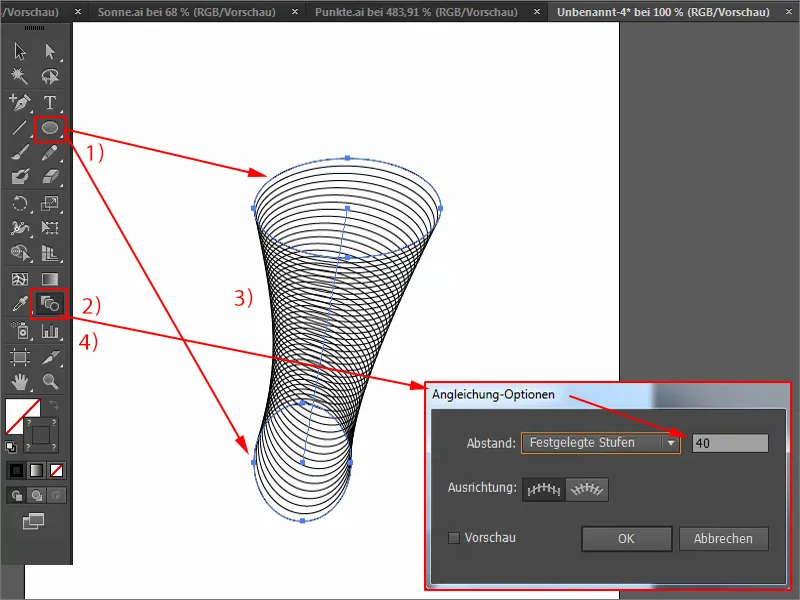
私は2つの楕円形を作成します。今、合わせるツールを選択します。そして1つの形状をクリックし、次にもう一方をクリックします。その結果、新しい形状がこの形状からこれまでに最大40個作成されます。ダブルクリックすると40個を見ることができます。
これを変更することができます。たとえば、20個あるいは80個だけを持ちたい場合は、それはこのようになります。

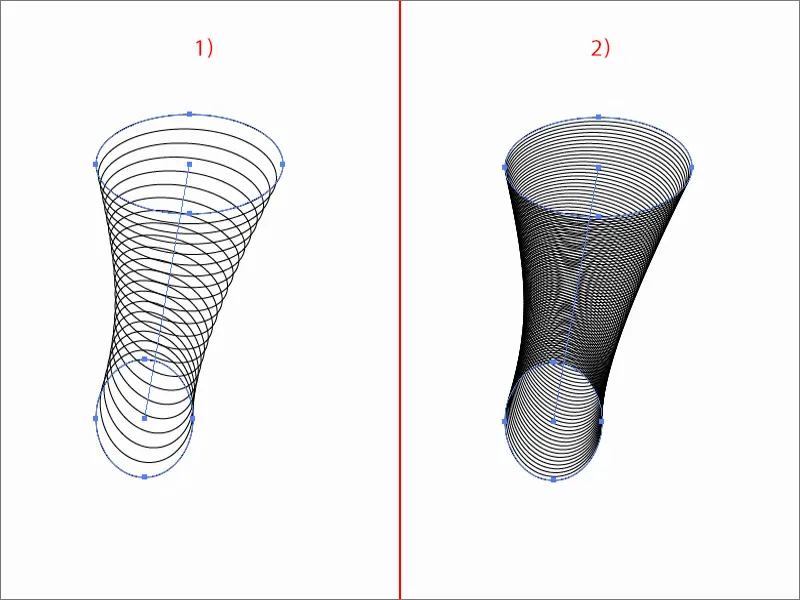
