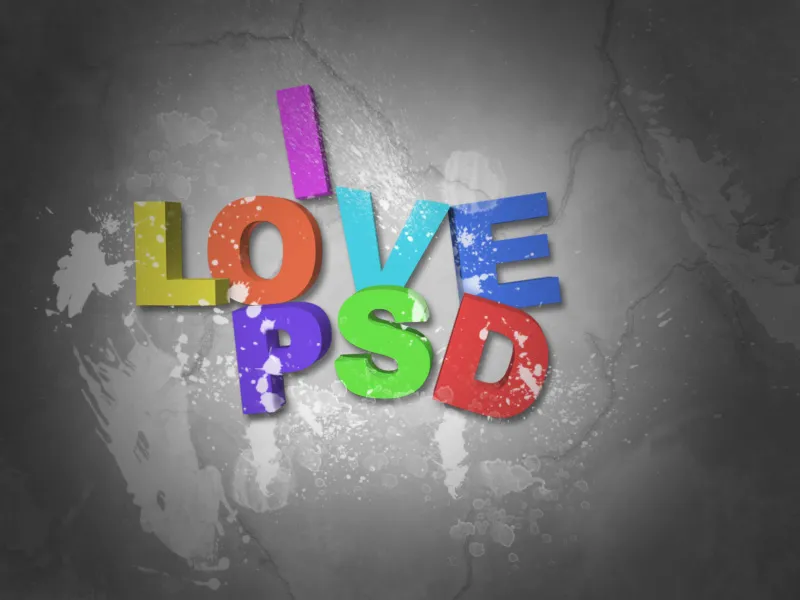
3Dのタイポスプラッター効果は、3Dテキストの奥行きと色や液体のスプラッシュの活気を組み合わせることで、デザインにダイナミズムとエネルギーを与えます。この効果は、ポスターやアルバムカバー、ソーシャルメディアのデザインなど、モダンで目を引くプロジェクトに最適です。このチュートリアルでは、Photoshopで印象的な3Dタイポスプラッター効果を作成する方法をステップバイステップで紹介します - 立体的な奥行きとテキストをユニークにするスプラッター要素を活用して。どうぞ、創造的に取り組んでみましょう!
