Elementor(エレメントアー)は、WordPress向けのウェブサイトデザインツールです。ウェブサイト全体を作成したことがあり、後で変更を加えたい場合や別のページで使用したい場合はありませんか?このガイドでは、Elementorでウェブサイト全体を効果的に保存する方法を紹介します。これにより、作業が容易になるだけでなく、現在のレイアウトをリスクに晒すことなく様々なデザインを試すことができます。さあ、始めましょう。
重要なポイント
- Elementorで完全なページを保存して後で再利用できます。
- 保存はElementorエディターのオプションを使用して行います。
- 保存されたウェブサイトは簡単に他のページに挿入できます。
ステップバイステップの手順
Elementorで完全なページを保存するには、以下の手順に従います。
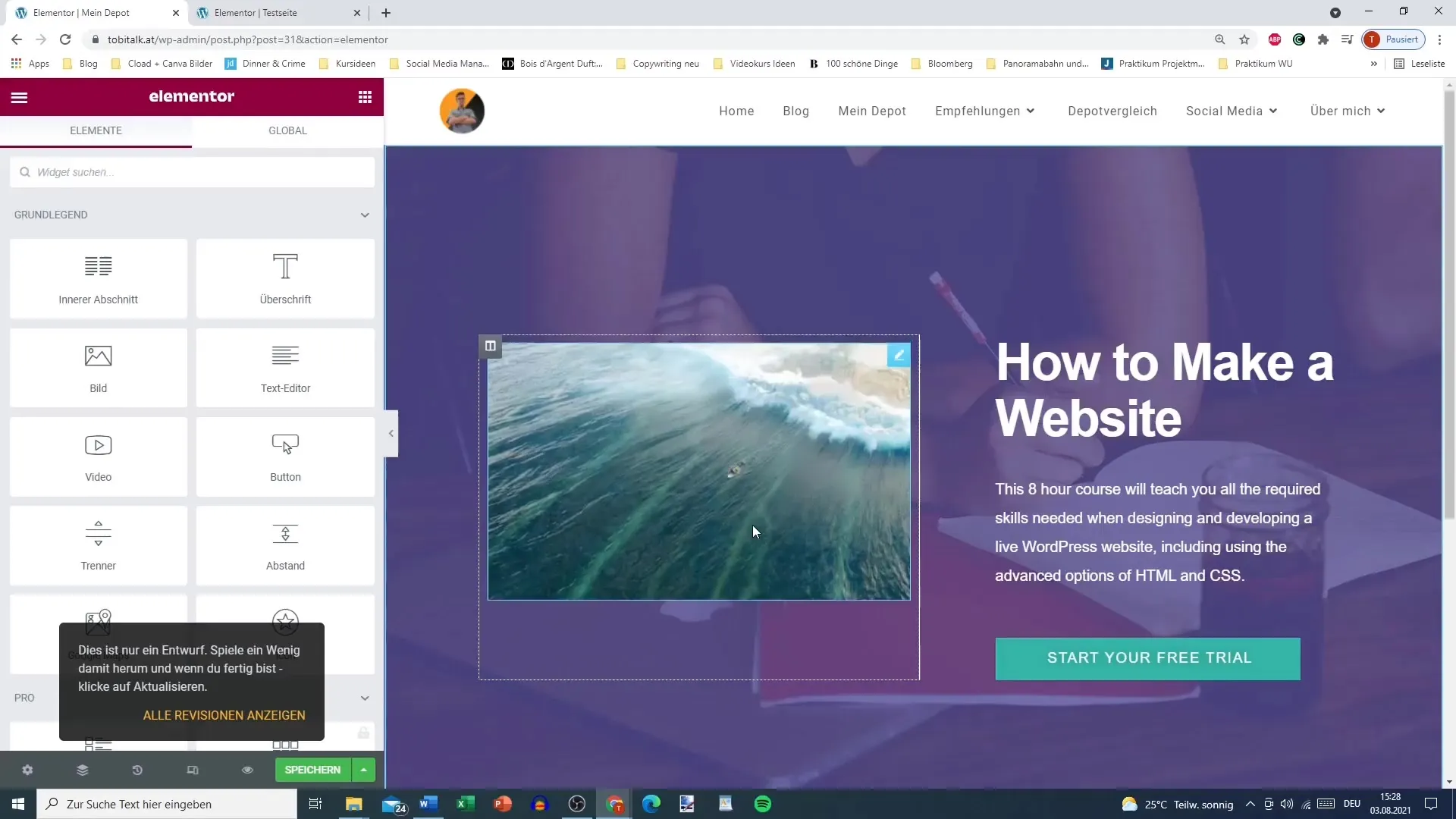
まず、エディターを開きます。お気に入りのウェブサイトを作成し、保存したい場合は、Elementorエディターでページを開きます。

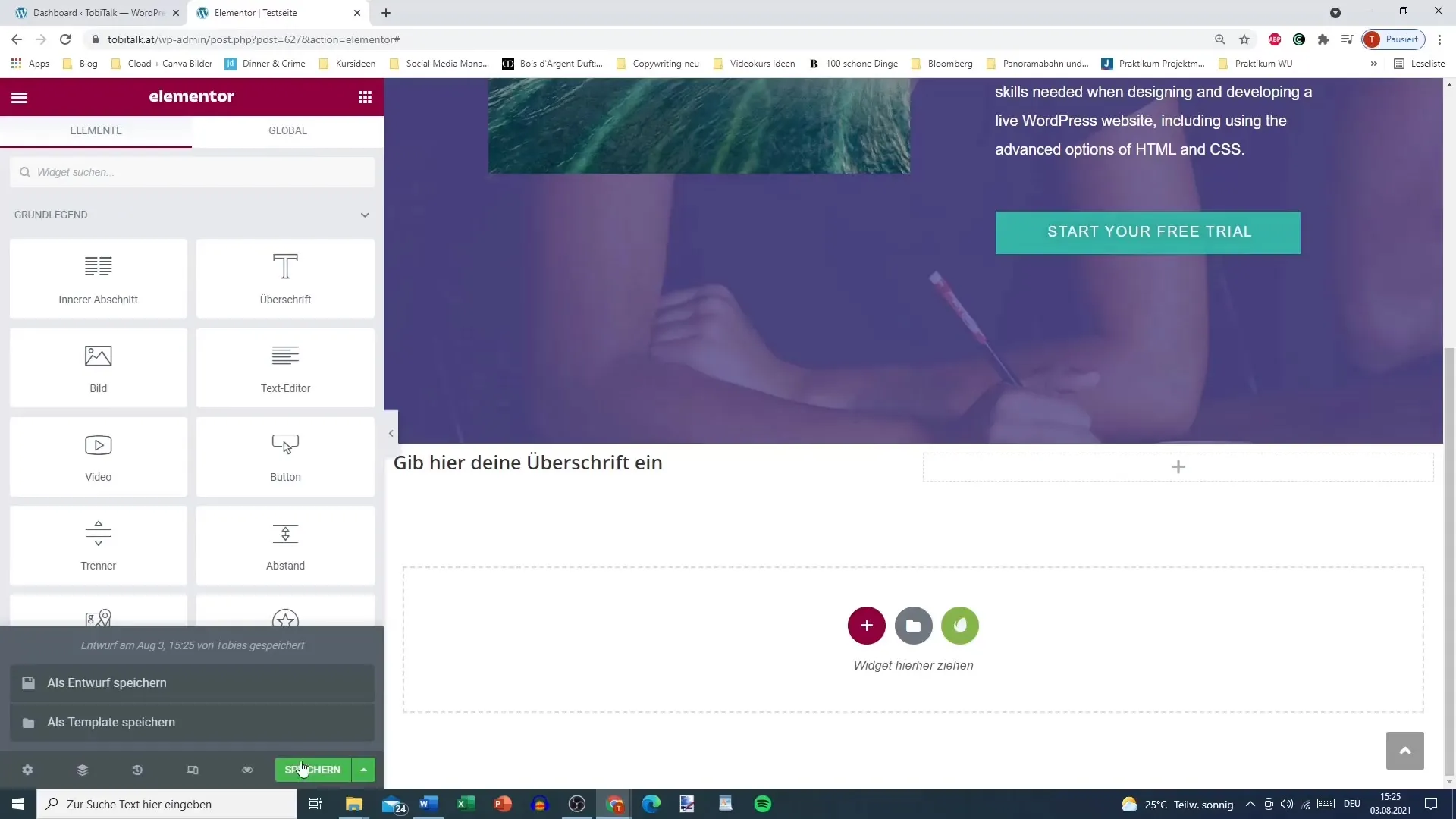
