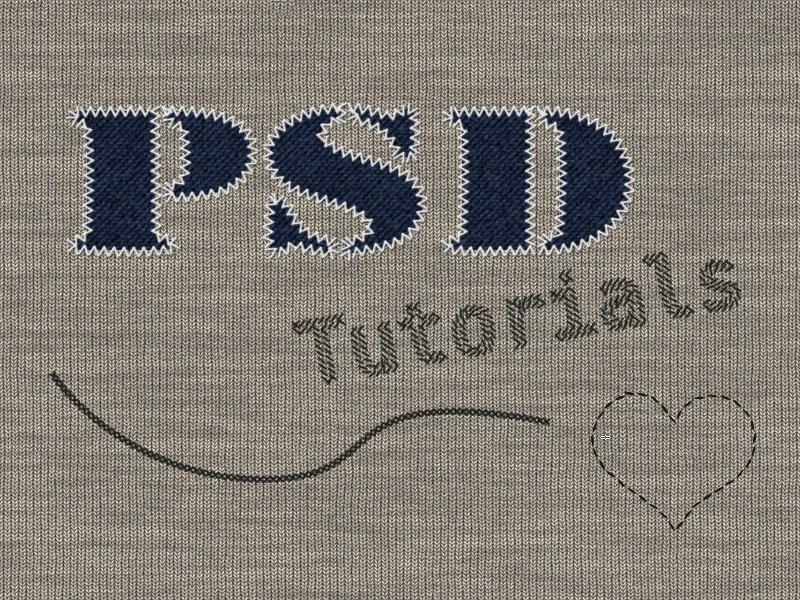
ステッチパターン効果は、 ティポグラフィ に手作りの繊維感を与え、暖かみと個性を感じさせる創造的なデザインに最適です。 Photoshop を使用して、テクスチャ、レイヤースタイル、特殊なブラシを組み合わせることで、この効果を簡単に実現できます。 このチュートリアルでは、ティポグラフィをリアルなステッチパターンに変換する方法を一緒に見ていきましょう – 招待状、ポスター、またはソーシャルメディアグラフィックに最適です。 それでは、スタートしましょう。あなたの文字を芸術的なステッチデザインに変えていきます!
ステップ 1: 背景テクスチャ
私のドキュメントはサイズが800 x 600ピクセルです。
この例では、TutKit.comのテクスチャパッケージから取得した繊維の背景テクスチャを選択します。
このチュートリアルのために、テクスチャが作業用資料として添付されています。
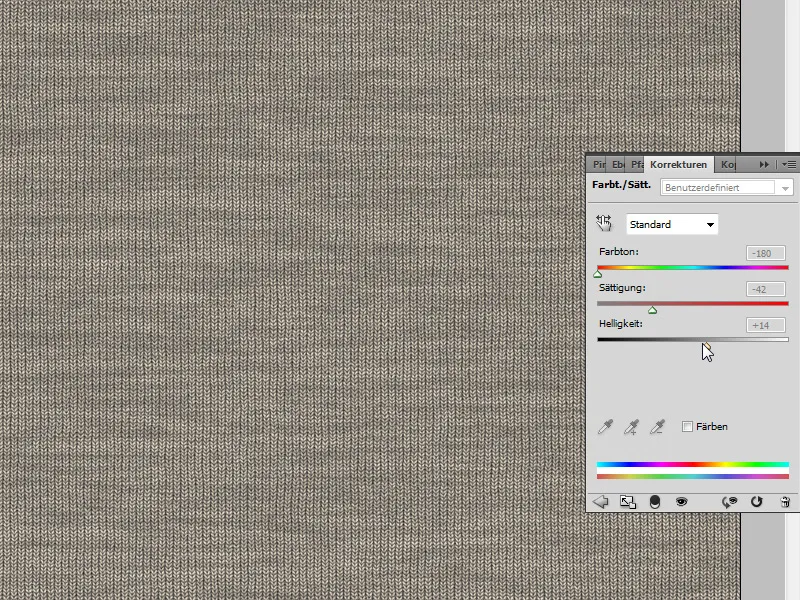
生地のテクスチャに黄色の色調を与えるために、以下の値を持つ色調/彩度調整レイヤーを作成します:
• 色調: -180
• 彩度: -42
• 明るさ: +14
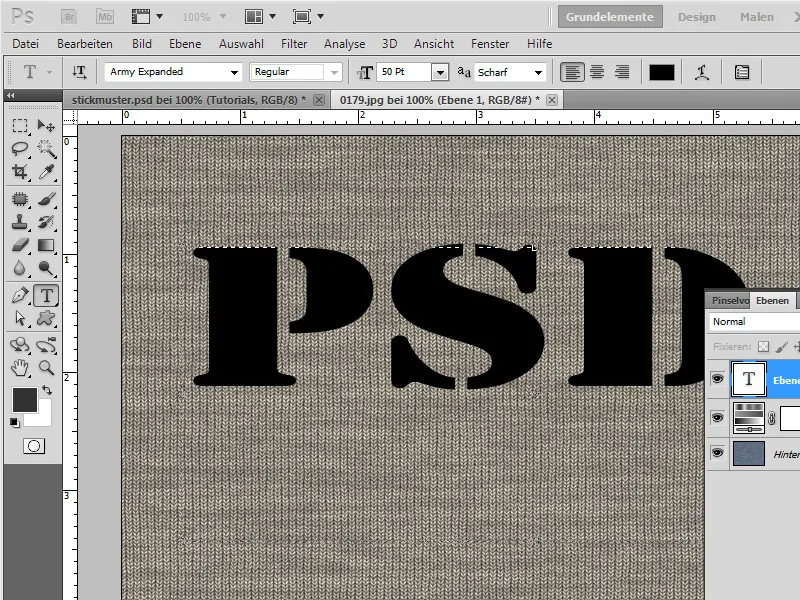
ステップ 2: テキストを配置する
