Elementor for WordPressをすでに使用している場合、「Shortcode」という用語を聞いたことがあるかもしれません。これらの小さなコードスニペットは、ウェブサイトにさまざまな機能やコンテンツを簡単かつ迅速に挿入するのに役立ちます。また、HTMLコードを扱うことも便利なスキルです。このガイドでは、WordPressサイトにShortcodeやHTMLを効果的に統合する方法を学びます。
主なポイント
- ShortcodeはWordPressにコードスニペットを簡単に挿入する方法です。
- HTMLはElementorでも直接使用できます。
- ShortcodeとHTMLコードを効果的にウェブサイトに統合する簡単な方法があります。
ステップバイステップガイド
ElementorにShortcodeを挿入する
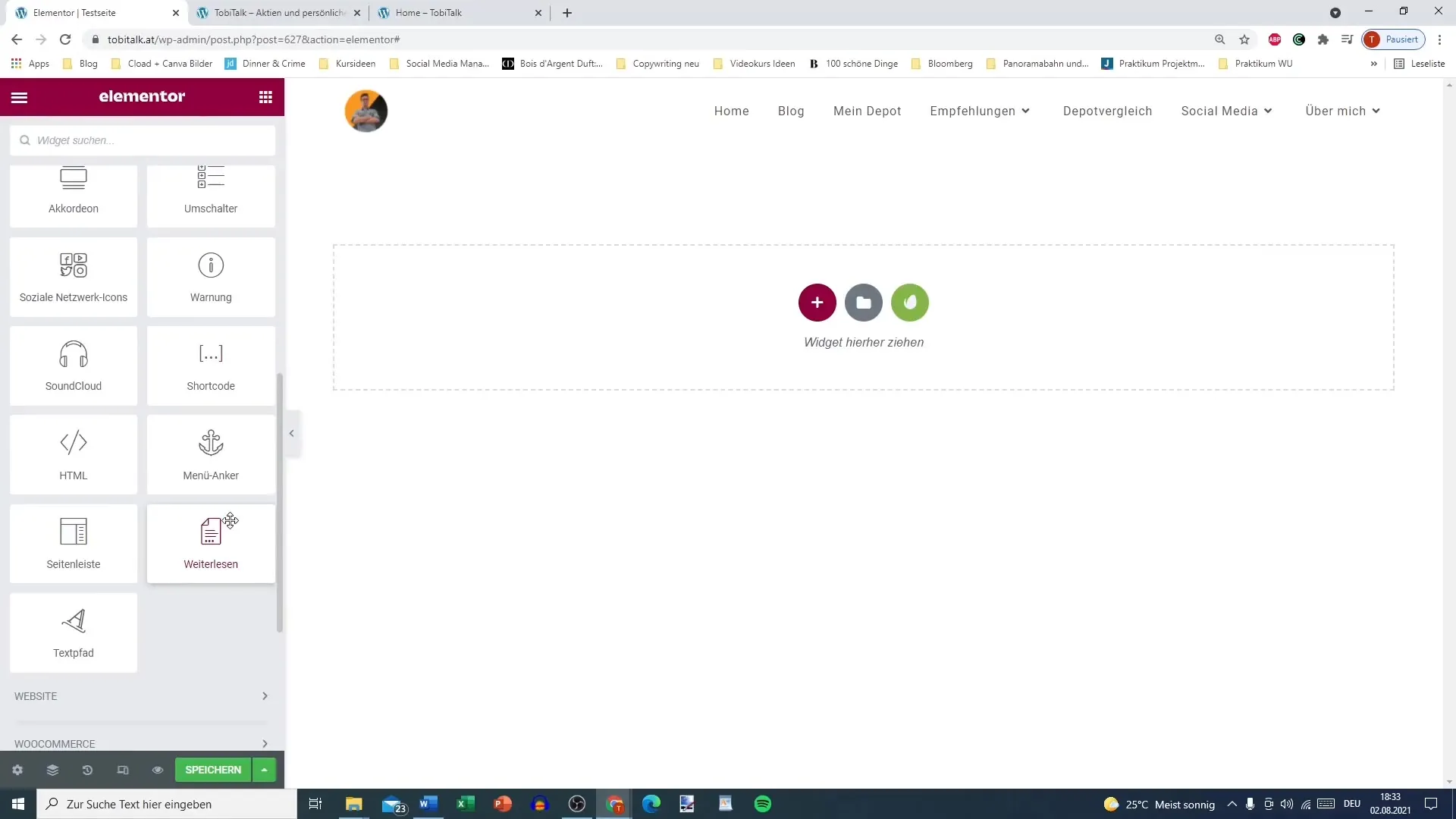
