花の書体は、あなたのデザインにエレガンスと自然さを与え、招待状、ポスター、またはクリエイティブプロジェクトに最適です。 Photoshopを使用して、テキストに花や葉、その他の花の要素を組み込んで、デザインに特別な魅力を加えることができます。 このチュートリアルでは、適切なブラシの選択から花やつるなどのディテールを組み込む方法まで、花の書体の作成手順を一緒に見ていきます。 では、始めましょう。あなたのテキストを花の芸術に変えましょう!
ステップ1
最初にPhotoshopで新しいドキュメントを作成します。 サイズは問いません(800x600ピクセルを使用しています)。 次に、後でテキストが良く映える素敵な背景画像が必要です。 私はFotolia.deのストック画像を選びました。
この画像を新しいドキュメントに適切に配置します。 草地の一部をカットして、より多くの空が見えるようにしても問題ありません。

ステップ2
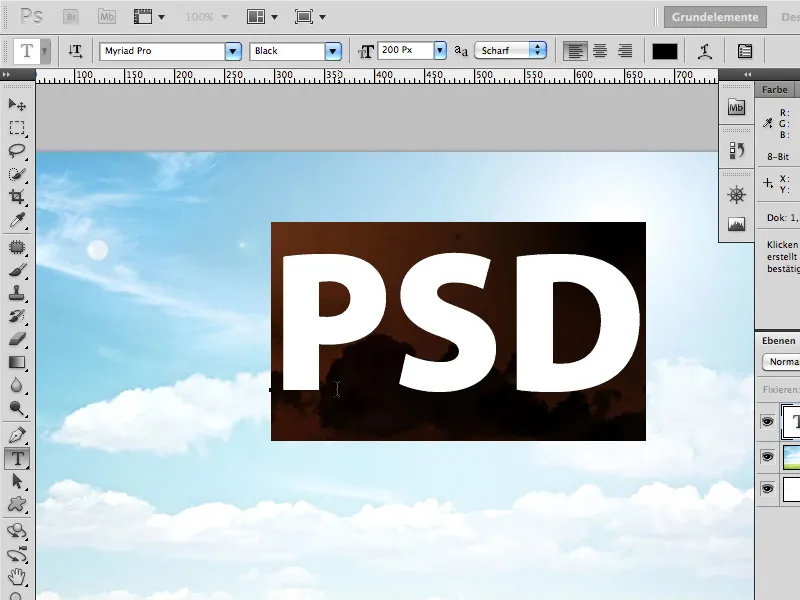
テキストツール(T)を選択し、ドキュメントの中央にテキストを入力します。 例:「PSD」、フォントはMyriad Pro Black、サイズは200pxです。
次に、適切な背景で一時的に埋めます。 これにより、後で葉が穴を開ける箇所からほんのり見えるだけです。
