3Dテキストはデザインに奥行きとダイナミズムをもたらし、さまざまな用途に活用できます。この効果を作成するさまざまな方法があります。古典的で時代遅れの方法から、スマートで時短な方法までがあります。このチュートリアルでは、Photoshopで3Dテキストを作成するための両方の方法を紹介します。手作業で伝統的なルックを作り出す方法や、モダンなツールや技術を使用して簡単に素晴らしい結果を出す方法を学びます。さあ、始めてテキストを第3次元に昇華させましょう!
Schritt 1:
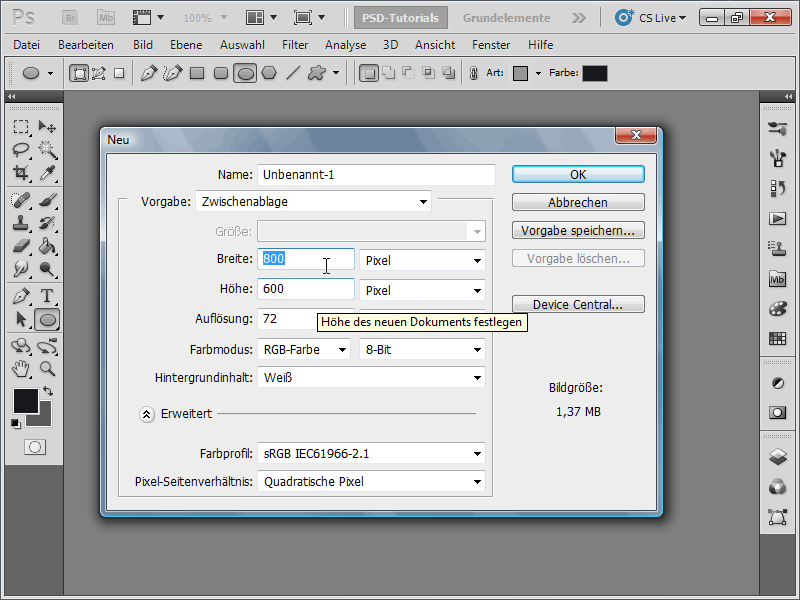
まず、新しいドキュメントを作成します。サイズは全く問題ありません。私は800x600ピクセルという非常に小さなサイズを選択します。この効果を印刷する場合は、ピクセルの単位からcmに変更し、解像度を72 ppiから300 ppiに変更する必要があります。

