Elementorは、WordPressサイトを作成するための主要なソリューションの1つとして確立されています。ユーザーインターフェースには、サイトを創造的にデザインしてカスタマイズするためのさまざまなオプションが提供されます。特に注目すべきは、各要素やセクションに利用できるさまざまなタブです。これらのタブにより、要素のレイアウト、スタイル、および拡張設定を制御できます。このガイドでは、これらのタブのさまざまな側面を詳しく見て、効果的に活用する方法をご紹介します。
重要なポイント
- 3つの主要タブ:コンテンツ、スタイル、拡張。
- レイアウト、デザイン、および高度なオプションの詳細な制御。
- レスポンシブデザインやCSSの調整など、重要な機能。
ステップごとのガイド
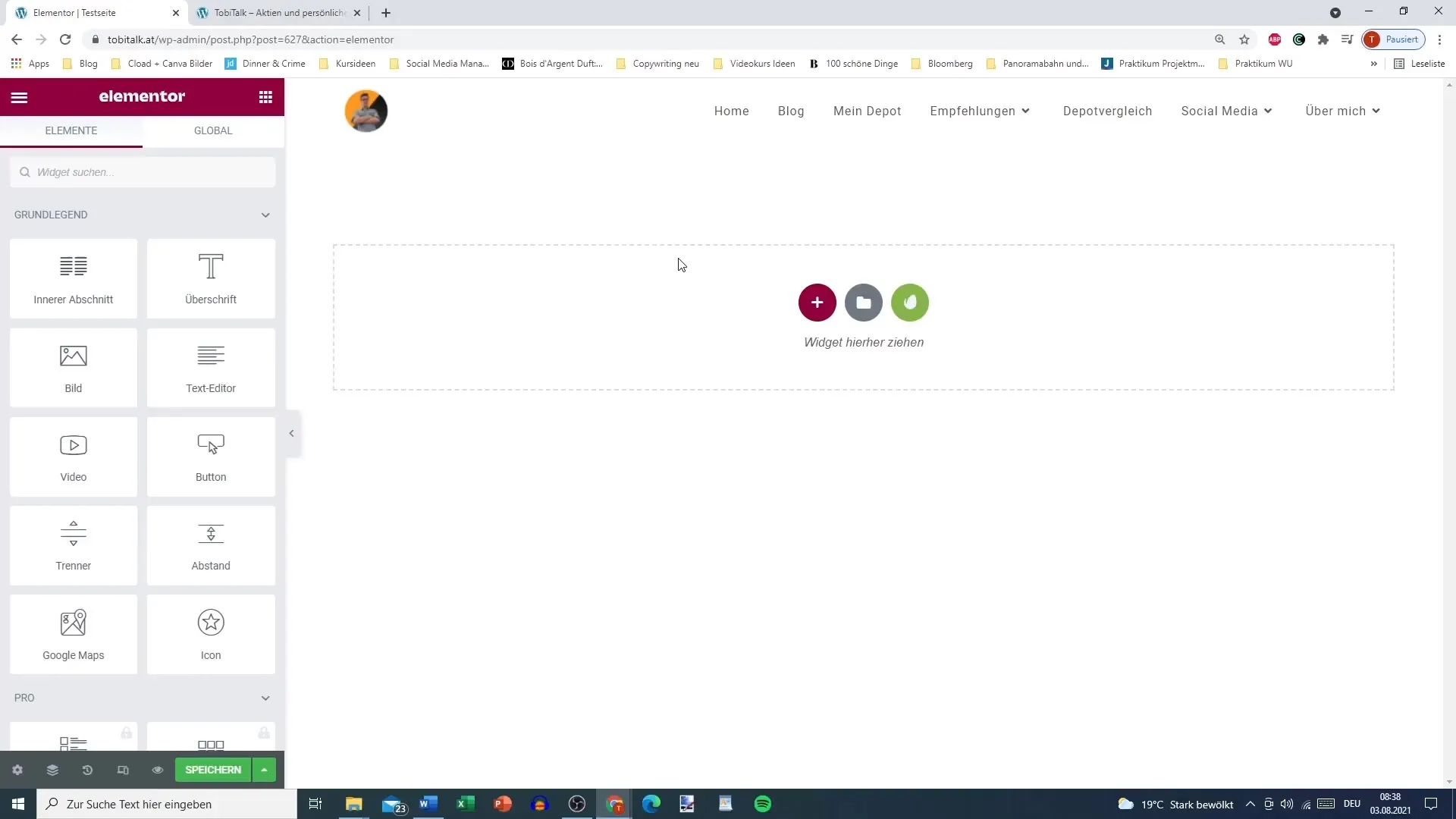
1. Elementorのタブについて