200ポイントのArmy Expandedで、黒い色でPSDという文字をドキュメントに書きます。
ステップ 3: テキストを選択し、選択をパスとして保存する
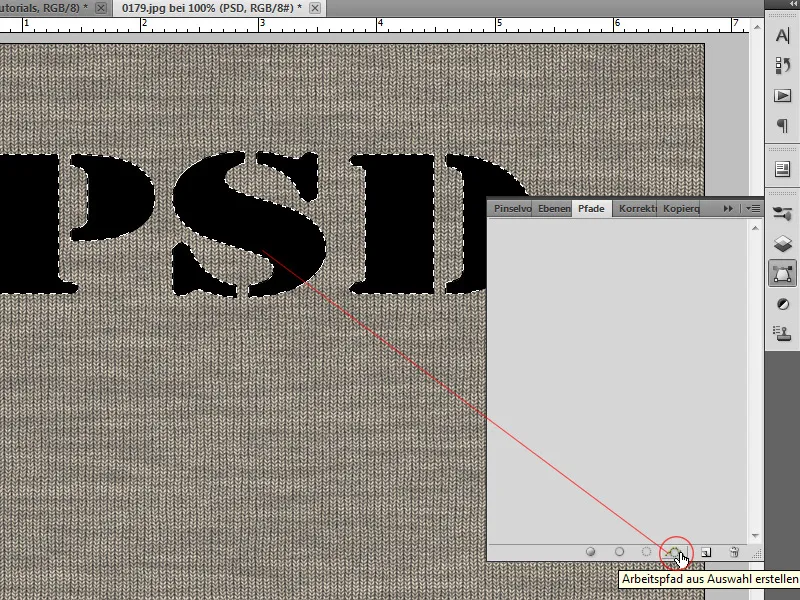
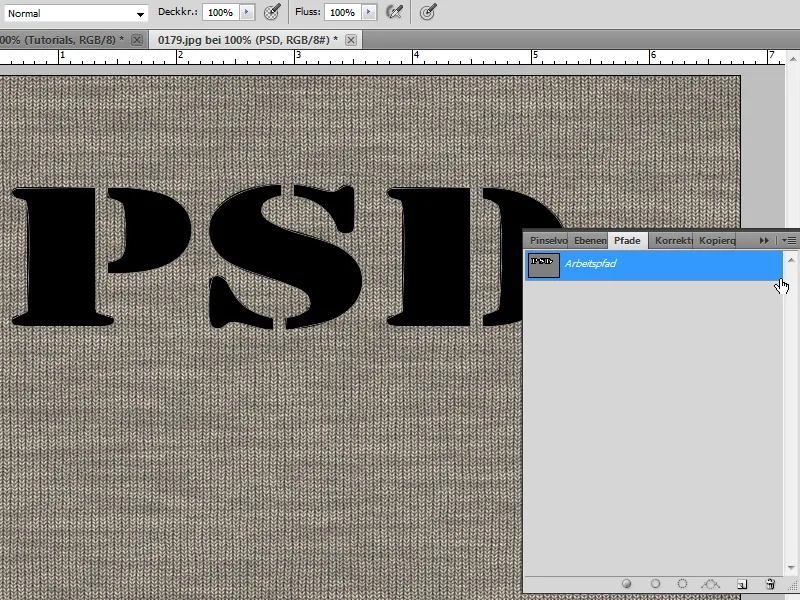
私のテキストレイヤーの レイヤースプライト を Ctrl を押しながら クリック することで文字を選択します。次に、 パスパネル を選択し、そこで 選択からパスを作成する アイコンをクリックします。
ステップ 4: 選択されたエリアをパスで塗りつぶす
今、私は ブラシ で パスの輪郭 を塗りつぶすことができます。 ブラシツール がアクティブで、適切なステッチパターンブラシを ブラシプリセット として備えている必要があります。
ステップ 5: ステッチパターンをブラシプリセットに設定する
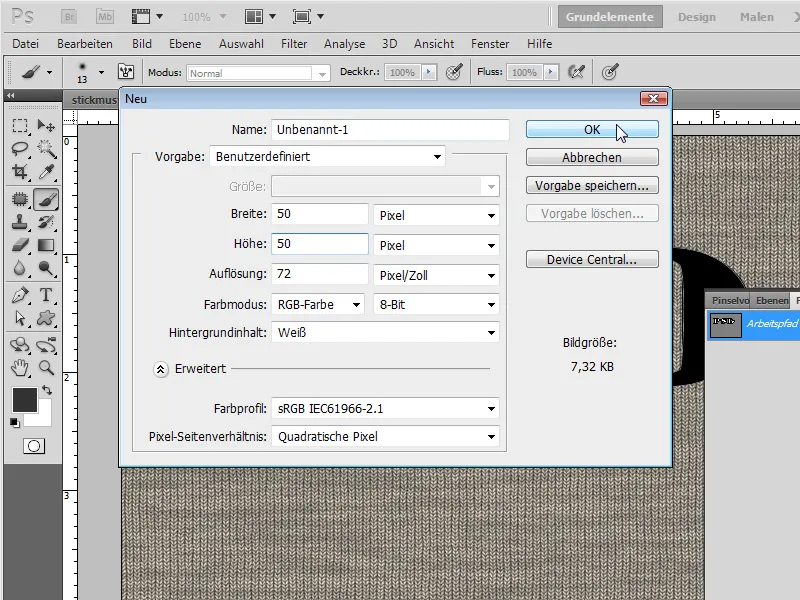
Ctrl+Nを使用して新しいドキュメントを作成します。 新しいドキュメントのサイズは50x50です。
Ctrl+Shift+Alt+N で新しいレイヤーを作成します。 バックグラウンドレイヤーを非表示にできるので、背景が透明になります。
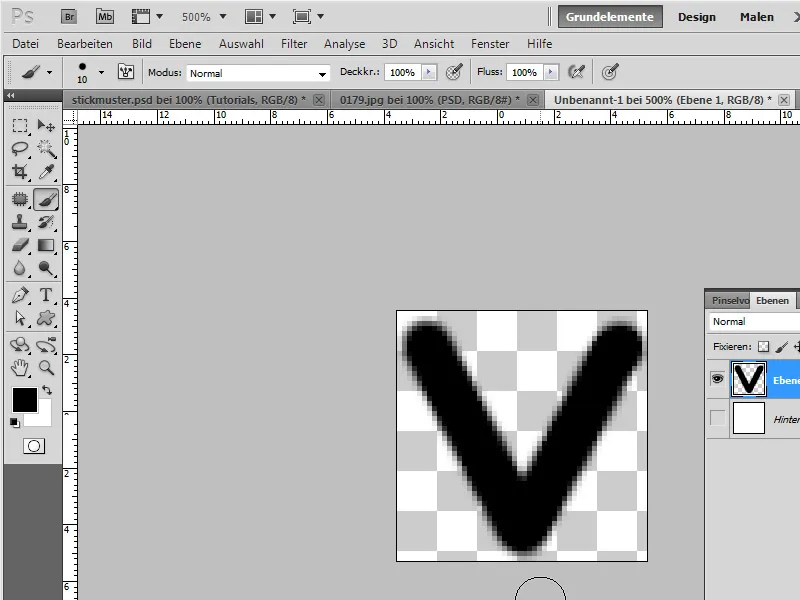
