Elementor Proは、魅力的なウェブサイトを作成するためのさまざまな機能を提供します。このガイドでは、Fitness-ウェブサイトの作り方を段階的に学びます。私たちは事前に作成されたテンプレートを使用し、あなたのニーズに合わせて調整します。ElementorのProバージョンには、ウェブサイトを効果的に作成するのに役立つ多くの便利な機能が備わっています。
主な理解ポイント
- Elementor Proの豊富なテンプレートを使用することで、時間と労力を節約できます。
- 調整や個別のデザイン要素を追加することで、あなたのウェブサイトをユニークにすることができます。
- Elementor Proによって、異なるページ間を簡単にリンクすることができ、ユーザーエクスペリエンスが向上します。
ステップバイステップガイド
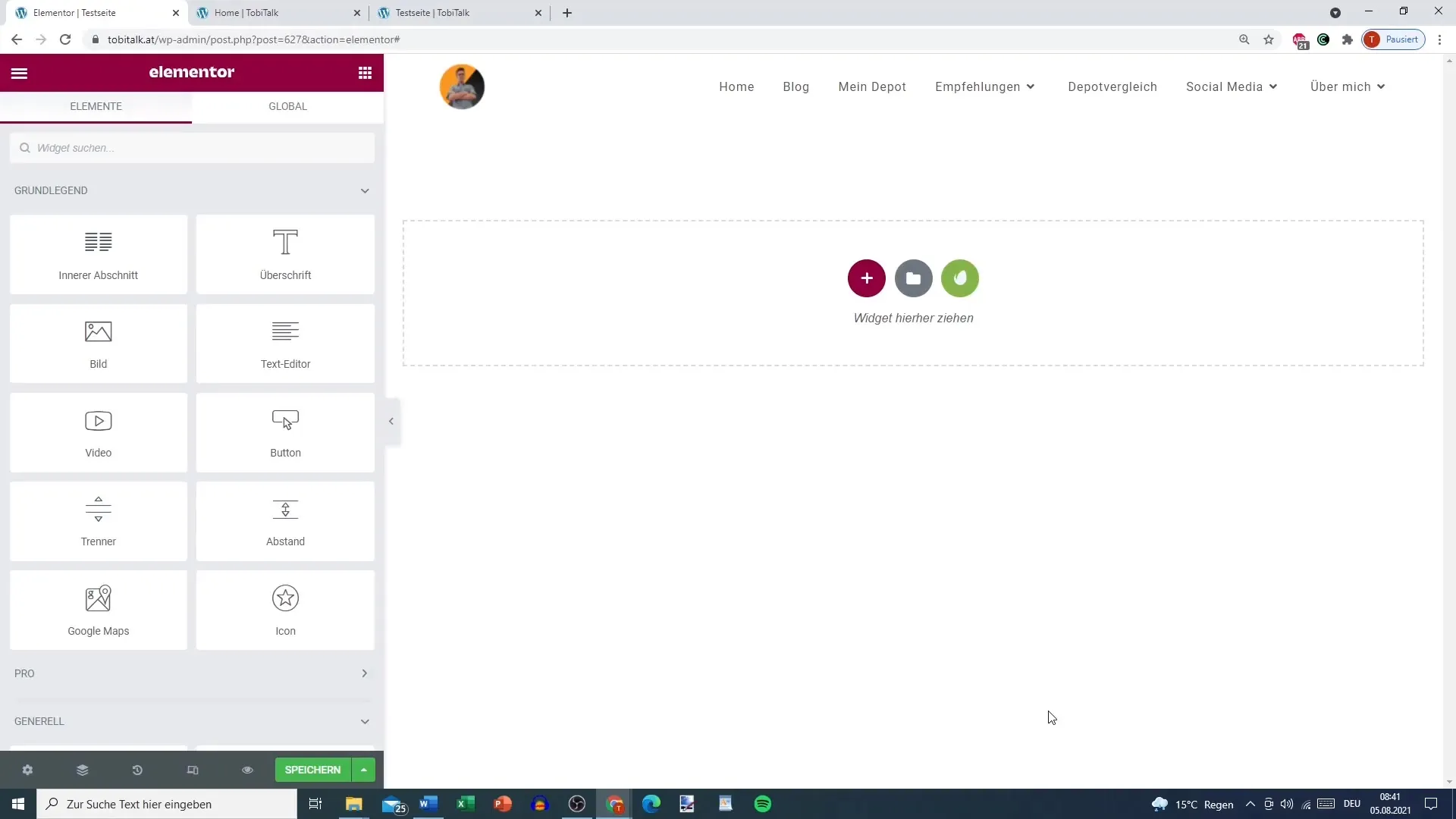
テンプレートの選択
最初にFitness-ウェブサイト用の適切なテンプレートを選択します。Elementorエディターで「テンプレート」に移動し、適切なものを選択してください。Fitnessサイト向けに特別に用意されたさまざまなオプションがあります。テンプレートを選択したら、ホームページを作成してください。

ページ構造を構築する
ホームページが完成したら、追加のページを作成できます。例えば、価格表やお問い合わせページなどを追加できます。