関連情報や緊急事項に注意を喚起する能力は、デジタル空間において非常に重要です。 WordPress の人気プラグインである Elementor には、サイトで重要なメッセージや思い出を直接表示できる 警告 ウィジェットが提供されています。このツールは一般的なものではないかもしれませんが、どのように利用するかを知っていれば、あなたのウェブサイトにおいて貴重な一部となります。
主な結論
- 警告ウィジェットは重要な情報をユーザーに注意喚起するのに最適です。
- テキストの色、背景色、枠に対してカスタマイズ可能です。
- 警告エレメントの閉じるボタンをカスタマイズまたは非表示にすることで、ユーザーとのやり取りを制御できます。
警告ウィジェットの使用手順
警告ウィジェットを追加する
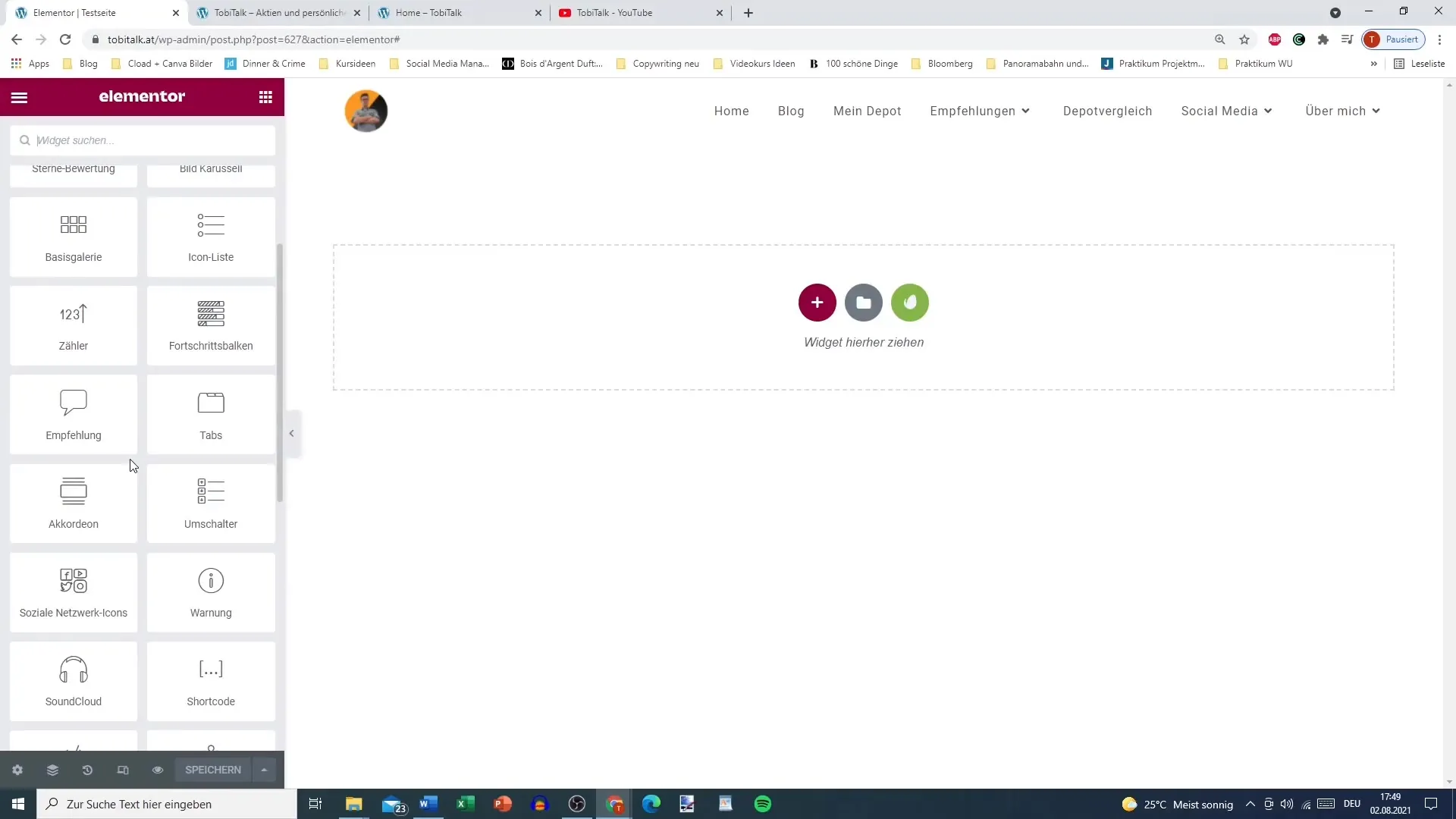
Elementorページに警告ウィジェットを追加するには、まず以下の手順を実行します。使用する警告に移動し、Elementorサイドバーで警告ウィジェットを検索します。ウィジェットをページの適切な場所にドラッグ&ドロップします。

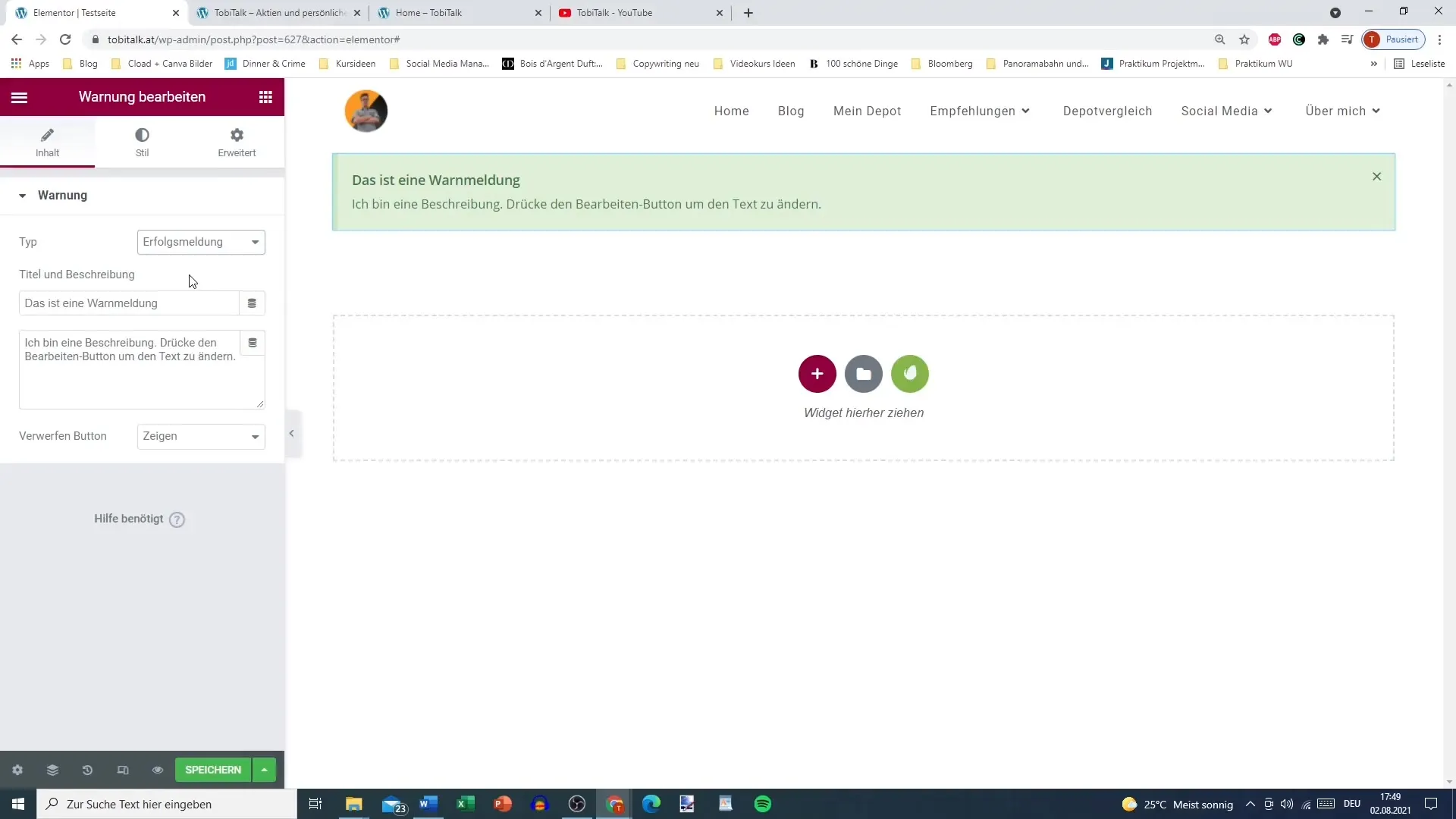
警告の内容を設定する
まず、警告の内容を定義します。簡潔で情報量のあるテキストを使用することが推奨されます。テキストの例としては、「毎日のリマインダー:あなたは素晴らしい存在です!」などがあります。このような肯定的なメッセージはユーザーを刺激し、気分を高めることができます。