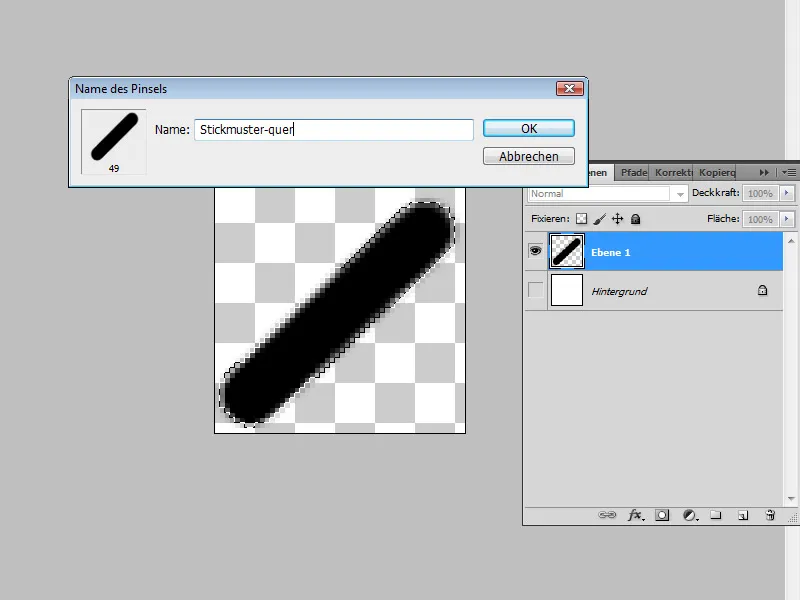
ブラシプリセットをドキュメントに正しく描画するために、約500%にズームインします。 角丸ハードな ブラシ を選択し、新しいドキュメントに「V」を描きます。 警告: 描く際には、端に 「V」が触れないように注意してください。 そうしないと、後でブラッシングの際にハードで見栄えのしないエッジが生じます。
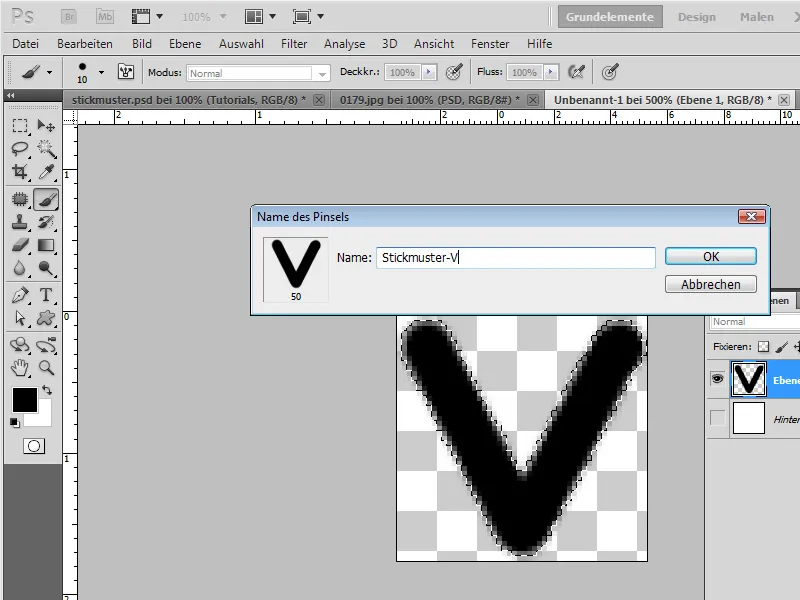
次に、 レイヤースプライト の Ctrl と クリック で 「V」を選択し、 編集> ブラシプリセットを定義 メニューから新しい ブラシ先端 として保存します。
ステップ 6: ブラシツールのブラシ設定
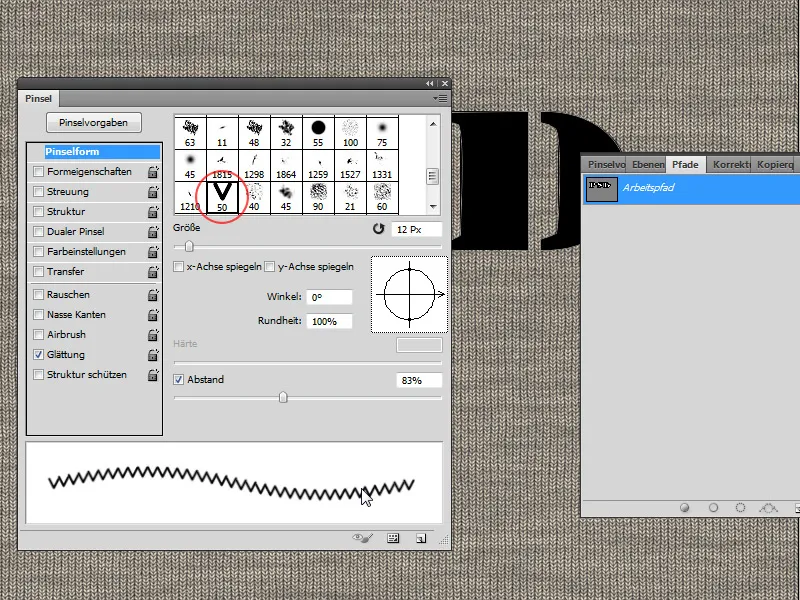
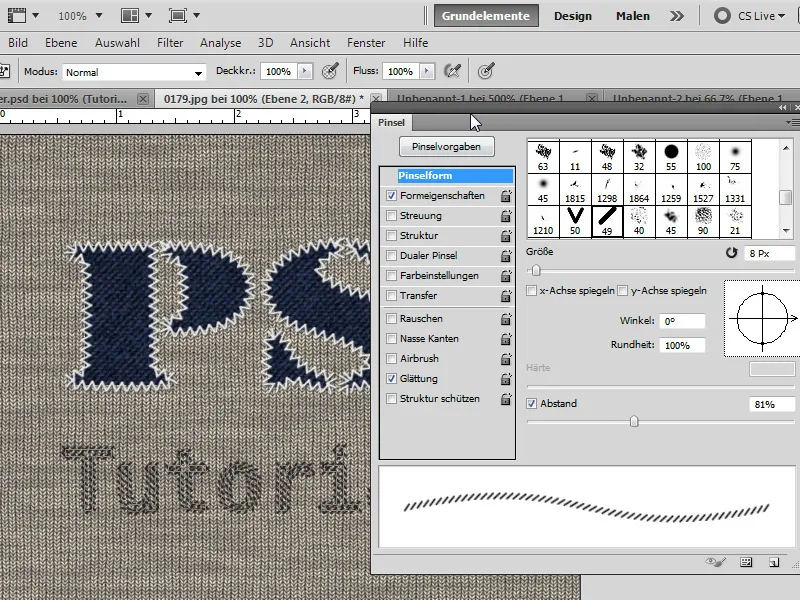
元のドキュメントに戻ります。 F5 ショートカットを使用して ブラシ設定パネル を開きます。 ブラシツール B がアクティブになります。 プリセットで、以前に定義したブラシ先端を見つけます。
大きさ: 12ピクセル、 間隔: 84% のブラシを選択します。
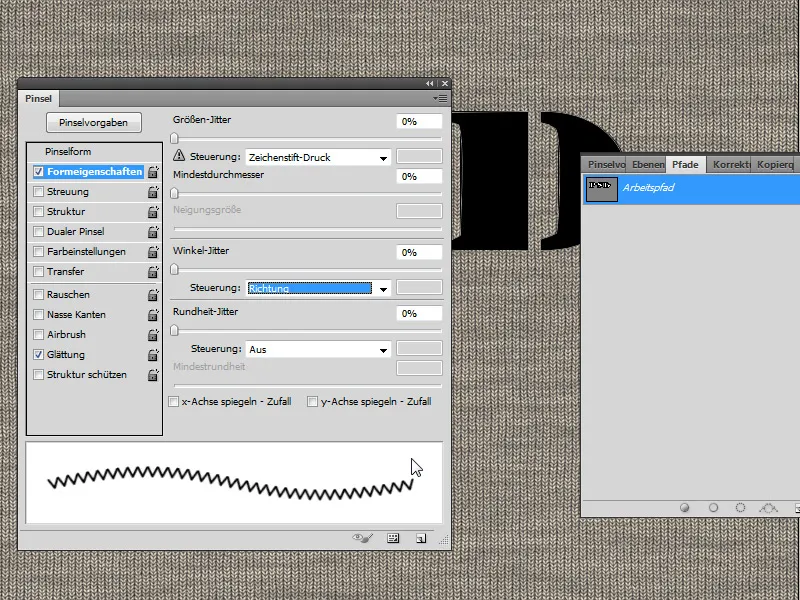
