ヘッダーは、訪問者があなたのウェブサイトの最初の印象を得ることが多い要素です。そのため、見た目が魅力的であるだけでなく、構造化がきちんとされていることが重要です。このガイドでは、Elementorを使用してウェブサイトのヘッダーを効果的にカスタマイズする方法を紹介します。ロゴの追加、タイポグラフィの変更、一般設定の最適化など、数少ないステップでこれらを行う方法を学ぶことができます。
重要なポイント
- カスタマイザーを使用して、ロゴを簡単に調整およびアップロードできます。
- タイポグラフィはヘッダーのデザインにおいて重要です。
- ロゴデザインサービスをオンラインで手頃な価格で入手することが可能です。
- 魅力的なメニュー構造は、ヘッダーのデザインと同じくらい重要です。
ステップバイステップガイド
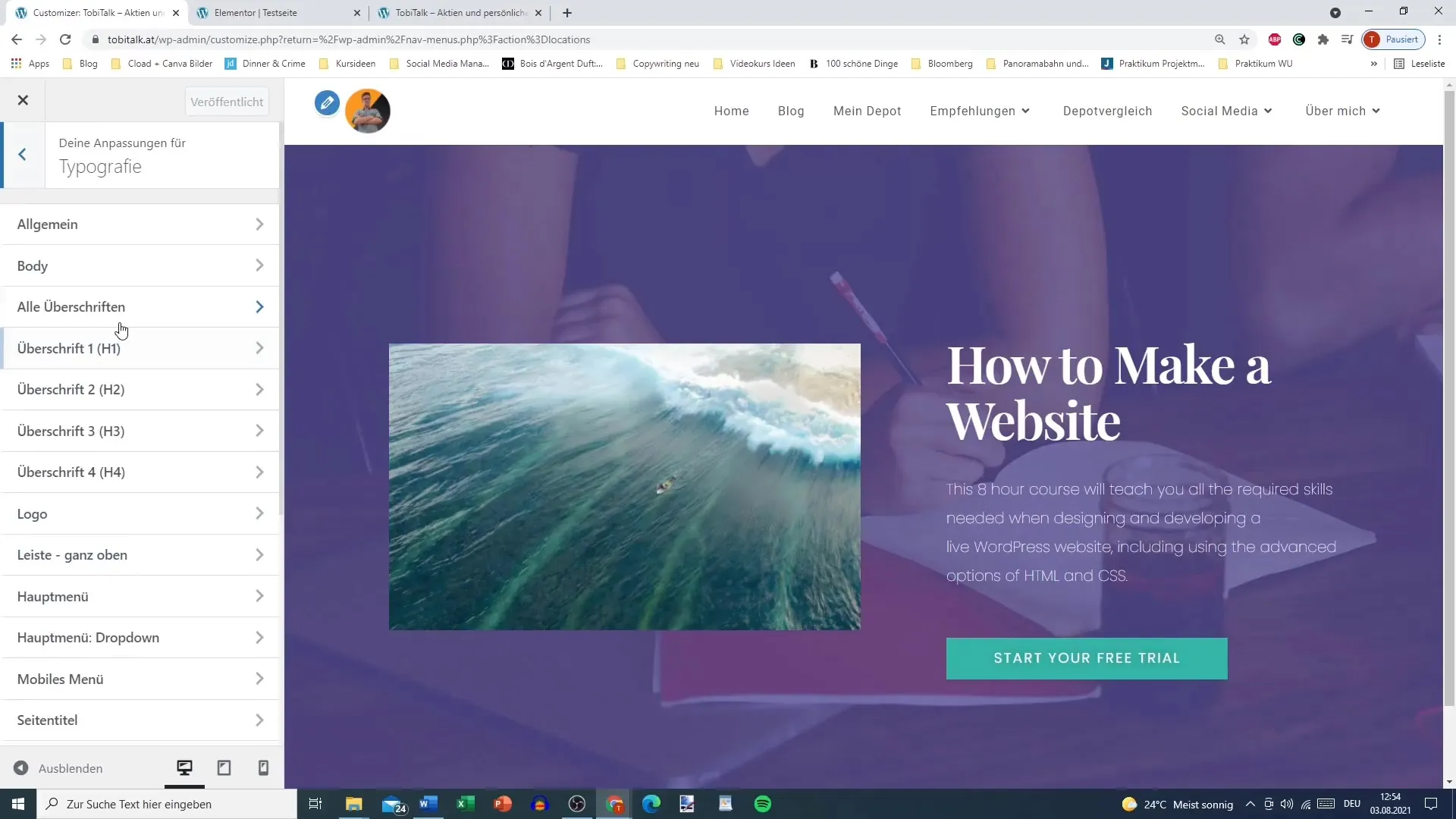
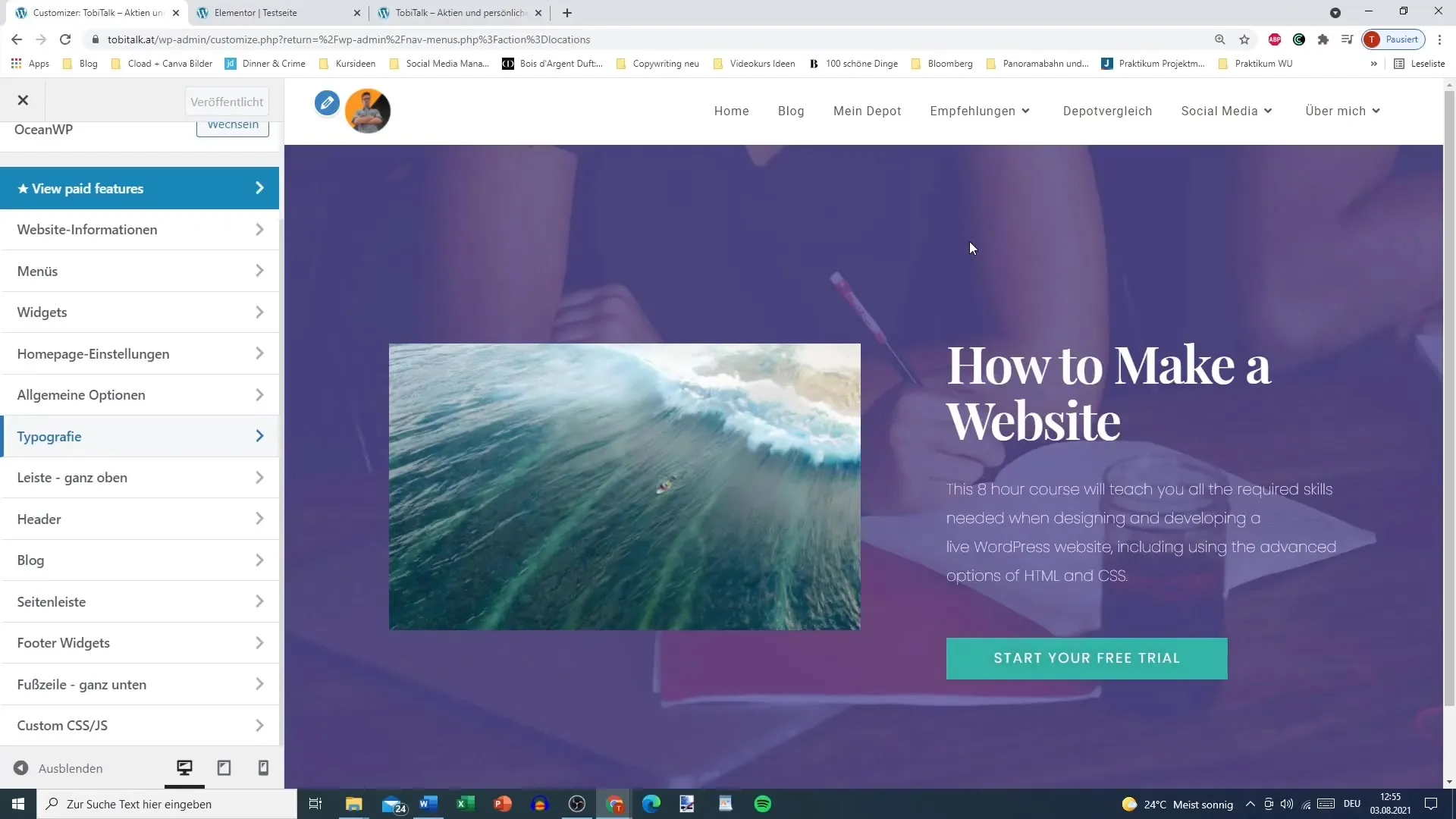
まず、カスタマイザーを開くことが重要です。WordPressのバックエンドにログインし、「デザイン」>「カスタマイザー」に移動します。「ヘッダー」のカスタマイズに必要なすべてのオプションがここにあります。