Schritt 2:
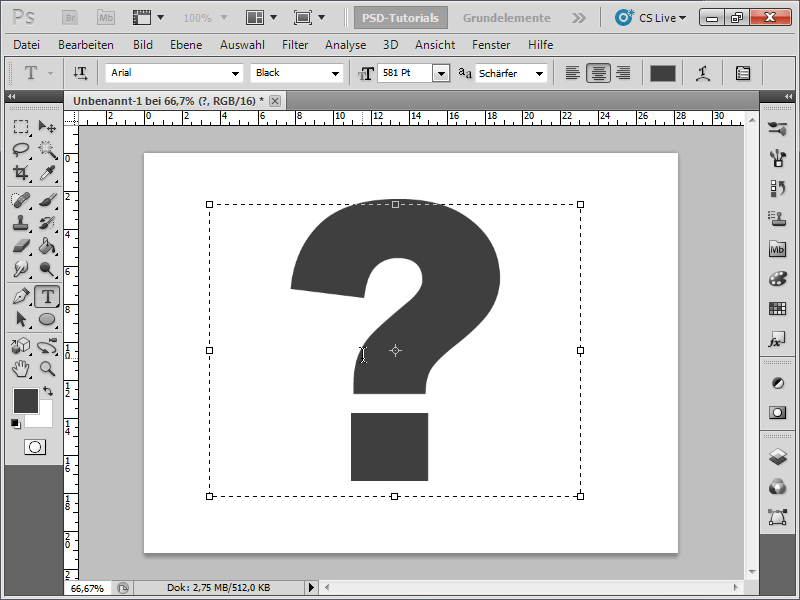
次に、かなり太い文字を作成します。私はArial Blackというフォントを使用し、ダークグレーの色で580ポイント程度のサイズを選択します。
Schritt 3:
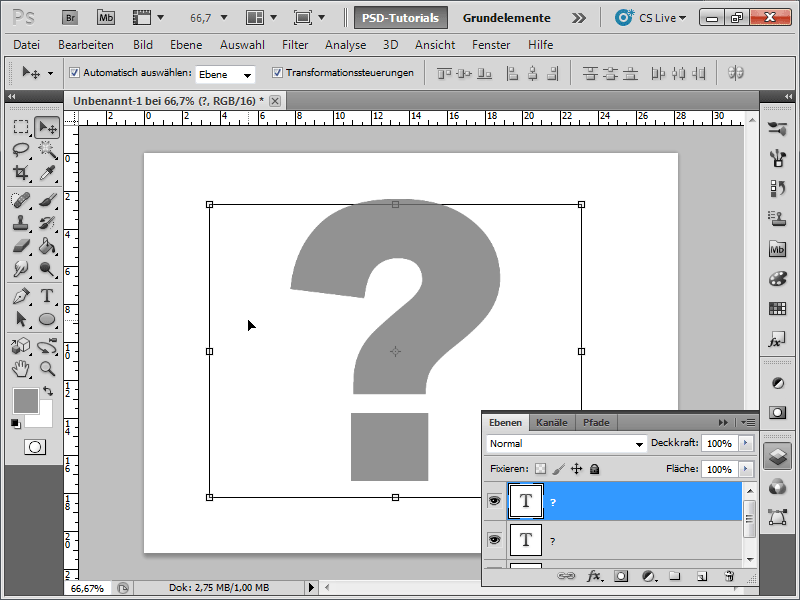
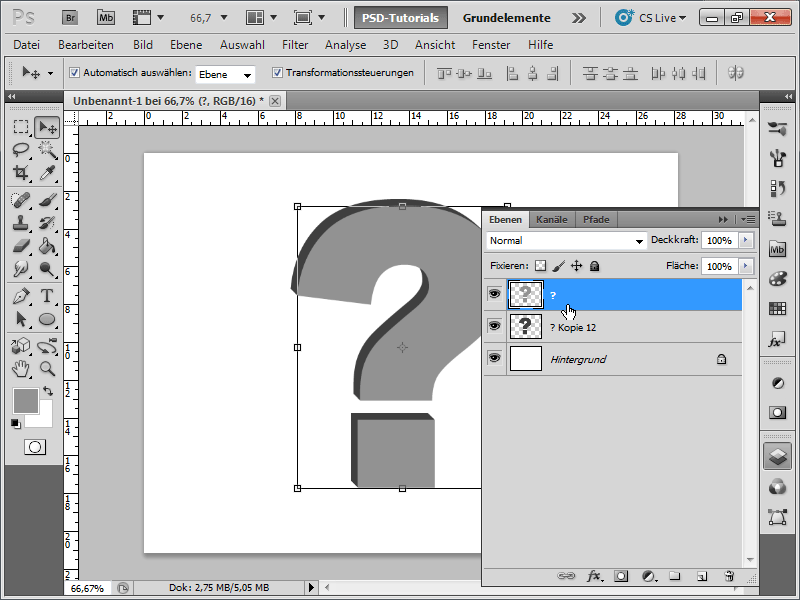
次に、Ctrl+Jでレイヤーをコピーし、コピーを明るいグレーに変更します。
Schritt 4:
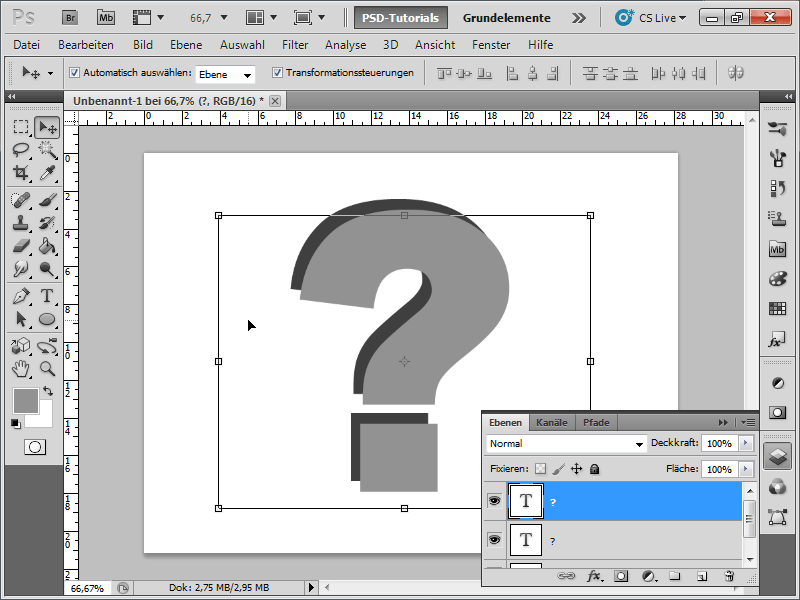
その後、レイヤーを少し右下にずらします。
