このチュートリアルでは、InDesignでタイトルカバーを作成する方法を簡単に示します。まず、この表紙の主題である飛行機から始めましょう。
グラフィックが必要な場合、リソースの問題に直面することがよくあります。ほとんどの使用済みグラフィックはハードディスクに保存されていません。一つの方法は、オンライン画像データベースを閲覧し、使用グラフィックを購入することです。インターネットにはいくつかのポータルがありますが、そのうちの一つがFotolia.deです。

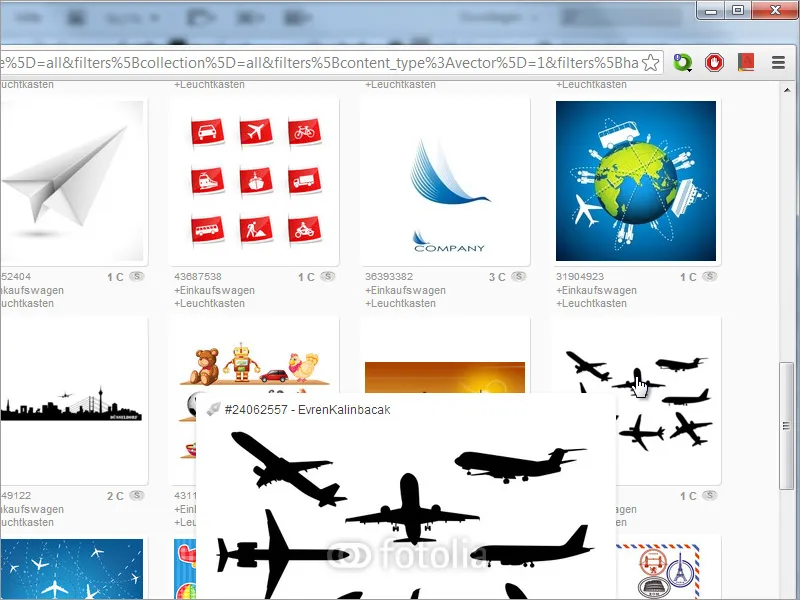
この画像データベースには、ありとあらゆるテーマの約20,000,000枚の画像が含まれています。これらすべてを簡単に見ることはできませんが、左側にある検索入力と検索オプションが役立ちます。印刷物に重要なのは、グラフィックと写真が高解像度で表示できることです。写真が高解像度であればあるほど、コストも増加します。ただし、これらが予算を超えないようにするには、特に左側のナビゲーションを通じてベクトルグラフィックをフィルタリングすることをお勧めします。
フィルタリングされた結果は、拡大表示できます。プレビューをクリックすると、価格情報が記載された詳細ページにアクセスできます。ここでベクトルグラフィックの価格は約4ユーロで、手頃な価格です。ただし、使用目的に応じて異なるライセンスを購入する必要があります。ライセンス条件について詳しくはこのページで確認するといいでしょう。
他の方法としては、フォントを使用して該当するグラフィックを取得することもできます。そのようなフォントコレクションの人気提供者の1つはdafont.comです。ただし、検索時に英語の用語を使用する必要があります。
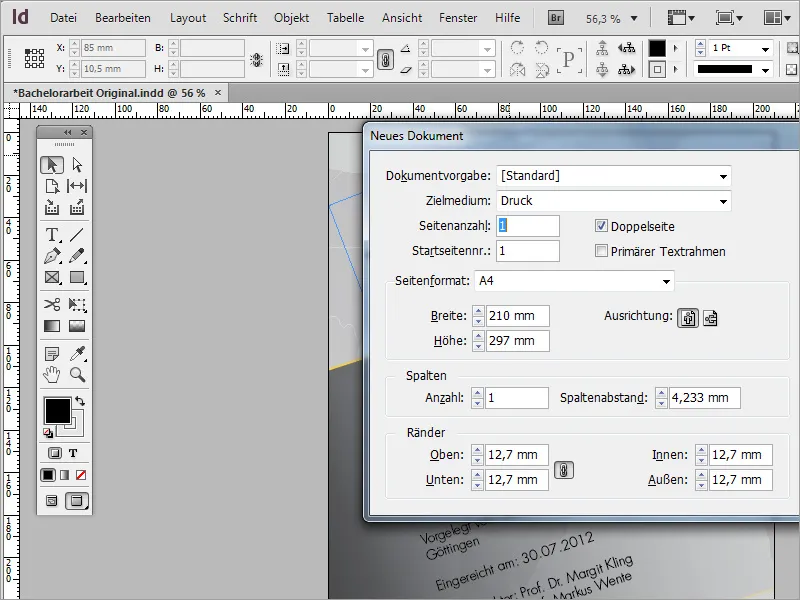
