テキストのデザインは、ウェブサイトを魅力的にする際に重要な役割を果たします。タイポグラフィは、読みやすさだけでなく、サイト全体の美学にも影響を与えます。このチュートリアルでは、Elementorでタイポグラフィ設定を効果的にカスタマイズする方法を学びます。それにより、コンテンツを強調し、ユーザーエクスペリエンスを向上させるための幅広いオプションが提供されます。
主な結論
- グローバルなタイポグラフィ設定を使用して、ウェブサイト上のすべてのテキスト要素にフォント、サイズ、色を適用できます。
- 見出しには(H1からH6)までの異なるレベルがあり、個別にカスタマイズできます。
- 太字、斜体、取り消し線などの属性によって、テキストスタイルを最適化できます。
- リンクには色の変更やホバーエフェクトを設定できます。
ステップバイステップガイド
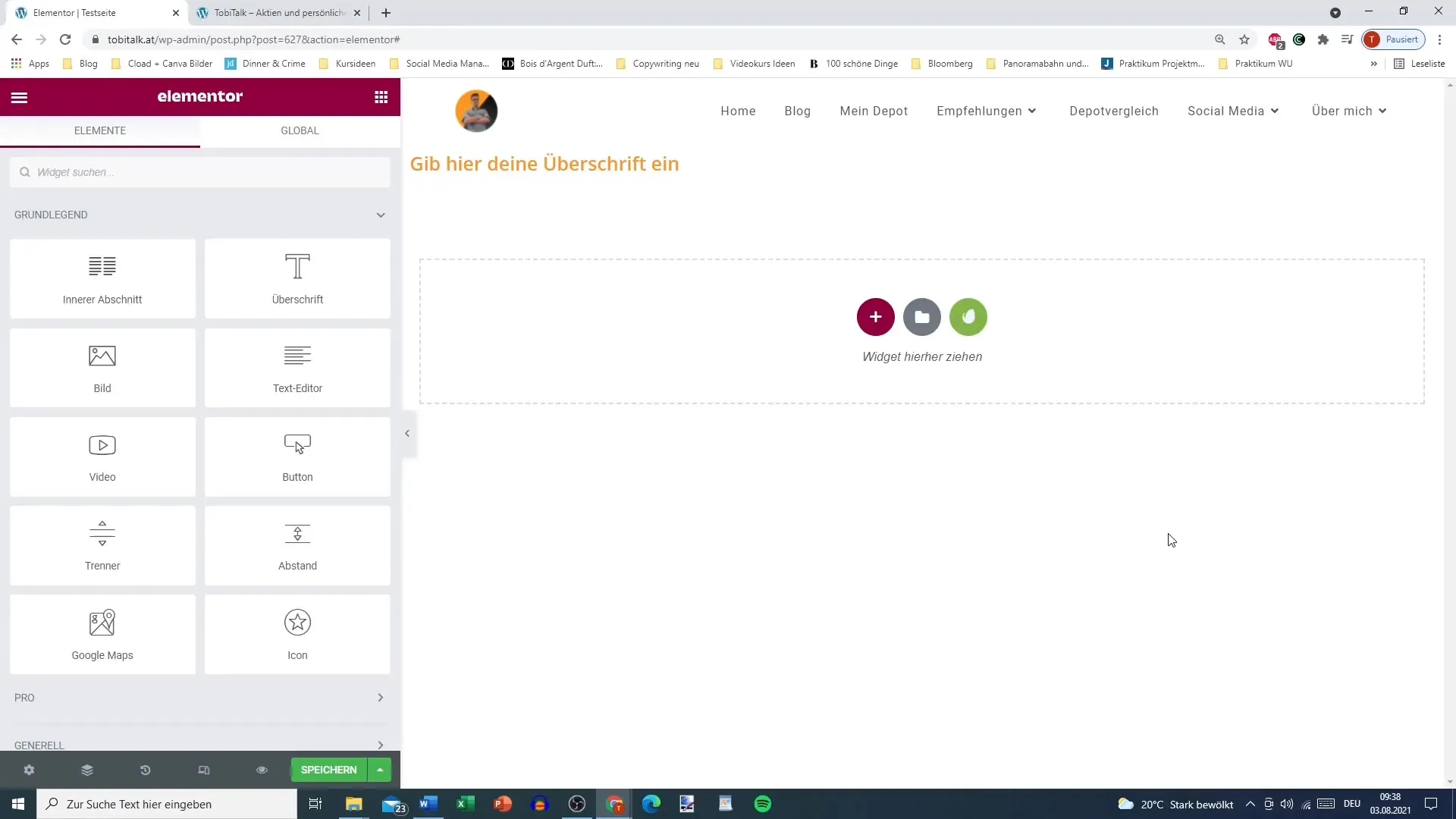
1. タイポグラフィ設定へのアクセス
タイポグラフィの設定を変更するには、まずElementorエディターに移動します。編集したいページを開きます。

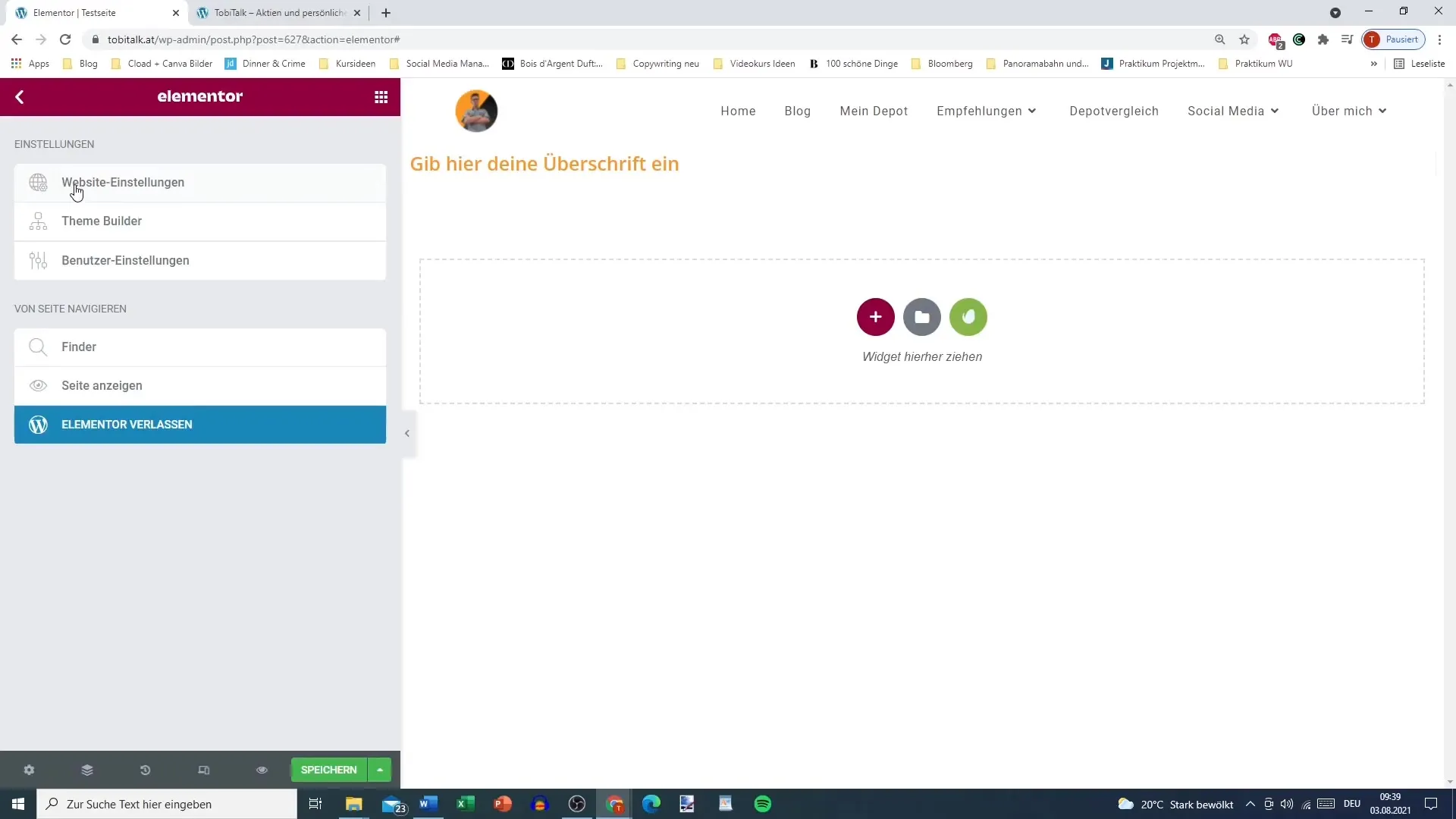
2. グローバル設定を開く
左上隅にある「サイト設定」をクリックします。そこには、タイポグラフィの調整や、ウェブサイト全体に影響を与える他のグローバル設定が含まれています。

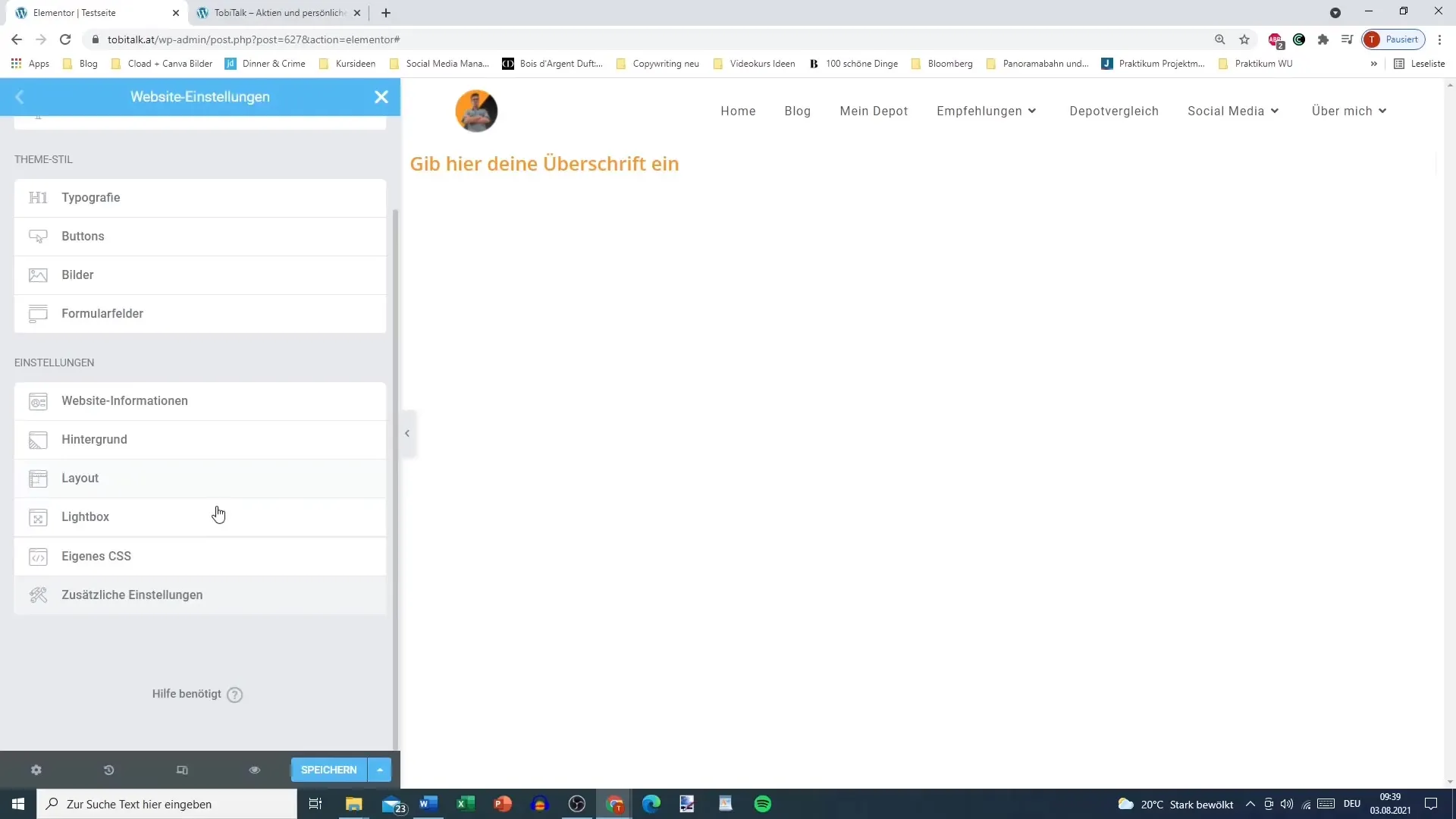
3. フォントの選択
「タイポグラフィ」のセクションで、本文から見出しまでのさまざまなテキストに異なるフォントを選択できます。ここでは、本文テキストに標準的に使用したいフォントを選択できます。

