スライドは、Webデザインで人気のある要素であり、コンテンツを魅力的な方法で提示することができます。ブログを運営しているか、企業のウェブサイトを持っている場合でも、スライドを使用することで重要な情報を効果的に提示し、サイトのインタラクティビティを高めることができます。このガイドでは、Elementor を使用して WordPress でスライドを設定、カスタマイズ、デザインする方法について説明します。
主なポイント
- スライドはコンテンツを魅力的に提示する方法です。
- テキスト、画像、ボタンなど、さまざまな要素をカスタマイズできます。
- ナビゲーション、アニメーション、トランジションも、ユーザーエクスペリエンスにおいて重要です。
ステップバイステップガイド
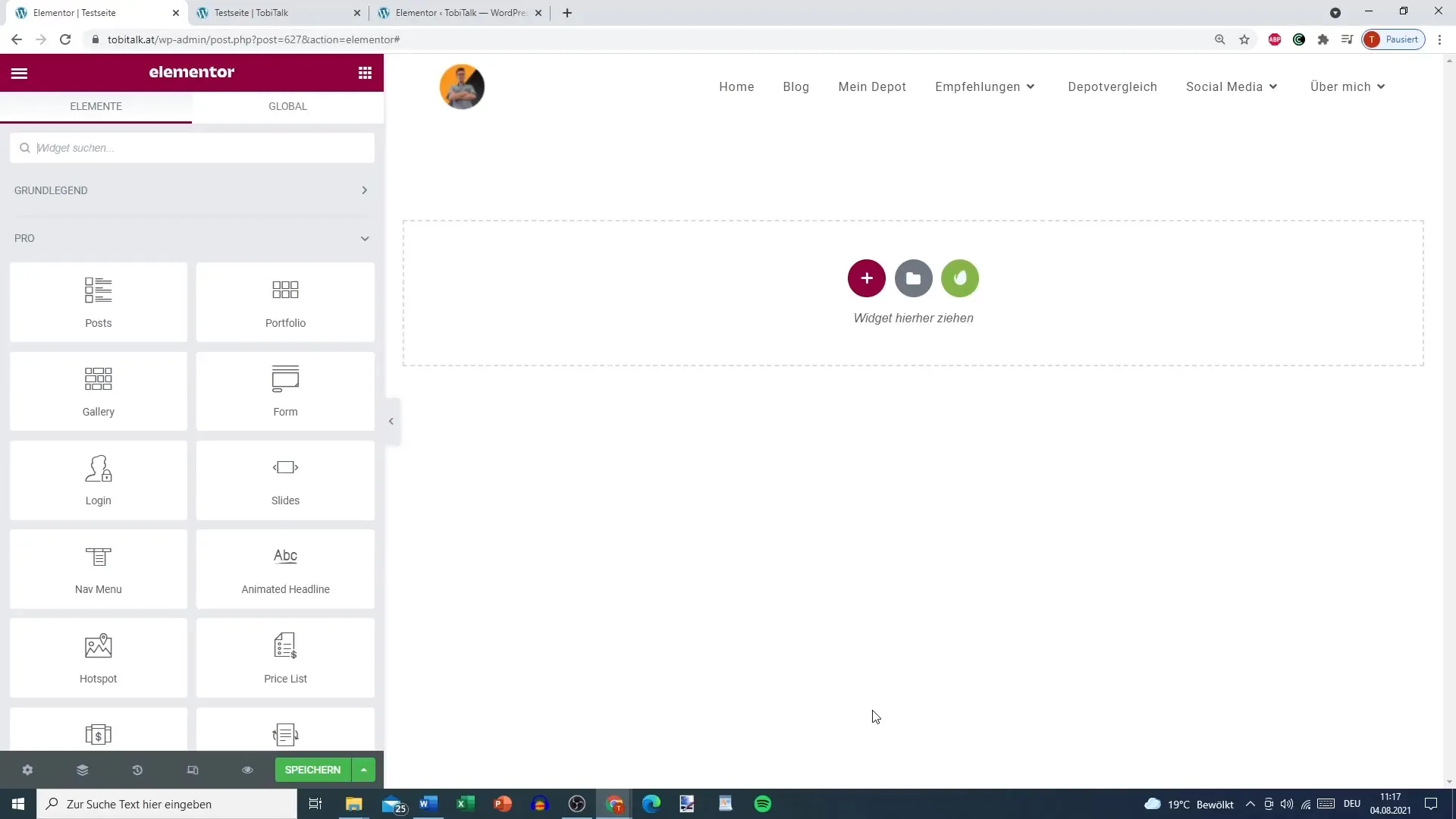
ステップ 1: スライドの追加 スライドを始めるには、WordPress ダッシュボードで Elementor を開きます。スライドを追加したいページまたは投稿を選択します。ウィジェットリストで「スライド」要素を検索し、ページの希望するエリアにドラッグします。

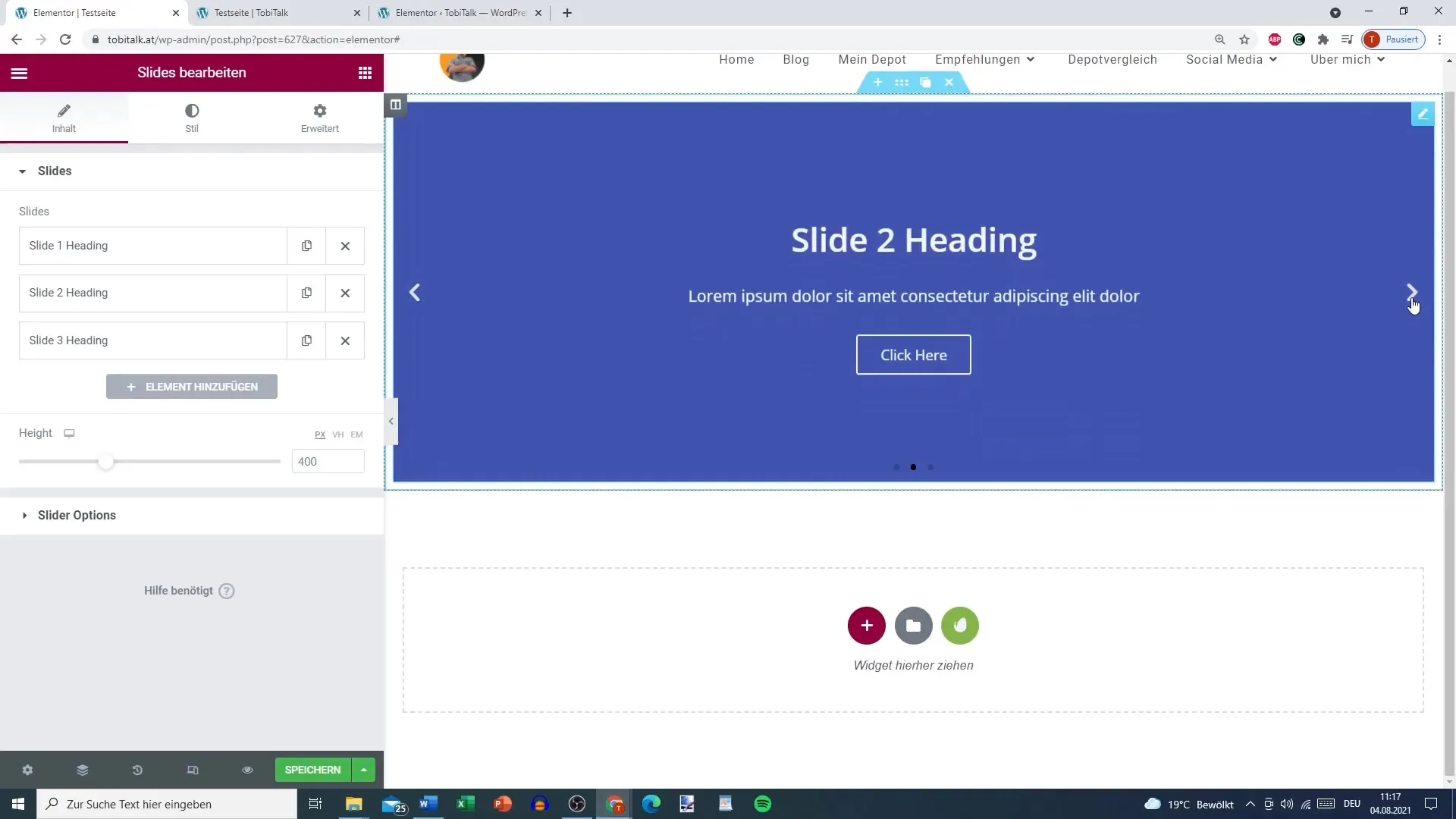
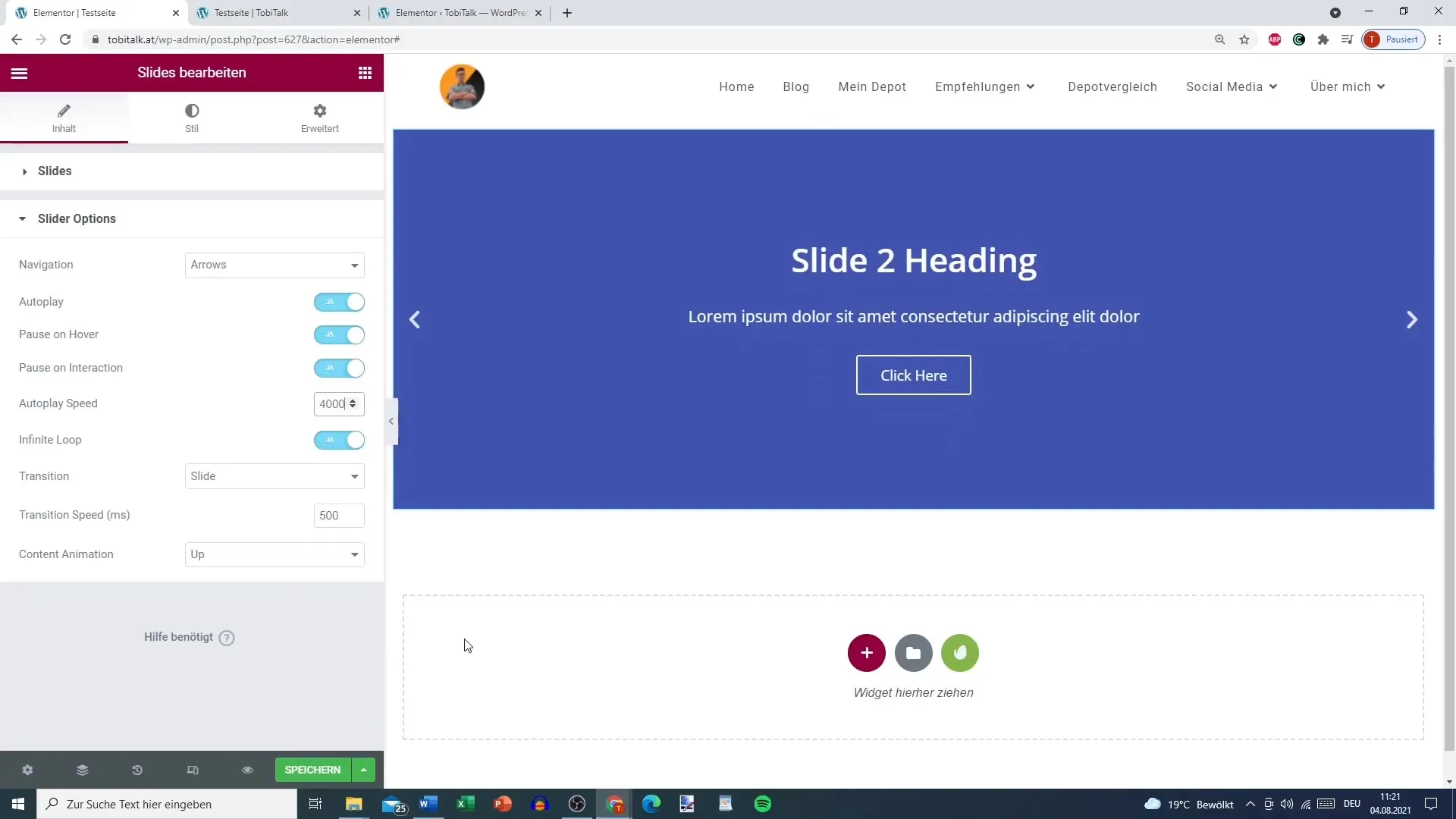
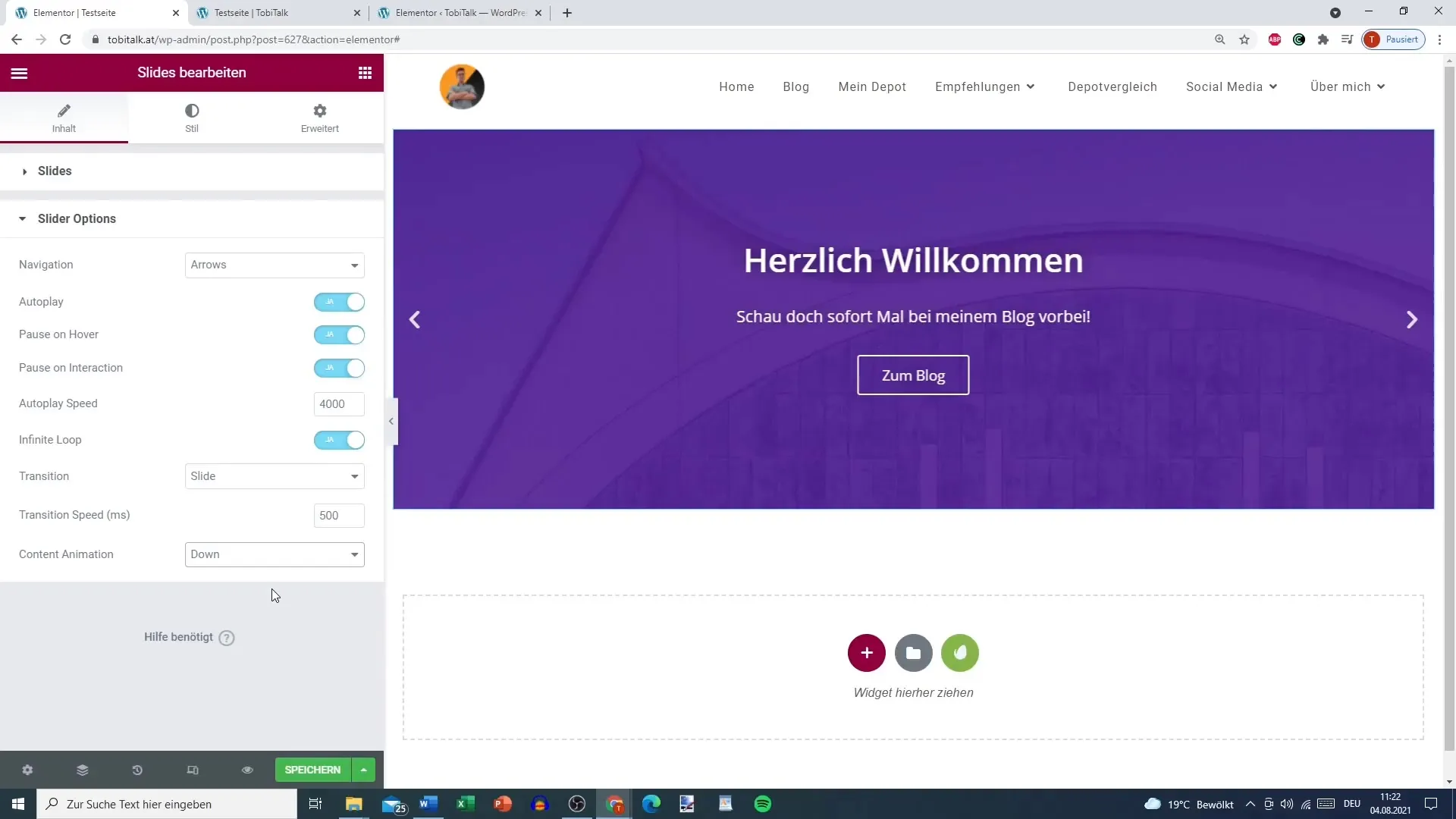