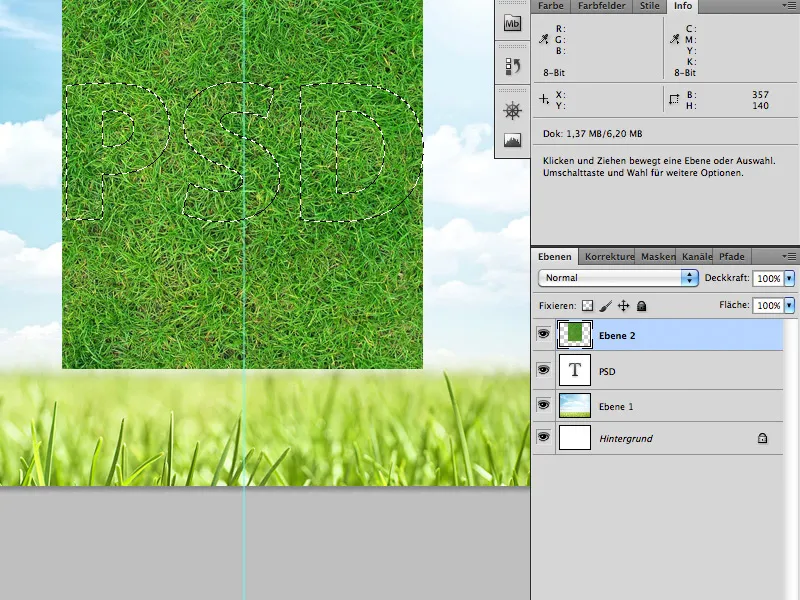
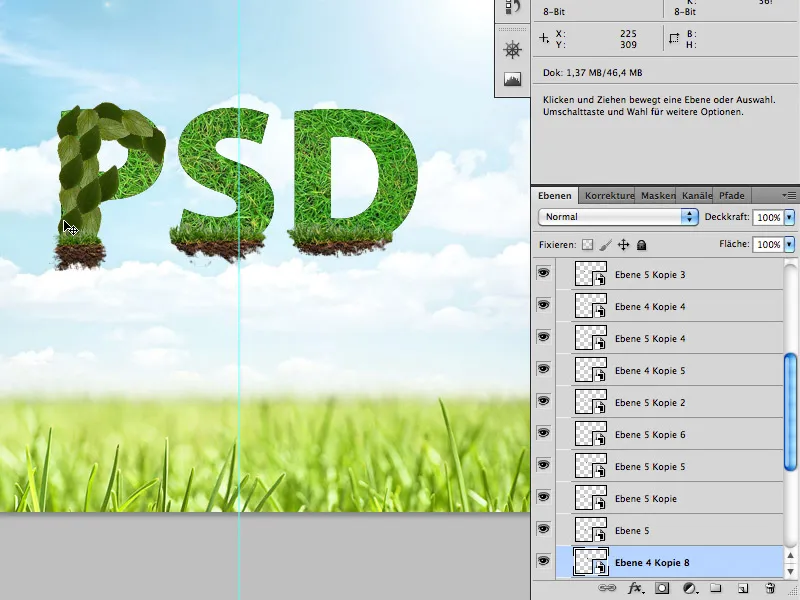
次に、草地の画像をPSDの文字の下に新しいレイヤーで配置します(ステップ2で説明した方法と同様)。
選択されたレイヤーは引き続き草地のレイヤーです。 その後、レイヤーマスクをクリックします。 その結果、草はPSDの文字の形で見えるようになります。
ステップ3
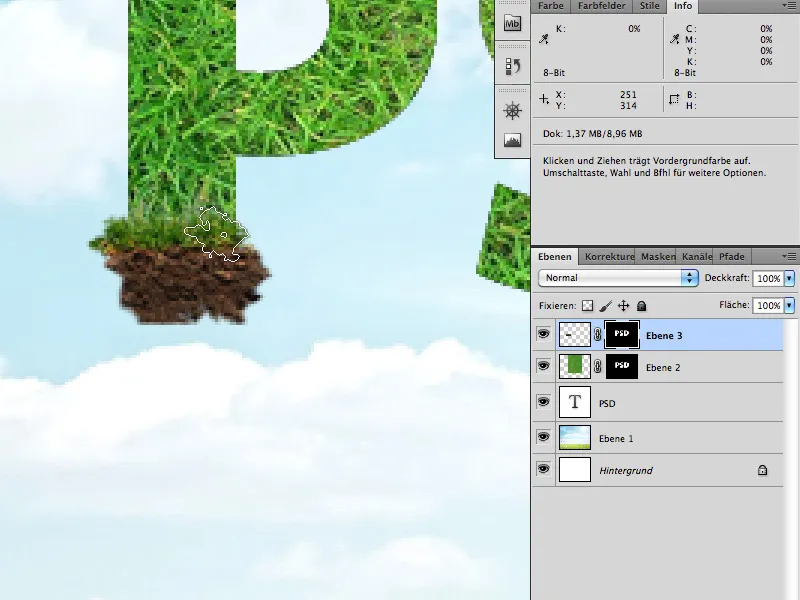
次のステップは、テキストの下線に根を挿入することです。
