このガイドでは、エレメントエディターの編集アイコン を有効にする方法について説明します。これらのアイコンを使用すると、WordPressサイトをデザインする際に効率的に作業でき、時間を節約できます。 さあ、さっそく詳細に入ってみましょう。
主なポイント
- エレメントエディターで編集アイコンを有効にすることは無料であり、ワークフローを向上させます。
- パネルの幅やインターフェースを調整して、最適な作業環境を実現できます。
- これらのアイコンにより、編集エディター内でセクションの素早い複製、追加、削除が可能になります。
ステップバイステップガイド
エレメントエディターで編集アイコンを有効にするには、次の簡単な手順に従ってください:
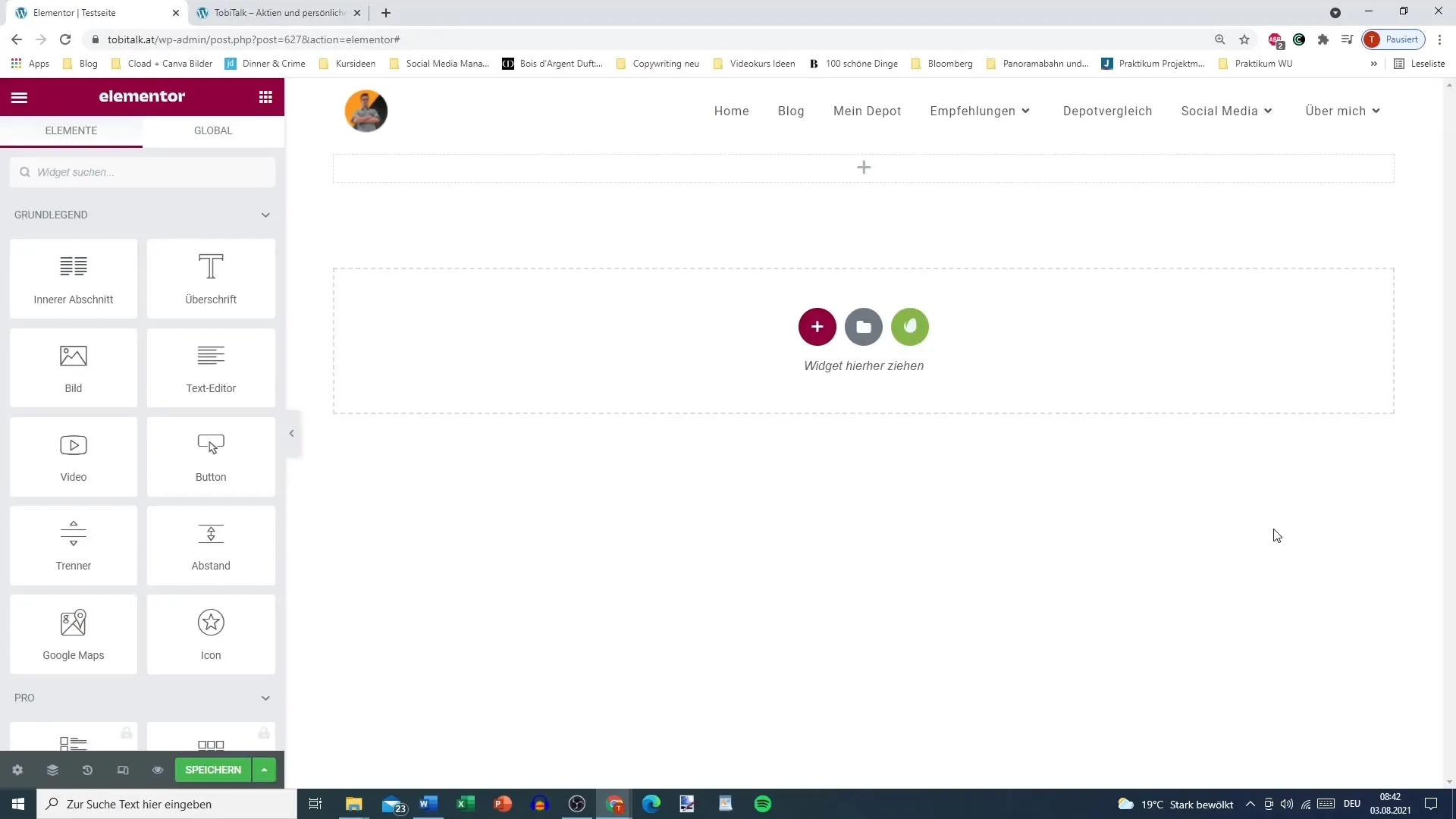