形状のプロパティ で、角度ジッター をコントロール: 方向 に設定します。 この設定により、ブラシストロークの継続がカーブや角に適切に表示されるようになります。
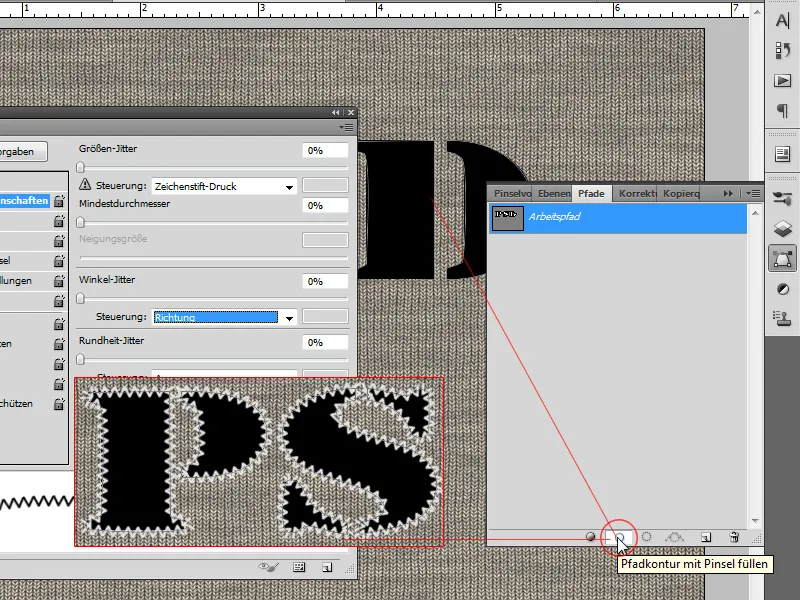
ステップ 7: パスをブラシで塗りつぶす
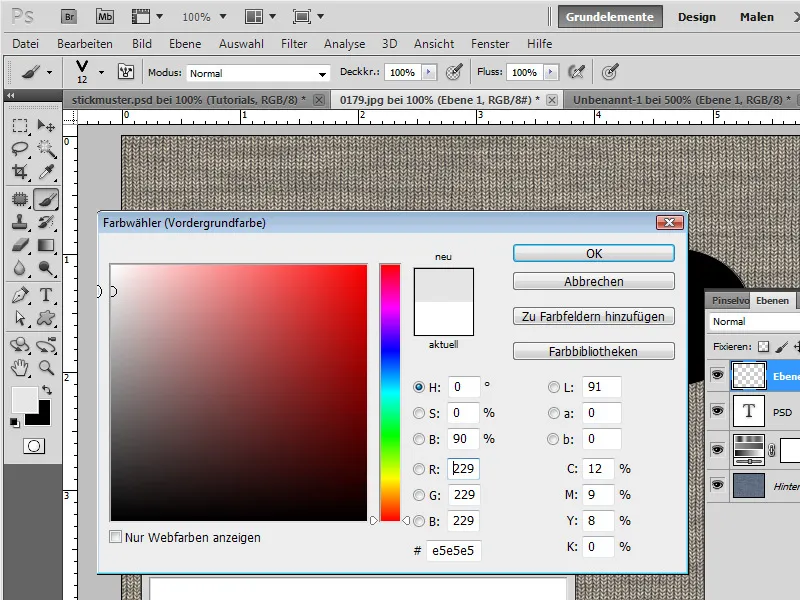
Ctrl+Shift+Alt+N で新しいレイヤーを作成します。フォアグラウンドカラーの色調は薄い灰色(明度90%)です。
新しく作成したレイヤーがアクティブ化されています。 パスパネル を開き、 パスをブラシで塗りつぶす アイコンを選択します。
これで、テキストはステッチのようなコントラストを持ちます。
ステップ 8: ステッチパターンの微調整
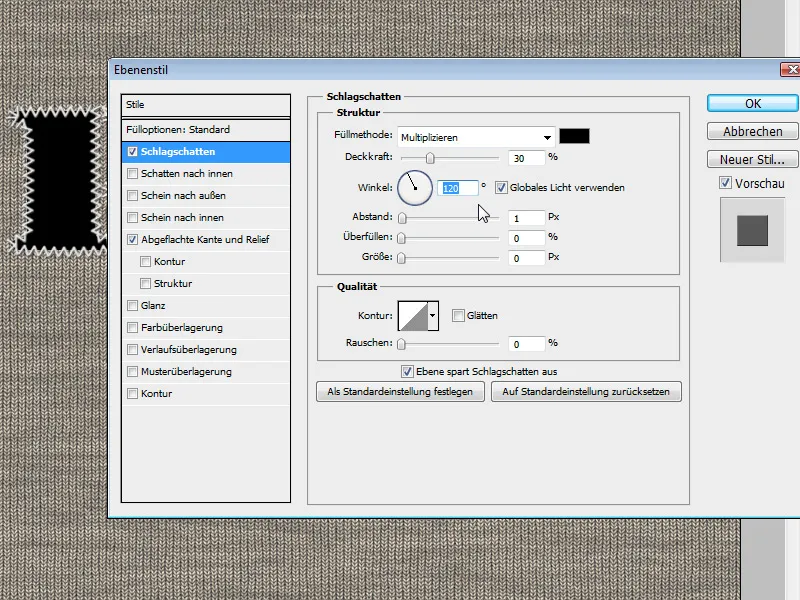
ステッチパターンが適切に表示されるように、レイヤーの外観を レイヤースタイル のオプションで少し調整します。
ドロップシャドウ:
• 不透明度: 30%
• 距離: 1ピクセル
• 拡張: 0
• サイズ: 0
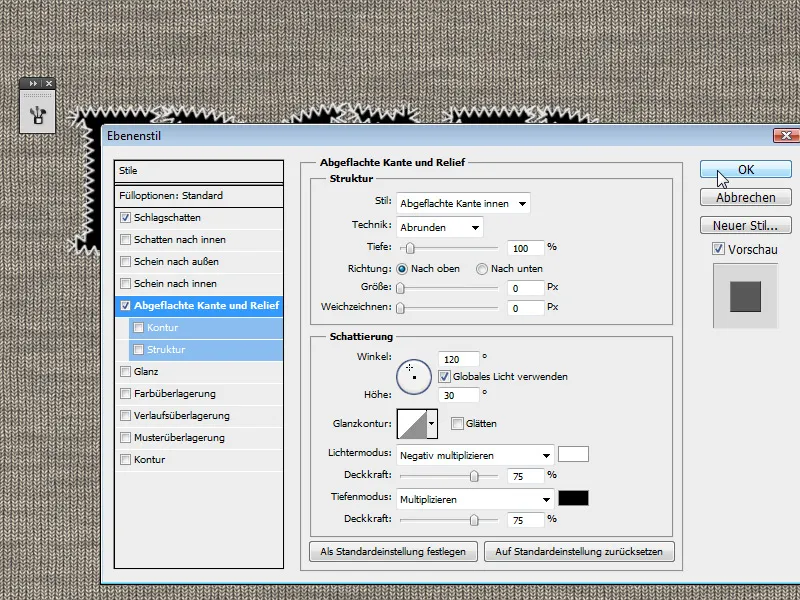
平らなエッジとリリーフ:
• スタイル: 内側の平らなエッジ
• テクニック: 丸める
• 深さ: 100 パーセント
• サイズ: 0
• ぼかし: 0
• 影: 両方で標準設定、両者ともに 75 パーセント