ステップ 1:
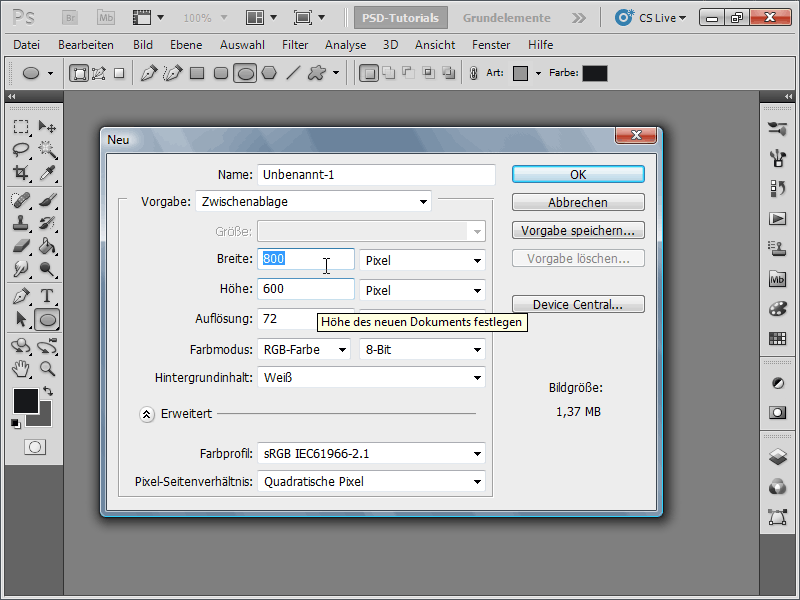
まず、新しいドキュメントを作成します。サイズはまったく問題ありません。800x600ピクセルという非常に小さいサイズを選択します。この効果を印刷する場合は、ピクセルからcmに単位を変更し、解像度を72から300ピクセル/インチに変更する必要があります。

ステップ 2:
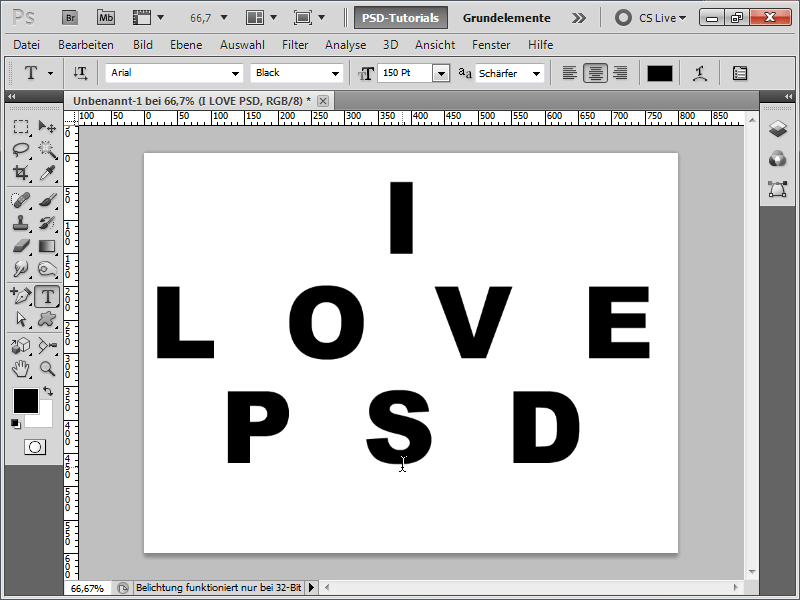