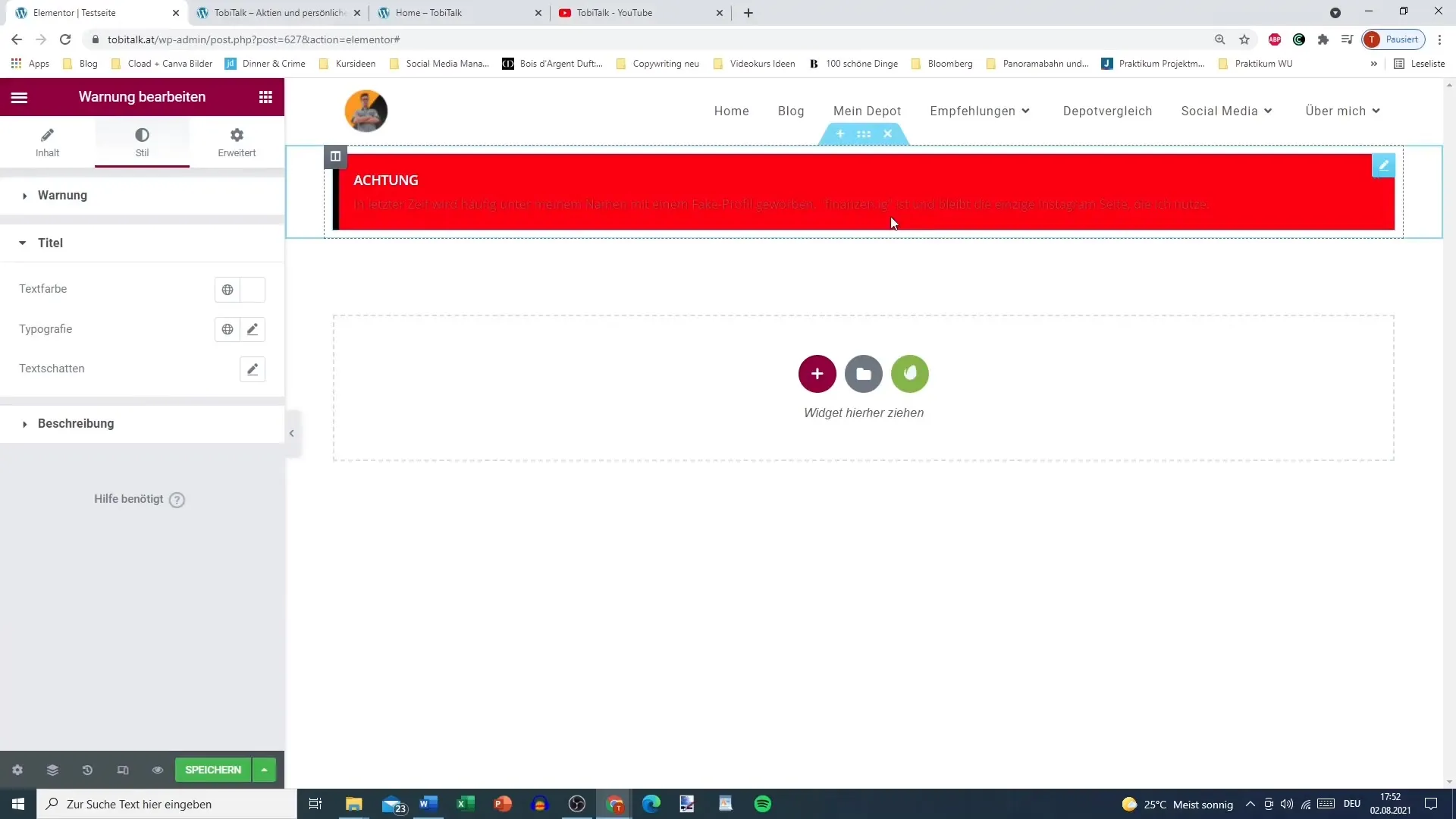
閉じるボタンをカスタマイズする
閉じるボタンをカスタマイズするオプションがあります。通常表示される「X」ボタンを必要に応じて非表示にすることも可能です。このボタンを非表示にすると、警告を簡単に閉じることができなくなります。これは、ユーザーが必ず注意すべき重要な情報の場合に特に役立ちます。

重要な文脈での利用
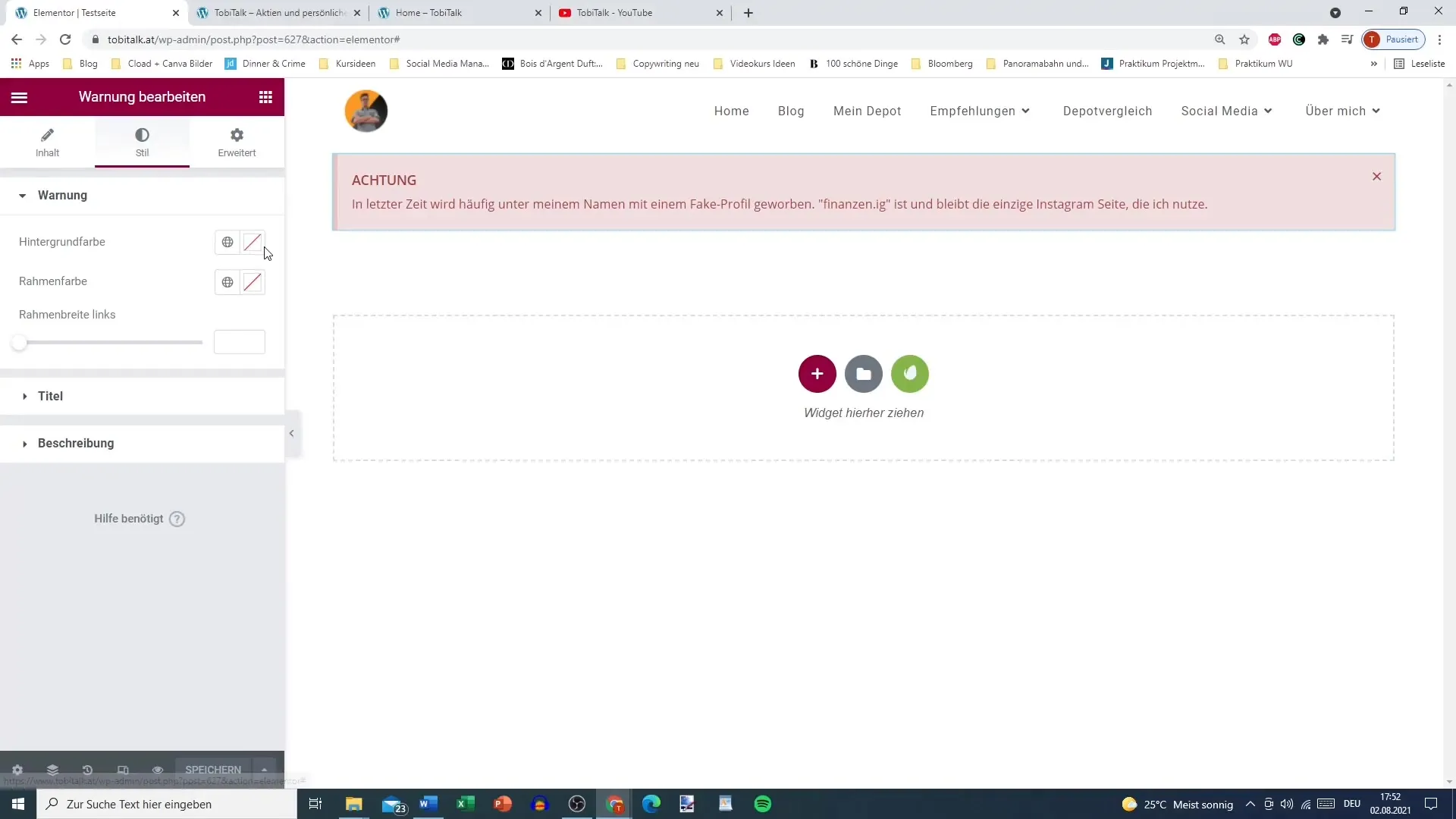
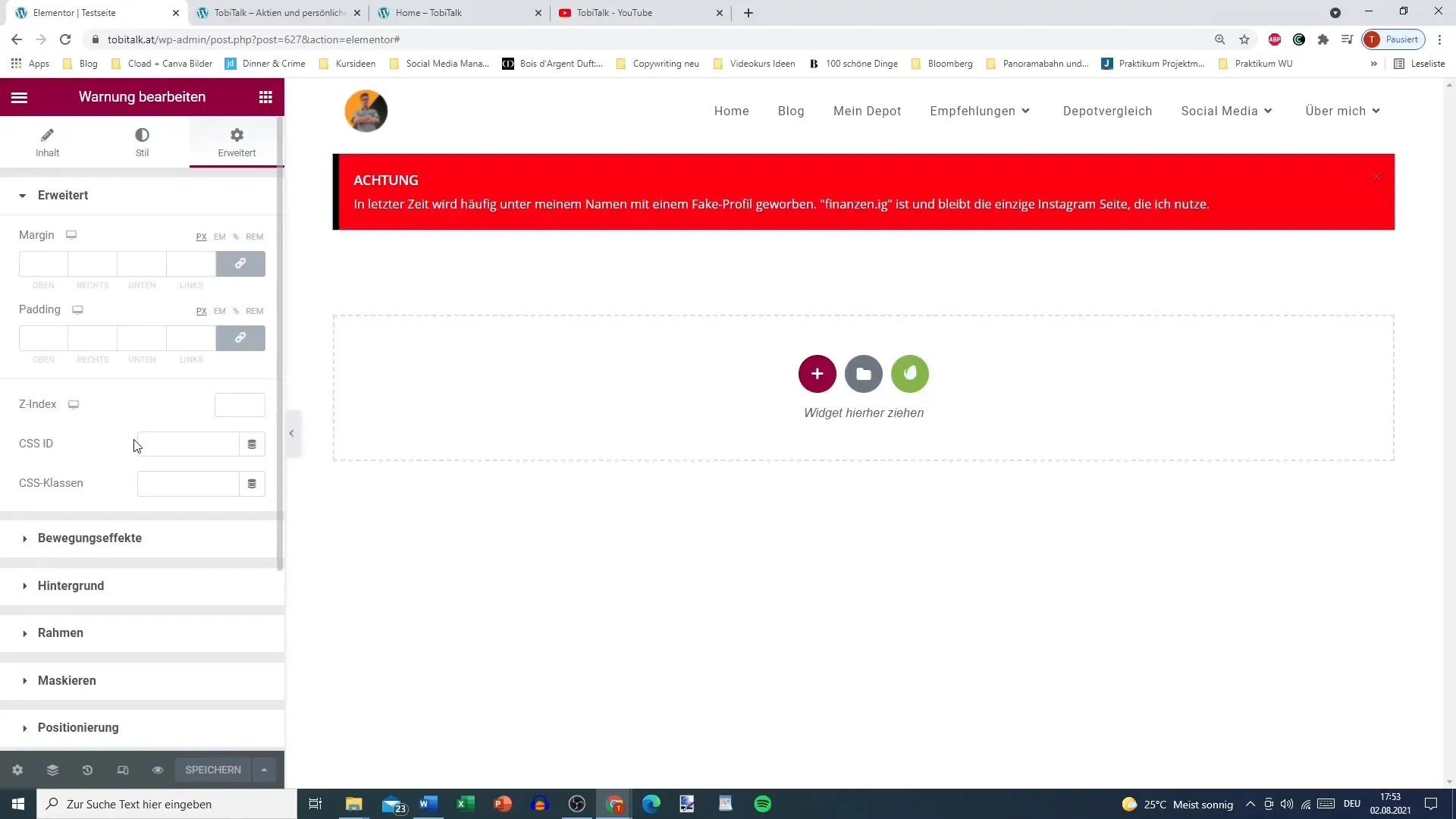
警告ウィジェットを使用して、ユーザーに警告や危険を知らせることもできます。例えば、「注意:私の名前で広告を行っているフェイクプロフィールが存在します」といったものです。