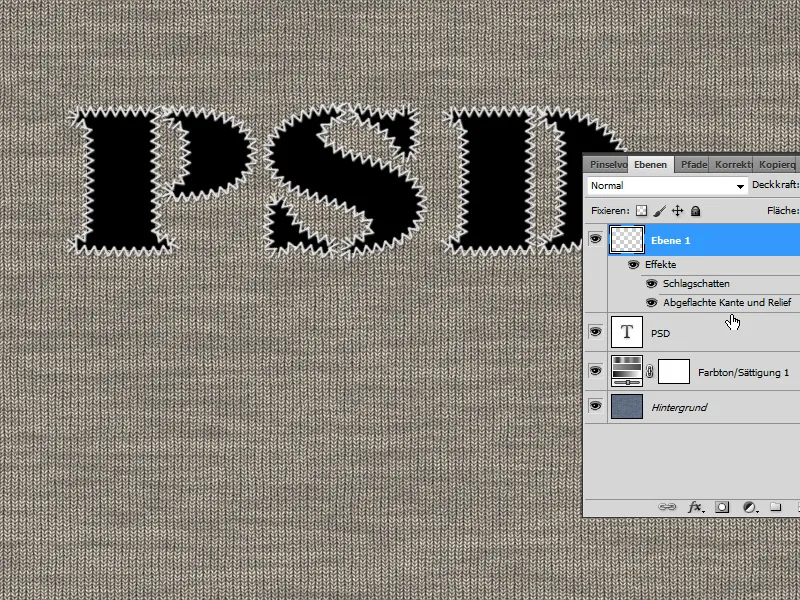
今、縫われた輪郭には少し影が加わり、より立体的に見えます。
ステップ 9: 文字の内側にジーンズのテクスチャを作成する
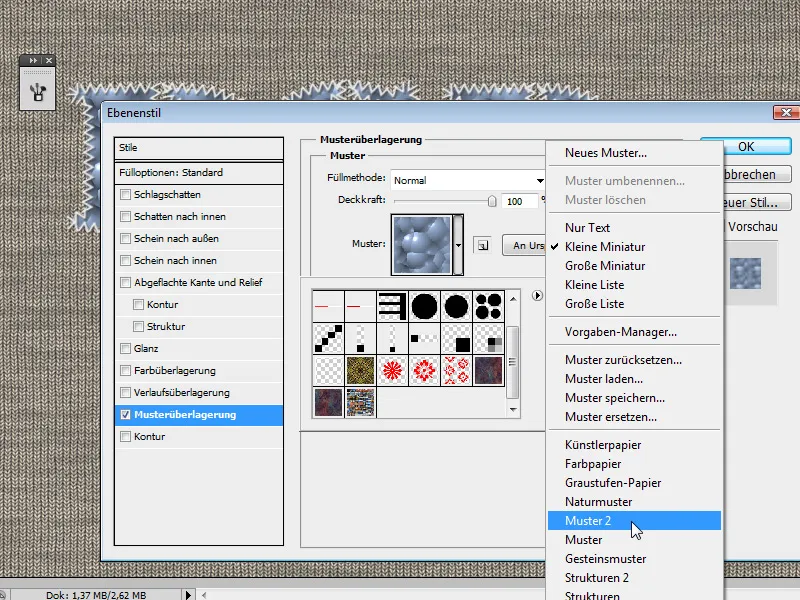
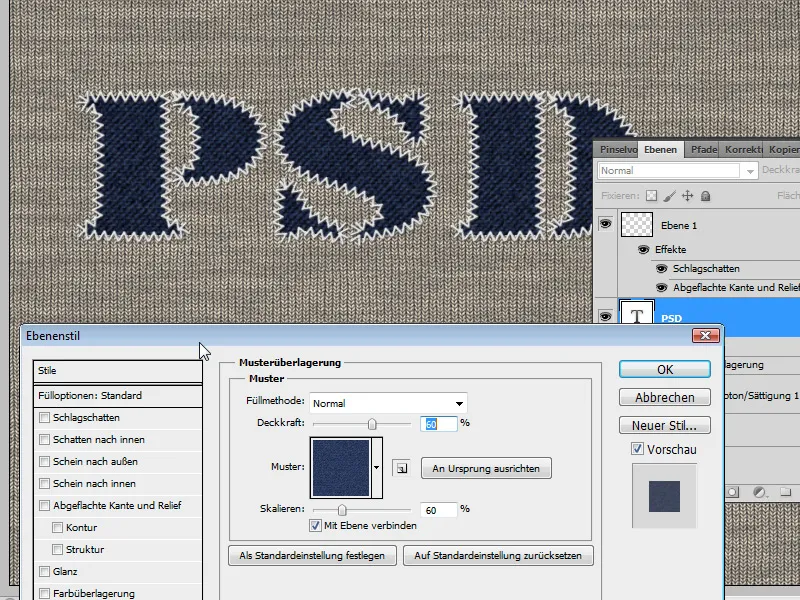
前もって言いますと、Photoshop にはジーンズのテクスチャがすでにパターンとして用意されています。テキストレイヤーで塗りつぶしのオプションを呼び出し、そこでパターン重ねを選択します。サブメニューでパターン 2を選択します。
そこに完成したジーンズのテクスチャが見つけられます。
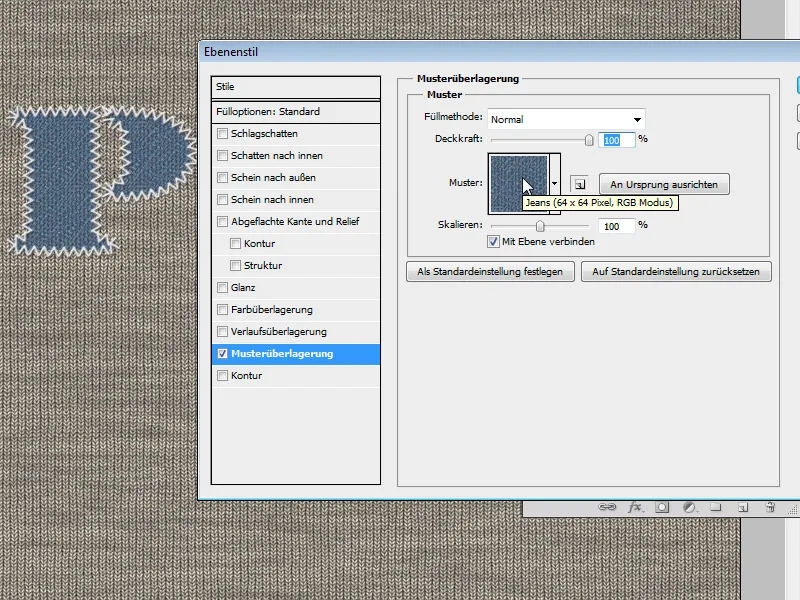
テクスチャの外観を微調整する自由度を少し持たせるために、Photoshop のパターンは非常に小さなもの(64x64px)です — タイリング可能ですが — そして見た目を適切に変更するには経路でしか達成できません。
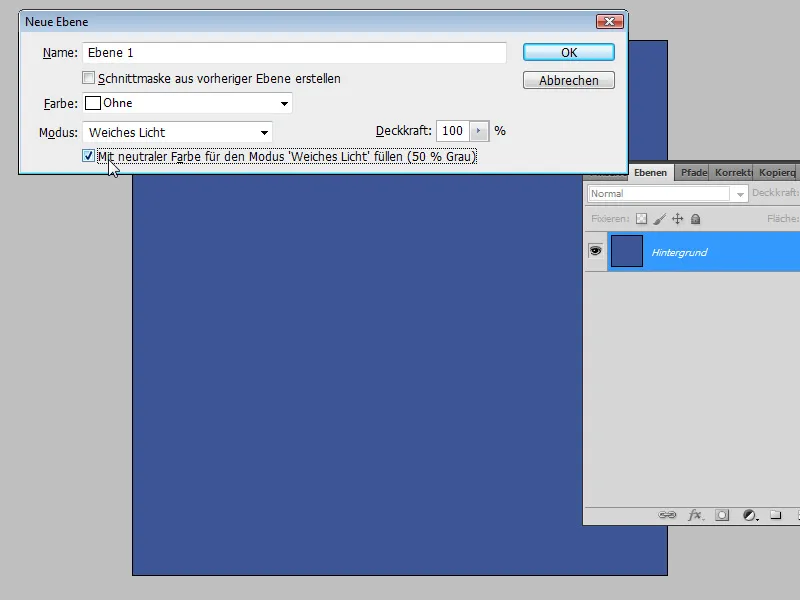
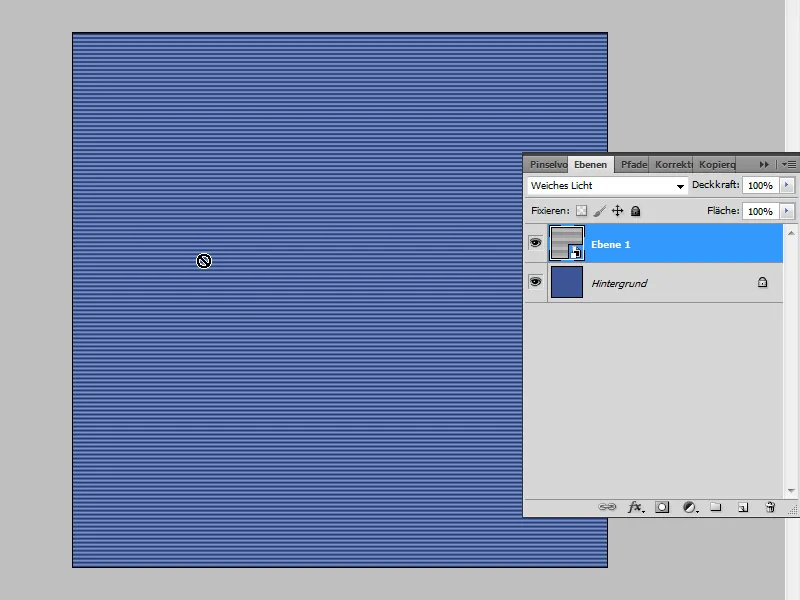
Ctrl+N ショートカットで新しいファイルを作成します。ドキュメントのサイズは 800x800px です。背景レイヤーを中程度の青(3c5695)で塗りつぶします。
