WordPress ウェブサイトにLogin機能を統合することで、オンラインショップなどの保護された領域へのアクセスをユーザーに提供できます。この手順では、Elementor Proを使用して効果的で使いやすいログインフォームを作成する方法について説明します。
主なポイント
- Elementor Proには簡単なログイン要素が提供されています。
- フォーム要素をカスタマイズして使いやすくすることができます。
- リダイレクトオプションは、ログイン後またはログアウト後のユーザーエクスペリエンスに重要です。
ステップバイステップガイド
最初に、ログイン機能へのアクセスにはElementor Proが必要です。プラグインをインストールして有効化したら、以下の手順に従ってください。
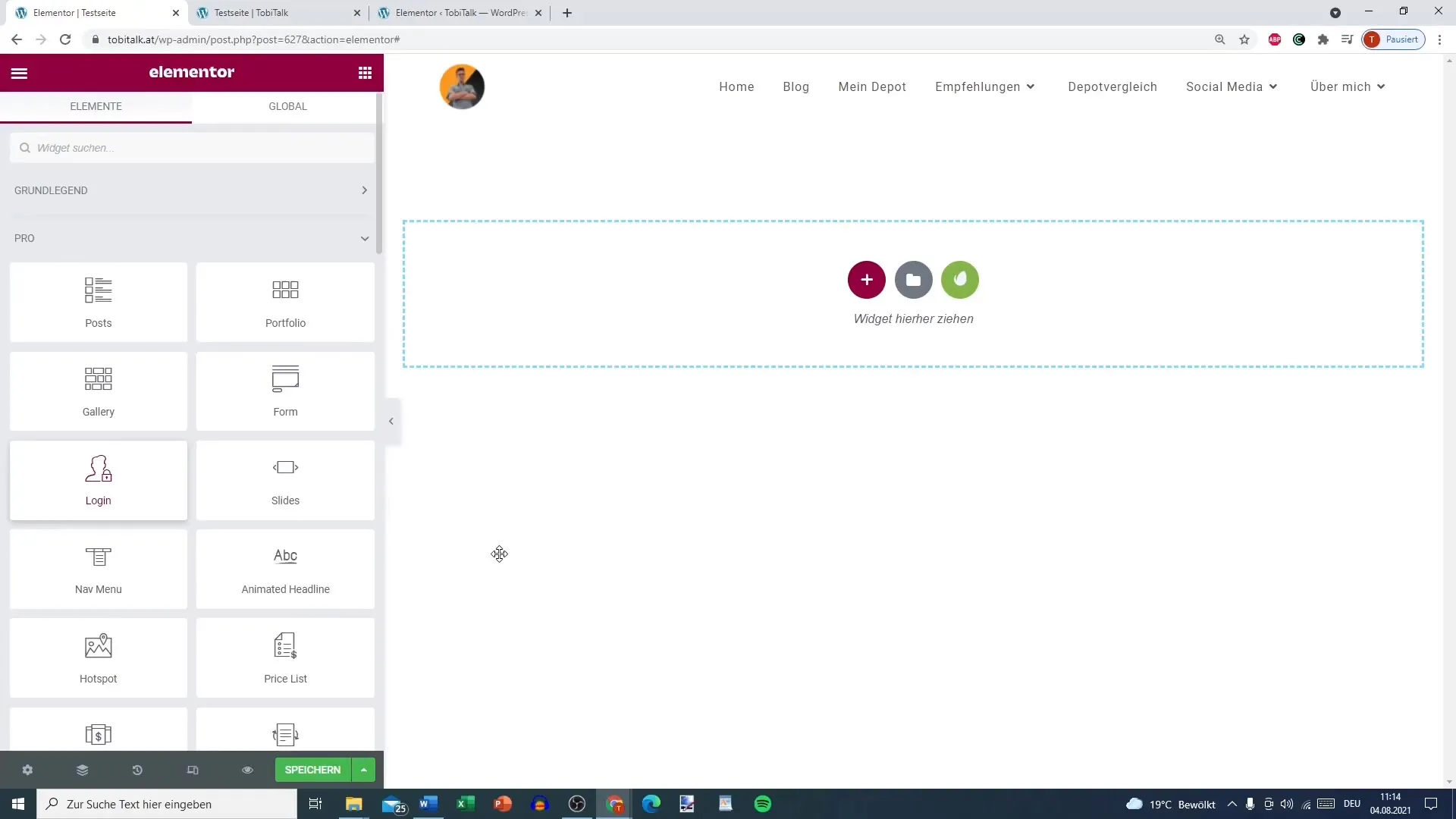
1. ログイン要素を追加する
新しいページまたは既存のページをElementorで編集し始めます。Elementorパネルでログイン要素を検索します。要素をページの希望する場所にドラッグします。

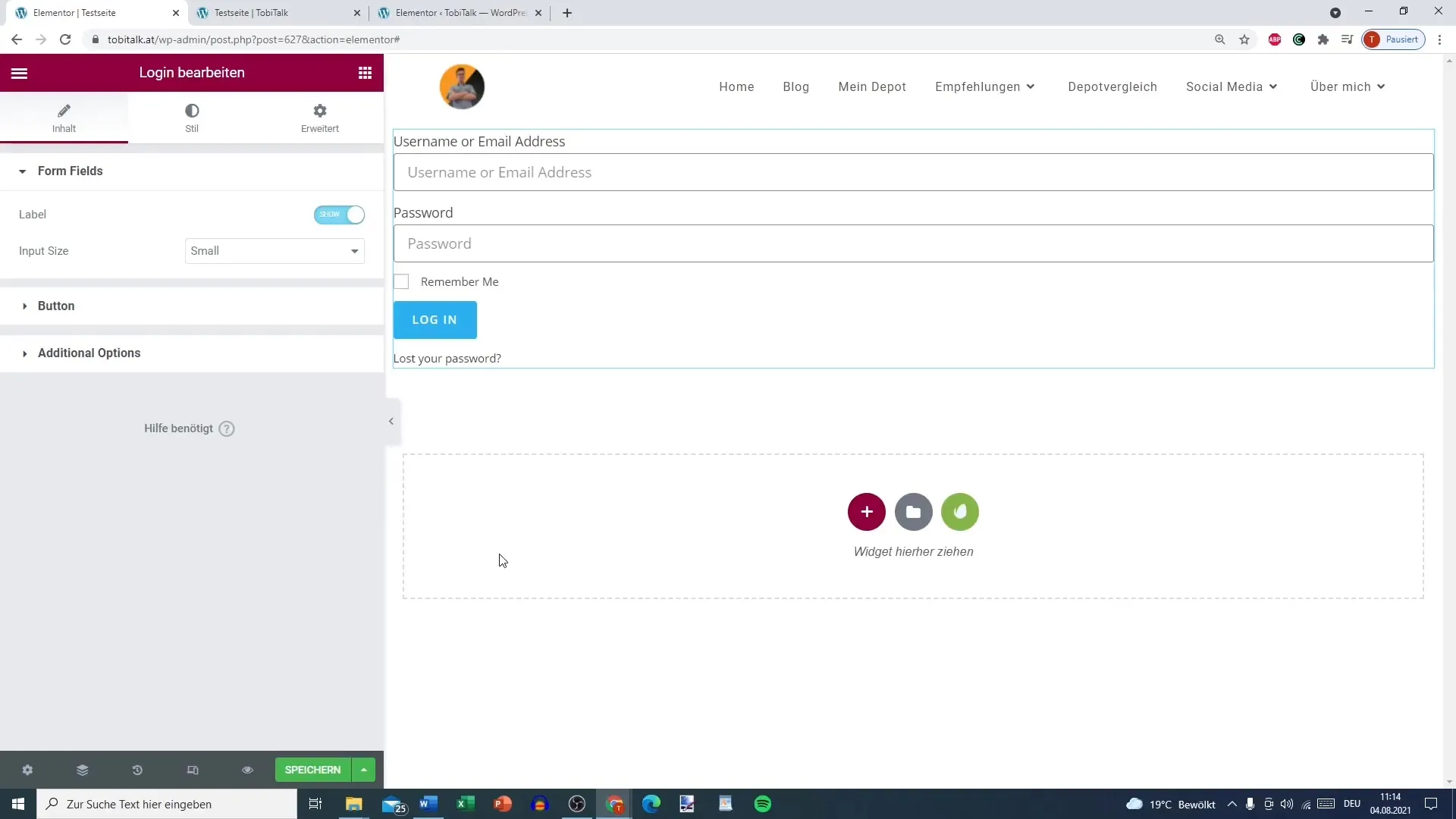
2. ログインフォームをカスタマイズする
ログイン要素を追加したら、カスタマイズできます。見出しを削除または変更して、フォームをパーソナライズし、デザインに合わせることができます。

3. 要素のサイズを設定する