ElementorでShortcodeを使用するには、複数のアプローチがあります。ElementorにShortcodeを直接入力するか、WordPressの機能を使用することができます。ElementorにShortcodeを直接挿入するには、「Shortcode」ウィジェットをページにドラッグアンドドロップします。

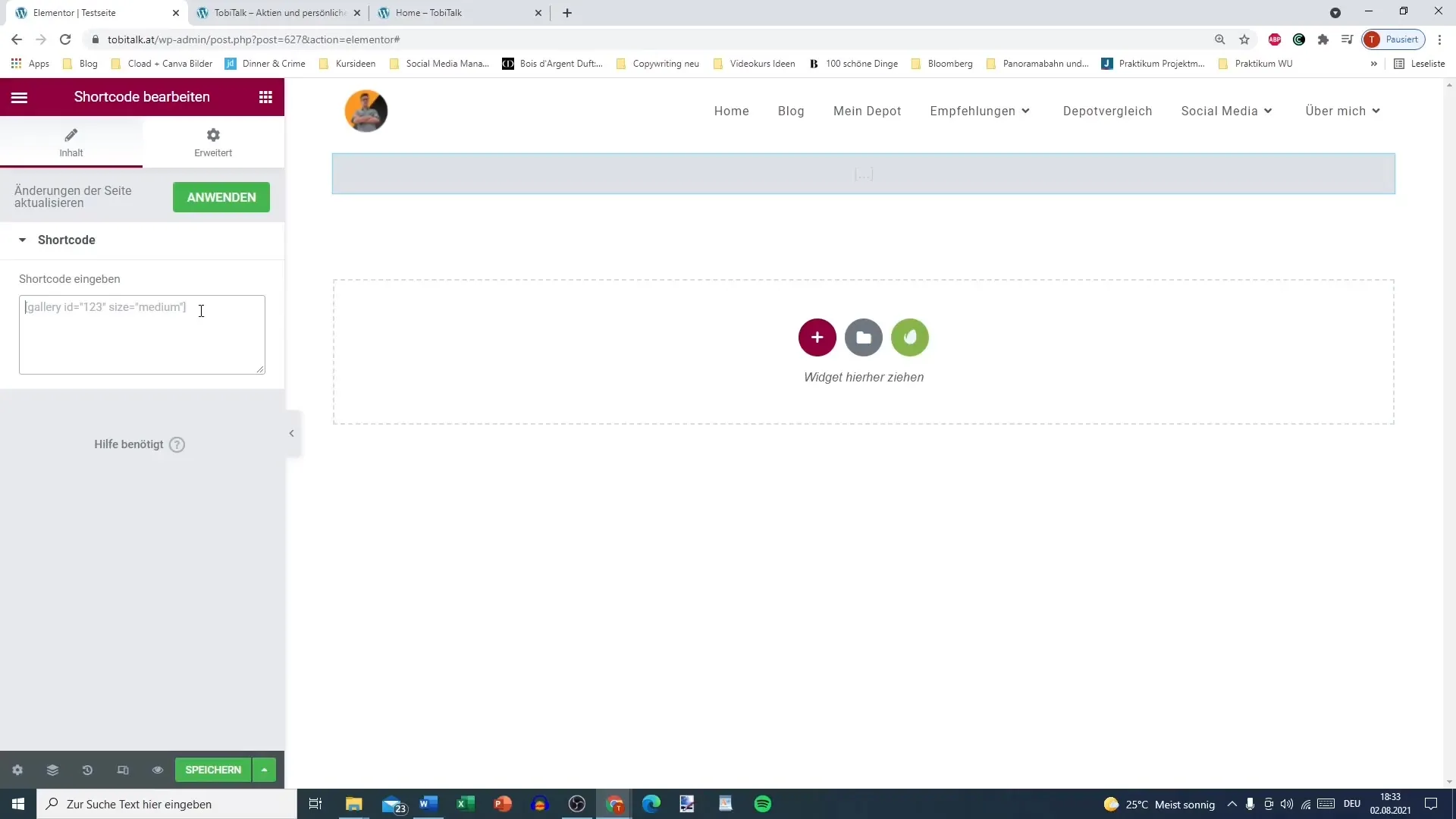
Shortcodeを作成すると、一般的には該当する名前やラベルによって識別されます。これらのShortcodeには通常、「Gallery」や「Size」といった用語が含まれ、それが各要素にどのような影響を及ぼすかを示しています。

所望の場所にShortcodeを配置して、所望の効果を得ることができます。
ElementorでHTMLコードを使用する
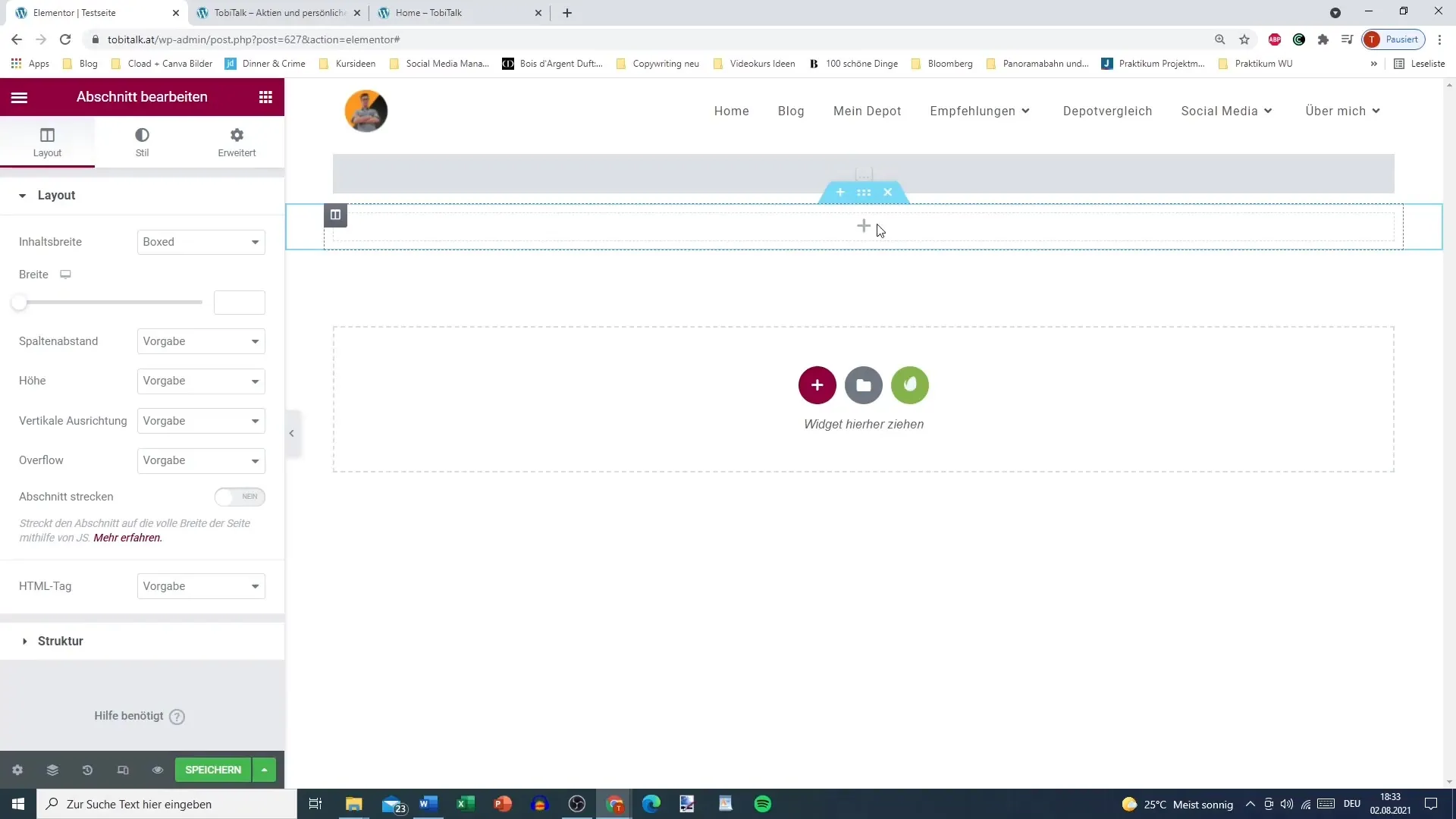
