エレメントのメディアカルーセルは、コンテンツをプレゼンテーションするための新しい可能性を提供します。この機能により、画像、ビデオ、さらにはリンクを魅力的なカルーセル形式で配置することができ、あなたのウェブサイトのユーザーエクスペリエンスを大幅に向上させることができます。このガイドは、メディアカルーセルの作成とカスタマイズのプロセスをステップバイステップで説明します。
主なポイント
- メディアカルーセルには画像や動画を使用できます。
- それぞれの要素に個別のリンクを追加できます。
- カスタマイズオプションは多様で、多くのデザインオプションが提供されます。
メディアカルーセルの作成手順
ステップ1:メディアカルーセルの追加
メディアカルーセルを作成するには、まずエレメントエディタを開きます。左側のサイドバーに使用できるエレメントが表示されます。"カルーセル"と検索して、ページの希望するエリアにドラッグアンドドロップします。

ステップ2:要素の選択
さまざまなメディアコンテンツを選択する機会があります。画像と動画を組み合わせることで、カルーセルがより多様になります。最初の要素には、メディアライブラリから画像を選択します。

ステップ3:ビデオの追加
ビデオを追加するには、カルーセル内の2番目の要素を選択し、ビデオアイコンをクリックします。そこで、YouTubeやVimeoなどのビデオへのリンクを挿入できます。リンクをコピーして貼り付けることをお忘れなく。

ステップ4:その他の画像またはビデオを挿入
3番目の要素では、手順を繰り返すだけです。要件に応じて、再度画像または他のビデオを追加できます。これにより、コンテンツをバラエティ豊かにし、ダイナミックな印象を与えることができます。

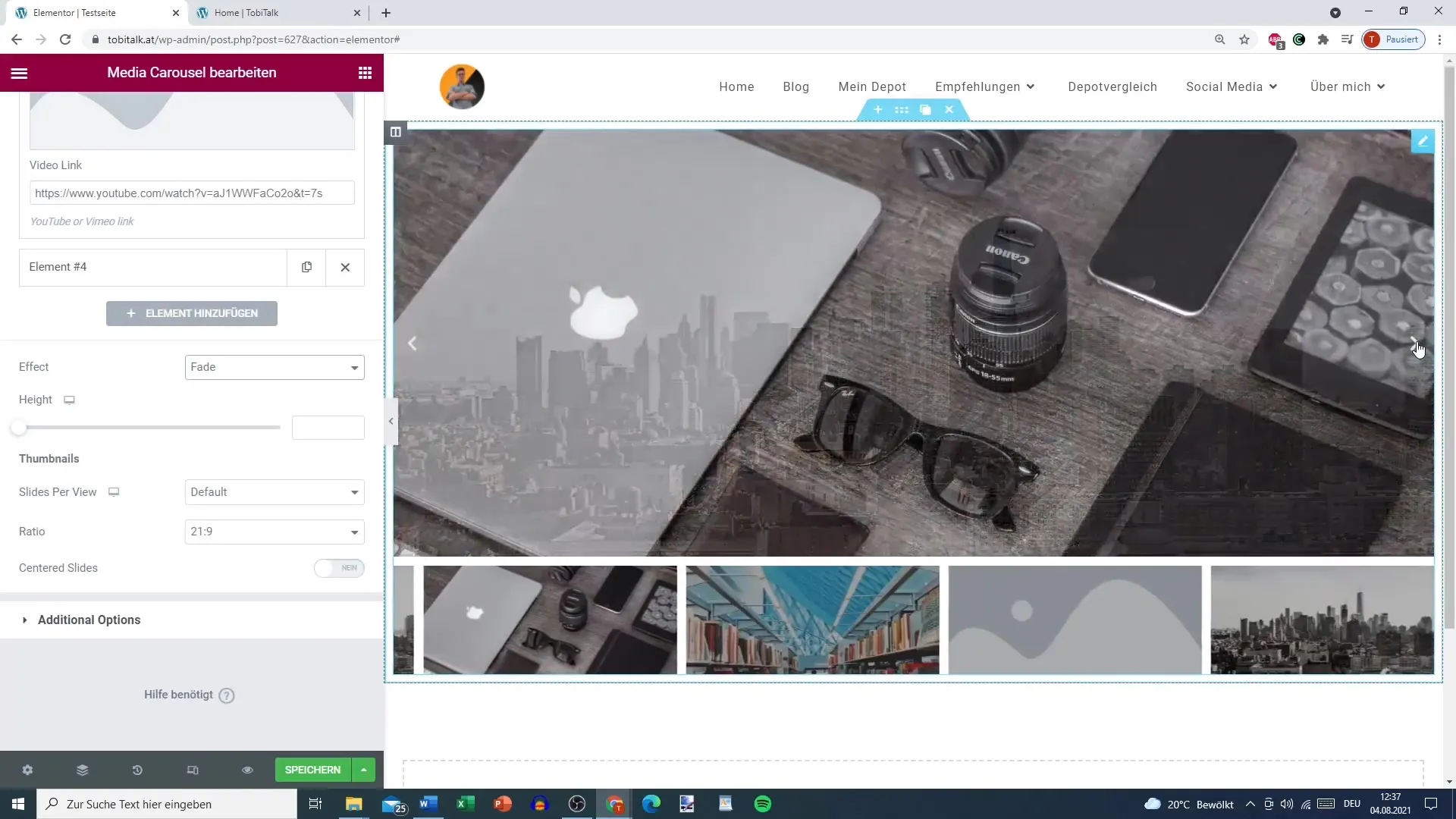
ステップ5:カルーセルのカスタマイズ
カルーセルには多くのカスタマイズオプションがあります。カルーセルの高さと幅を自分の好みに合わせることができます。また、ナビゲーション用の矢印、ドット、または進捗バーを有効にすることができます。あなたのウェブサイトに最適なオプションを考えてみてください。

