WordPressページに動画を組み込んで、訪問者に魅力的なマルチメディア体験を提供したいですか? Elementorを使用すると、コンテンツを最適に表示する動画プレイリストを簡単に作成できます。このガイドでは、効果的な動画プレイリスト要素を追加および調整する方法を紹介します。
主なポイント
- Elementorを使用して、動画プレイリストを簡単に作成できます。
- YouTubeリンクだけでなく、自己ホストした動画を挿入することもできます。
- 見出し、画像オーバーレイ、自動再生機能など、多くのカスタマイズオプションが利用可能です。
- 多数の動画を埋め込んでいる場合、遅延読み込みはページの読み込み時間を最適化できます。
ステップバイステップガイド
ステップ1: Elementorを開き、動画プレイリストウィジェットを選択
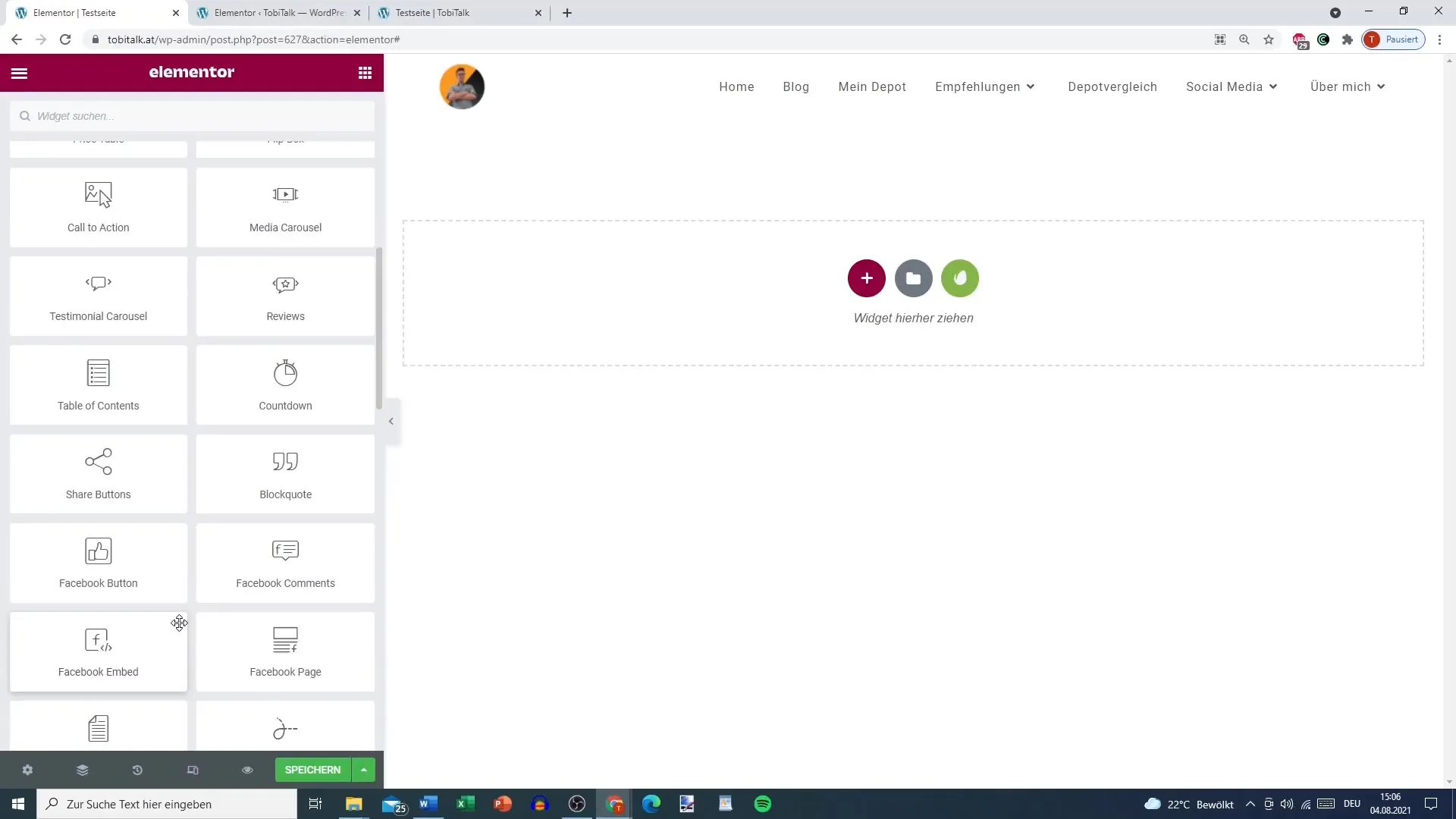
始めるには、WordPressダッシュボードにログインします。動画プレイリストを挿入したいページまたは投稿まで移動します。「Elementorを編集」をクリックします。左側のサイドバーに検索バーがあり、「ビデオプレイリスト」ウィジェットを探すことができます。ウィジェットをページにドラッグアンドドロップする手順は簡単です。