では、空の文書で始めましょう。表紙にはシンプルなページだけが必要です。ドキュメントサイズにトリミングマージンを考慮する必要があるかもしれません。
重要なことは、画像サービスからダウンロードした画像形式に注意する必要があるということです。Adobe InDesignがすべての形式を読み取れないため、事前に適切なプログラムで画像を編集したり、互換性のある形式に変換したりする必要がある場合があります。例えば、SVGグラフィックをダウンロードした場合などが該当します。しかし、このケースでは、飛行機のグラフィックは互換性のあるEPS形式です。
画像が必要に応じて変換された場合、その画像はドラッグ&ドロップで新しいドキュメントに持ってきて配置できます。
このインポートされたグラフィックには複数の飛行機モデルが含まれていますが、それらのうち1つだけが必要です。しかし、InDesignにとっても問題ありません。画像をトリミングする必要はありません。適切なのは、画像のフレームを縮小して、必要なオブジェクトのみが表示されるようにすることです。
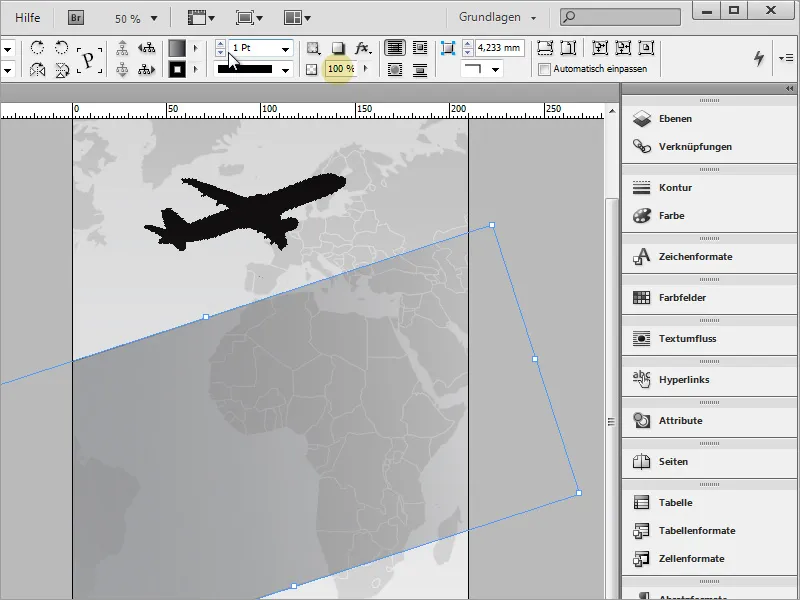
しかし、残っているかもしれない画像領域を非表示にする場合があります。この場合、パスツール特にアンカーポイント追加ツールを使用できます。
このツールを使用して、オブジェクトフレームにアンカーポイントを配置し、周囲の形状を調整できます。 (ディレクト選択ツールに簡単に切り替えるにはAキーを押すと、Shiftキーを押しながらノードを選択できます。ノードは明るい色になります。
アクティブ化されたノードを移動させることで、見せたくない画像パーツを可視範囲から非表示にできます。
