WordPress
サイトを効果的に調整するためには、一般的な設定をよく理解しておくことが重要です。これらの設定には、サイトを見た目や機能として希望通りにカスタマイズするための基本的な設定オプションが含まれています。このガイドでは、Elementorの一般設定を見つけ、自分のニーズに合わせて調整する方法を学びます。
主なポイント
- 一般設定は、Elementorパネル内の歯車アイコンの下にあります。
- ページのタイトルを変更したり、下書きに保存したり、非公開にすることができます。
- 投稿画像を選択したり、ページのレイアウトを適切に構成したりすることもできます。
ステップバイステップガイド
Elementorの一般設定を変更するには、以下の手順に従ってください:
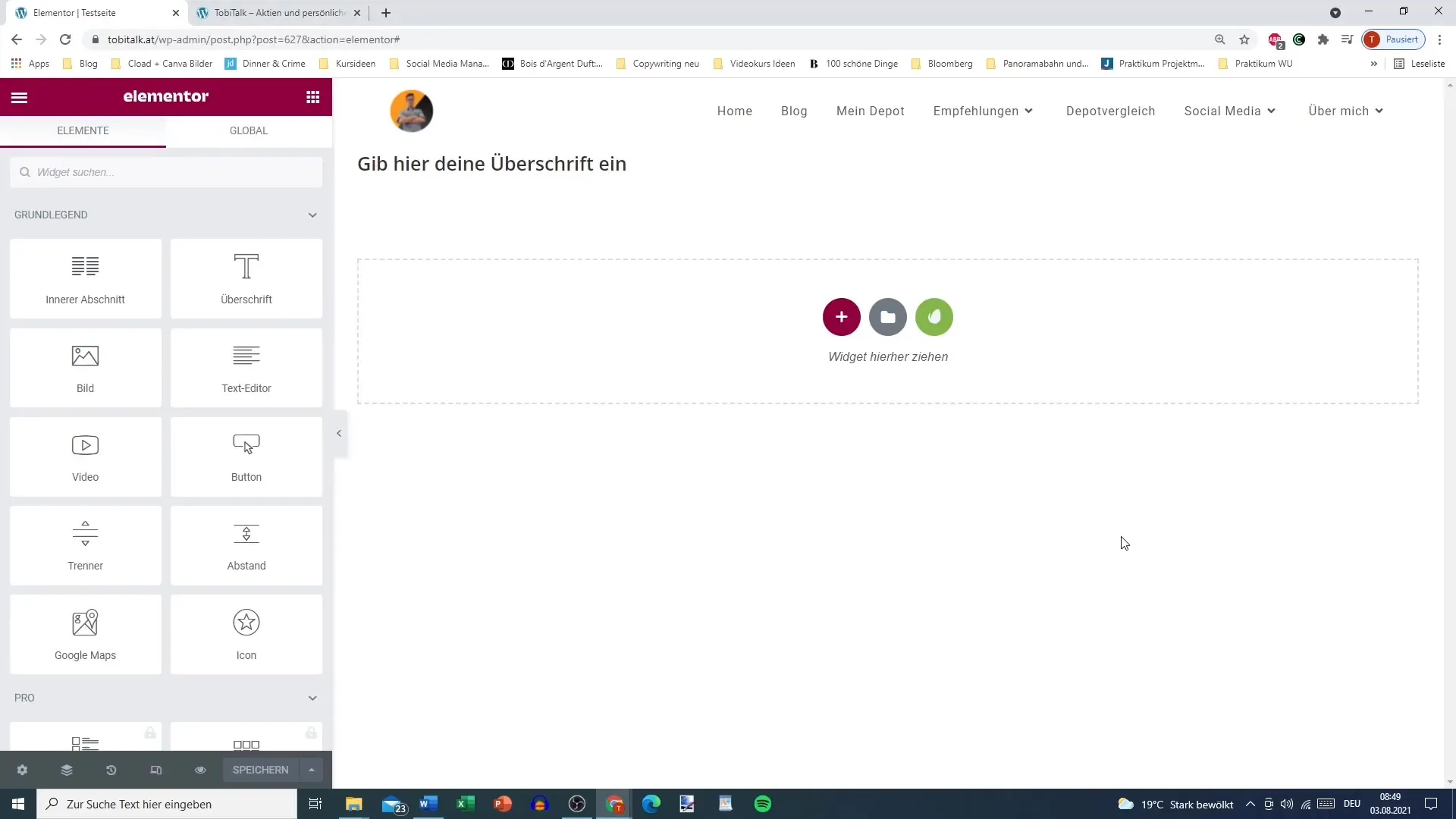
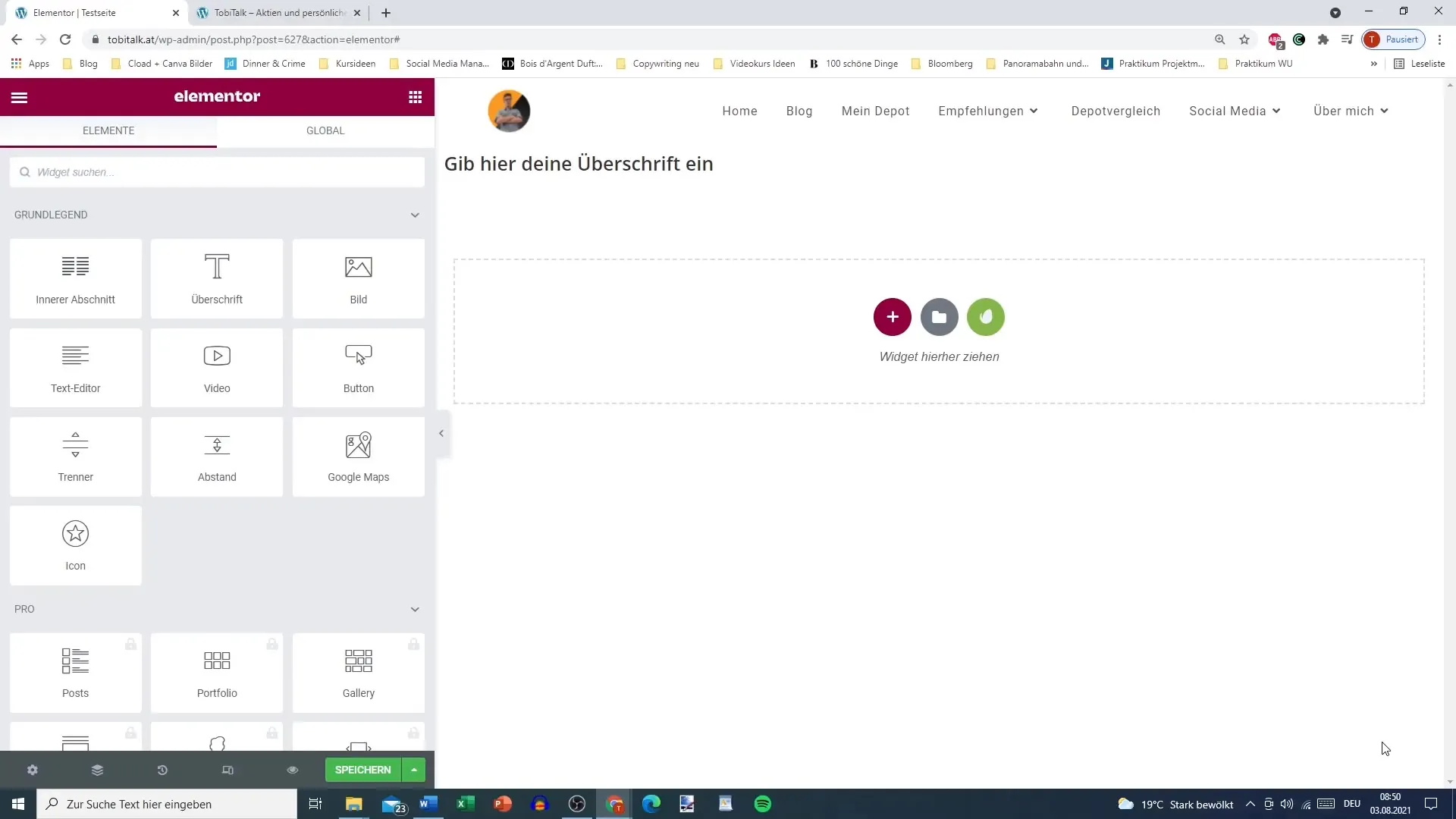
