Webデザインの世界では、直感的で機能的なウェブサイトを作成することが重要です。 Elementor は、WordPress サイトを簡単かつ魅力的に デザイン するための強力なプラットフォームを提供しています。このガイドでは、Elementorを使用したページの構築について詳しく説明し、ステップバイステップで自分だけの ホームページ を新しく作成する方法を学びます。
主な洞察
- Elementorは、コンテンツをビジュアルにデザインするためのユーザーフレンドリーなインターフェースを提供します。
- ページの構造は、セクション、カラム、ウィジェットで構成されています。
- 所望のレイアウトを実現するために、異なる要素を組み合わせて創造的に作業することができます。
ステップバイステップガイド
ホームページをデザインするには、次の簡単な手順に従ってください:
1. インストールと基本設定
Elementorを使用する前に、WordPressサイトにElementorがインストールされていることを確認してください。 WordPressダッシュボードに移動し、「プラグイン」をクリックし、「インストール」をクリックしてください。 Elementorを検索してプラグインをインストールしてください。
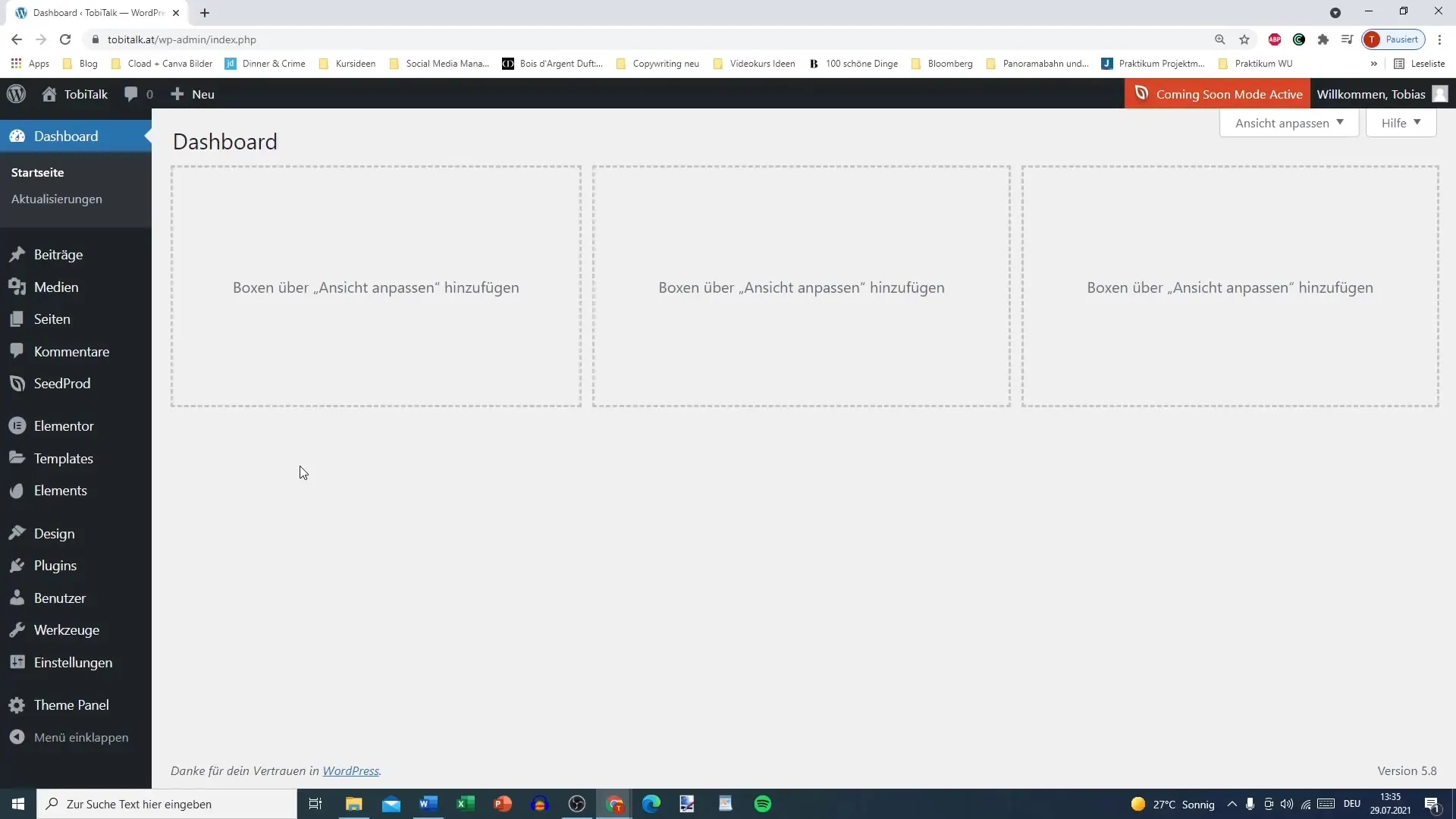
次に、使用するホームページを選択する必要があります。 そのためには、WordPressダッシュボードの設定に移動してください。

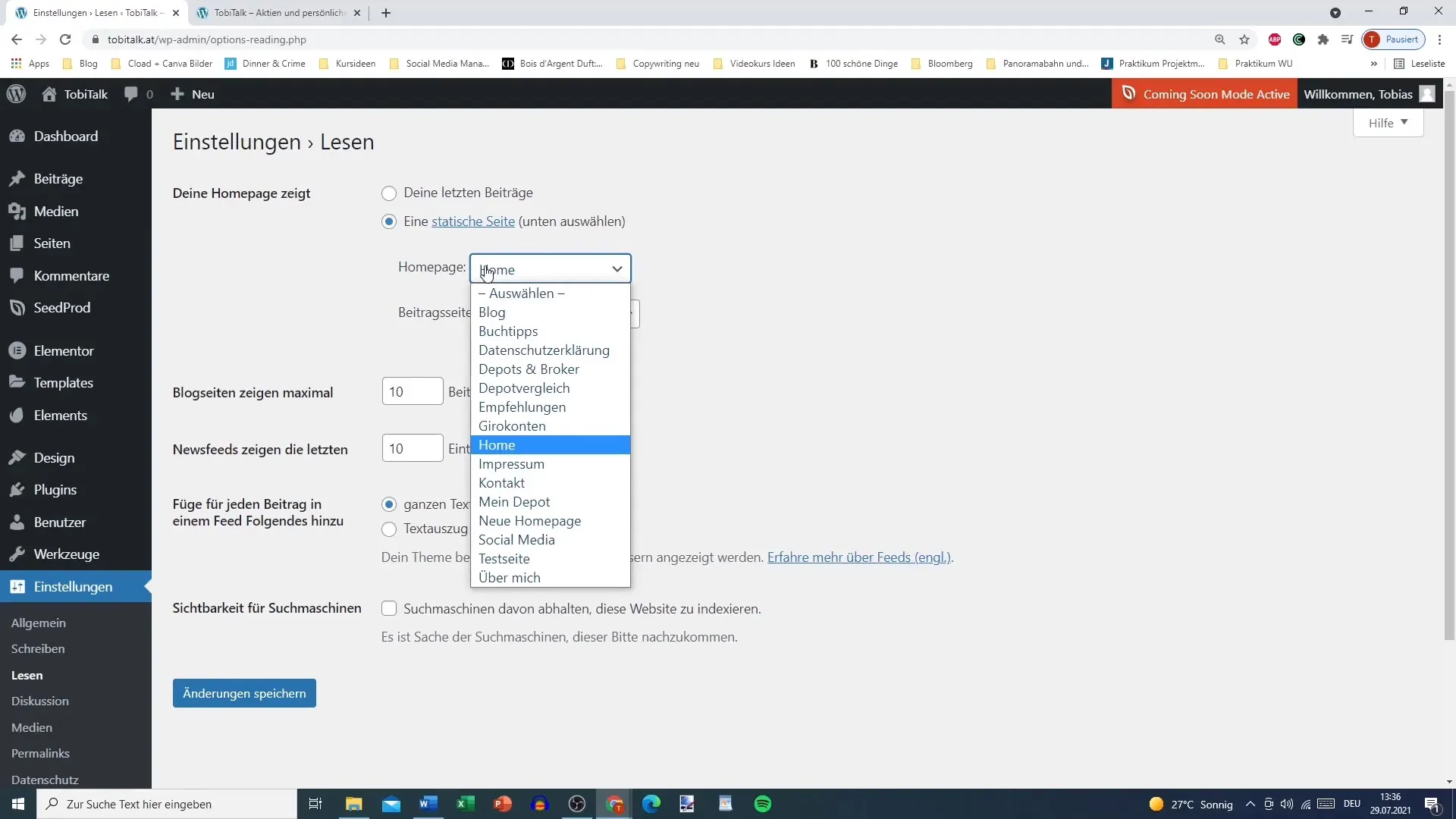
2. スタートページの選択
設定をクリックした後、「読み込み」タブに移動してください。 ここで、表示されるスタートページを選択できます。 既にテストページを作成している場合は、そのページを選択して変更を保存してください。
