あなたのウェブサイトのために効果的なメニューを作成することは、訪問者に明確なナビゲーションを提供するために重要です。このガイドでは、WordPressでElementorを使用してステップバイステップでメニューを作成する方法をご紹介します。サブメニューの作成方法や、メニューの魅力的なデザインに焦点を当てます。
主なポイント
- 新しいメニューを作成するか、既存のメニューを編集できます。
- 要素を移動することで、サブメニューを簡単に作成できます。
- ソーシャルメディア、カテゴリ、個々のページにカスタマイズ可能なリンクを追加できます。
- 正確なメニューマスタリングはユーザーエクスペリエンスに影響を与えます。
ステップバイステップガイド
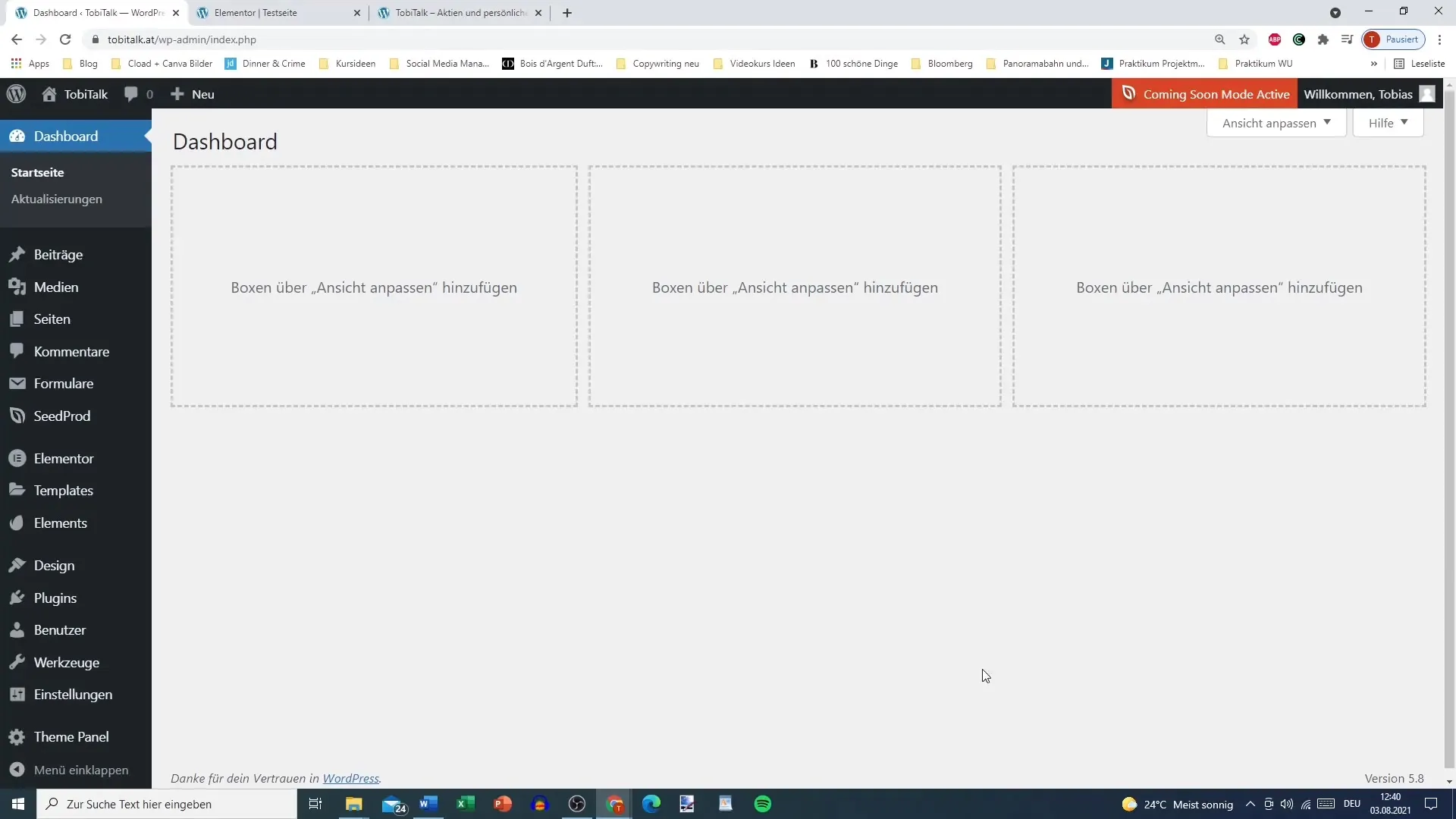
まず、WordPressダッシュボードを開いてください。ここでは、メニューに責任を持つエリアに移動します。

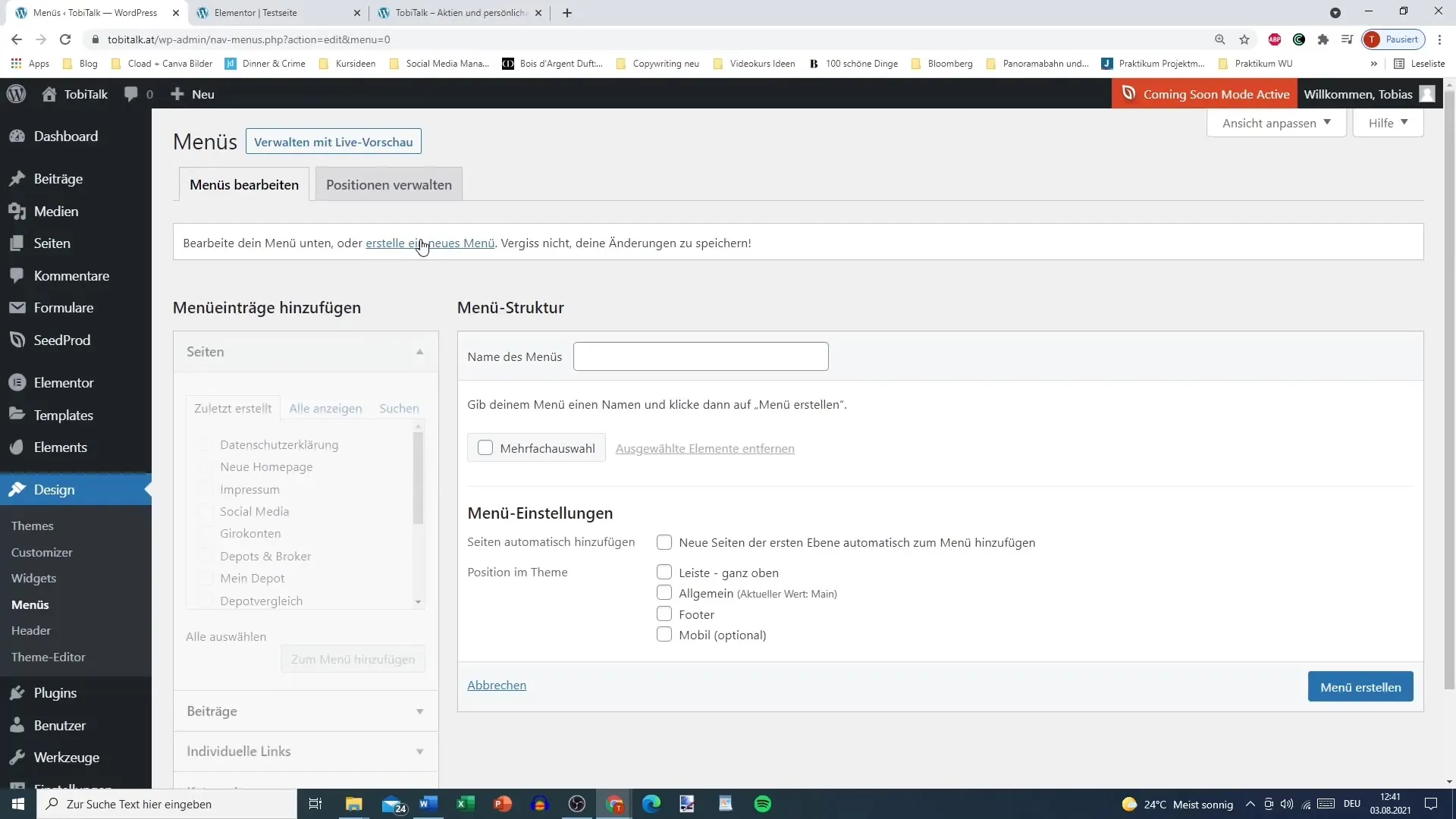