Schritt 5:
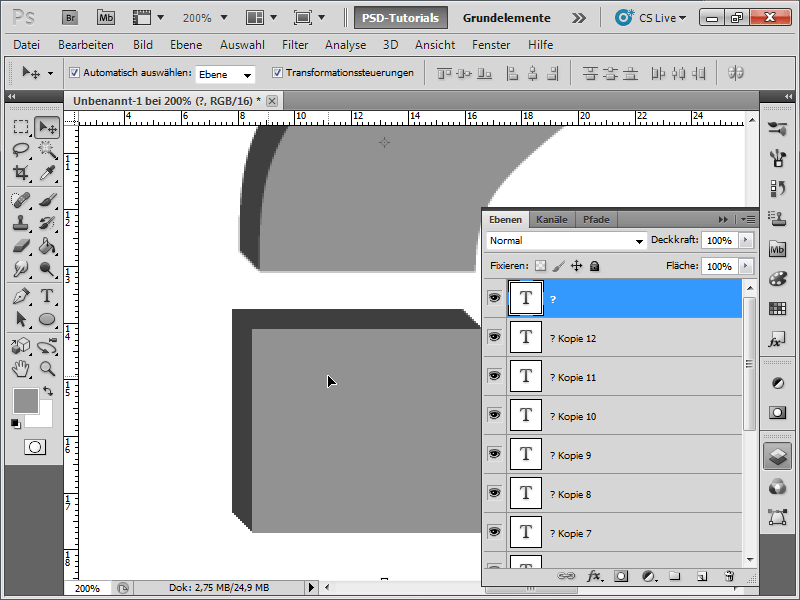
今度は、ダークグレーのテキストレイヤーを約10回コピーし、ピクセル単位で明るいグレーテキストレイヤーに移動させます。これにより、3Dの感覚が生まれます。
Schritt 6:
次に、すべてのダークグレーテキストレイヤーを選択し、Shiftキーですべてを選択した後、Ctrl+Eを押してラスタライズします。その後、明るいグレーテキストレイヤーもラスタライズします(右クリックしてテキストをラスタライズを選択)。
Schritt 7:
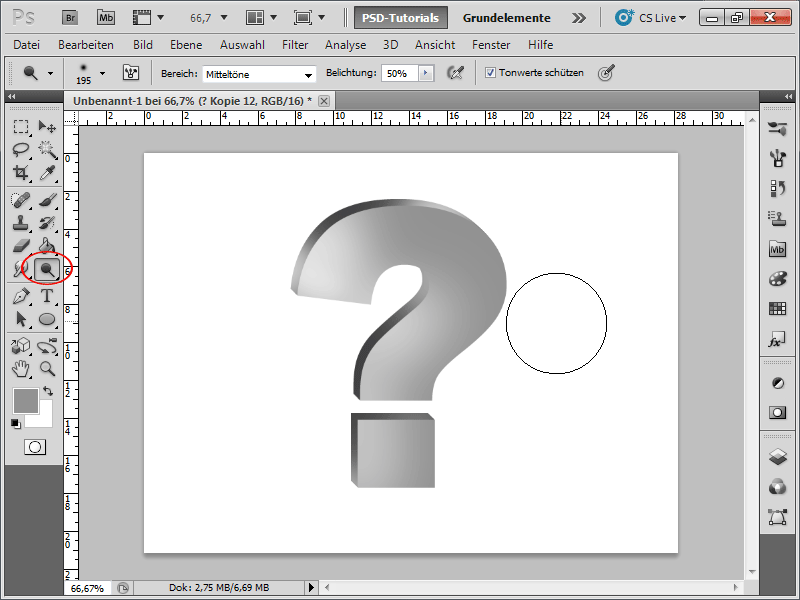
次に、Burn Toolを使用して、両方のレイヤーに非常に大きな柔らかいブラシで光をシミュレートします。
