Elementorのブロック引用要素を WordPress で効果的に活用したいですか?このガイドでは、ブロック引用要素をサイトに最適に統合するために知っておく必要があるすべてを学びます。ブロック引用は、ステートメントを強調し、コンテンツに特別な魅力を与えるための創造的な方法です。さあ、直接始めましょう!
主な発見
- ブロック引用要素を使用すると、引用文や特筆すべき発言を視覚的に強調できます。
- 作者とツイートボタンをブロック引用に直接追加できます。
- スキン、色、タイポグラフィなど、さまざまなカスタマイズオプションがあります。
ステップバイステップガイド
ステップ1: ブロック引用要素を追加
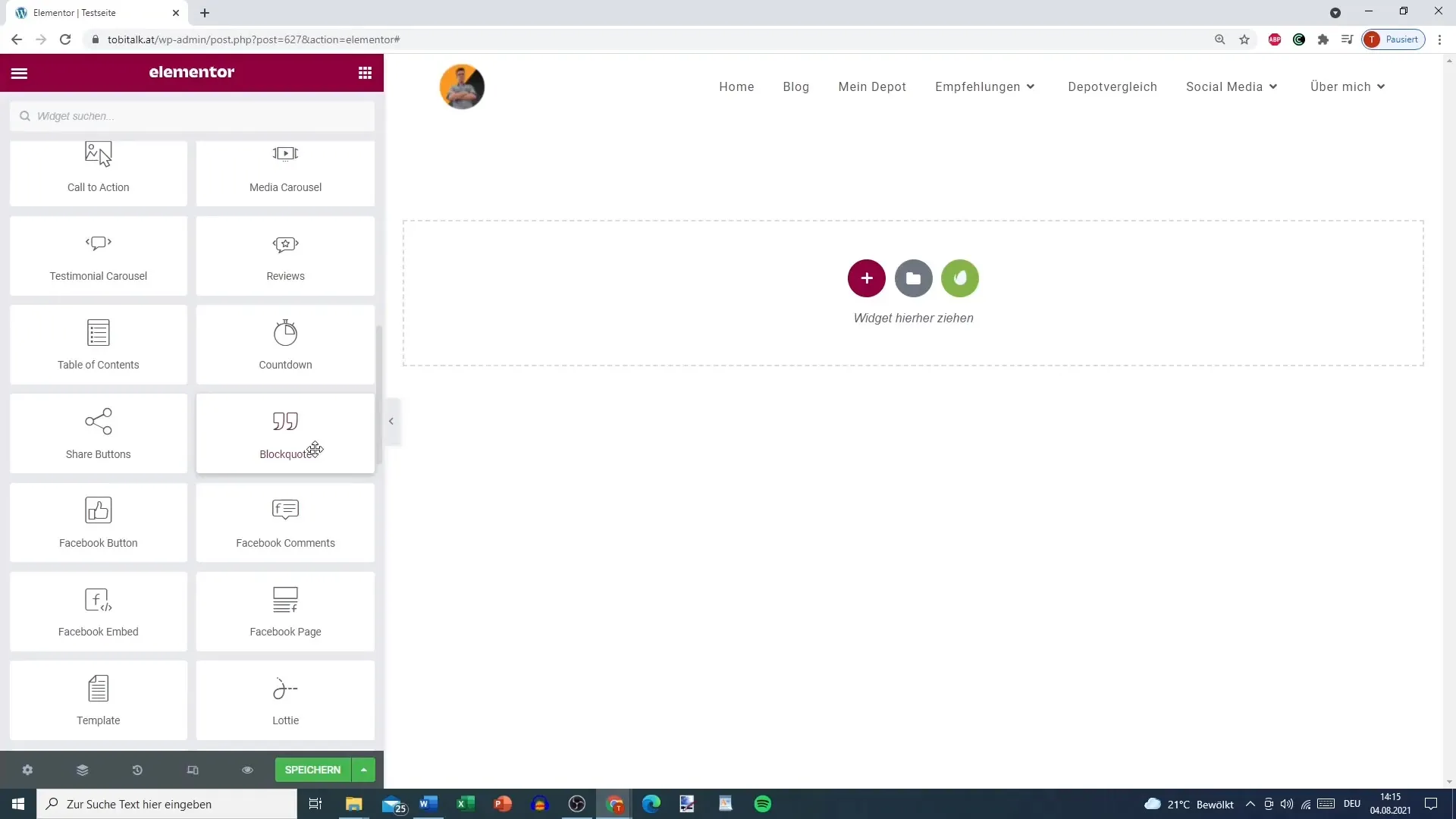