ホームページの要素をリンクして、ユーザーがページ間を簡単に移動できるようにします。実際には、ボタンにアクションを追加して、ユーザーを価格表へ誘導することもできます。

ページコンテンツのカスタマイズ
今度はページのコンテンツを確認してください。デザインを最適化するために、一部の部分を削除または編集する必要があるかもしれません。ページ構造内で要素をドラッグして移動させ、新しい配置にします。ユーザーにとって重要とされる情報は何かを考え、それに合わせて調整を加えてください。

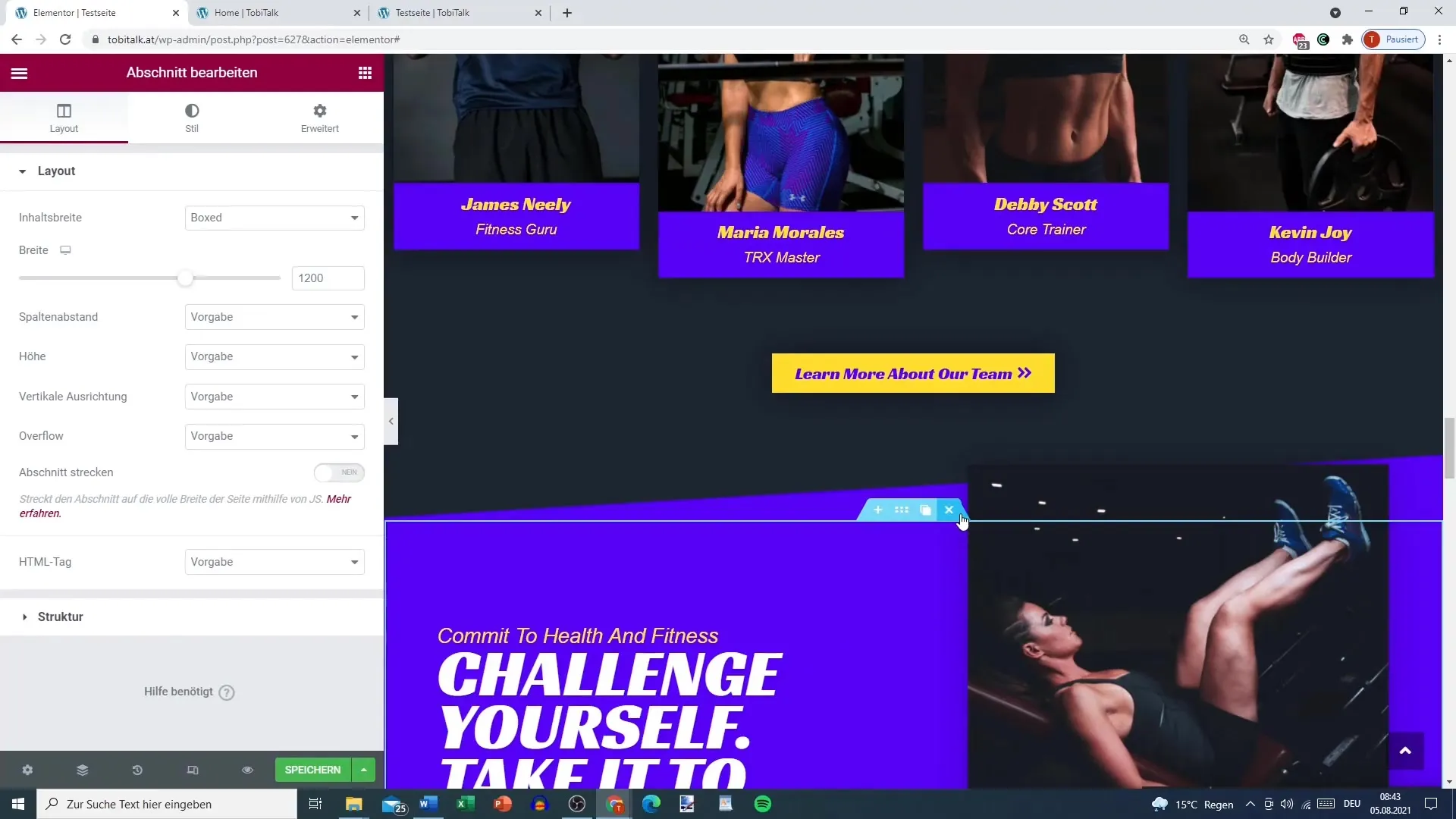
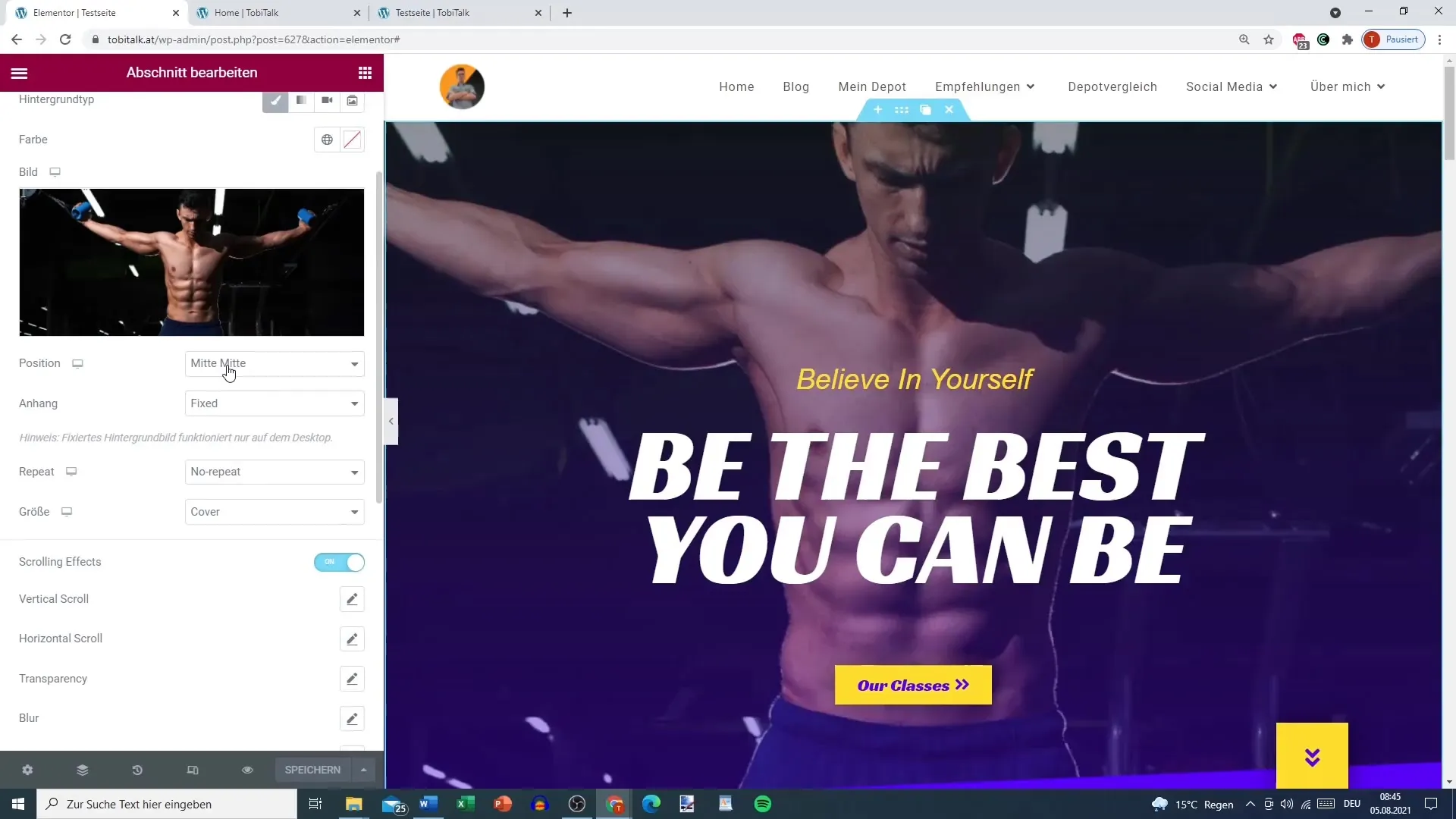