画像がややぼやけて見えるのを不思議に思う場合は、InDesignが性能上の理由から縮小表示で動作していることが原因です。この表示をより高品質に設定してコンテンツを表示できます。メニューエントリー表示>表示パフォーマンス>高品質表示で設定できます。
ShiftとCtrlキーを使用してこのグラフィックをスケーリングし、その後移動や必要に応じて回転させることができます。これはベクターファイルなので、ここでは問題なく機能します。
正しい画像部分を許可したかどうか確信がない場合は、InDesignで通常表示に切り替え、画像部分を移動できます。通常表示に切り替えると、グラフィックフレームが表示されます。
その後、画像部分を移動できます。
飛行機は不利な位置にあります。したがって、対象物を反射させてその位置を変えることをお勧めします。 コンテキストメニュー とエントリ 変換>水平反転 を使用して、オブジェクトを表示に合わせることができます。
文書を定期的にバックアップすることを忘れないでください。
表紙には世界地図を表すベクターモチーフが必要です。このようなモチーフは適切な画像データベースで見つけることができます。
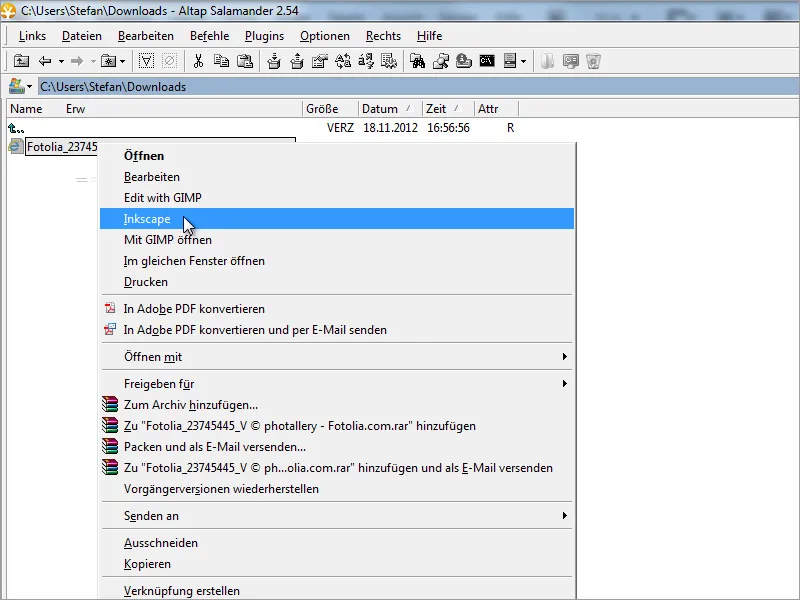
選択したベクターファイルはまだプロジェクトに適していません。ダウンロードフォルダにはSVGファイルのみが含まれる場合があります。InDesignにSVGファイルを配置しようとすると、画像ではなくソースコードのようなテキスト形式が読み込まれるだけです。
そのようなファイルを最初に適切な第三者プログラムで開くことをお勧めします。
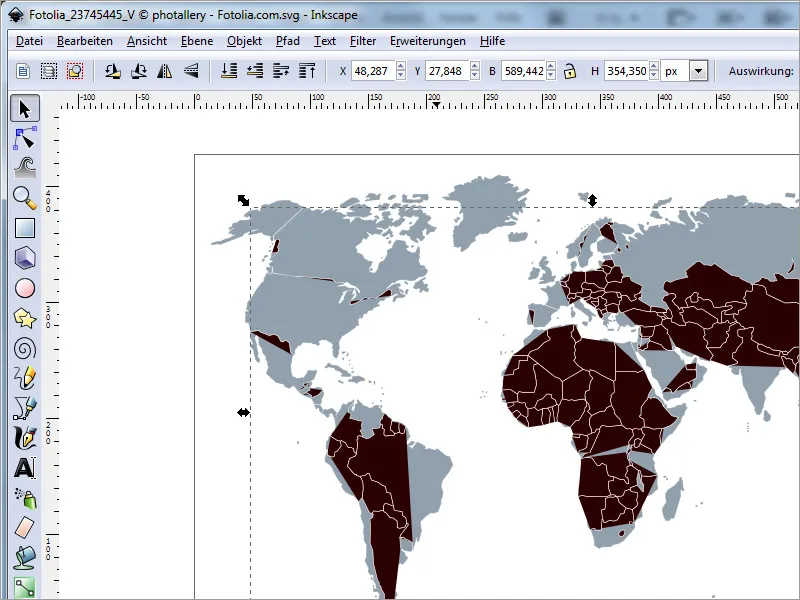
適切なベクトル編集プログラムでこのグラフィックを開くと、新しい色割り当てや形状変更によって外観を変更できます。