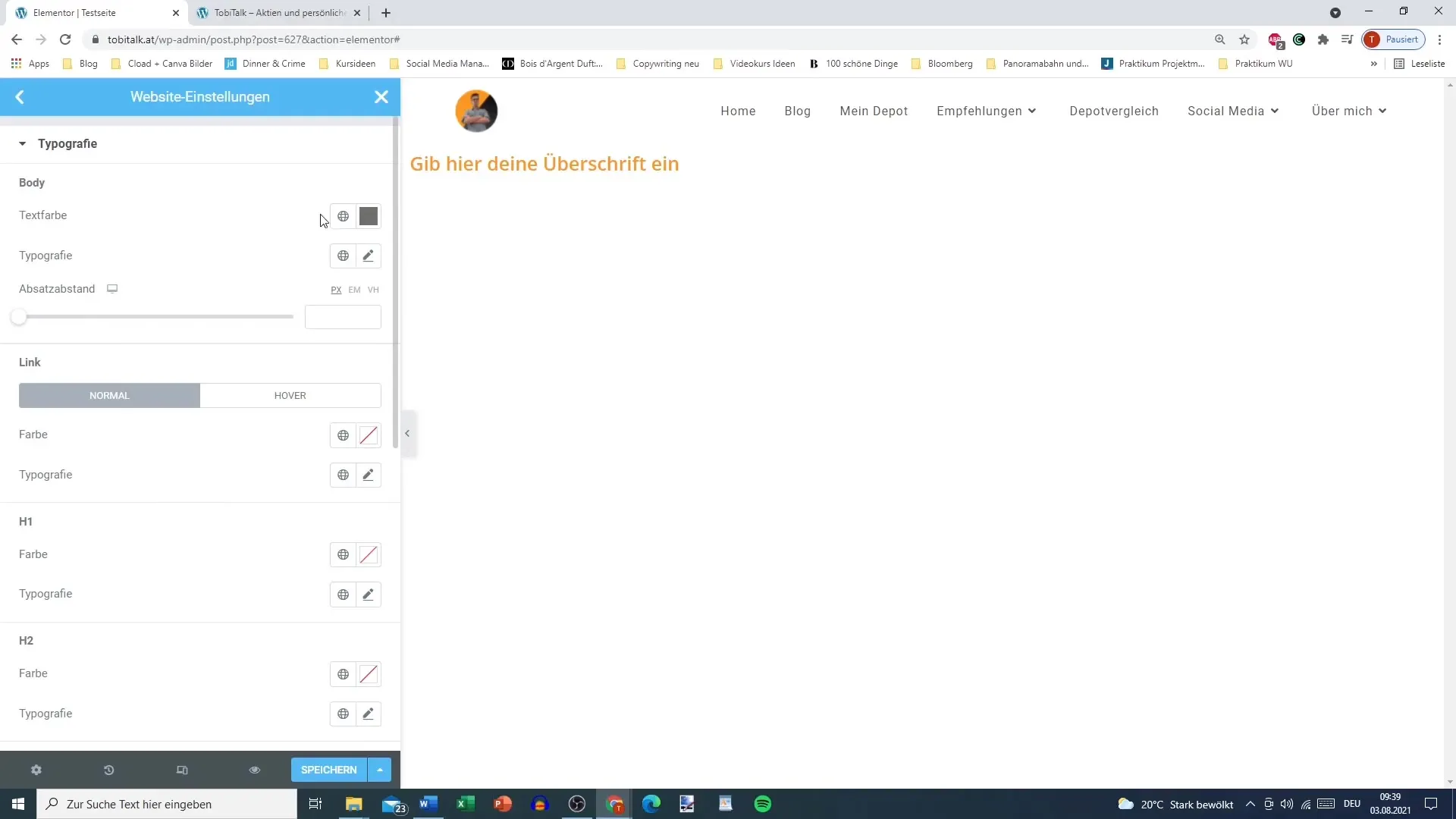
4. テキストの色調整
本文テキストの色を設定できます。希望の色を選択するか、事前にカラーパレットで定義したグローバル色を定義できます。

5. カスタムフォントの設定
「Anton」などの標準的なフォントを選択してください。インターネット接続によっては、フォントの読み込みに少し時間がかかる場合がありますのでご注意ください。
6. フォントサイズの設定
ピクセル単位でフォントサイズを設定します。このオプションにより、ターゲットオーディエンスに適した適切なサイズを選択することで、テキストの読みやすさを最適化できます。
7. テキスト属性の定義
