ウェブサイトのデザインは過去数年で根本的に変化しました。 Elementor のようなページビルダーを使用すると、WordPress ウェブサイトの魅力的なレイアウトを作成することが以前よりも簡単になりました。 Spalteneinstellungen は、明確な構造と調和のとれたデザインを実現するための中心的な要素です。このガイドでは、Elementorを使用して、ウェブサイトをビジュアルに魅力的に 設計するための効果的なSpalteneinstellungenを行う方法を紹介します。
主な結論
- Spalteneinstellungen ermöglichen eine flexible Gestaltung von Layouts.
- Du kannst Breite, vertikale und horizontale Ausrichtung sowie Abstände anpassen.
- Die Anpassung ist entscheidend für das Gesamtbild deiner Webseite.
ステップバイステップガイド
Spalte hinzufügen
Spalteneinstellungenを開始するには、まず新しいセクションに列を追加します。 "列を追加"オプションを選択し、例えば2列のレイアウトを選択してください。 この基本操作により、コンテンツの配置を効率的に制御できます。

コンテンツを追加
セクションが作成されたら、さまざまなコンテンツを追加できます。 たとえば、1つの列に画像を追加することができます。 画像とテキストのバランスの良い比率をお勧めします。 魅力的なコンテンツの作成は、成功したレイアウトの鍵です。
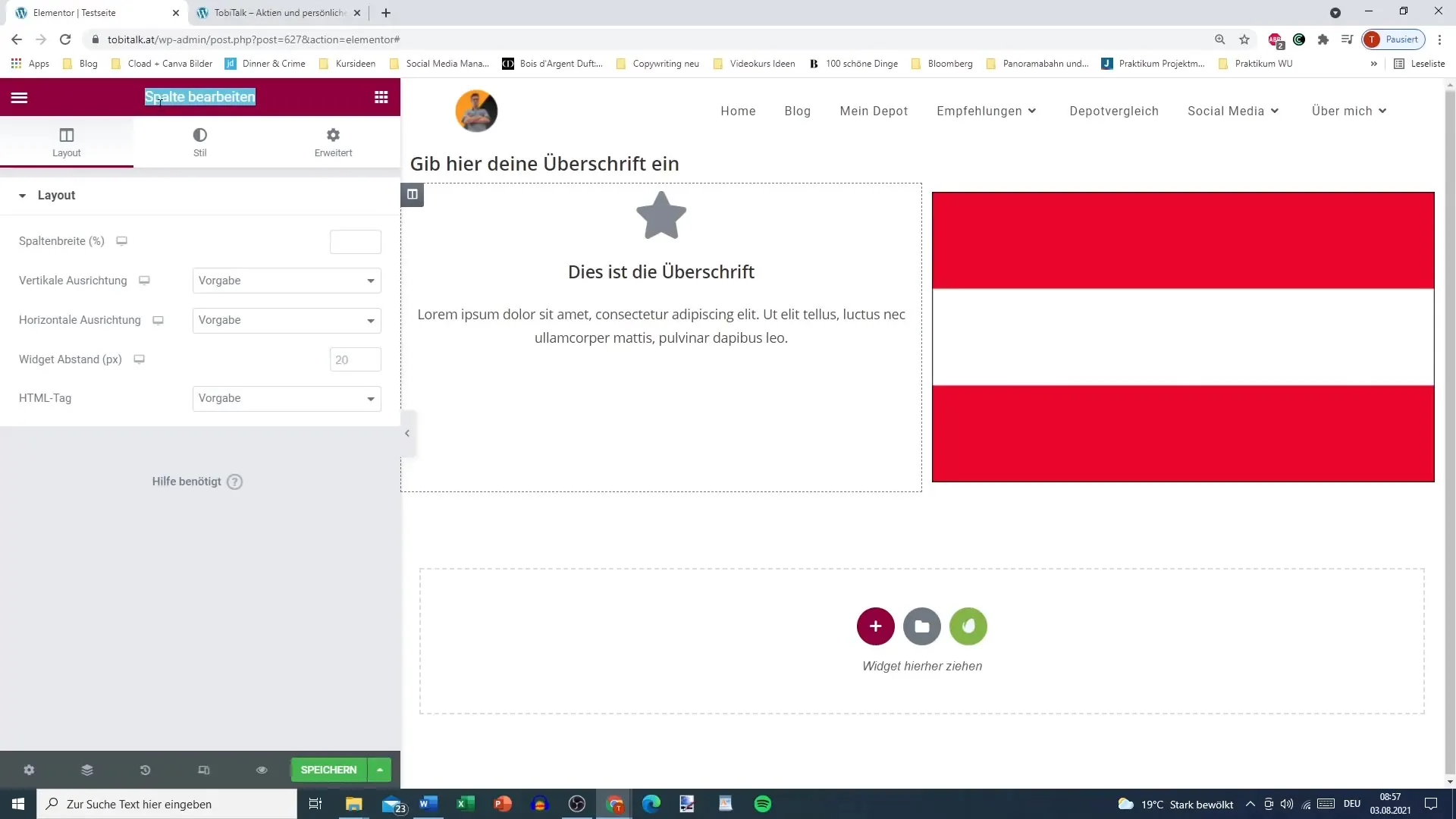
列を編集
列の設定を調整するには、「列の編集」ボタンをクリックします。 ここで、多くのオプションが利用可能になるウィンドウが開きます。 列の幅を調整するために重要な設定は、画像に30%、テキストに70%など、適切な幅を指定することです。 最適な結果を得るために、さまざまな値を試してみてください。

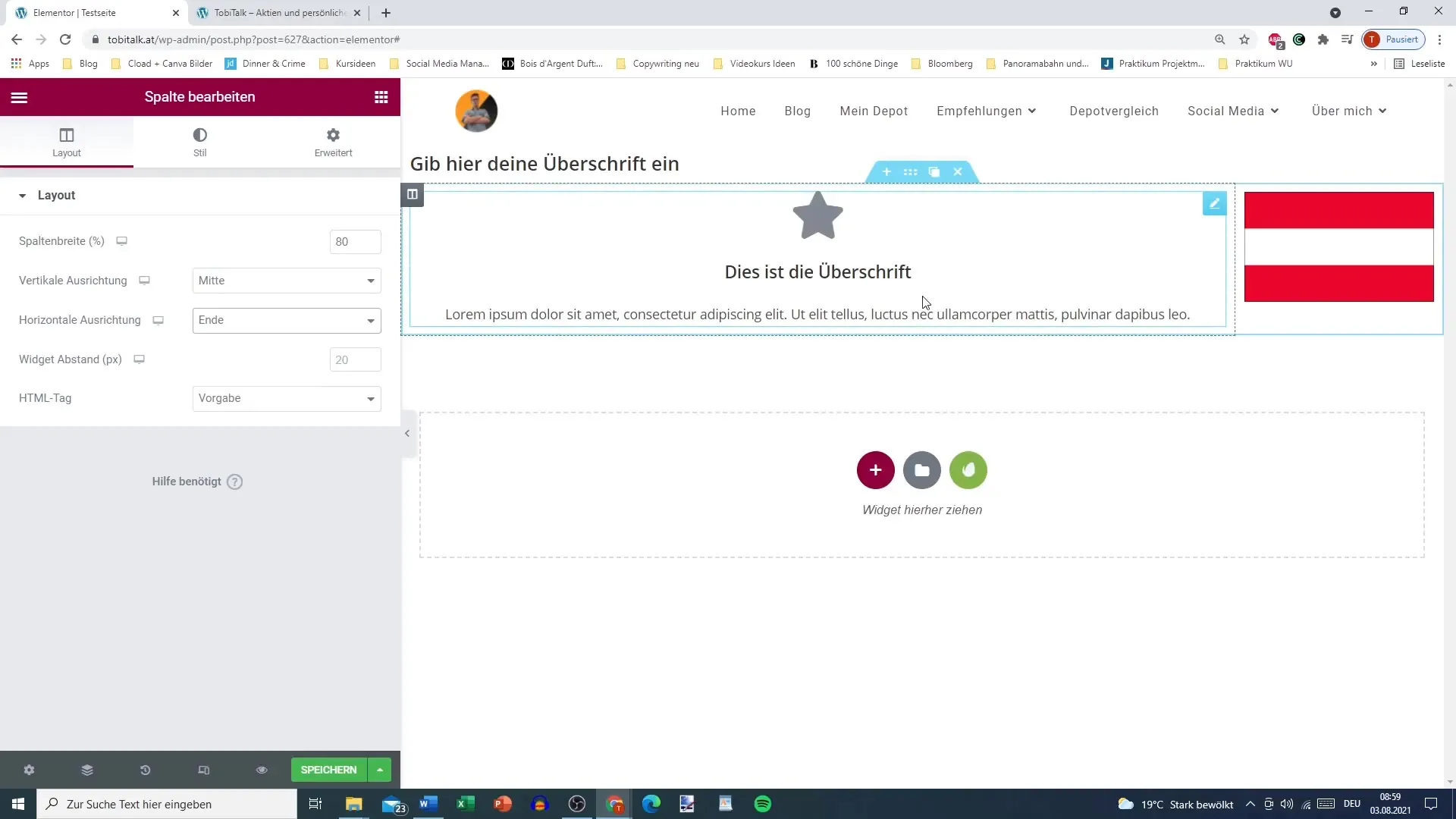
垂直方向を調整