重要なのは、ページ全体を保存することです。セクションや個々の要素を既に保存しているかもしれませんが、ここでは全ページをライブラリに追加します。左下隅にあるオプションをクリックします。

開いたメニューには、ページを保存するオプションがあります。いくつかのオプションがあります。ドラフトとして保存するか、ページ全体をテンプレートとして保存するかを選択できます。後で簡単に再利用できるように、ページをテンプレートとして保存することが理にかなっています。

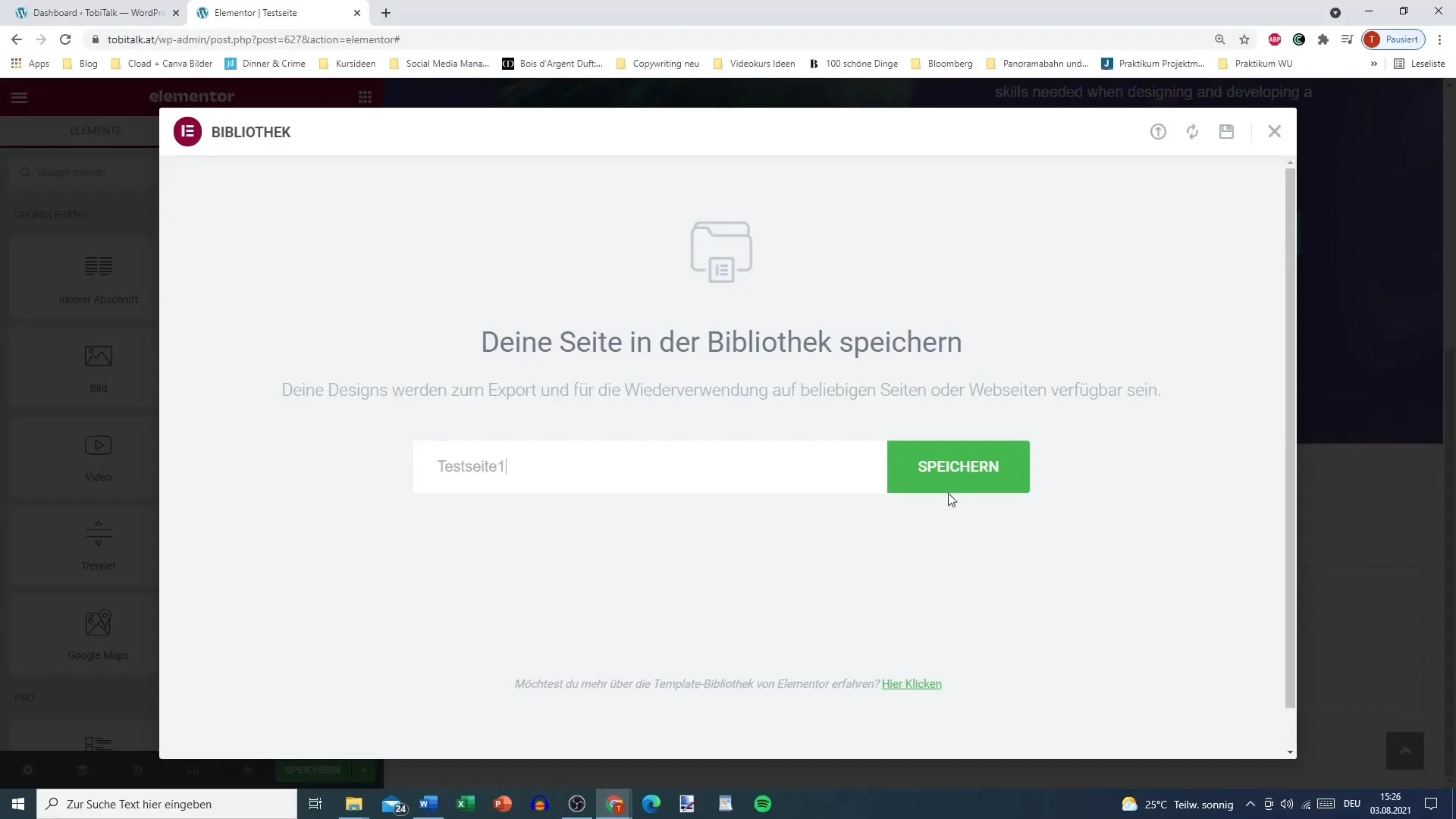
