あなたはあなたのWordPressサイトで素早く簡単な支払いオプションを提供したいですか? PayPalボタンは、製品や寄付、定期購読の支払いを受け入れるための優れた解決策です。 Elementor Proを使用して、このボタンを簡単に統合およびカスタマイズできます。このガイドでは、ステップバイステップでPayPalボタンを作成および構成して、訪問者が購入または寄付を促進する方法を理解します。
主なポイント
- PayPalボタンは、購入、寄付、定期購読など、さまざまな支払いモデルに適応できます。
- 支払いを受け取るためには、PayPalのEメールアドレスを入力する必要があります。
- 支払い用のボタンを作成する際には、価格、送料、税金、および商品数などのさまざまな設定が重要です。
- ボタンは簡単にカスタマイズでき、追加のリンクを挿入することもできます。
ステップバイステップガイド
まず、Elementor Proがインストールされ、有効化されていることを確認する必要があります。その後、PayPalボタンを追加したいウェブサイトのセクションに移動します。

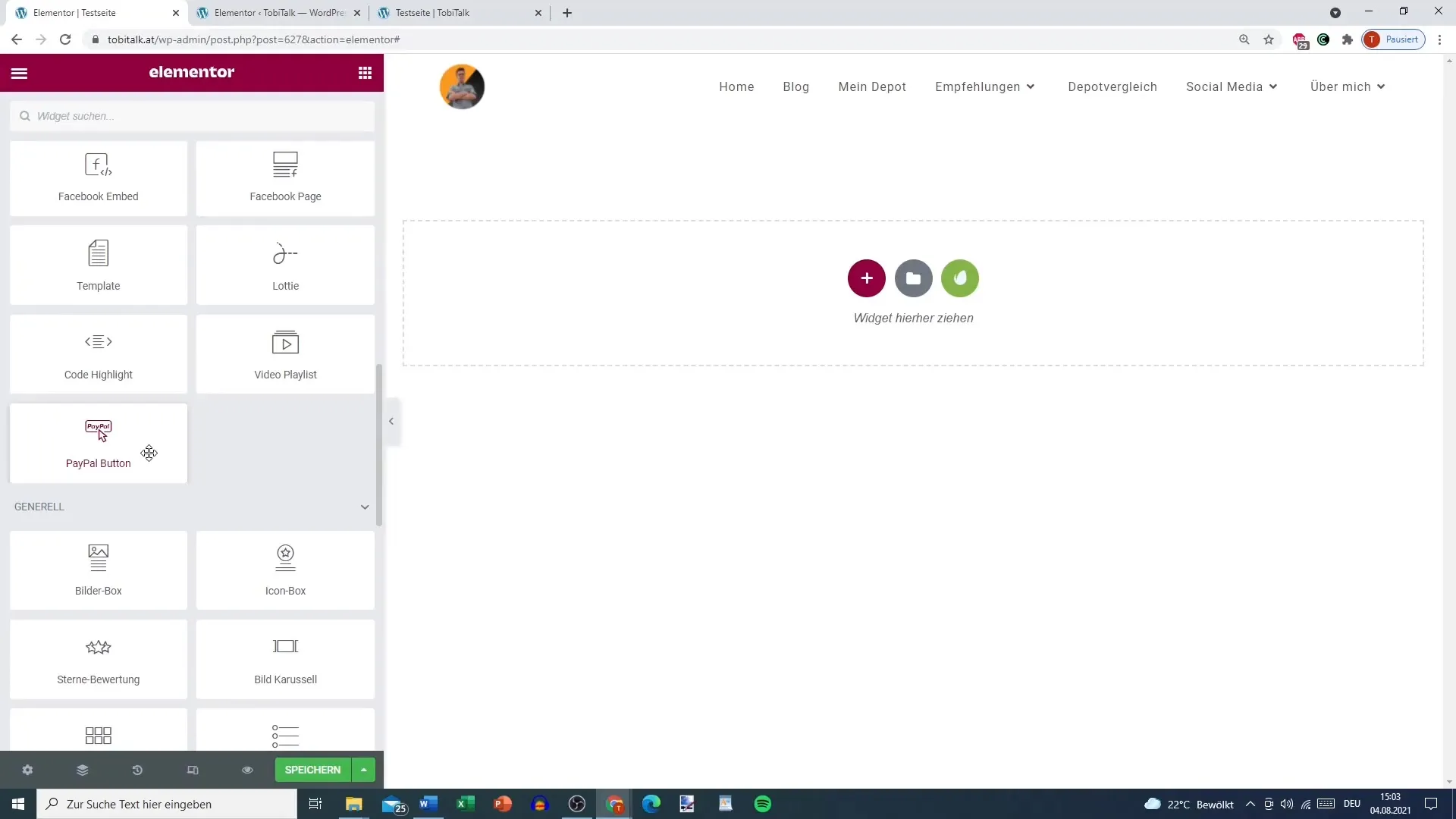
1. PayPalボタンの追加
PayPalボタンを追加するには、適切なElementorウィジェットを選択します。 "PayPalボタン"などを検索して、ページの選択されたセクションにドラッグアンドドロップします。
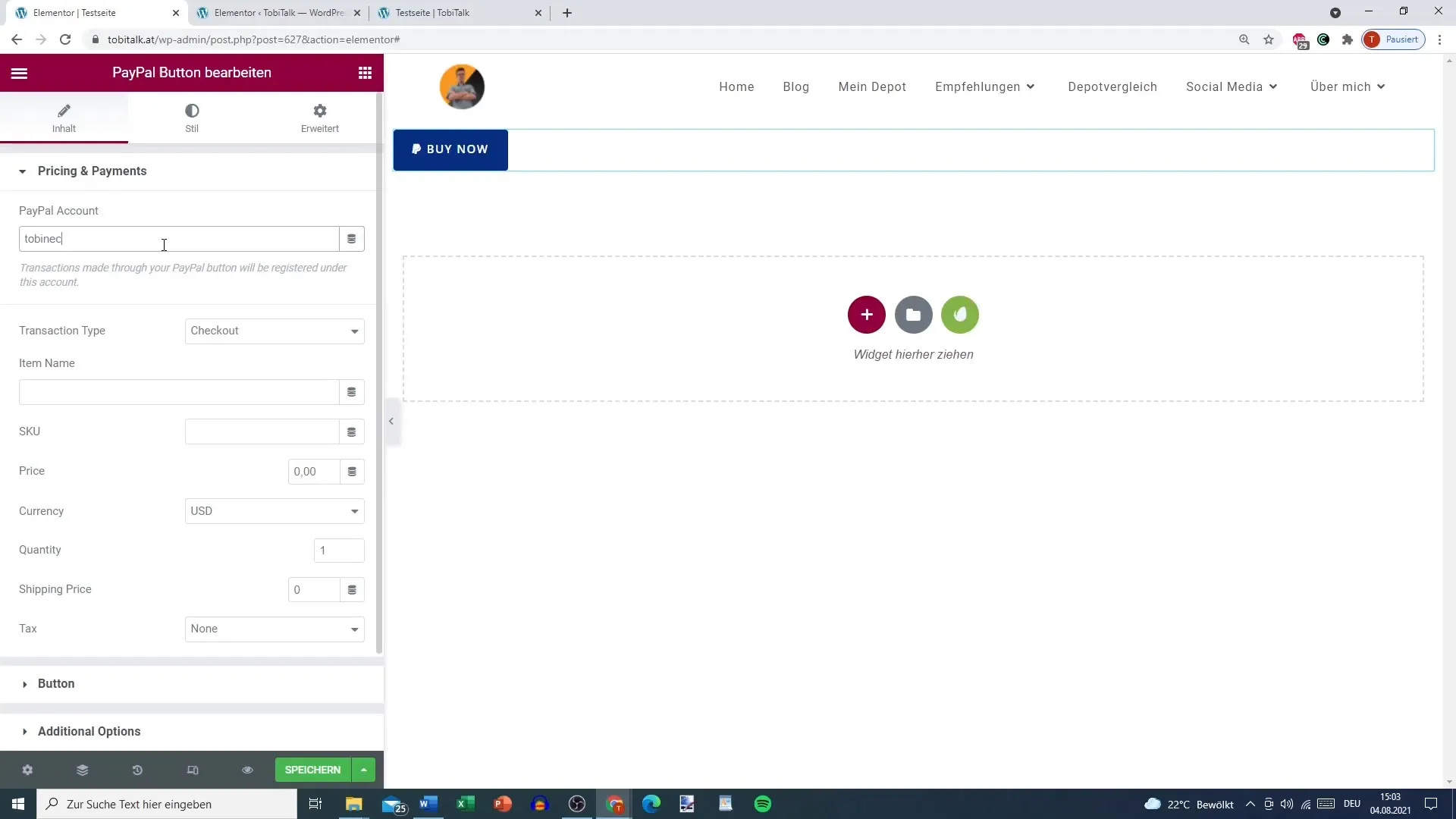
2. PayPal Eメールの入力
最初の設定の1つは、お使いのPayPal Eメールアドレスを入力することです。このアドレスは支払いを処理するために使用されます。支払い時の問題を回避するために、正しく入力されていることを確認してください。

3. 支払いモデルの選択
ここで支払いモデルを選択できます。1回の購入、寄付、または定期購読のいずれかを選択できます。1回の購入は製品に最適であり、寄付は柔軟な金額を受け入れることを可能にします。