まず、一般設定にアクセスする必要があります。左側のElementorパネルで歯車アイコンを検索してください。ここには、ページを調整するための一般設定オプションがあります。

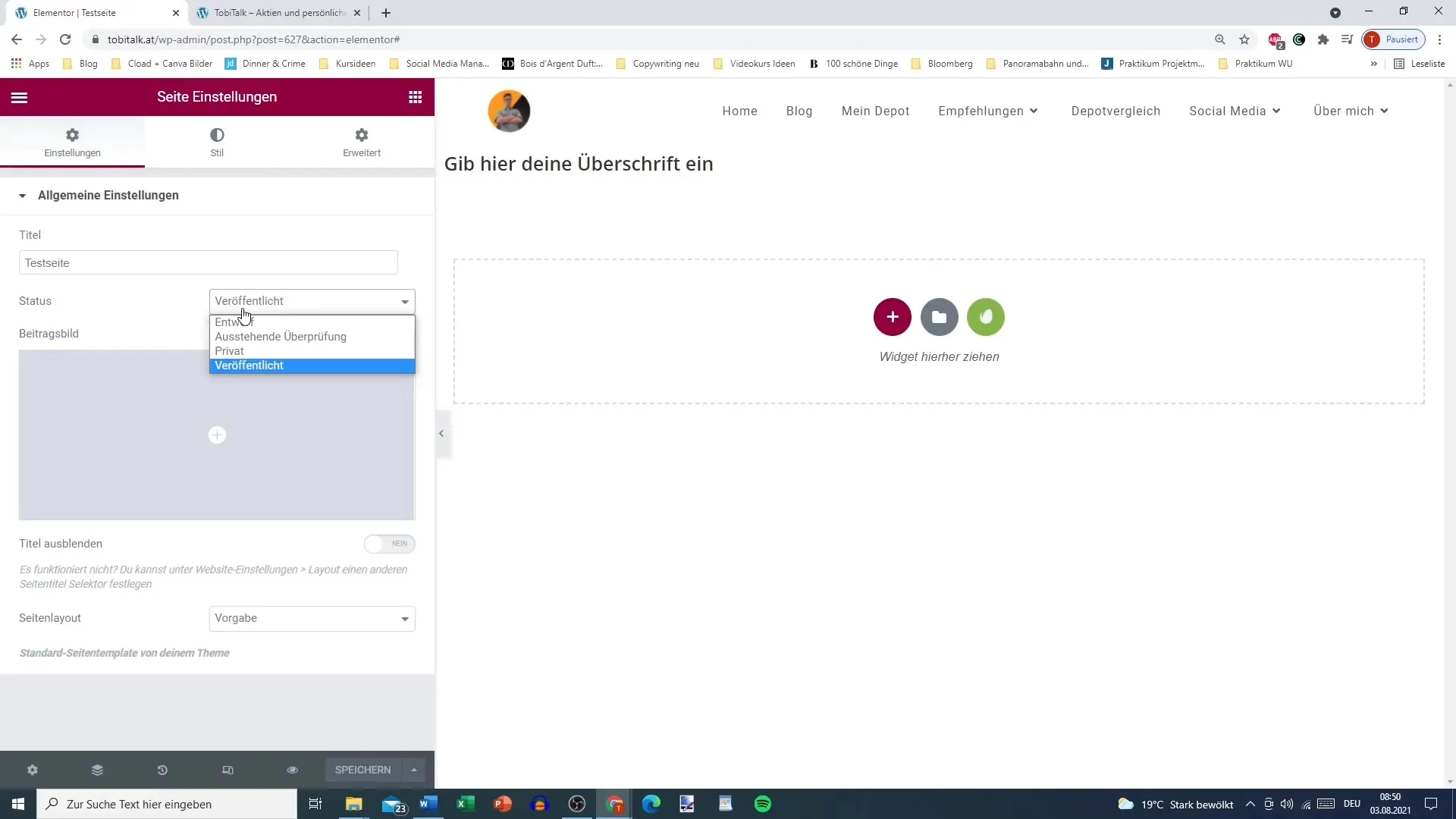
歯車アイコンをクリックすると、異なるオプションが表示されます。ここで、ページにWordPressで表示される特定の名前を付けることができます。現在のページ名は、たとえば「Testseite」となっている場合があります。必要に応じて、この名前を変更して調整することもできます。
一時的にページを下書きとして保存したり、プライベートに設定したりすることも可能です。ページを公開する準備ができていない場合や、他の誰かにページを確認してから公開する場合に特に便利です。

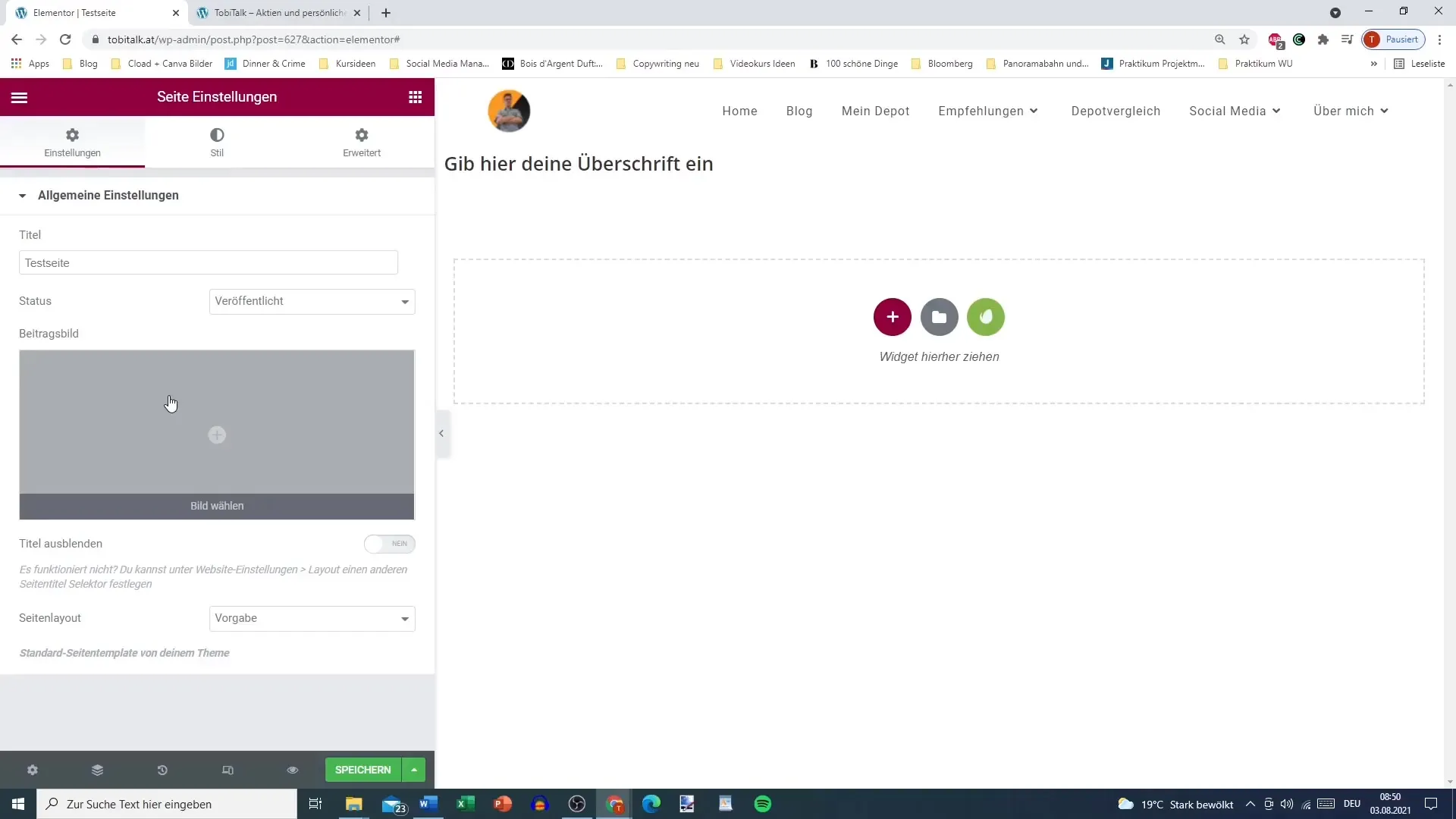
利用可能な他のオプションには、タイトルの非表示があります。この機能は一般的なWordPress設定に依存しますが、必要に応じてページのタイトルを手動で非表示にすることもできます。