3. Elementorを使用してページを編集
ダッシュボードに戻り、「ページ」に移動し、編集したいテストページを選択してください。 「Elementorで編集」ボタンをクリックします。 これにより、デザインを開始できるElementorエディタが読み込まれます。
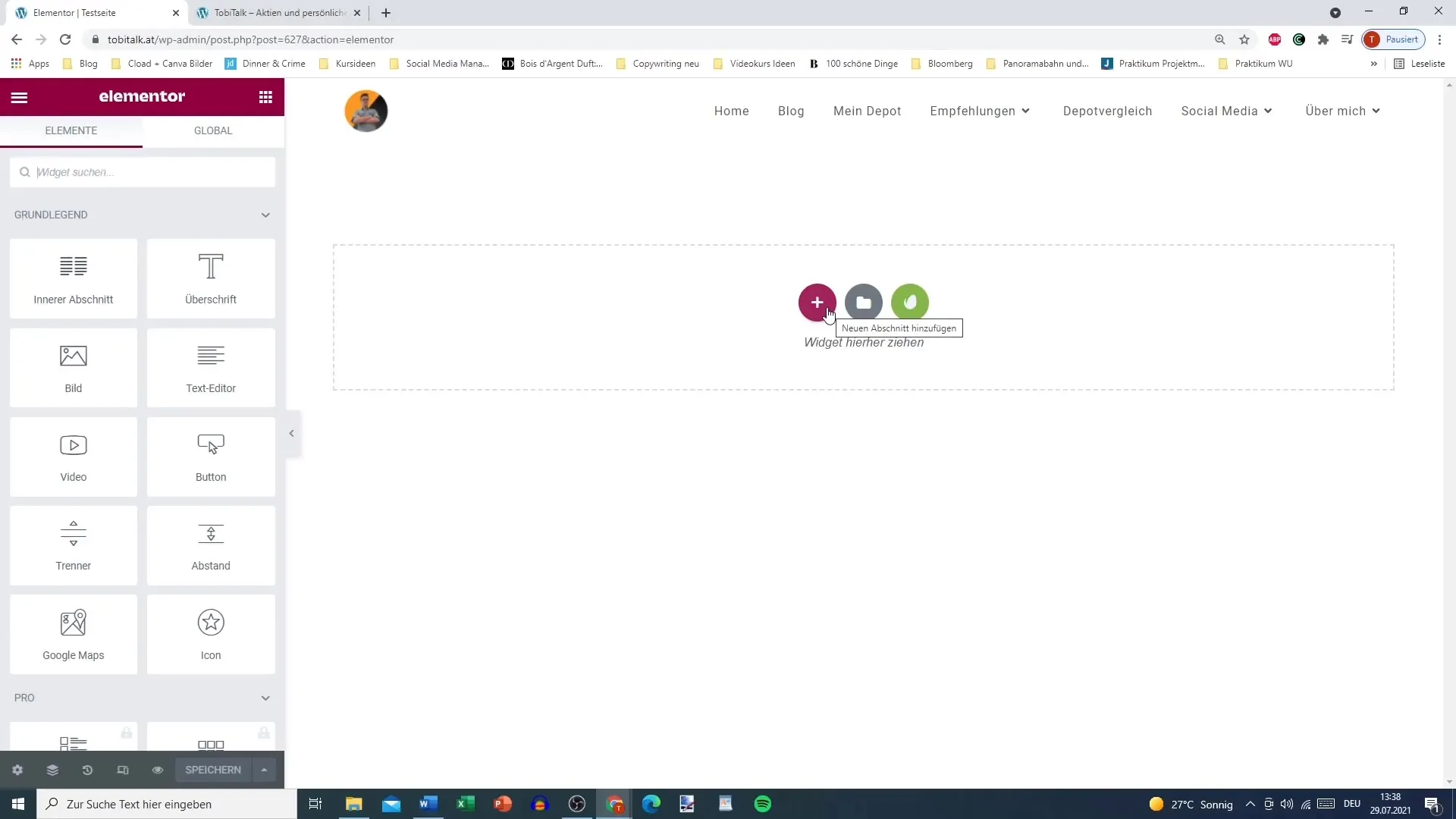
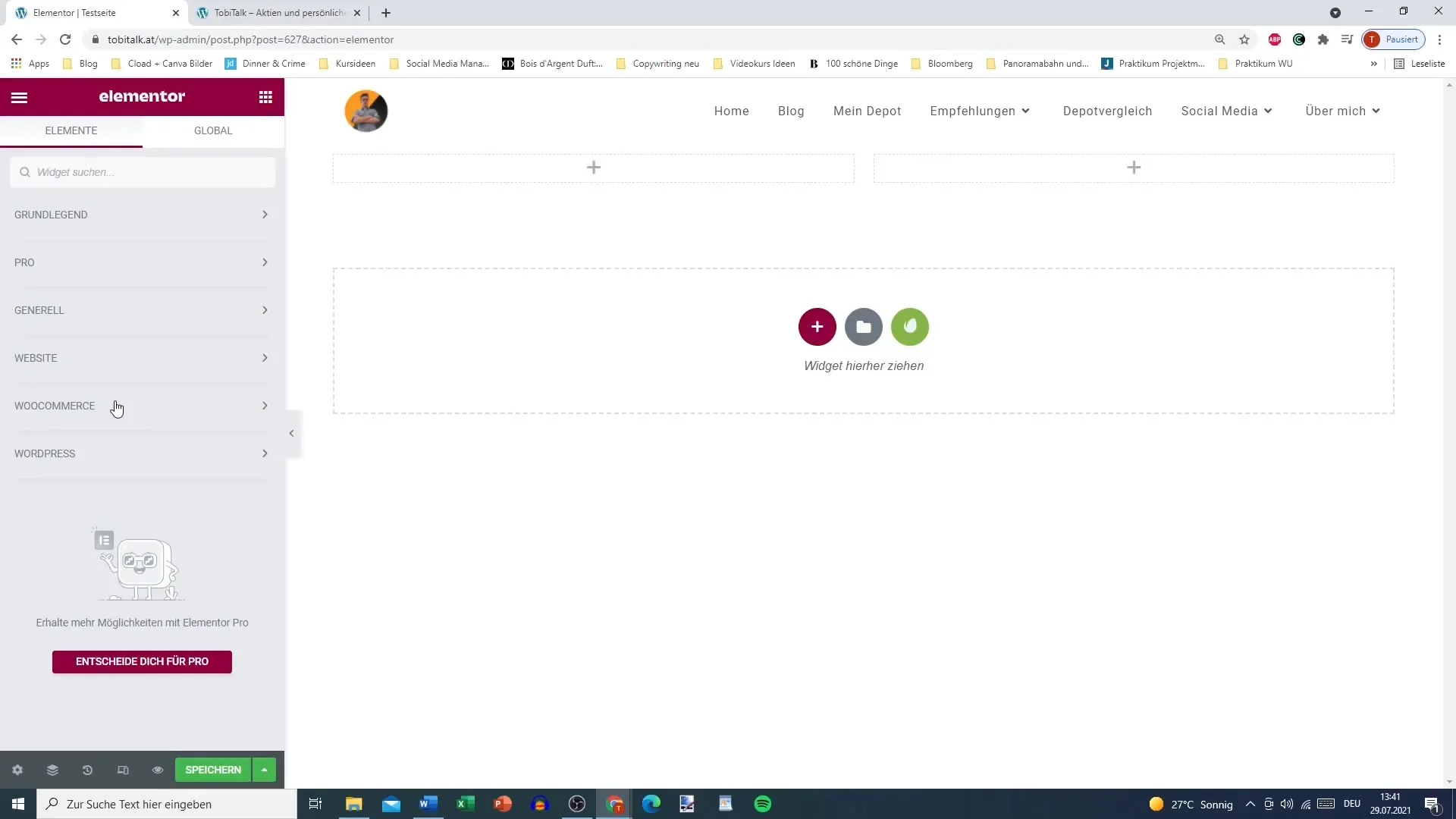
4. ユーザーインターフェースの理解
Elementorエディタに入ると、ユーザーインターフェースが表示されます。 ワークスペースは中央にあり、コンテンツをデザインできます。 ここで、サイトの可視性を調整することができます。

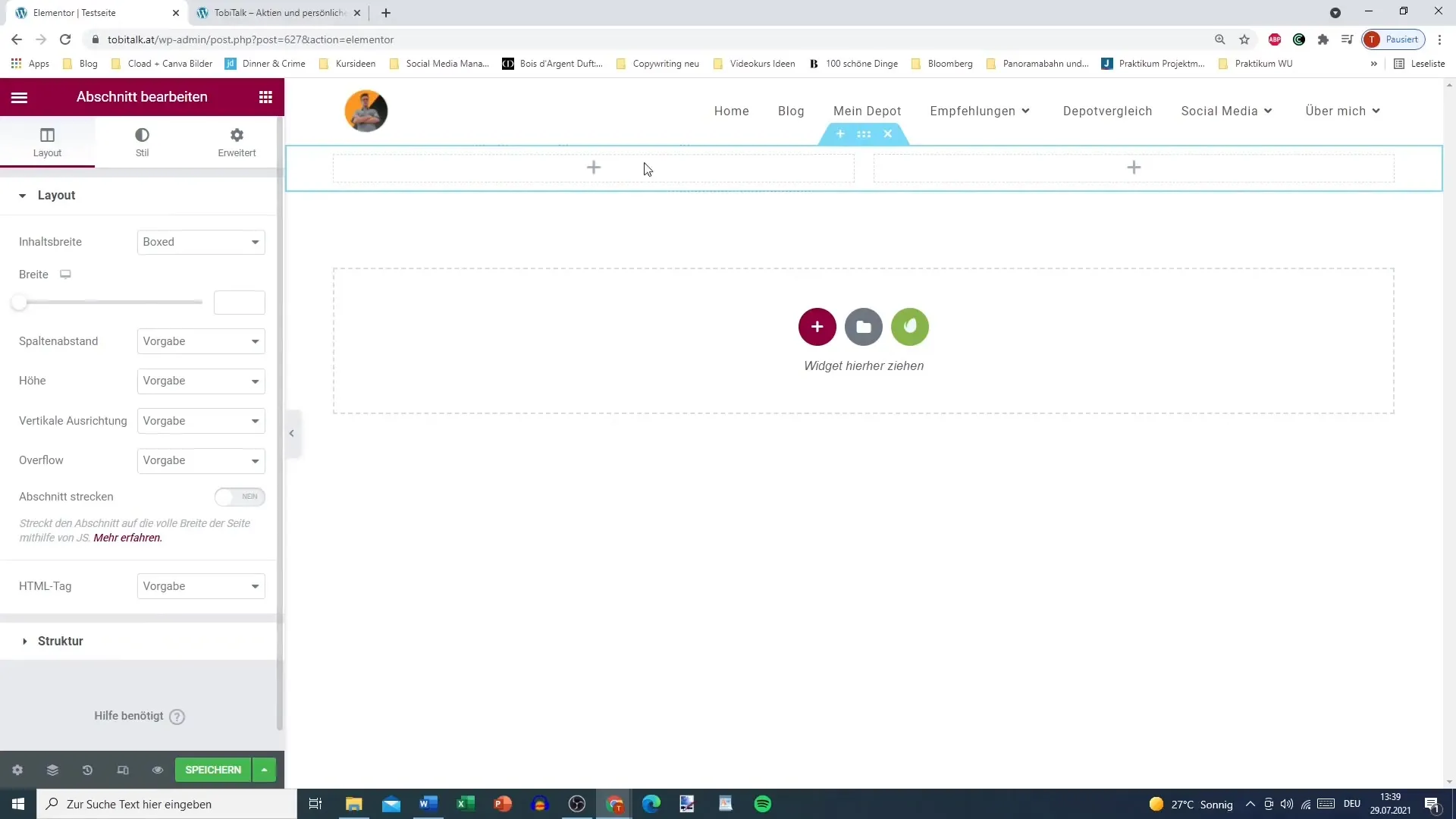
5. セクションとカラムの作成
