エレメンターでのマスキングは、ウェブサイトの要素をクリエイティブかつ魅力的にデザインする機会を提供する強力なツールです。この技術により、形や画像を切り抜いて個別に調整し、サイトのビジュアル効果を大幅に向上させることができます。さらに、「マスキング」機能により、コンテンツの占めるスペースを最適化して調整することも可能です。
このガイドでは、エレメンターでのマスキングの効果的な活用方法と、デザインをより魅力的にするための利用可能なオプションについて学ぶことができます。
重要なポイント
- マスキングはオブジェクトレベルでのみ使用可能な機能です。
- 円形、六角形、または個別のマスキングを選択することができます。
- マスキングのサイズや位置の調整は簡単かつ柔軟に行えます。
- 魅力的なデザインを確保するために、マスキングを適切なコンテキストで使用することが重要です。
ステップバイステップガイド
ステップ1:エレメントを選択して編集する
マスキングを開始するには、ページのエレメントを選択します。マスキング機能は拡張設定の下にあります。マスキングを適用したいエレメントを選択します。

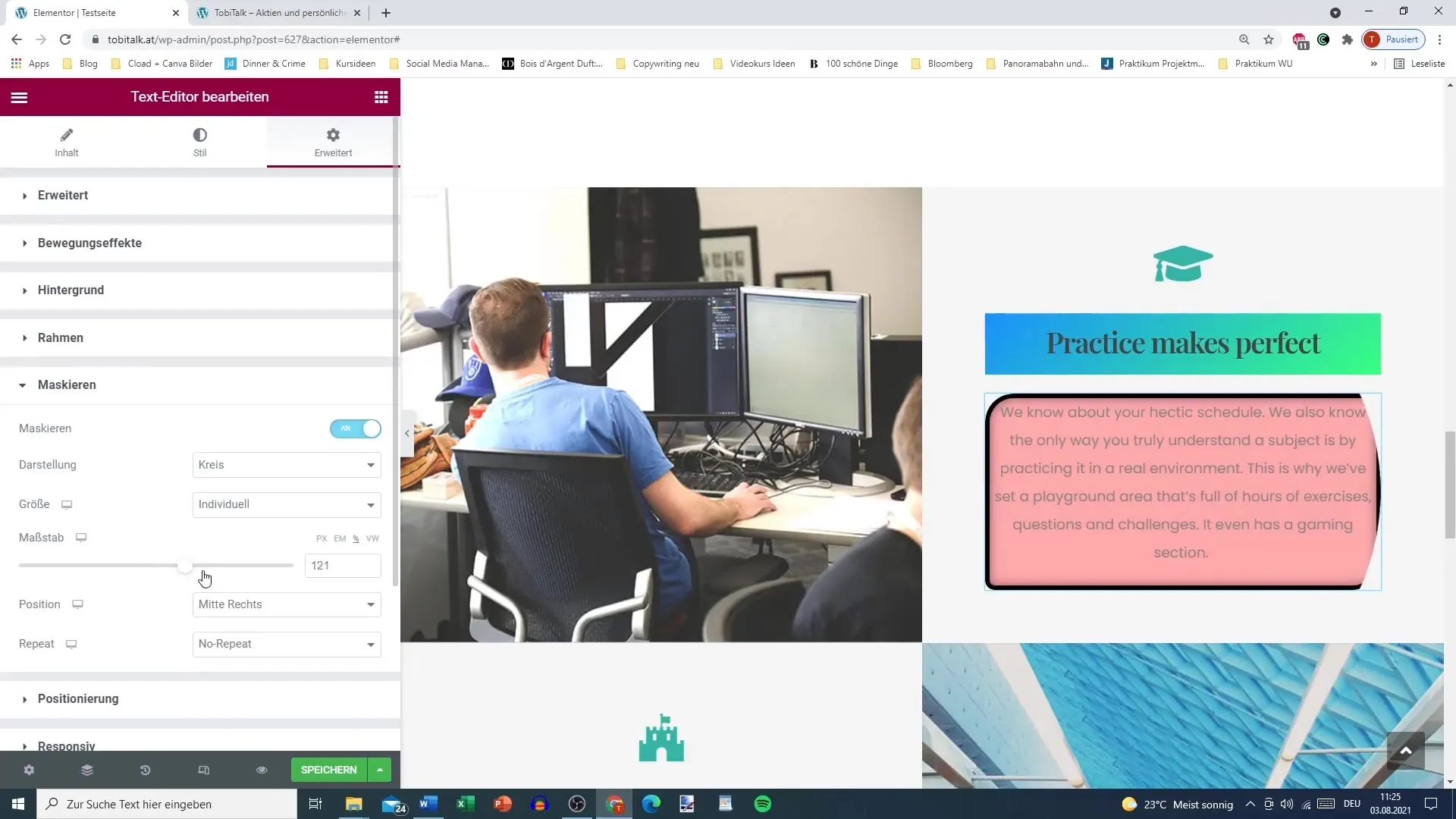
ステップ2:マスキングを有効にする