ステップ2: プレイリストを作成
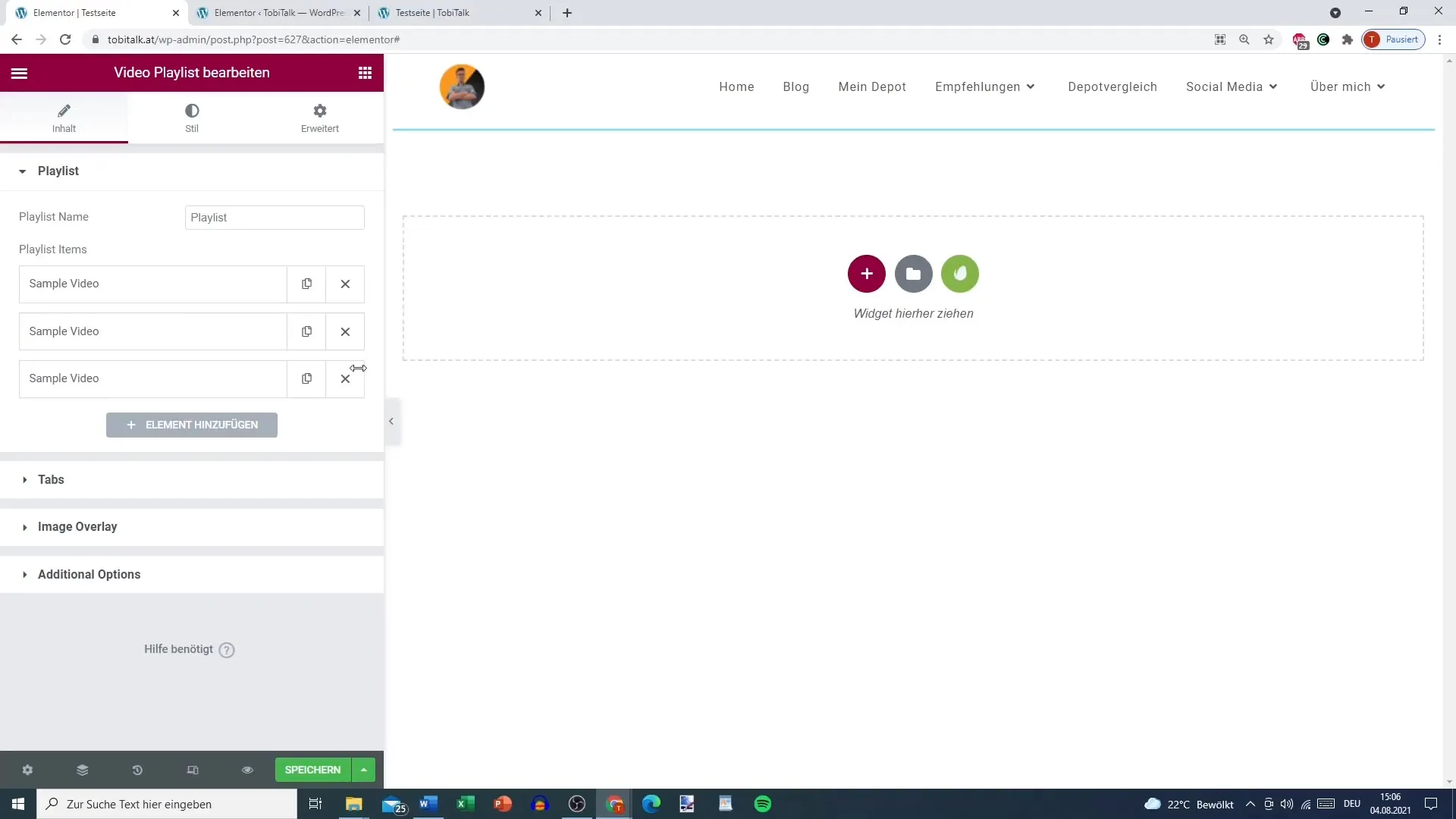
「ビデオプレイリスト」ウィジェットを追加したら、プレイリストの作成を開始できます。YouTubeや自己ホストした動画など、さまざまなリンクを追加するオプションがあります。新しいビデオ名を作成するには、「追加」をクリックして、希望のビデオへのリンクを入力します。

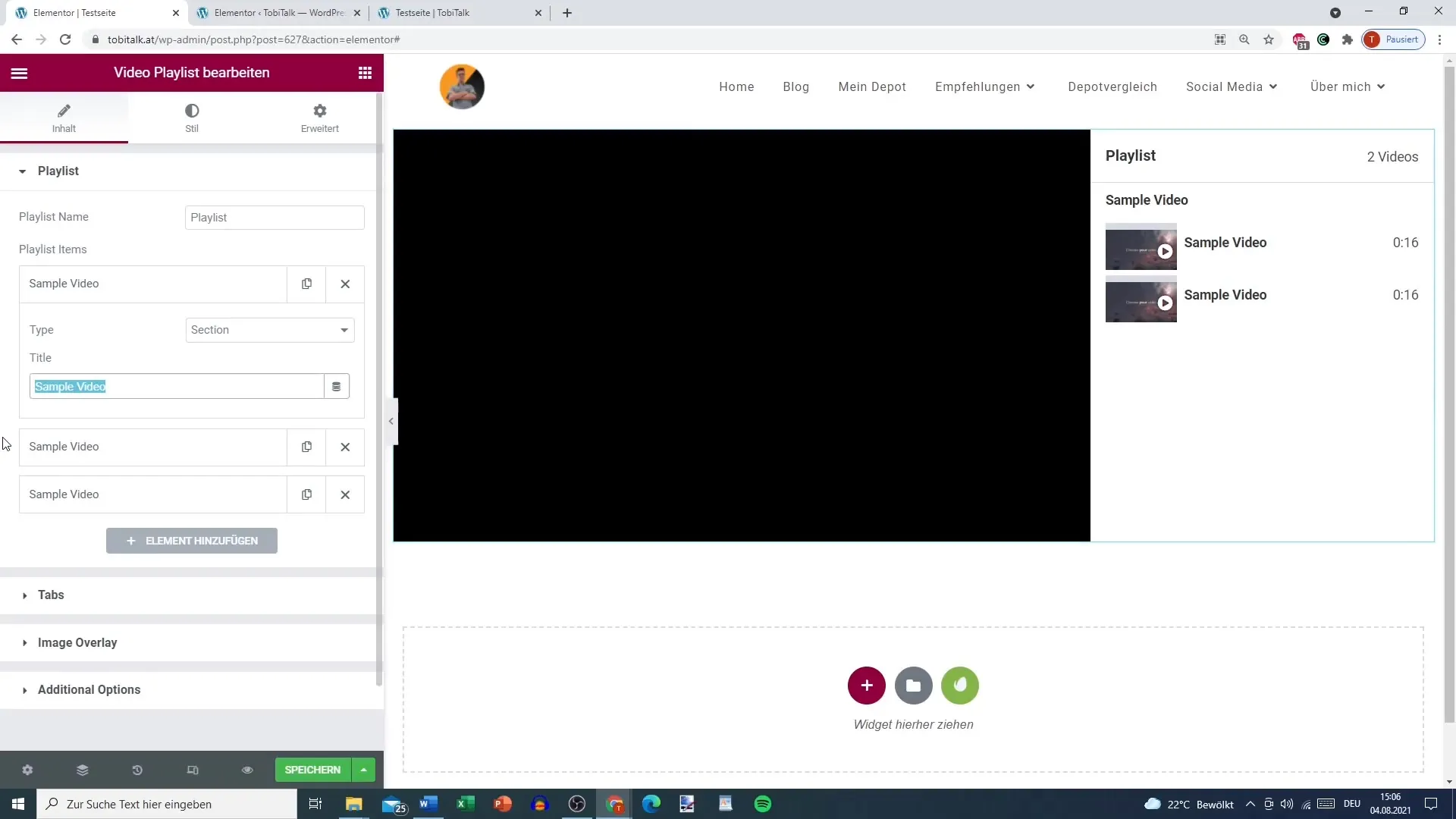
ステップ3: タイトルとセクション見出しを追加
