ウェブサイトのフッターをカスタマイズしてデザインしたいですか?魅力的なフッターは、あなたのページに最後の印象を与えるのに大きな効果があります。良く構築されたフッターを通じて、重要な情報やリンク、ソーシャルメディアのアイコンを魅力的に表示できます。このガイドでは、ElementorとEnvato Elementsを使用して、効果的なフッターを段階的に作成する方法を示します。
主なポイント
- フッターを作成するためのElementorとEnvato Elementsの使用
- フッターブロックの選択とカスタマイズ
- メニューとソーシャルメディアリンクの統合
ステップバイステップガイド
フッターを作成するには、最初にElementorエディタを開きます。ここでは、利用可能なツールとテンプレートを使用して作業します。

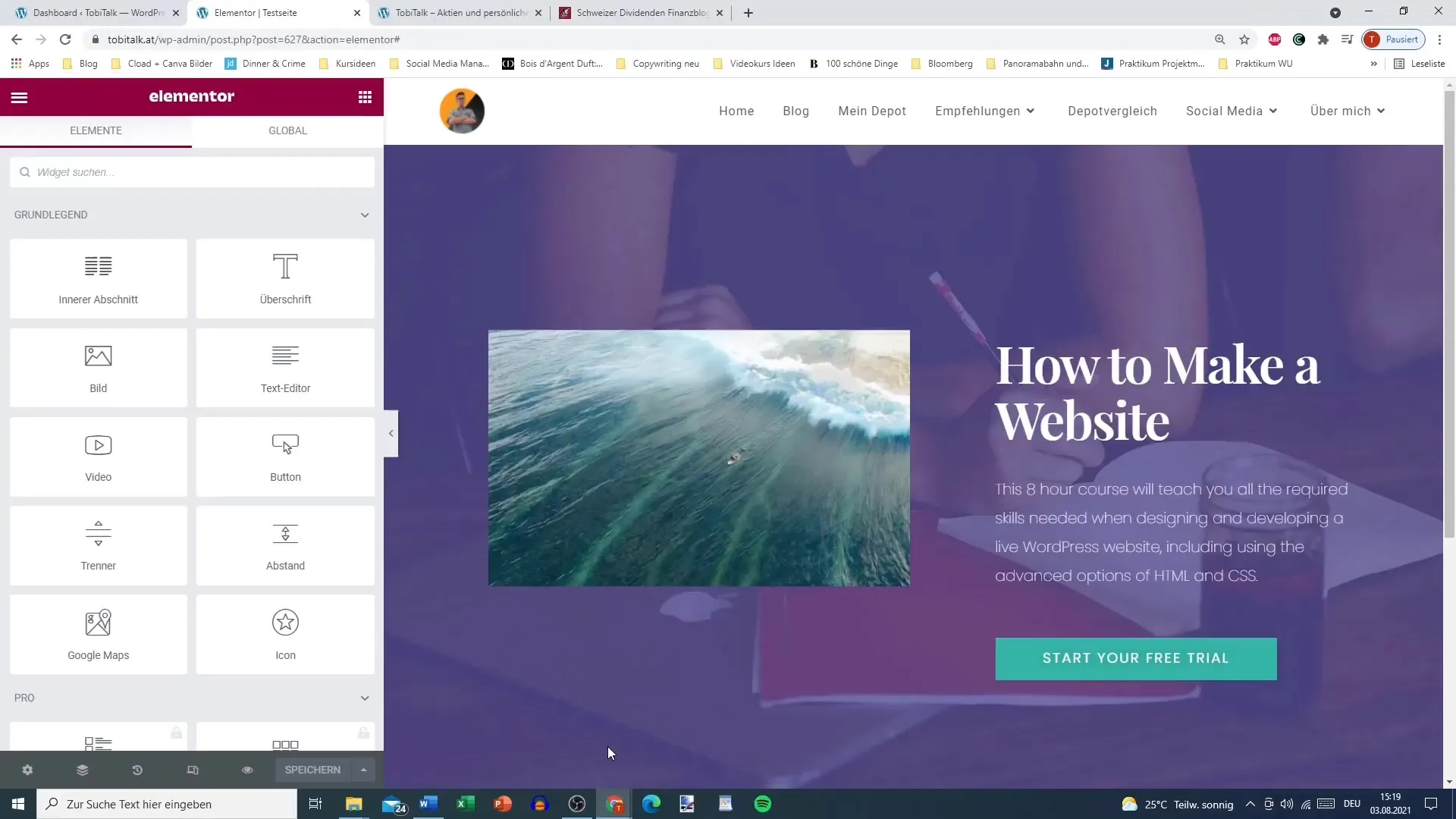
Elementorサイトのページ編集に移動し、フッターを追加したい場所を探します。フッターは多くの場合、訪問者が最後に見るエリアなので、情報を提供すると同時に魅力的にすることが重要です。

Elementor内のEnvato Elementsを開きます。ここでは、さまざまなオプションでフッターを個別にデザインできます。Envato Elementsには、時間と労力を節約してくれるさまざまな無料ブロックが豊富に用意されています。