Schritt 8:
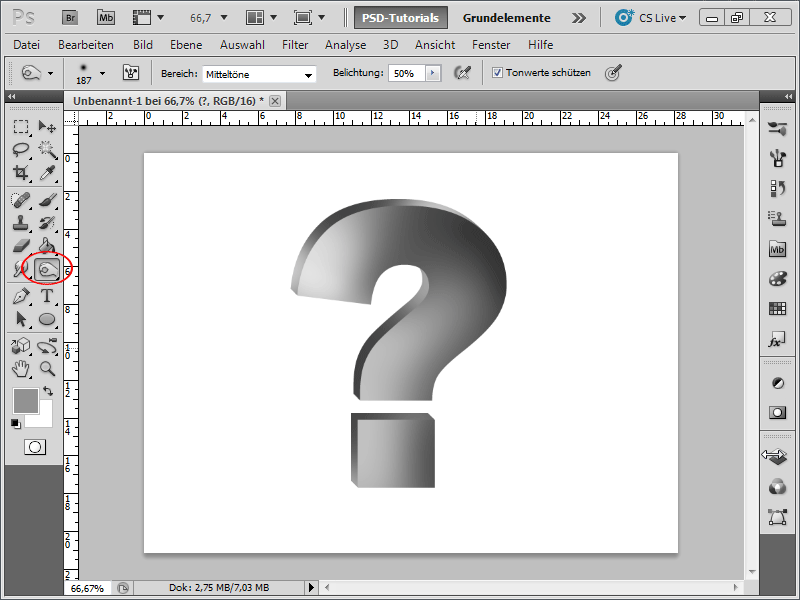
そして、Dodge Toolを使用して暗くする作業も行います。実際、見た目は悪くありませんが、このアプローチは手間がかかるため、Photoshop CS5 Extendedからは使用しないでください。
Schritt 9:
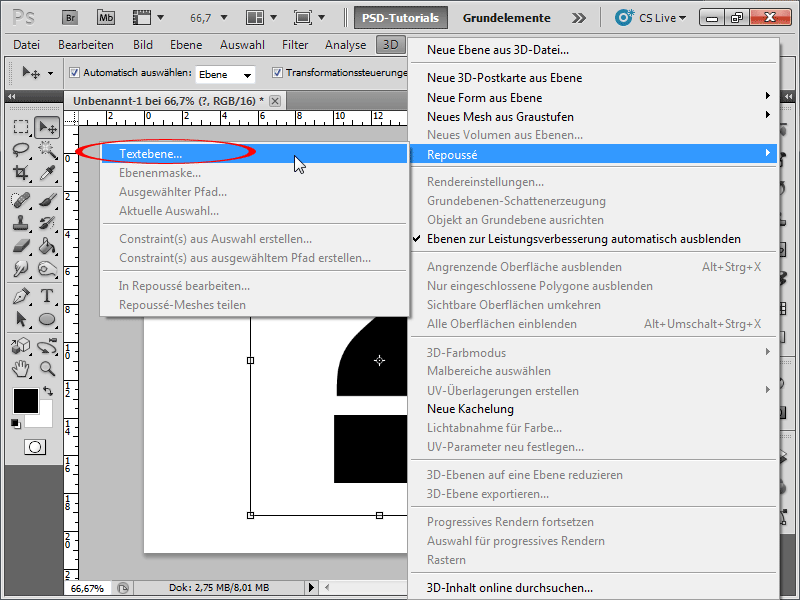
では、プロが行うようにやってみましょう:Photoshopの3D機能を使用します。まず、文字のテキストレイヤーを作成します。その後、メニューで3D->Repoussé->Text Layerをクリックします。表示されるメッセージ「このテキストレイヤーをラスタライズする必要があります...」をはいで確認します。
