Elementorは、WordPress用の人気のあるページビルダーであり、魅力的なウェブサイトを簡単に作成できる機会を提供します。さまざまな用語は最初は少し圧倒されるかもしれませんが、このチュートリアルでは、Elementorを効果的に活用するために知っておくべき重要な基本用語を解説します。これにより、今後のプロジェクトで役立つElementorの構造とその構成要素について包括的な概要を得ることができます。
主な知識
- Elementorの基本構造は、セクション、列、およびウィジェットからなります。
- 要素は、単純なドラッグアンドドロップで作業領域に簡単に配置できます。
- テンプレートとキットは、最適化されたレイアウトを提供することでウェブサイトのデザインを容易にします。
- Elementorのユーザーインターフェースは整然としていて、ナビゲーションを簡略化しています。
ステップバイステップガイド
Elementorの利点を活用するには、まずユーザーインターフェースの構造と使用可能な要素を理解しておく必要があります。
まずはWordPressダッシュボードにログインしてください。Elementorで編集したいエリアを選択してください。私たちの場合、「ブック」ページを選択しましたが、これはすでに作成済みで、あなたのダッシュボードで表示されるはずです。
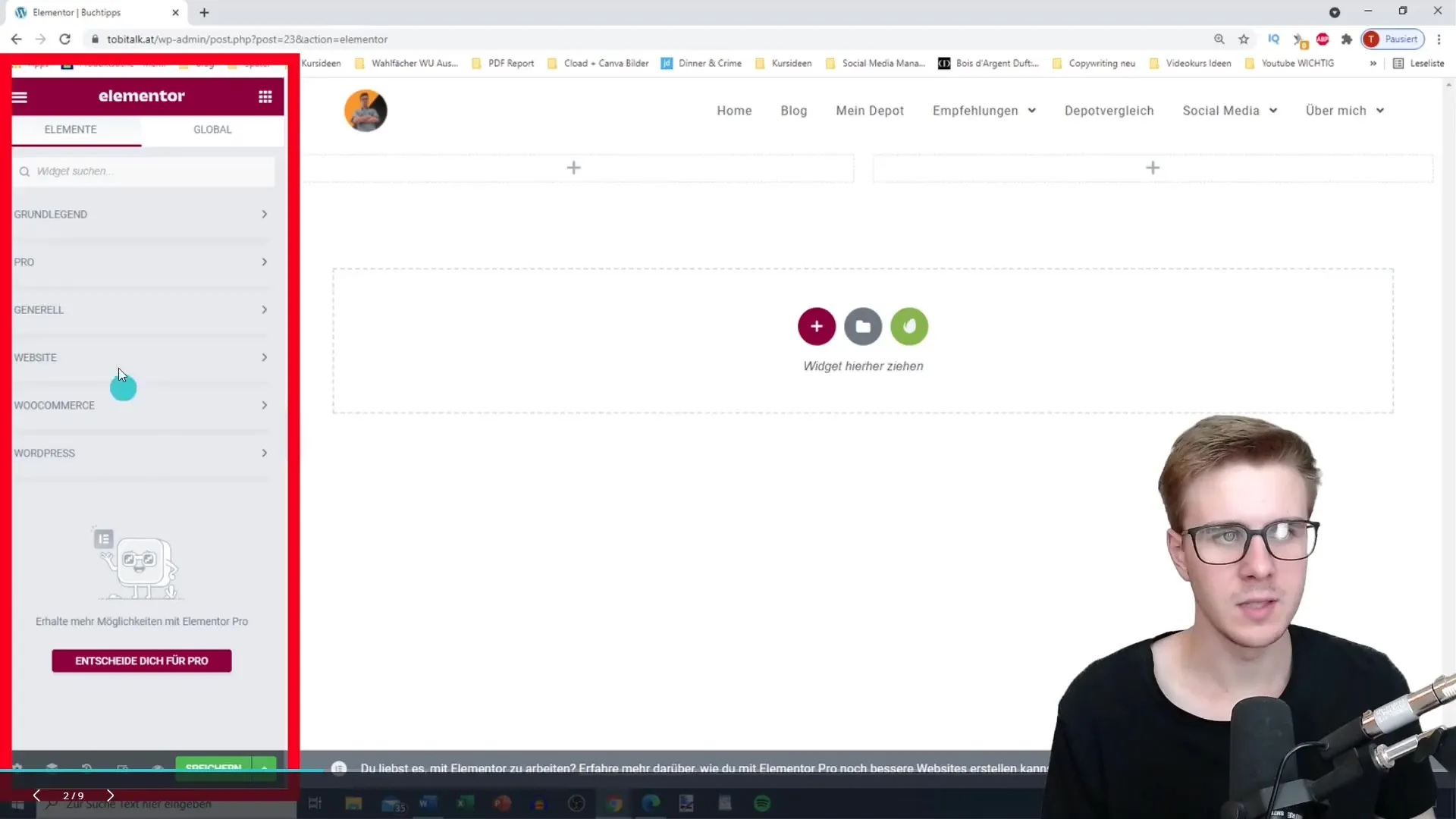
ページを開くと、Elementorのユーザーインターフェースが表示されます。左側には使用できる要素とグローバル設定が、右側には作業領域があり、要素を配置できます。

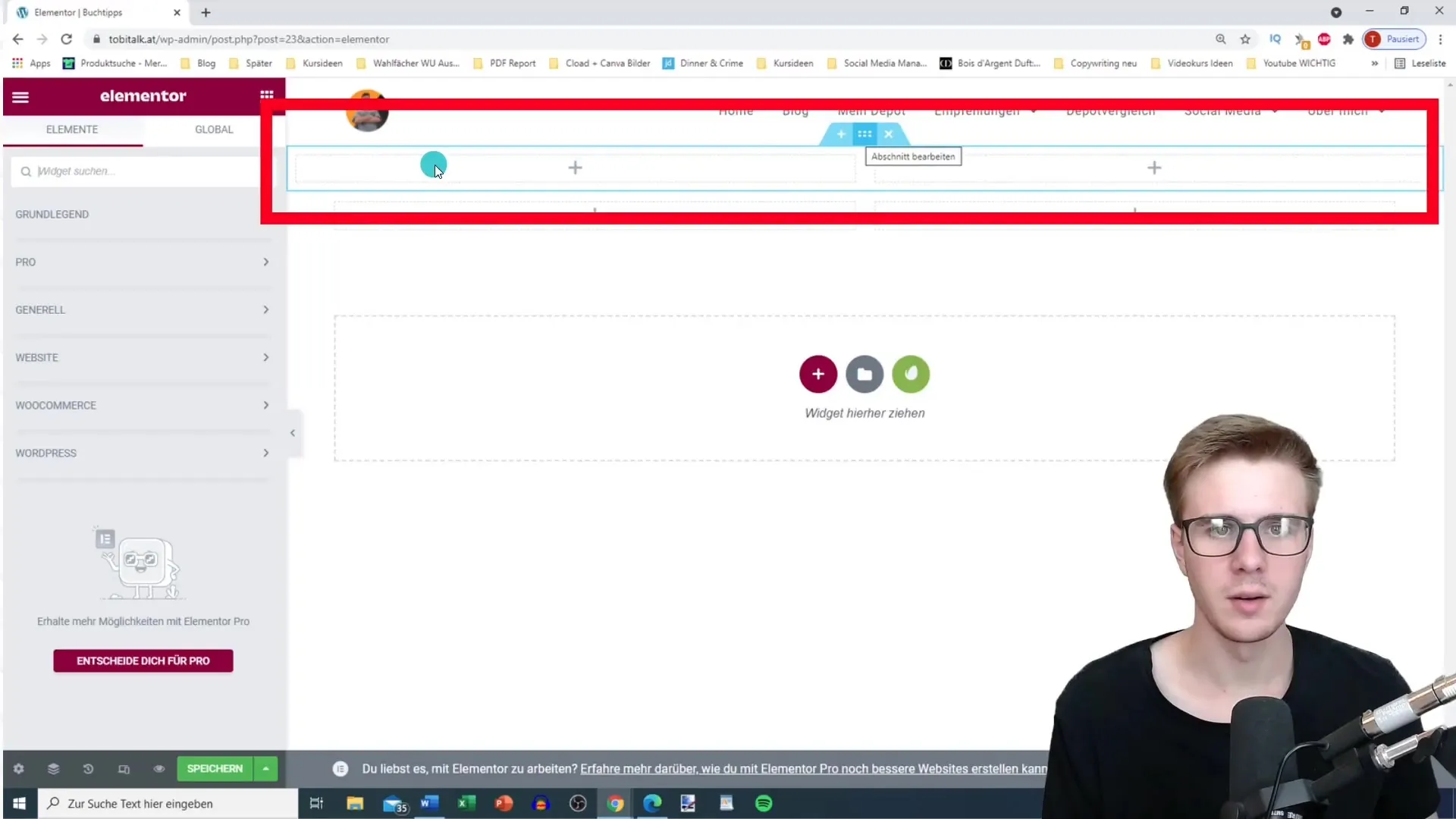