本文テキストに太字、斜体、下線、取り消し線などの属性を設定できます。これらの機能を使用して、重要な情報を強調したり、テキストのスタイルを変化させたりすることができます。
8. 行の高さと文字間を調整
見やすさのために行の高さを変更します。文字間隔も調整して、魅力的な視覚効果を実現できます。これらの値をレイアウトに最適化するように設定できます。
9. 見出しの設定
(H1からH6)までのさまざまな見出しのために特定の調整を行うことも可能です。各見出しの色、フォント、サイズを個別に定義できます。
10. ホバーエフェクトの設定
テキストに動きを与えるために、リンクにホバーエフェクトを定義できます。これにより、マウスを重ねるとリンクの色が変わるなどのインタラクティブを高めることができます。
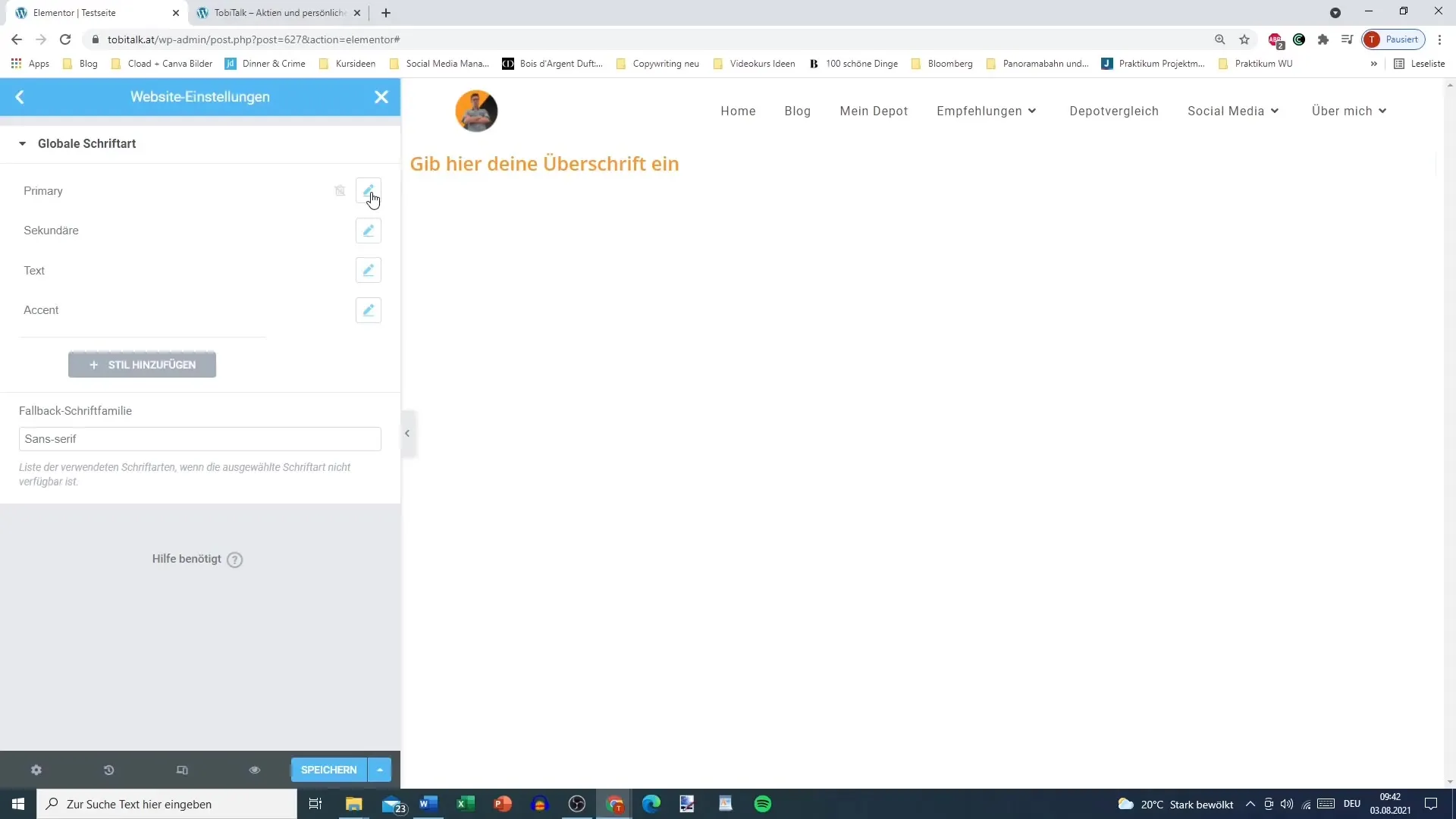