その後、選んだ文章を太い文字で挿入します。フォントはArial Blackを選択し、文字パネルで文字間隔を増やして、文字が適切に間隔をあけるようにします。
ステップ 3:
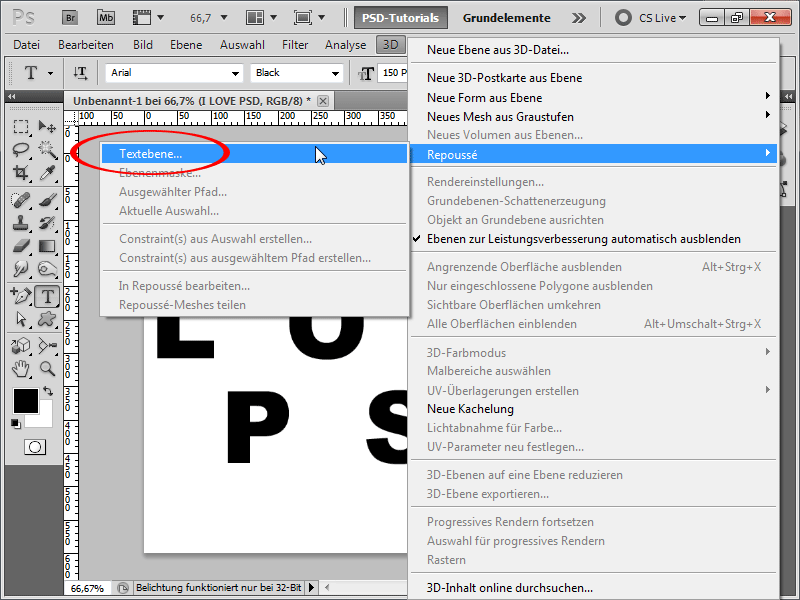
次に、3D>レプペ>テキストレイヤーメニューに移動します。
ステップ 4:
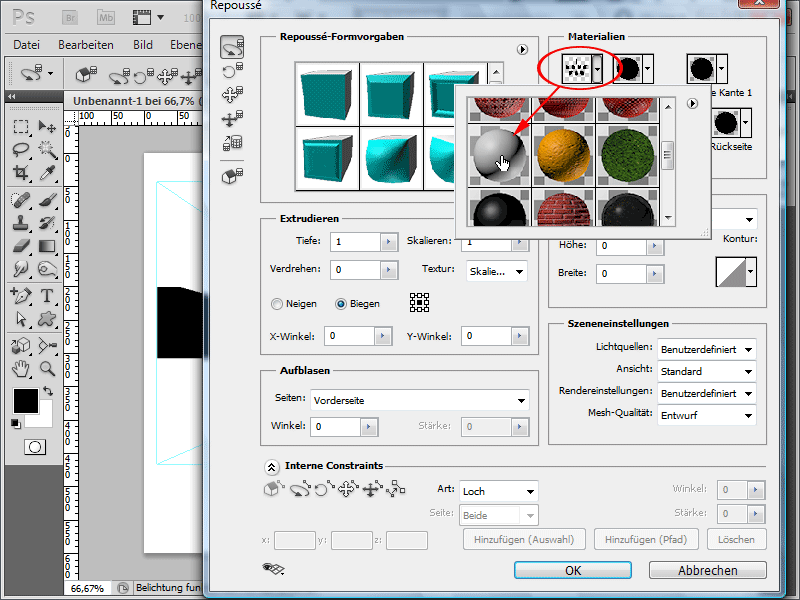
マテリアルメニューで、テクスチャのないテンプレートをアクティブにします。これにより、3Dテキストの色が調整されます。
ステップ 5:
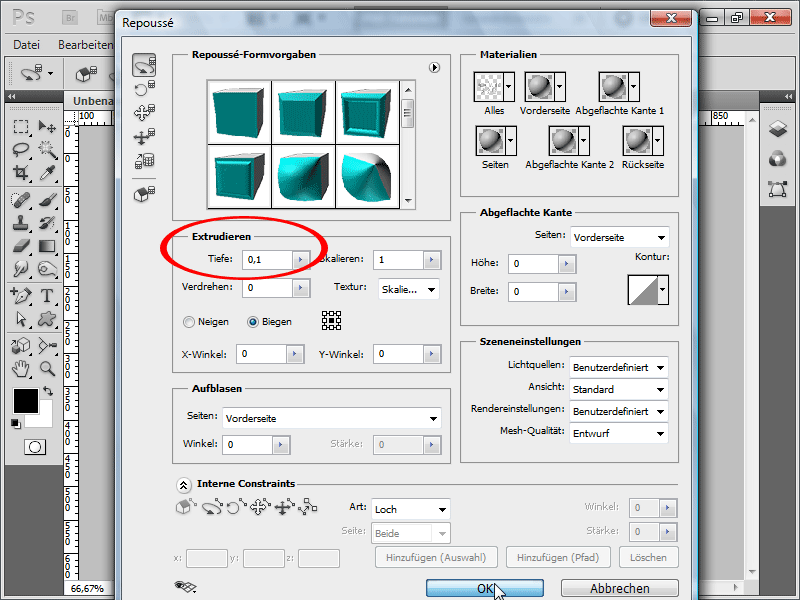
