Elementorは、広範なプログラミング知識なしにも印象的なウェブサイトを作成するのに役立つ強力なツールです。Elementorの中でも最も便利な機能の1つがグローバルカラーです。これにより、ウェブサイト全体に統一されたカラースキームを統合し、すべての割り当てられた要素に即座に影響する変更を効率的に行うことができます。このガイドでは、Elementorプロジェクトでグローバルカラーを設定および使用する方法をステップバイステップで説明します。
主なポイント
- グローバルカラーは、カラーの選択と調整を簡素化します。
- グローバルカラーの変更は、すべての割り当てられた要素に即座に反映されます。
- グローバルカラーを使用すると、ウェブサイト全体に一貫したデザインを確保できます。
ステップ・バイ・ステップ・ガイド
グローバル設定へのアクセス
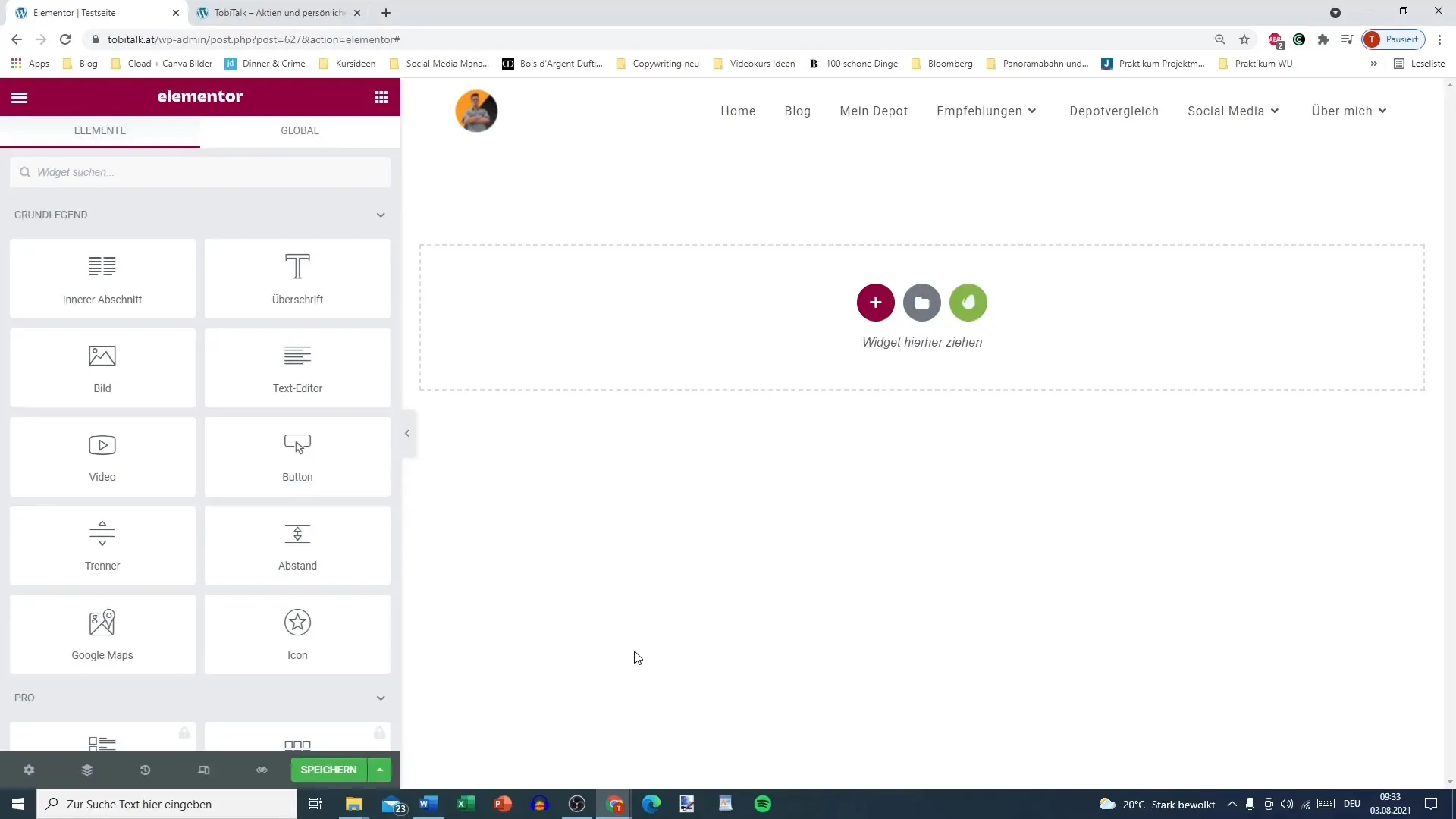
グローバルカラーで作業を始めるには、まずElementorのグローバル設定にアクセスする必要があります。これは、左上の編集フィールドをクリックして、メニューオプションが表示される場所です。

ウェブサイト設定の選択
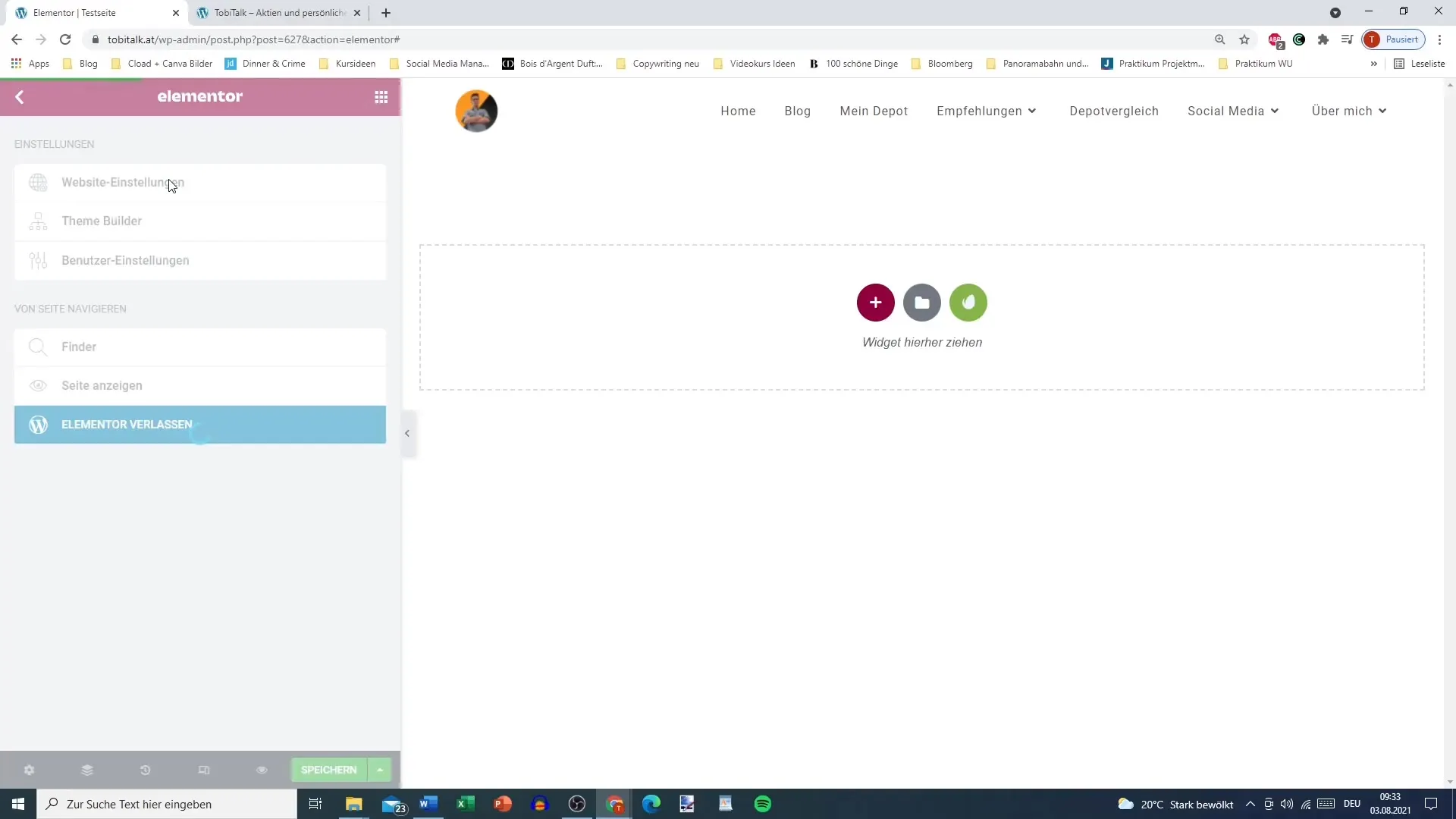