Schritt 10:
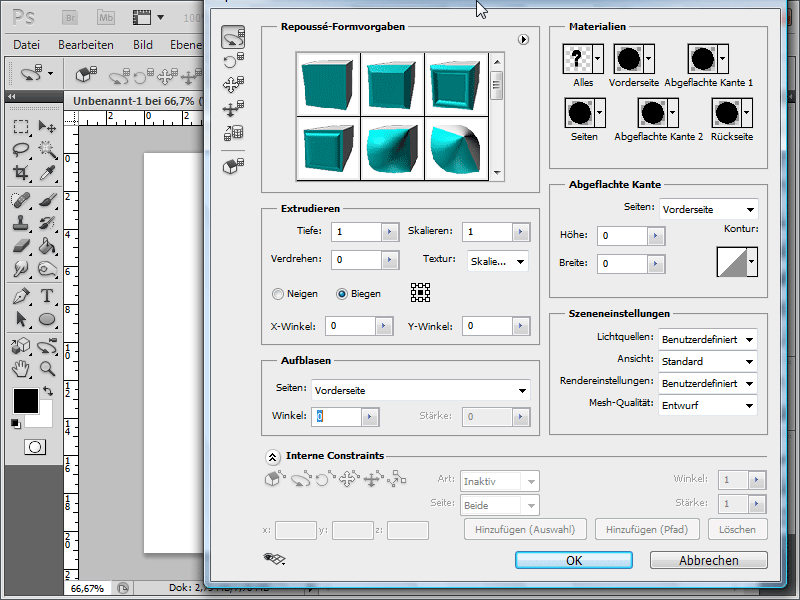
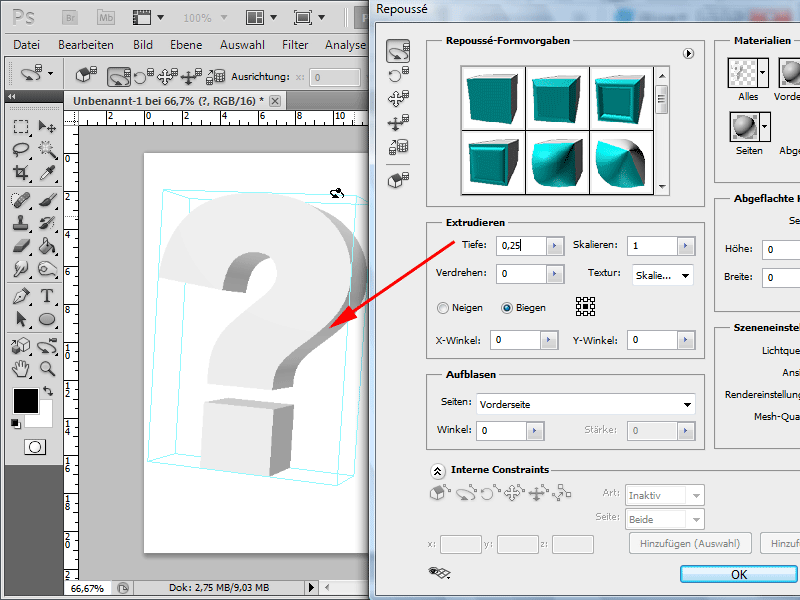
これにより、多くの設定が可能な巨大なダイアログボックスが表示されます。心配は無用です。
Schritt 11:
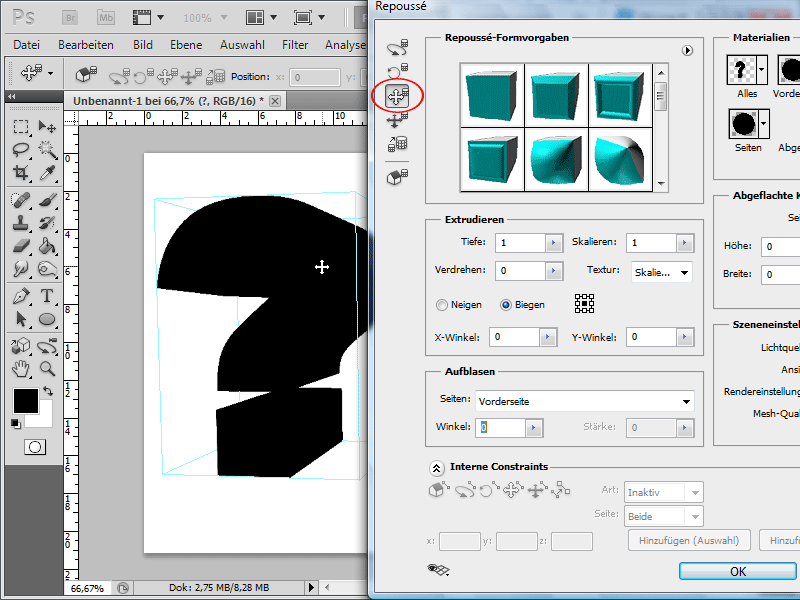
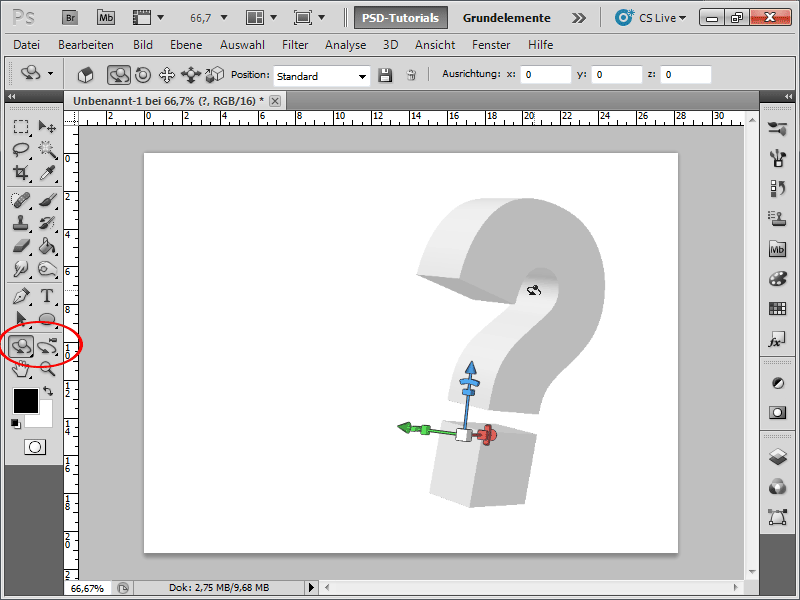
Mesh Rotate Toolを使用して、3D文字をインタラクティブに移動させることができます。
Schritt 12:
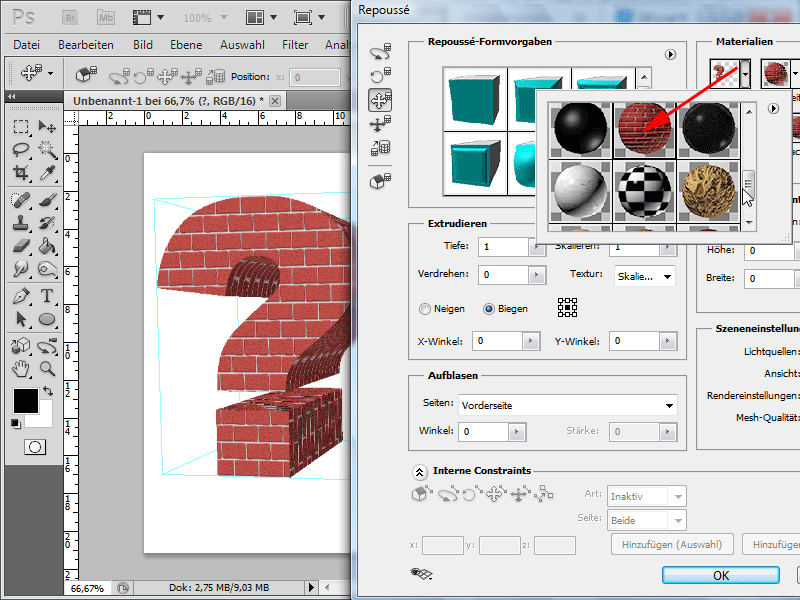
Materialsの中から各面に個別にまたはすべての面に新しい素材を割り当てることができます。
