あなたのウェブサイト上の価格プランのデザインは、オンラインビジネスの成功に重要です。よく構築されたPrice Tableは、あなたのオファーを明確に伝えるだけでなく、コンバージョン率を向上させることができます。この ガイド では、WordPressの Elementor を使用して効果的な価格プランを作成する方法をステップバイステップで紹介します。
主なポイント
- Elementorを使用して魅力的な価格プランを作成できます。
- 個々の商品やサービスを説得力のある方法で表示できます。
- オファーを強調するために、色やフォントのデザインと調整に注意してください。
- アイコンとボタンの適切な使用は、Price Tableの利便性を向上させることができます。
Price Tableの作成手順
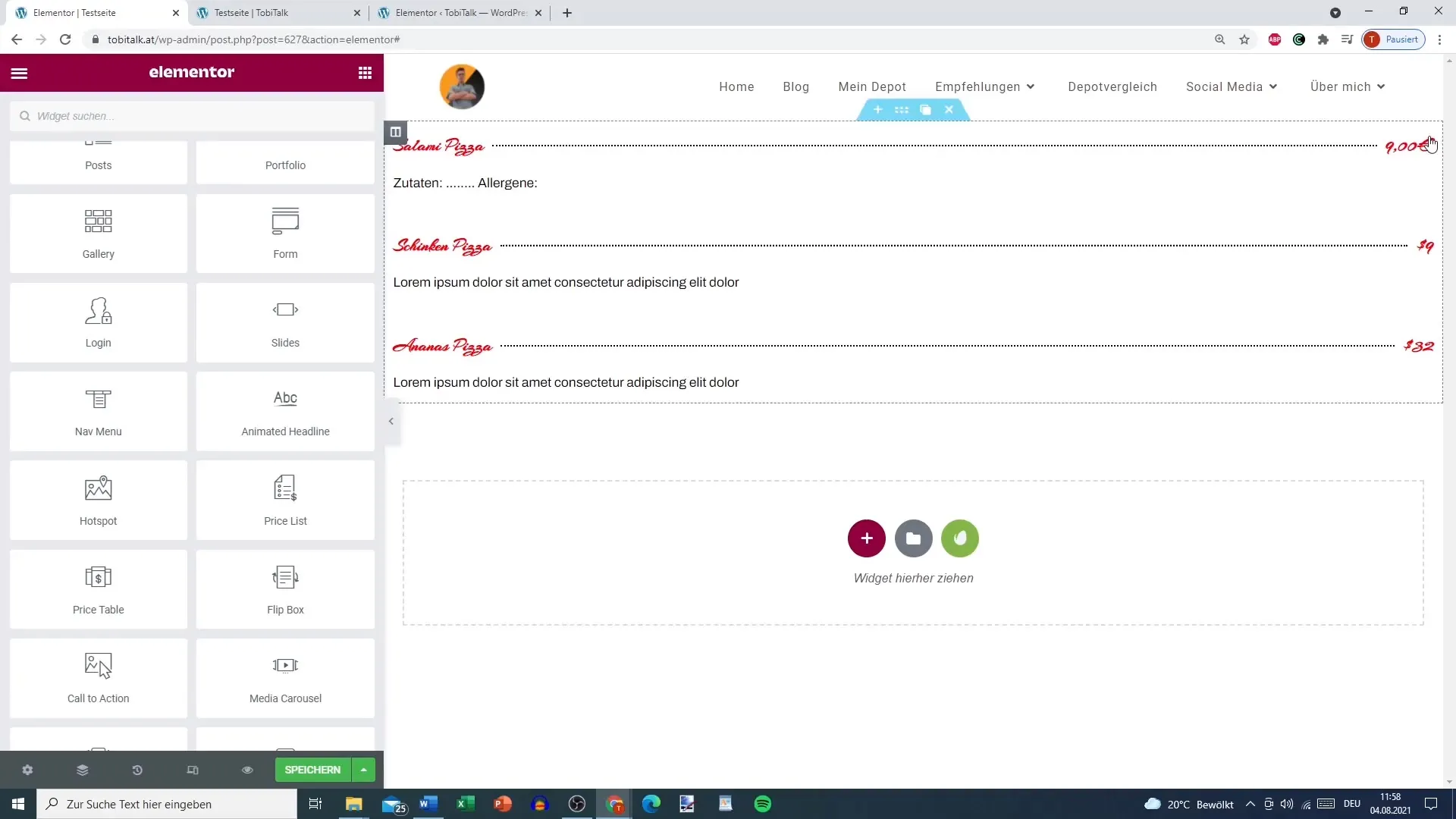
1. ElementorにPrice Tableを追加する
まず、ウェブサイトから既存の価格表を削除してください。次に、Elementorに新しいセクションを追加し、Price Tableを選択します。これにより、価格プランの構造をすぐに確認できます。

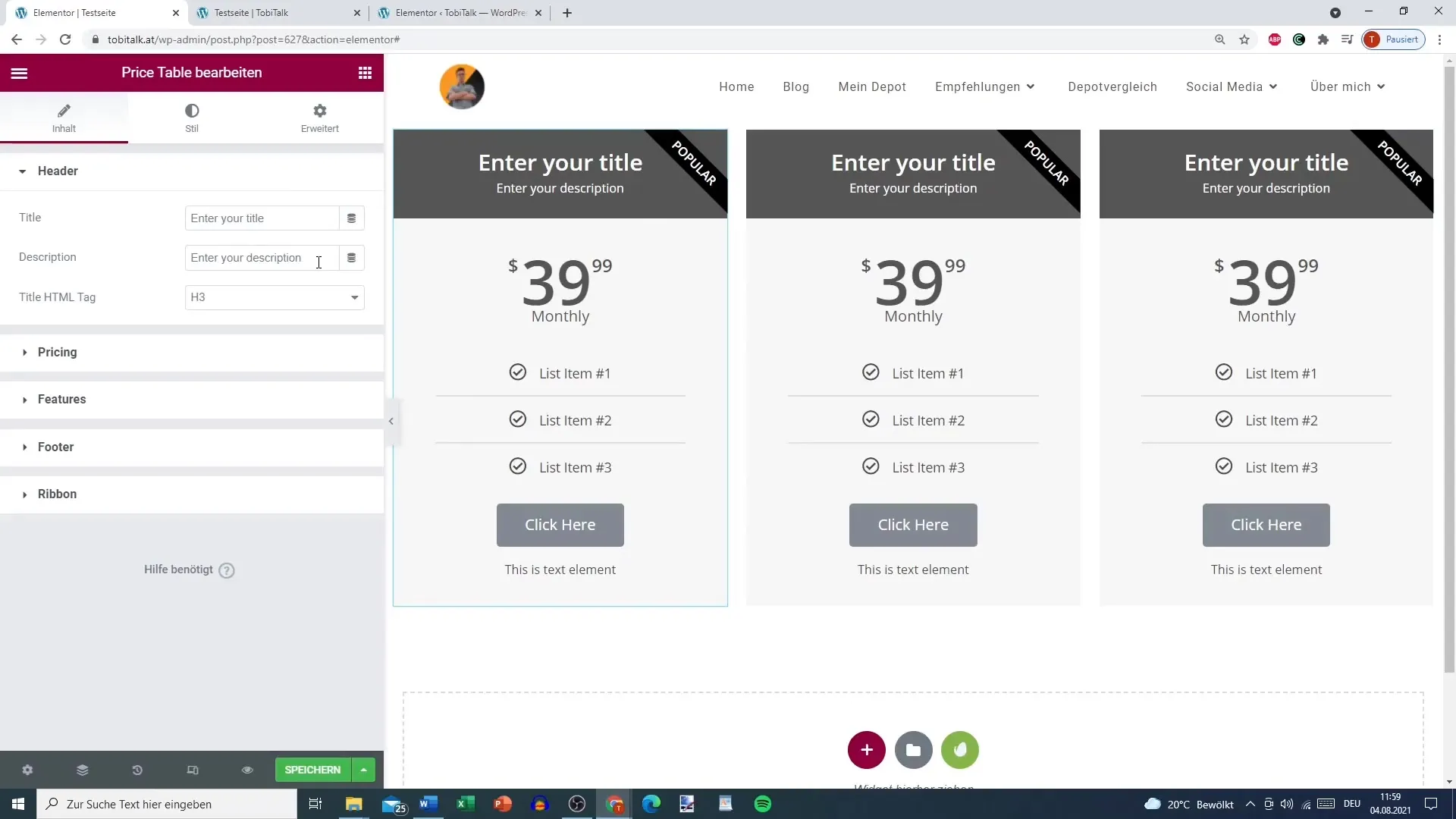
2. オファーの詳細をカスタマイズする