ステップ 2: スライドのコンテンツをカスタマイズ スライドを追加した後、コンテンツの編集を開始できます。ファーストスライドをクリックして、コンテンツを表示します。ここで、タイトルや説明を追加できます。たとえば、「私のブログへようこそ!」などのテキストを直接テキストボックスに記入できます。説明の下に、ブログにアクションを促す呼びかけを追加します。例:「私のブログをチェックしてみてください!」

ステップ 3: ボタンの構成 次に、各スライドにボタンを追加できます。ボタンテキストとリンクを設定するためにオプションをクリックします。ホームページやブログの特定の記事へのリンクを挿入できます。これにより、訪問者が強調したいコンテンツに直接アクセスできます。

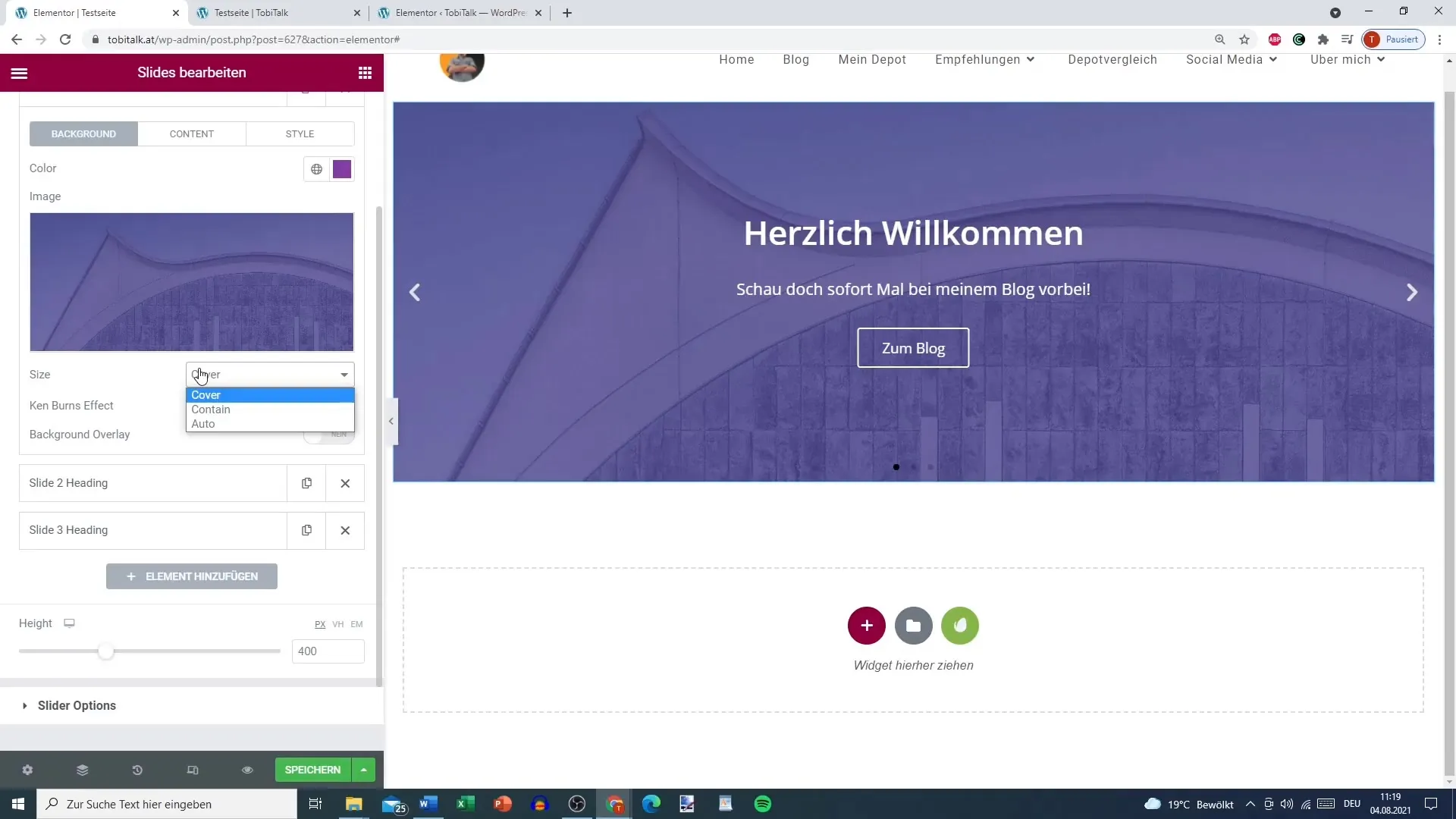
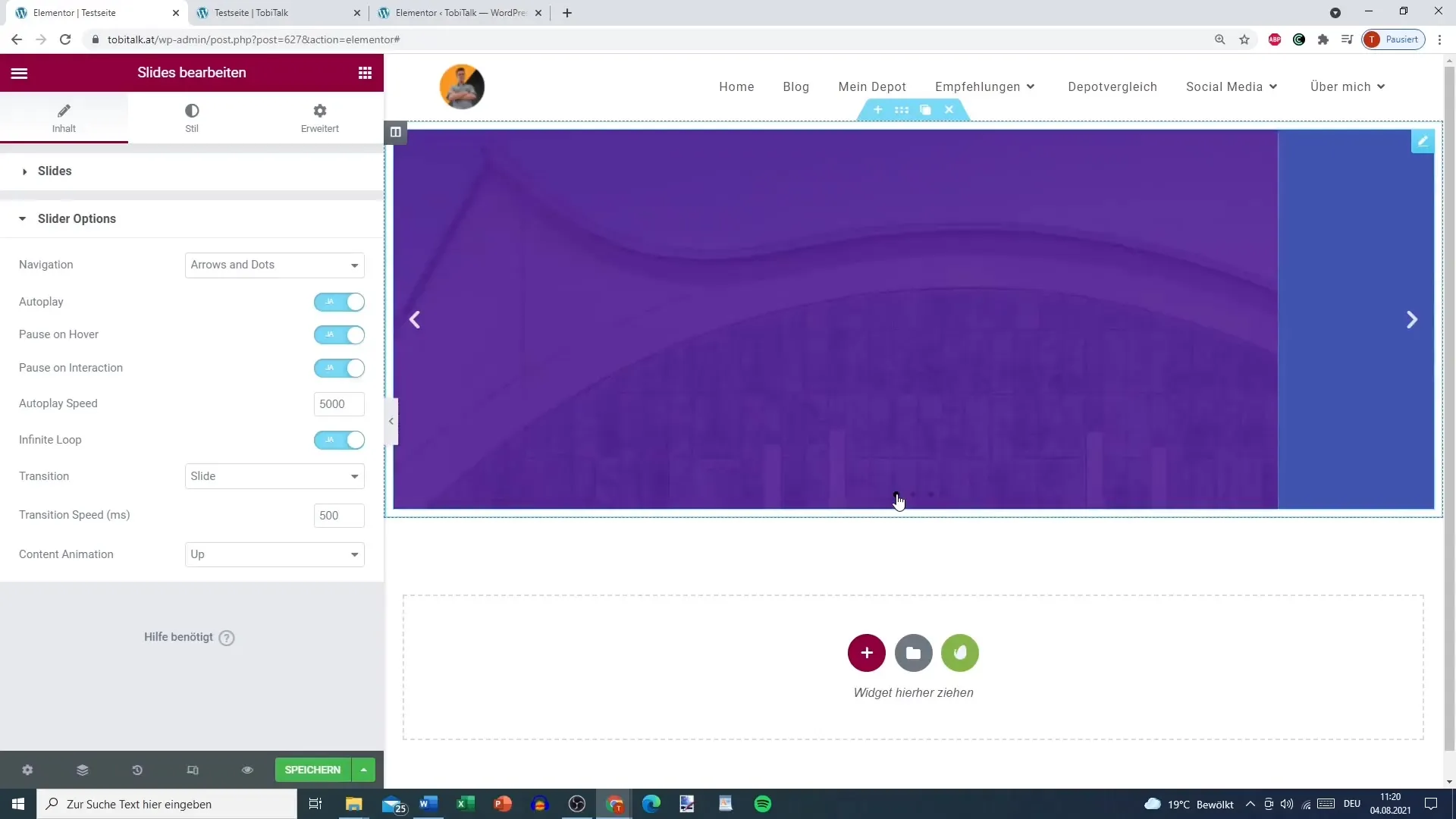
ステップ 4: 背景デザインの調整 スライドに魅力的な外観を与えるために、背景をデザインできます。スライドの背景には、太字の色や画像を選択できます。画像を最適に表示するには、「カバー」や「コンテナ」などのオプションから選択できます。これにより、サイトに視覚的な効果をもたらします。

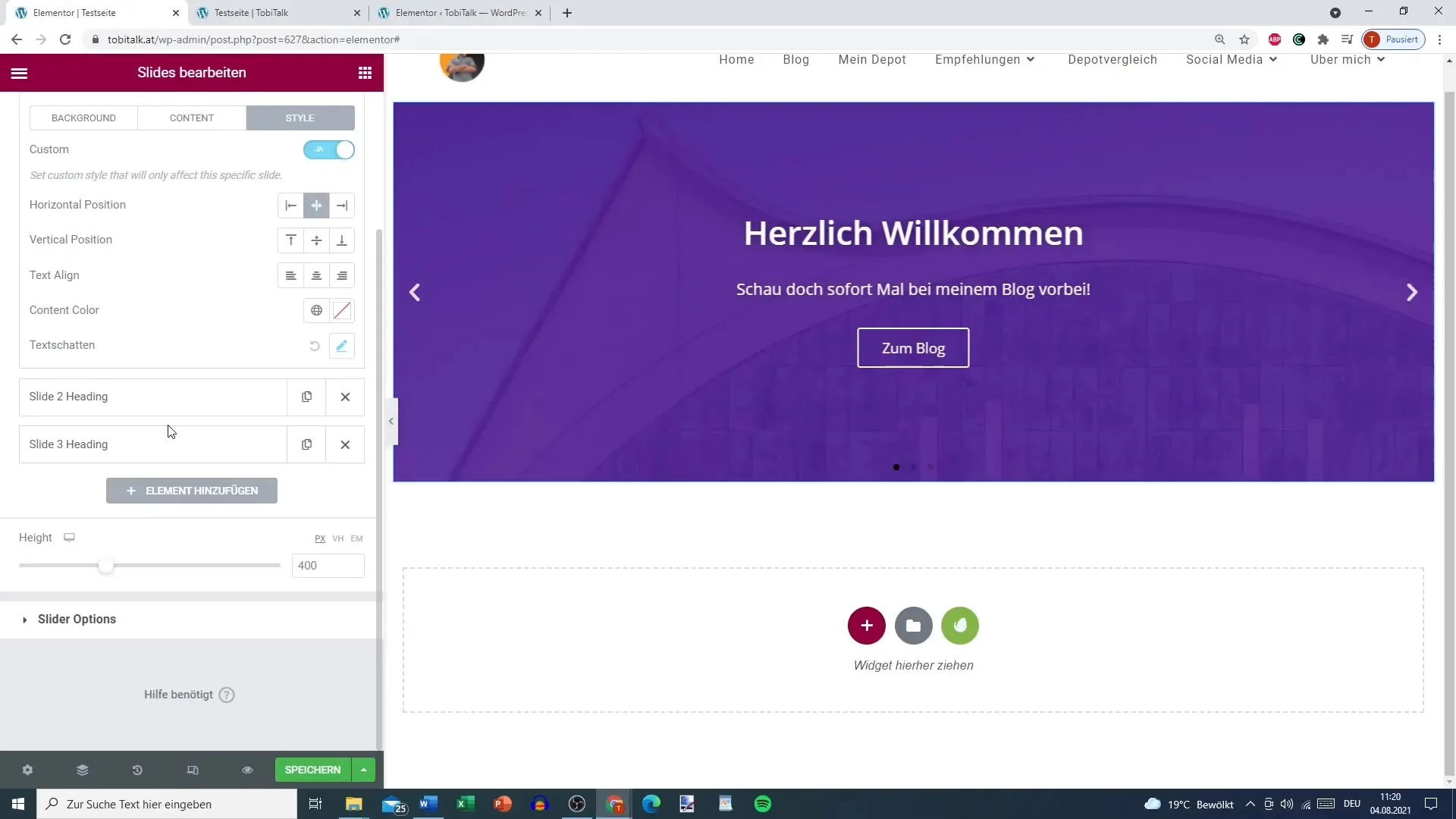