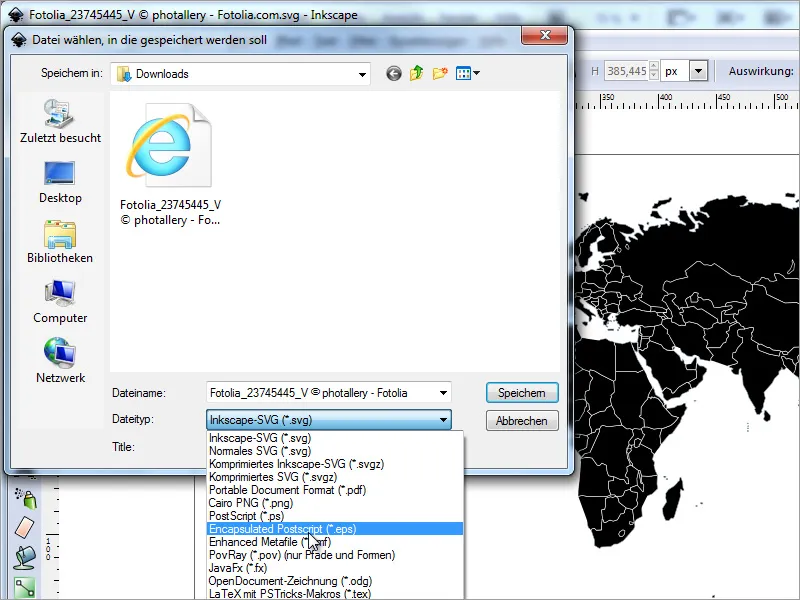
カラー設定が必要なカラースペース(たとえばCMYK)と一致することを確認した後、適切な形式でドキュメントをエクスポートできます。
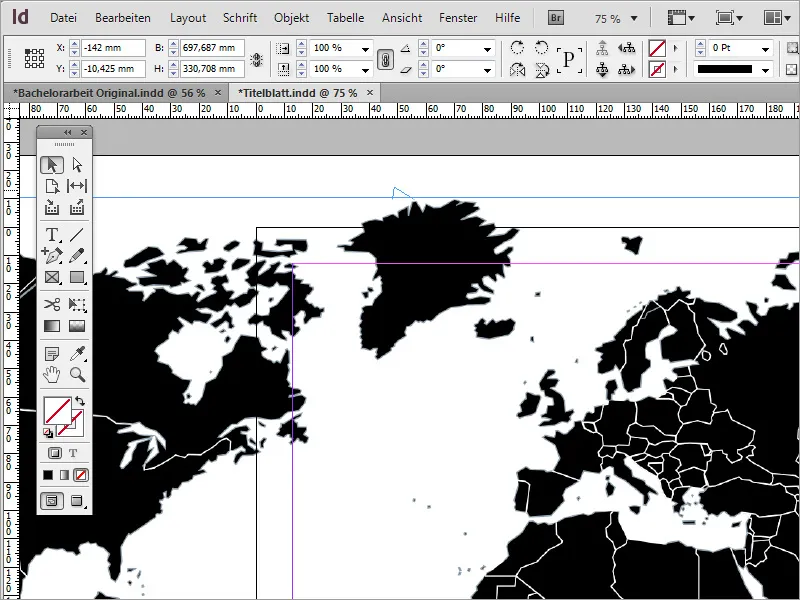
そして、このグラフィックをAdobe InDesignに簡単に挿入してスケーリングできます。
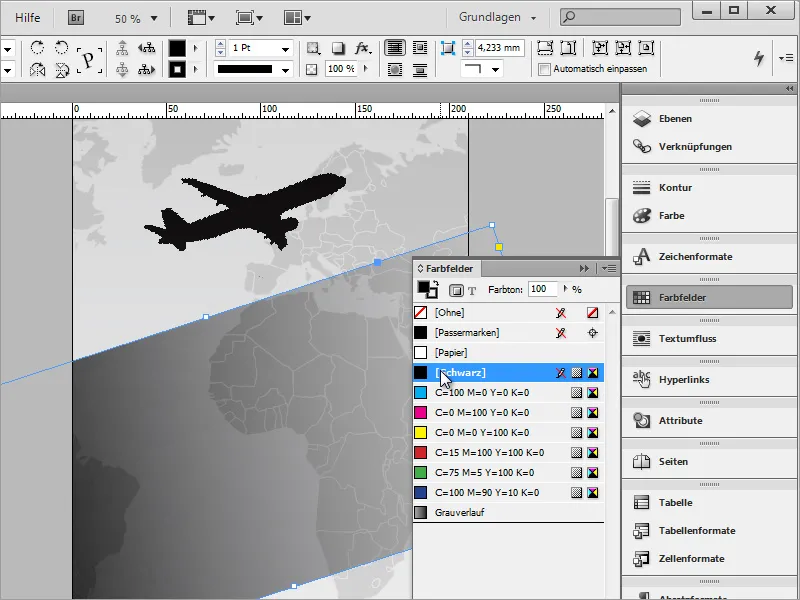
画像が黒すぎて支配的に見える場合は、イメージファイルの 不透明度 を適切な値に減らすことができます。
この世界地図を飛行機の後ろに配置するだけです。コンテキストメニューを最適に使用して、グラフィックを後方に移動させます。
次に、文書に軽い グラデーション を割り当てます。それには、 四角形ツール を使用して、文書全体に四角形フレームを引きます。
このフレームを グラデーション で塗りつぶすことができます。
その後、グラデーションをさらに編集できます。メニューエントリ ウィンドウ>色>グラデーション でグラデーションウィンドウを簡単に呼び出せます。
この小さなウィンドウ内でグラデーションを編集できます。 線形 グラデーションでは、非常に暗いグレーから黒までの色を設定し、 角度 を90度に変更しました。
このグラデーションが画像を支配的に覆い隠している場合、 不透明度 を20パーセントに減少させます。
カラーパレット を使用してこのグラデーションを新しい設定として保存できます。 新しいペイント の下にあるアイコンをクリックしてください。
新しいカラーアイテムのダブルクリックで、 グラデーションオプション に移動できます。ここで、既定のグラデーションを変更することができます。この例では、最初に左のカラーアイテムをアクティブにし、その後、黒の値を41%に設定しました。