追加したセクションをクリックしてください。ここで、最初のオファーのタイトル、説明、さらにはHTMLタグを変更できます。たとえば、タイトルを「Silverオファー」に設定し、適切な説明を追加できます。

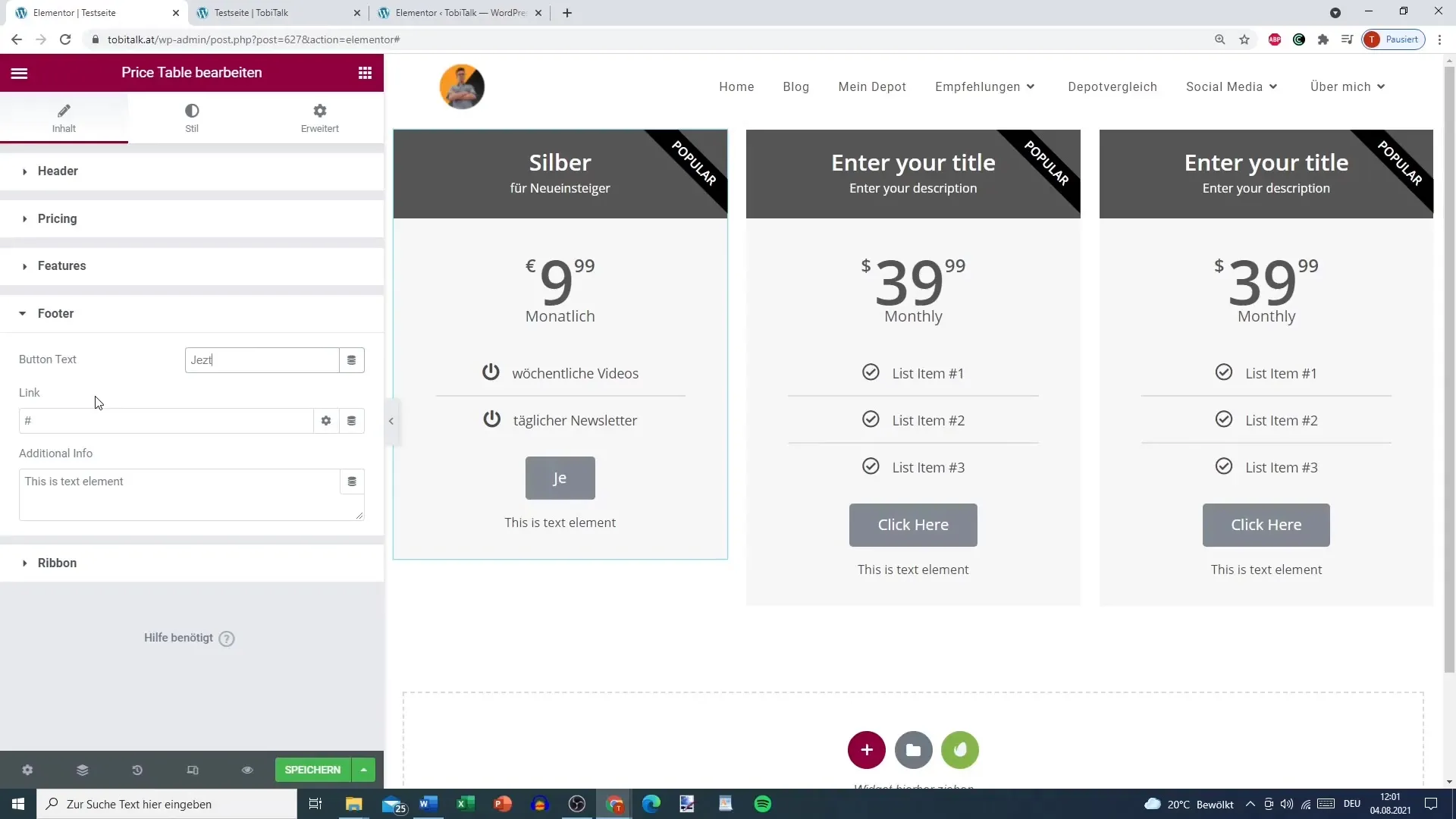
3. 価格と通貨オプションを設定する
次に、オファーの通貨を設定してください。この例では、ユーロを使用します。たとえば、Silverオファーの価格を 9.99 € と指定します。表示方法を選択して、例えばドットや標準ビューを使用できます。
