自分のウェブサイトまたはブログを作成したい理由はたくさんあります。個人的なものでもビジネスでも、最初のステップは魅力的なホームページを作成することがよくあります。WordPress用の最も強力なページビルダーの1つであるElementorを使用すると、サイトを簡単かつ直感的にデザインできます。このガイドでは、いくつかの手順で最初のページを作成し、それをホームページに設定する方法を紹介します。
主なポイント
- Elementorはウェブサイトのデザインに使いやすいツールです。
- WordPressで新しいページを作成し、ご希望に合わせてカスタマイズできます。
- スタティックなホームページを設定することは簡単ですが重要なステップです。
ステップバイステップの手順
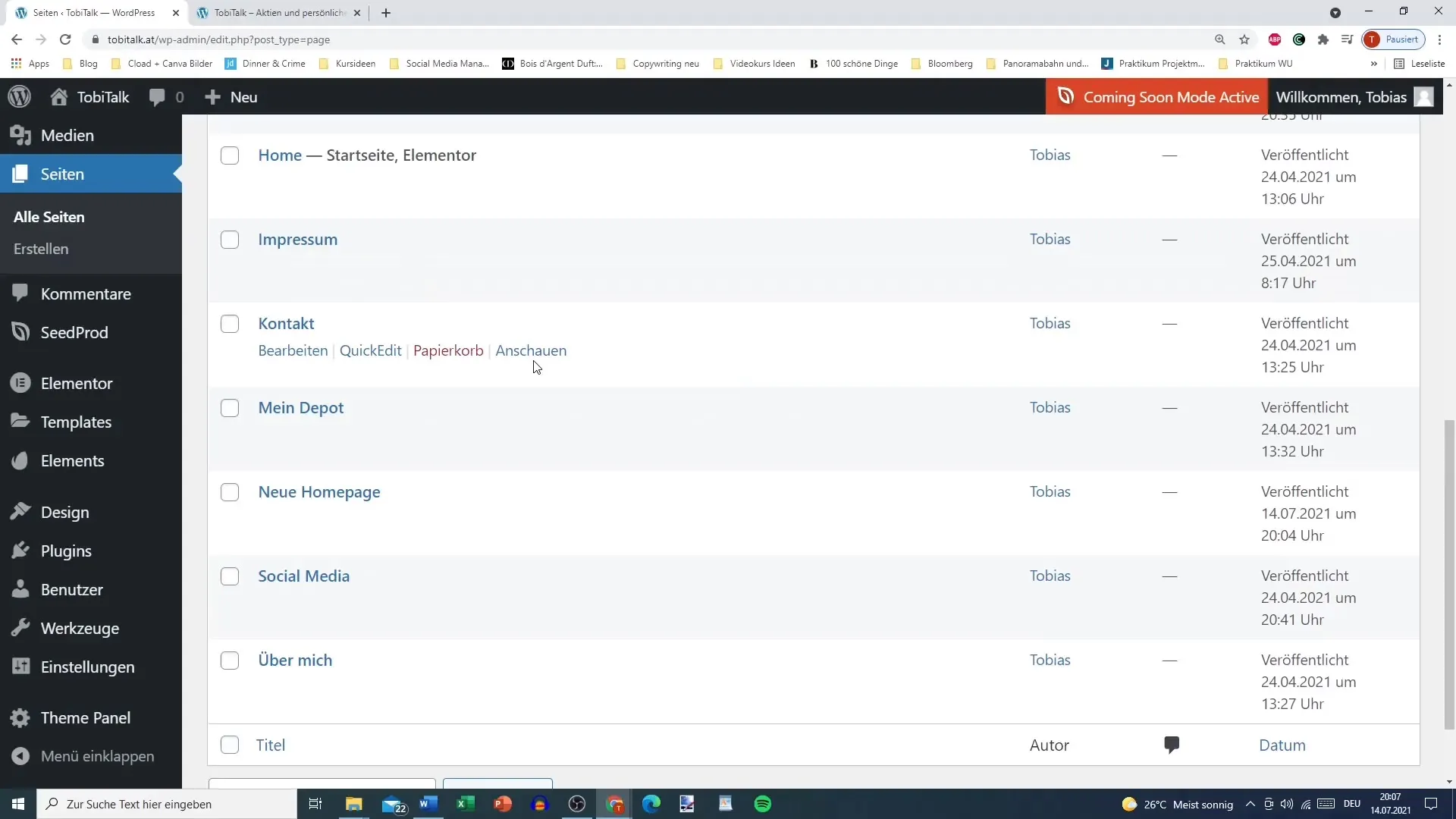
1. ダッシュボードを開いて新しいページを作成する
まず、WordPressサイトのダッシュボードに移動します。左側のメニューで「ページ」という項目を見つけます。「ページ」をクリックしてから「作成」をクリックすると、新しいページを作成できます。ページがまだ空である場合は直接開始できます。

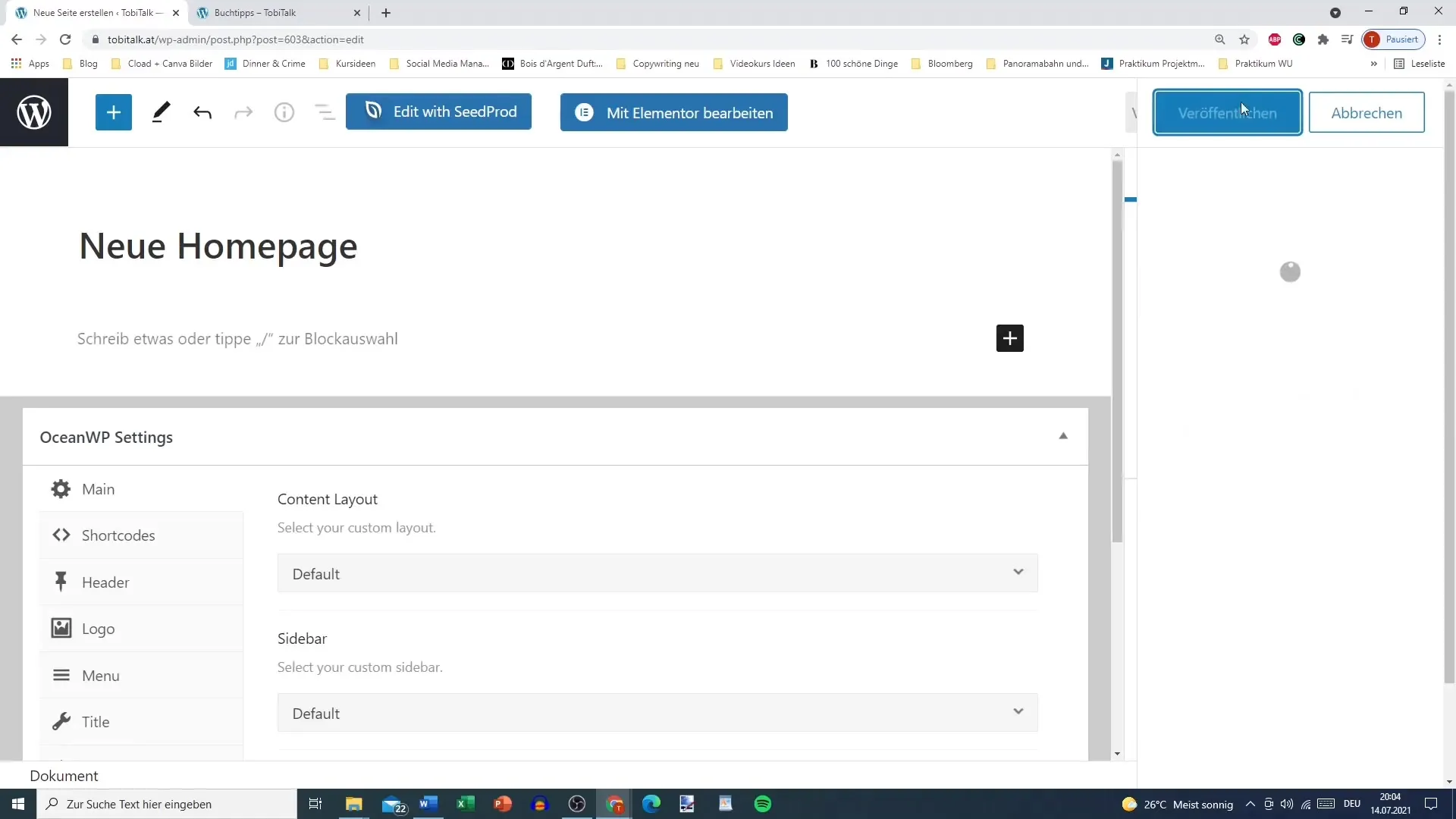
2. ページのタイトルを設定する