メニューを開くと、「ウェブサイト設定」というオプションが表示されます。ウェブサイトのさまざまなオプションを表示するには、これをクリックします。ここで基本的な調整を行うことができます。
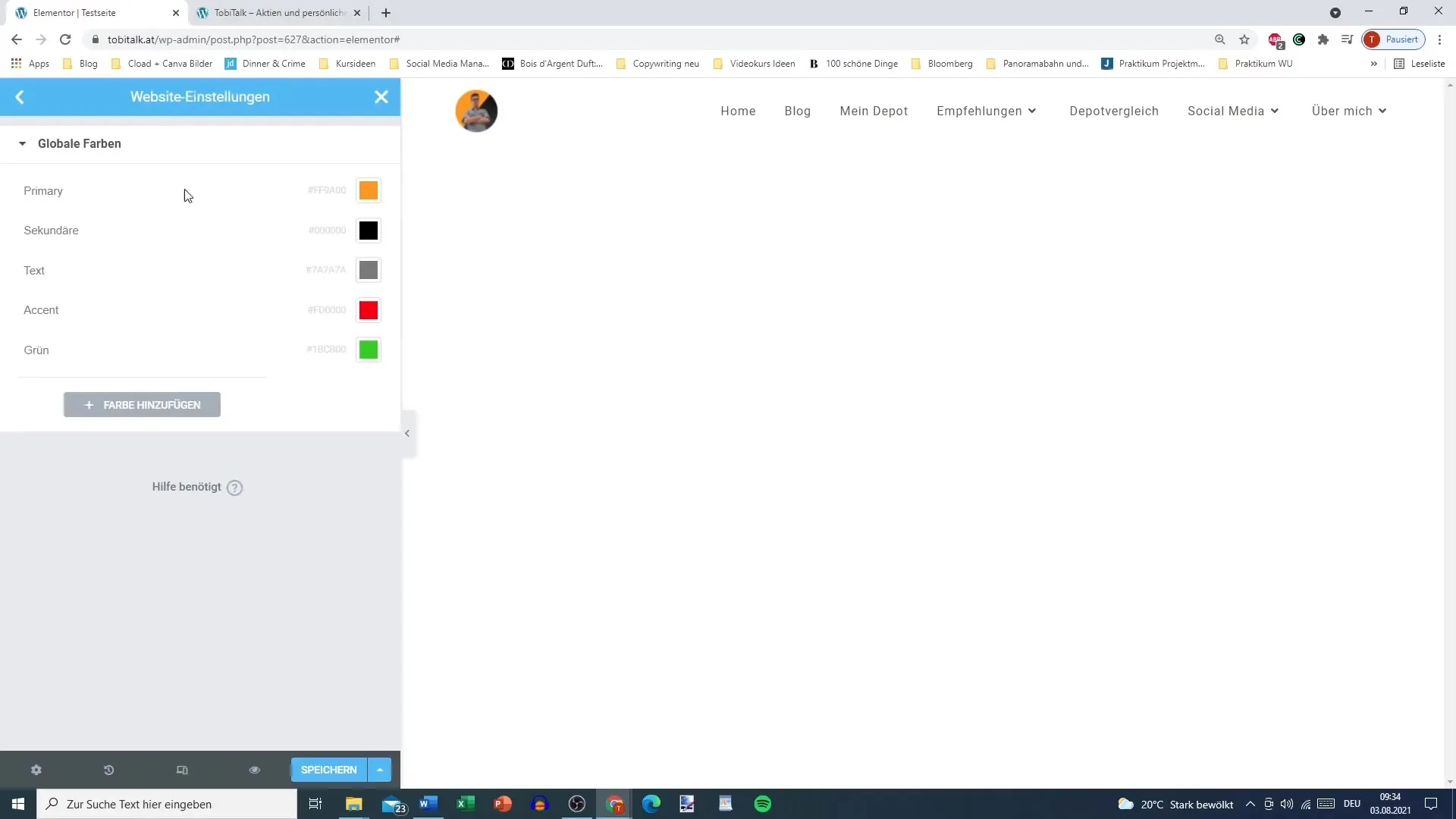
カラーの設定
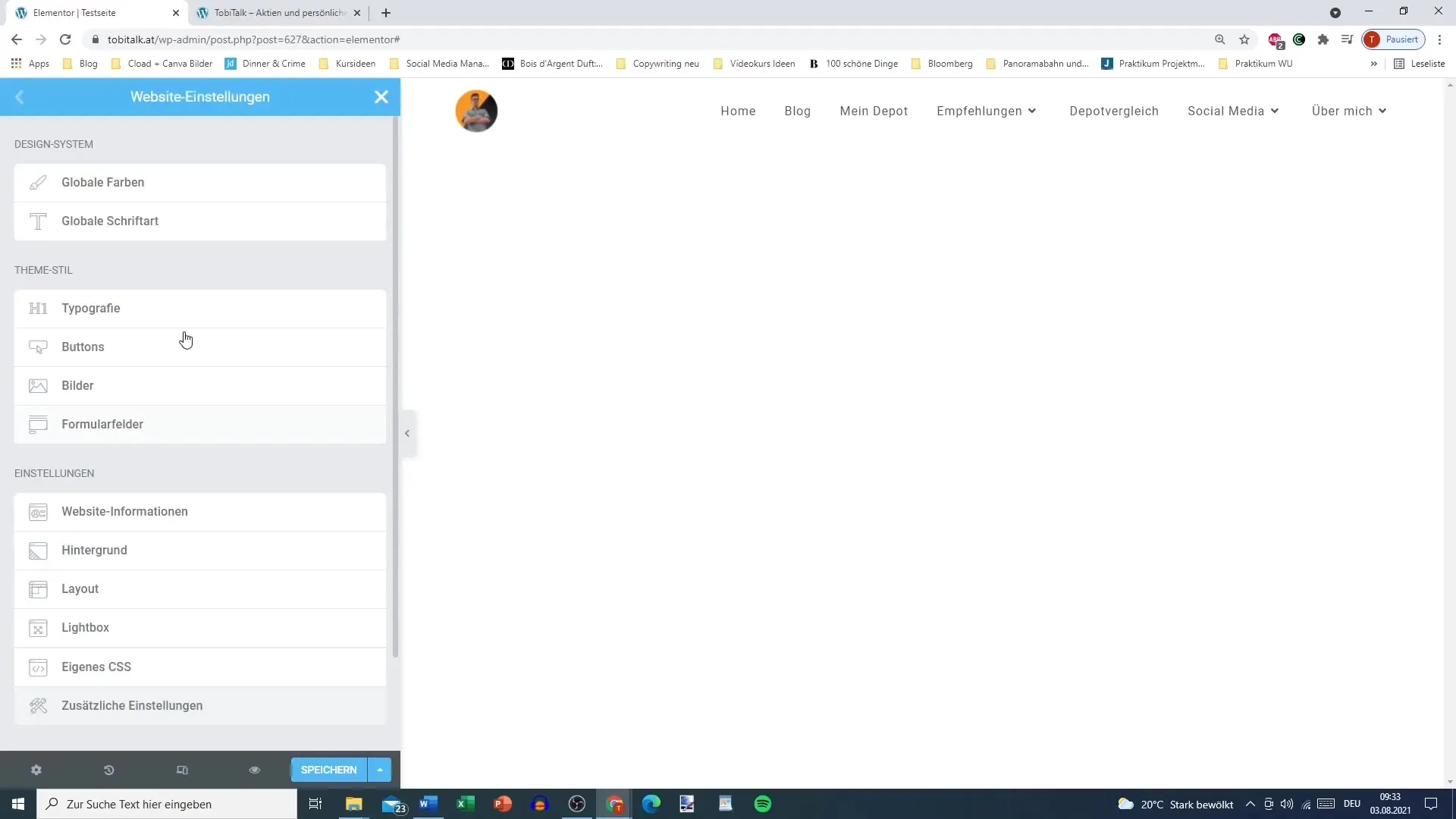
ウェブサイト設定で、カラーを操作するオプションが見つかります。ここで、ウェブサイトのグローバルカラーを定義できます。設定されているカラーには「プライマリ」、「セカンダリ」、「テキスト」、「アクセント」、「グリーン」などの予め設定されたカラーが表示されます。

予め設定されたカラーの編集