ページの構築を開始するには、セクションを追加する必要があります。 新しいセクションを作成するには、「+」をクリックします。 コンテンツをどのように構造化するかに応じて、セクションを複数のカラムに分割できます。 例えば、レイアウトに2つのカラムを選択してください。

6. セクションのカスタマイズ
各セクションを個別に編集することができます。 セクションの青色のマーカーをクリックすると、編集オプションが表示されます。 ここで、セクションを編集、複製、削除することができます。 デザインをカスタマイズするためにさまざまなオプションを使用してください。

7. ウィジェットの追加
セクションを作成した後は、ウィジェットを追加できます。 作成したセクション内で「+」をクリックし、Elementorバーからウィジェットを作業領域にドラッグします。 ヘッダー、画像、テキストエディタなどのウィジェットを使用すると、ページのコンテンツをデザインできます。
8. ウィジェットの使用
各ウィジェットは、ご自身の好みに応じてカスタマイズできます。 タイトルを作成したり画像を追加したりする場合、さまざまなオプションが用意されています。 見た目を変えてコンテンツを魅力的に表示するための設定を調整してください。

9. ページのテスト
いつでもページのプレビューを表示して、訪問者にどのように見えるかを確認できます。 「プレビュー」ボタンをクリックして、すべてが想像通りに表示されていることを確認してください。
10. 保存して公開
デザインに満足したら、変更を保存するのを忘れずに。 「公開」をクリックして、ホームページをすべての訪問者に公開します。 Elementorエディタを閉じ、ダッシュボードに戻ってください。
概要
Elementorを使用すると、自由にクリエイティブに作業し、WordPressサイトを自分の思い通りにデザインする力を持つパワフルなツールが手に入ります。セクション、カラム、ウィジェットの構造を理解することで、プロの結果を得ることができます。
よくある質問
Elementorをインストールする方法は?WordPressダッシュボードの「プラグイン」に移動し、Elementorを検索してインストールします。
Elementorのデザインテンプレートを使用できますか?はい、Elementorには簡単にインポートしてカスタマイズできる多数の事前作成済みテンプレートが提供されています。
変更をどのくらいの頻度で保存すべきですか?作業内容が失われないように定期的に変更を保存してください。
ウィジェット機能はElementorの無料版で利用可能ですか?はい、ほとんどの基本的なウィジェット機能が無料版に含まれています。
Elementorでレスポンシブデザインを作成することはできますか?はい、Elementorにはさまざまな画面サイズ用にカスタマイズ可能なデザインを作成する機能が備わっています。