プレイリストにタイトルやセクション見出しを追加して、ビデオを整理し、ユーザーが探しやすくなるようにサポートします。プレイリストウィジェットの「見出し」セクションに移動し、「パート1」または「パート2」などを入力します。これにより、プレイリストが整理されます。

ステップ4: 他のビデオを追加
他のビデオへのリンクを追加するには、「追加」ボタンを使用してリンクを入力します。必要なだけ多くのビデオを追加して、希望するコンテンツを提供できます。必要に応じてビデオの順序を調整できるのも利点の1つです。
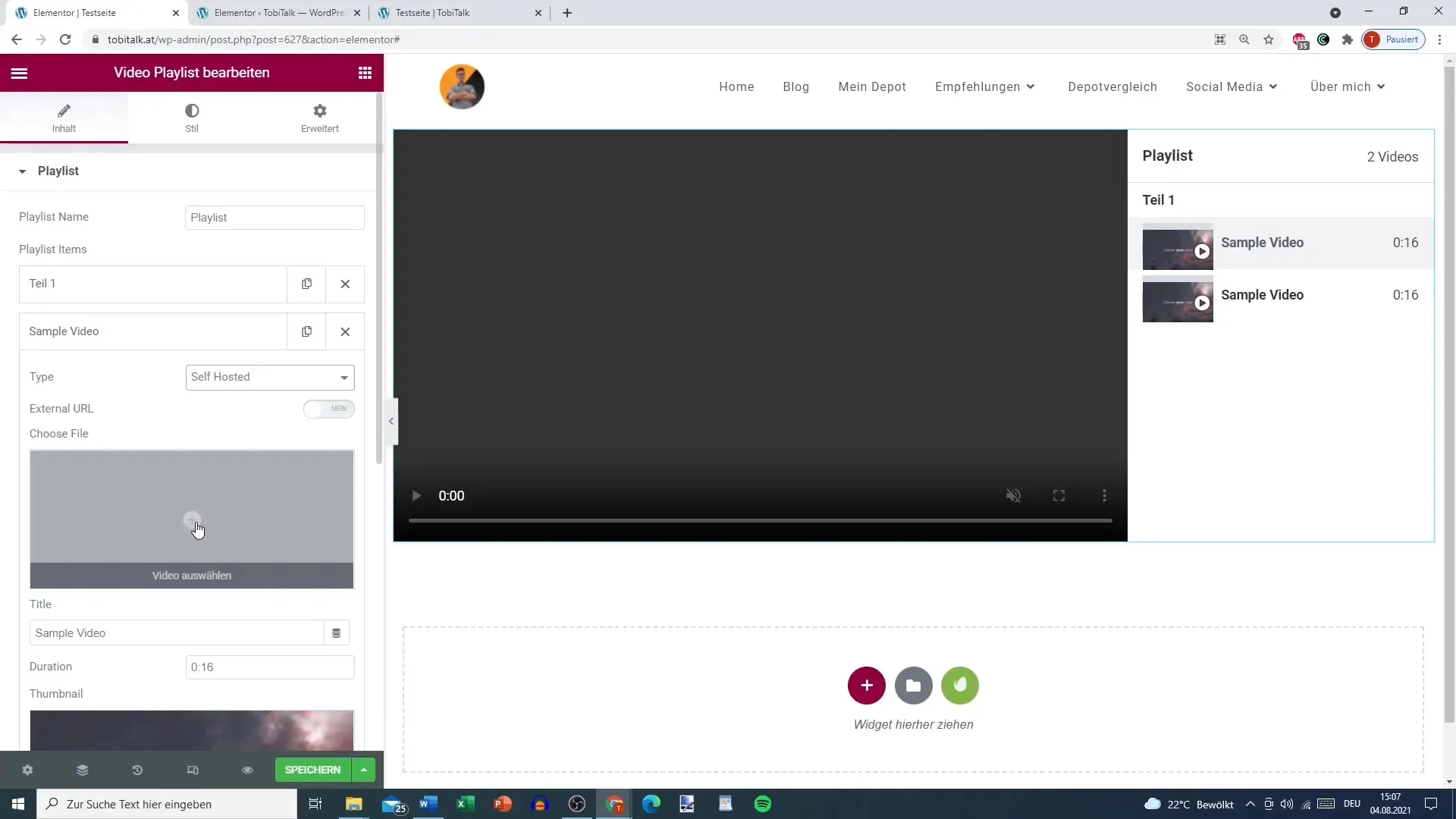
ステップ5: ビデオリンクを挿入