素晴らしいのは、いつでも変更できることです。オブジェクト形状を変更すると、他のすべてが変わります。回転させても同様です。
しかし、ここで表示したいことはこれだけではありません。そうでないと、皆さんは「はい、すごい、基礎知識、それはトリックではありません」と言うかもしれません。それが正しいです。
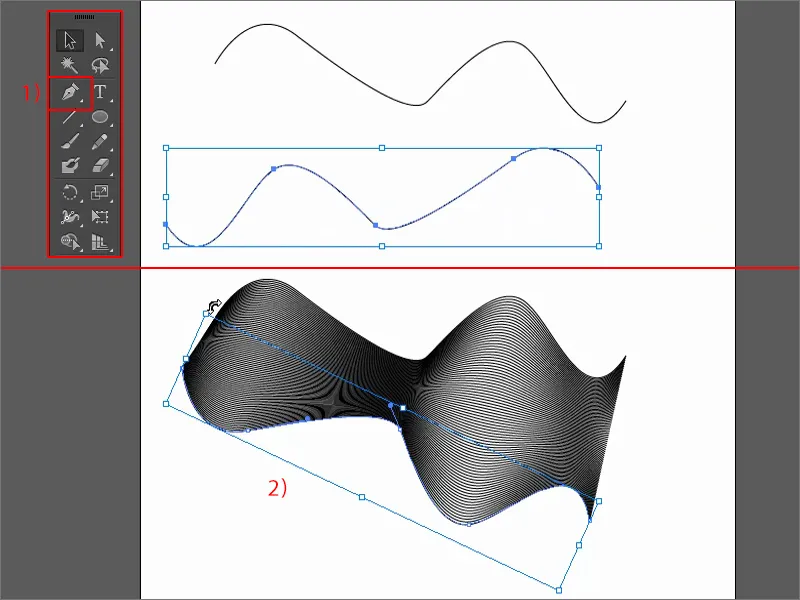
したがって、続行します: ペンツールを使用して曲線を作成します。それを複製し、完全に回転させ、再度合わせるツールを適用します。完了です。移動すると、最もクールな形状が作成されます。