基本構造には、さまざまなコンテンツを整理できるセクションが含まれています。これらのセクションはさらに列に分割してコンテンツの配置を最適化できます。新しいセクションを追加したり、既存のセクションを分割したりするオプションをクリックして選択します。

新しいセクションを追加するには、"プラス"ボタンを使用するか、希望の要素をドラッグアンドドロップして作業領域に配置します。異なる配置を選択できる柔軟性があります - 1つのレイアウトまたは複数の列など。
セクションを削除するには、セクションの右上に表示される「X」マークをクリックします。これにより、セクション全体が削除され、周囲のセクションが結合されます。
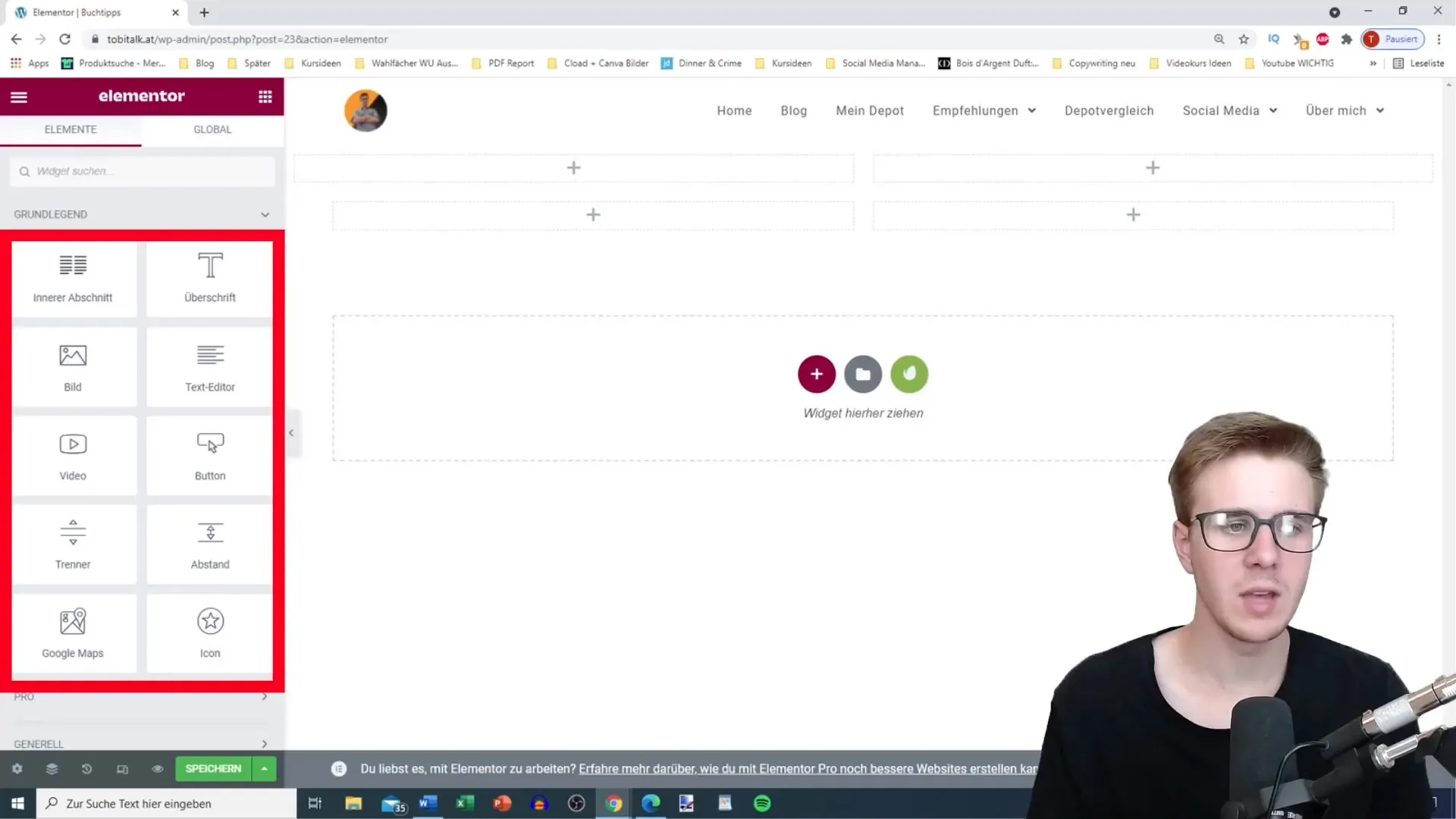
デザイン作業中に、さまざまな要素を活用します。これには、テキストエディター、見出し、画像、ボタンなどが含まれます。それぞれの要素には、ページを個別にデザインするのに役立つ固有の機能があります。