お好みに応じて、YouTubeリンクまたは自己ホストしたビデオのリンクを挿入します。自己ホストしたビデオのアップロードには時間がかかり、読み込み時間に影響を及ぼす可能性があるため、YouTubeの利用が推奨されています。適切なURLを入力し、リンクを追加してください。

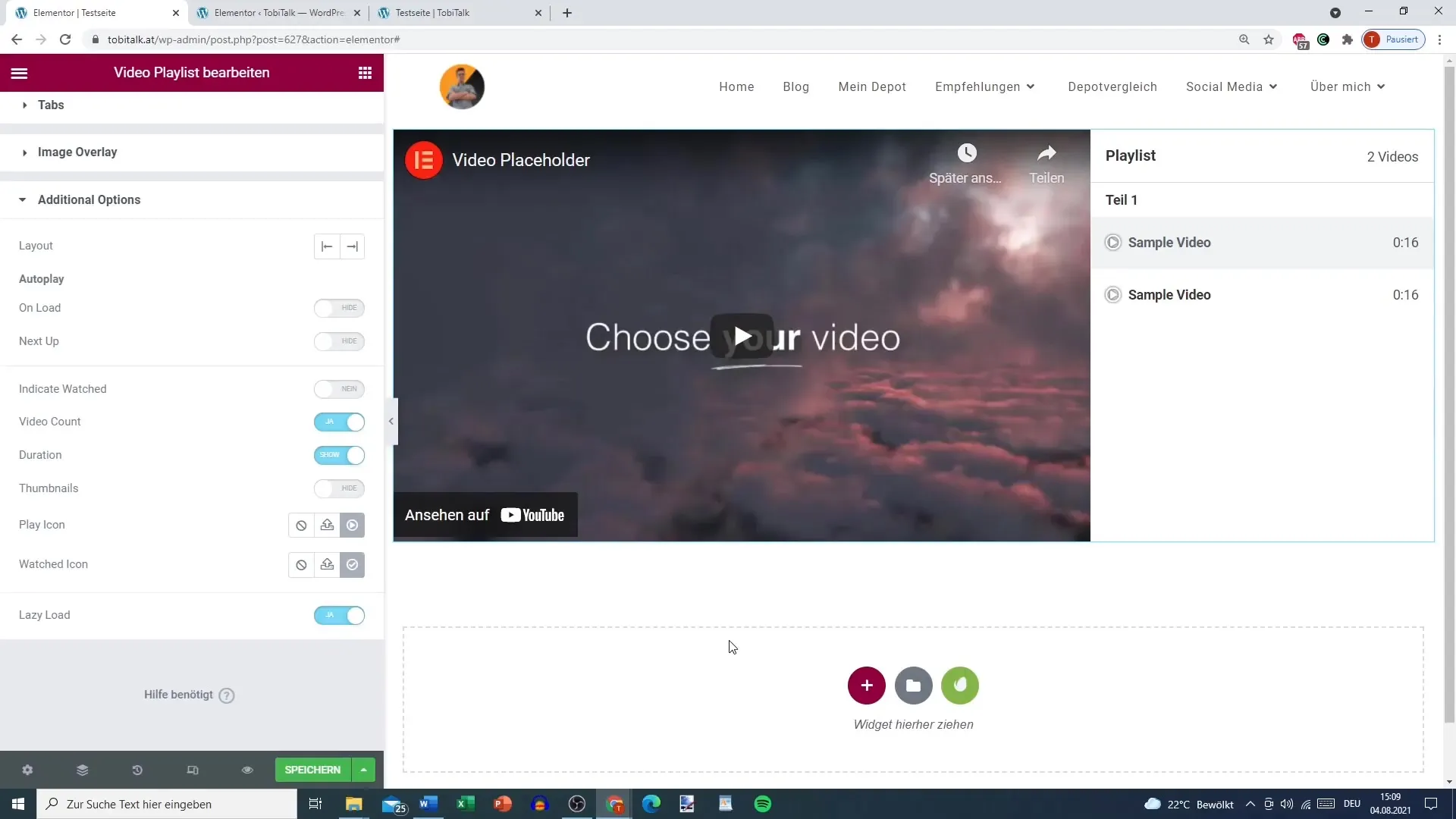
ステップ6: 追加設定を調整
次に、「タブ」タブの下で、追加の設定を行うことができます。自動再生を最初のビデオに有効にするかどうかなど、さまざまなオプションを調整できます。これらの設定により、プレイリストができるだけ機能的で使いやすくなります。