ステップ 5: スライドのスタイルを定義 スライドのスタイルについて考えます。テキストの配置、色の選択、さらにテキストの影を調整できます。テキストが読みやすく、美しく見えるようにしてください。変更を1つのスライドに適用しやすくするために、変更を他のスライドに転送できます。

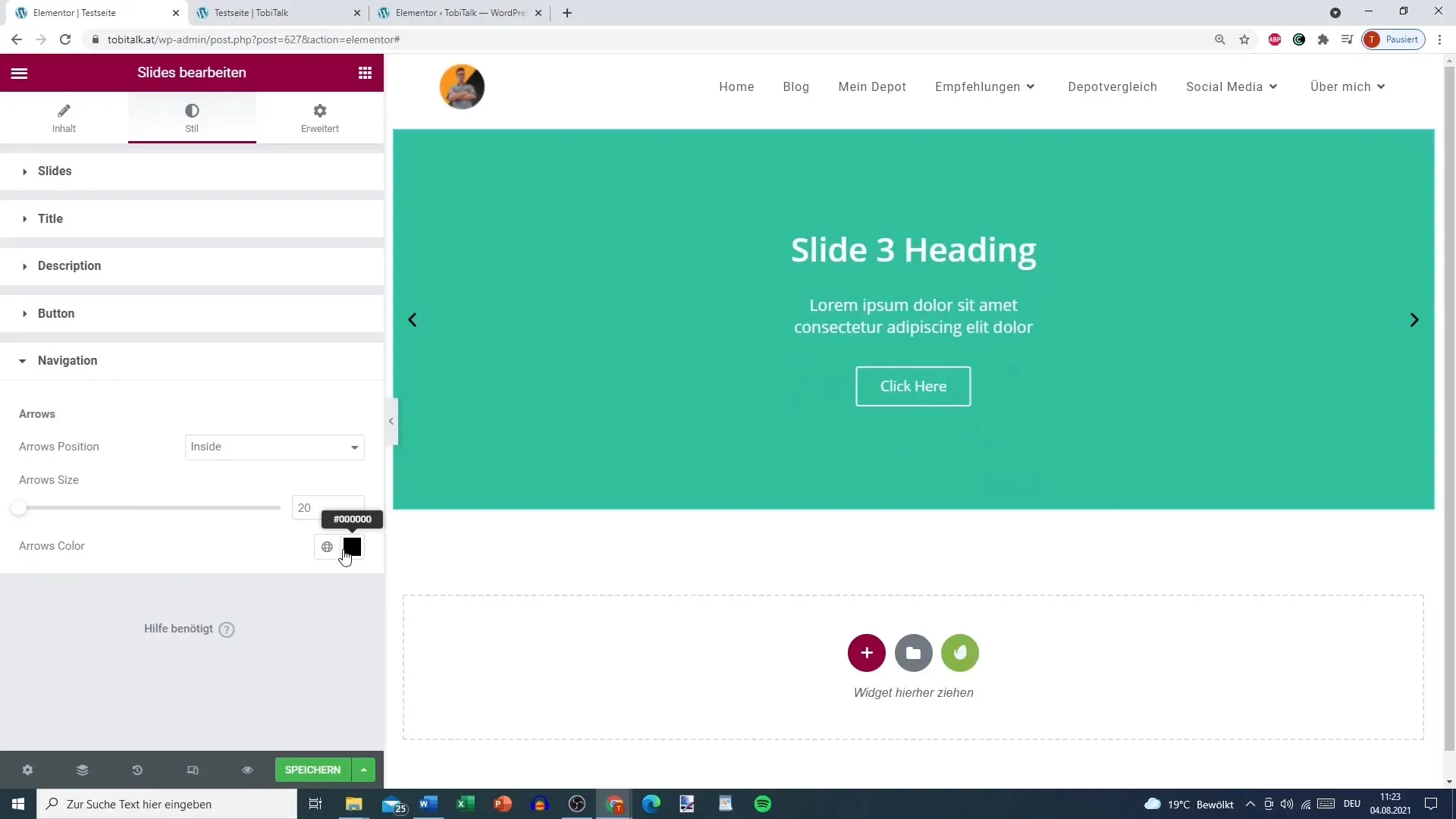
ステップ 6: ナビゲーションを設定 スライドの重要な要素の1つは、ナビゲーションです。ナビゲーションをドット、矢印、またはその両方の組み合わせで行うかどうかを決定できます。ナビゲーション要素の可視性とデザインを調整して、全体的な印象を向上させます。

ステップ 7: 自動再生とスピードの設定 ユーザーエクスペリエンスを向上させるために、スライドの自動再生を有効にできます。