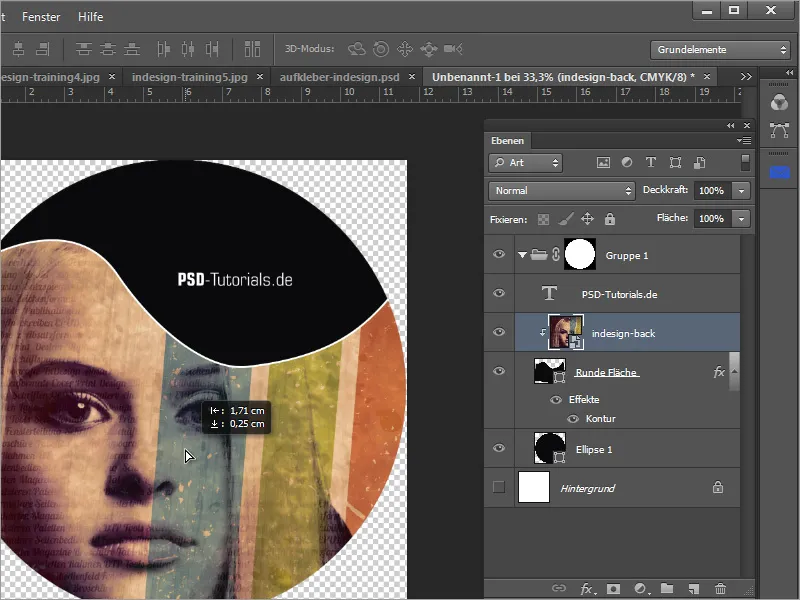
画像のクロップはいつでも移動やスケーリングできます。 単に移動ツールで画像レイヤーを移動するだけです。
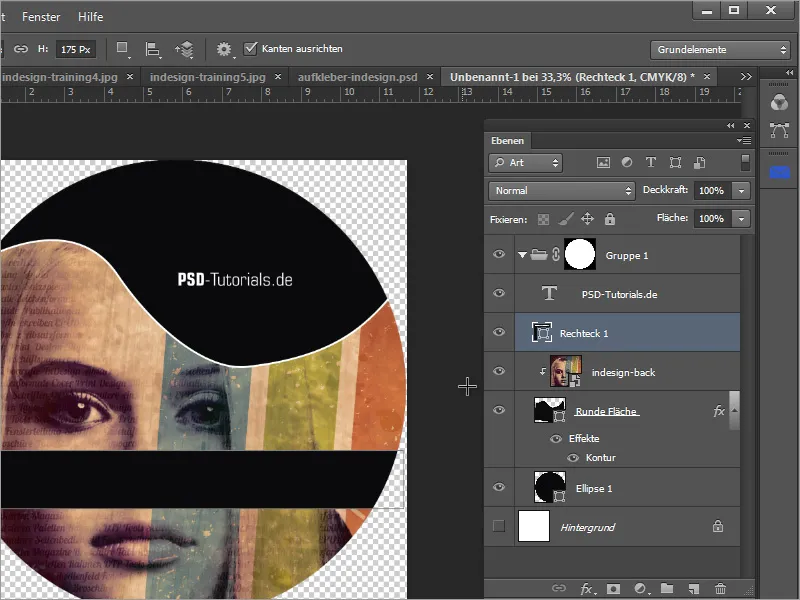
次にDVDのラベルを挿入する必要があります。 そのために、画像レイヤーの上に新しいレイヤーで簡単な四角形を描画できます。
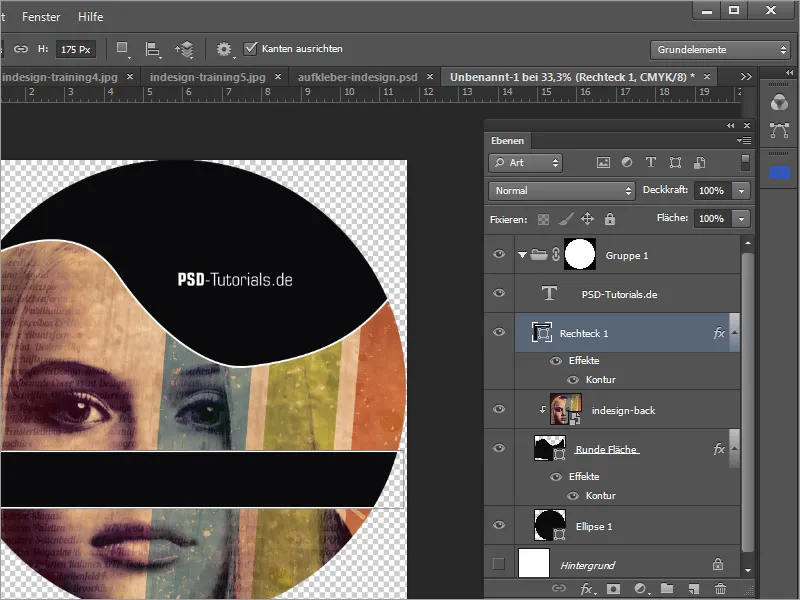
輪郭を形状レイヤーから簡単に取り入れることができます。 したがって、Altキーを押しながら、"Round Area"レイヤーのエフェクトを四角形にドラッグするだけです。
その後、テキスト形式でDVDのラベルを入力するだけです。 ただし、そのテキストがやや高い位置にある場合は、テキストパネルでテキストスペースオプションを調整できます。
その後、作業を再確認し、必要に応じて画像や形状を編集し、テキストセクションを調整できます。 また、相互に依存する重要なレイヤーをマージするために、これらを選択してレイヤーパレットのレイヤー結合シンボルをクリックできます。 最終的に、ステッカーテンプレートは次のようになります。
