自分のウェブサイトを作成し、それが法的要件を満たしていることを確認したいと考えていますか?特にプライバシーに関しては、プライバシーポリシーが不可欠です。これにより、潜在的な法的結果から保護され、ユーザーにはデータがどのように処理されるかについての明確な説明が提供されます。このガイドでは、Elementorを使用してWordPress用にプライバシーポリシーを効果的に作成する方法を説明します。
主な発見
- プライバシーポリシーはすべてのウェブサイトに必要です。
- プライバシージェネレーターを使用して、迅速かつ簡単にポリシーを作成できます。
- プライバシーポリシーは包括的であり、法的要件を満たすためにすべての関連するポイントを含む必要があります。
- 適切に構造化されたプライバシーポリシーは、目次の使用によってより使いやすくなる場合があります。
プライバシーポリシーの作成ステップバイステップガイド
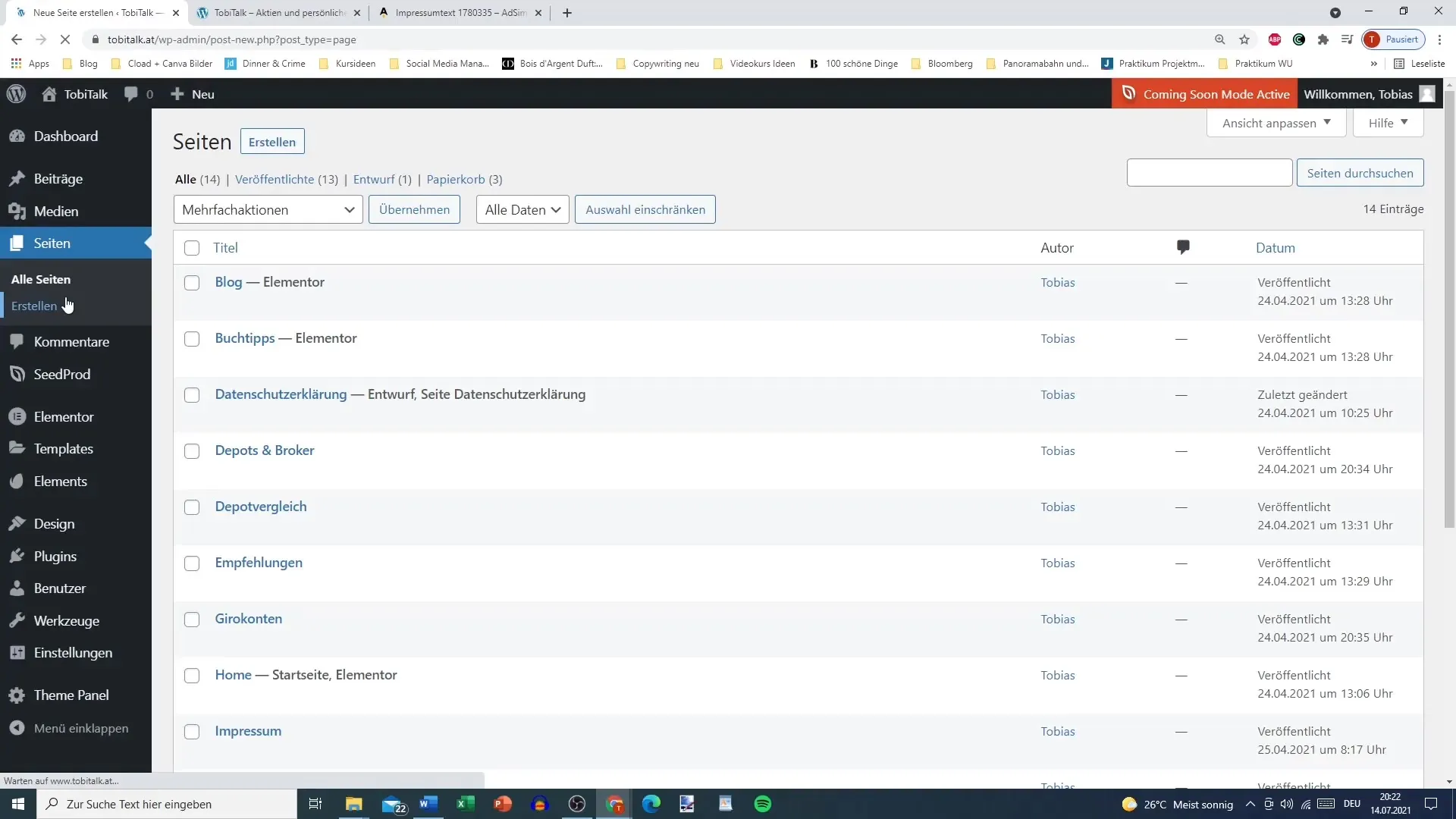
ステップ1: 新しいページを作成
Elementorでプライバシーポリシーのための新しいページを作成して始めてください。ページエリアで「ページ」に移動し、「新規作成」をクリックしてください。ページの名前を「プライバシーポリシー」とします。

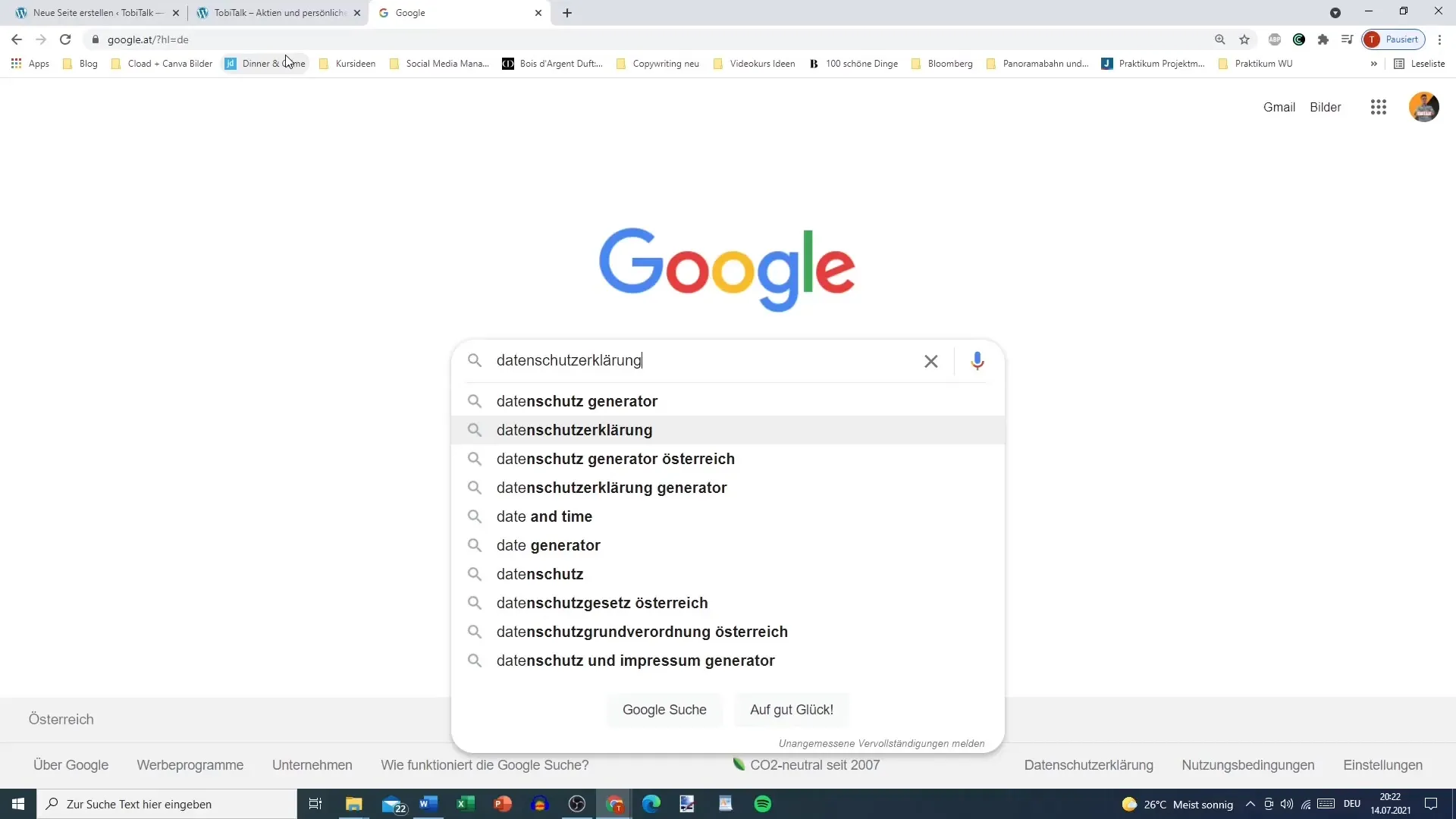
ステップ2: プライバシージェネレーターの利用
プライバシーポリシーのために必要なコンテンツを生成するには、Googleでプライバシージェネレーターを検索してください。国(ドイツ、オーストリア、スイス)の要件に適合したものであることを確認してください。