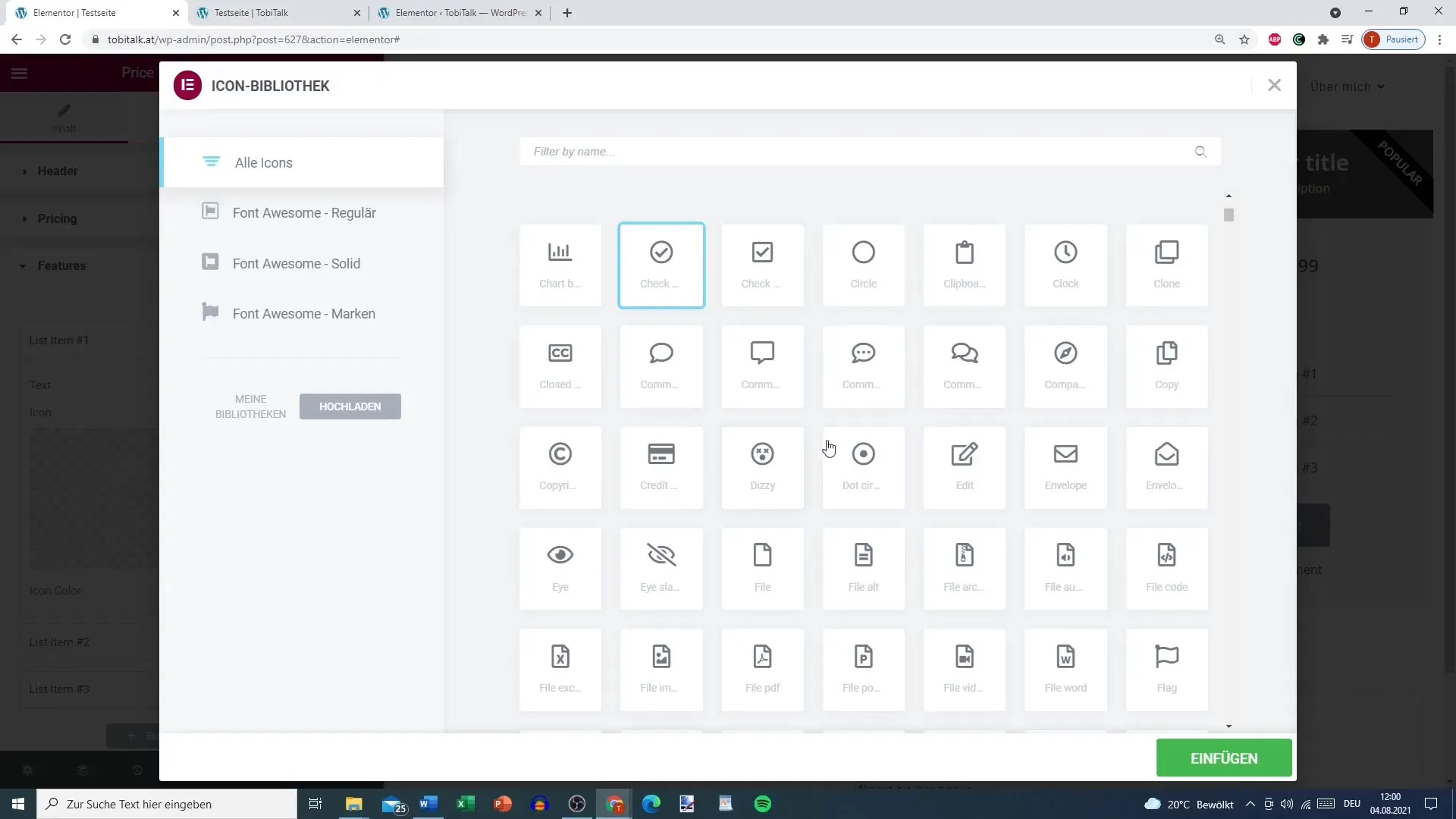
4. 追加の機能とアイコンを追加する
次に、オファーの機能を追加します。これらはリストで表示されることがあります。適切なアイコンを選択するためにアイコンライブラリを使用できます。たとえば、オファーの内容を強調するために適切なシンボルを選択できます。

5. フッターボタンをリンクする
Price Tableのフッターには、Call-to-Actionボタンを追加できます。ここで、ユーザーにオファーを利用するよう促すために販売ページへのリンクを挿入できます。ボタンのテキストは、「今すぐ購入」などにすることができます。