押し出しの値を0.1に変更します。これにより、引き出される3D部分が大きすぎないことを確認します。
ステップ 6:
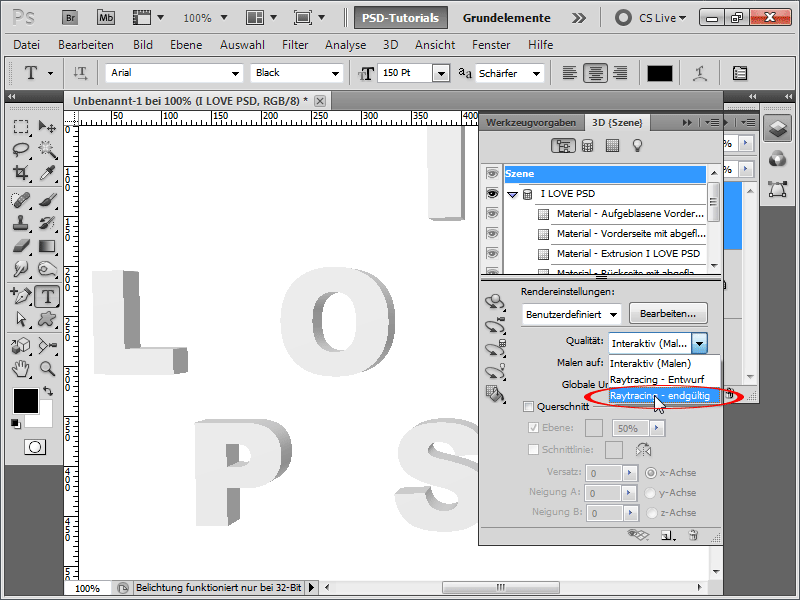
設計ビューで3Dテキストがまだ十分でないように見えるため、3Dパネルを開いて、品質でレイトレーシング - 最終をクリックします。これには1〜5分程度かかります。
ステップ 7:
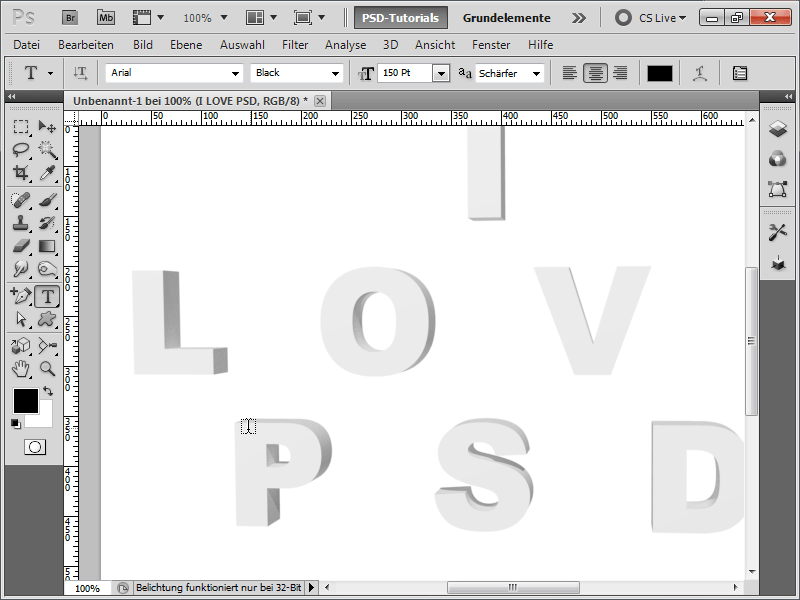
これにより、見栄えが向上します。
ステップ 8:
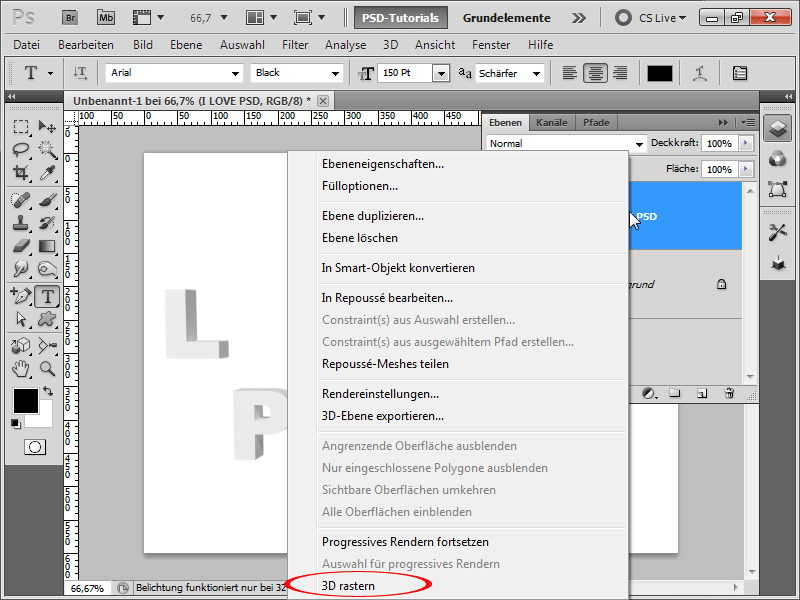