代わりにHTMLコードを受け取った場合、統合の方法は基本的に同じです。ElementorでHTML用の適切なウィジェットを使用し、HTMLコードをそこに挿入する必要があります。

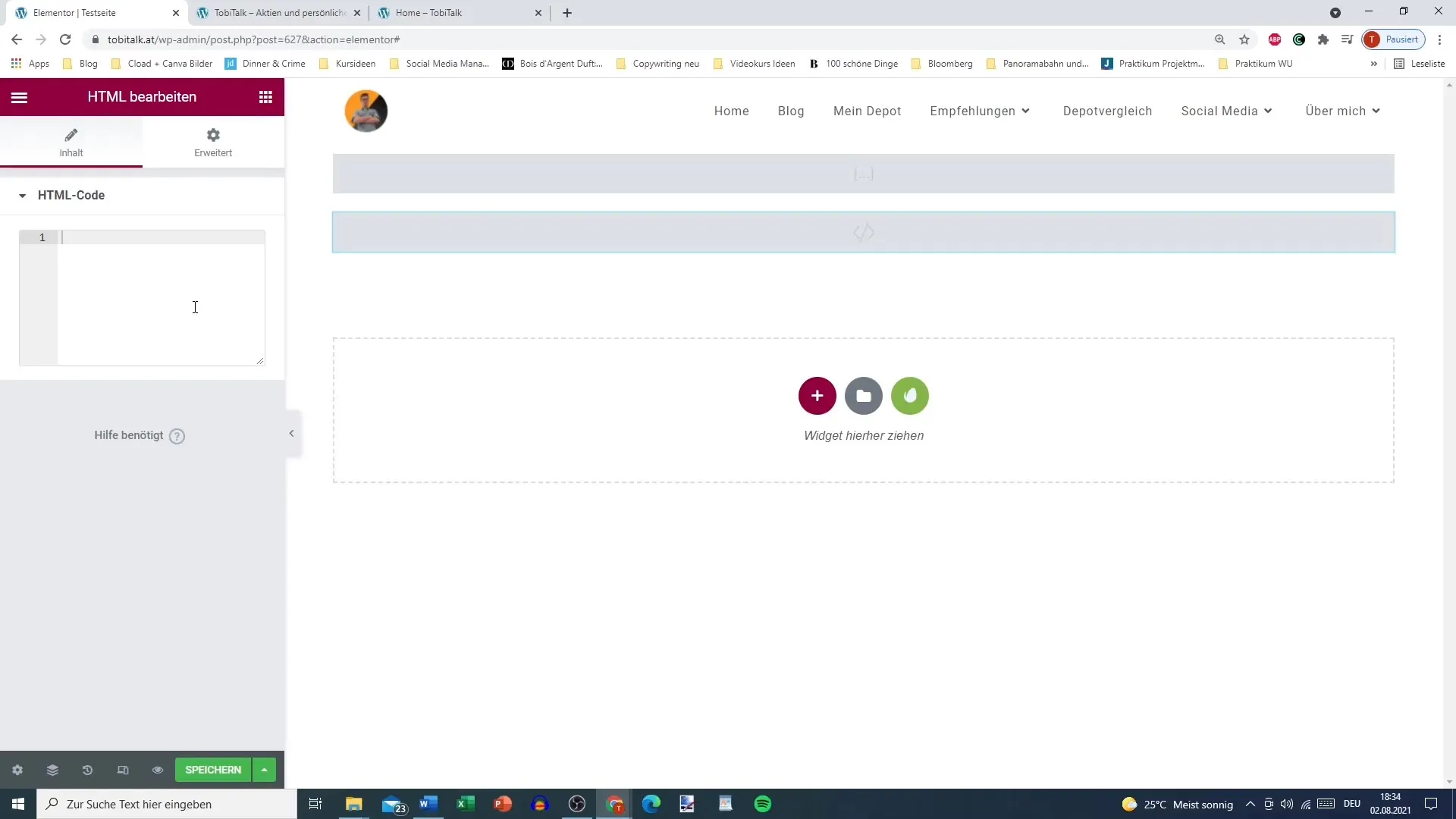
HTMLウィジェットには、HTMLコードを挿入するテキストフィールドが用意されています。求められる結果を得るためには、コードが正しいことを確認してください。

ShortcodeとHTMLの統合
いずれかの時点でShortcodeやHTMLコードを受け取る必要がある場合、WordPressのインターフェースを経由する必要はありません。最も簡単な方法である、直接Elementorで作業することができます。
これにより、より柔軟に作業し、複数のメニューをたどる必要なくウェブサイトを効果的にデザインすることができます。
要約
このガイドを通じて、ShortcodeとHTMLコードをElementorのワークフローで効果的に活用する方法を学びました。説明された手順に従うことで、WordPressサイトを迅速にカスタマイズおよび拡張することができます。
よくある質問
ElementorにShortcodeを挿入するにはどうすればよいですか?ページにShortcodeを挿入するには、ElementorでShortcodeウィジェットを使用できます。
HTMLコードはどこで見つけることができますか?HTMLコードは通常、プラグインや他の外部ツールによって生成および提供されます。
WordPressの機能を使用せずにShortcodeを使用できますか?はい、WordPressインターフェースを使用せずに直接ElementorにShortcodeを挿入できます。
Shortcodeの一般的な用途は何ですか?Shortcodeは主にギャラリー、フォーム、ウィジェットなどのインタラクティブ要素に使用されます。
ElementorでHTMLを使用する目的は何ですか?HTMLを使用すると、カスタムコンテンツを追加し、ウェブサイトの柔軟性を高めることができます。


