Zählerを使用することで、ElementorはあなたのWebデザインを向上させ、訪問者を即座に魅了することができます。 Zählerは視覚的に魅力的だけでなく、顧客評価、購読者数、売上高など一目で重要な情報を提供します。 このガイドでは、WordPressサイトでZählerを効果的に活用する方法を紹介します。
主なポイント
- Zählerは簡単に使用でき、多様にカスタマイズすることができます。
- 開始数、プレフィックス、サフィックス、アニメーション時間などを個別に設定できます。
- Zählerの色とスタイルは調整可能で、デザインに統合することができます。
ステップバイステップガイド
Zählerの追加
最初に、ElementorページのZähler要素を見つけます。 Zählerを配置したいページまたはセクションに移動します。

Zählerの作成
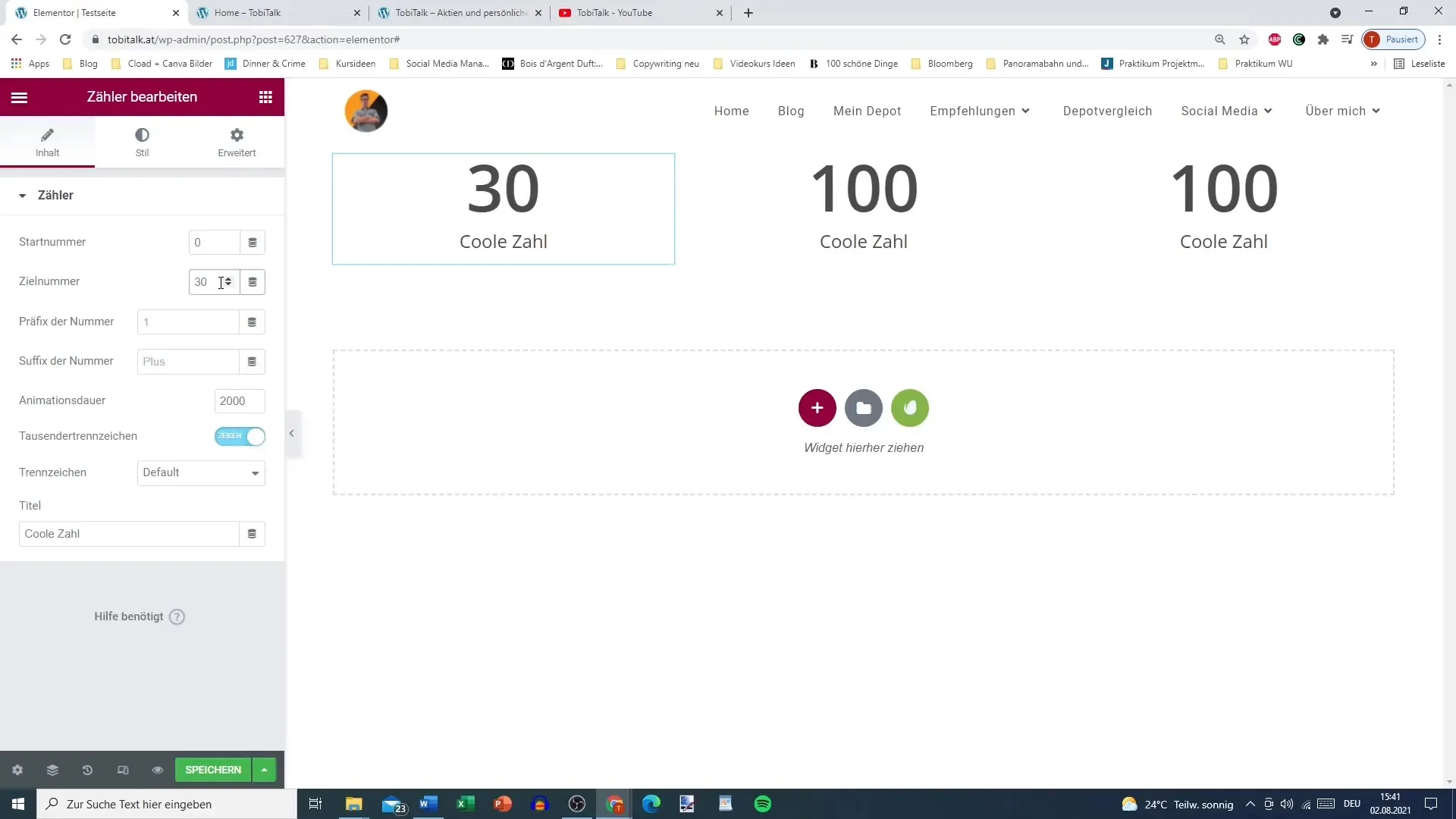
新しいZähler要素を追加します。 既に100という標準数値が表示されていることに気付くでしょう。 この数値は任意に変更できます。
Zählerの複製
すでにZählerを作成しており、これを複数回使用したい場合は、複製することができます。 Zählerを選択し、複製ボタンをクリックします。 これにより、同じZählerが作成され、その後カスタマイズできます。