希望のエレメントを選択した後、拡張設定に移動してマスキングを有効にします。シンプルなクリックでこれを行います。マスキングが有効になると、エレメントにすぐに影響が出ます。

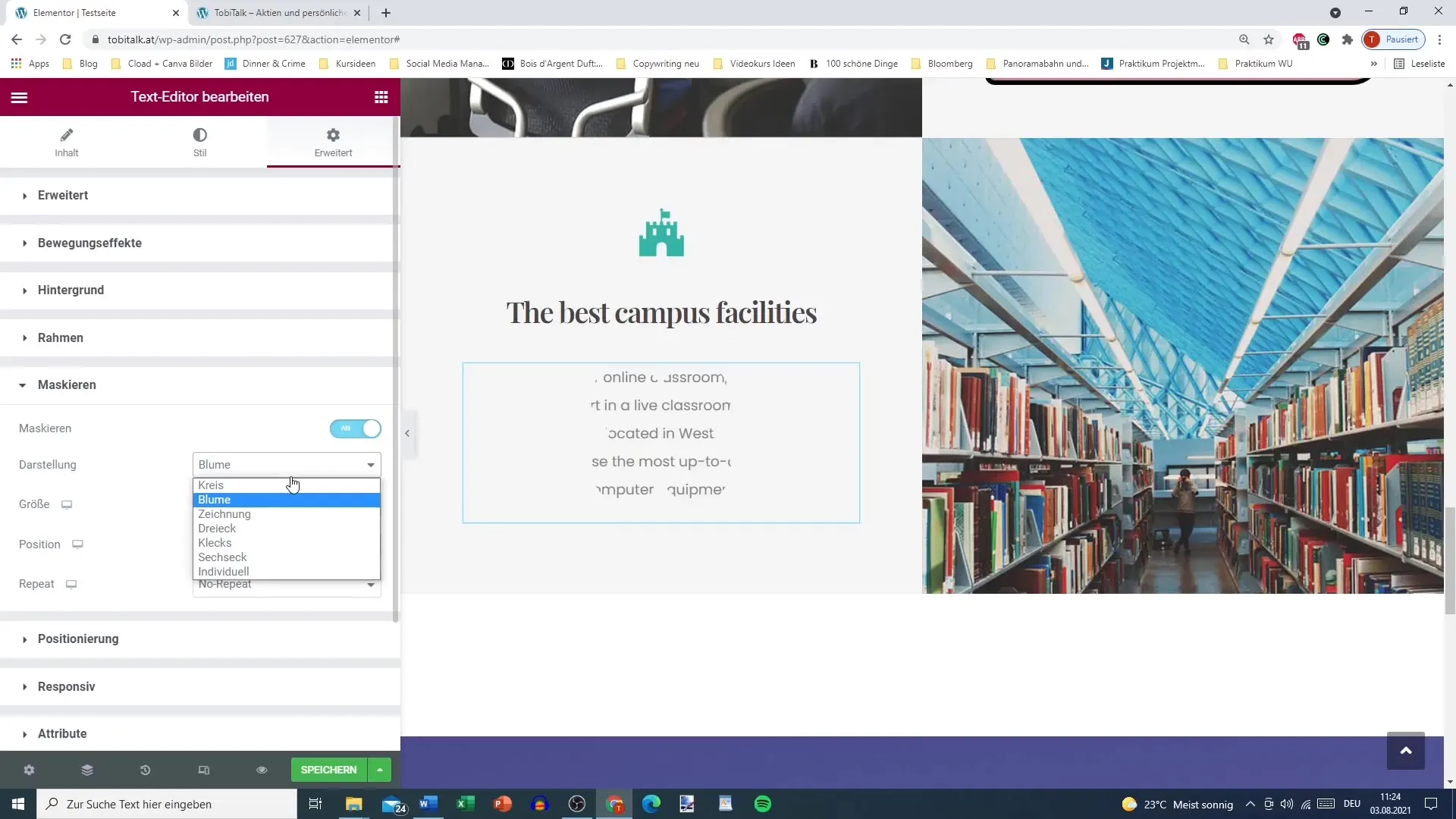
ステップ3:マスキングの形を選択する
マスキングを有効にしたら、使用できるさまざまな形状を選択できます。円形、花、六角形などの事前定義された形状または個別にデザインされたマスクのいずれかを選択できます。

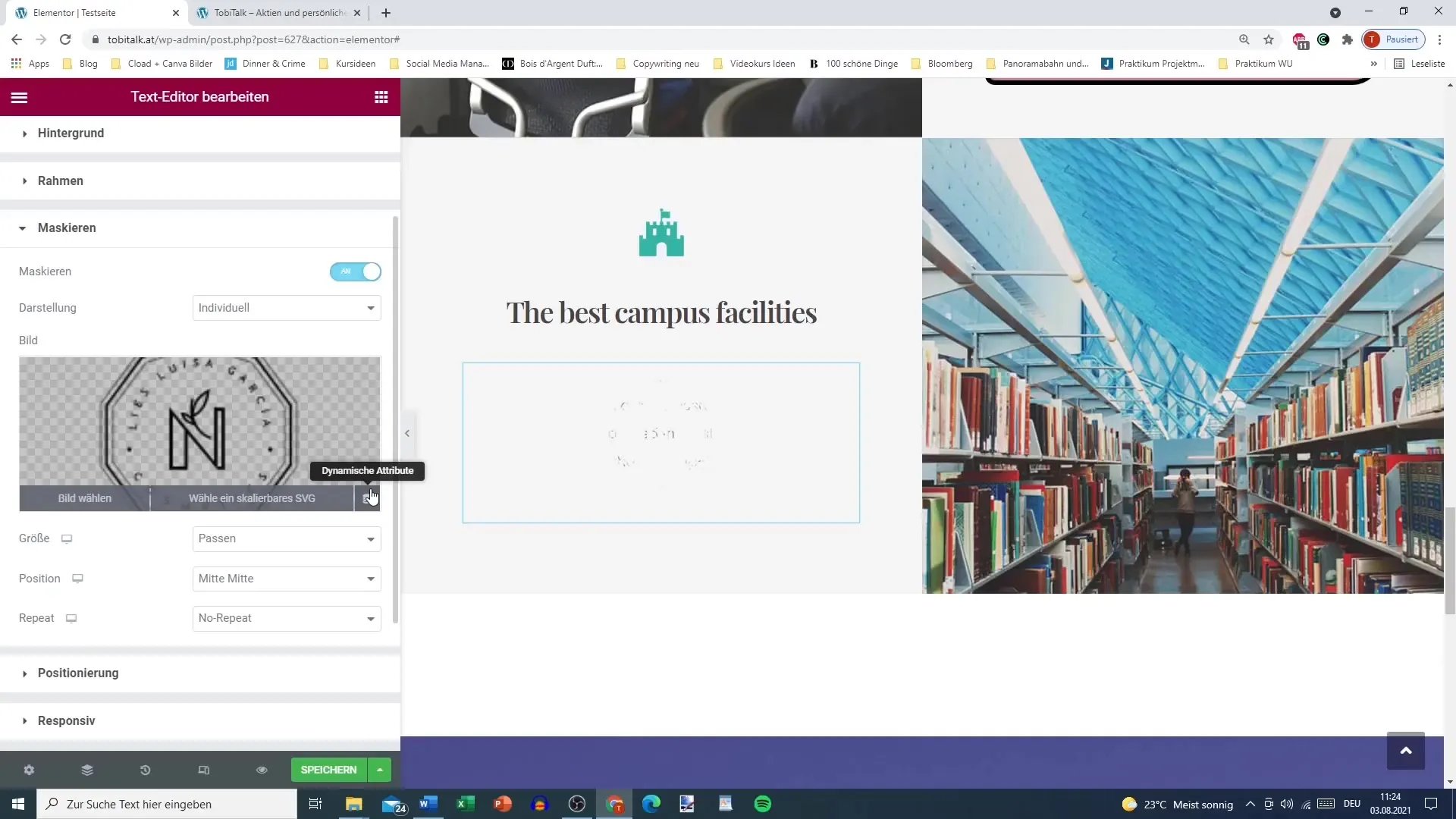