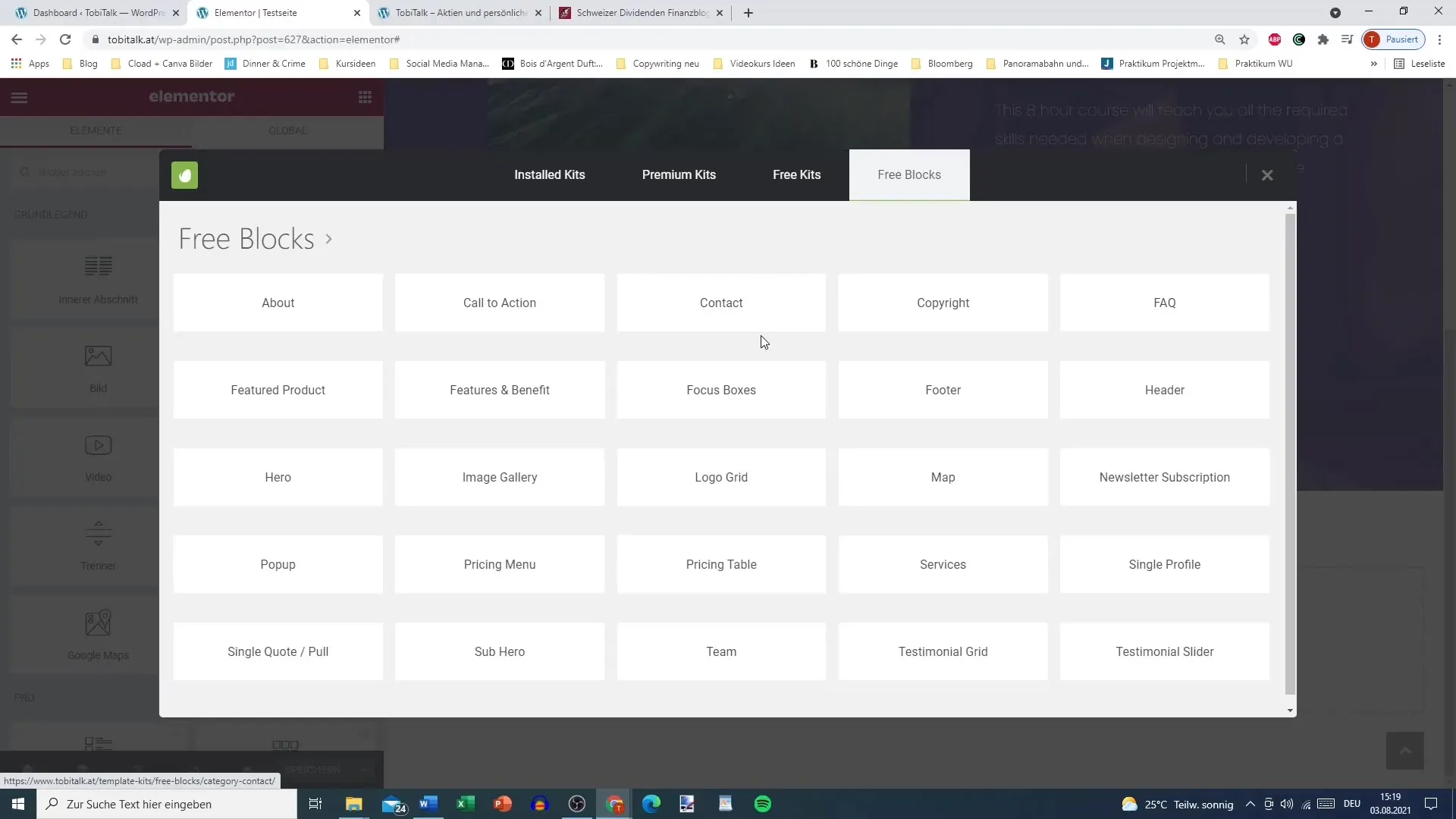
"無料ブロック"に移動して、さまざまなカテゴリのテンプレートをブラウズします。ここでは、デザインやスタイルに適合する特別なフッターブロックを選択できます。
表示されるフッターデザインから好みのブロックを選択します。選択したフッターブロックが全体のウェブサイトと色合いやデザインが一致するか確認してください。
フッターブロックを選択したら、「挿入」または「Einfügen」をクリックします。選択したフッターはElementorエディタにインポートされ、そのデザインで作業しカスタマイズすることができます。