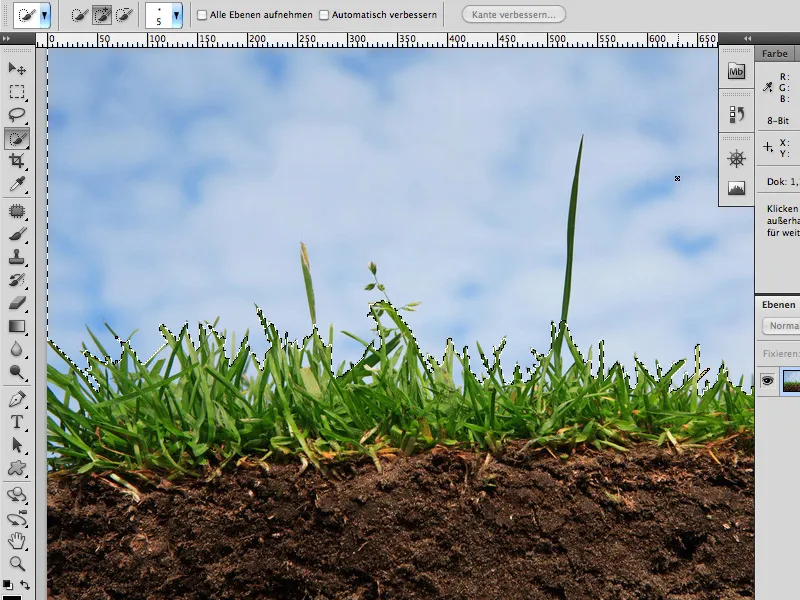
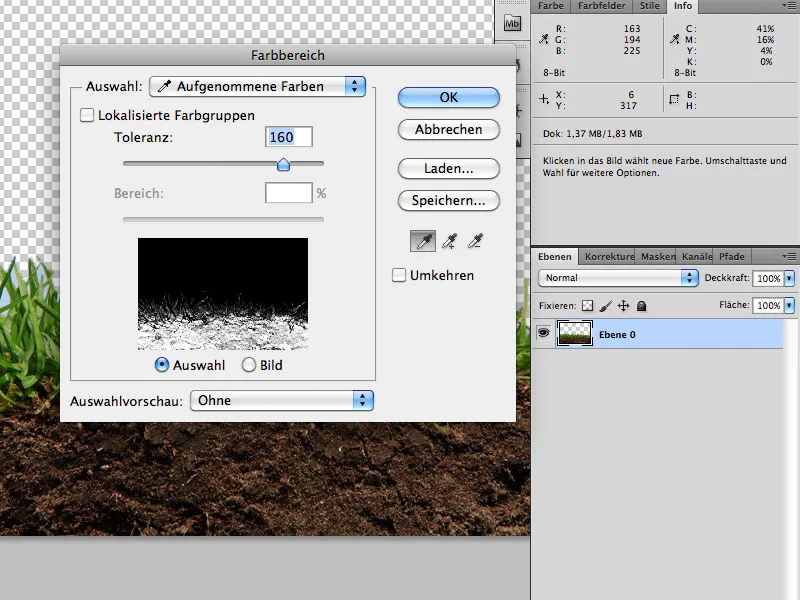
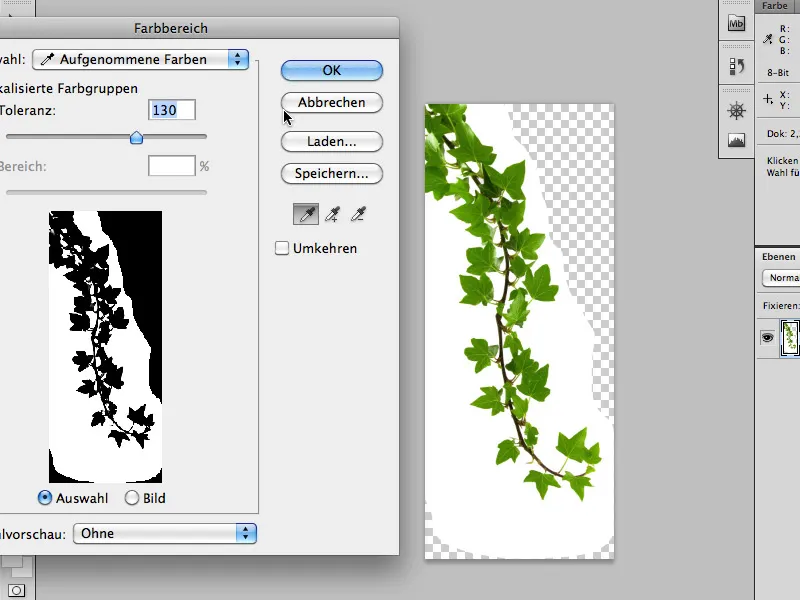
空はクイック選択ツールを使用して簡単に草と分離できます。 直接選択できない領域には、カラーピッカーを使用できます (選択>カラー範囲)。
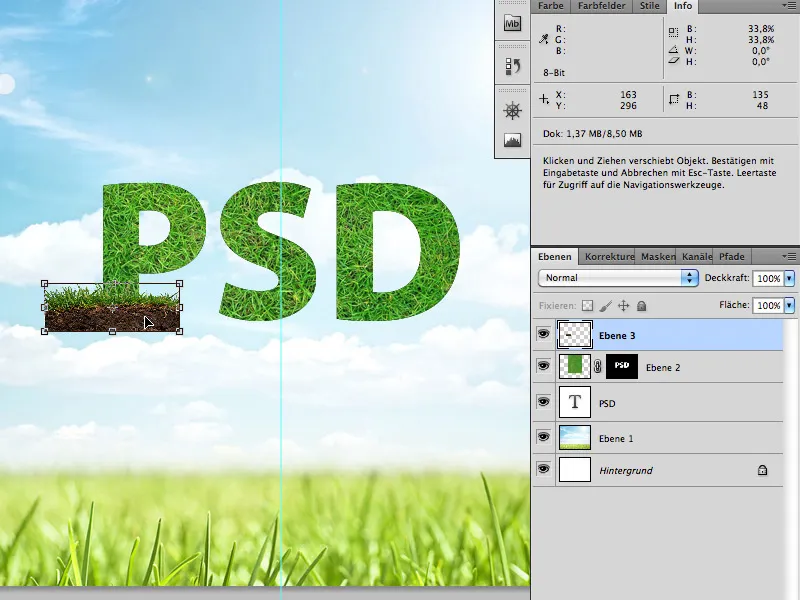
次に、根の部分をグラスと一緒に下の部分のテキストにレイヤーマスクに配置します(ステップ2で説明した方法と同様)。