「テンプレートとして保存」オプションを選択すると、保存されたページの名前を入力するためのフィールドが表示されます。後で再度見つけやすくするために、ページに分かりやすい名前を付けます。例:「Testseite 1」。

「保存」をクリックすると、Elementorがページ全体をライブラリに保存します。今、テンプレートライブラリを確認すると、新しいページがリストされているはずです。ページの種類の下に「ページ」と表示されていることを確認してください。

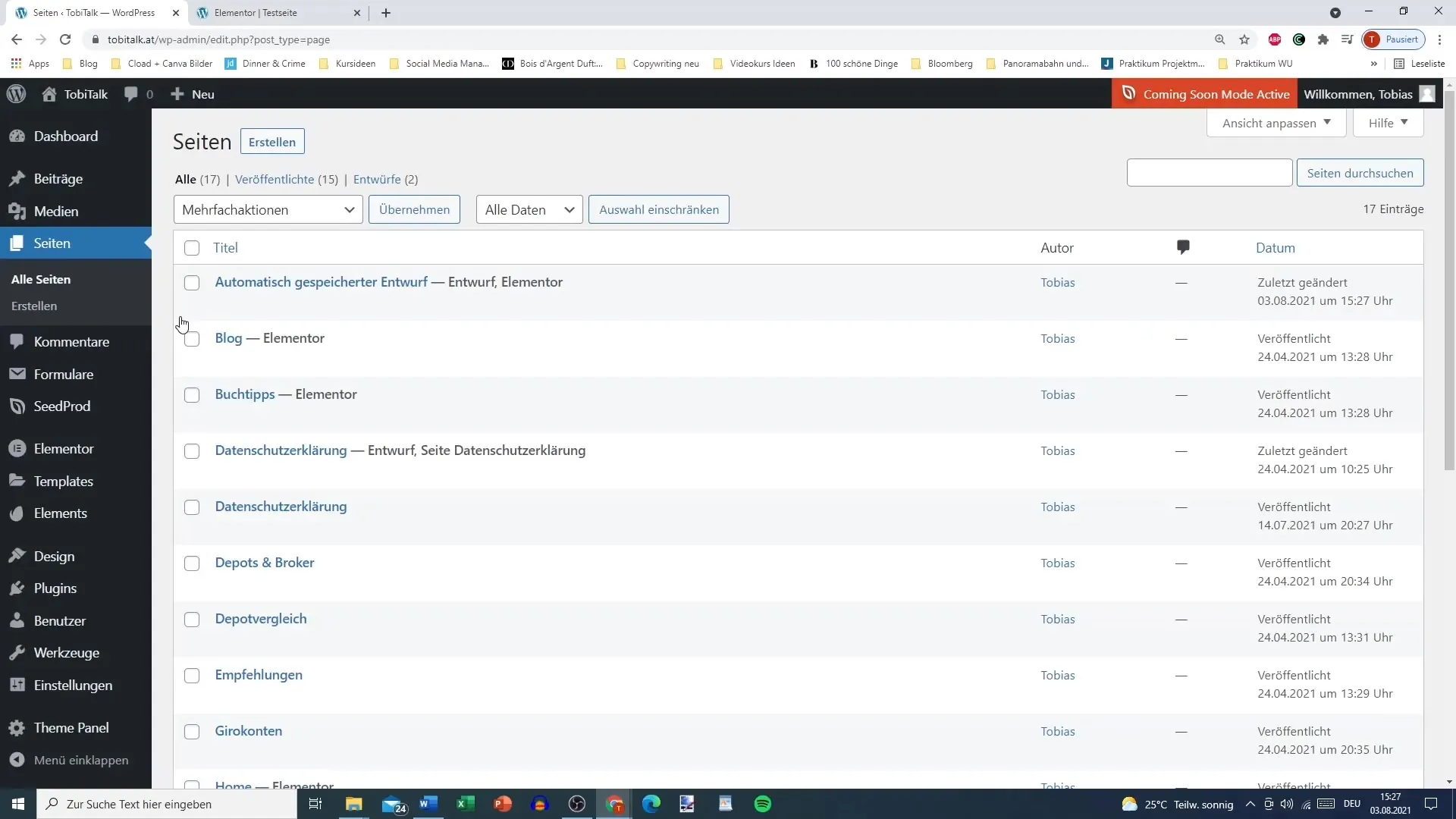