スライドの速度を調整するオプションもあります。4000ミリ秒の値は一般的に快適とされています。コンテンツに最適な速度を見つけるために、さまざまな速度を試してみてください。

ステップ 8: トランジションとアニメーションを追加 スライド間の移動方法は視覚的な印象に重要です。フェードやスライドなど、さまざまなトランジションエフェクトを選択できます。スライドを魅力的にするダイナミックな移動エフェクトの提供者である「slide」を選択します。また、スムーズな体験を確保するためにトランジションの速度を調整することも重要です。

ステップ 9: 矢印とドットのカスタマイズ ナビゲーション用の矢印やドットを選択する場合、これらの要素のサイズや色を変更できます。これらが見やすく、サイト全体のデザインと調和するようにしてください。統一されたデザインラインを確保するために、グラフィックスを調整してください。

概要
Slidesは、Webサイト上でコンテンツを魅力的に表示するのに役立つ、Elementorの重要でクリエイティブな要素です。Slidesを追加、カスタマイズ、デザインし、ナビゲーション可能にする方法を学びました。柔軟なデザインオプションを活用して、Slidesを個々のニーズに合わせてカスタマイズしてください。
よくある質問
ElementorにSlidesをどのように追加できますか?「Slides」ウィジェットをElementorのウィジェットリストから選択し、希望するエリアにドラッグアンドドロップすることでSlidesを追加できます。
Slidesのコンテンツをどのように調整しますか?スライドをクリックし、ポップアップメニューでタイトル、説明、ボタンテキストを直接編集します。
Slidesの背景を変更する方法は?スライドの編集エリアで背景のオプションを選択し、色や画像を選択します。
Slidesを自動再生させることは可能ですか?ナビゲーション設定の下で自動再生を有効にし、再生速度を設定できます。
Slides間のナビゲーションを編集する方法は?ナビゲーションのスタイルを調整し、ドットや矢印などのナビゲーションのデザインを「Navigation」エリアで変更できます。