Schritt 13:
過度な押し出しを防ぐために、Depth値を少し小さくすることが重要です。私は0.25に設定しました。
Schritt 14:
回転などを行うには、下の2つの3Dツールが重要です。
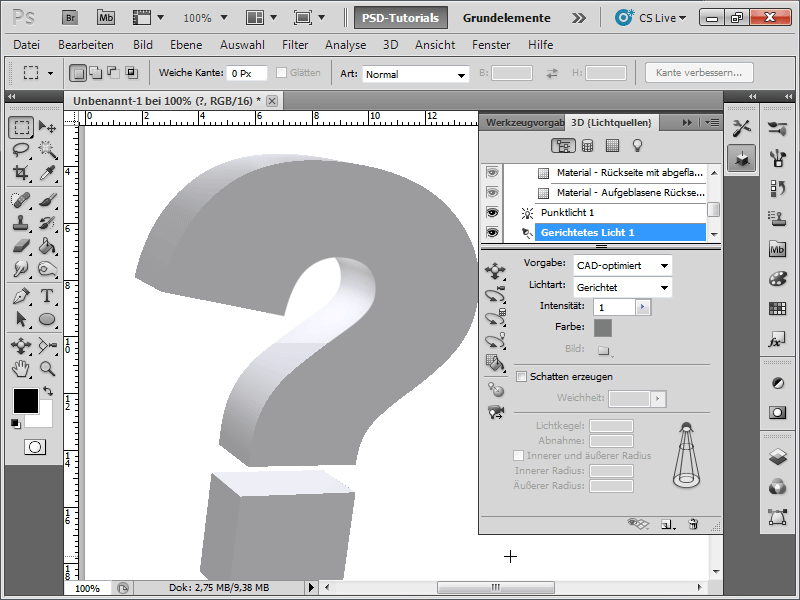
ステップ15:
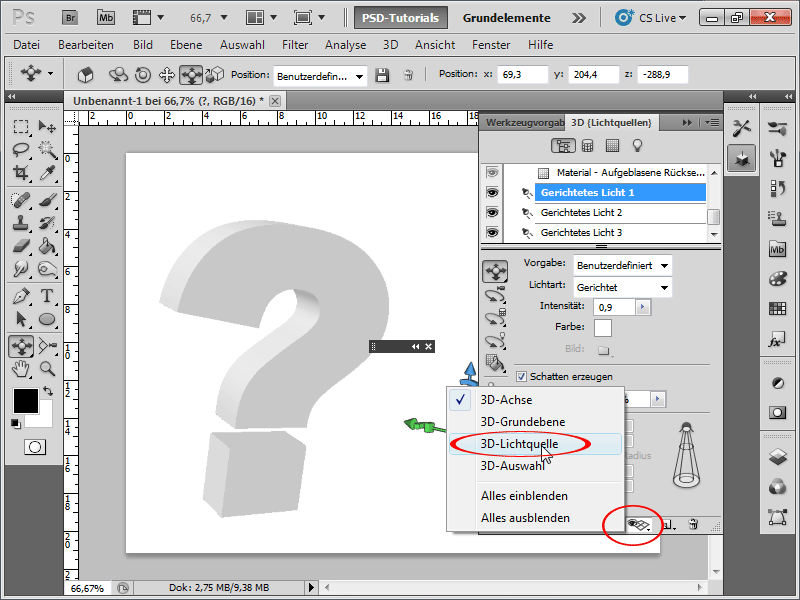
光源をよりよく見るために、3Dコントロールパネルの一番下に表示させます。
ステップ16:
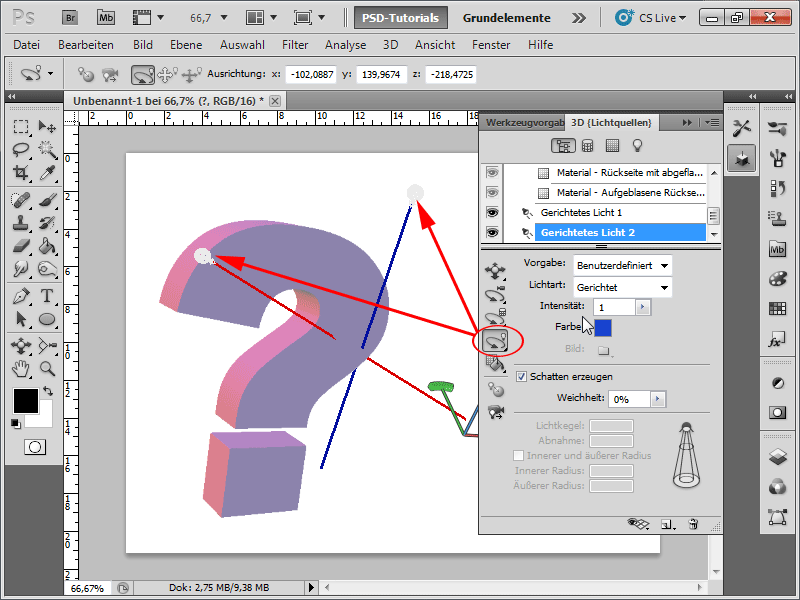
今、3D光源を簡単に移動させたり、3Dコントロールパネルでさまざまな光のプリセットを簡単に選択したり、光の色を調整したりできます。