文字を希望通りに配置するために、レイヤーパネルで3Dオブジェクトを右クリックしてラスター化します。
ステップ 9:
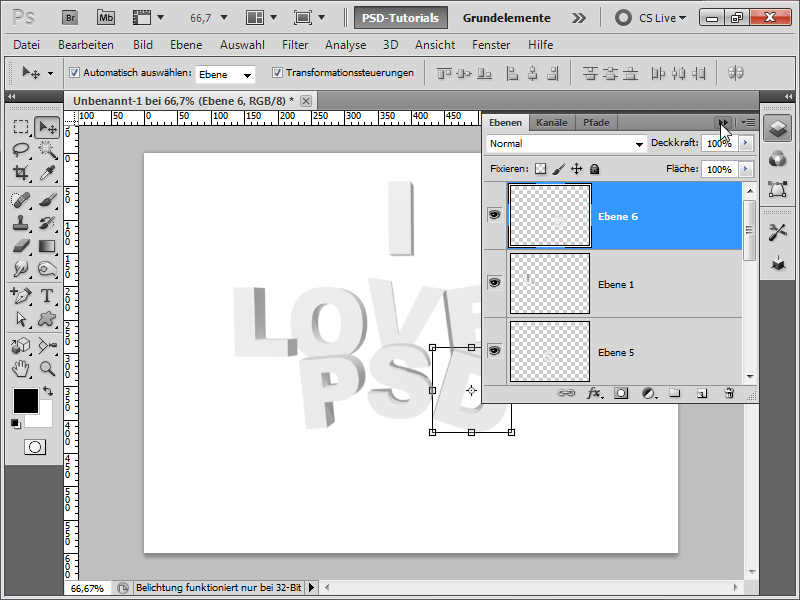
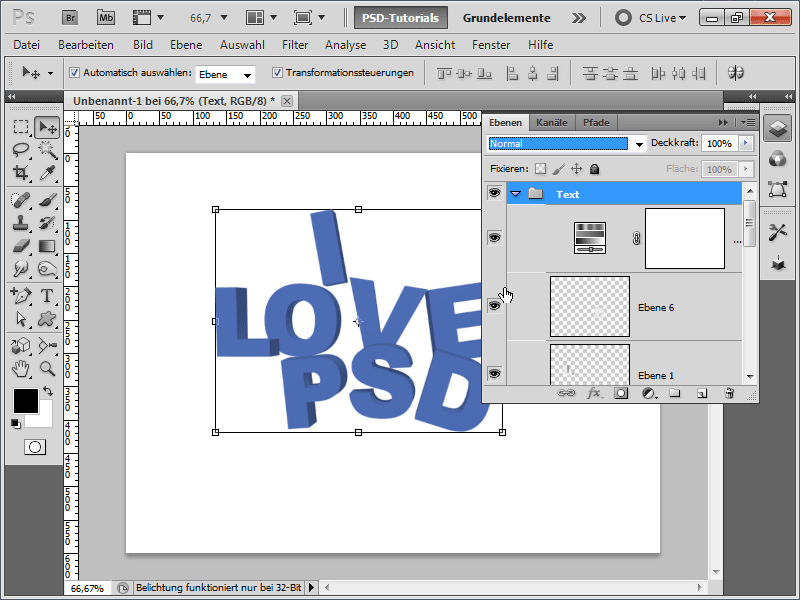
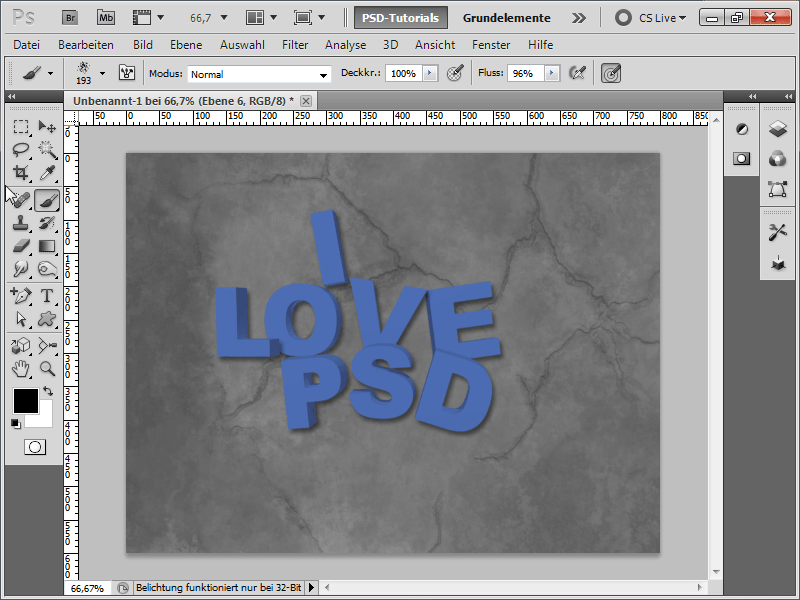
矩形選択ツールで文字を選択し、Ctrl+Xで切り取り、Ctrl+Vで新しいレイヤーとして貼り付けます。その後、Ctrl+Tで一部を軽く回転または移動できます。