芸術的な自由を必要とする場合は、内部セクションを使用して、メインセクション内にサブセクションを作成します。これにより、より大きな枠組み内での表示をさらに細かく調整できます。
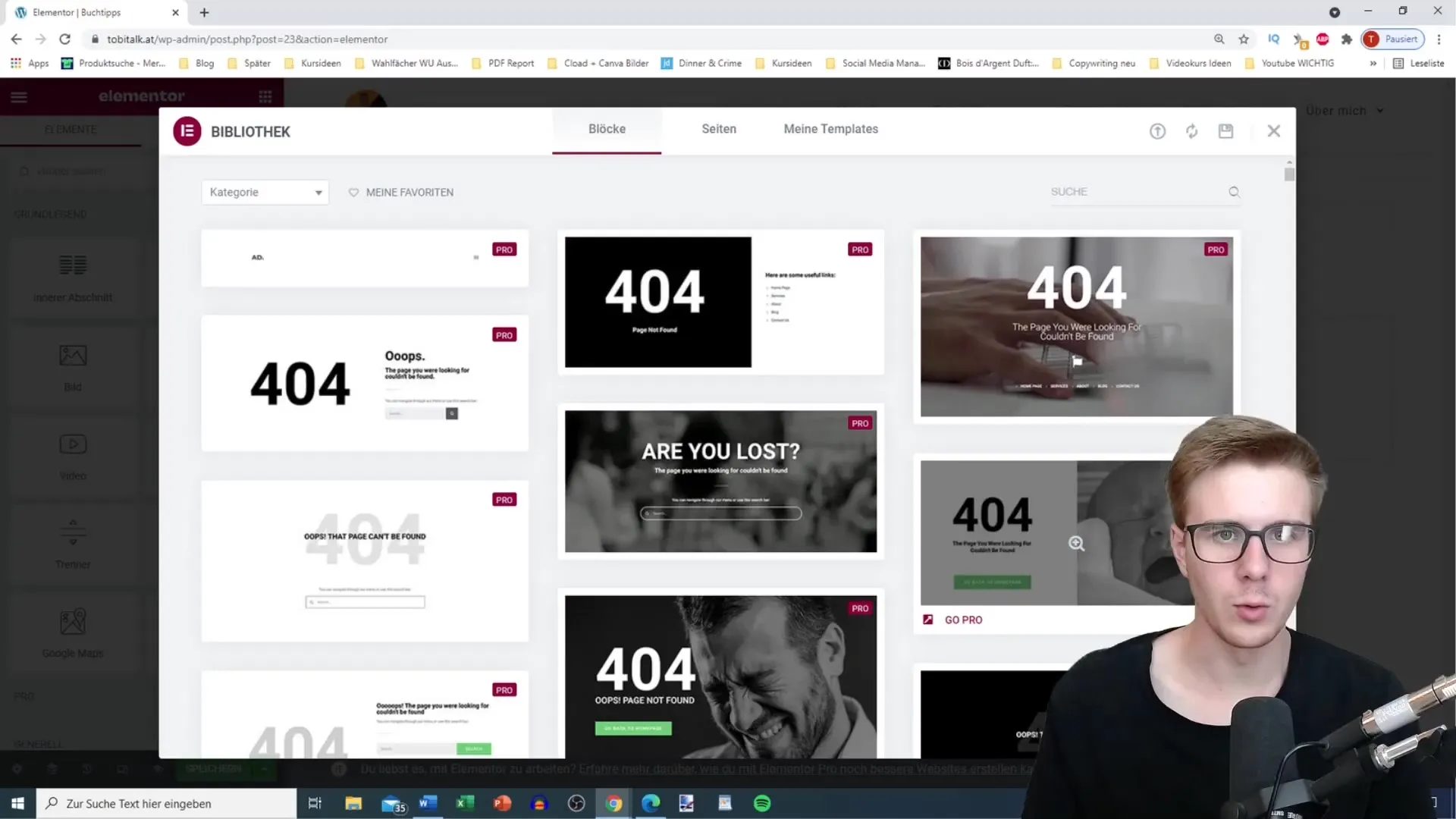
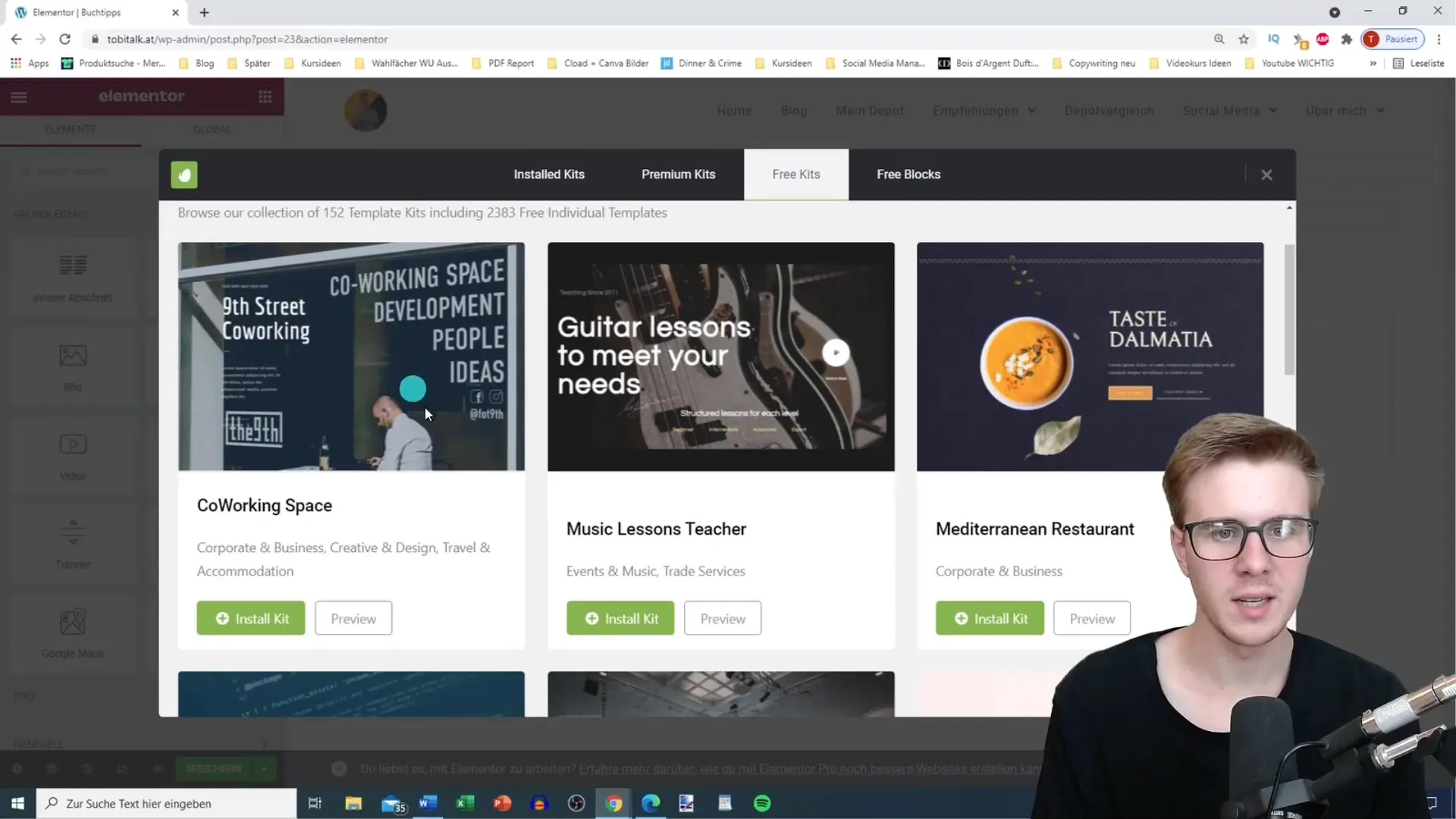
さらに、時間を節約するために使用できるさまざまなテンプレートを提供しています。これらのテンプレートはElementorライブラリから選択できます。完全なページまたは単一のブロックとして利用できます。

さまざまなテンプレートにはProのラベルが付いています。つまり、それらは有料のElementorバージョンの一部です。それでも、無料で利用できる多くのテンプレートもあります。
