あなたのWordPressサイトを魅力的にデザインするには、ボタンが重要な要素です。ボタンはユーザーのインタラクションを重要に導き、ユーザーエクスペリエンスに貢献します。このガイドでは、エレメンターでボタンの設定を効果的に活用して、ボタンを視覚的に魅力的かつ機能的にデザインする方法を示します。重要な機能や設定をステップバイステップで説明し、ご希望に応じてボタンをカスタマイズするのに役立ちます。
重要なポイント
- 色、タイポグラフィ、およびホバーエフェクトを調整できます。
- サイト全体に適用されるグローバル設定を適用できます。
- 各ボタンに個別のカスタマイズを適用できます。
ステップバイステップガイド
ボタンの作成とカスタマイズ
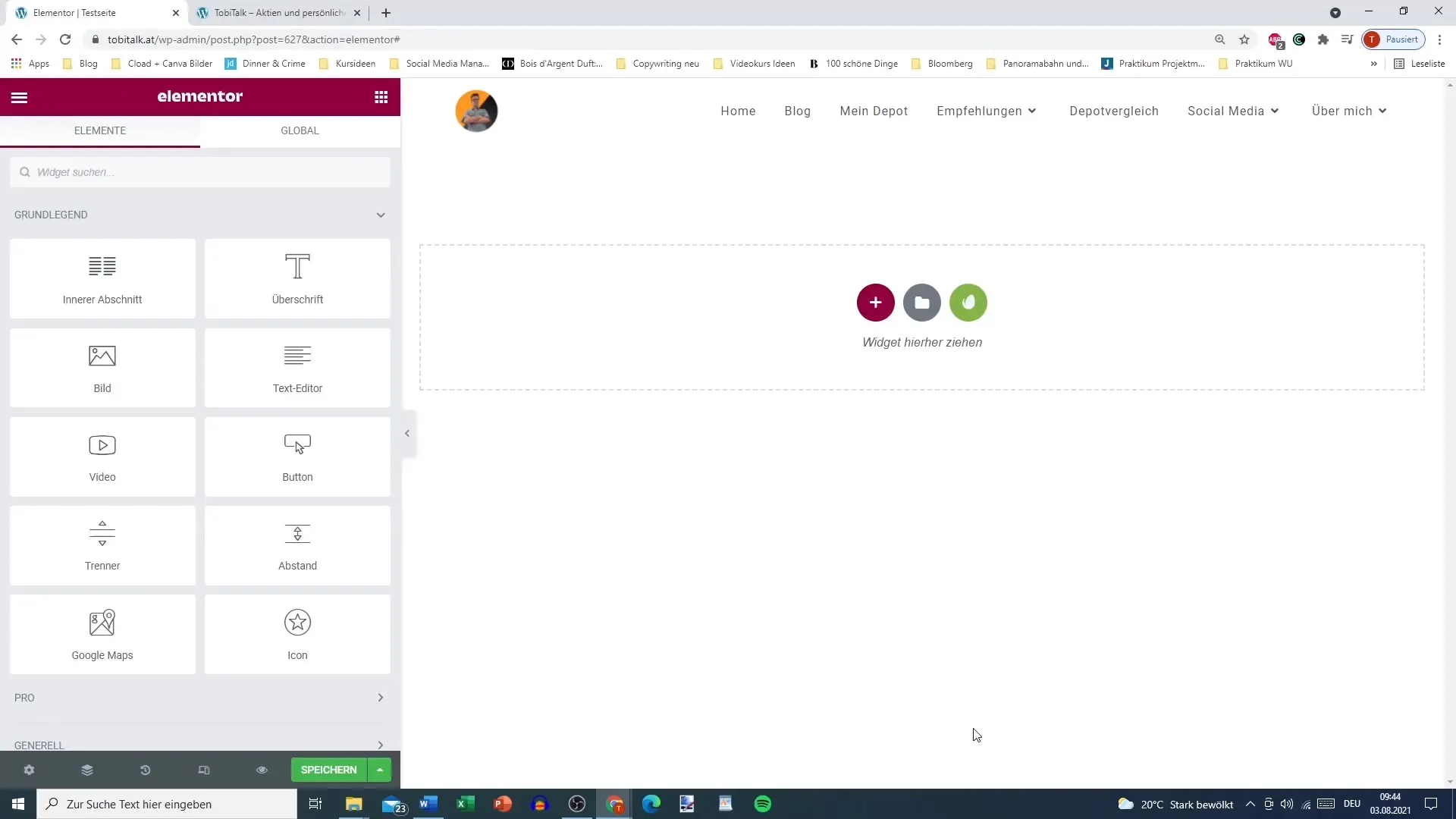