ステップ4:マスキングの背後にある画像を設定する
マスキングに画像を表示するには、簡単に画像を選択してアップロードします。選択した画像がマスキングの形に合ったものであることを確認してください。画像はそれに合わせてトリミングされます。

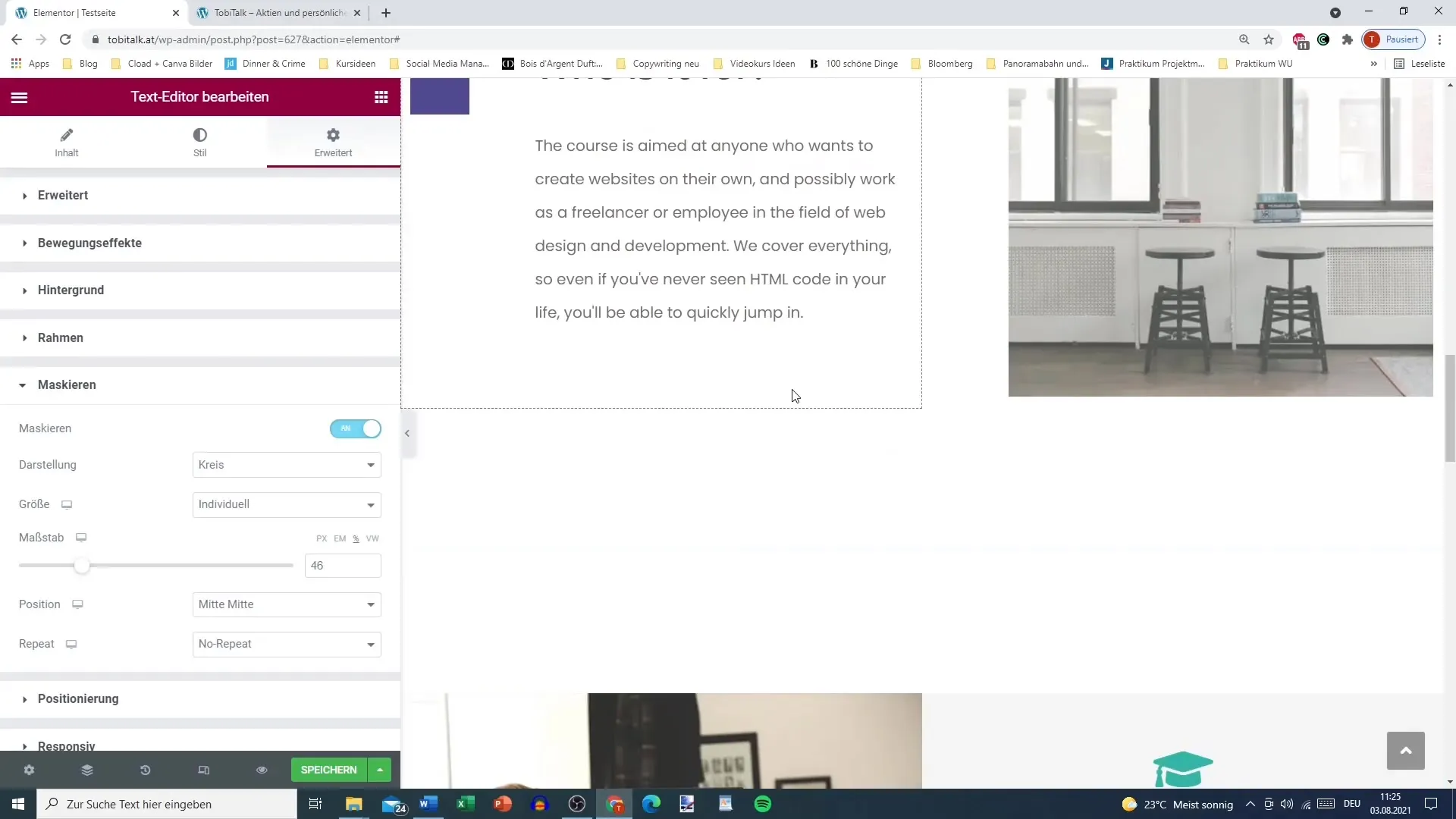
ステップ5:サイズと位置を調整する
マスキング機能の強みの1つは、簡単にマスキングのサイズや位置を調整できることです。設定を調整して、要素を正確に表示するようにします。マスキングを全体のデザインの文脈で考慮することが重要です。