Elementorで要素やセクションを選択すると、コンテンツ、スタイル、拡張の3つの主要タブが表示されます。これらのタブは、サイトをカスタマイズするために必須です。コンテンツタブは、カスタマイズを開始する最初の場所であり、タイトル、テキスト、メディアなど、さまざまなコンテンツ設定を行うことができます。

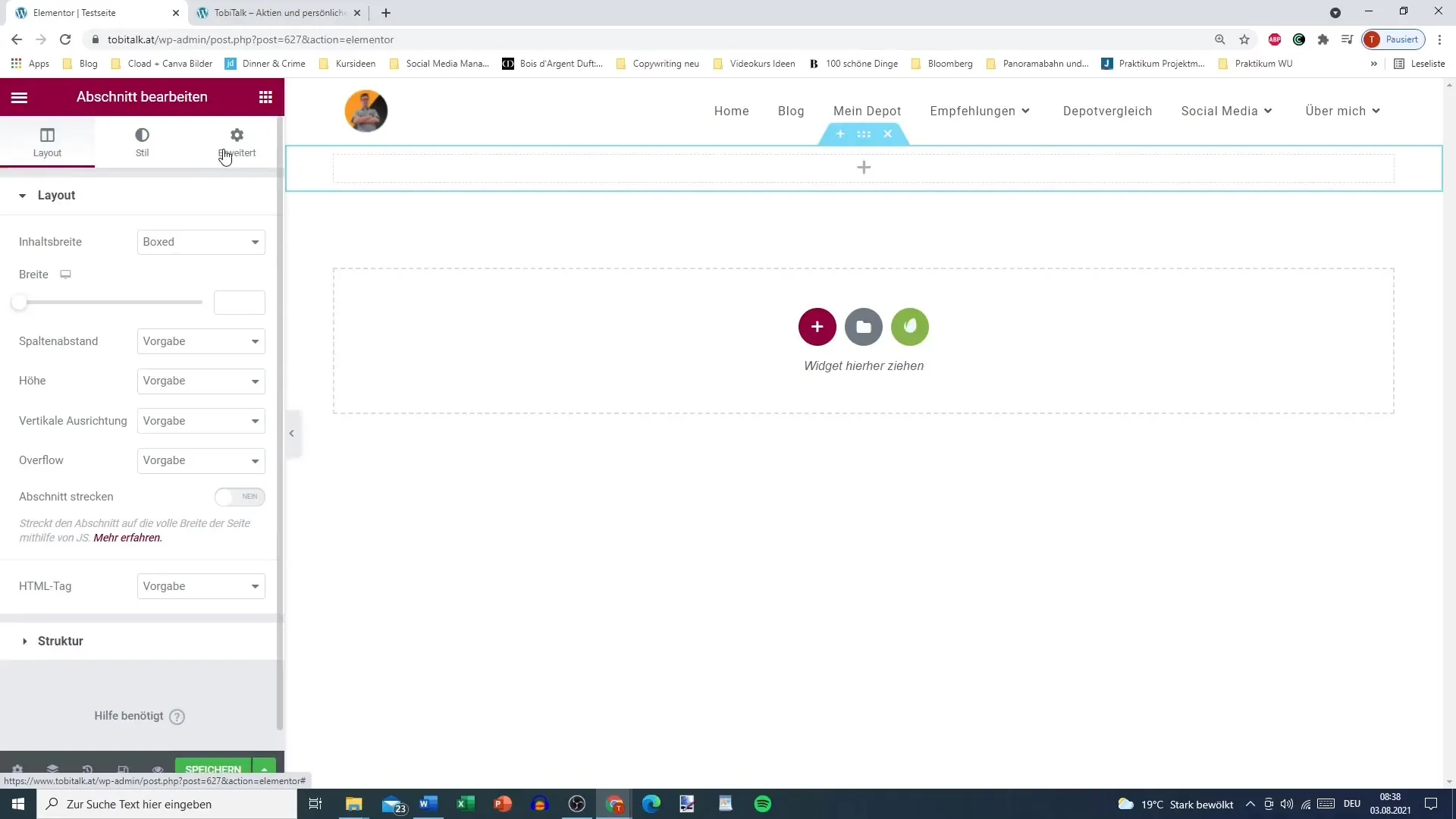
2. レイアウトの調整
コンテンツタブは、テキストやメディア要素を追加するだけでなく、セクションのレイアウトを決定することも可能です。たとえば、見出しを追加する場合、表示したいさまざまなコンテンツを設定できます。各要素には、利用できる固有のコンテンツ設定があります。

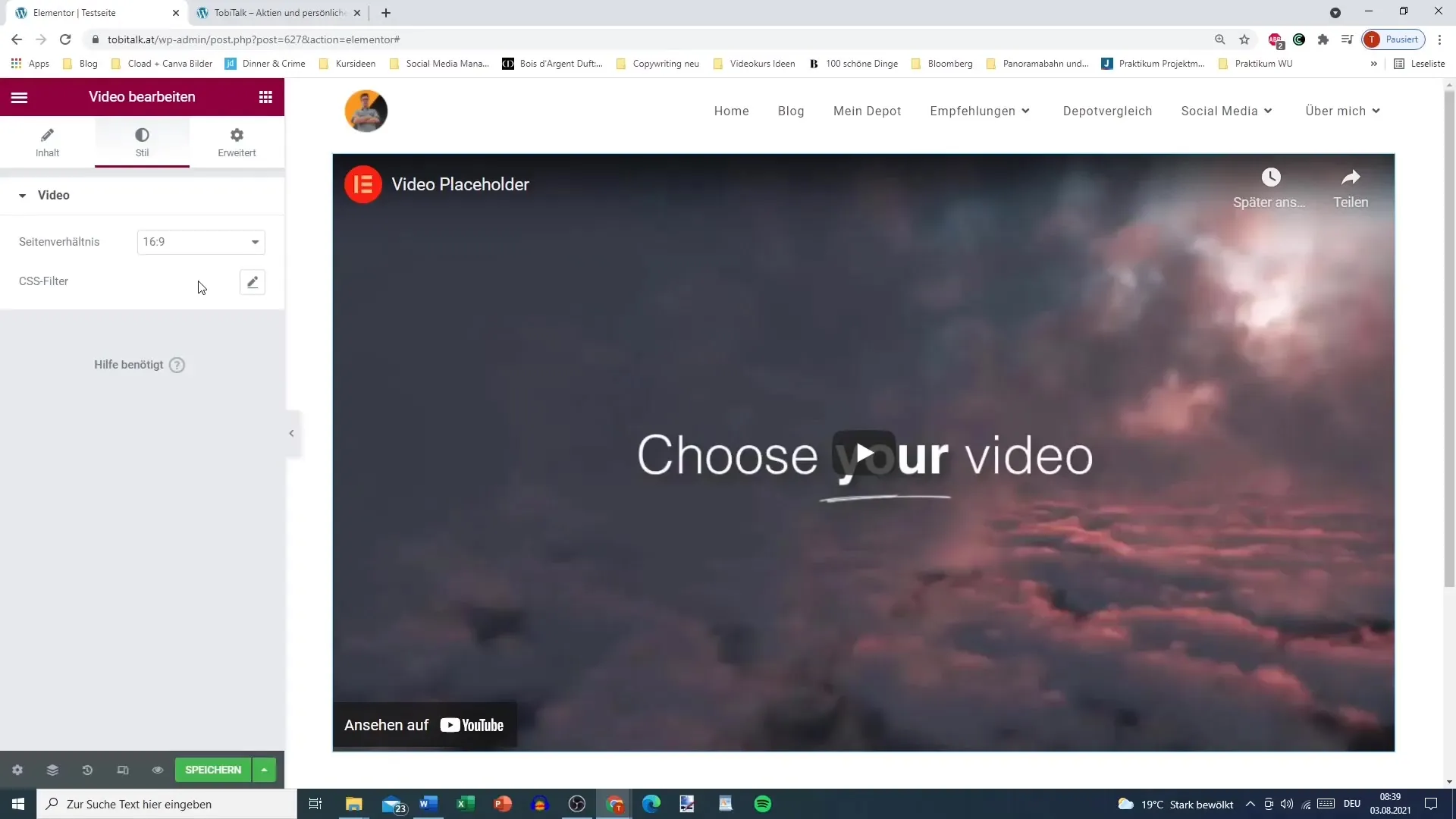
3. 要素のスタイルを調整する
次のタブであるスタイルでは、要素の視覚的外観を調整できます。要素のタイプに応じて、さまざまな設定オプションが用意されています。見出しのテキスト色を変更したり、タイポグラフィを調整したりしたいですか?ビデオ要素に関するオプションもここで設定できます。

