「Breakeffekt(ブレークエフェクト)」は、テキストやレイアウトにダイナミックで壊れたルックを与える魅力的なテクニックです。この効果は、注目を引きたいモダンなデザイン、ポスター、またはクリエイティブなプロジェクトに最適です。このチュートリアルでは、Photoshopを使用して、砕かれた要素や壊れたディテールを持つリアルなBreakeffekt(ブレークエフェクト)を段階的に作成する方法を紹介します。さあ、スタイリッシュな断片にデザインを分解していきましょう!
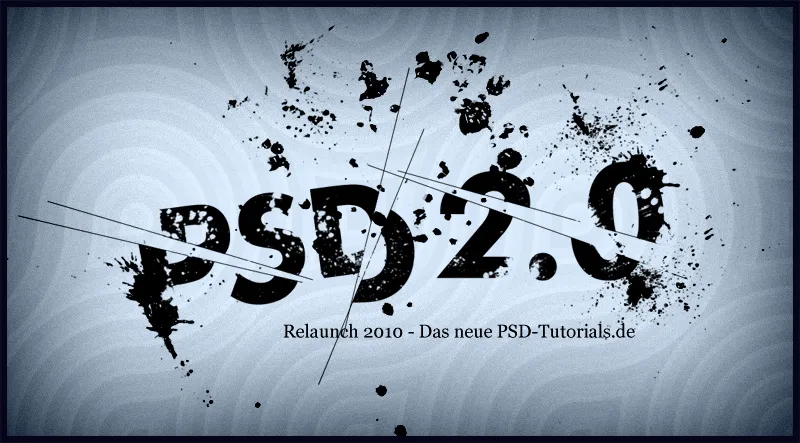
このチュートリアルでは、以下のBreakeffekt(ブレークエフェクト)の作成方法を示します:
ステップ1: 新規ドキュメントの作成
サイズ1150x600ピクセルの新しいドキュメントを作成します。ドキュメントサイズは特に重要ではなく、必要に応じて調整できます。
ステップ2: 背景色を設定
カラーピッカーで非常に明るい青色を選択し、背景として使用します。
選択した前景色をAltキーを押しながらDeleteキーを押すことで塗りつぶすことができます。
ステップ3: テキストの配置
太字のFutura Md BT(フォント)を選択し、サイズは200 Ptに設定します。テキストの色は黒です。
テキストツールを使用して「PSD」と入力します。
別のテキストレイヤーに「2.0」という追加テキストを入力します。
ステップ4: テキストの回転
「PSD」の最初のテキストレイヤーを時計回りに約7.5度回転させます。
ステップ5: テキストの分割
選択ツールを使用して最初のテキストから一部を選択します。「右クリック>選択の変形」を使用して選択範囲を適切に破断できるように回転させます。
テキスト選択をCtrl+Cでコピーし、Ctrl+Vで新しいレイヤーに貼り付けます。
ステップ6: ブレイクラインを非表示にする
メニューから「選択>再選択」を選択します。
テキストレイヤーでAltを押しながら「レイヤーマスクを追加」アイコンをクリックします。これにより、テキストから切り取られた部分が正確にマスク化されます。
ステップ7: 他のテキスト部分を分割
最後の2つのステップで説明したように、他の文字を続けて破断し、テキストを複数回破断します。
ステップ8: テキストの破片を回転させる
テキストの破片を少し回転させて効果を強調することができます。「移動ツール」をアクティブにした状態で、破片レイヤー上で「変形フレーム」の角を移動します。ダブルアローが表示されます。これでフレームを回転させることができます。
ステップ9: テキスト破片のバリエーション
テキストをさらにバリエーションさせたい場合は、1つのテキスト部分を少し縮小することもできます。単純に最初のテキストレイヤーを複製し、元のものを非表示にします。コピーでは、テキストサイズを200から180ポイントに変更します。
既存のテキスト破片との対比が良くなります。
ステップ10: ブレイクラインの挿入
太さ1ピクセルの「ラインツール」で、画像に黒い線を引き、破断部分にちょうど配置します。「Ctrl+T」を使用して、必要に応じてラインを回転させます。
ステップ11: ブレイクラインの複製
最初のブレイクラインを「Ctrl+J」で複製します。これを別の破断部分に配置します。必要に応じて、複製したラインを回転させて適切な位置に配置します。これらの手順を繰り返し、画像に6本のブレイクラインを配置します。