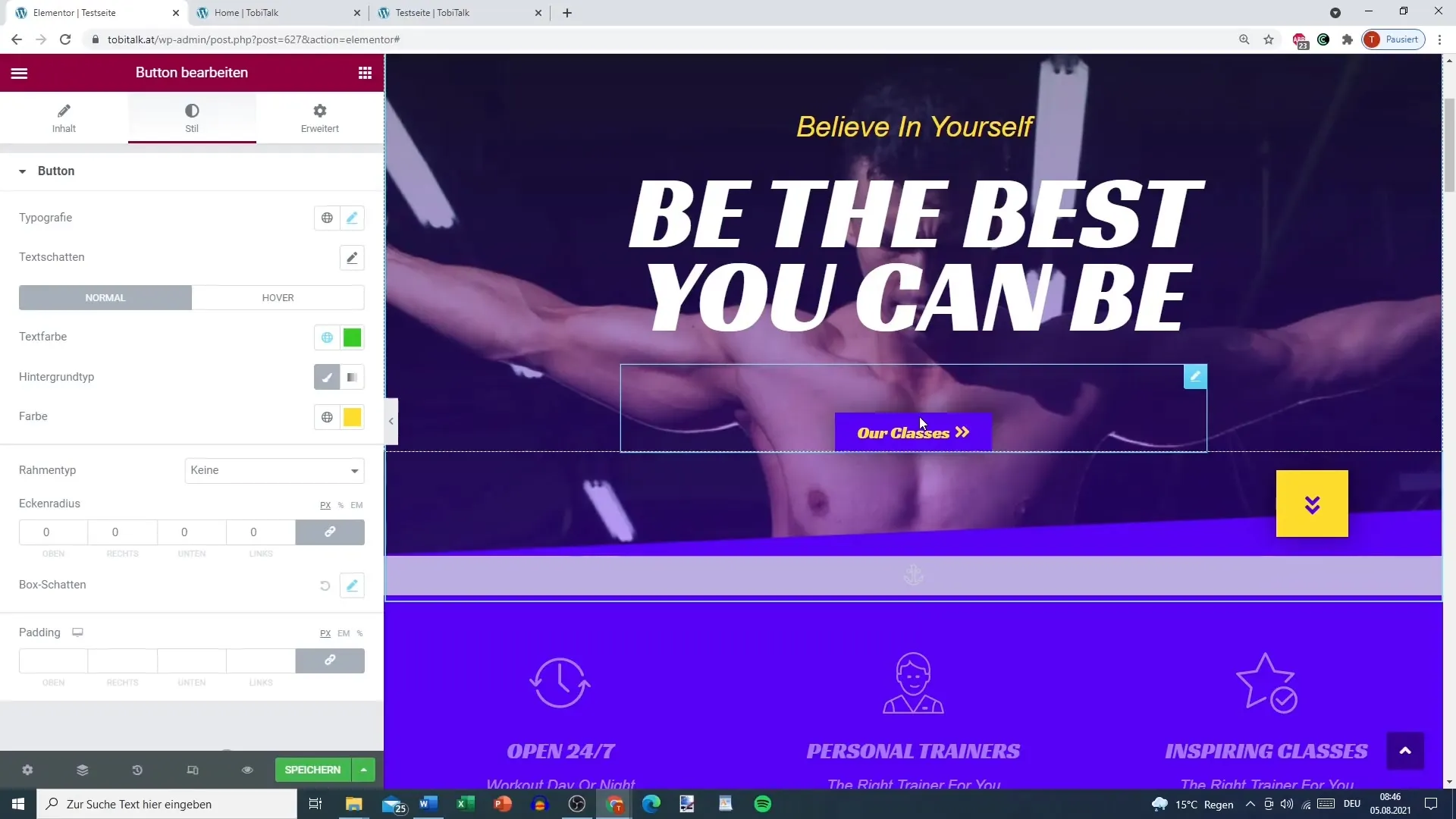
ページのデザイン
今度はページの外観を改善する時がきました。各要素を選択し、色、背景、スタイルを調整します。たとえば、新しい背景色やオーバーレイを追加したい場合は、エディター内で直接行うことができます。すべての色が調和し、全体的な外観がバランスよく見えるよう注意してください。

グローバルカラーの使用
Elementor Proの最高の機能の1つは、グローバルカラーを定義できることです。要素の色を設定すると、後で簡単に変更でき、全体のウェブサイトが自動的に更新されます。設定に移動し、グローバルに定義したい色を選択してください。