デザインに応じて、ログイン要素を小さくしたり中くらいにしたりするかを決定できます。このオプションは、フォームをサイト全体のスタイルに適合させるのに役立ちます。
4. ボタンをカスタマイズする
ログインボタンも必要に応じてカスタマイズできます。テキスト、色、デザインを変更するためのさまざまな設定があります。ボタンが見た目に魅力的であることを確認してください。

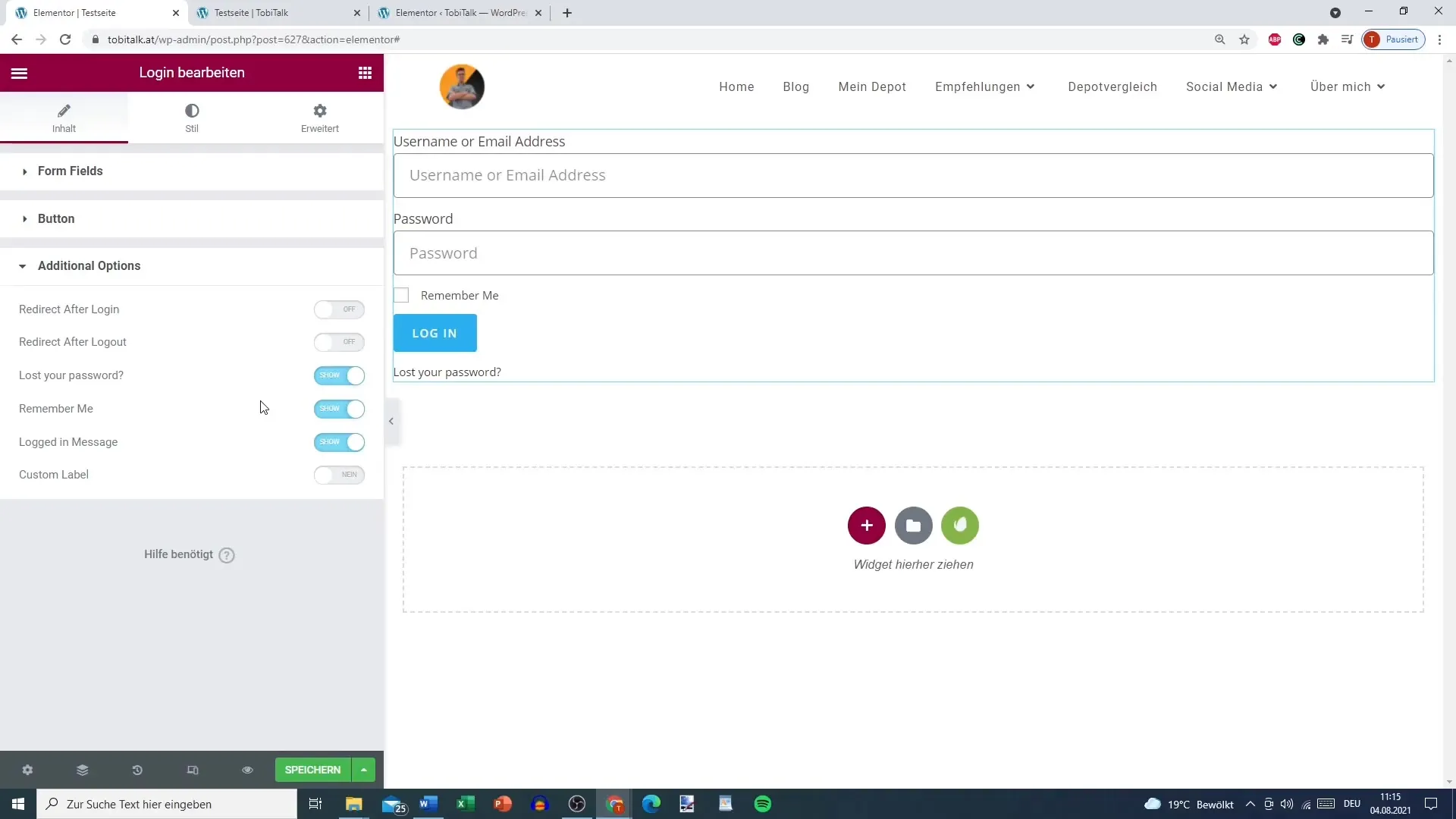
5. その他のオプションとリダイレクト
追加オプションはユーザーエクスペリエンスのために重要です。ログイン後やログアウト後にユーザーをどこにリダイレクトするかを指定できます。ユーザーが毎回ログイン情報を入力する必要がなくなるように、「Remember Me」機能を有効にすることをお勧めします。
6. パスワードの再設定を有効にする
ユーザーがパスワードを忘れた場合、ログインフォームから直接パスワードを再設定できる「パスワードをお忘れですか?」機能が利用可能です。これはユーザーエクスペリエンスを向上させる便利な機能です。
7. ログアウト後とログイン後のリダイレクト
ログアウト後やログイン後の時間のために、リダイレクトオプションを設定することを忘れないでください。ログアウトのリダイレクトにはサンクスページが、ログインのリダイレクト先にはホームページまたは他の関連ページがあるかもしれません。
8. 最終チェック
変更を保存する前に、実際のページで機能を確認してください。ログインフォームをブログページやオンラインショップで使用したいですか?必要に応じて設定を調整できます。
まとめ
このステップバイステップガイドで、WordPressサイト上でElementor Proで効果的なログイン機能を設定する方法を学びました。ログイン要素の統合からカスタマイズオプション、リダイレクト設定までの手順を説明しました。この機能の実装により、サイト上のユーザーエクスペリエンスが向上し、ユーザーは保護されたコンテンツにより広範囲にアクセスできるようになります。
よくある質問
Elementor Proのログイン要素とは何ですか?ログイン要素はユーザーがWordPressサイトにログインできるようになります。
ログインボタンのテキストをどのようにカスタマイズしますか?エレメントの設定で、ログインボタンのテキスト、色、デザインをカスタマイズできます。
Elementor Proなしでログインフォームを使用できますか?ログイン要素はElementor Proユーザーのみが利用できます。
リダイレクトオプションは重要ですか?はい、ログイン後やログアウト後に特定のページにユーザーをリダイレクトすることでユーザーエクスペリエンスが向上します。
「Remember Me」機能にはどのような利点がありますか?この機能により、ユーザーはログイン情報を保存しておくことができ、繰り返しログインを簡素化することができます。