まず、目的のページでエレメントエディターを開きます。これは、WordPressダッシュボード上でタブを選択することによって行われます。 このタブにより、エレメントエディターの編集インターフェースが開きます。

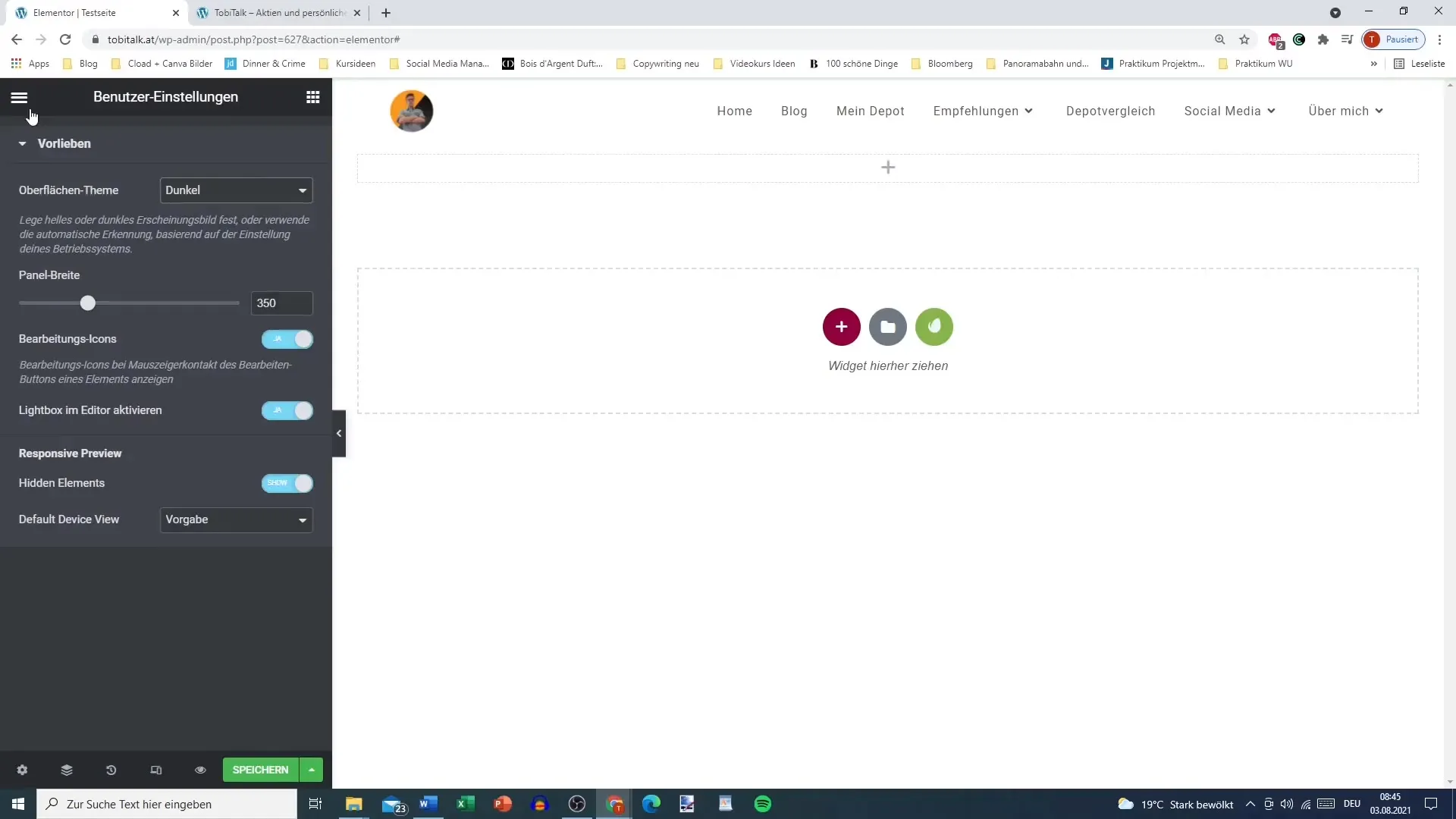
次に、設定にアクセスするためのメニューが必要です。 画面の左上にある3つの水平線をクリックします。 これらは重要です。なぜなら、これらがエレメントエディターの設定メニューに導くからです。
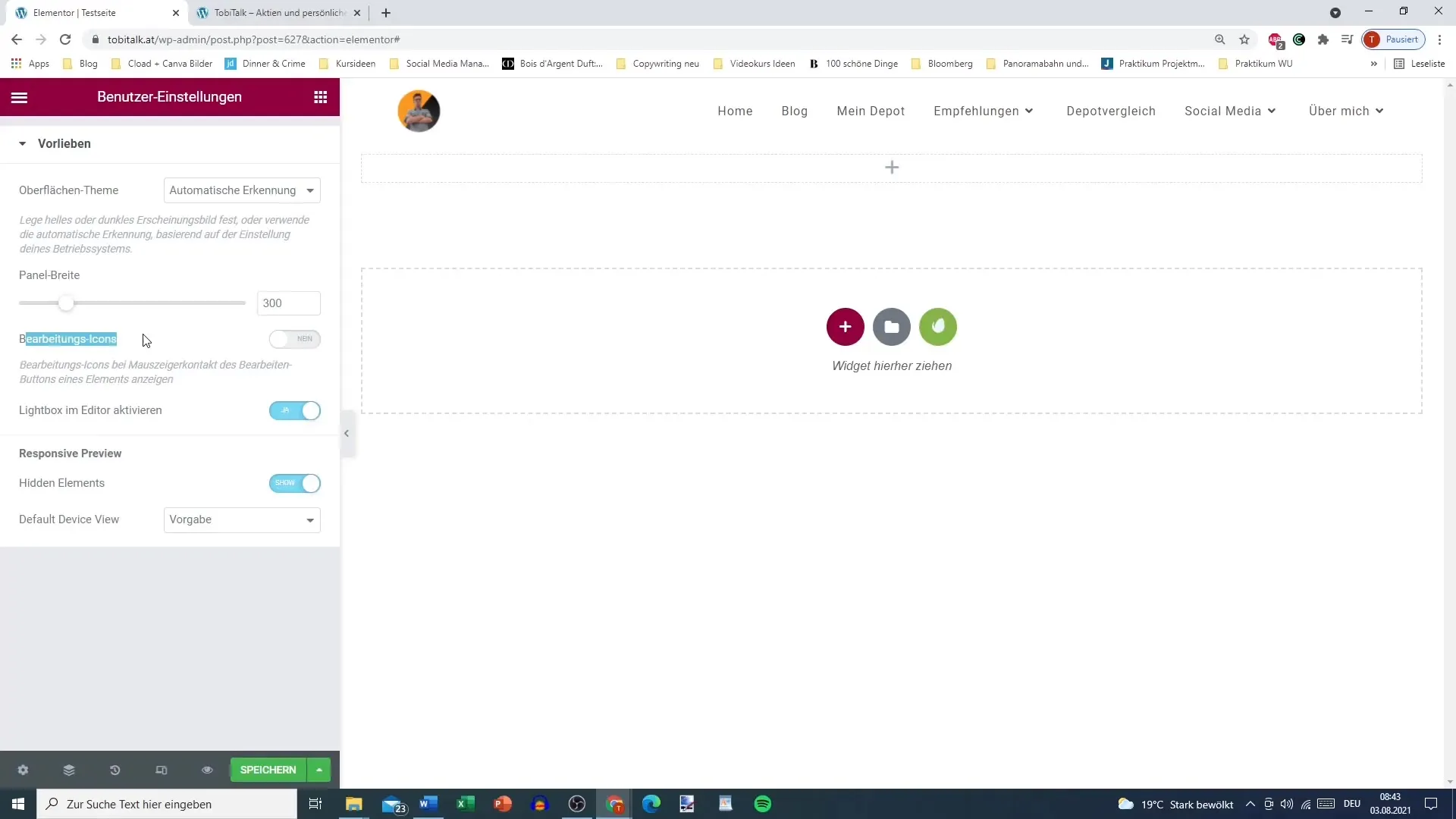
設定メニューにアクセスすると、さまざまなオプションが表示されます。 ここで重要なのは、カスタム設定に移動することです。 このオプションの中で、編集アイコンの設定が無効になっていることがあります。