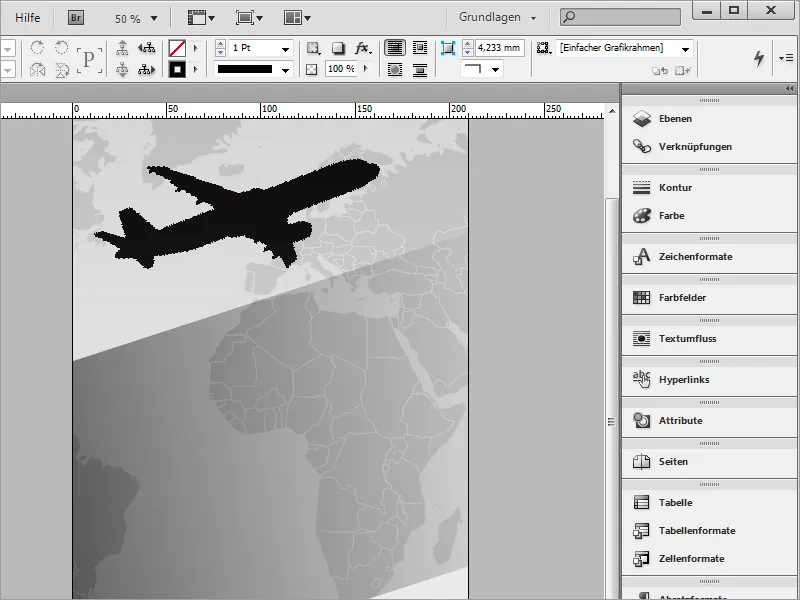
文書情報を含む テキストフレーム に取り組む前に、この領域の背景グラフィックを作成します。 四角形ツール を使用して、表紙に四角形を引き、すでに着色できます。
この四角形を回転させてより良い位置にするために、 選択ツール を使用し、四角形を有効にしたまま変換オプションを使用します。約15〜20度回転させます。この度数を忘れないでください。後で再度使用される可能性があります。
その後、左側を伸ばして、左側が印刷領域を大幅に超えるように四角形を調整できます。
この四角形には、適切なグラデーションが必要です。 したがって、不透明度をそれほど低く設定する必要があります。背景がわずかに透けるようにします。これには、オプションバーにある不透明度調整スライダーを使用するか、ソフトグラデーションツールを使用します。
ソフトグラデーションツールを使用して、グラデーションの方向に沿って線を引き、グラデーションがより柔らかくなる方向を決定します。私は左の短い辺の中央から右の短い辺まで、線を引きました。
必要に応じて、オプションバーで不透明度を再調整できます。プロジェクトでは、再び不透明度を100パーセントに設定しました。
ソフトグラデーションツールは、オブジェクトの単色塗りにも使用できます。プロジェクトでは、四角形にグラデーションを設定していたため、最終的にこの効果が少し壮観に見えました。
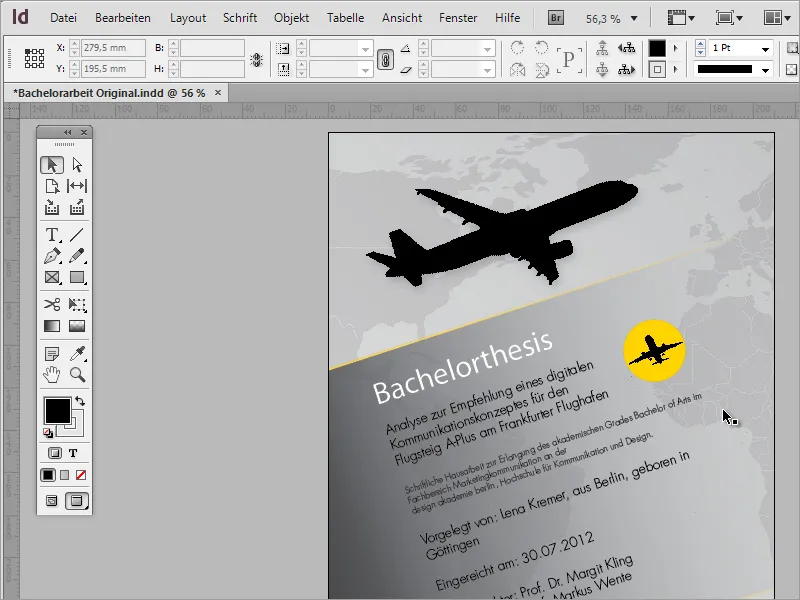
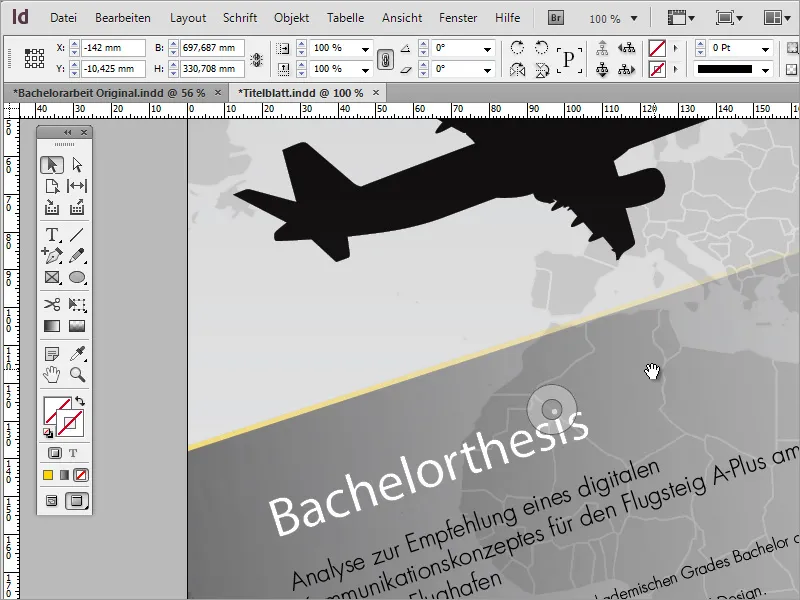