ステップ 10:
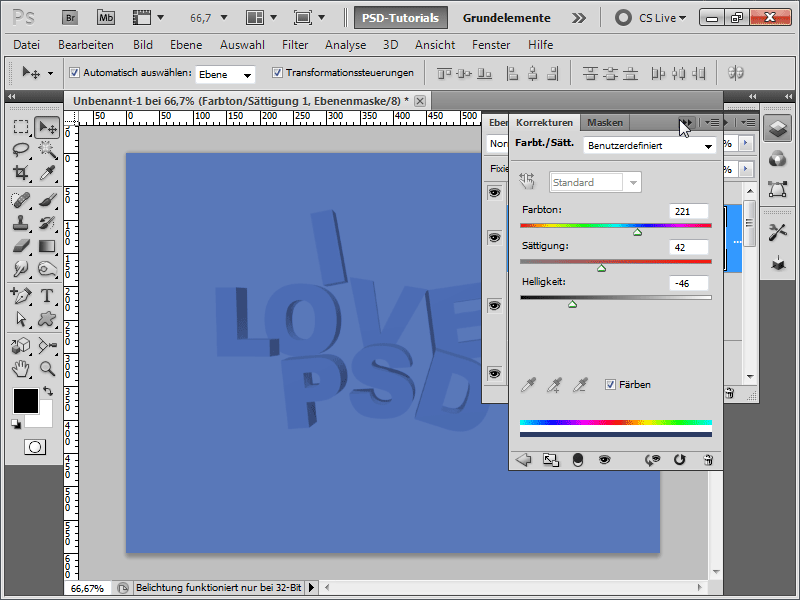
背景レイヤー以外のすべてのレイヤーを選択して、Shiftキーを押しながらレイヤーパネルのフォルダーアイコンをクリックして、すべてのレイヤーをグループ化します。その後、グループの一番上に色相/彩度調整レイヤーを追加します。
ステップ 11:
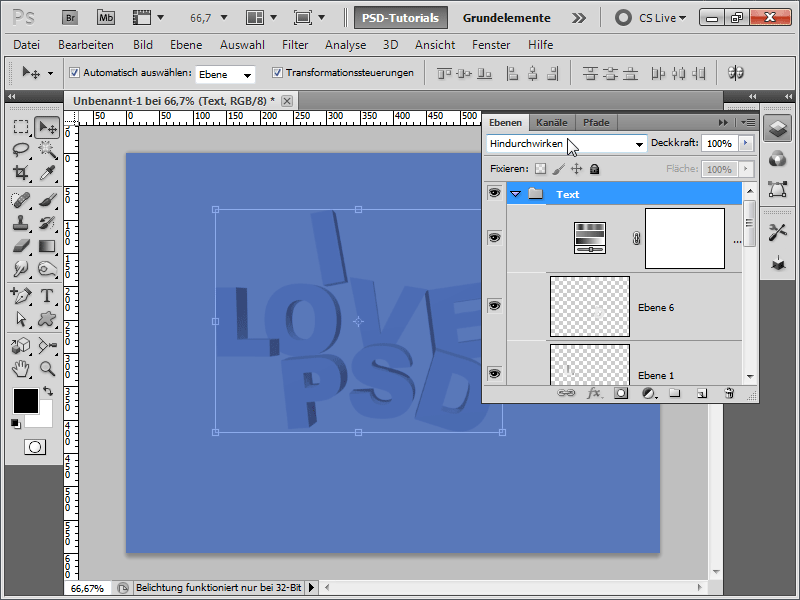
しかし、すべてが青色になってしまう問題が発生します。テキストだけを青くしたい場合は、「通常」から「ハードライト」にグループの塗りつぶし方法を変更する必要があります。