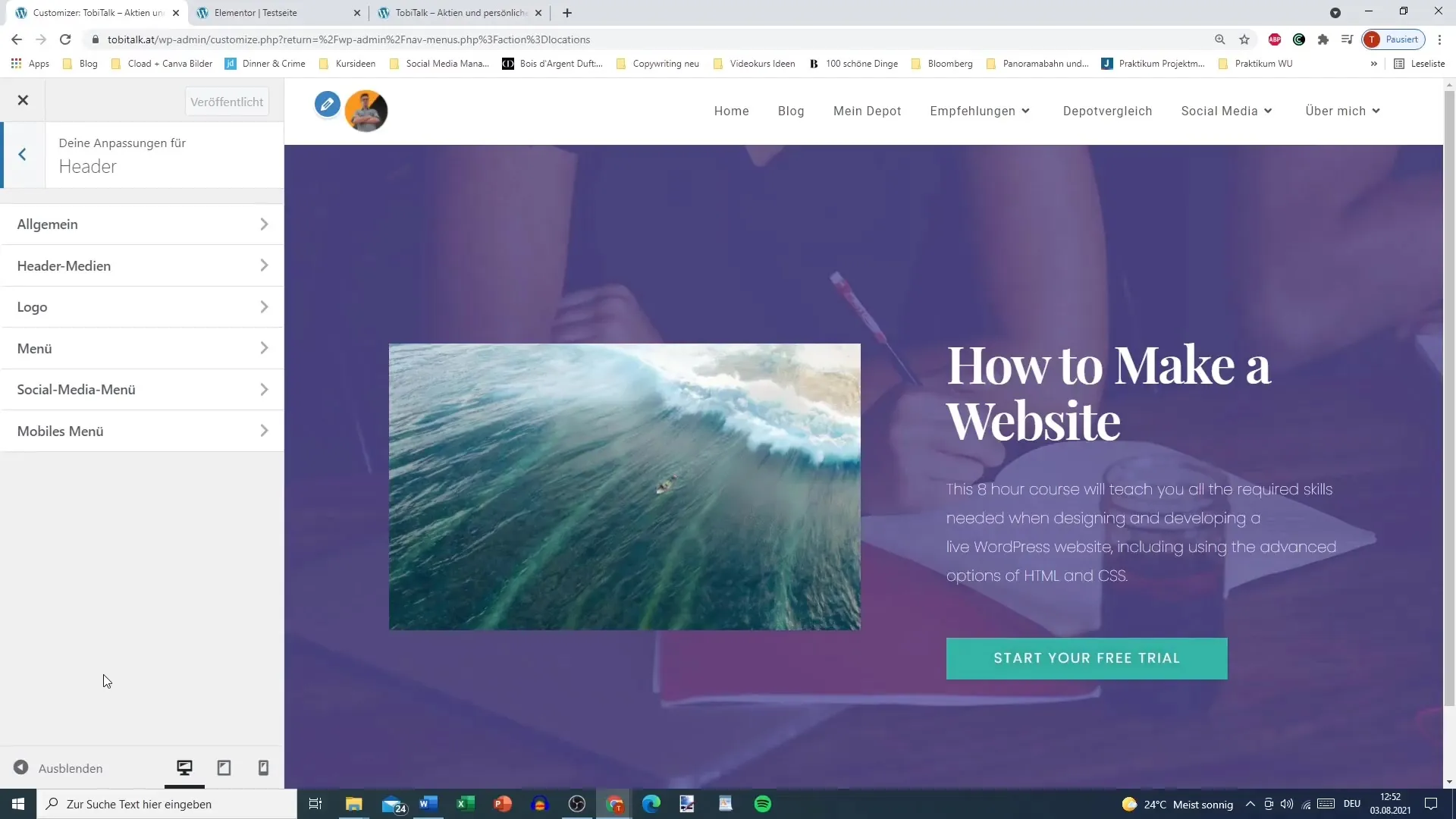
カスタマイザーに入ると、さまざまなサブ項目を含む整理されたユーザーインターフェースが表示されます。「ヘッダー」または「ヘッダーエリア」のセクションを見つけてください。このセクションでは、ロゴを含むヘッダーの要素を管理できます。

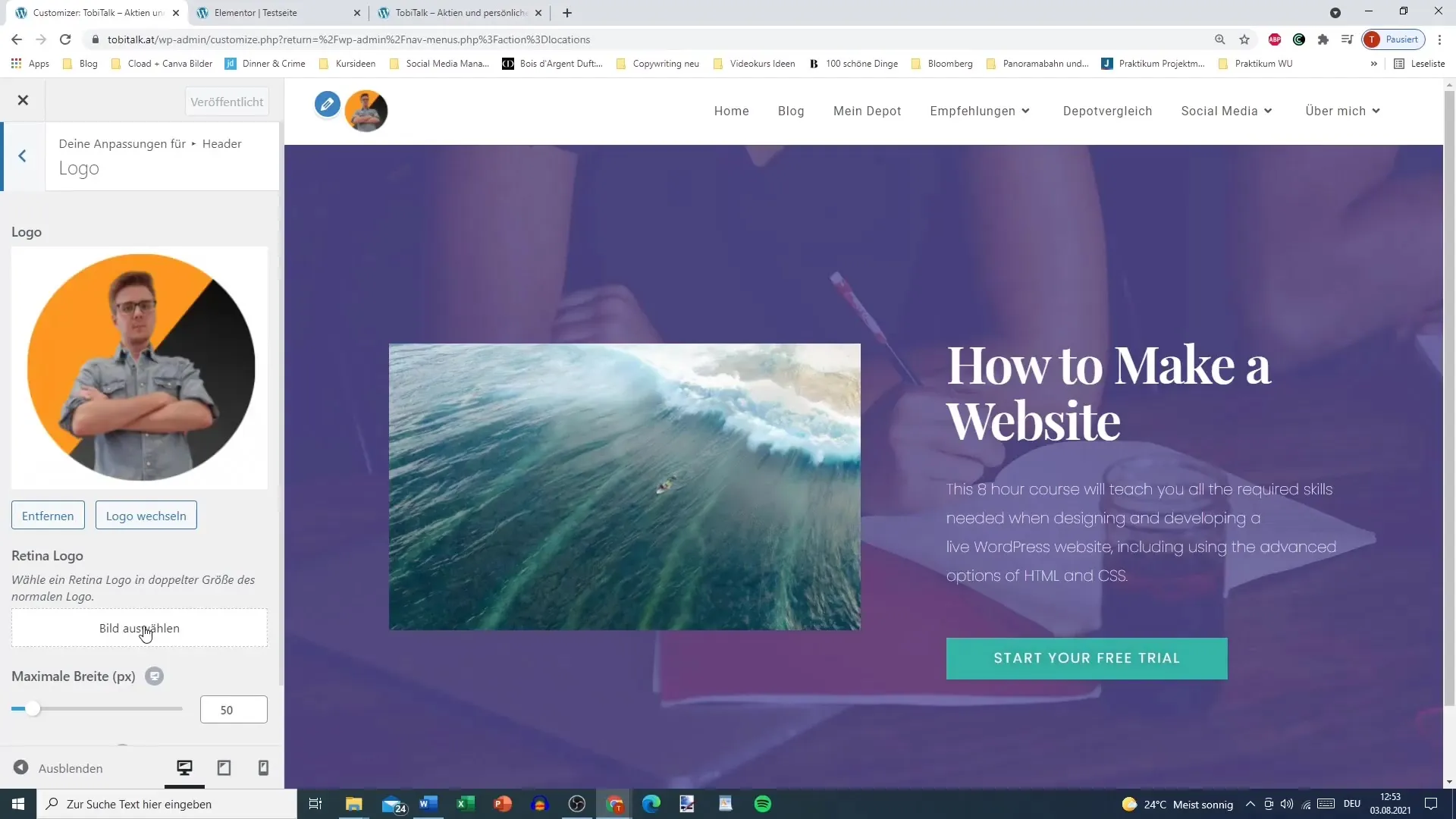
ロゴをアップロードしたい場合は、該当するオプションをクリックします。既存のロゴを選択したり新しいものをアップロードしたりするオプションが表示されます。ロゴは適切なサイズであることが重要です。