基本的なオブジェクトが挿入されたら、これらを再配置および整列させることができます。飛行機は少し大きくし、中央の四角形をさらに下に垂れさせるかもしれません。
次に、四角形にテキストを挿入できます。基本的には、2つの方法があります。最初の方法はテキストフレームを挿入することに基づいています。対して、2番目の方法は、挿入した四角形をテキストフレームとして使用することに基づいています。ただし、後者の方法には重要な欠点があります。既存の形状にテキストを書き始めると、テキストが最初に意図された印刷領域外から始まります。 テキストの位置をコントロールするのが難しく、各行を手動でインデントする必要があります。
そのため、必要に応じて、実際に必要な位置に配置できる別々のテキストフレームを使用することをお勧めします。単にアクティブなテキストツールを使用して、四角形のテキストフレームを引いてください。
このテキストフレームにコピーしたテキストを挿入します。ここでは、新たに書くつもりはないので、既存のテキストのコピーを使用します。 そのために、最初にテキストを選択してCtrl+Cでコピーします。
そして、このコピーしたテキストをCtrl+Vでまだ空のテキストフレームに挿入します。
まず、このテキスト領域を中央付近に移動してください。
次に、グラフィックフレームにすでに使用した角度設定を使用して、このテキスト領域をグラフィック領域と平行に回転できるようにします。手動で回転すると不正確であり、しばしば不連続な垂直線につながります。
グラフィックフレームを再度選択して、オプションバーから角度の値を読み取ります。その後、再度テキストフレームを選択し、同じ角度の値をオプションバーに入力します。それでテキストは正しい方向になります。
テキストの方向が正しい場合、テキストフレームをスケーリングできます。これにより、テキストを表示および印刷可能な領域内に移動できます。