ステップ 12:
これにより、色相/彩度調整レイヤーが影響を及ぼすのはテキストのみとなります。
ステップ 13:
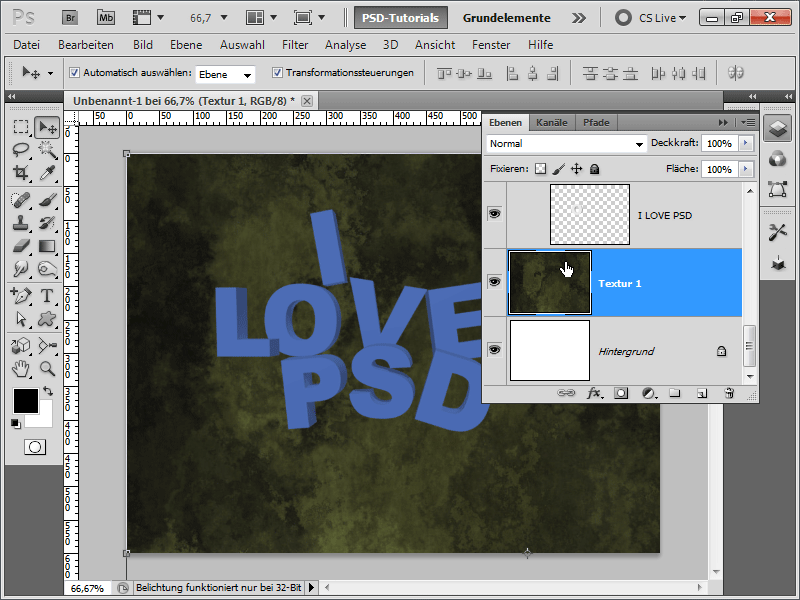
次に、背景にも何かを追加します。背景レイヤーの上に、テクスチャを挿入します。このテクスチャは、当社のテクスチャDVDの一部などが適しています。
ステップ 14:
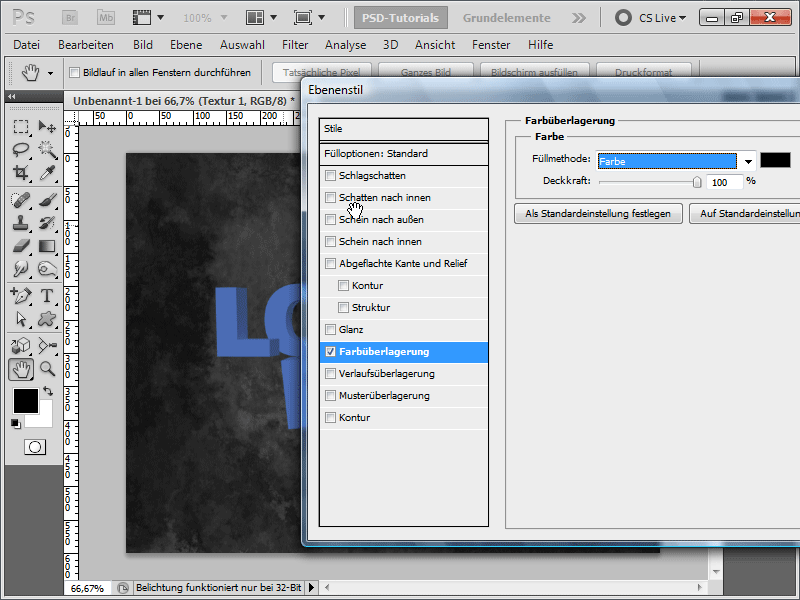
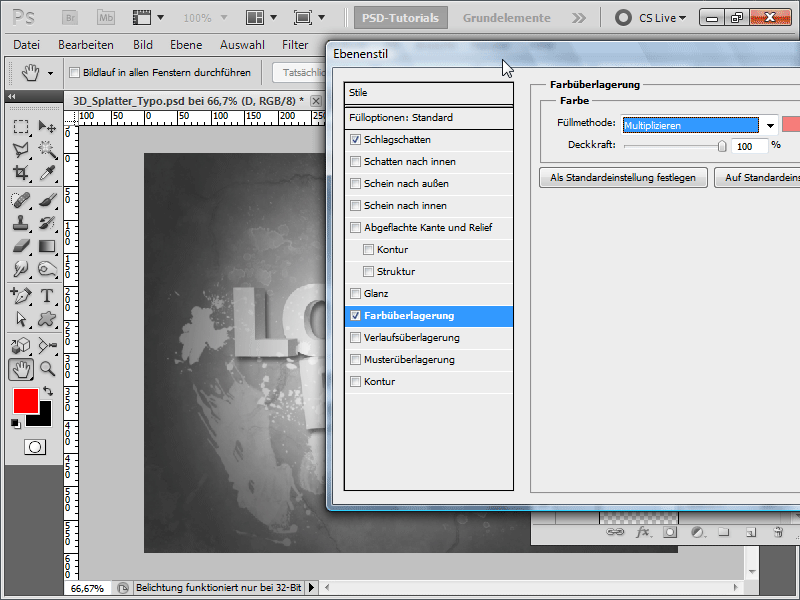