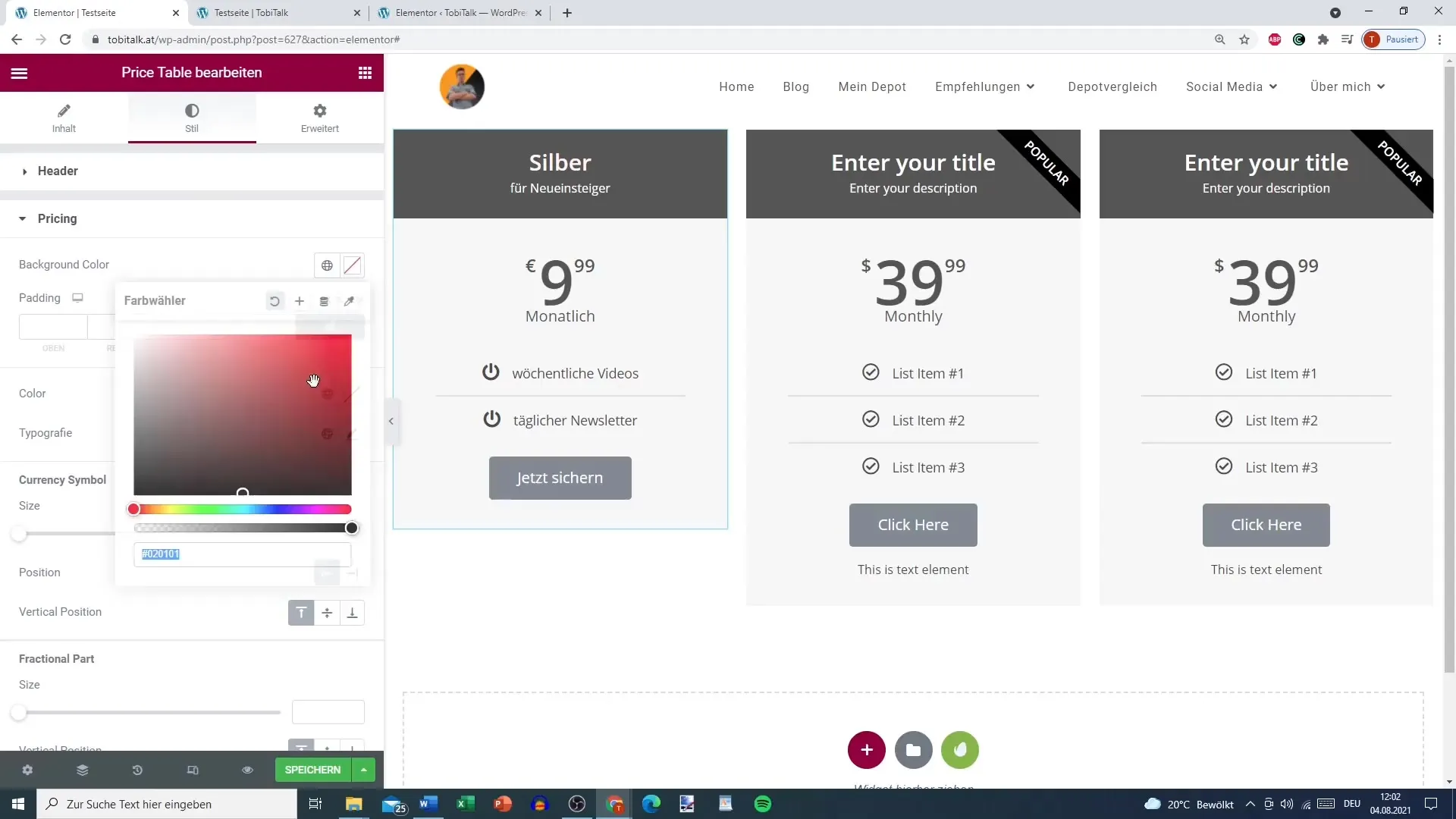
6. デザインの調整を行う
Price Tableのデザインも重要です。色やフォント、パディングを調整できます。たとえば、タイトルを明るい色調にし、価格表示を目立つ色にすることができます。最良のビジュアル結果を得るために、さまざまな組み合わせを試してみてください。

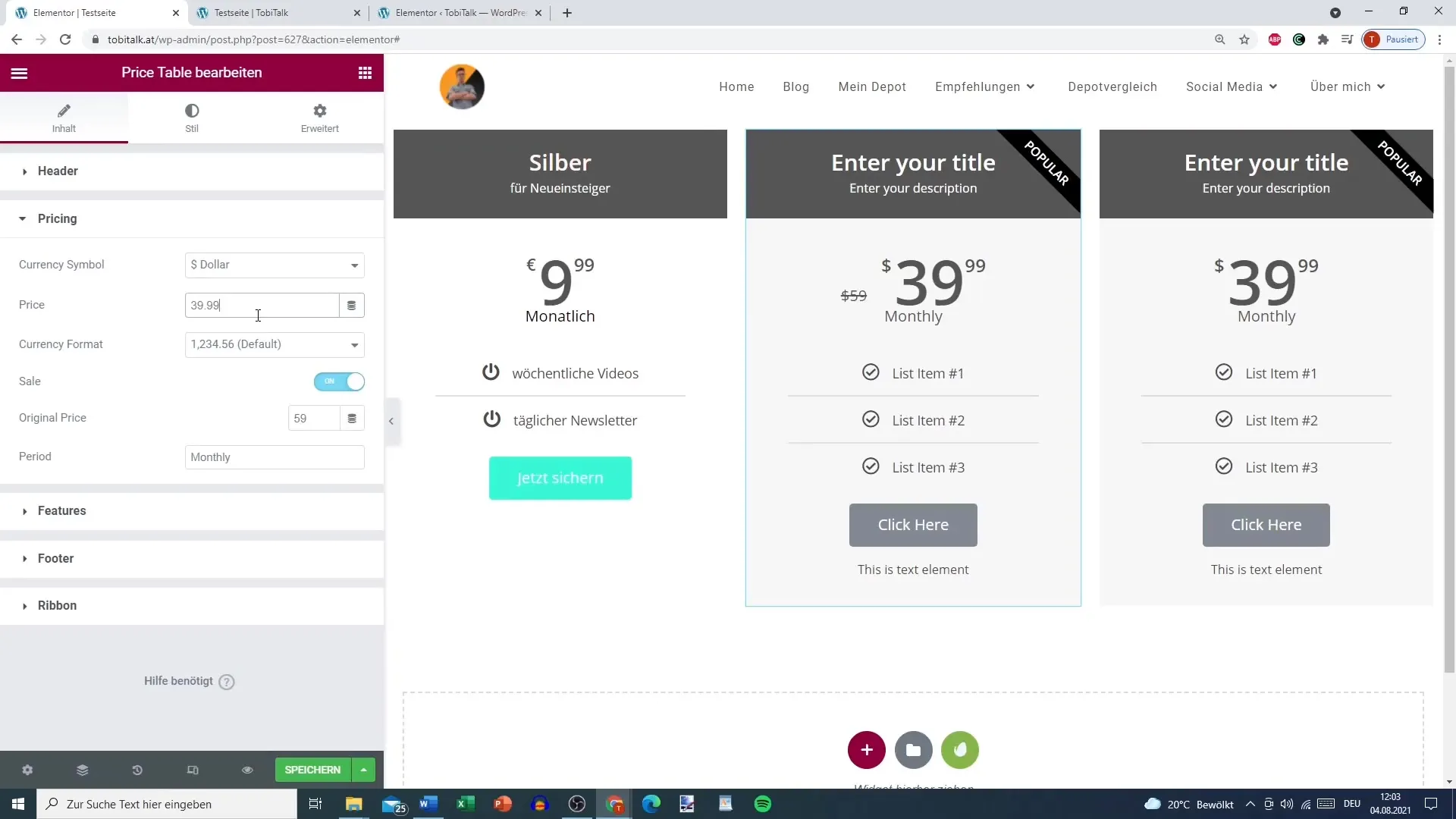
7. セールや割引オプションを追加する
最新のオファーや割引を提供する場合は、セールオプションを有効にできます。元の価格と割引後の価格を指定してください。