サイトにブロック引用要素を追加するには、まずElementorエディターを開きます。ウィジェットリストでブロック引用要素を検索し、サイトの希望する位置にドラッグアンドドロップします。

ステップ2: コンテンツを入力
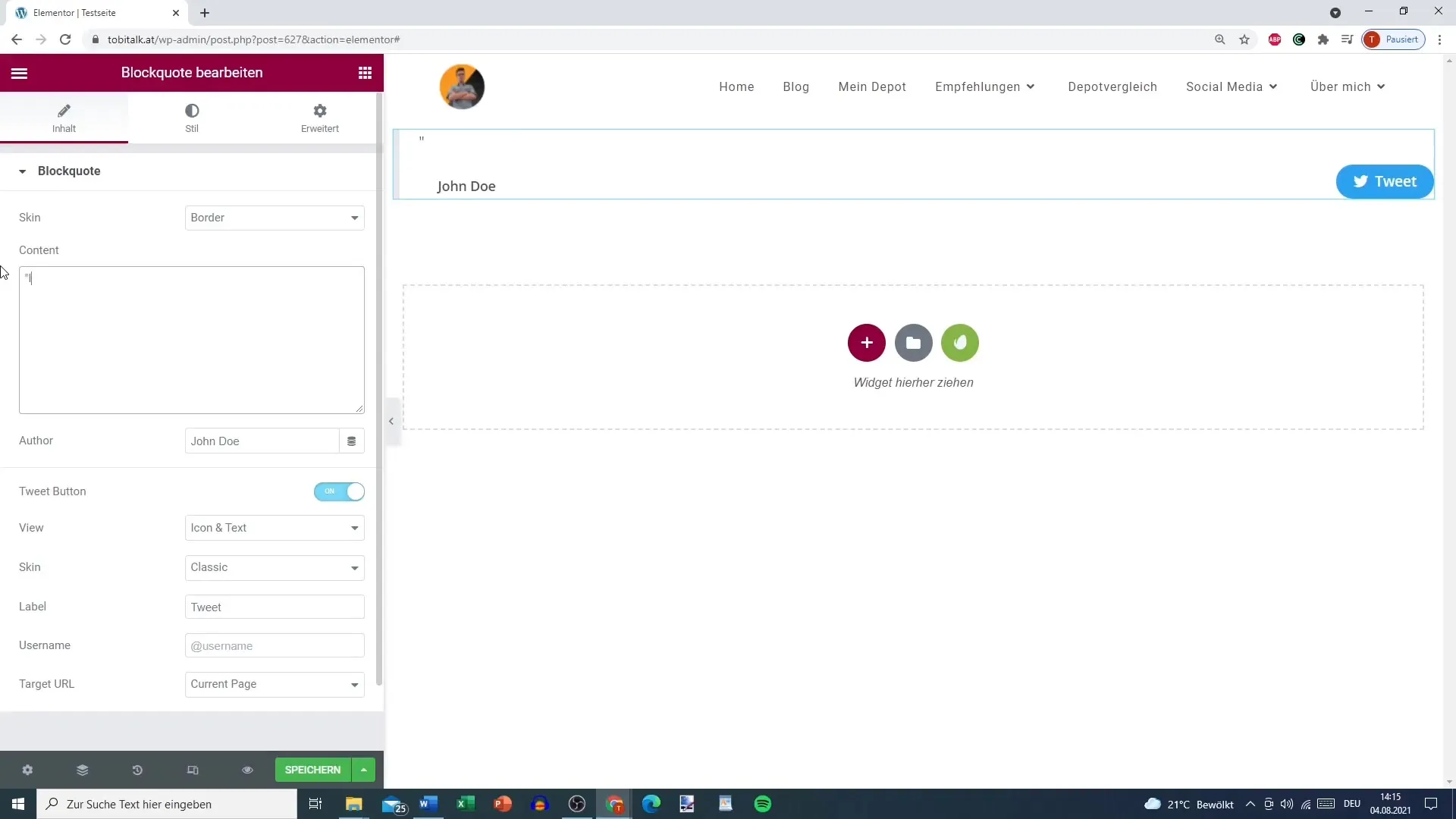
今すぐ、ブロック引用の内容を入力できます。テキストフィールドに希望の引用文やステートメントを入力してください。強調したい任意の発言であっても構いません。

ステップ3: 作者を指定
引用文の信憑性を高めるために、作者の名前を追加することもできます。該当するテキストをそれ専用のフィールドに簡単に追加してください。たとえば、「トビアス」。
ステップ4: ツイートボタンを追加
ブロック引用要素の便利な機能の1つは、ツイートボタンを追加できることです。これにより、訪問者が直接あなたのブロック引用からツイートできます。機能を有効化し、ツイート時に表示されるテキストを必要に応じてカスタマイズします。