11. グローバルフォントの管理
グローバルフォントを管理したい場合は、「グローバルフォントの管理」をクリックしてください。ここでは、プライマリ、セカンダリ、アクセントテキストなどの異なるカテゴリに対する設定を調整できます。

12. 最終的な調整を行う
あなたの変更を確認したり必要に応じて編集してください。その後、すべての変更を保存することを決定して、ウェブサイト全体にタイポグラフィ設定が効果的に適用されることを確認してください。
概要
Elementorのタイポグラフィ設定により、ウェブサイトのテキストデザインを個別にカスタマイズできます。ユーザーエクスペリエンスを最適化するために、フォント、サイズ、スタイルを設定できます。これらの調整は、ブランドの視覚的アイデンティティに大きく貢献し、コンテンツの読みやすさを向上させます。
よくある質問
Elementorで使用できるフォントはどのようなものですか?Elementorでは、Googleフォントやカスタムフォントを幅広く使用できます。
本文のテキストの色を変更する方法は?タイポグラフィ設定に移動し、テキストまたはカラー設定の下で希望の色を選択してください。
リンクのホバーエフェクトを設定できますか?はい、マウスをホバーする際にリンクの色やスタイルを変更するホバーエフェクトを作成できます。
タイポグラフィ設定を保存する方法は?タイポグラフィ設定を調整した後は、「変更を保存」をクリックするのをお忘れなく。
さまざまな見出しレベルを切り替える方法は?タイポグラフィ設定では、さまざまな見出しレベル(H1からH6)を選択してカスタマイズできます。