同じ編集ウィンドウで、列内のコンテンツの垂直方向を設定できます。 上端、中央、下端のどの方向に配置するかは、ビジュアルデザインに大きな影響を与えます。 あなたのニーズに最も適した方向をテストしてみてください。
水平方向を変更
垂直方向のほかに、水平方向も重要です。 これも「列を編集」ウィンドウで調整できます。 要素を先頭、中央、末尾のどこに配置するかを考えてみてください。 これにより、構造的な明瞭さと魅力的なデザインが実現されます。

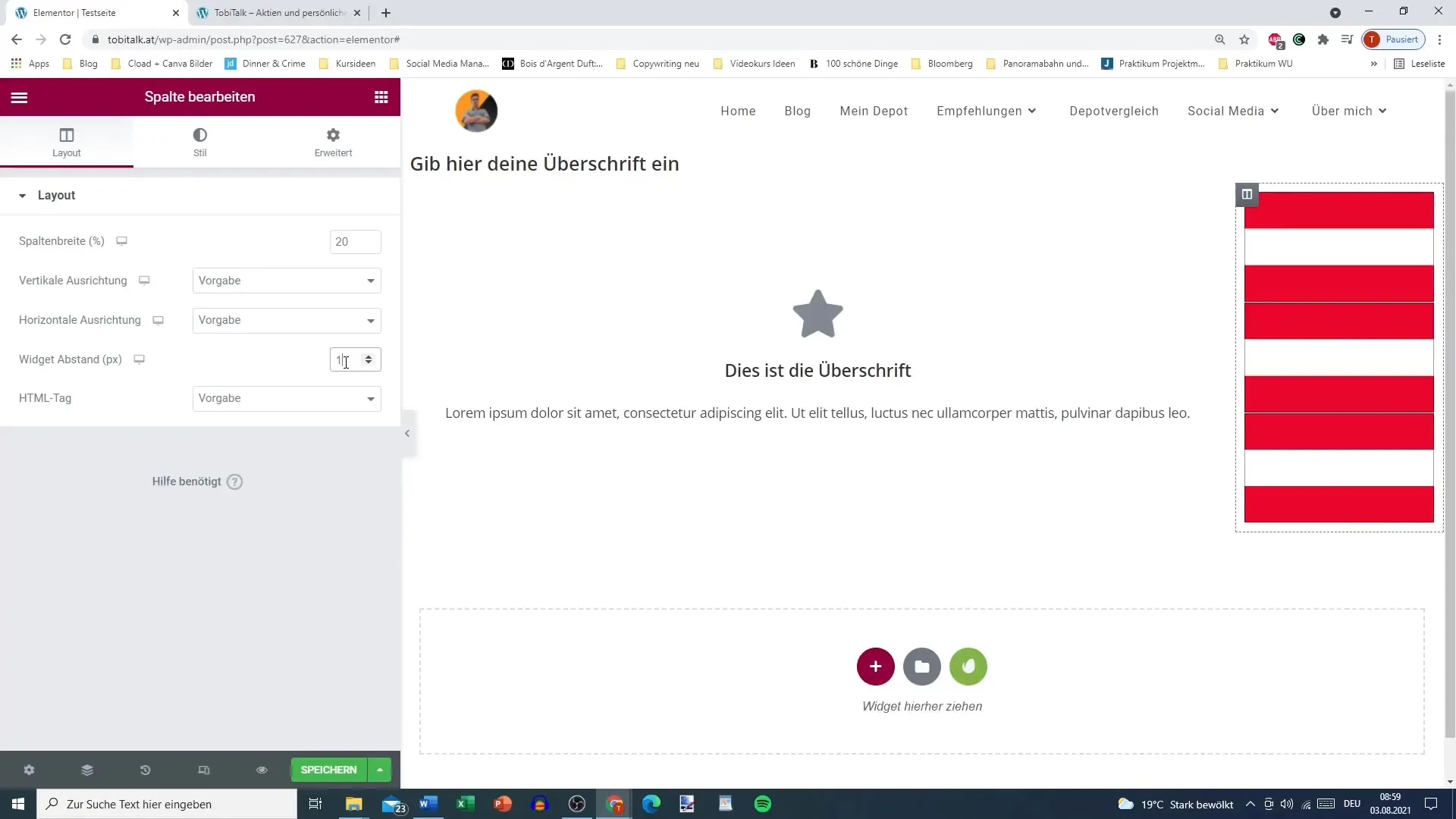
ウィジェット間隔を調整
ウィジェット間の距離を調整することも重要です。 視認性を向上させるために間隔を広げたり、スペースを効率よく活用するために間隔を狭めたりできます。 要素間の適切な間隔には、ユーザーエクスペリエンスに大きく寄与します。

ネガティブスペースを調整
注目すべき機能の1つは、ネガティブスペースを調整できることです。 この機能を慎重に使用することで、レイアウトに柔軟性を持たせることができます。 過剰で見辛いデザインを避けるために、この機能を慎重に使用してください。
HTMLタグを使用
最後に、テキストにHTMLタグを挿入することができます。 これにより、特別な機能や書式を使用できます。 まだ必要がないかもしれませんが、この機能が存在することを知っておくのは良いことです。
まとめ
このガイドで、Elementorでの基本的なSpalteneinstellungenを理解しました。 列の追加、幅の編集、間隔や配置の調整を通して、ウェブサイト上のユーザーエクスペリエンスを劇的に向上させることができます。 コンテンツの構造と配置に十分な注意を払い、魅力的なデザインを実現してください。
よくある質問
Elementorに列を追加する方法"列を追加"をクリックし、希望するレイアウトを選択してください。
列の幅を調整する方法"列を編集"をクリックし、設定ウィンドウで幅を調整してください。
垂直方向を変更する方法列の編集ウィンドウで垂直方向のオプションを見つけてください。
ウィジェット間の間隔を調整する方法はい、設定領域でウィジェット間の間隔を調整できます。
Elementorでネガティブスペースをどのように使用するか要素を近づけるために、適切なフィールドに負の数値を入力してください。