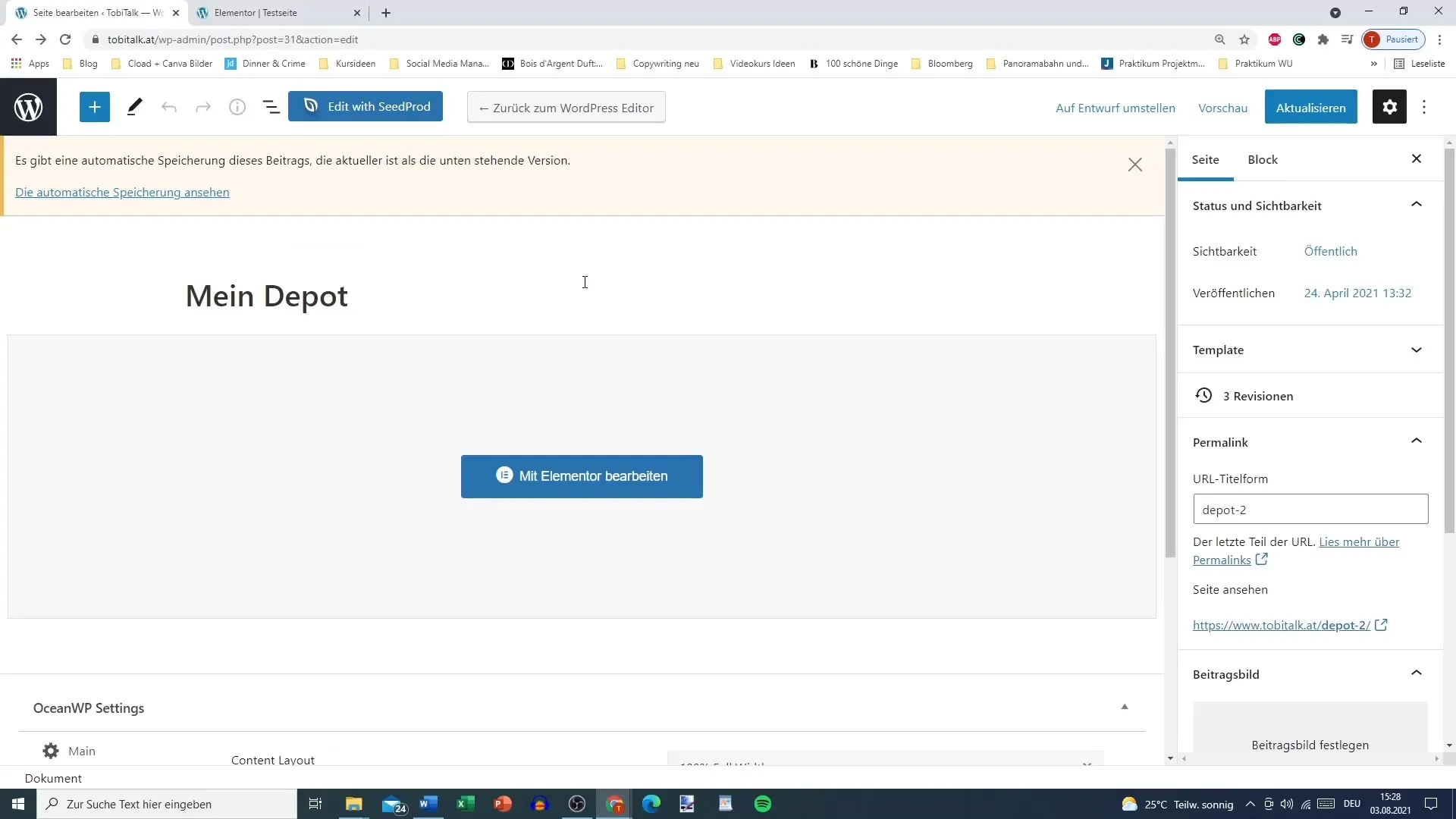
次に、後でこの保存済みのページをどのようにして再利用するかを見てみましょう。「ページ」セクションに移動して、テンプレートを適用したいページを選択します。

ページが読み込まれたら、「Elementorで編集」をクリックします。これにより、すべての設定が引き継がれ、デザインが正しく表示されます。

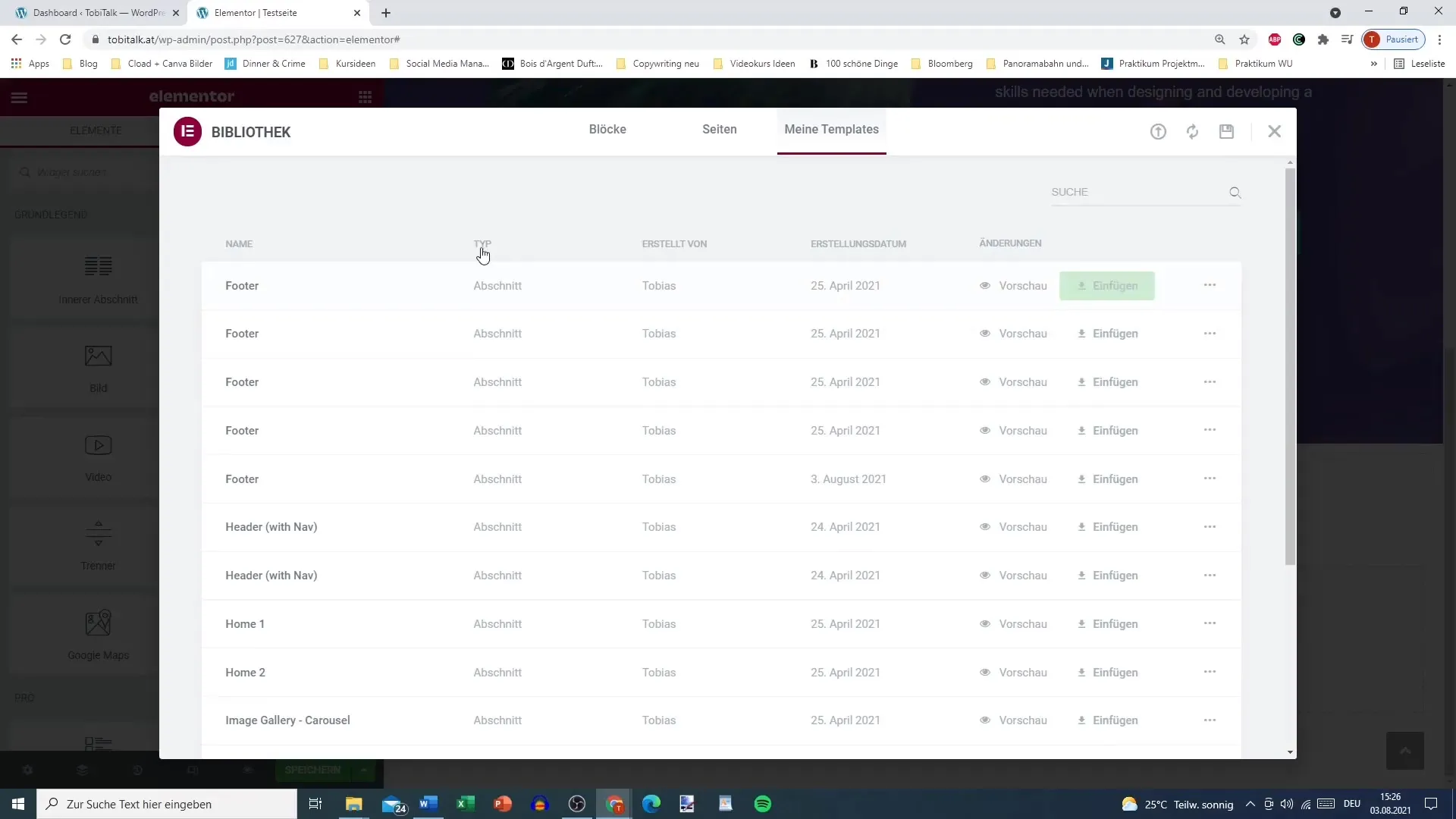