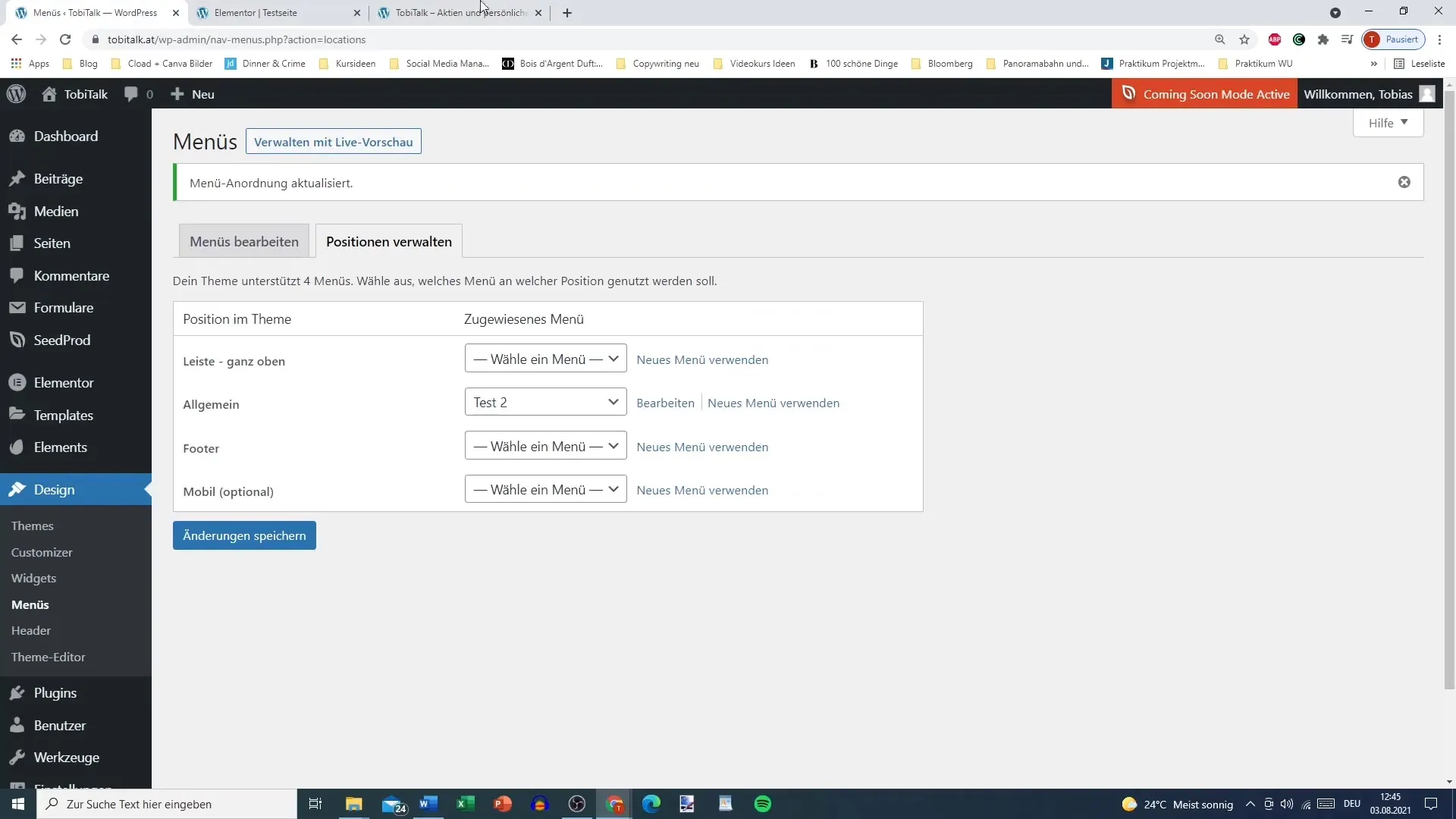
「デザイン」に移動し、「メニュー」を選択します。このセクションは、ナビゲーションを調整するための適切な出発点です。
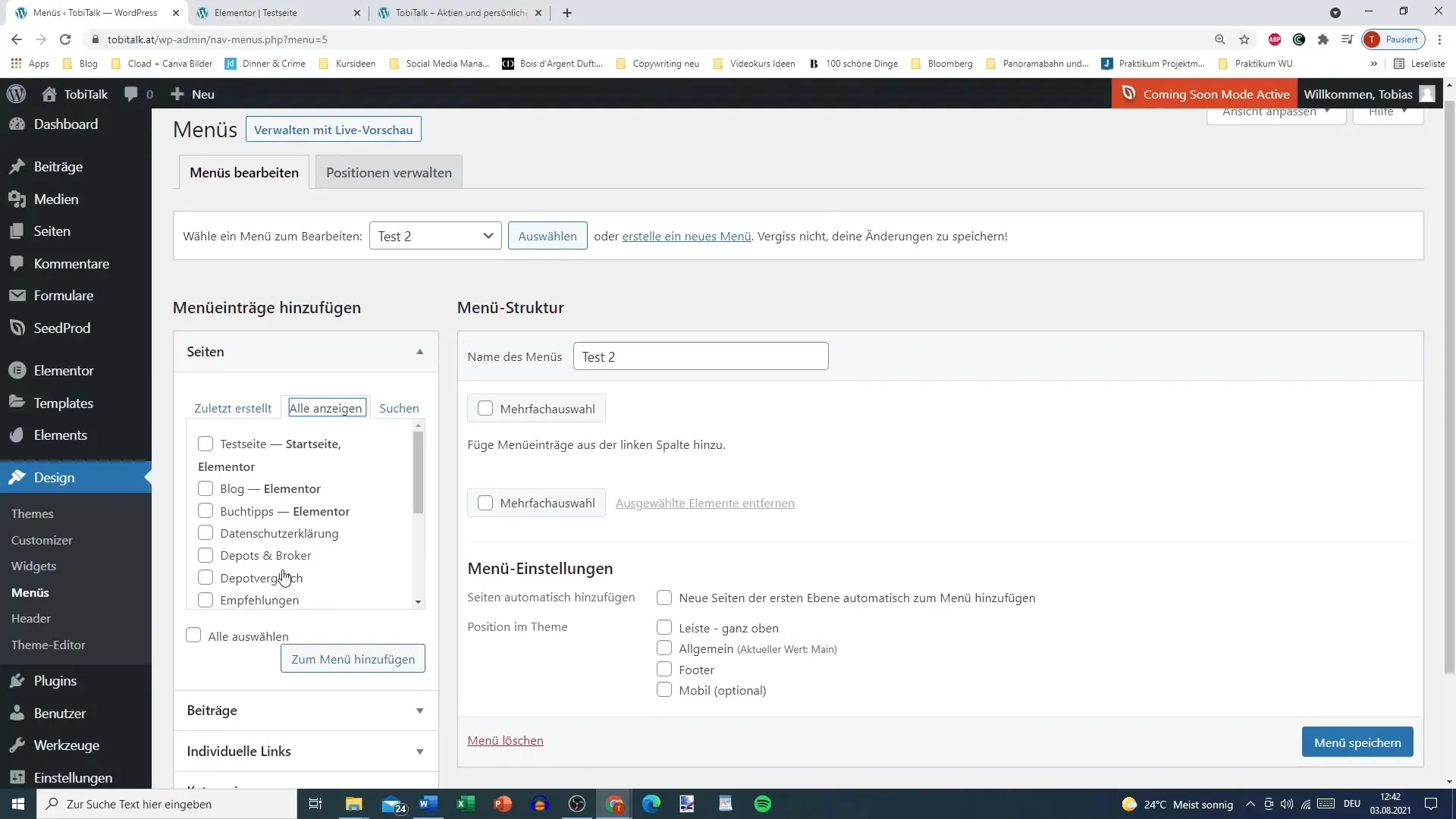
既存のメインメニューが表示されるはずです(すでに作成している場合)。まだ作成していない場合は、新しいメニューを作成するオプションがあります。新しいメニューに名前を付け、「メニューを作成」を押してください。