ステップ6:画像をトリミングして形を整える
マスキングをさらに最適化するために調整オプションを使用します。形状を縮小したり拡大したり、位置を調整したりできます。この機能を使用して、画像に最適なマスクを適用し、見栄えを整えます。

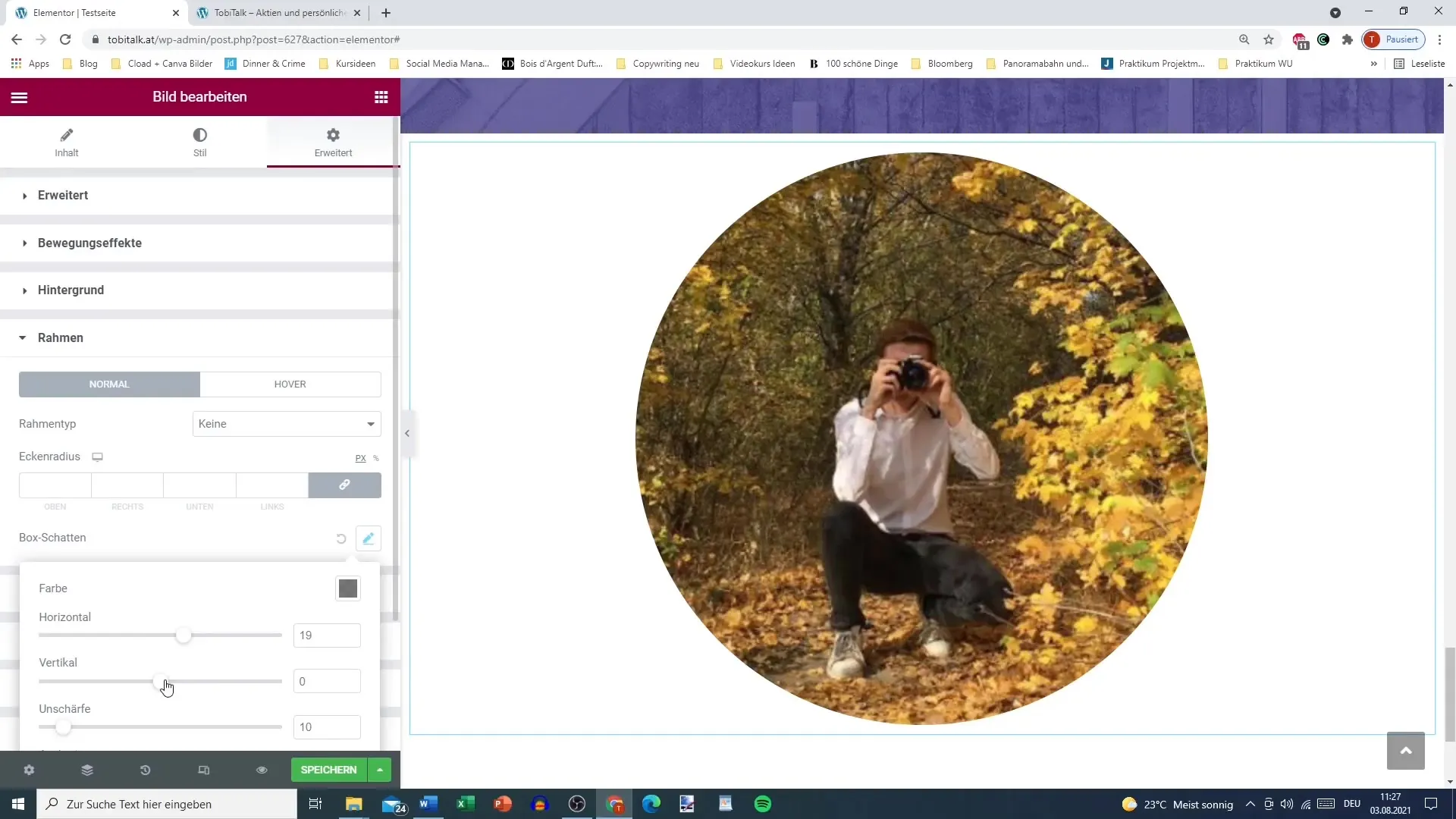
ステップ7:追加エフェクトの適用
マスキングに影や枠線などの追加効果を加えることもできます。これらの効果は全体のイメージをさらに向上させることができますので、さまざまな組み合わせを試して実験することを躊躇しないでください。