レイヤーマスクを追加した後のビュー:
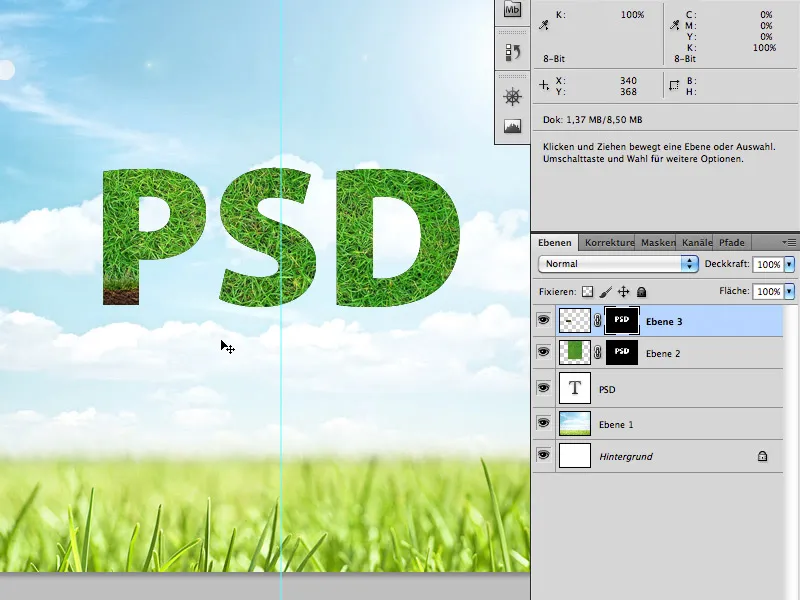
今、見栄えレイヤーマスクの根/土を選択し、フリンジのあるブラシで根を下に向かって描きます(ブラシの色:白)。
ステップ4
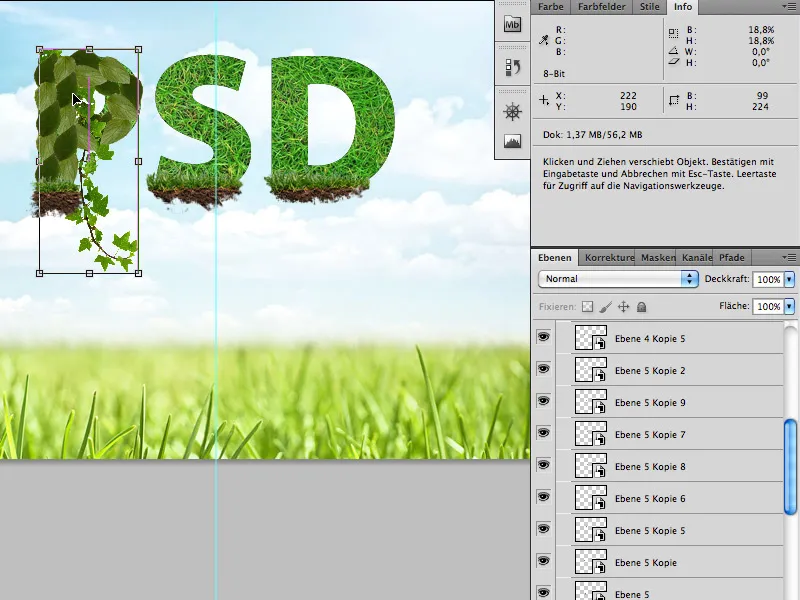
このステップは最も時間がかかり、詳細に説明するのが難しいかもしれません。 個人の好みに従ってください。
前のステップと同様に、正しいストック素材が必要です。 葉とつるが必要です。
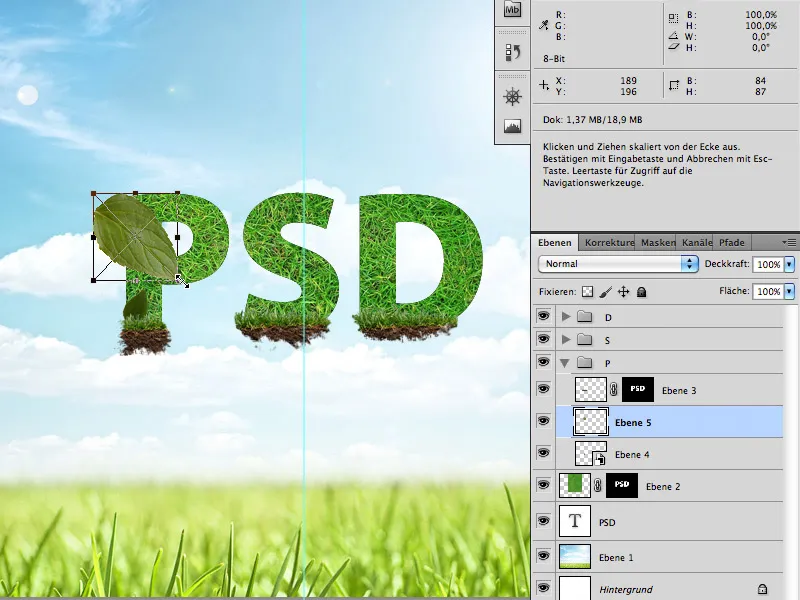