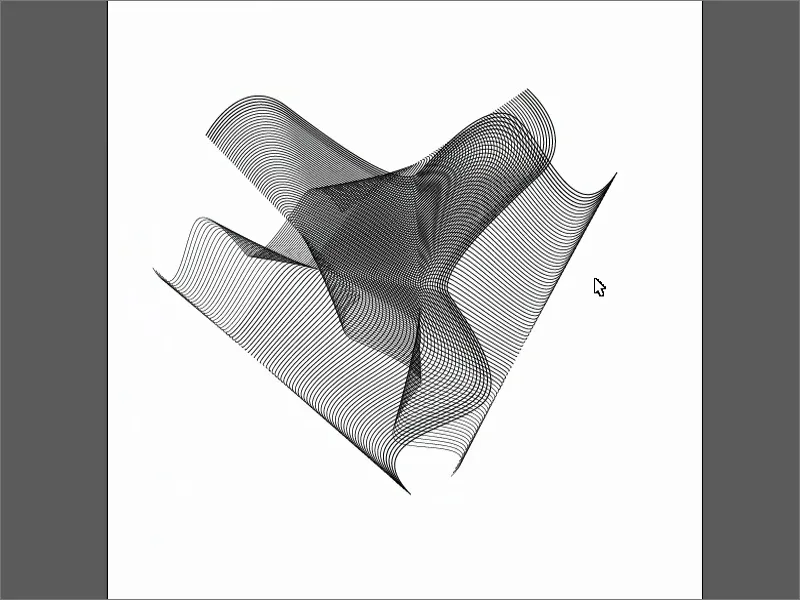
Altキーを押しながら複製し、少し回転させると、例えばこれが作成できます。
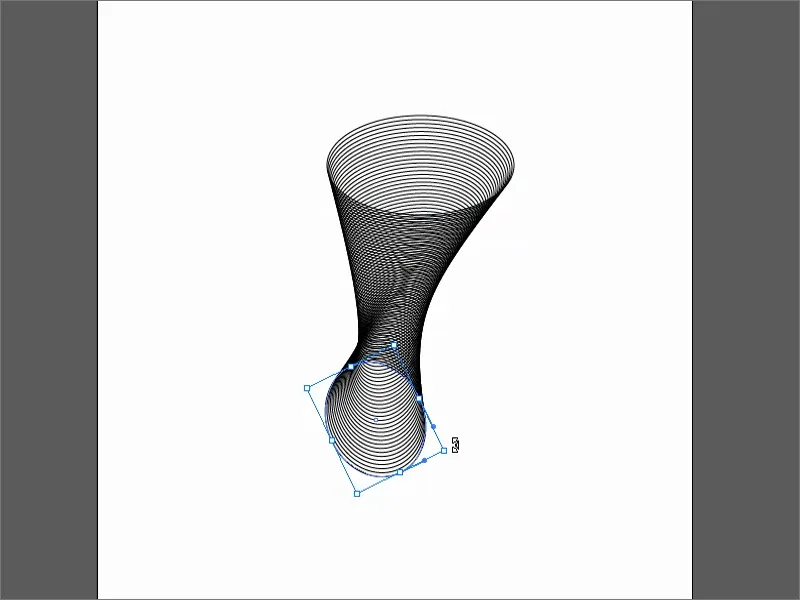
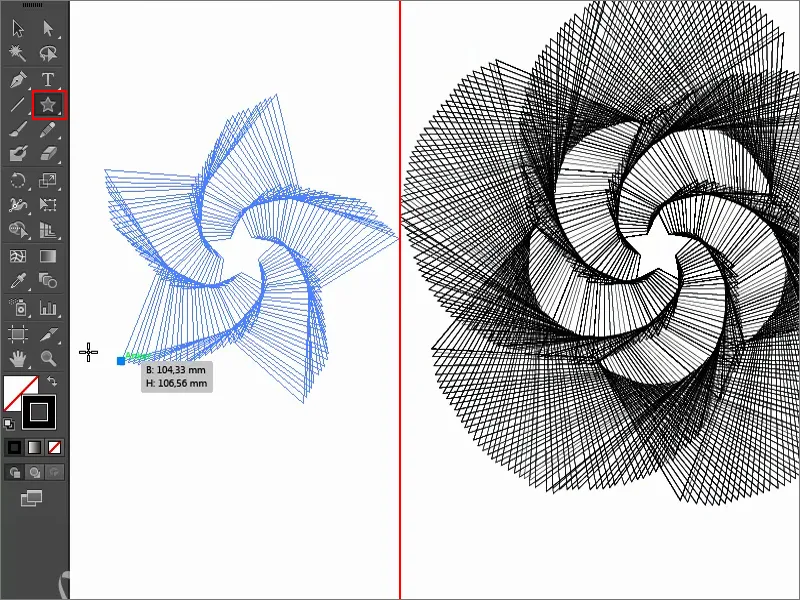
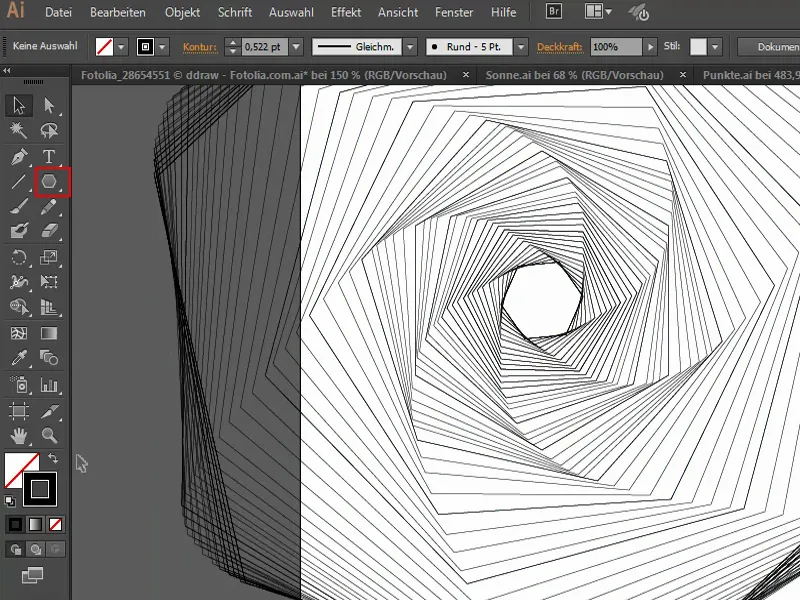
今、究極のトリックです: 星を選択して引っ張ります。その際、Öキーを押して押し続けると、何も変わりません ... それとも変わりますか? それでは、マウスとÖキーを押しながら引っ張り、回転させるとどうなるか見てください。