ステップ5: ツイートボタンのカスタマイズ
ツイートボタンも個別にカスタマイズできます。テキストだけを表示するか、アイコンを表示するか、またはその両方を選択してください。さまざまなスタイル(例:バブルかリンク)の中から選択できます。
ステップ6: デザインの調整
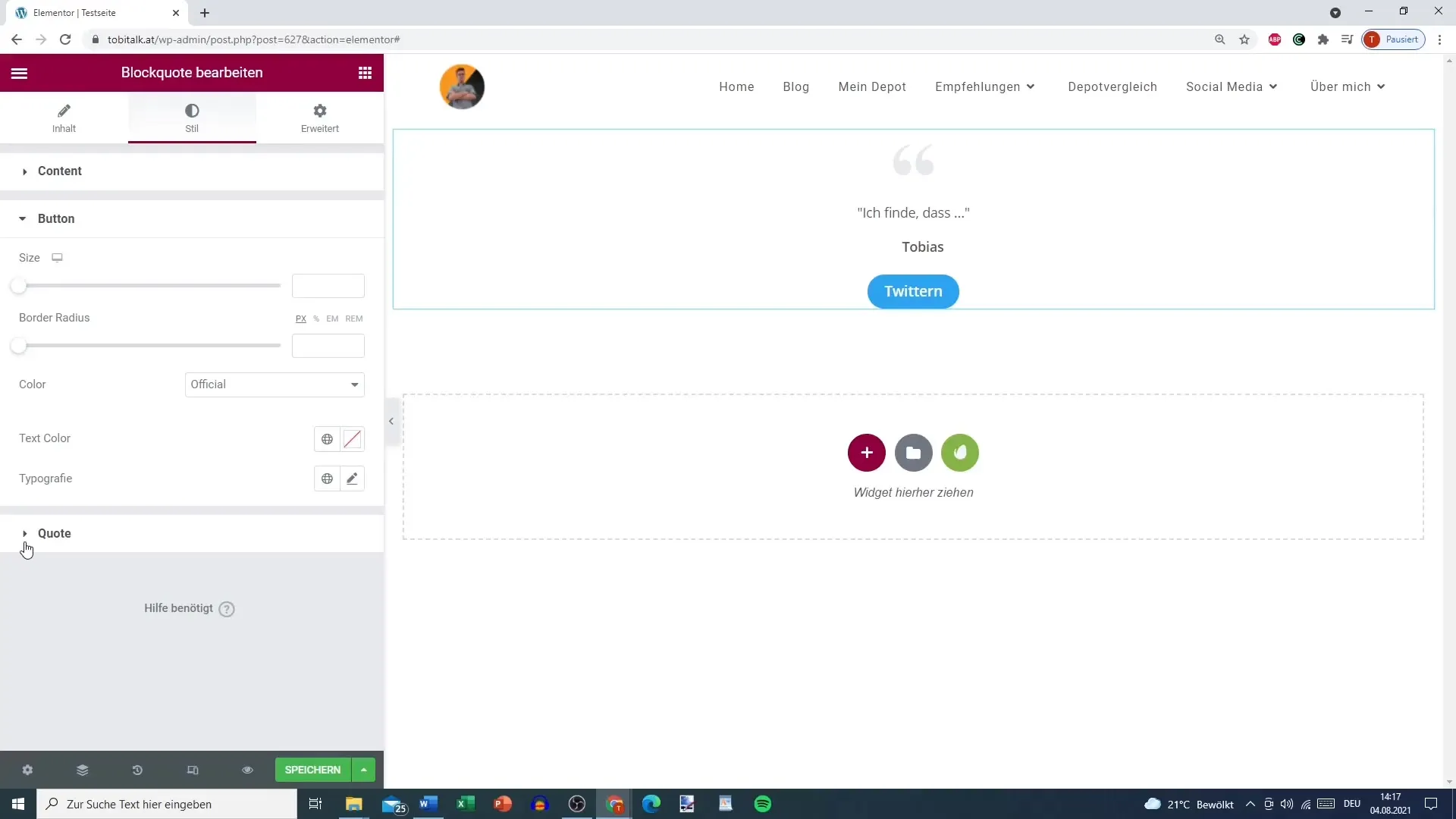
ブロック引用要素には多くのデザインオプションが用意されています。要素のスキンを選択したり(例:「枠」や「引用」)、間隔や色を調整します。
ステップ7: タイポグラフィを設定
このステップでは、ブロック引用要素のタイポグラフィ設定に移動します。ここでは、テキストが読みやすく、サイトデザインに適していることを確認するために、フォント、サイズ、スタイルを調整できます。

ステップ8: ボタンのカスタマイズ