両方の画像から葉とつるを切り取り、文字にコピーします(再度、クイック選択ツールとカラーピッカーを使用してください)
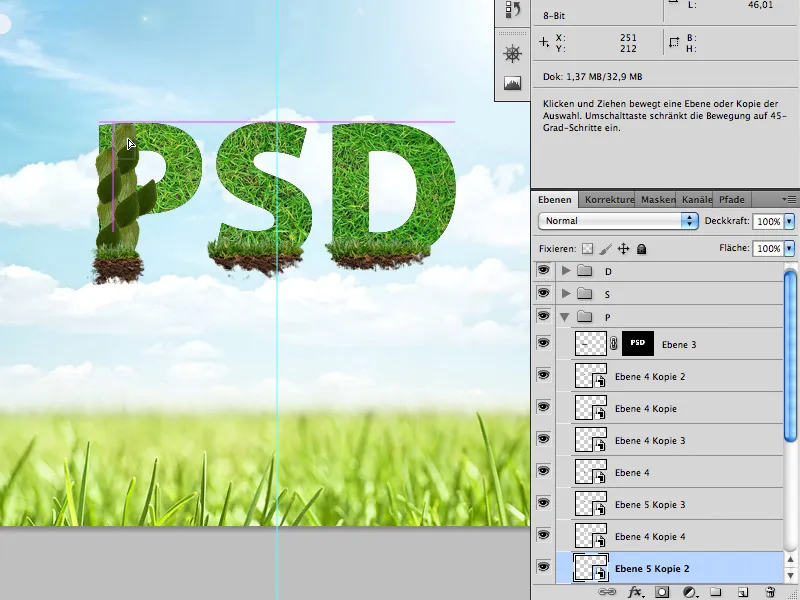
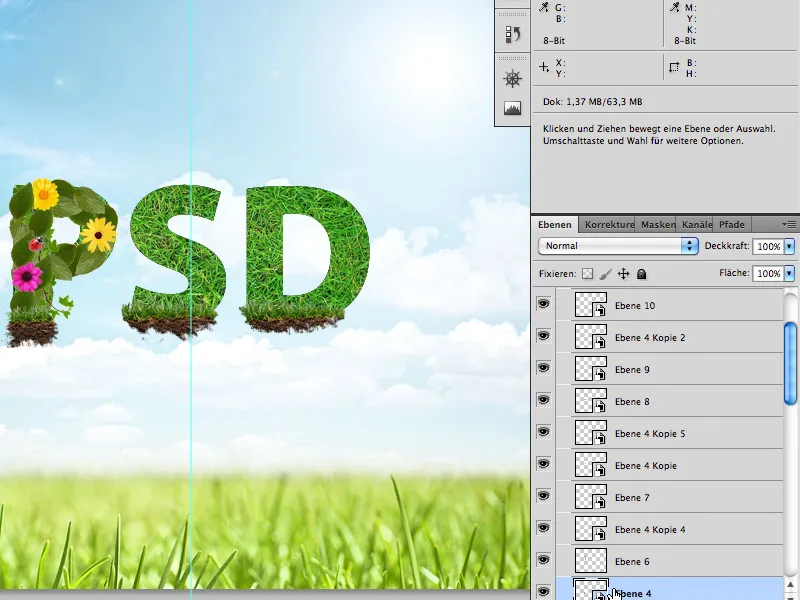
葉を複製し、移動し、回転させ、特に異なる葉を使用します。 このようにして、文字全体を完全に埋めます。 テキストからいくつかの葉を出すのも構いません。
画像を文字の形状に正確に配置します。
…… 再び閉じられるまで。
次に、つるを文字に挿入し、葉の間に配置します。