Elementorエディタにボタンを追加したことを確認する必要があります。新しいレイアウトを作成するには、単に"+"記号をクリックして、ボタンウィジェットをセクションにドラッグアンドドロップします。

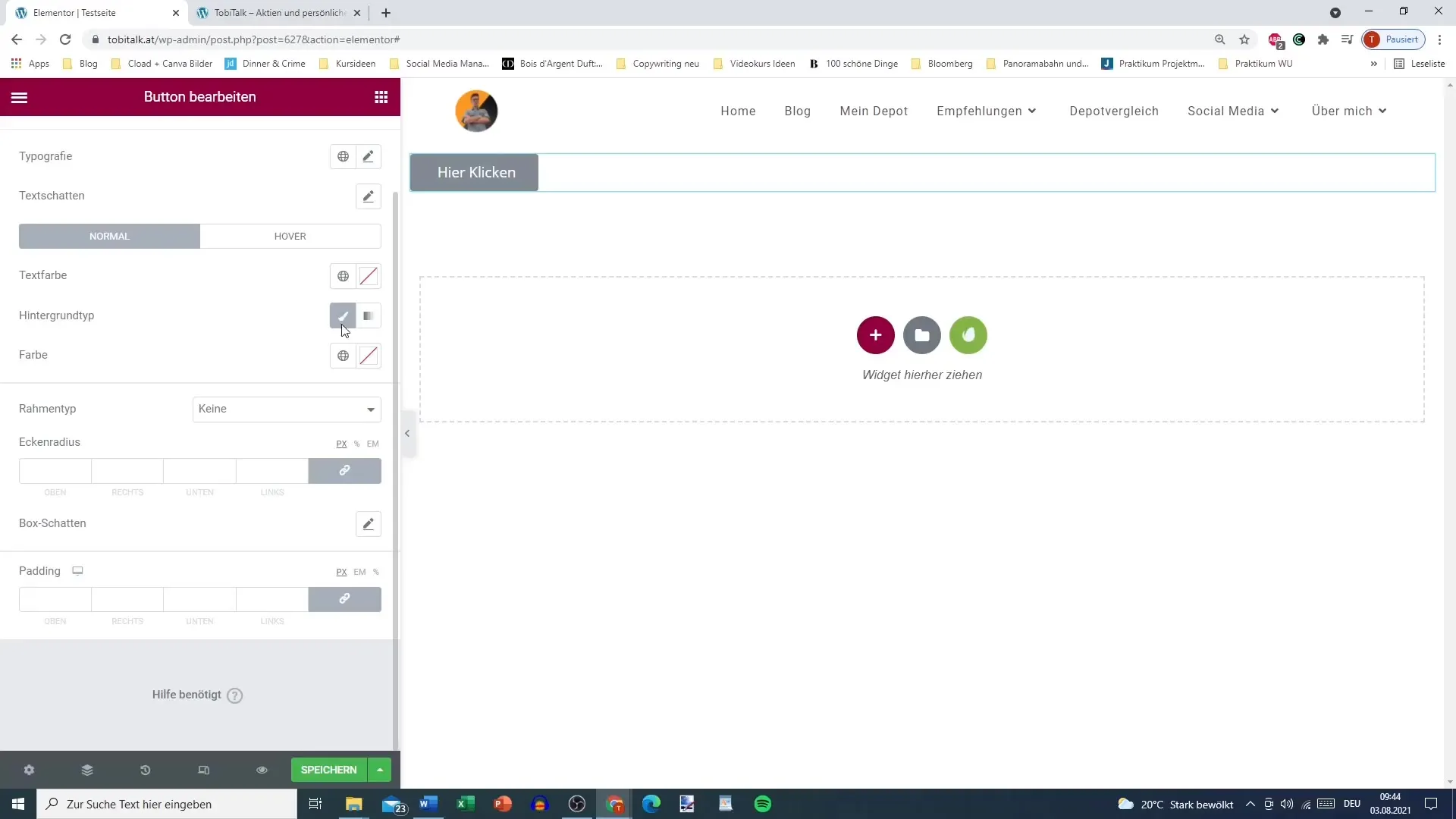
ボタンを追加した後、左側に異なる設定が表示されますので、調整することができます。
スタイルとタイポグラフィの変更
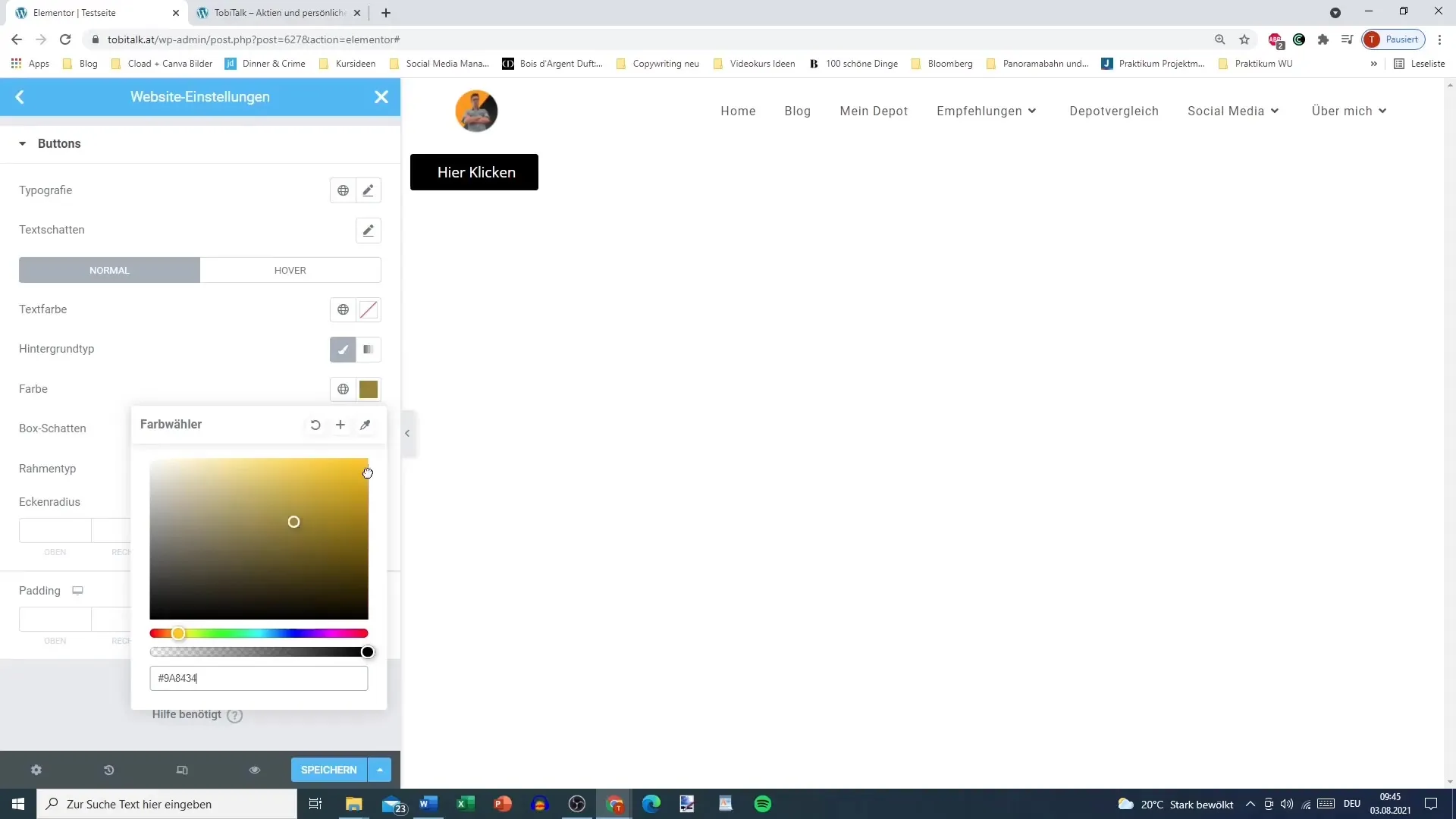
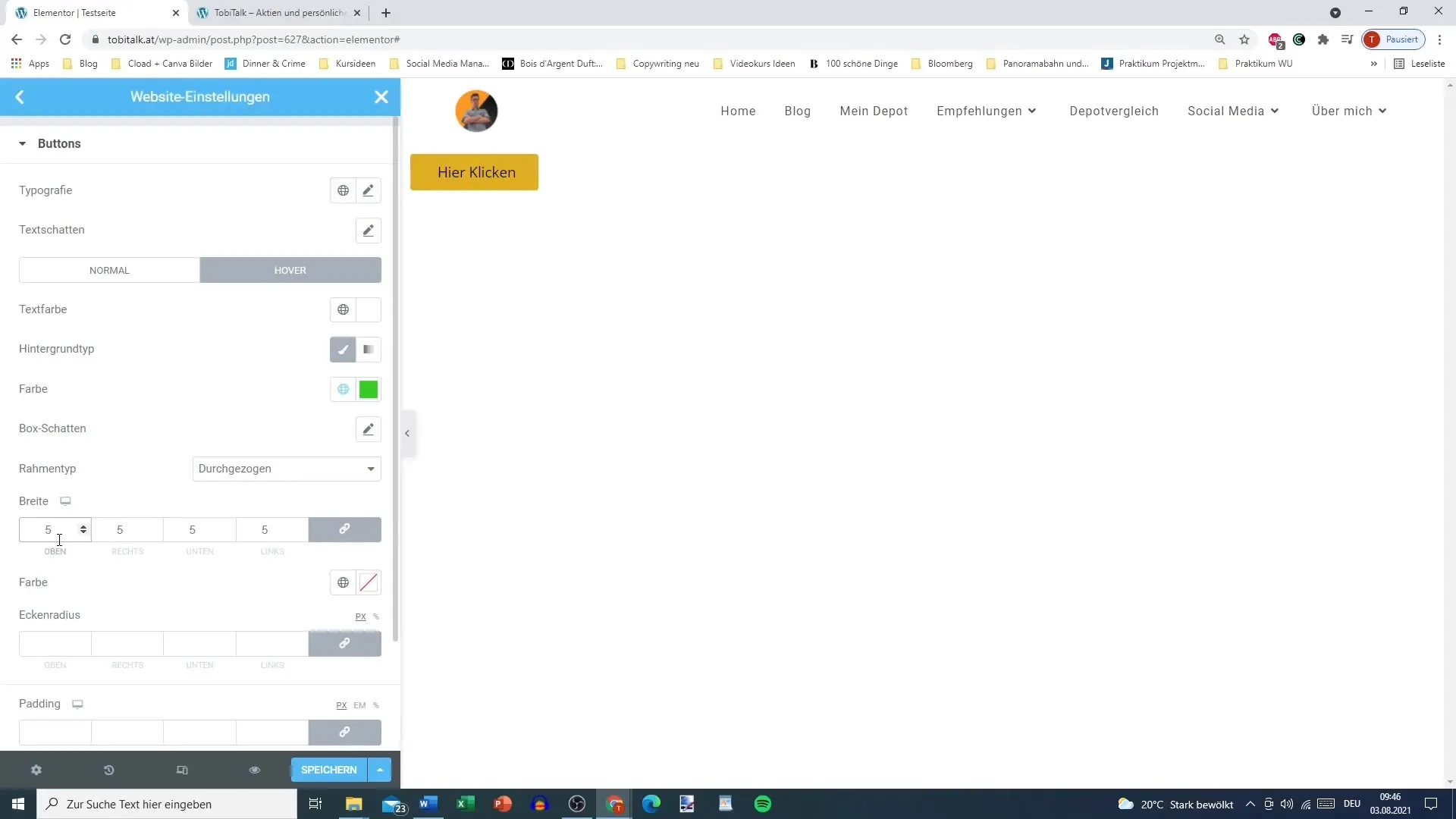
ボタンの外観を向上させるために、タイポグラフィや色を変更できます。"スタイル"タブに移動して、目的の文字色や背景色を選択します。背景にグラデーションを選択するオプションもあります。

ボタンのタイポグラフィを調整するには、フォント、サイズ、およびその他のオプションを選択します。これにより、サイトに視覚的に合ったボタンを作成できます。