小さな追加のイラストとしてテキストフレーム内で使用するために大きな飛行機グラフィックをコピーできます。ただし、グラフィックを選択するのが難しい場合があります。それは、複数のレイヤーが重なっており、さらに別のグラフィックで覆われているためです。 このグラフィックにアクセスし、選択するには、単にCtrlキーを追加して選択します。
Ctrl+C と Ctrl+V を使用して、オブジェクトのコピーを作成します。フレーム内の小さな灰色の円領域をアクティブ化すると、ビューア内でグラフィックを移動できます。
望むモチーフがビューア内で表示されるように、画像を移動します。
直接選択ツールを使用して、視覚枠を編集できます。押しながらShiftキーを押すと、各ノードをアクティブにし、不要な画像部分を非表示にできます。
飛行機はまだわずかに傾いています。より良い視覚化のために、定規を使用してドキュメント内に補助線を引くことができます。その後、必要に応じてオブジェクトを線の経路に合わせて回転させてください。
私たちのプロジェクトでは、より小さなグラフィックが必要であったため、それが完全に直線である必要もありませんでした。そのため、飛行機を縮小し、テキストの方向に翼が従うように回転させました。
より効果的なシグナル効果を得るために、そのようなオブジェクトの下に追加の要素を配置できます。単に楕円ツールを選択してください。
Alt+Shiftキーを押しながら、円を飛行機の中心から引き出すことができます。
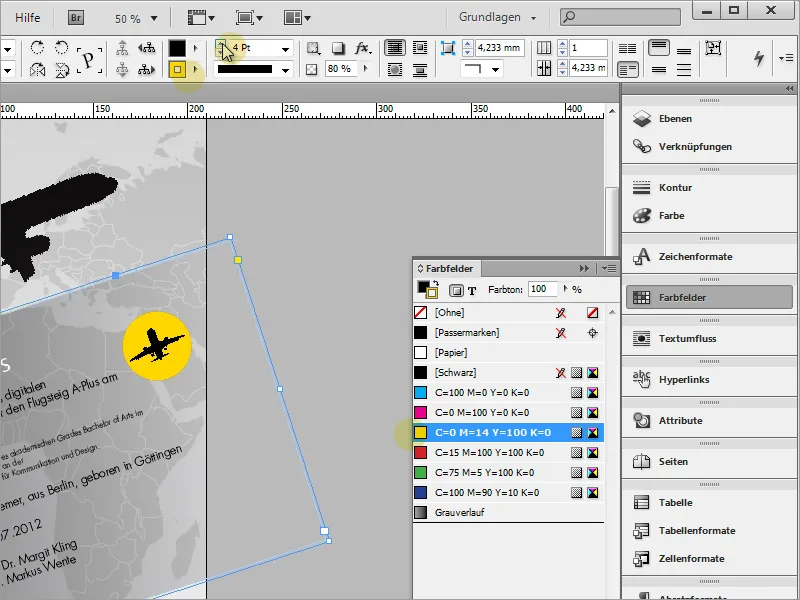
この円に色を付けることができます。私たちのプロジェクトでは、最初に鮮やかな黄色を使用しました。