ステップ5
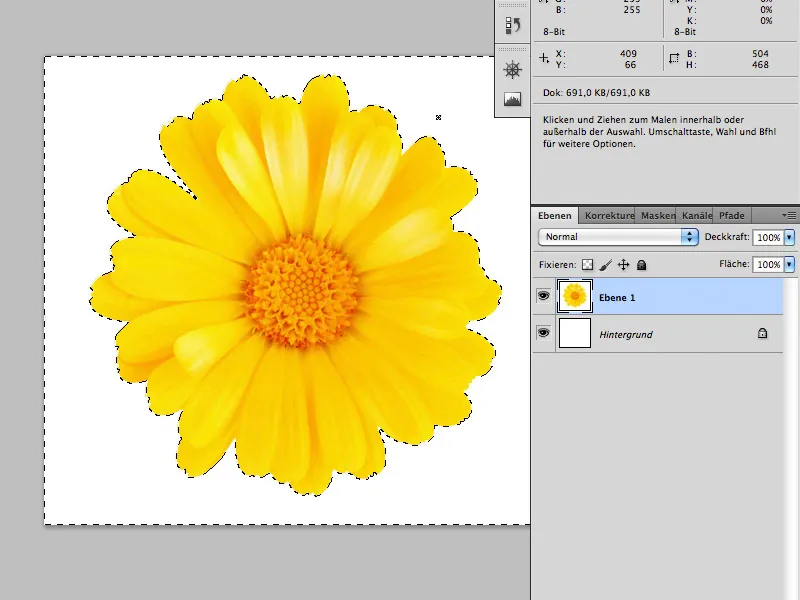
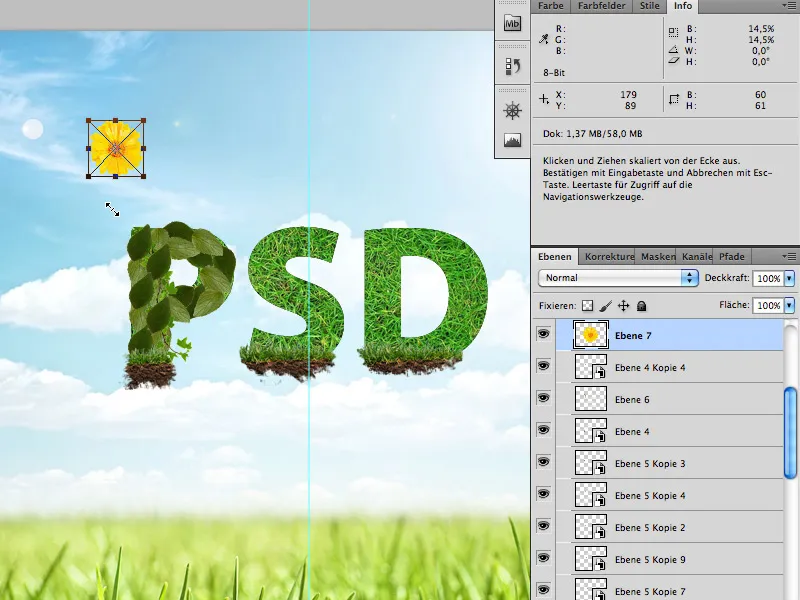
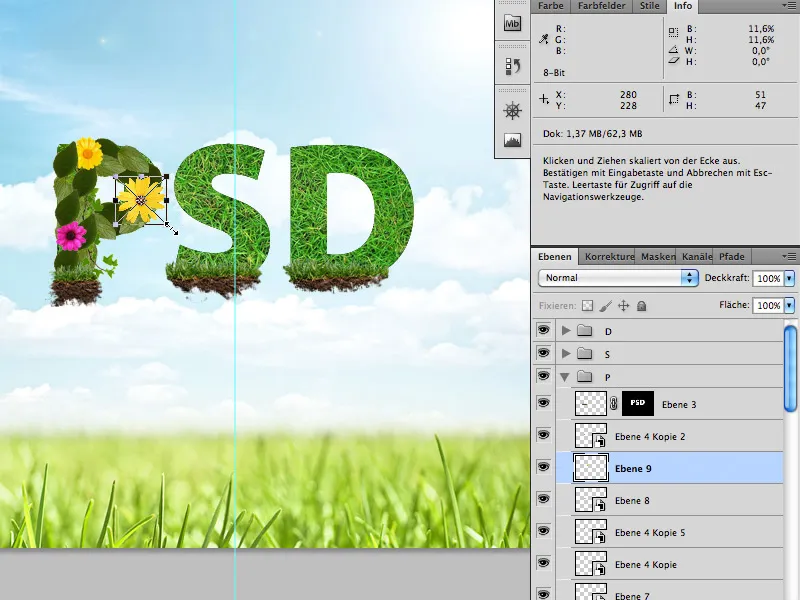
文字が完全に葉で埋め尽くされた後、花とてんとう虫で最終調整を行います:
花とてんとう虫は、マジックワンドを使用して簡単に切り抜くことができます。
それから葉の間に配置します。
花やてんとう虫をあまり使わないでください。
これをすべて終えた後、…
… ですでに終わりです。
このチュートリアルを楽しんでください。