このような重要な情報は明確かつ明瞭に提示することで、意識を高めるのに役立ちます。
表示のカスタマイズ
警告のデザインは効果的であるために重要です。背景色を選択し、テキストの色を調整できます。例えば、目を引くために真っ赤な背景色を使用することができます。これらのカスタマイズにより、警告が目を引くだけでなく、情報提供もできるようになります。

枠線とフォント
警告を視覚的に魅力的にするために、さまざまな枠線やフォントサイズを試してみてください。例えば、タイトルを大きな白色のフォントで表示し、説明文を小さな白色のフォントで表示することができます。これにより、情報の階層が明確になります。

警告ウィジェットの制約
「X」ボタンを色付けすることはできないため、ウィジェットの制約があります。使用する際には、ユーザーインターフェースが過剰にならないよう、細心の注意を払うことが重要です。
最終的な確認
ページを公開する前に、警告ウィジェットの配置と表示が適切であるかどうかを考えてください。目立つだけでなく、ページ全体のコンテキストに適切に統合されている必要があります。驚きを生むために公開を遅らせすぎないようにしましょう!

まとめ
Elementorでの警告ウィジェットの使用により、情報を効果的に伝達する様々な方法が提供されます。魅力的なデザインと正確なコンテンツにより、ユーザーの注意を引き付け、重要な側面に焦点を当てることができます。このツールを活用して、あなたのウェブサイトをインタラクティブかつ情報提供に役立つものにしてください。