4. 定期購読をカスタマイズ
定期購読を設定する場合は、さらなるパラメーターを設定する必要があります。請求サイクルを例えば月次または年次に設定できます。月次請求モデルでは、顧客がいくら支払うかを指定します。
5. 価格と送料
購入ボタンを設定する場合は、価格と送料を入力します。商品の価格と送料を設定できます。購入時に発生する可能性のある税金も考慮することが重要です。
6. ボタンを保存
必要な設定をすべて行ったら、変更内容を保存します。すべての調整が正しく適用されていることを確認するには、これが重要です。

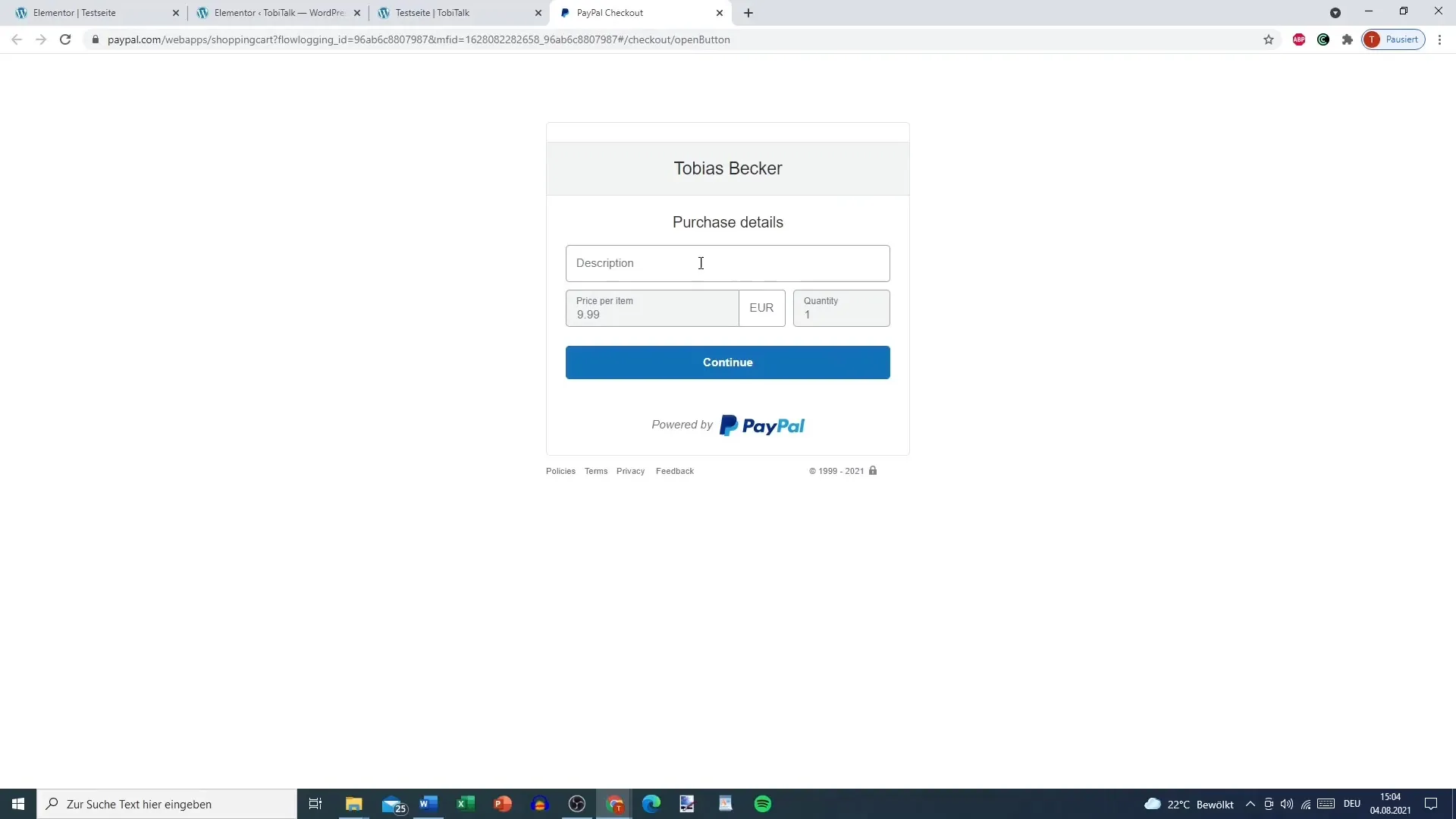
7. ボタンのライブテスト
ウェブサイトに戻り、ボタンをテストします。クリックして、PayPalページにリダイレクトされることと、正確な金額が表示されることを確認してください。

8. Donationの寄付額を設定する