目標番号の設定
今、目標番号を定義する時です。 ようやく達成したもの、例えば2400人の満足いく顧客を示すために、直接数字を入力できます。

プレフィックスとサフィックスの選択
Zählerにプレフィックスとサフィックスを追加するオプションがあります。 たとえば、プラス記号やユーロ記号を付けたい場合は、ここで設定できます。 この例では、数字の表示時にのみそれが必要です。
タイトルの追加
数字の意味を明確にするタイトルを設定します。 「満足いく顧客」という分かりやすいタイトルは、Zählerをさらに魅力的にします。
千単位の区切り記号
千単位の区切り記号を使用するかどうかを選択します。 ピリオド、コンマ、あるいはまったく区切り記号を使用しないかを選択できます。 数値は見やすさに合わせて調整されます。
アニメーション時間の設定
アニメーション時間を使用して、Zählerがどれだけ速くカウントアップするかを設定します。 5000ミリ秒の時間は数字を比較的早く表示しますが、より短い時間は素早い印象を与えます。
スタイルと色の調整
次のステップ:Zählerのテキスト色を選択し、ウェブサイト全体のデザインと調和するようにします。 色はクリックするだけで簡単に選択できます。
タイポグラフィの調整
タイポグラフィもお好みでカスタマイズできます。 見やすく、スタイリッシュなフォントを選択することが重要です。
保存して確認
すべての設定が完了したら、変更内容を保存し、フロントエンドでサイトを確認してください。 Zählerの外観や機能が期待通りに動作しているかどうかを確認してください。
対話式Zähler
希望の場合は、Zählerが訪問者の視界に入った時にのみアクティブになるように設定することもできます。 これにより、ユーザーエクスペリエンスが向上します。

要約
あなたは今、エレメントで効果的にカウンターを使用して、ウェブサイト上で情報を視覚的に魅力的に表示する方法を学んだ。適切な計画と実装により、訪問者を感動させ、重要な情報を強調することができます。
よくある質問
エレメントでのカウンターとは何ですか?カウンターはエレメント内の要素で、特定の数字を表示し、アニメーションで数値をカウントアップするものです。
カウンターの色をカスタマイズできますか?はい、カウンターの色とスタイルをカスタマイズすることができます。
カウンターのアニメーションはどれくらいの時間かかりますか?アニメーションの時間はミリ秒単位で個別に設定し、カウントアップのスピードを変えることができます。
カウンターはモバイルデバイスでも機能しますか?はい、カウンターはレスポンシブであり、画面サイズに合わせて自動調整されます。
カウンターを複製できますか?はい、エレメントで簡単にカウンターを複製してカスタマイズし、同様の設定を持つ複数のカウンターを作成することができます。