完全なテンプレートを提供するeRecht24やfirmenwebsite.atなどのサイトをお勧めします。
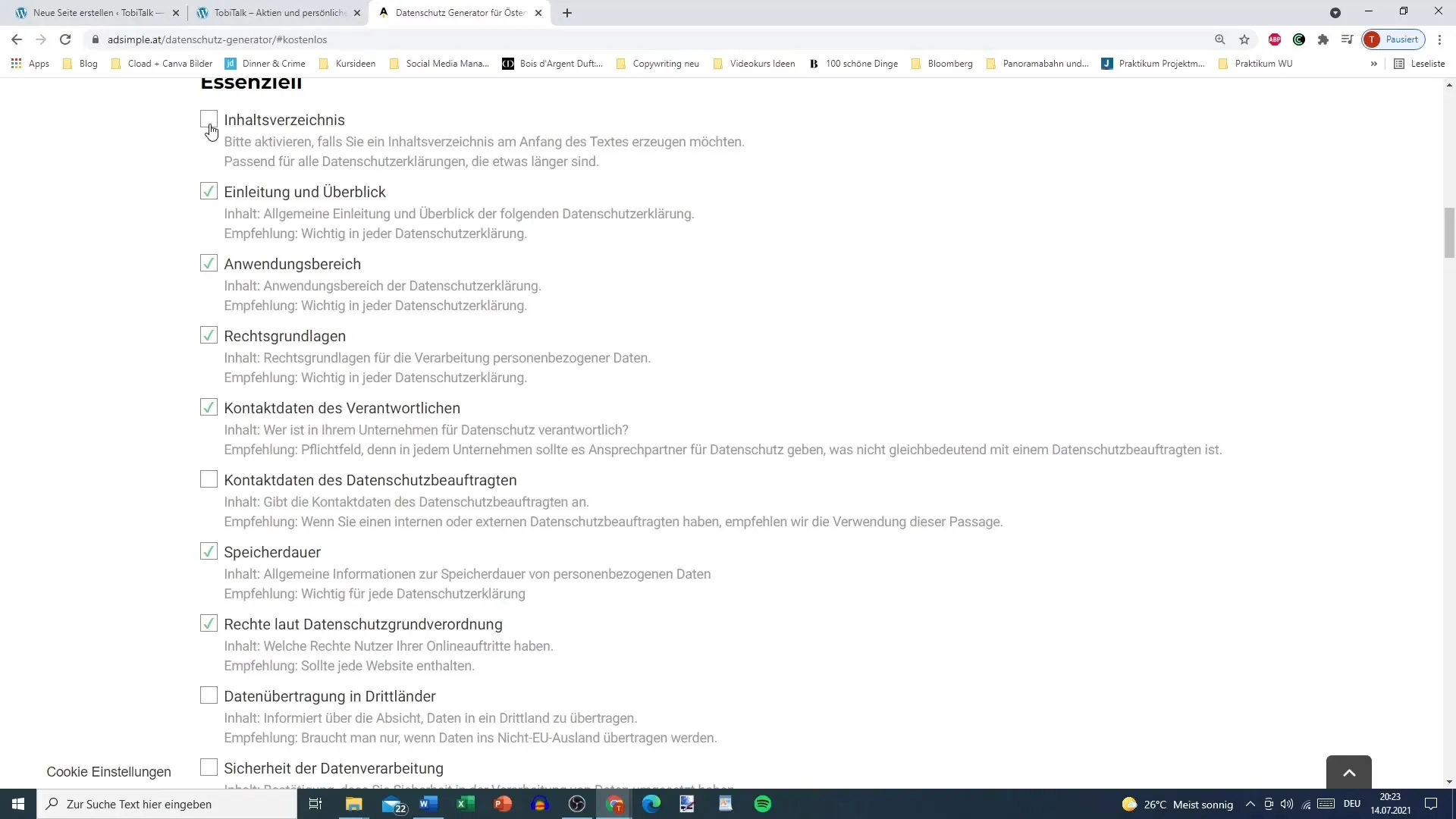
ステップ3: コンテンツの選択
ジェネレーターで、考慮すべきプライバシーポリシー内の関連するポイントを選択してください。これには、Cookie、セキュリティ、Webアナリティクス、Eメールマーケティング、ソーシャルメディアなどが含まれます。

ウェブサイトを最大限に保護するために包括的に選択することが重要です - 少なくとも適切すぎるよりも好ましいです。
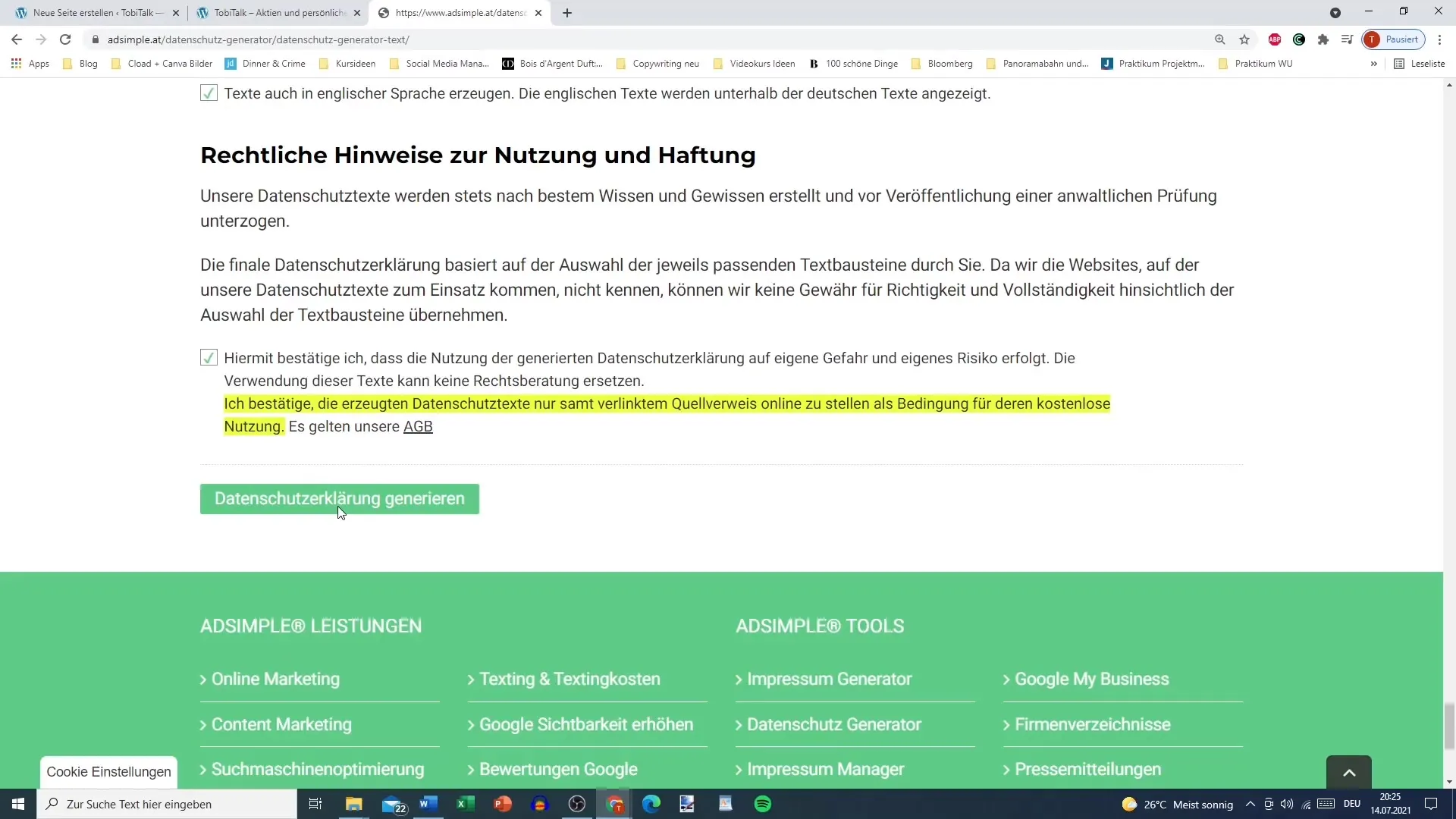
ステップ4: プライバシーポリシーの生成