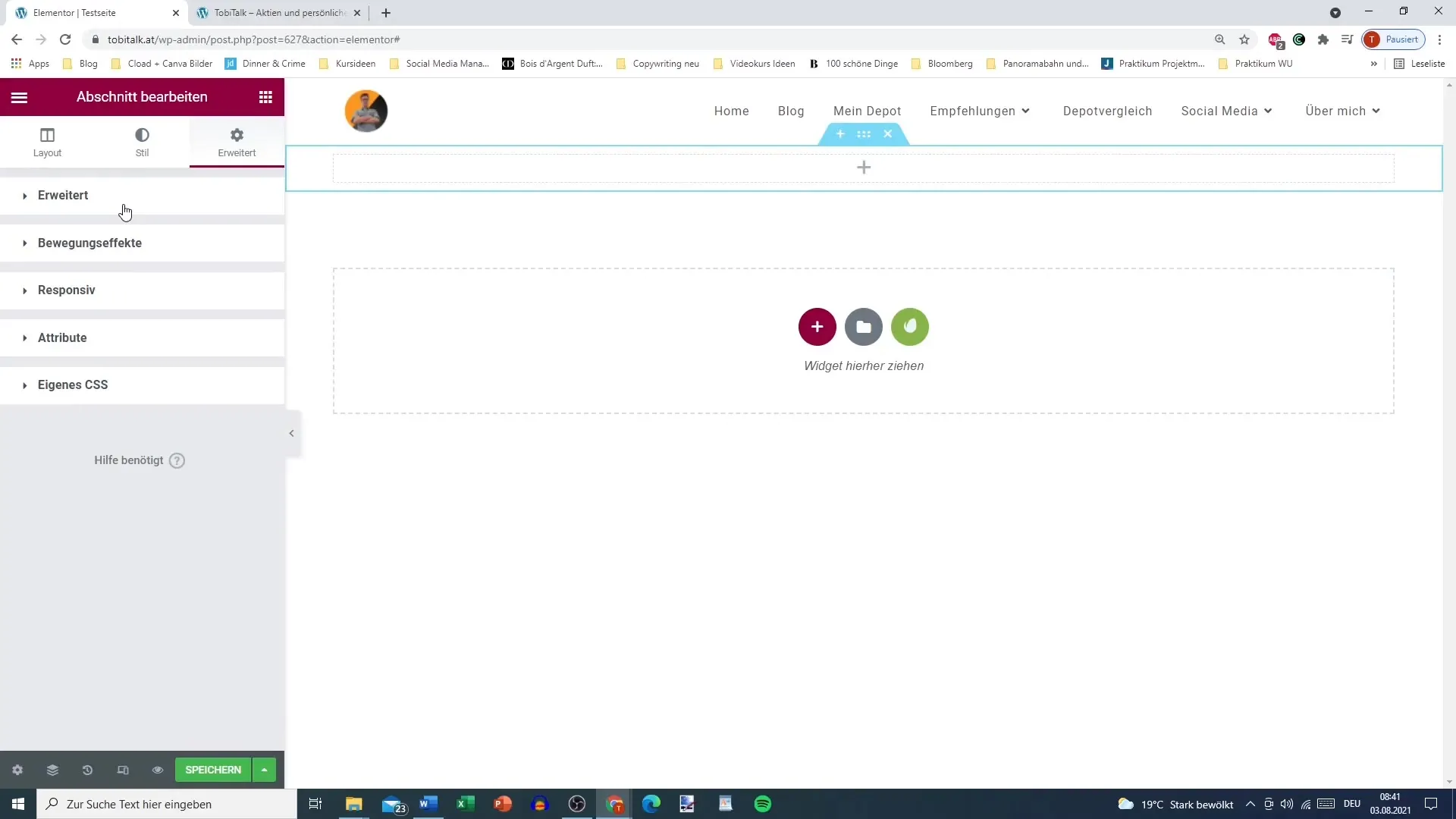
4. 拡張設定の活用
3番目のタブである拡張では、要素をさらにカスタマイズする多くのオプションが提供されます。間隔やマージンの定義、アニメーションの追加などができます。これらの拡張設定は、どの種類の要素にも利用可能であり、Webサイトの表示を詳細に制御できます。
5. レスポンシブデザイン
拡張タブには、Webサイトがさまざまなデバイスで見栄えるようにするためのオプションもあります。レスポンシブデザインは、最適なユーザーエクスペリエンスを確保するために重要です。モバイルやタブレットデバイスでの要素の可視性を制御したり、特定の画面サイズにのみ適用される調整を行ったりできます。
6. CSSのカスタマイズ
Elementor ProのバージョンでCSSを使用したい場合は、拡張タブで独自のCSSを追加できます。これは、標準のオプションを超えた特別な調整を行いたい場合に特に役立ちます。Webサイトを自分の理想に合わせてデザインする自由があります。

まとめ
Elementorは、WordPressサイトをお好みのようにデザインするための使いやすい環境を提供しています。コンテンツ、スタイル、および拡張の3つのタブを使用することで、要素のすべての側面を制御できます。これらのタブを使いこなすことで、デザインだけでなく、Webサイトの機能性も大幅に向上させることができます。
よくある質問
Elementorには何種類のタブがありますか?3つの主要タブ:コンテンツ、スタイル、拡張。
各要素に個別のCSS設定を行うことはできますか?はい、拡張タブで独自のCSS設定を行うことができます。
モバイルデバイスで要素の表示をどのように調整できますか?拡張タブには、特定の画面サイズに対応する要素の表示を制御するオプションがあります。