今、利用可能な ページが表示されます。これらはメニューに追加できるページです。追加したいページをクリックし、例えば「ブログ」、「ブックリスト」、「お問い合わせ」などを選択してください。また、「プライバシーポリシー」やその他関連ページも追加することを忘れないでください。

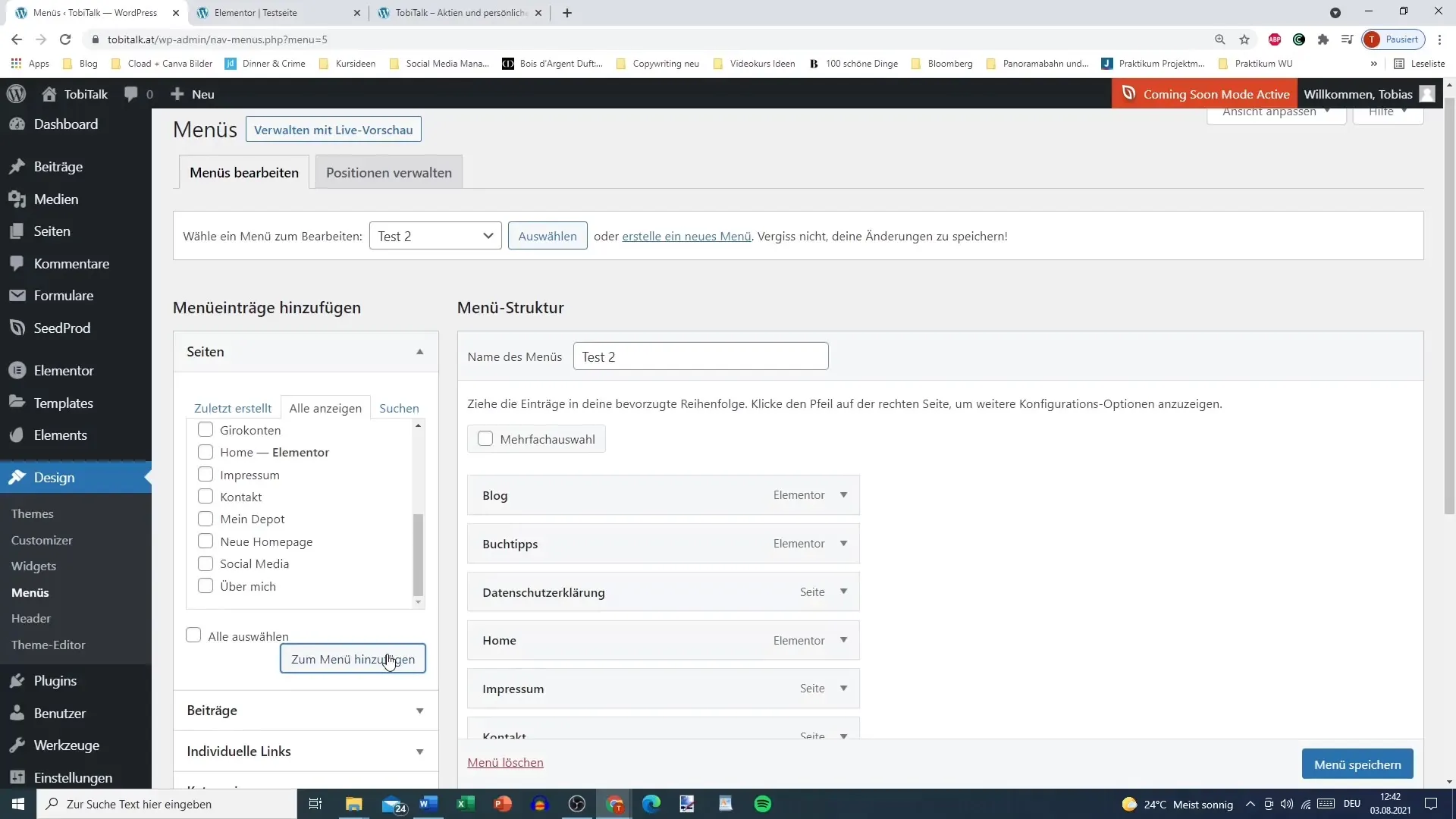
選択したページをメニューに追加するために、「メニューに追加」をクリックしてください。