さらに、投稿画像を選択することができます。メディアライブラリから画像をアップロードしたり、既存の画像を選択したりすることができます。投稿画像はページに表示され、ページのビジュアルイメージを強化します。

一般設定のもう1つの重要な側面はページレイアウトです。通常のElementor-CANVASバージョンを使用するか、ページの全幅を利用するかを選択できます。追加したい要素やレイアウトに応じて、様々なオプションから選択できます。これらの設定は、ランディングページや全体のレイアウトのデザインにとって重要です。
レイアウトの選択は、ページ上の他の要素の表示にも影響します。そのため、プロジェクトに最適なレイアウトオプションを確認するために、異なるレイアウトオプションをテストすることをお勧めします。
最後に、一般設定は重要ですが、既にテーマで特定の調整を行っている場合は、あまり包括的でないかもしれません。次のElementorプロジェクトでは、主により複雑で要素の編集に使用される列の設定に焦点を当てることになるでしょう。
要約
このガイドで、Elementorの一般設定の基本機能を学びました。ページの名前を設定し、状態を調整し、タイトルを非表示にし、投稿画像を選択する方法を理解しました。これらの機能の理解は、WordPressサイトをより個別にカスタマイズし、要件に合わせて調整する鍵です。
よくある質問
Elementorの一般設定はどこにありますか?一般設定は、Elementorパネルの左下にある歯車アイコンの下にあります。
ページのタイトルを変更できますか?はい、一般設定でページのタイトルを変更できます。
ページの可視性をどのように制御できますか?ページを下書きとして保存するか、非公開に設定することでその可視性を管理できます。
投稿画像を選択することは可能ですか?はい、一般設定でページ用の投稿画像を選択できます。
Elementorにはどのようなレイアウトオプションがありますか?あなたの要件に応じてElementor-CANVASまたはフル幅のレイアウトを選択できます。