寄付用のボタンを設定している場合は、金額を調整可能にすることもできます。ユーザーが寄付したい金額を入力できるようになります。
9. ボタンをカスタマイズ
Elementorエディターの強みの1つは、ボタンのデザインを簡単に変更できることです。 Call-to-Actionを最適化するために、色、テキスト、および追加のリンクを変更できます。
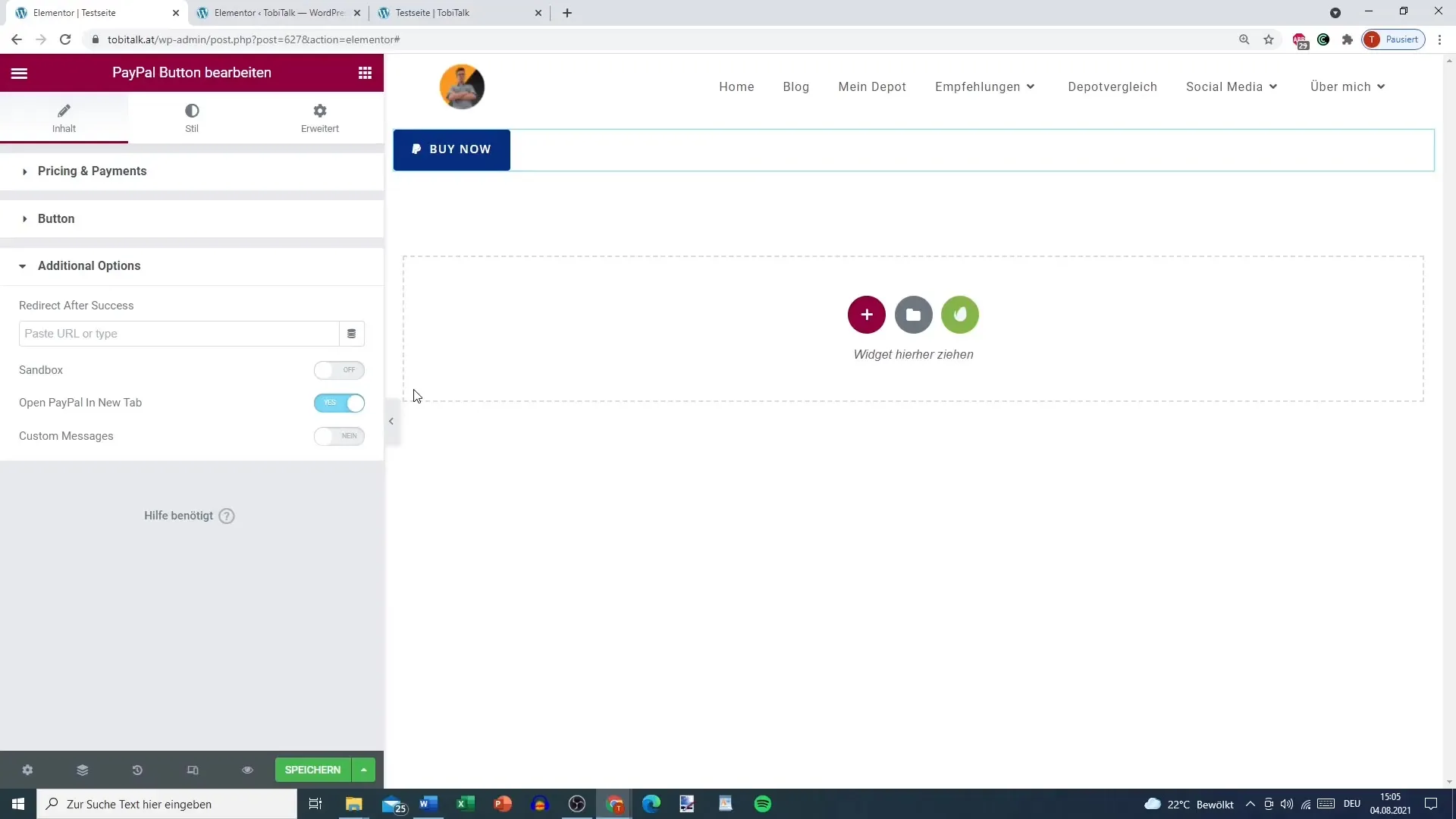
10. Sandboxモードを使用する
PayPalでテストアカウントを持っている場合、Sandboxモードを有効にできます。これにより、実際の取引を行うことなく、支払いのテストを行うことができます。

概要
あなたは今、ElementorにPayPalボタンを統合する方法を学びました。1回の購入、寄付、定期購読などの異なる支払いオプションが利用可能です。適切なカスタマイズを行うことで、ウェブサイト上のユーザーエクスペリエンスが向上します。