メニューエレメントの順序を必要に応じて変更するには、要素をドラッグアンドドロップして目的の位置に移動させてください。

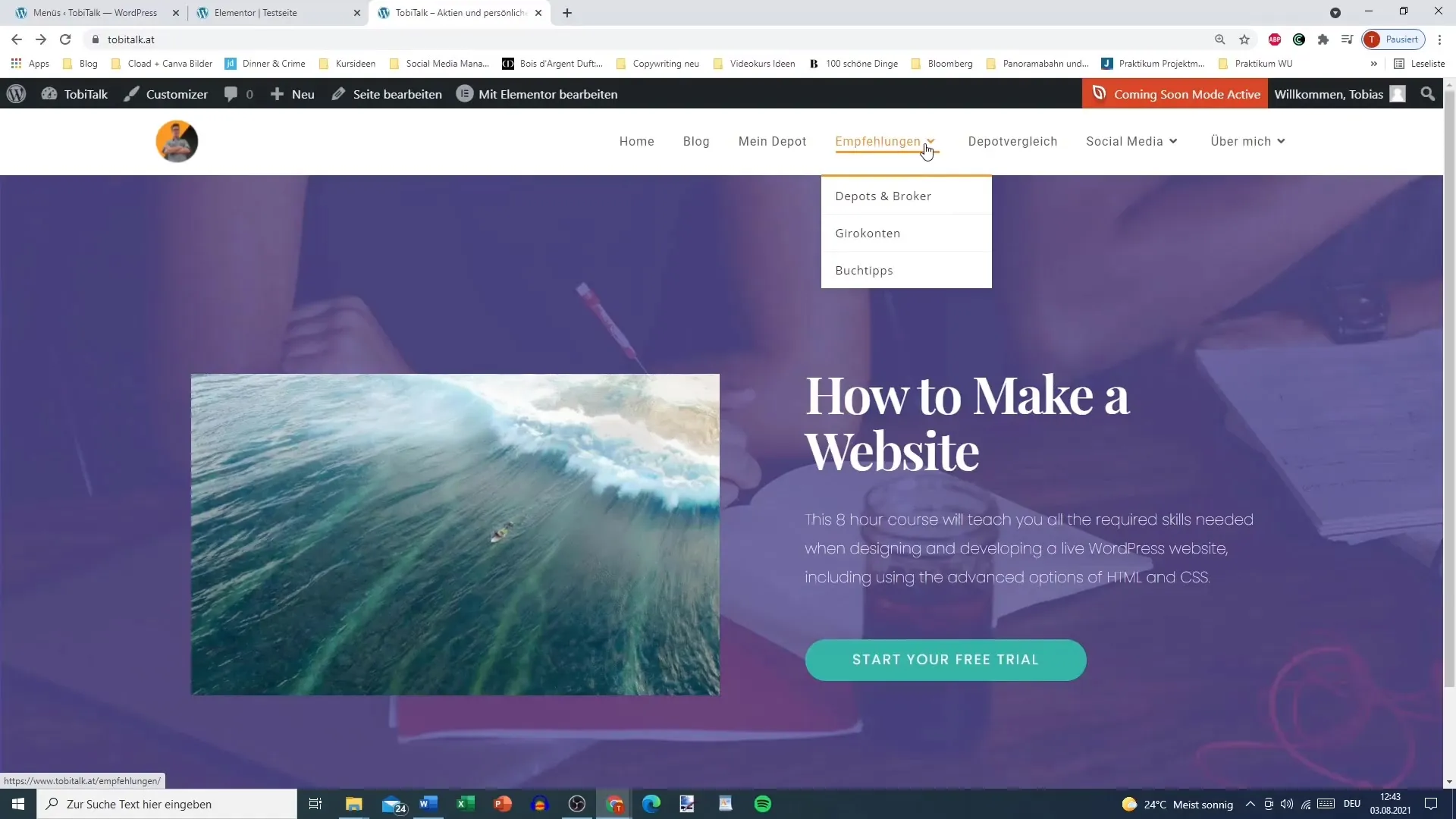
メニューアイテムにサブメニューを追加したい場合は、単純にメインメニューアイテムの下にドットをドラッグして、少し右に移動させてください。これにより、メニューに階層構造が生まれます。

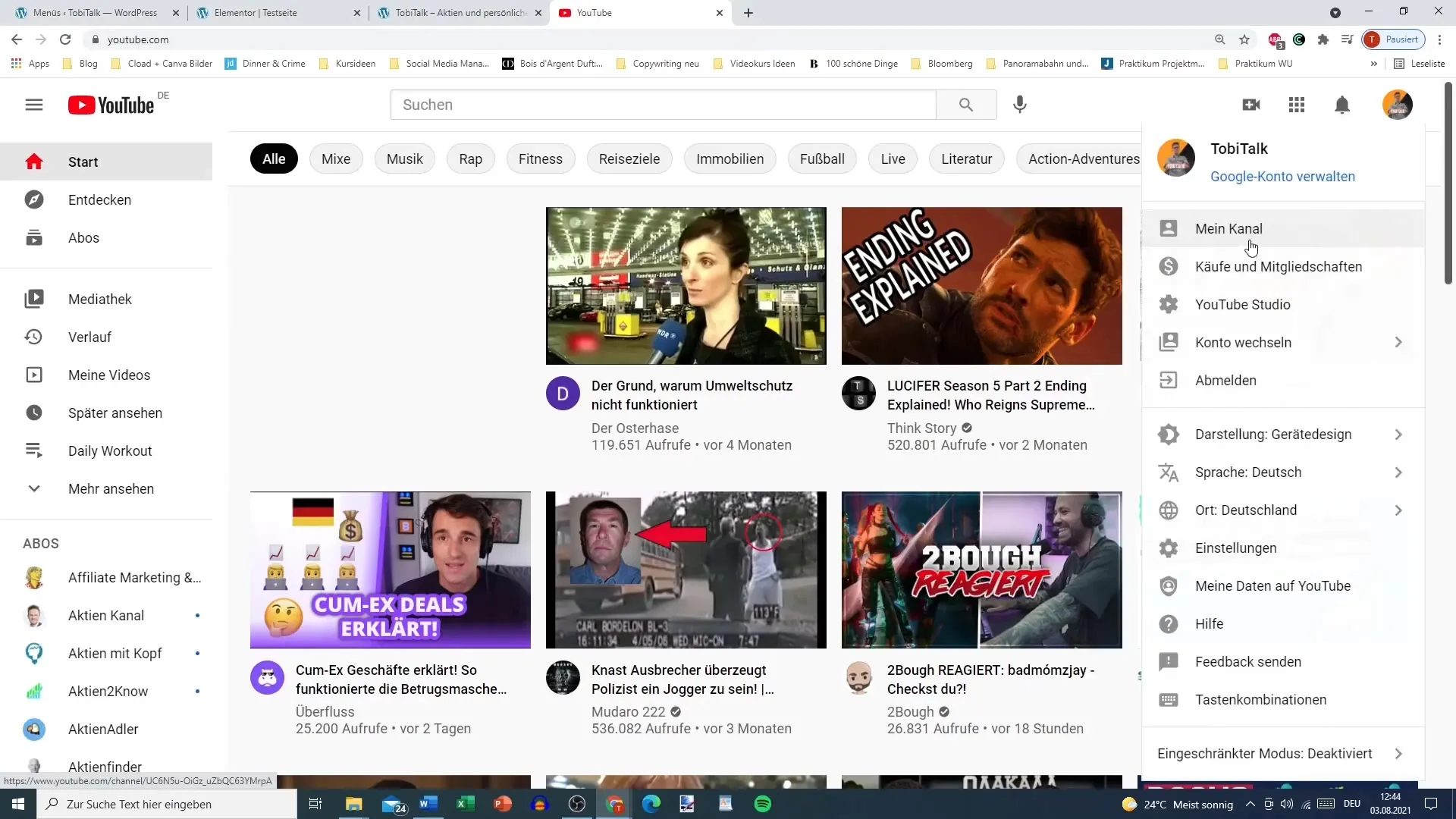