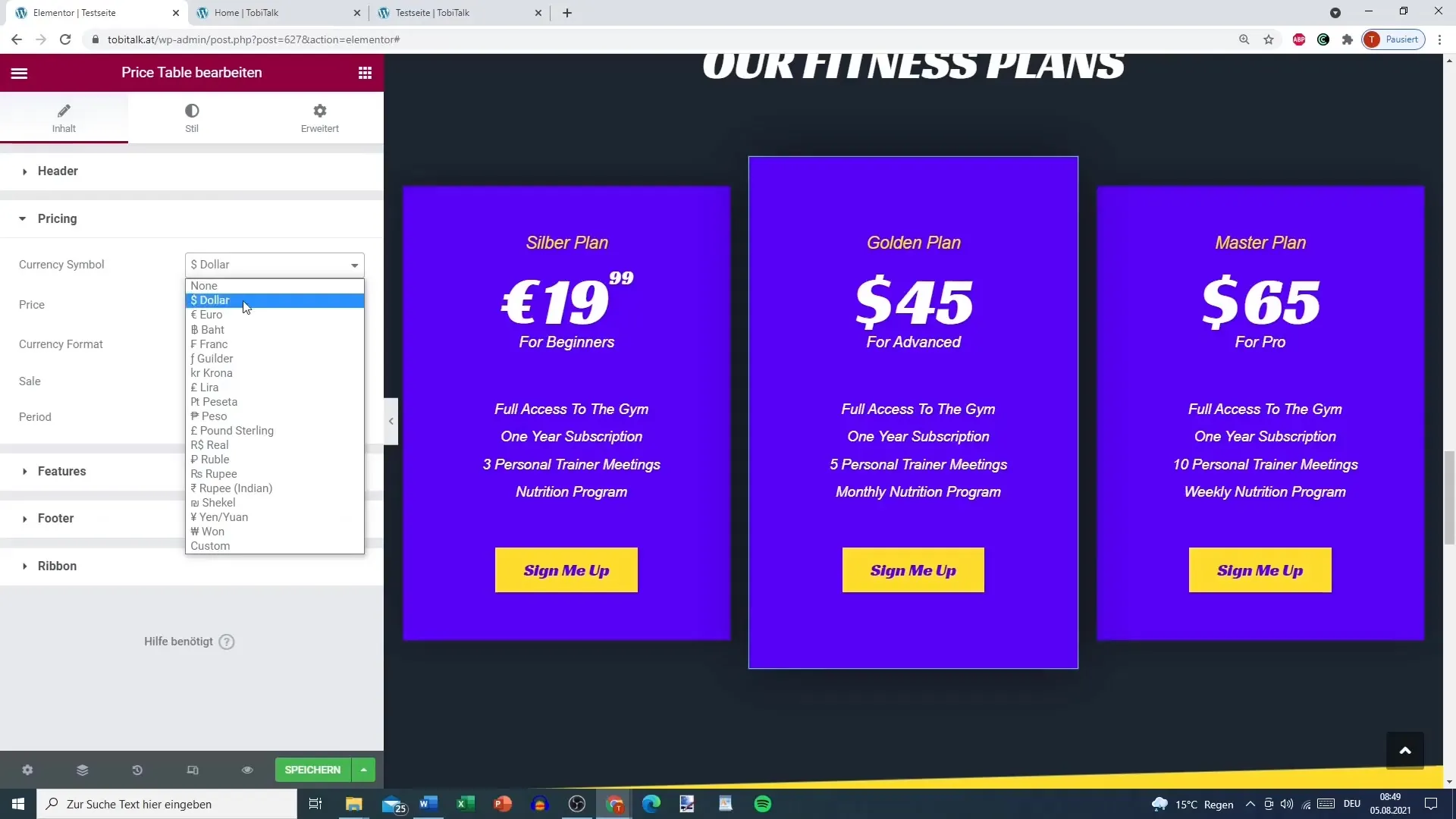
価格プランの作成
ウェブサイトに価格表を追加してください。Fitnessオファーのためにさまざまな価格プランを作成できます。これらの価格プランに特別な機能や価格、さらには割引を追加できます。価格プランを分かりやすく明確に表示することを確認してください。

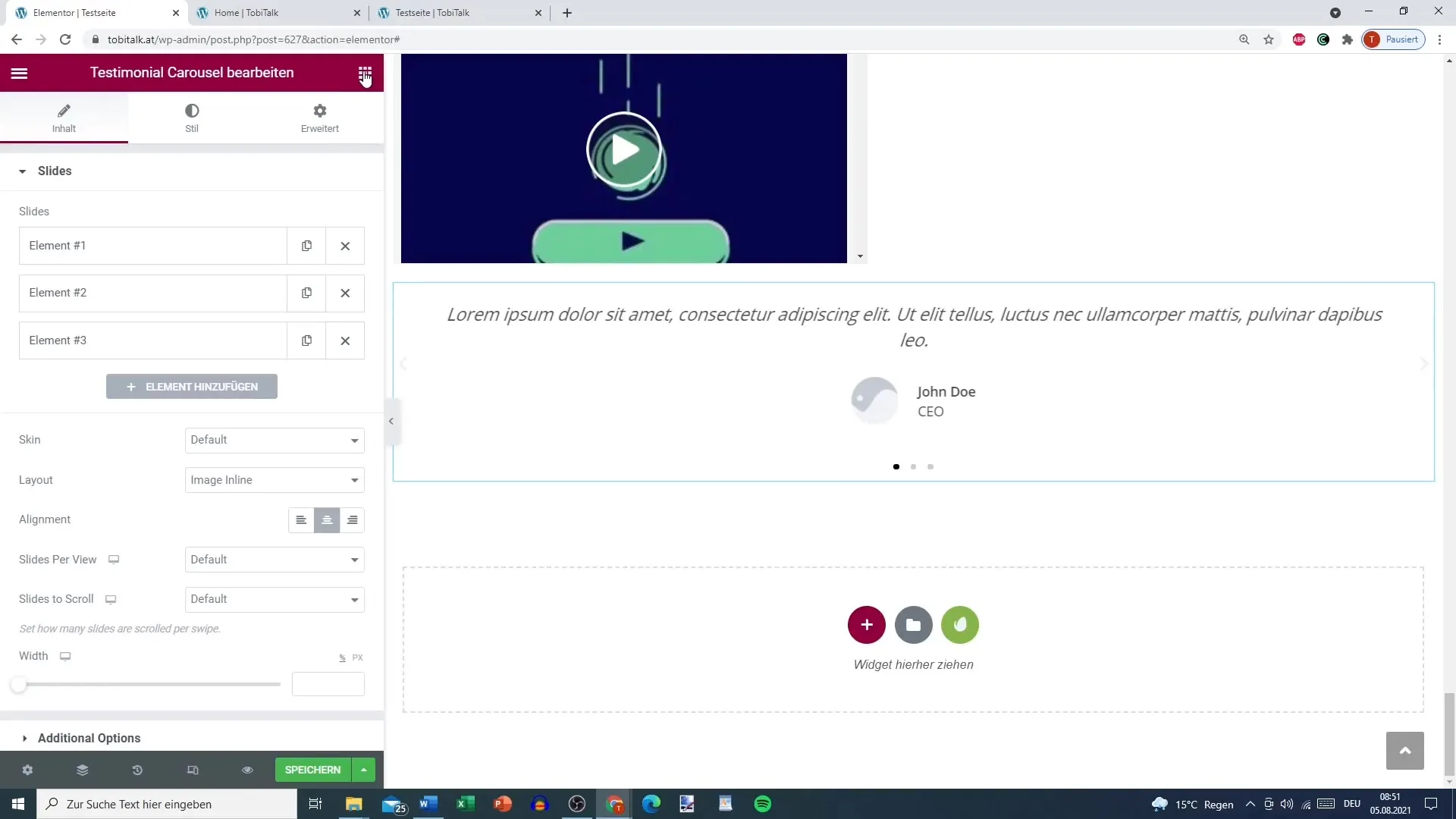
テストimonialsの追加
潜在的な顧客の信頼を得るために、Testimonialsを組み込むことが重要です。Elementor Proを使用すれば、それを簡単に実現できます。