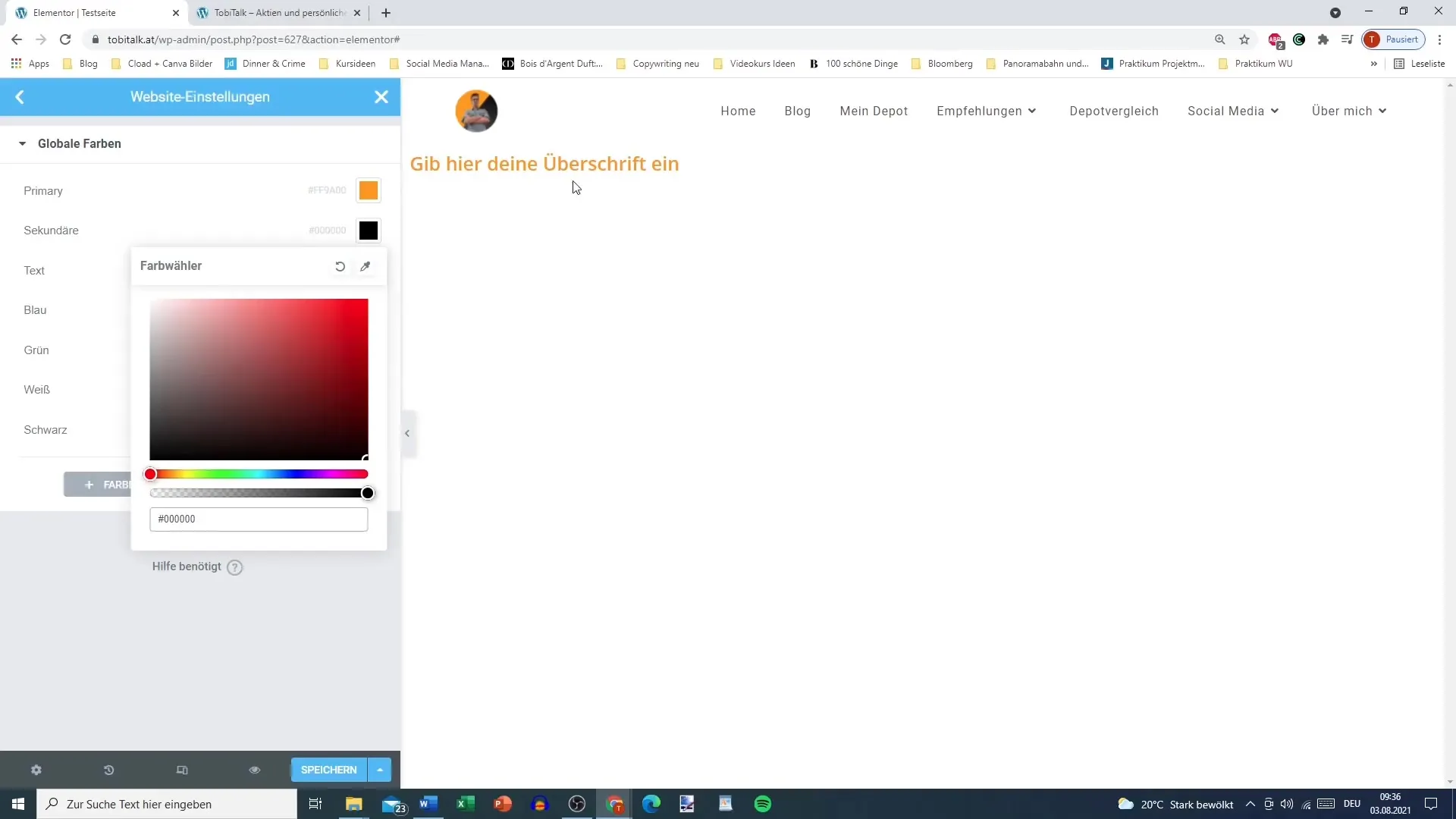
予め設定されたカラーは簡単に変更できます。カラー値を選択して調整するだけです。不要なカラーがあれば、新しいカラーに置き換えたり調整したりすることができます。

新しいカラーの追加
予め設定された値に含まれていない特定のカラーが必要な場合は、新しいカラーを追加できます。追加カラーのフィールドをクリックし、希望の色を選択するだけです。

要素でのグローバルカラーの使用
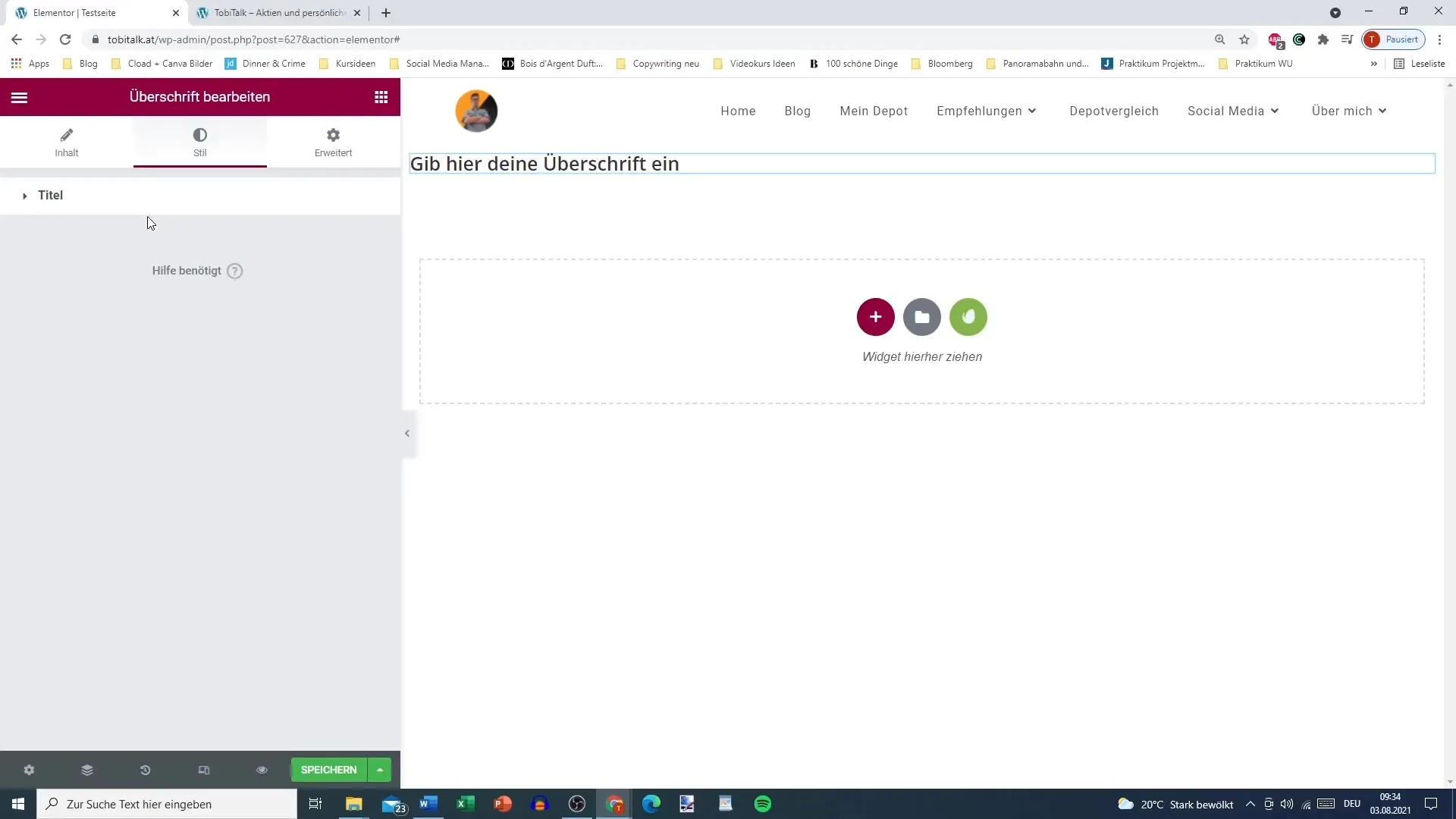
例えば見出しなどの要素を追加する際、グローバルカラーを選択できます。これにより、一貫性のある外観を維持できます。