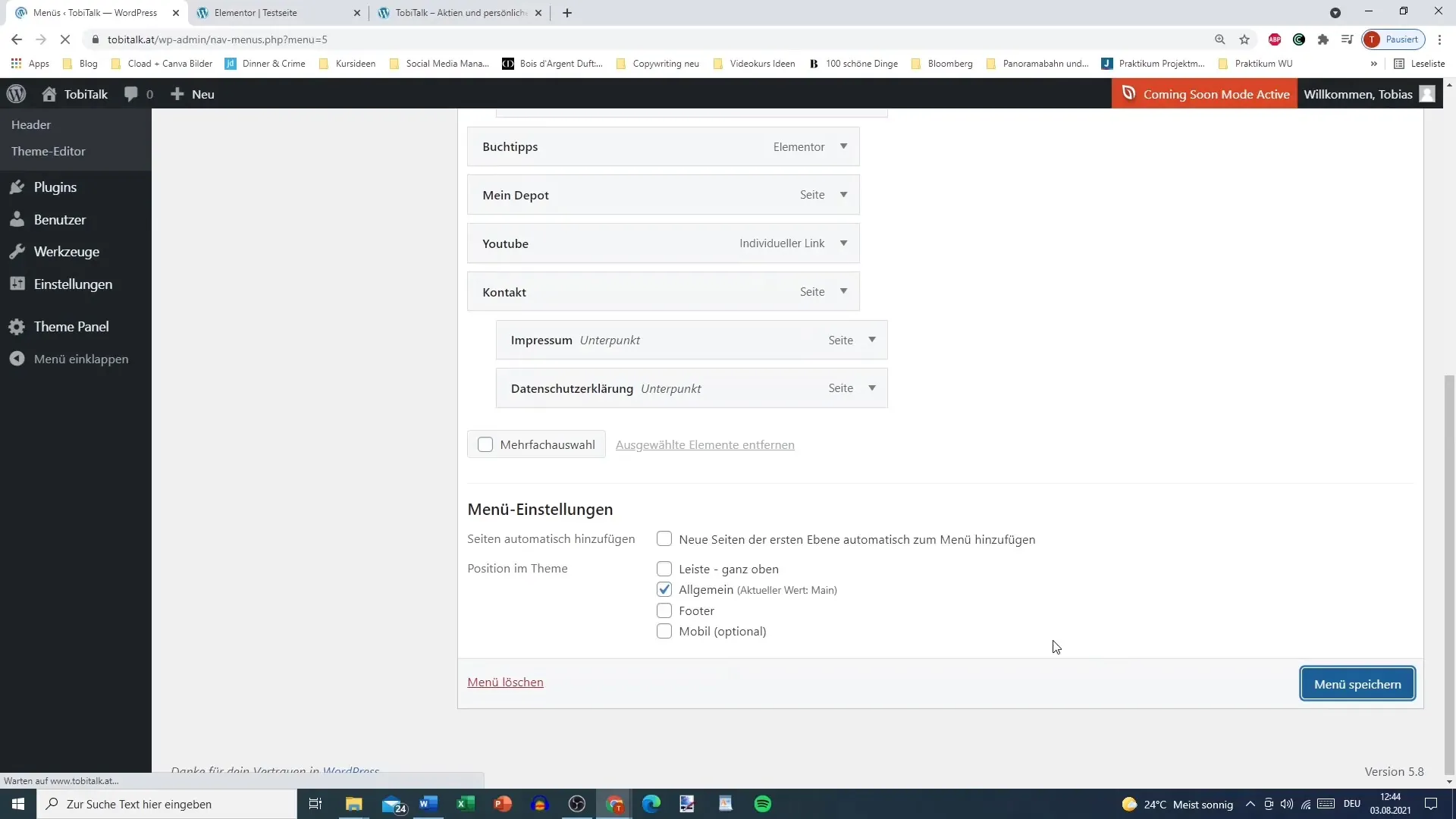
メニューをさらに洗練させるために、他の要素を追加することができます。たとえば、YouTubeチャンネルにリンクを貼りたい場合は、「カスタムリンク」に移動してください。ここで、YouTubeチャンネルのURLを入力し、例えば「YouTube」というタイトルを付けることができます。

適切なカテゴリやアイコンも追加できます。これにより、コンテンツの簡単なナビゲーションが可能になります。