Elementor で素晴らしい ウェブサイトを作成し、現在の変更とサイトの外観を把握したいですか?このチュートリアルでは、進捗状況を迅速に確認して必要に応じて調整を行うためにプレビュー機能を効果的に使用する方法を説明します。
重要なポイント
- Elementor はリアルタイムで変更を確認する簡単な方法を提供します。
- プレビュー機能や新しいタブでサイトを表示できます。
- 変更を追跡するための追加設定があります。
ステップバイステップのガイド
サイト全体の概要を把握するには、次のステップに従ってください:
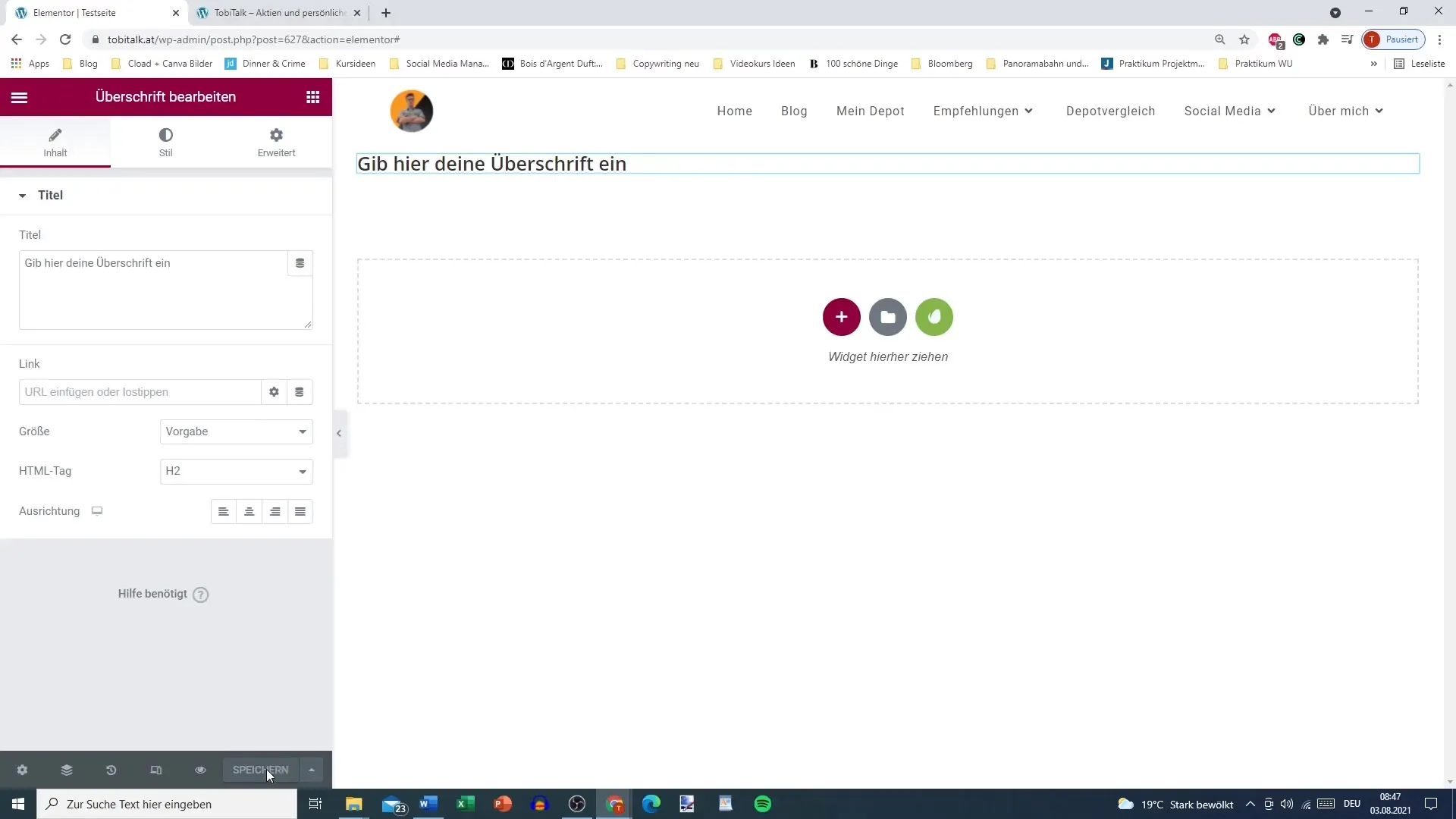
まず、Elementor での変更が保存されていることを確認してください。より良い概観を得るために、新しい見出しや他の要素を追加してください。パネルを開いて、必要な機能を選択します。

要素を追加したら、すべての変更を保存してください。そのために、パネルに移動し、左下隅の「保存」ボタンをクリックしてください。これは、変更が失われないようにする重要なステップです。