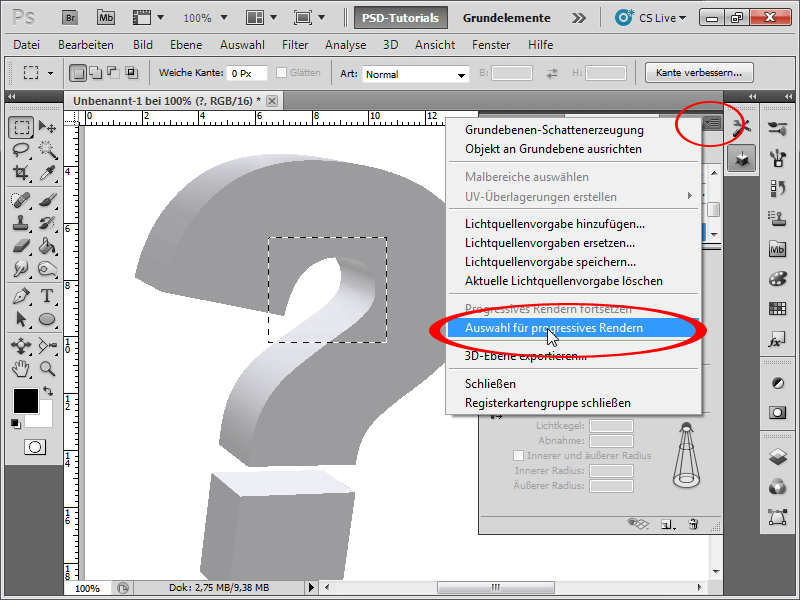
ステップ17:
全体のオブジェクトをレンダリングするのが時間がかかる場合、小さな選択肢を作成し、3Dコントロールパネルオプションメニューで逐次レンダリングの選択をします。
ステップ18:
私のラップトップでも小さな領域に1分かかりましたが、結果は素晴らしいです:ジャギーがなく、影はほぼ完璧に見えます。
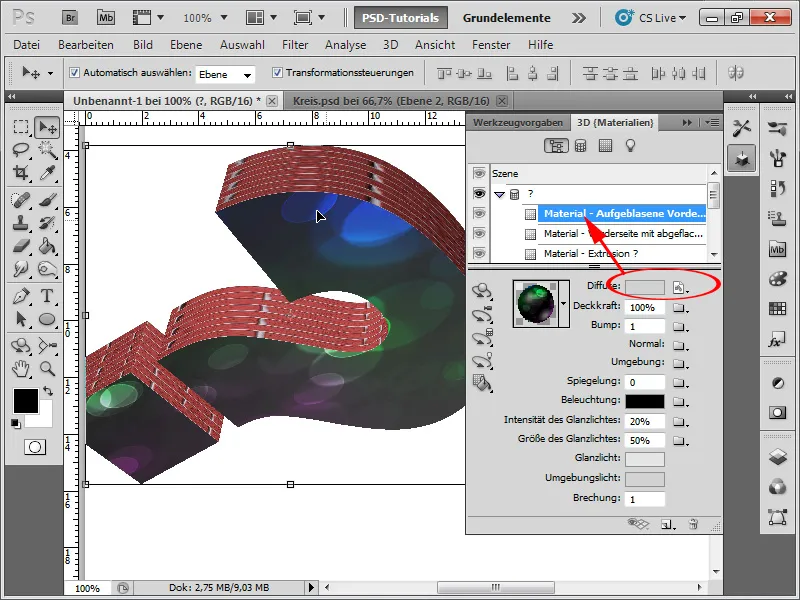
ステップ19:
素晴らしいのは、各サイドに異なるテクスチャを適用できることです。自分で作成したものでさえも!該当するマテリアルサイドをクリックして、拡散をクリックし、フォルダをクリックして新規テクスチャをクリックします。