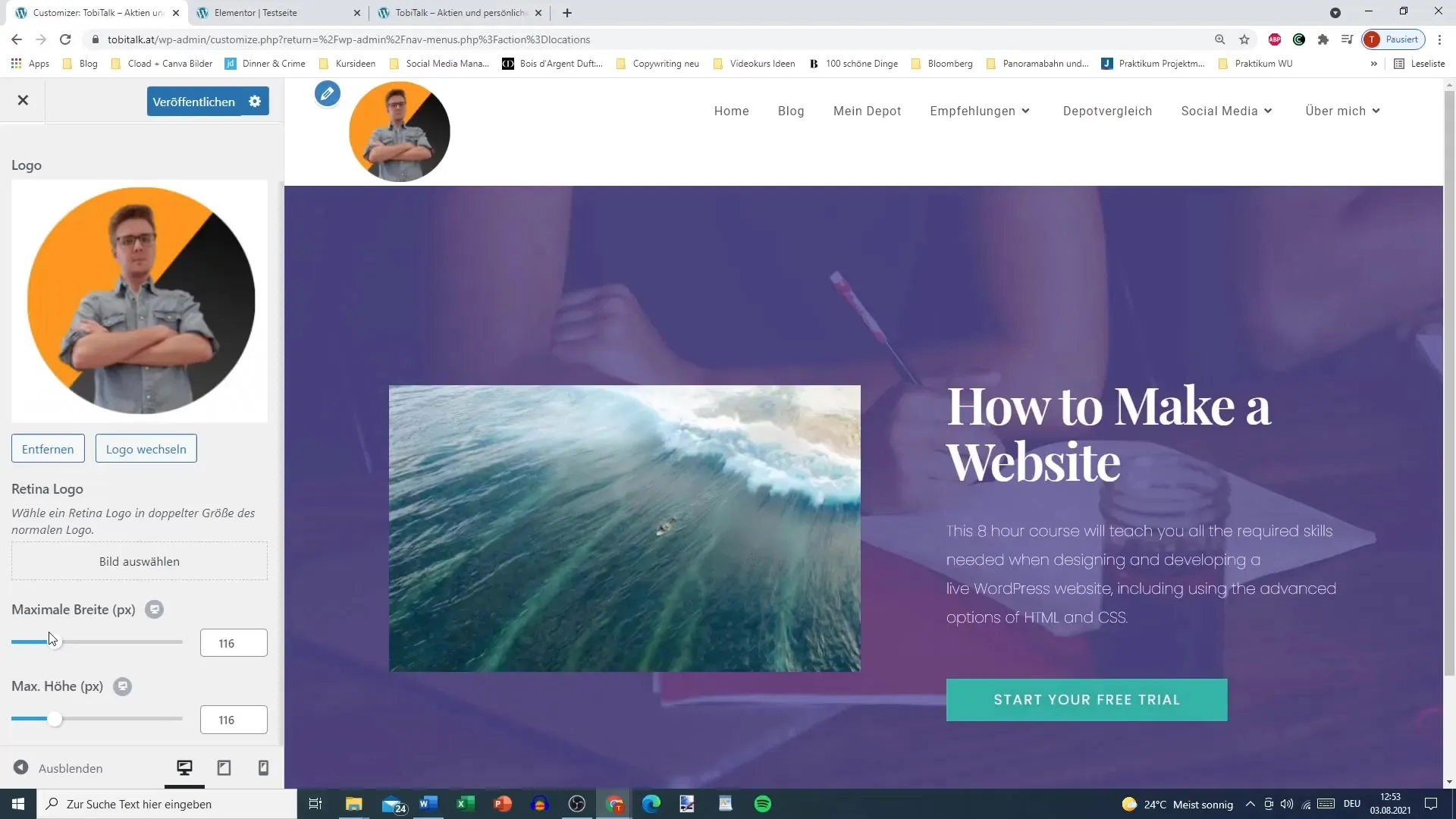
ロゴを削除したい場合は、同様にヘッダーエリアで行うことができます。ロゴが大きすぎるか小さすぎる場合は、最大の高さや幅を調整するオプションがあります。ロゴが残りのヘッダーレイアウトと比例していることを確認してください。

変更を保存するには、カスタマイザーのメインセクションに戻り、「公開」をクリックします。これにより、すべての変更が即座に表示されます。