編集アイコンを有効にします。 編集アイコンのオプションを選択することで可能です。 これらのアイコンを有効にすると、マウスをセクション上に置くだけでアイコンが直接表示されるため、該当するセクションをクリックしなくても構いません。
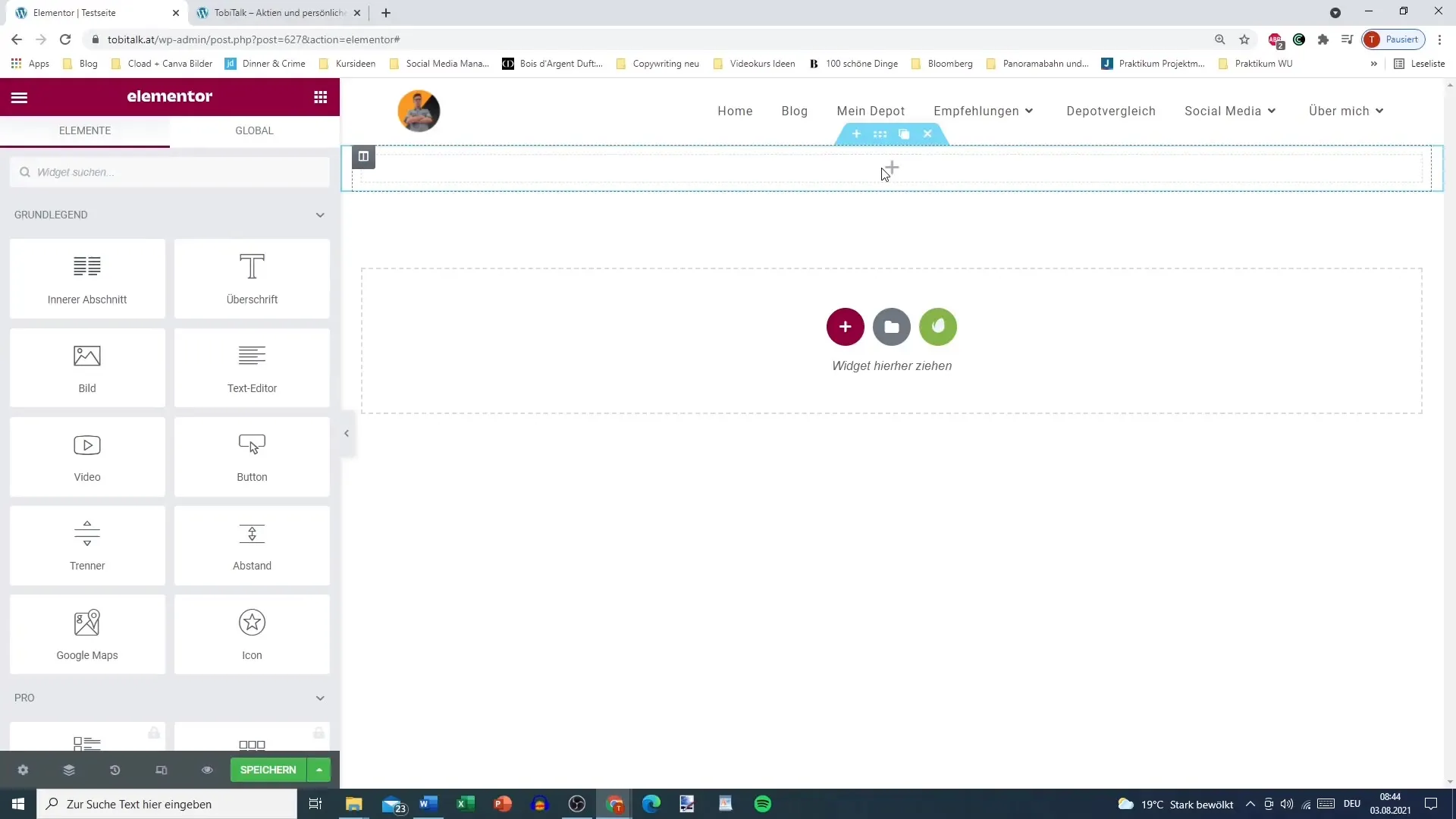
これにより、作業がより迅速になります。 今後、ダブルクリックや新しい列の追加などのアクションを直接実行できるようになり、作業効率が向上します。
編集アイコンを使用することで、レイアウトの変更の速度が最大限に向上します。 これらの同じアクションを実行するためにメニューバーまたは右クリックを使用する必要がなくなります。

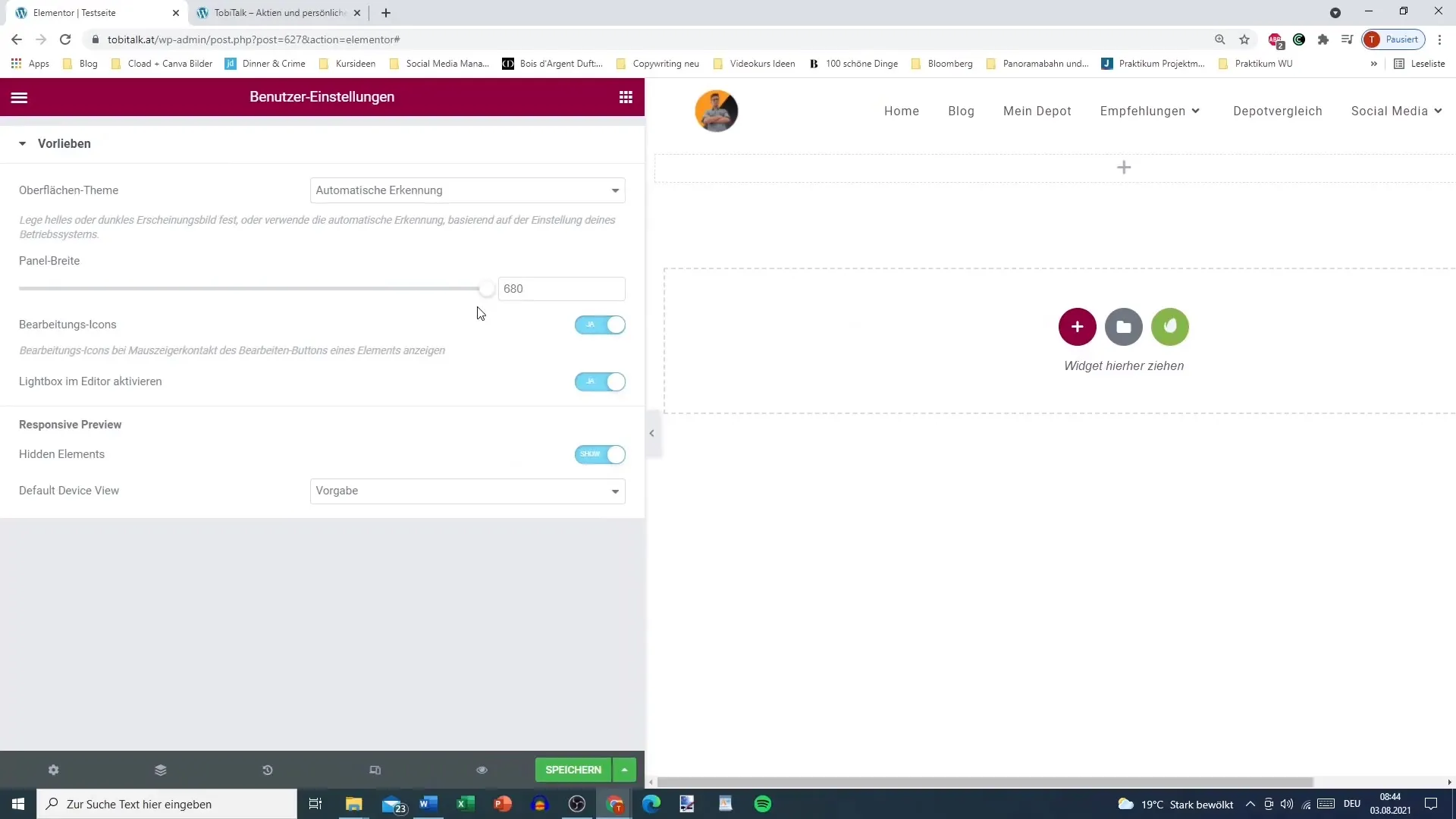