さらに、ダウンロードしてプロジェクトに統合できるキットも提供しています。これらのキットには、ウェブサイトの統一されたデザインを実現するための複数の事前構築レイアウトが含まれています。

多くのキットは十分に最適化されているため、新しいものを作り直す必要はありません。キットをインストールした後、レイアウトを完全にカスタマイズできます。
最後に、Elementorには魅力的なウェブサイトを作成するのに役立つ多くの用語や概念があります。主なものはセクション、列、ウィジェット、テンプレート、キットです。

今こそさらに深く掘り下げて、これらの用語を一緒に実践的に体験してみましょう。これらの基本を活用して、ウェブサイトを最適化し、デザインする方法をお見せします。
要約
このチュートリアルでは、Elementorの基本的な用語や要素を学びました。 ユーザーインターフェースからセクション、カラム、テンプレート、キットまで、これらの要素はウェブサイトを効果的にデザインするために重要です。
よくある質問
Elementorに新しいセクションを追加する方法は?新しいセクションを作成するには、「プラス」ボタンをクリックします。
セクションやカラムを削除できますか?はい、セクションやカラムを削除するには、単純に「X」シンボルをクリックします。
Elementorで使用できる主な要素は何ですか?テキストエディタ、見出し、画像、ボタンなど、さまざまなウィジェットを使用できます。
Elementorキットとは何ですか?キットは、ウェブサイトを迅速かつ簡単にデザインするのに役立つ事前に作成されたレイアウトです。
Elementorのテンプレートは無料ですか?使用できる無料および有料テンプレートがあります。