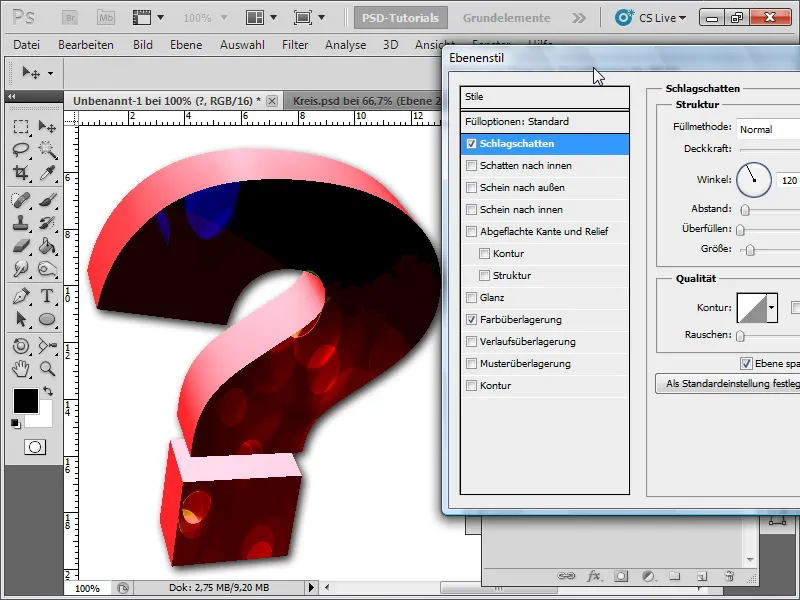
ステップ20:
さらに、レイヤースタイルを割り当てることもできます。私の場合、赤いオーバーレイカラーを乗算塗りつぶし方法とドロップシャドウを追加しました。
ステップ21:
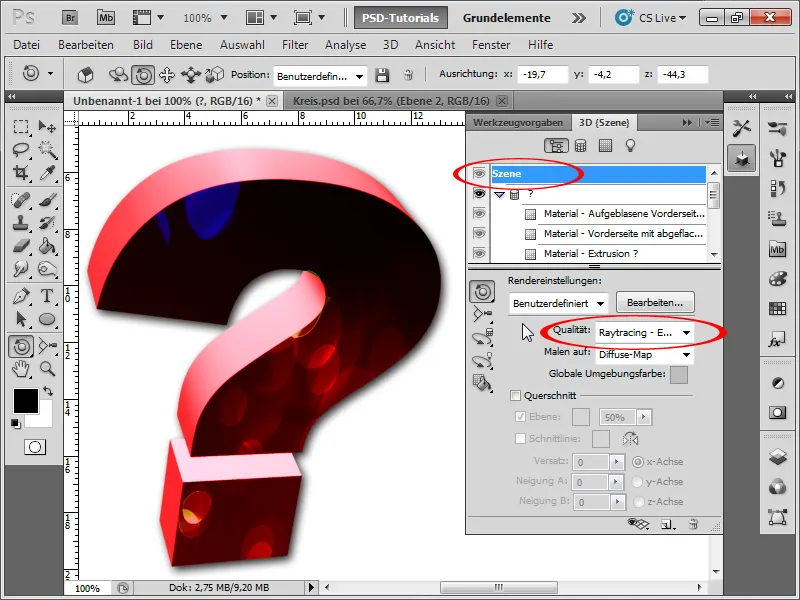
今、全体の3Dオブジェクトをレンダリングしたい場合は、3Dコントロールパネルの上でシーンをクリックし、下で品質をクリックします;たとえばRaytracing - 草案(そこまで時間はかからず、結果もかなり良い)。
ステップ22:
美しい背景を追加して、両方の3Dオブジェクトを比較すると、Photoshop CS5で3Dオブジェクトを作成する新しい方法は、古風な方法よりもはるかに優れていることが明らかになります。