その後、Ctrl+Shift+N ショートカットで新しいレイヤーを作成します。表示されたダイアログボックスで、モードはソフトライトを選択し、50 パーセントグレーのチェックボックスをオンにします。カラーピッカーでD ショートカットを使用して標準色を選択します。
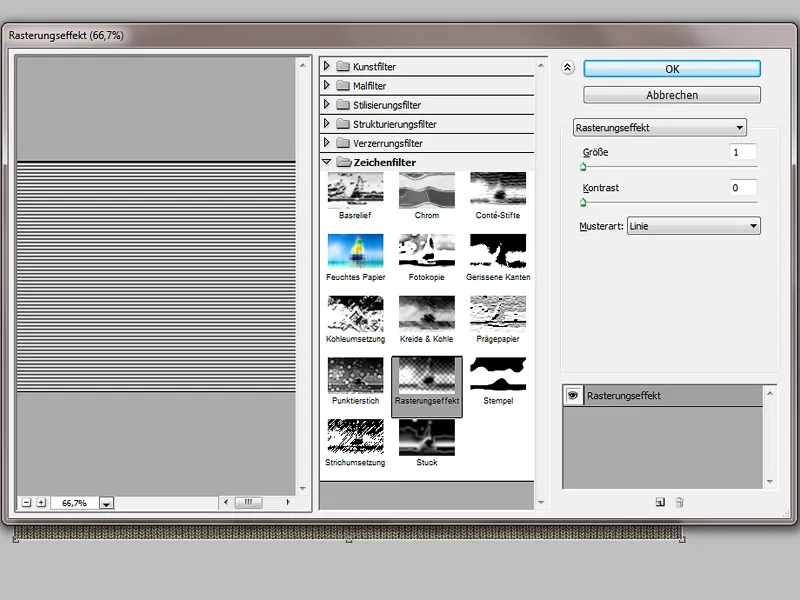
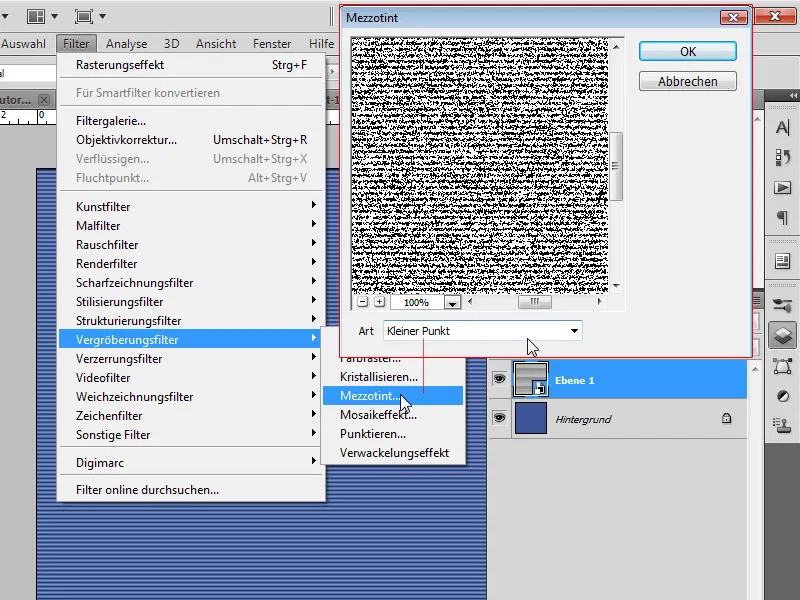
点描エフェクトフィルターを選択します。
• サイズ: 1
• コントラスト: 0
• パターンタイプ: ライン
このレイヤーをスマートオブジェクトに変換して、次に簡単に変更できるスマートフィルターを使用できます。
最初に適用するスマートフィルターは量子化フィルターで小さいドットを選択します。
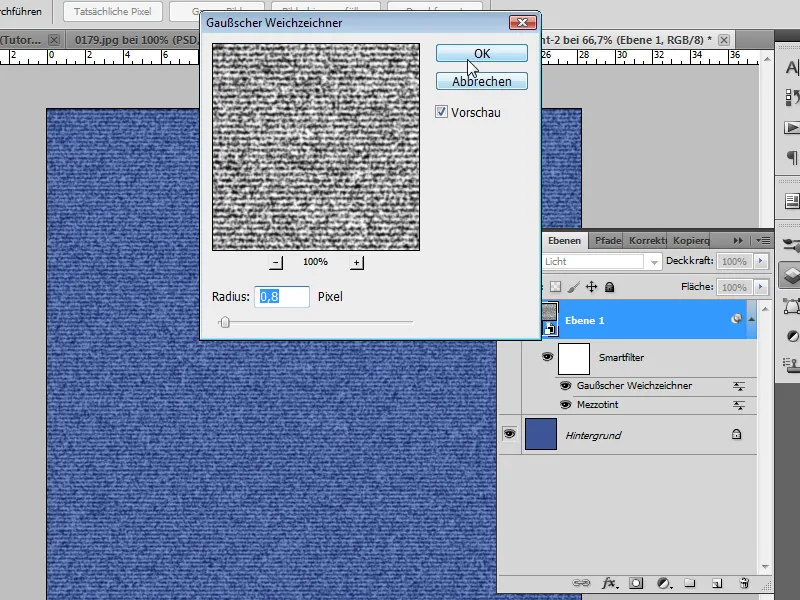
次に適用するスマートフィルターはガウシアンぼかしです。こちらは 0.8 から 1 ピクセルの半径に設定します。
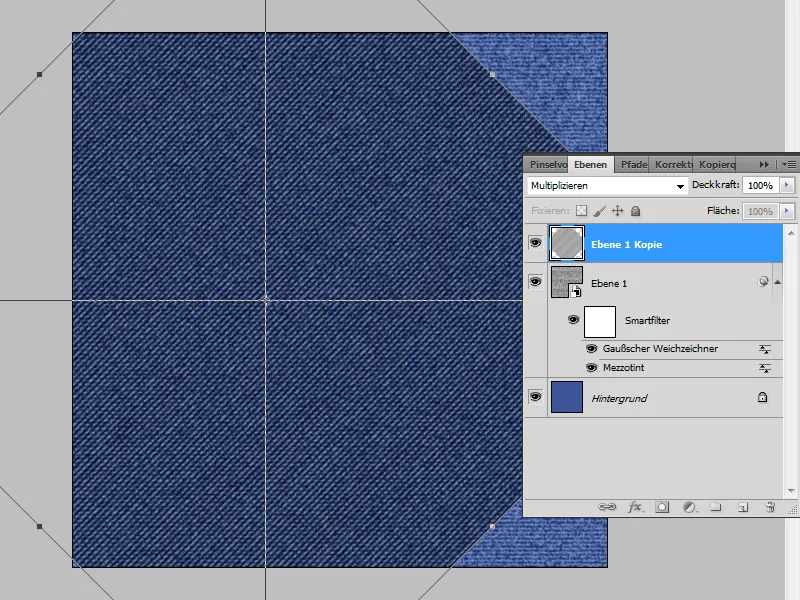
Ctrl+J ショートカットでこのレイヤーを複製し、複製を乗算モードに設定します。そしてCtrl+T ショートカットでレイヤーを変形します。メニューバーで回転に -45 度を指定し、その後ページの各辺と角のポイントを使ってレイヤーを拡大し、全体のドキュメントを再度埋めます。