このより大きなシグナル効果を得るために、色を少し調整することもできます。単にカラーパネルで黄色をダブルクリックし、次のダイアログボックスで自分の考えに合わせて色値を変更します。少しオレンジ色にするには、マゼンタを追加します。
円から輪郭を取り除きます。それには、輪郭色を選択し、なしに設定します。
今、円を小さな飛行機グラフィックの後ろに配置する必要があります。これには、コンテキストメニューを使用し、整列の中から後方にステップバイステップを選択するか、オブジェクトを直接レイヤーパネルの上に移動します。
Ctrl+Shiftで円を航空機のサイズに合わせることができます。それから、それを再調整してください。
最後に、さらなる細部が登場する可能性があります。たとえば、テキストの背後に灰色のグラデーションを持つグラフィック領域に輪郭を追加することができます。調整するグラフィック領域を選択し、カラーパネルを選択してオレンジまたは黄色の縁取りを設定し、必要に応じて縁取りの太さをオプションバーで調整する場合があります。
輪郭はそのオブジェクトに適用されたぼかしグラデーションツールで同じグラデーション特性を持ちます。
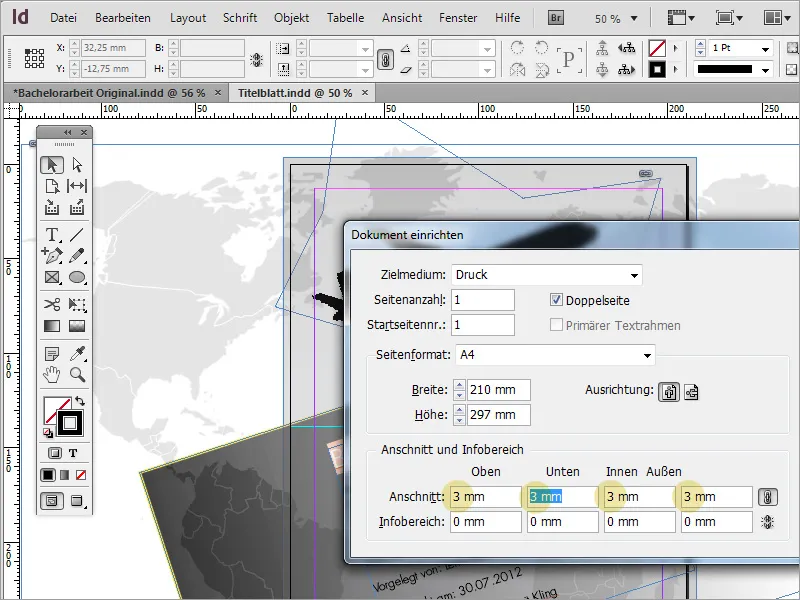
ここでの小さな追加のヒント: ファイル>ドキュメントを設定で、拡張表示でオーバーランを設定できます。通常、文書の作成時にすでに行われています。このオーバーランで文書がエクスポートされます。ほとんどの場合、すべての側面までの許容範囲として約3mmが考慮されます。
オーバーランにかかるまたはそこに到達するすべてのものは後でカッティングマシンの犠牲になります。関連するグラフィックがこの領域に近すぎないようにし、背景グラフィックがこの領域に入り込まないように注意してください。これによって、ブライツァー、つまり白い、非印刷領域を避けることができます。