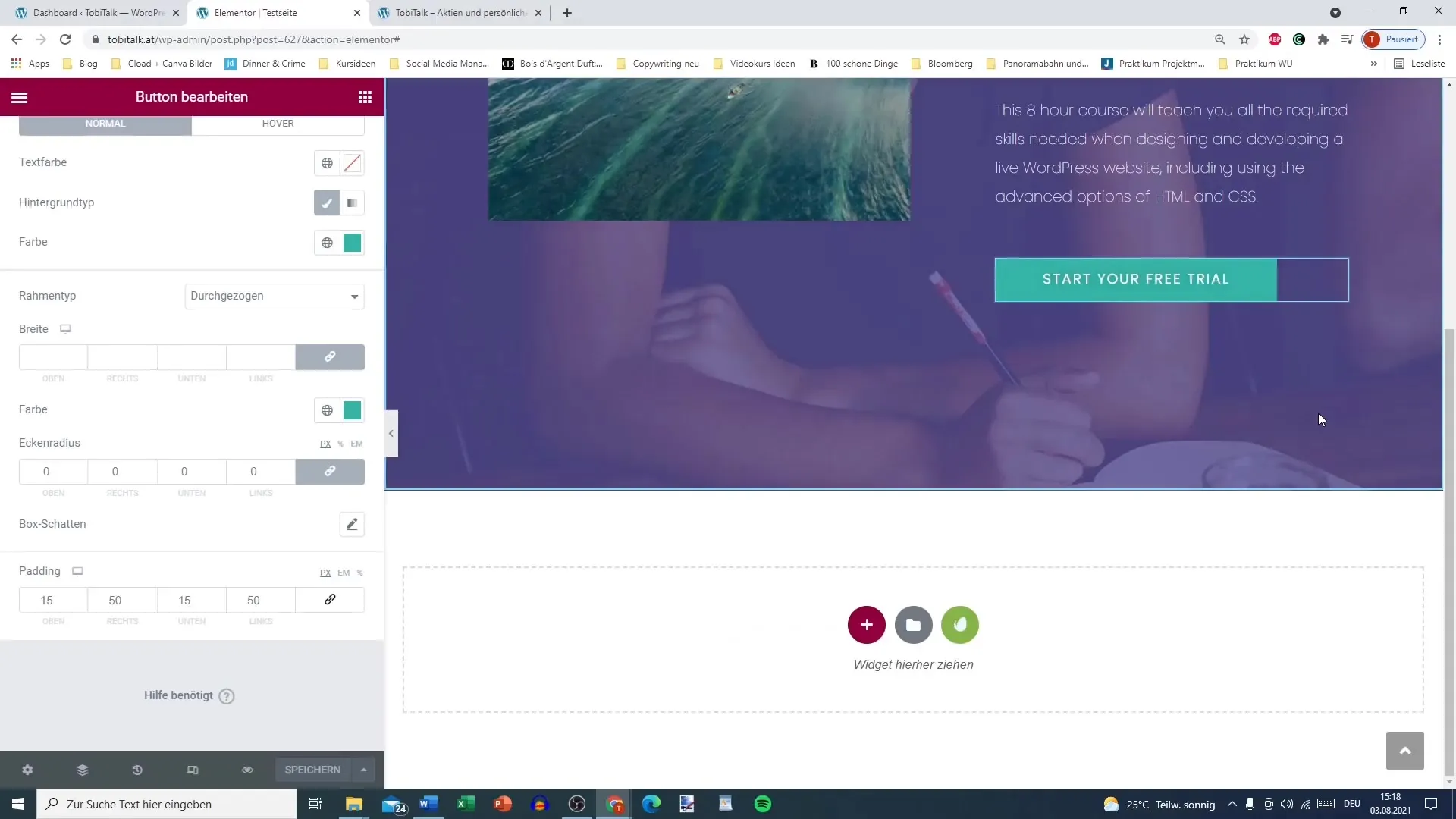
挿入されたフッターブロックを編集できます。ソーシャルメディアアカウントへのリンクを追加し、サイトの重要なページへのリンクをメニューアイテムに調整します。

ユーザーが簡単にナビゲーションできるようにメニューは重要です。さらに、サイトや企業についての詳細情報を提供するテキストブロックを追加することもできます。

ブランドに合ったフォント、カラー、サイズを変更して、フッターをカスタマイズできます。最適な外観を見つけるためにさまざまなスタイルを試してみてください。

最後に、WordPressのフッター設定を確認してください。すべてが正常に機能し、ビジュアル的に魅力的になっていることを確認できます。
これで、訪問者にとって重要な情報を提供するプロフェッショナルで効果的なフッターを設定しました。
要約
ウェブサイトのフッターは全体のデザインにおいて重要な要素です。ElementorとEnvato Elementsを使用することで、機能的で見栄えの良いプロフェッショナルなフッターを作成できます。メニューやソーシャルメディアリンク、そしてブランディングに適したコンテンツを統合することを忘れないでください。
よくある質問
Elementorにフッターを追加する方法は?ElementorエディタでEnvato Elementsを開いて、利用可能なフッターテンプレートから選択することでフッターを追加できます。
追加後にフッターをカスタマイズできますか?はい、フォント、カラー、コンテンツをいつでも調整できます。
Envato Elementsは無料ですか?Envato Elementsには無料と有料のエレメントがあります。コストがかかることを避けたい場合は無料オプションを選択してください。