グローバルカラーの変更の影響
グローバルカラーの素晴らしい利点は、その変更がすべての関連要素に即座に反映されることです。したがって、プライマリカラーをオレンジから黒に変更すると、その色と関連付けられたすべての見出しが自動的に更新されます。
一貫したデザインのための迅速な調整
この機能により、ウェブサイトを素早く一貫したデザインにすることができます。プライマリカラーを変更すると、その変更がウェブサイト全体にどのように影響するかがすぐにわかります。
カラー変更の柔軟性
グローバルカラーを変更することで、さまざまなカラーバリエーションを試すことができます。アクセントカラーなどの暫定的な変更が気に入らない場合、手動で各色を変更するよりも簡単かつ迅速に調整することができます。

まとめ
Elementorでのグローバルカラーの使用は、ウェブサイトの一貫した見栄えを簡単かつ効率的に実現する手段を提供します。このガイドの洞察により、迅速な調整が可能になり、クリックするだけで大規模な変更を行うことで、デザインプロセス全体を大幅に簡素化できます。
よくある質問
Elementorのグローバルカラーとは何ですか?グローバルカラーは、ウェブサイト上のさまざまな要素に適用できる事前定義されたカラー値です。グローバルカラーを変更すると、それにリンクされているすべての要素に自動的に反映されます。
グローバルカラーにどのようにアクセスしますか?Elementorのウェブサイト設定で、カラーオプションを選択することで、グローバルカラーにアクセスできます。
グローバルカラーに独自の色を追加できますか?はい、グローバルカラーのセクションで該当するフィールドを編集することで、独自の色を追加できます。
グローバルカラーを変更するとすべての要素に影響しますか?はい、グローバルカラーを変更すると、その色を使用しているすべての要素に即座に反映され、時間と手間が省けます。
設定を保存する方法は?希望する変更をすべて行った後は、設定を保存して新しい色の調整を有効にします。