ブロック引用にボタンを統合している場合は、そのサイズとボーダー半径を調整できます。これにより、ボタンが全体的なデザインに適切に適合するようにします。
ステップ9: 全体のカスタマイズ
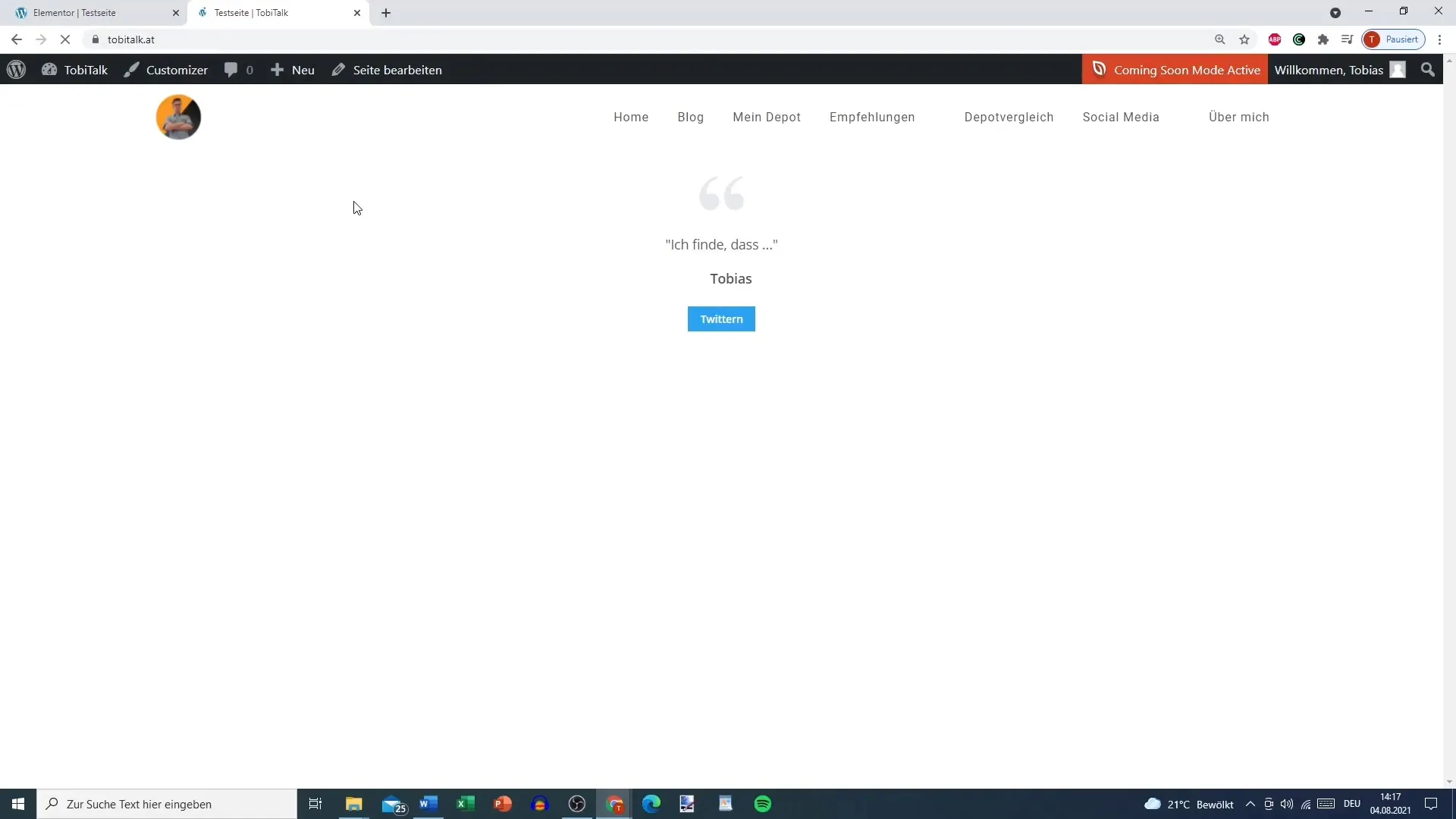
引用文全体のレイアウトを最適化する機会があります。要素間のスペースと全体的な見栄えを調整して、魅力的なデザインを実現します。
ステップ10: ブロック引用要素の活用
ブロック引用要素は特別なツールではありませんが、興味深い視覚的な強調を追加できます。重要なステートメントや商品を宣伝し、魅力的に表示したい場合に特に役立ちます。

要約
Elementorのブロック引用要素は、サイトに引用文や重要なステートメントを統合するためのシンプルで効果的な方法です。テキストと著者を指定するだけでなく、訪問者の目を引く視覚的な強調も行えます。ブロック引用要素を既存のデザインに最適に統合するためのカスタマイズオプションを活用して、創造的に活動しましょう!
よくある質問
Elementorサイトにブロック引用要素を追加する方法は?ウィジェットリストでブロック引用要素を検索し、サイトの希望する位置にドラッグアンドドロップします。
引用文の著者を指定できますか?はい、ブロック引用要素に著者の名前を直接入力できます。
ツイートボタンをどのように調整できますか?ツイートボタンの機能を有効化し、表示されるテキストやレイアウトを調整できます。
ブロック引用要素でどのようなデザインカスタマイズが可能ですか?スキン、色、タイポグラフィ、間隔、ボタンのサイズなどを調整できます。
ブロック引用要素は使いにくいですか?いいえ、ブロック引用要素は使いやすく、多くのカスタマイズオプションがあります。