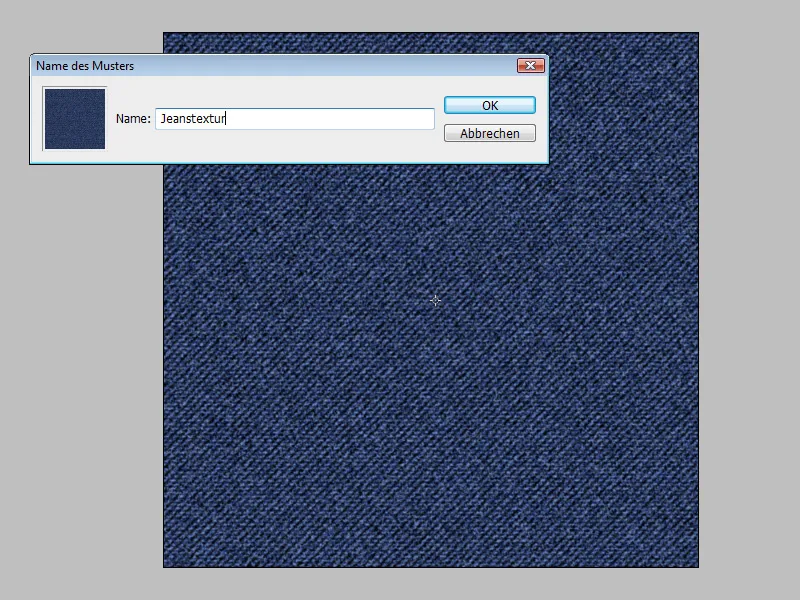
これで、絨毯の見た目に少し似たジーンズのテクスチャが完成しました。メニューから編集を選択して、布のテクスチャをパターンとして設定できます。
テキストレイヤーのパターン重ねの塗りつぶしオプションで、先ほど選択したパターンを選択します。パターンを60-65 パーセント程度にスケーリングし、不透明度を約 60 パーセントに設定します。
これで、縫われたテキストエフェクトの完成です。
バリエーション
作成したブラシプリセットを使用して、さまざまな刺繍スタイルを作成できます。例えば、対角線ストロークだけをブラシプリセットとして設定するだけで、単純なステッチエフェクトを簡単に作成できます。
これを使ってテキストに使うこともできます — インナーフィルメントなしでもかまいません。
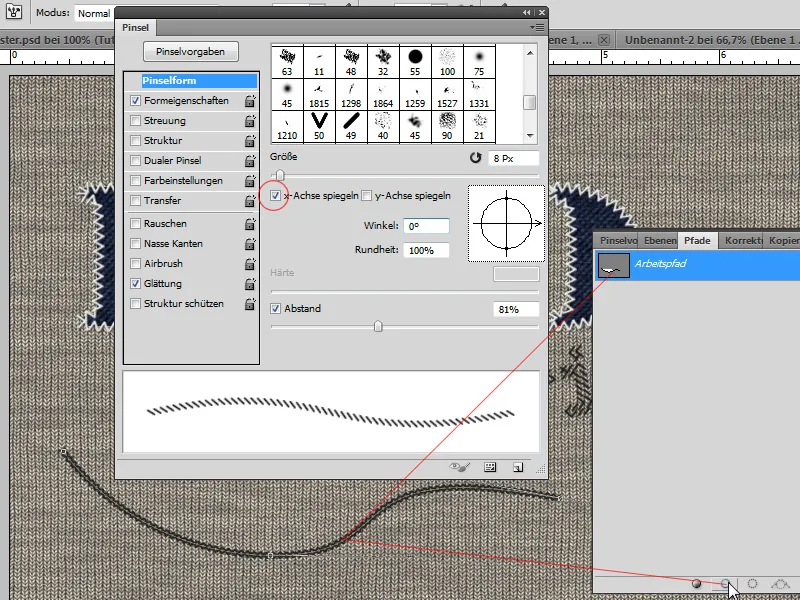
ブラシパネルで数回調整を行い(サイズ 8 ピクセル、間隔 81 パーセント)、別のフォントを使って "Tutorials" という単語を書きます。その後、上記の手法に従い、テキストを対角線のブラシプリセットを使ってパスの輪郭として塗りつぶします。