もう一つ重要なステップは、タイポグラフィの調整です。カスタマイザーに別途項目がありますので、ヘッダーにおけるルックに合ったフォントやサイズ、間隔を設定できます。フォントが読みやすく、ロゴや他のデザイン要素と調和していることに注意してください。

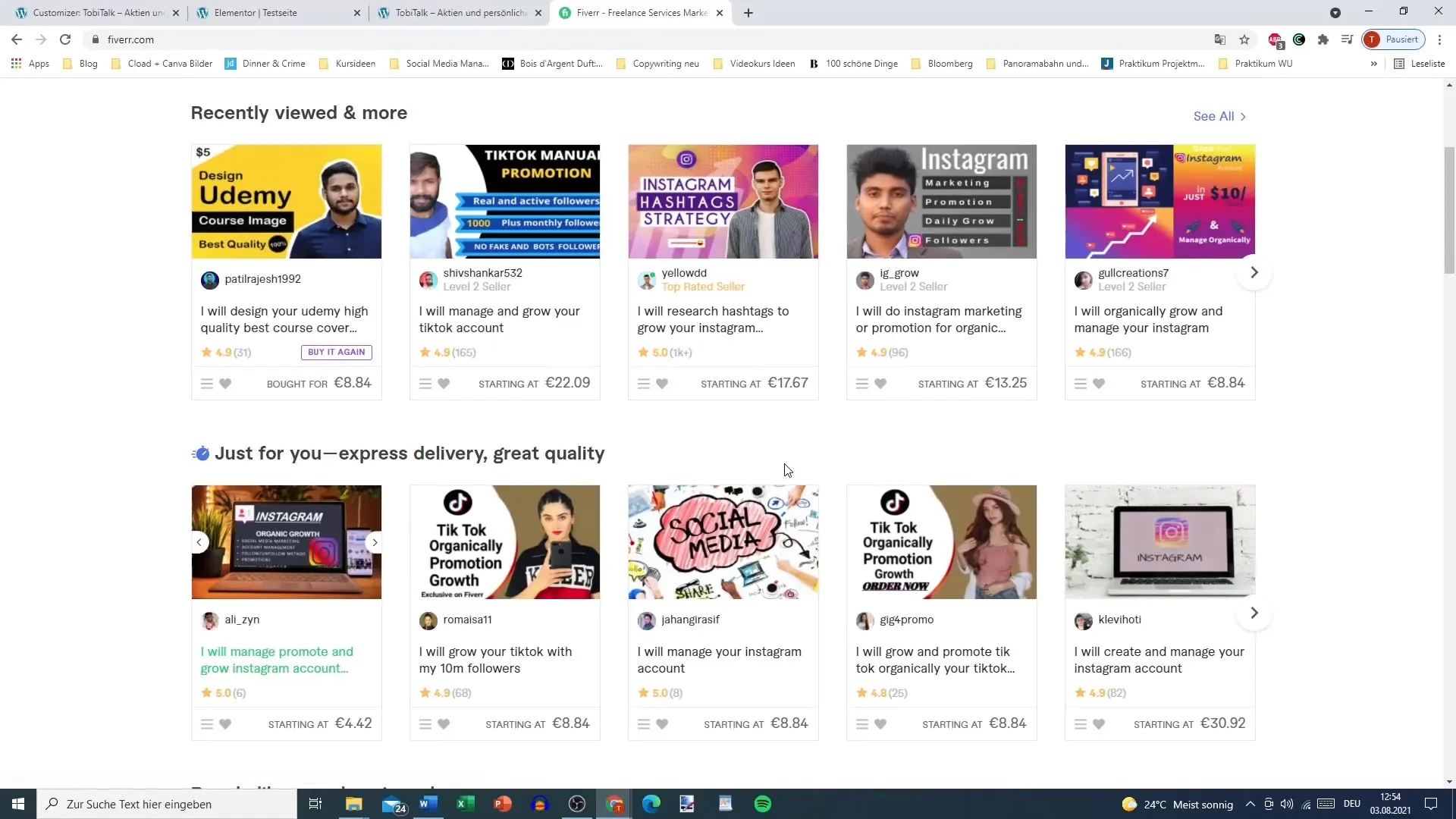
ロゴがまだない場合や必要なデザインスキルを持っていない場合は、手頃な価格でロゴ作成サービスを利用できる多くのプラットフォームが存在します。たとえば、さまざまなオンラインマーケットプレイスで、顧客向けに適切なデザイン済みのロゴを提供しているデザイナーが見つかります。予算内のプロバイダーを簡単に見つけることができます。

最後に、メニューも適切な構造になっていることを確認することが重要です。次のビデオでは、ヘッダーに追加の機能を提供するためにメニューを調整する方法が説明されます。訪問者を効果的にウェブサイト内を案内するために、クリアで使いやすいメニューがあることを確認してください。

まとめ
これで、Elementorを使用してウェブサイトのヘッダーを調整する方法を学びました。ロゴのアップロードからタイポグラフィの微調整まで、ヘッダーのさまざまな側面を個別にカスタマイズできます。これらの変更により、あなたのウェブサイトがモダンで魅力的になることが保証されます。
よくある質問
ヘッダーにロゴを追加する方法は?カスタマイザーの「ヘッダー」に移動し、ロゴオプションの下でロゴをアップロードしてください。
ヘッダーのフォントを変更する方法は?カスタマイザーのタイポグラフィ設定で、フォントとサイズを調整できます。
手頃な価格でロゴをデザインする場所は?Fiverrなどのプラットフォームでは手頃な価格でロゴデザインサービスを提供しています。
ヘッダーのタイポグラフィが重要な理由は?タイポグラフィはウェブサイト全体の印象に影響し、可読性やユーザーエクスペリエンスに影響を与えます。