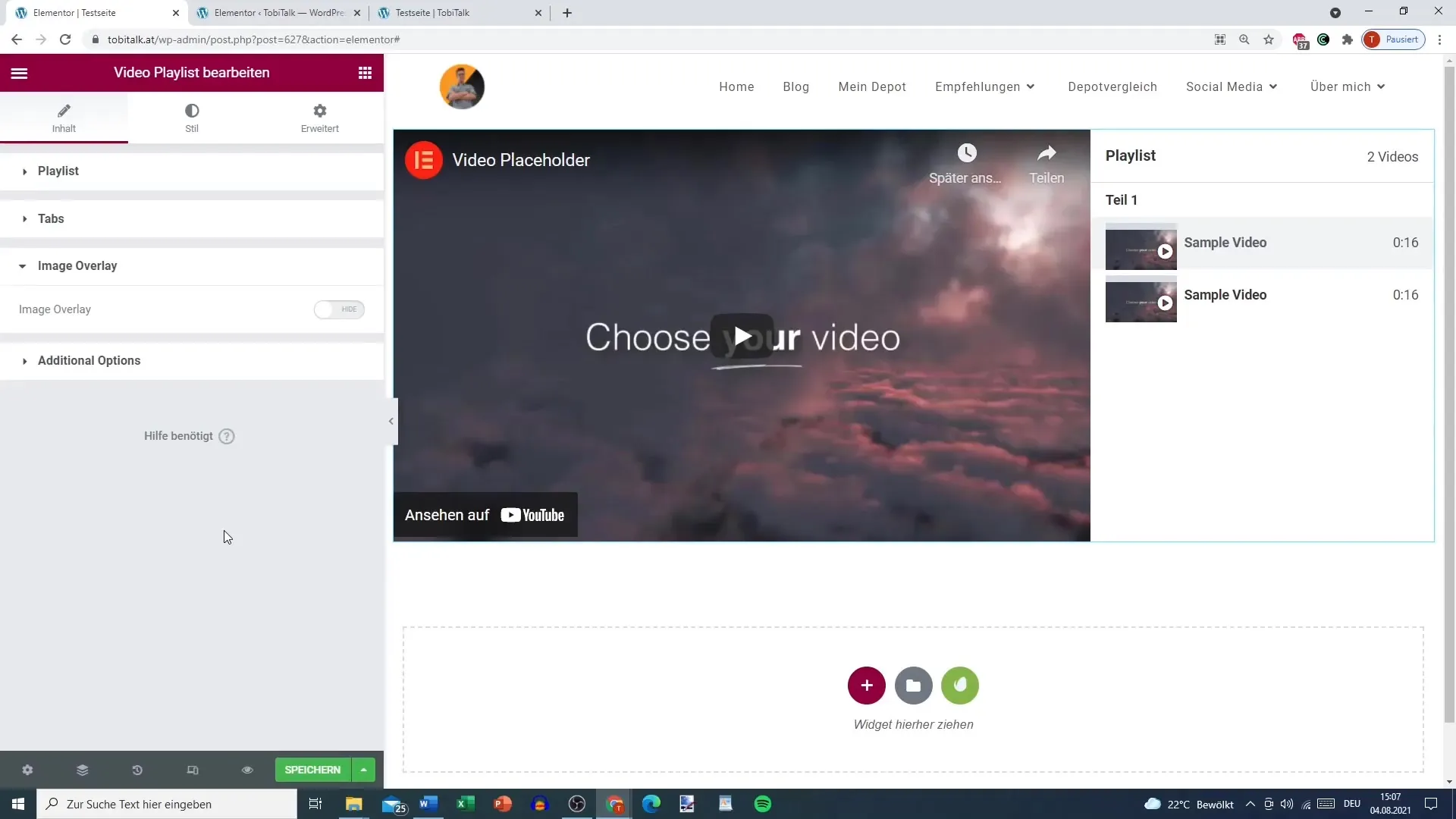
ステップ7: 画像オーバーレイを追加(オプション)
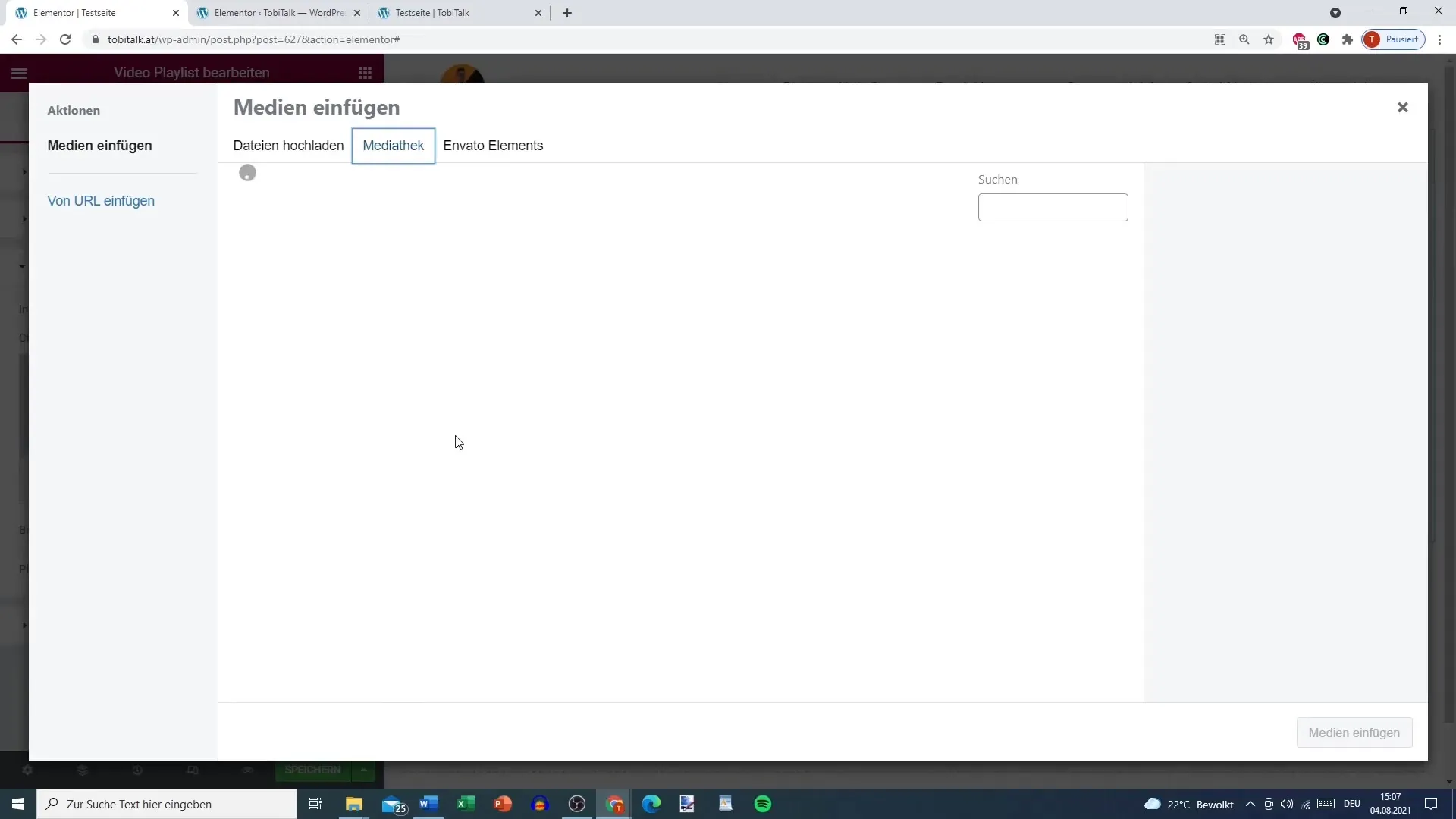
お好みで、ビデオのプレビュー画像として画像オーバーレイを使用することもできます。これにより視覚的な興味が増し、ユーザーがビデオを選択しやすくなります。メディアライブラリから画像を選択してアップロードするだけです。

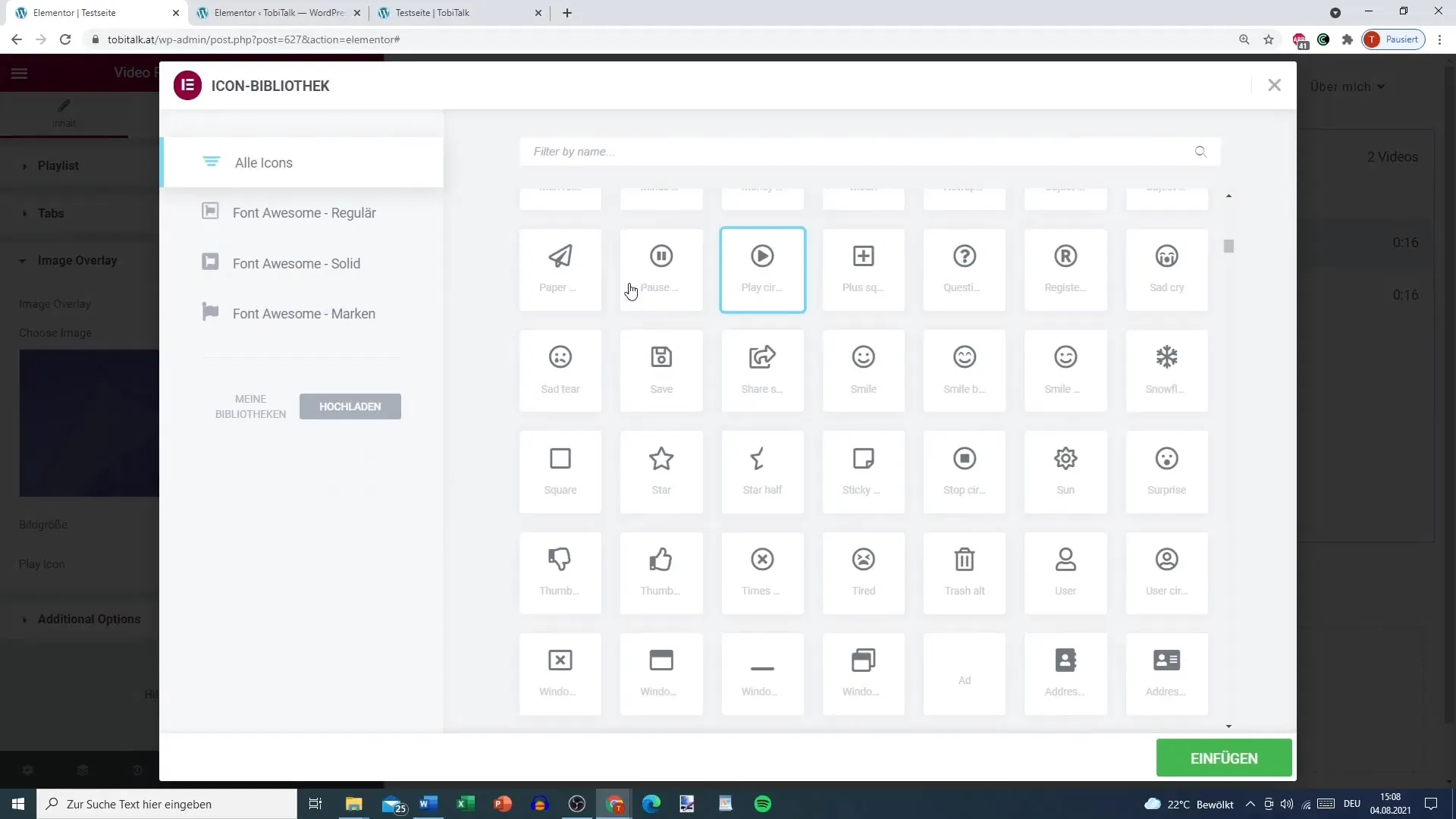
ステップ8: Playアイコンをカスタマイズ
再生アイコンをカスタマイズする機能も便利です。たとえば、ユーザーをビデオのクリックに誘導するためにプラス記号に変更することができます。プレイリストに個性を与え、ユーザーエクスペリエンスを向上させることができます。

ステップ9:Lazy Loadを有効にする
動画がたくさんのプレイリストを持っている場合、Lazy Loadを有効にすることをお勧めします。これは、ユーザーが実際に再生したい時に動画が読み込まれることを意味します。これにより、サイトの読み込み速度が向上し、ユーザーがスムーズな体験を楽しめるようになります。

ステップ10:ユーザー向けプレイリストを公開する
すべての動画と設定を調整したら、変更内容を保存しページを公開してください。プレイリストが正常に機能し、動画が正しく表示されることを確認するためにプレイリストをテストしてください。これにより、訪問者がマルチメディアコンテンツに良い印象を持つことが保証されます。
まとめ
Elementorを使用して簡単に準備することができるビデオプレイリストの作成方法を学びました。これは、チュートリアル、コース、あるいは任意のビデオコンテンツに最適です。さまざまなカスタマイズオプションにより、プレイリストがあなたのニーズに適したものであることを確認できます。