ステップ6:その他のオプションの設定
自動再生を有効にするか、使用する速度を設定できる追加オプションに移動します。また、「Infinity Loop」オプションを有効にして無限ループを作成できます。

ステップ7:リンクの追加
カルーセル内の各要素にリンクを追加するオプションがあります。要素を選択し、リンク設定に移動して必要なリンクを追加します。これは、ウェブサイト上の関連コンテンツにユーザーを誘導するのに役立ちます。

ステップ8:スライドショーのデザイン
カルーセル以外にもスライドショーをさらにカスタマイズできます。エフェクトを「フェード」や「スライド」などから選択して、要素間の切り替えをより興味深くすることができます。

ステップ9:サムネイル設定
サムネイル設定で表示するスライド数を指定します。これにより、ユーザーインターフェースを自由にカスタマイズし、重要なコンテンツが強調されるようにします。

Schritt 10: カバーページとオーバーレイ
あなたは、ホバー時に表示されるオーバーレイをアクティブにするオプションも持っています。ここでは、ユーザーに追加情報を提供するタイトルや説明を追加することができます。代替として、要素をホバーすると表示されるアイコンを追加することもできます。

要約
Elementorのメディアカルーセルを使用すると、画像とビデオを組み合わせた印象的なギャラリーを作成できます。多様なカスタマイズオプションにより、WordPressサイトで印象を残すユーザーエクスペリエンスを作り出すことができます。
よくある質問
動画をカルーセルに追加する方法は?ビデオアイコンを選択し、YouTubeやVimeoのリンクを貼り付けます。
各要素にリンクを追加できますか?はい、各要素に個別のリンクを設定できます。
カルーセルの自動再生を有効にする方法は?追加オプションで「自動再生」機能を選択し、速度を調整できます。
カルーセルのサイズを調整できますか?はい、カルーセルの高さと幅を自由に設定できます。
スライドショーに選択できるエフェクトは何ですか?「フェード」や「スライド」など、異なるエフェクトから選択して遷移をカスタマイズできます。