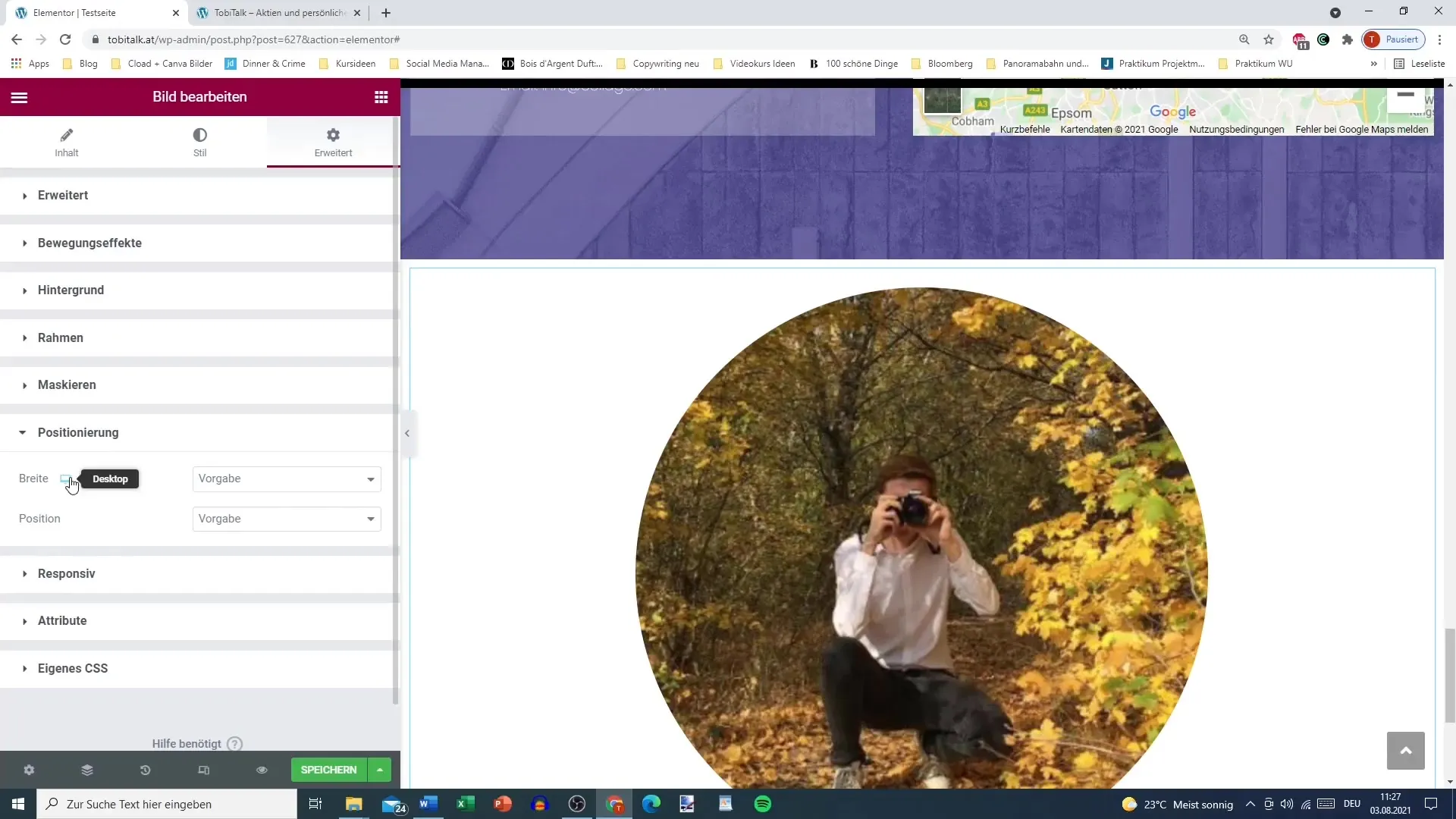
ステップ8:結果の確認
すべての調整を行ったら、プレビューで結果を確認してください。表示が期待通りであり、デザインが調和しているかを確認してください。

要約
Elementorのマスキング機能を使用すると、デザインをクリエイティブで魅力的に作成できます。さまざまな形状を選択し、画像を調整することで、情報だけでなく視覚的にも魅力的なコンテンツを確認できます。上記の手順に従うことで、簡単に個性的でプロフェッショナルなデザインを作成することができます。