関連する情報をすべて入力した後は、選択を確認し、プライバシーポリシーを生成してください。

テキストはわかりやすい形式で表示されます。
ステップ5: Elementorにテキストを挿入
プライバシー契約書のテキストをコピーし、Elementorで新しく作成したページのテキストフィールドに貼り付けてください。

法的問題が発生した場合に、適格なテンプレートを使用していることを証明するために、ジェネレーターの出典を文書化することに注意してください。
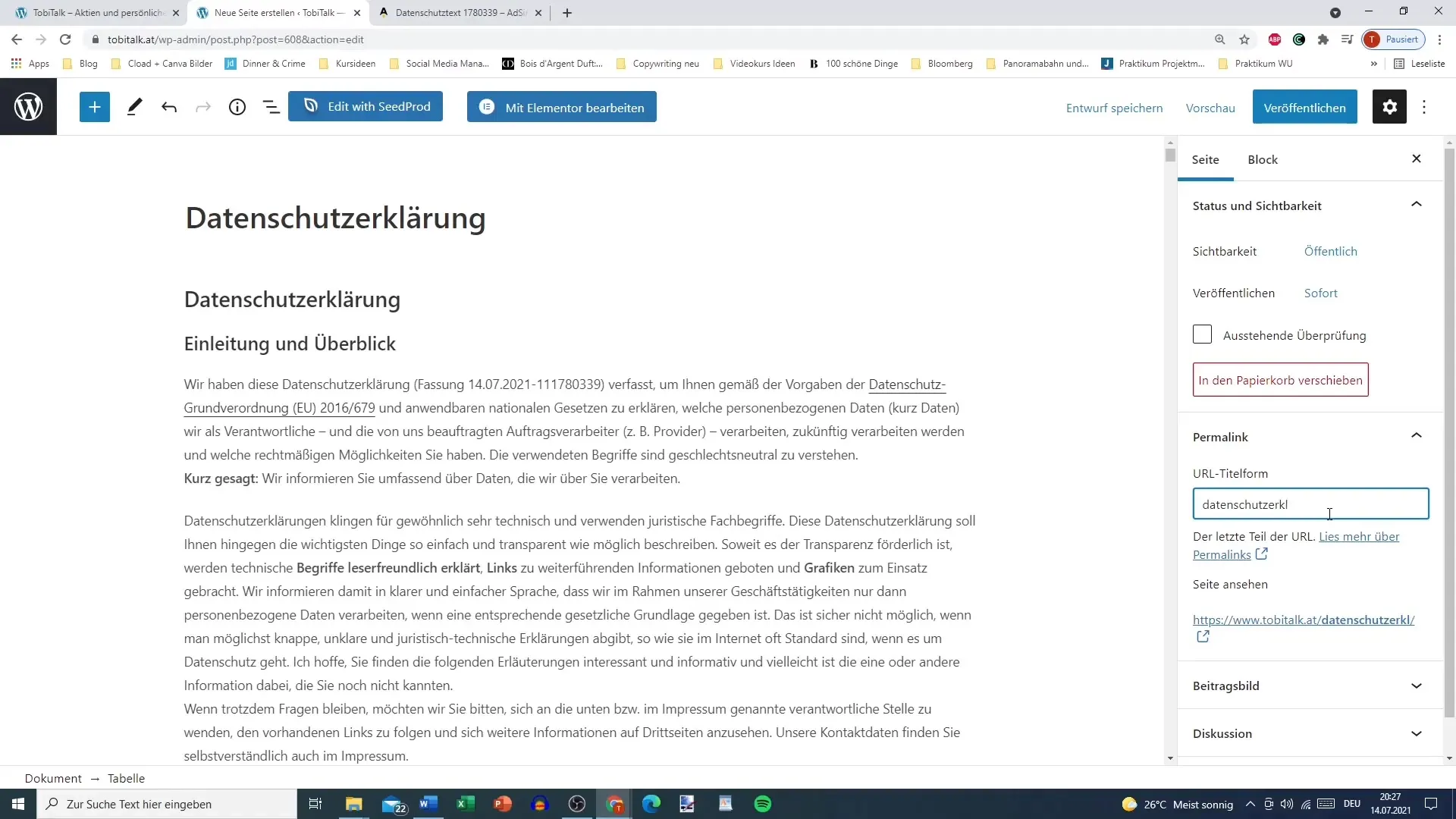
ステップ6: ページを公開
ページを公開する前に、パーマリンクが正しいかどうかを確認してください。プライバシーポリシーのためのパーマリンクは明確でシンプルな構造である必要があります。例えば、「datenschutzerklaerung」としてください。

「公開」をクリックしてページをライブに公開してください。おめでとうございます、プライバシーポリシーを成功裏に作成しました!
ステップ7: フッターにプライバシーポリシーを挿入
プライバシーポリシーを公開したら、ウェブサイトのフッターに挿入することができます。これにより、すべてのユーザーがそれを簡単に見ることができます。通常、これはメニューやウィジェット設定を調整して行われます。
まとめ
このガイドで、Elementorを使用して簡単にプライバシーポリシーを作成する方法を見てきました。プライバシージェネレーターを使用して必要なコンテンツを生成し、ウェブサイトに挿入することで、自分自身を保護し、ユーザーには彼らのデータに関する透明性を提供しています。