次に、Elementorエディター内のテンプレートオプションに移動します。「私のテンプレート」を選択して、保存したページの一覧を表示します。ここに、さきほど保存したテンプレートがあります。ドラッグして現在のページの適した場所に配置します。

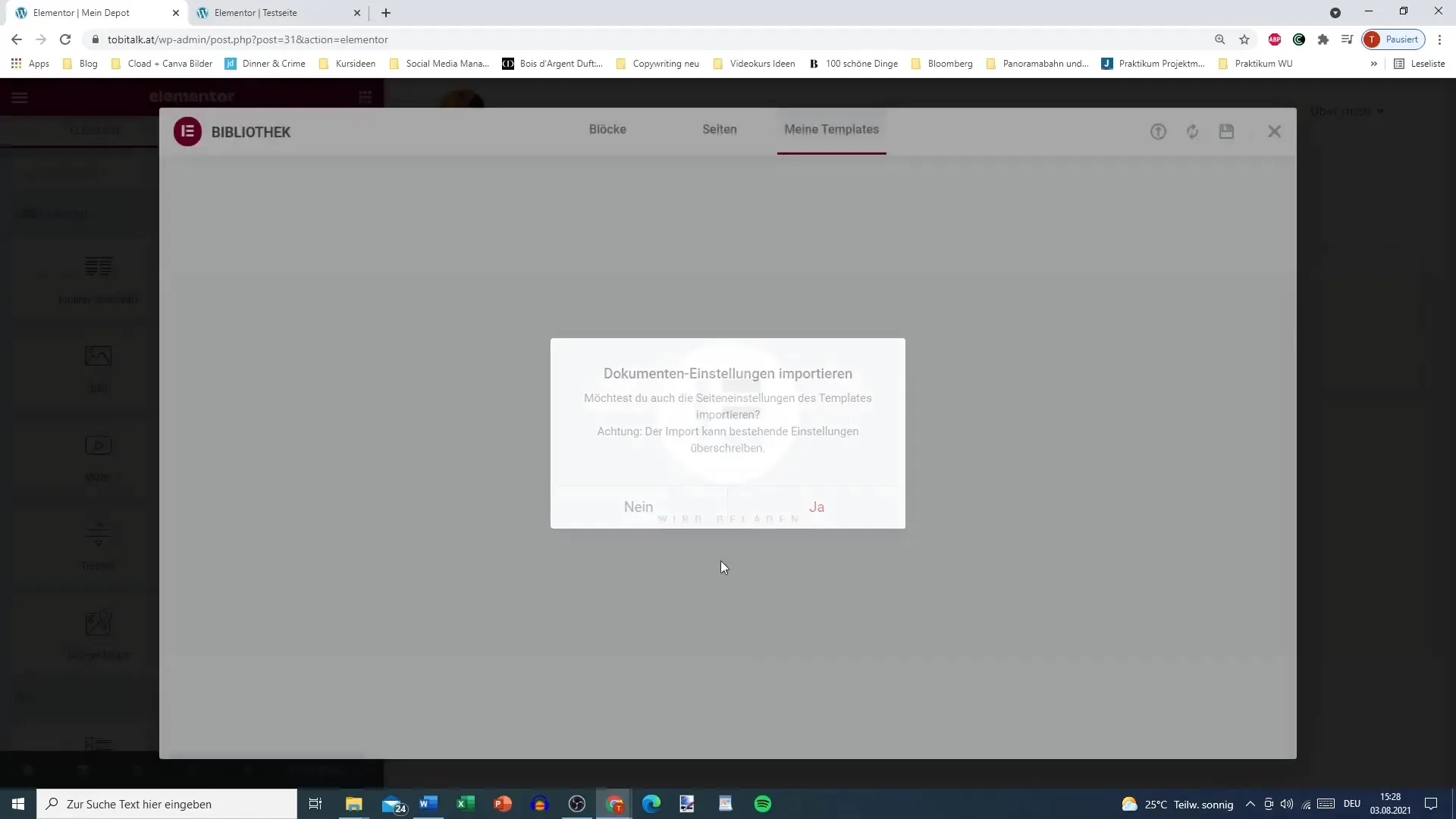
テンプレートの完全な読み込みには時間がかかる場合があります。しかし、挿入後はすぐに作業を開始して新規作成することなく調整できますのでご安心ください。

新しいテンプレートをページに挿入したら、保存して作業を続けることができます。作成済みのページを簡単に再利用できるため、いつでも必要に応じて再利用したり調整したりできます。

要約
Elementorでページを保存して再利用することは、デザイン実験が好きなすべての人にとって効果的なツールです。上記の手順に従うと、完全なページを簡単に保存して他のページに統合することができます。これにより、Webデザインを柔軟に調整でき、ゼロからやり直す必要がありません。
よくある質問
Elementorでページ全体を保存する方法は?エディタのオプションをクリックし、ページをテンプレートとして保存すれば、Elementorでページ全体を保存できます。
保存したテンプレートはどこにありますか?Elementorエディタ内の「マイテンプレート」で保存したテンプレートを見つけることができます。
保存したページを他のページで使用できますか?はい、保存したページはドラッグアンドドロップで簡単に他のページに挿入できます。
設定を変更すると何が起こりますか?設定を変更すると、保存したページの表示が影響を受けて、望むように表示されない可能性があります。
Elementorはテンプレートの互換性をチェックしますか?はい、Elementorはテンプレートを現在のデザイン設定の互換性をチェックします。