必要に応じてロゴがまだ欠けているかもしれません。これも簡単に配置および調整できます。
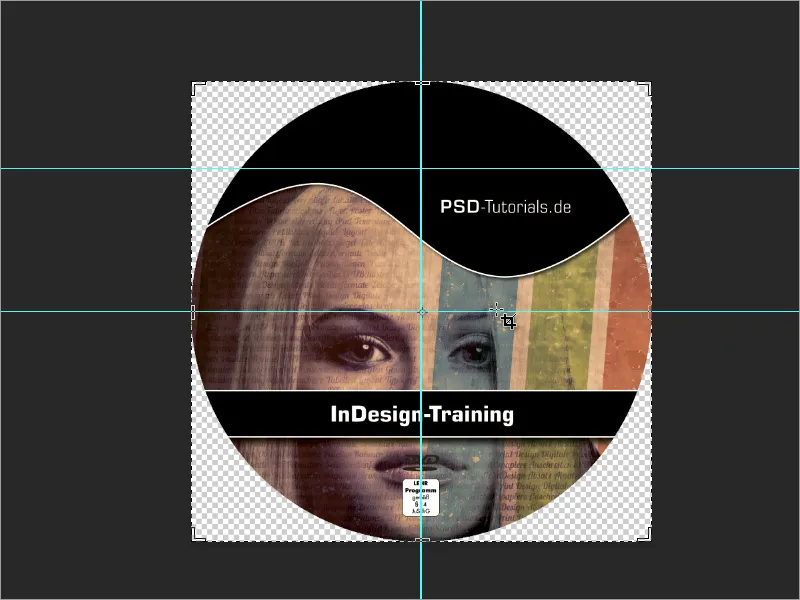
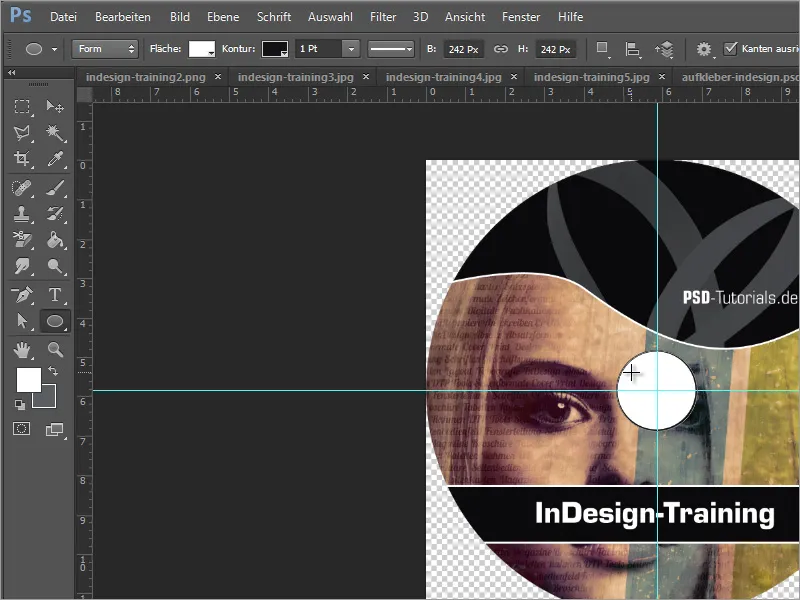
重要なヒント:DVDのステッカーには常に円形の中心開口部もあります。そこに重要な要素がないように注意してください。テキストやロゴは中心から一定の距離を保有するようにしてください。そうすることで、何も切り取られないようになります。
また、画像の場合も、不適切に配置されて切り取られる可能性があるので、注意してください。中央に吸着するガイドラインを使用して、中心を特定し、そうした円形をAlt+Shiftで作成できます。ピットサイズは事前に製造業者に問い合わせておく必要があります。
このようなテンプレートを作成したら、さまざまなシナリオで使用できるでしょう。Joomla-DVDの例を見ると、このようなテンプレートの多様性がわかります。ここではカバーにさらに円形の追加ヒントが追加されただけです。