満足した顧客の声を表示するTestimonialカルーセルを追加してください。あなたの将来の顧客は、他のメンバーのポジティブな経験を読むことを喜ぶでしょう。

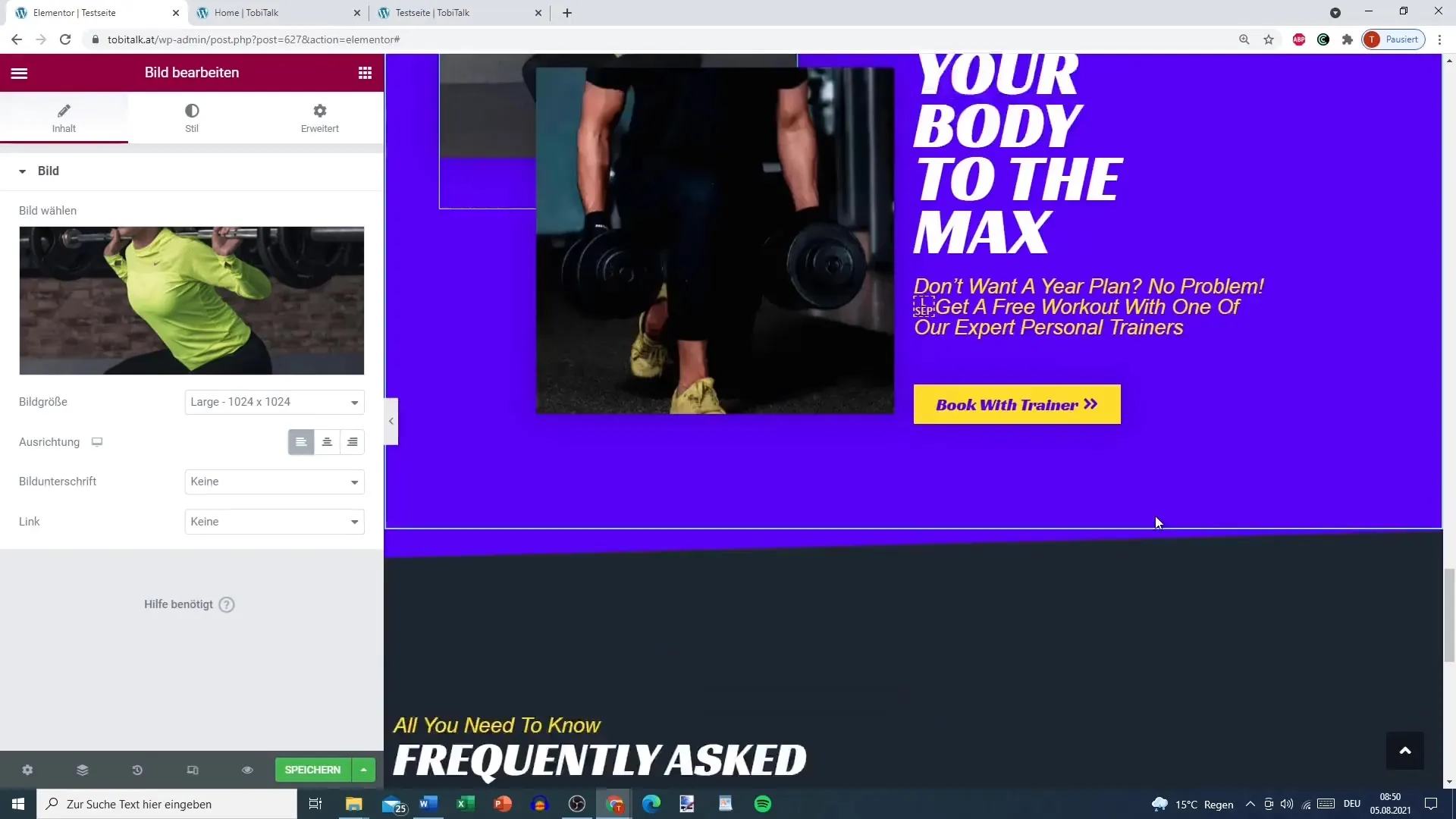
画像とアイコンの編集
画像とアイコンは、あなたのウェブサイトのデザインにとって重要です。個性的な外観を作るために、他の画像を使用したり、アイコンを調整したりすることができます。最適な結果を得るために、さまざまな画像サイズや配置で実験してください。

ユーザーインターフェースの最適化
コンテンツが作成されたら、すべてがうまく見えて機能していることを確認することが重要です。 組み込みのプレビュー機能を使用してユーザーインターフェースを確認してください。 すべてのリンクやボタンが意図どおりに機能しているかテストしてください。

サイトの保存とテスト
デザインとコンテンツに満足したら、変更を保存します。 次に、ホームページを確認して、すべてが正しく表示されていることを確認します。 モバイルデバイスや他のブラウザで各ページを確認することで、ユーザーエクスペリエンスがどこでも優れているか確認してください。
まとめ
このチュートリアルでは、WordPressのElementor Proを使用して機能的なフィットネスウェブサイトを作成する方法を学びました。 テンプレートを使用し、コンテンツをカスタマイズし、最適なユーザーエクスペリエンスをデザインしました。 Elementor Proを使用すると、創造性を発揮し、優れた結果を得るためのさまざまなツールを活用できます。
よくある質問
Elementor Proで新しいページを作成する方法は?Elementorエディターで「ページ」に移動し、「新規追加」を選択します。
プログラミングスキルがなくてもウェブサイトを作成できますか?はい、Elementor Proを使用すると、プログラミングスキルがなくてもウェブサイトをデザインできます。
ウェブサイトのためのテンプレートを保存する方法は?Elementorエディターでページ全体をテンプレートとして保存して、後で再利用できます。