編集領域で新しいページのタイトルを入力できます。たとえば「ホームページ新規作成」など、適切なタイトルを選択することができます。タイトルがコンテンツを反映していることを確認してください。タイトルを入力した後、ページを保存できます。

3. URLを調整する
重要な点はページのURL(パーマリンク)です。タイトルを入力すると自動的に生成されますが、タイトルにウムラウトや特殊文字が含まれている場合は避けるべきです。単語をハイフンで区切ることがおすすめです。「new-homepage」の形式でURLが表示されるようにします。その後、「公開」を押してページをオンラインに公開します。

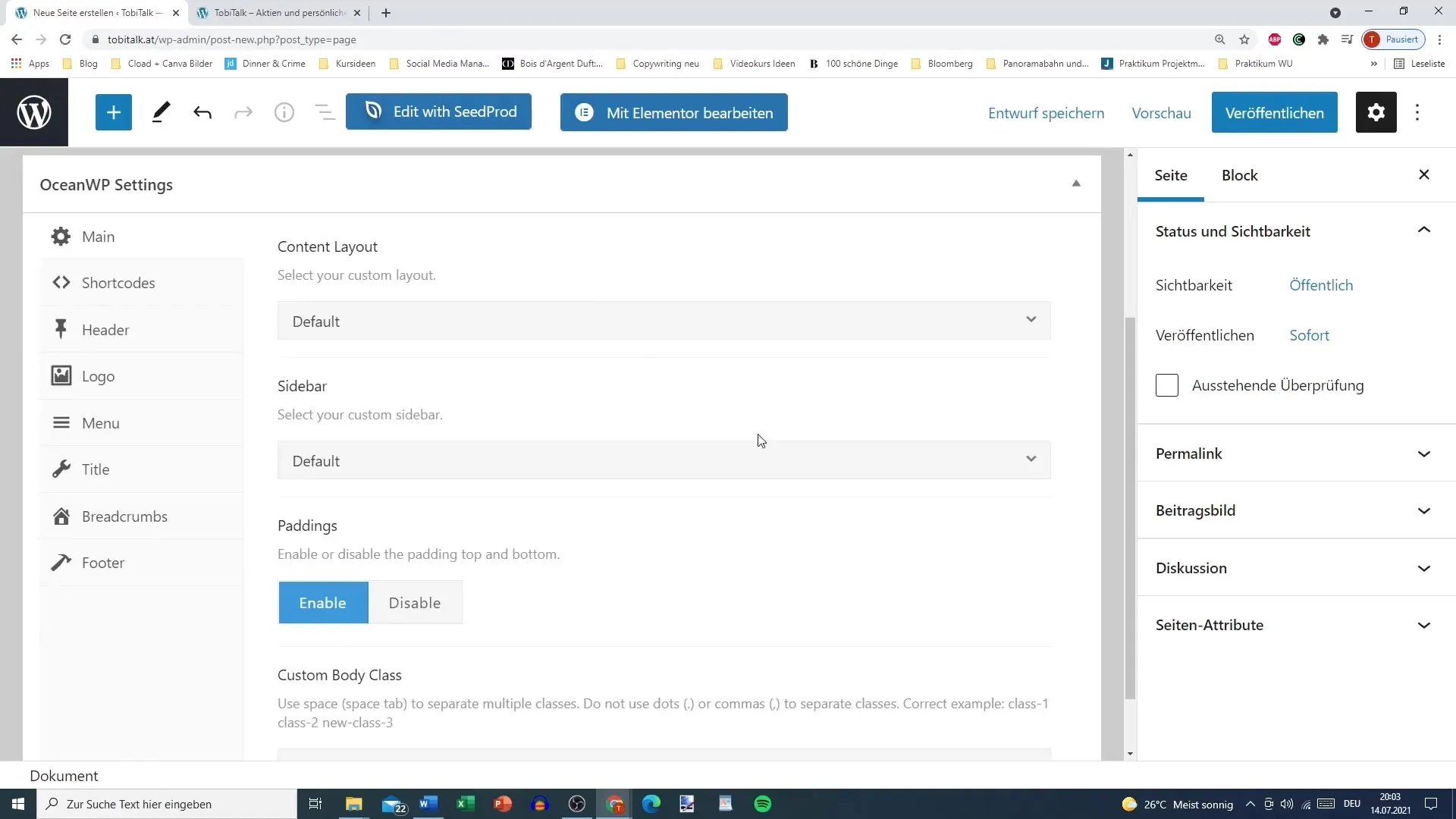
4. ホームページの設定に戻る
ページが公開されると、そのページをホームページに設定することができます。再度左側のメニューに移動し、「設定」をクリックします。そこで「閲覧」を選択します。「最新の投稿」または静的なページをホームページとして表示するかを選択できます。
5. 静的ページとしてのホームページを設定する
閲覧設定で作成したページを選択できます。ドロップダウンメニューから新しいホームページを選択します。投稿ページも設定したい場合はここで設定できますが、このチュートリアルではホームページに焦点を当てています。変更を保存することを忘れないでください。
6. 新しいホームページの確認
すべてを保存した後、新しいホームページが正しく表示されているかどうかを確認できます。サイトのURLに移動して結果を確認します。デザインがシンプルな場合もありますが、これはElementorでさらなるカスタマイズを始めるための出発点です。
7. ページの編集と管理
いつでも調整を行いたい場合は、「すべてのページ」のメニューオプションを使用して作成したページに移動できます。そこで、ページの編集や必要に応じて削除を行うことができます。すべてを完璧にする必要はありません。変更はいつでも元に戻すことができます。
8. Elementorの利用
すでにElementorをインストールしている場合、ページがどのように表示されるかを確認できます。Elementorの機能を活用して、ホームページのデザインとコンテンツを簡単にカスタマイズできます。自分の好みに合わせてコンテンツを編集するためにこれらの機能を活用しましょう!

まとめ
正しい方法でElementorを使用して最初のWordPressページを効果的に作成する方法を学びました。新しいページの作成、タイトルとURLのカスタマイズ、そして静的なホームページの設定が含まれています。今後は、ホームページをよりユニークで魅力的にするためにそれをカスタマイズすることができます。