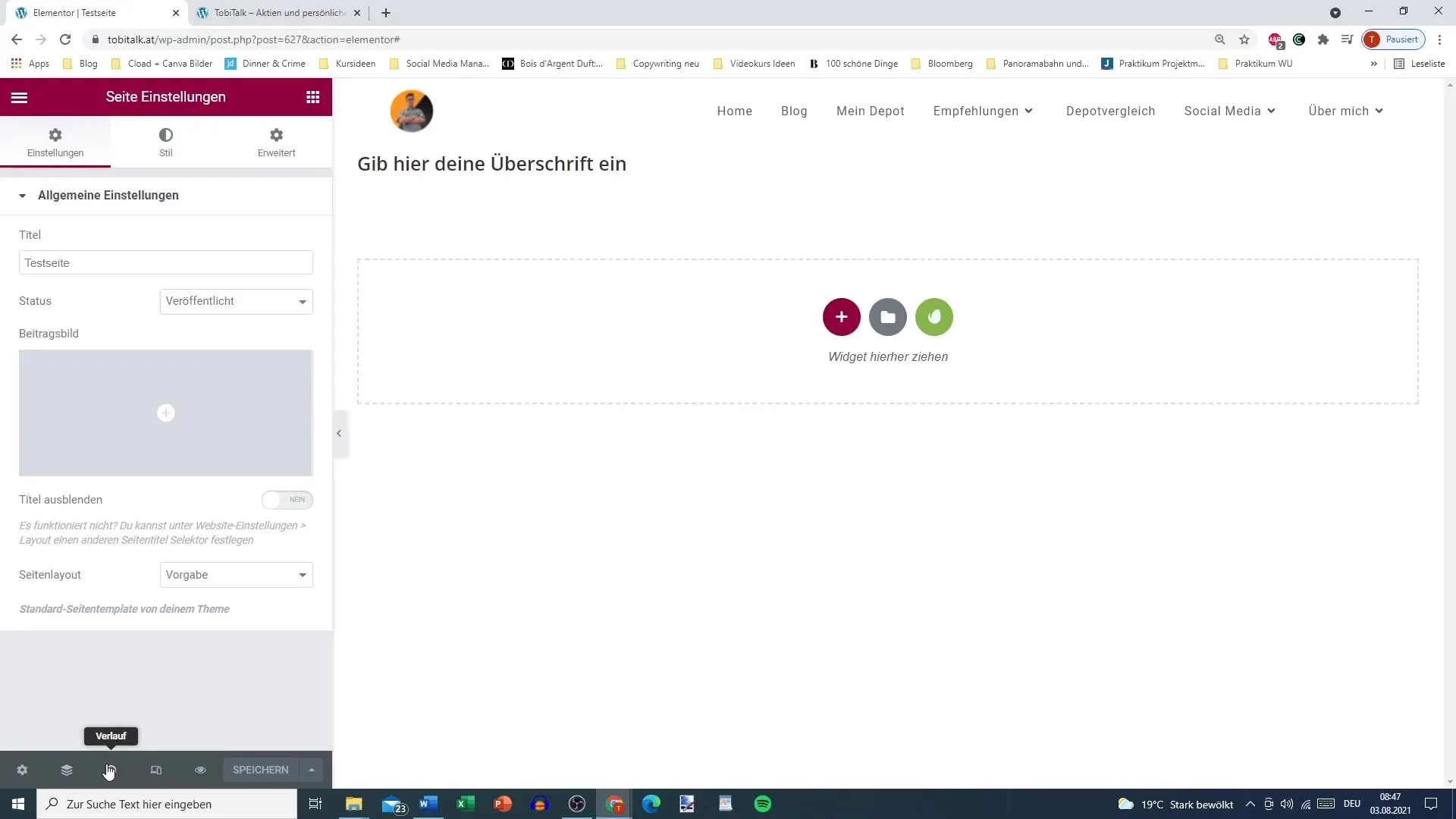
サイトが保存されたら、変更のプレビューを見ることができます。左側のメニューで「変更のプレビュー」オプションを見つけてください。この機能は、サイトを公開する前に現在のページの外観を素早く確認します。

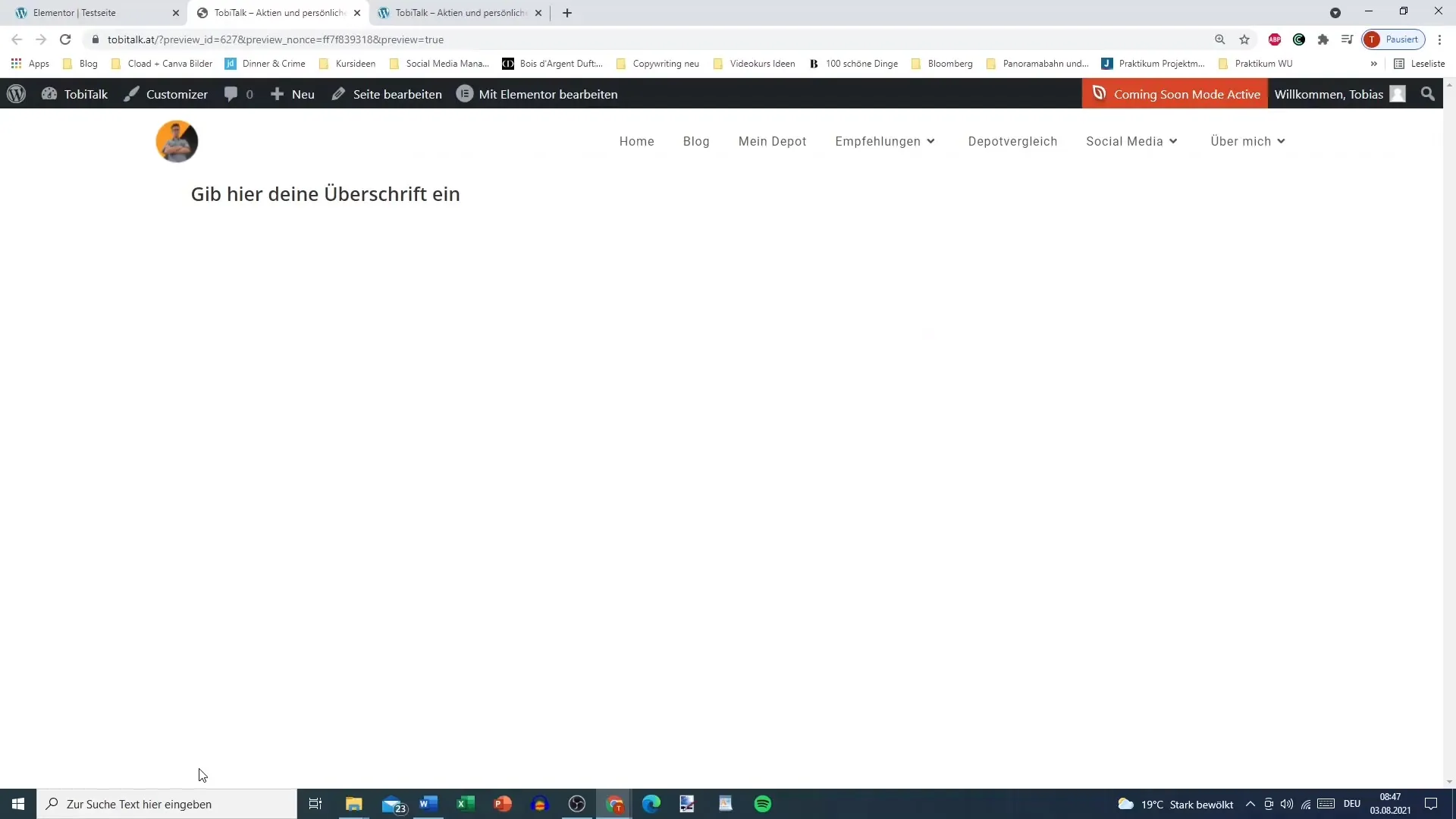
より詳細なビューを希望する場合、新しいタブを開いてサイトを直接表示することもできます。サイトのURLを新しいタブに入力し、ページを更新して最新の変更を確認します。
変更を表示する簡単な方法は、キーボードの「Z」を使用することです。このショートカットキーを使用すると、追加の手順を踏まずにサイトのプレビューを瞬時に開くことができます。
サイトのプレビューを確認すると同時に、Elementor パネルで他の設定も見つけることができます。これには、既に行った変更を示すさまざまな履歴設定が含まれます。

これらの履歴機能は、変更を追跡し、必要に応じてこれを取り消す簡単な方法として役立ちます。これにより、今後、すべての変更を振り返ることができ、編集作業が効率的に行えます。
要約
Elementor のプレビュー機能を最大限に活用する方法を学びました。これにより、変更の概要を把握するのに役立ちます。これらのステップにより、サイトを最適化し、望む外観にすることができます。
よくある質問
Elementor で変更を保存する方法は?左下の Elementor パネルで「保存」をクリックすることで変更を保存できます。
Elementor で変更のプレビューはどこにありますか?左メニューの「変更のプレビュー」オプションにあります。
新しいタブでプレビューできますか?はい、サイトの URL を新しいタブに入力し、ページを更新して最新の変更を確認できます。
変更を戻す方法は?Elementor パネルの履歴設定を使用して、変更を取り消して以前の調整を確認できます。