複製されたラインが長すぎる場合は、「レイヤーマスク」を追加し、不要な領域をマスクします。スケーリングでサイズ変更するのではなく、ラインの太さが変更されることになるので注意が必要です。
そのため、短縮する場合は「レイヤーマスク」、長くする場合は新しいラインを描くことをお勧めします。
ステップ12:テキスト行を追加
26ポイントのGeorgiaフォントを使用し、黒色で"RELAUNCH 2010 - DAS NEUE PSD-TUTORIALS.DE"という破砕されたテキストのサブタイトルを追加します。
ステップ13:スプラッシュブラシを挿入
このブラシセットはスプラッシュエフェクトを適用するブラシ先です。これらをダウンロードしてプリセットマネージャーに読み込み、ブラシ先にアクセスできるようにします。もちろん、スプラッシュをシミュレートする他のブラシを使用することもできます。血のブラシ、スプラッターブラシ、時にはグランジブラシも適しています。
今、ブラシプリセットパネルからスプラッシュブラシセットの適切なブラシ先を選択し、新しく作成したレイヤーに黒色で異なるブラシを順に適用します。
ステップ14:1つのレイヤーにまとめたテキストフラグメントを複製する
レイヤーパネルで、テキストフラグメントを含むすべてのレイヤーをShiftキーを押しながら選択します。
Altキーを押しながら、レイヤーパネルで複製し、その後、Ctrl+Eを選択して1つのレイヤーにまとめます。
元のテキストフラグメントレイヤーは非表示にできます。複製の目的は、次のステップでスプラッシュを挿入するためにオリジナルを保存するためです。このようにしていつでもオリジナルにアクセスできます。
ステップ15:テキストにスプラッシュを追加
テキストフラグメントを複製したレイヤーにレイヤーマスクを追加します。
レイヤーマスクで、スプラッシュブラシを使用してテキストに直接ブラッシングし、テキストの部分にもスプラッシュが表示されるようにします。
ステップ16:背景テクスチャを挿入
画像を少し活性化させるために、テクスチャを挿入します。
これはPSD-Tutorials.deのPatternカテゴリから取得したものです。
テクスチャの不透明度はわずか5パーセントに設定されています。レイヤーモードはLuminanzです。
Luminanzモードは、明るさ情報のみがドキュメントに取り込まれるようにします。したがって、元の色は無視して、単に画像にテクスチャのレトロな構造が残ります。
ステップ17:輪郭と内側の輝きで仕上げ
新しいレイヤーを作成し、任意の色で塗りつぶし、平面スライダーを0パーセントに調整します。これにより、レイヤーの内容が非表示になり、設定されたレイヤースタイルが引き続き表示されます。これらを設定します。
• 輪郭:
• サイズ: 10ピクセル
• 位置: 内側
• 色: 黒または深い青
• 不透明度: 100パーセント
• 内側の輝き:
• 塗り方法: リニアドッジ
• 不透明度: 100パーセント
• 距離: 0ピクセル
• アンダーフィル: 5パーセント
• サイズ: 250ピクセル
• 3パーセントノイズの線形輪郭(ノイズは粒子効果を与えます)
ここで、クリエイティブなタイポグラフィの配置に非常に適したBreakeffektが完成しました。このチュートリアルの作業ファイルには、このエフェクトのテクスチャファイルとPSDファイルが含まれています。