クールな形状ができますね。
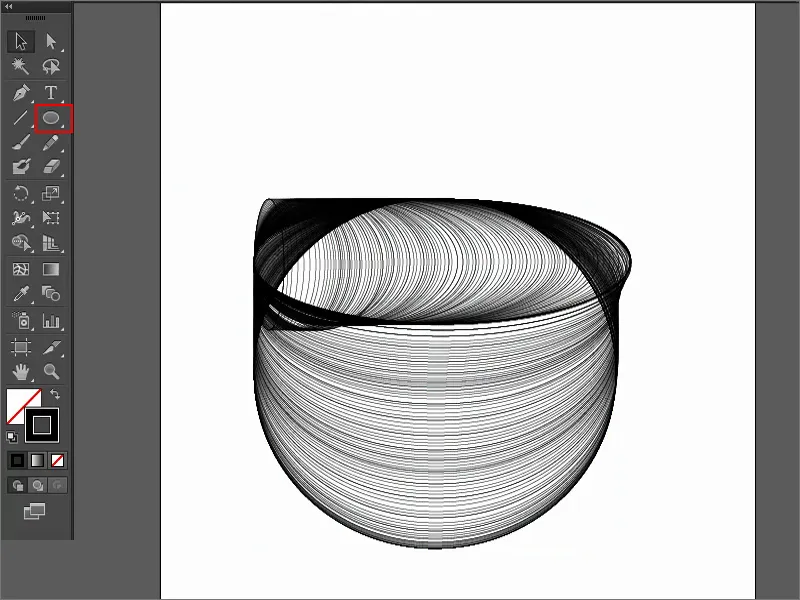
これでまた楽しむことができます。楕円形でも同じことができます: 引っ張って、横に移動して、下に移動して ...
または、多角形も…
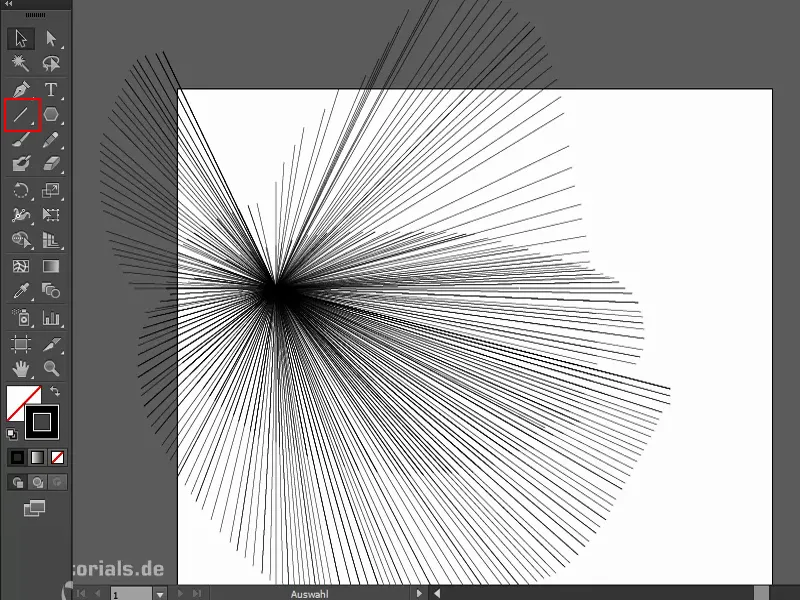
線でもできますよ… クールですね? これが私のトリックです: オブジェクトを引っ張るときにÖキーを押すと、本当に素晴らしい効果が得られます。