変更内容を確定するために、定期的にメニューを保存することをお忘れなく。

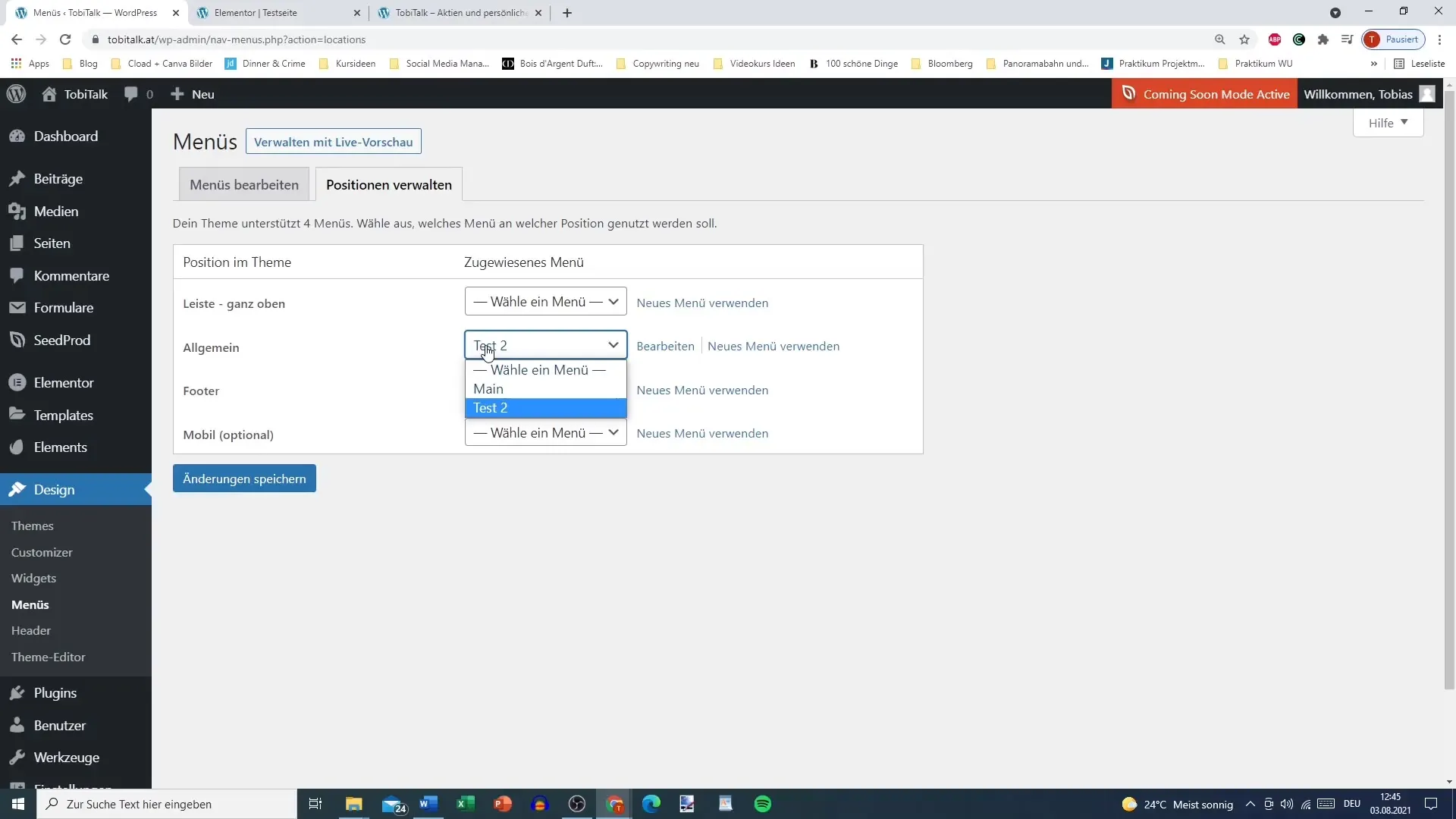
すべてのリンクを追加したら、メニュー設定に移動してください。ここで、メニューをメインメニュー、テストメニュー、他のメニューとして表示するかどうかを設定できます。

変更内容を保存したら、サイトを訪れてメニューが正しく表示されているか確認してください。これで、目的のページが含まれた見やすくて機能的なメニューをご覧いただけるはずです。

デザインに関するその他のカスタマイズ(カラー、ホバーエフェクトなど)を行いたい場合は、これらのトピックを扱った別のビデオで説明します。
まとめ
WordPressのウェブサイトに効果的なメニューを作成するには、異なるページ間を移動し、ポイントを追加・調整し、すべてがわかりやすく反応するように確認する必要があります。適切に構造化されたメニューは、訪問者に使用しやすくし、ユーザーエクスペリエンスを向上させます。