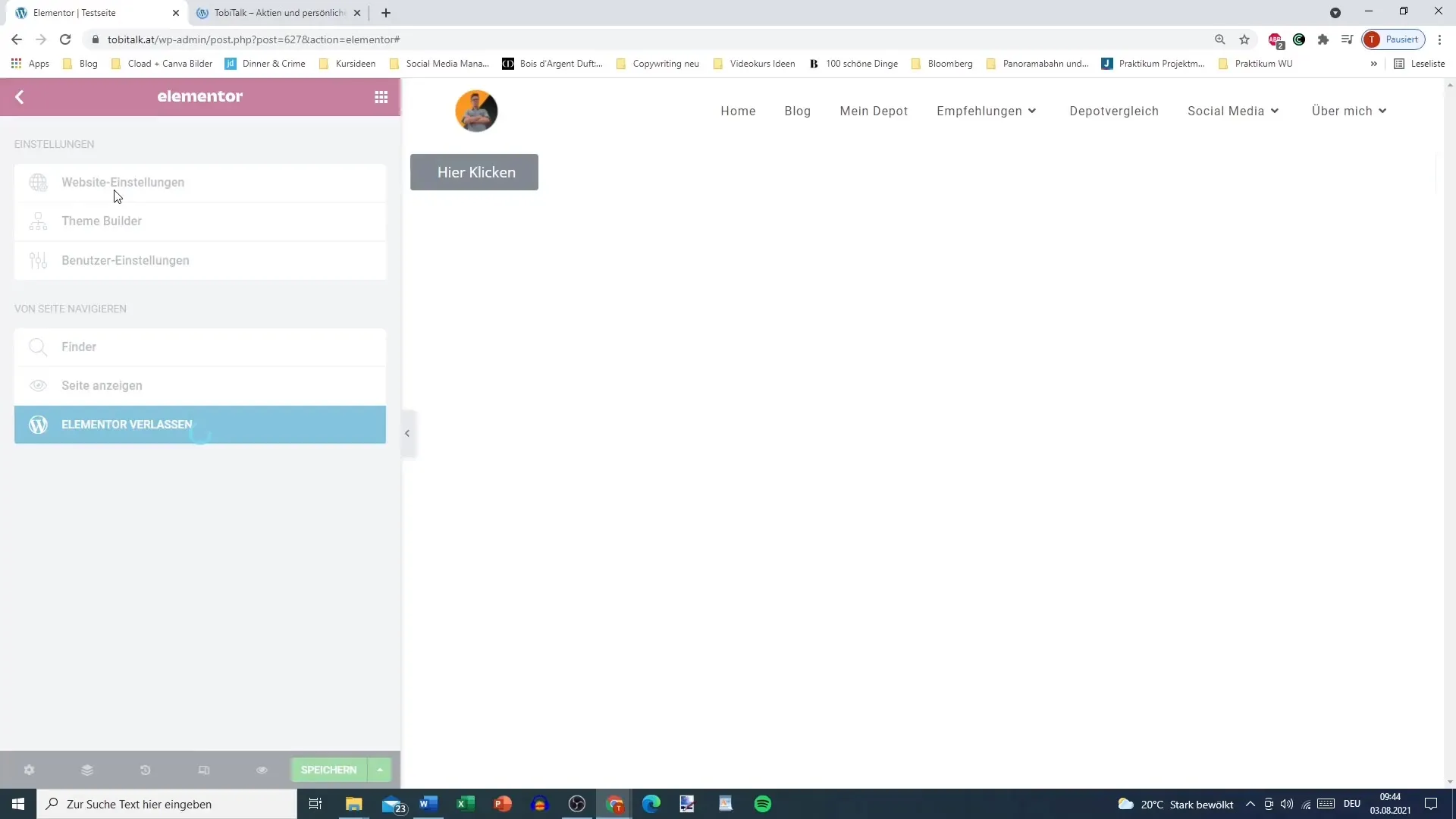
グローバル設定の使用
必要に応じて、ボタンのグローバル設定も適用できます。特に、サイト内の複数のボタンに同じスタイルが必要な場合に便利です。"サイト設定"に移動して、ボタンスタイルを選択します。ここでは、すべてのボタンに適用される色やタイポグラフィなどの一般的なオプションを設定できます。
ホバーエフェクトの調整
ボタンのホバーエフェクトを設定することで、ユーザーエクスペリエンスを向上させることが重要です。これは、ユーザーがマウスを重ねるとボタンの色や表示が変わることを意味します。たとえば、ボタンがハイライトされると背景色が黒に、文字色が白に変わるように設定できます。

魅力的なホバーエフェクトは、訪問者のインタラクティブ性を高めるために重要です。