ユーザーが混乱しないように、オファーが魅力的で明確に伝えられるようにしてください。

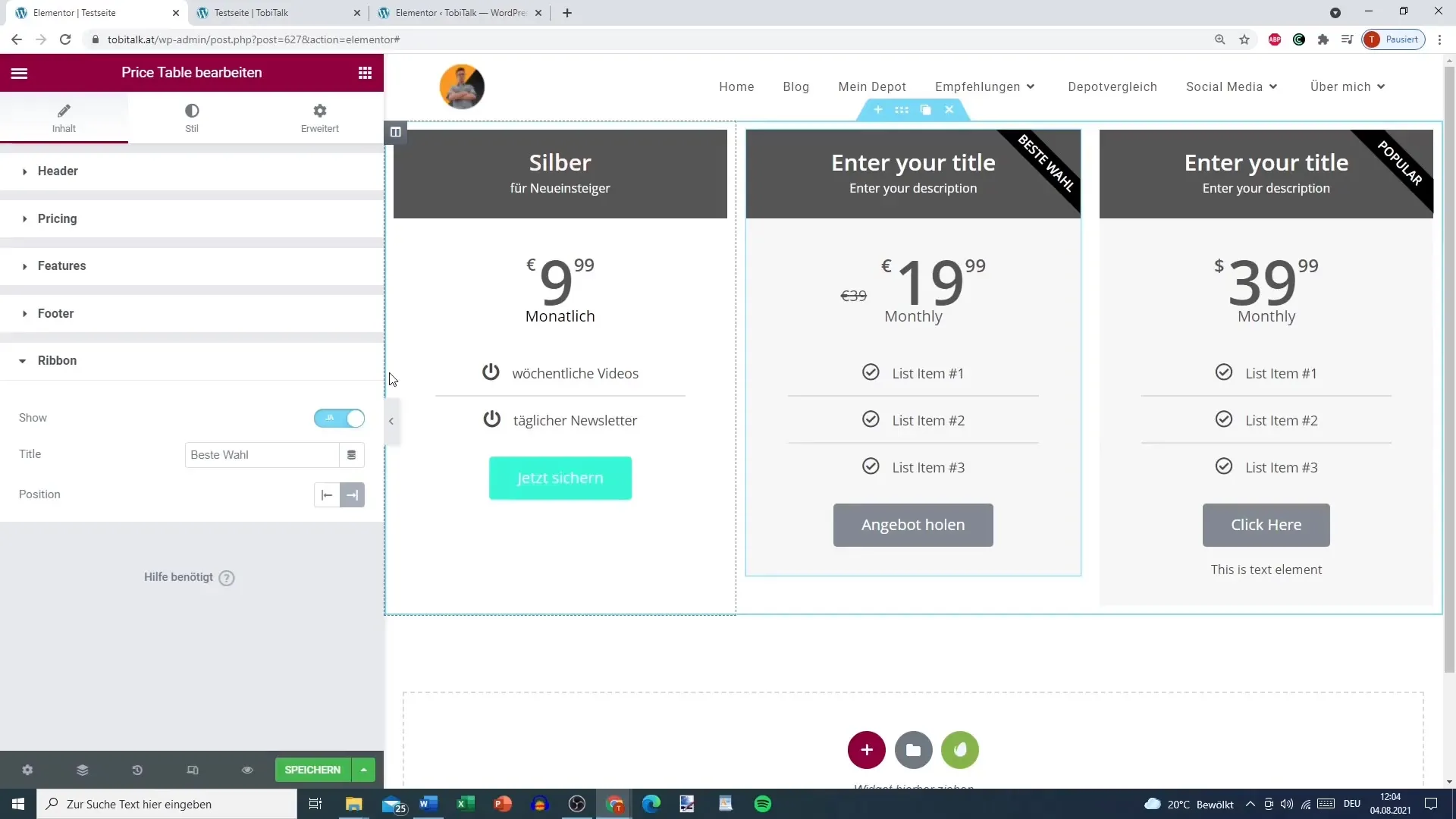
8. 特別オファー用のリボンを追加する
特別オファーや特典を強調するためにリボンを使用できます。Textを「人気商品」や「ベストチョイス」などに設定できます。これにより、ユーザーに購入を促す追加の動機が得られます。Textが読みやすいよう、長過ぎないように注意してください。
9. Price Tableの確認と調整
変更を保存する前に、全体的な 価格設定 を確認してください。すべてのリンクが機能していることを確認し、綴り間違いがないことを確認してください。整然としていてエラーのない価格オファーは、あなたの専門性を強調します。

要約
Elementorを使用してPrice Tablesを調整してデザインすることで、あなたのオファーを効果的に提示することができます。述べられたステップは、情報提供と視覚的吸引力を兼ね備えた魅力的なレイアウトを作成するのに役立ちます。素晴らしいコンバージョン率を達成するために、ユーザビリティとデザインを常に最適化することを忘れないでください。
よくある質問
ElementorにPrice Tableをどのように追加しますか?既存の価格リストを削除し、Price Tableを追加する新しいセクションを挿入します。
異なる通貨を使用することはできますか?はい、設定でオファーの通貨を設定できます。
Price Tableの色をどのように調整しますか?デザインオプションから、テキスト、背景、ボタンの色を自由に選択できます。
価格プランに割引を表示することは可能ですか?はい、セールオプションを有効にして、元の価格と割引後の価格を指定できます。
Price Tableを簡単に調整できますか?はい、ElementorにはPrice Tablesを個別にデザインするための多くのオプションが用意されています。