さらに、さまざまなカスタマイズオプションがあります。 たとえば、パネルの幅を調整したり、明るいデザインと暗いデザインの間でインターフェースを選択したりすることができます。 これにより、ユーザーインターフェースがあなたのニーズに最適に合わせられるようになります。

多くのユーザーは明るいデザインを好んでいます。 これにより可読性が向上し、要素がより明瞭に表示されるため、複雑なレイアウトをデザインしたり、ウェブサイトの変更を行う際に役立つことがあります。

カスタム設定は簡単に調整でき、コンテンツの共有を最適化する機会を提供します。 現在のワークフローをサポートするように設定を定期的に確認してください。
概要
エレメントエディターでの編集アイコンを有効にすることは、WordPressでのウェブサイト作成のワークフローを最適化するための簡単で効果的な手段です。これらのアイコンを使用することで、作業がスピーディになり、効率が飛躍的に向上します。デザイン調整を最大限に活用するために、ユーザーインターフェースを魅力的かつ効果的に保ってください。
よくある質問
エレメントエディターで編集アイコンを有効にする方法は?エレメントエディターのカスタム設定に移動し、編集アイコンを設定メニューで有効にします。
パネルの幅を調整できますか?はい、カスタム設定でパネルの幅を調整できます。
エディターのデザインを変更する方法はありますか?はい、明るいデザインと暗いデザインの間から選ぶことができます。
編集アイコンを使用する理由は?編集アイコンを使用すると、エディター内で列の素早い複製、追加、削除が可能になります。
編集アイコンは有料ですか?いいえ、編集アイコンを有効にすることは完全に無料です。