フレームと余白を定義する
色だけでなく、ボタンの枠線や角半径も調整できます。異なる枠線タイプを選択するオプションがあり、たとえば連続した線などがあります。ボタンに個性を持たせるために、幅や色をお好みで設定してください。

ボタンの角を丸めることで、モダンで清潔な外観が生まれます。目的の効果を得るために、角半径を調整して試してみてください。
ボタンのパディングを考慮することも重要です。ボタンのテキストと枠の間の距離を調整することで、ユーザビリティが向上します。
値をリンクする
Elementorの重要な機能の1つは値のリンク付けです。値のリンク付けを使用すると、例えば、チェーンを有効にしてすべての角を均等に調整したり、個別の調整を行いたい場合はリンクをオフにして、各値を独立して設定できます。
スタイリングをコピーする
スタイリッシュなボタンのスタイリングを他のボタンにも適用する効果的な方法は、「スタイルのコピー」機能です。特定のボタンのスタイリングが気に入った場合は、右クリックして「スタイルのコピー」を選択し、同じスタイリングを適用したいボタンをクリックして「スタイルを貼り付け」を選択します。
この機能により、時間が節約され、デザインが一貫性を保つことができます。
なぜグローバル設定が有益か
大規模なウェブサイトに取り組んでいる場合、Elementorのボタンのためのグローバル設定を行うことが有益である場合があります。同じ設定を繰り返す必要がなくなります。大規模なプロジェクトでは、デザインと開発にかかる時間を大幅に短縮できるため、特に有利です。
まとめ
Elementorでボタンの設定を自分のWordPressサイトにカスタマイズするための重要な手順をすべて把握しました。ボタンの追加から色、タイポグラフィ、ホバーエフェクトなどの具体的な調整まで、このガイドにはボタンを最適化するために必要な機能が備わっています。
よくある質問
Hover-Effekteとは何ですか?Hover-Effekteは、マウスポインターが上に重なったときにボタンの表示が変わる視覚効果です。
複数のボタンを一括してスタイリングする方法は?「スタイルの複製」機能を使用して、1つのボタンのスタイリングを他のボタンにコピーすることができます。
グローバル設定と個別設定、どちらがより優れていますか?グローバル設定は大規模なウェブサイトにおいて時間を節約し、個別の調整はより柔軟性を提供します。
ボタンのタイポグラフィを変更する方法は?Elementorエディターの「スタイル」タブに移動して、希望のフォントとサイズを選択します。
角の半径を調整できますか?はい、丸みのあるボタンや角ばったボタンを作成するために、角の半径を自由に調整できます。