簡単にパスの輪郭を二重に適用して、クロスステッチをシミュレートすることもできます。この例では、ペンツールでパスを引いています。最初に前述の手順でパスの輪郭を適用し、次に X 軸で鏡像反転されたブラシストロークを再度パスに塗りつぶします。これでクロスステッチのような外観が得られます。同様に、X をブラシプリセットとして設定し、クロスステッチをシミュレートすることもできます。
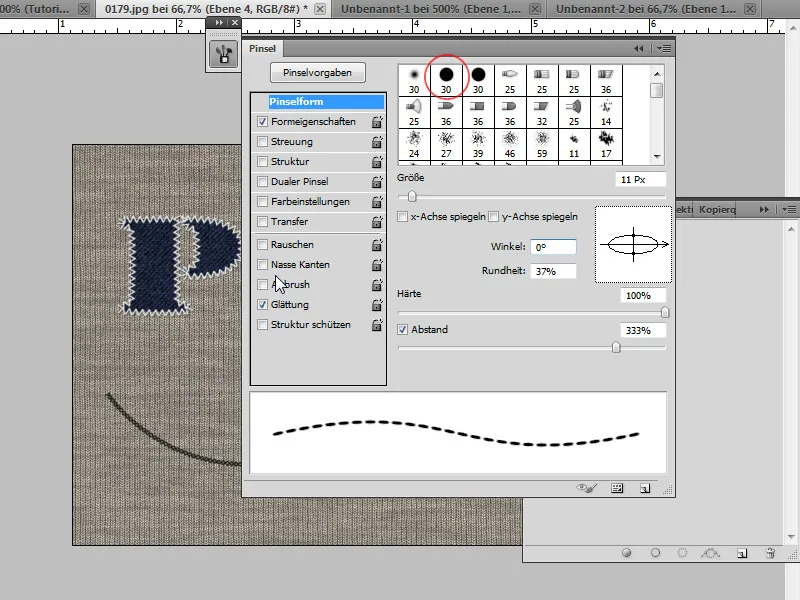
私は筆を作成し、ステッチパターンとして使用することもできます。新しい設定を作成する必要はなく、単に既存の丸くて硬い筆設定を筆パネルで調整すればいいです。
筆パネルで次の設定を行います。
・サイズ 11ピクセル
・丸み 37パーセント
・間隔 333パーセント
これにより、筆の塗布間に小さな隙間ができます。
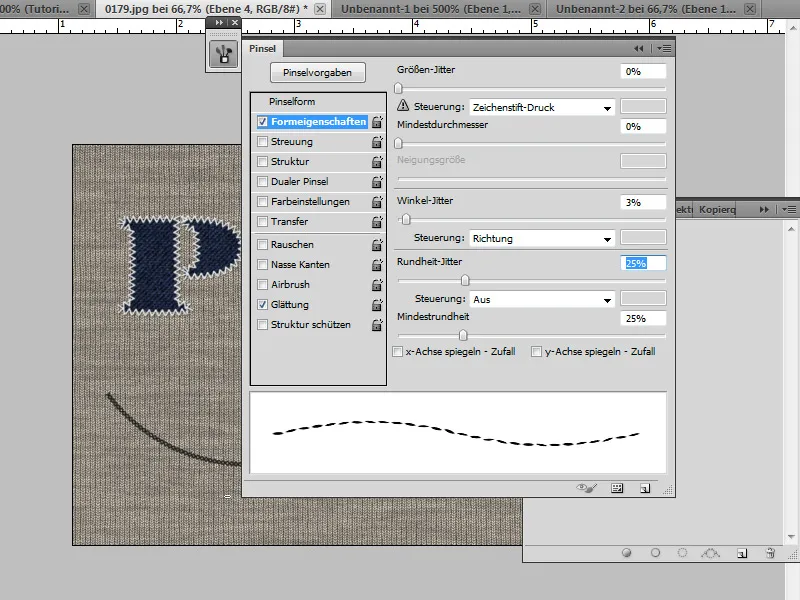
角度ジッタースプレッドは方向に設定されたままです。ステッチラインが均一に見えないようにするため、角度ジッターを3パーセント、丸みジッターを25パーセントに設定します。これで非常に正確でない、かなりリアルなステッチの流れができました。
この例では、カスタムシェイプツールを使用してハートを描き、選択して作業パスとして作成しました。その後、準備された筆先でパスストロークを塗りつぶしました。