色があまり気に入らないので、塗りつぶしオプションで色のオーバーレイを次のように設定します:
ステップ15:
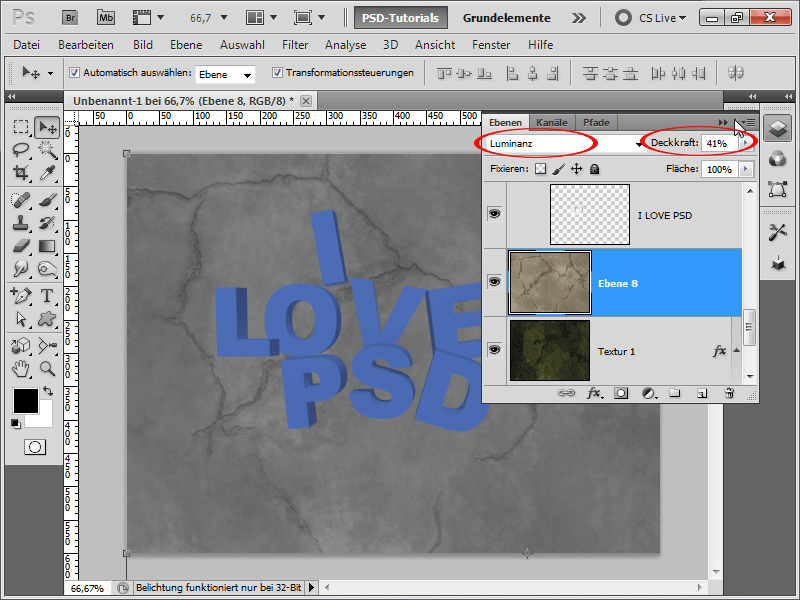
その後、別のテクスチャを追加し、塗りつぶし方法を輝度に変更します。両方のテクスチャレイヤーの不透明度を約40%に設定しました。
ステップ16:
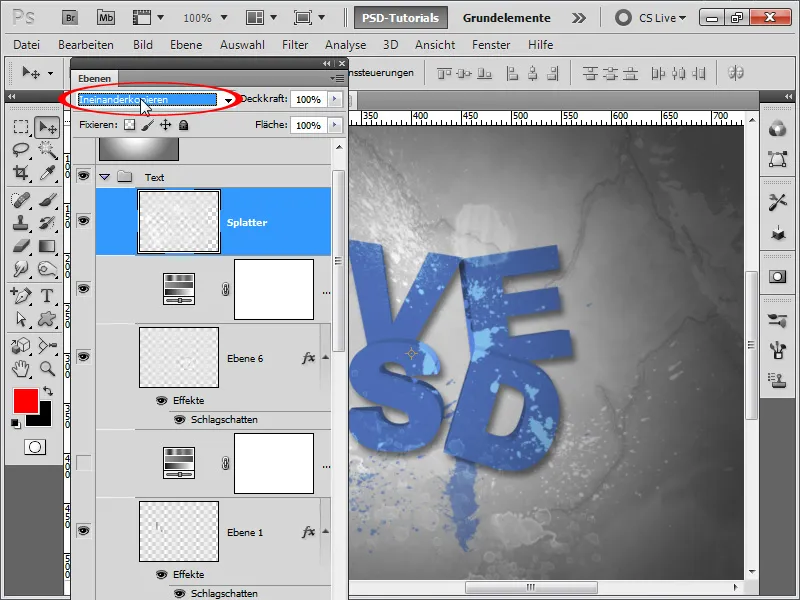
今度は各文字に影を追加します。次の文字に効果を素早く転送するにはAltキーを押しながらレイヤーパネルで効果を選択します。
ステップ17:
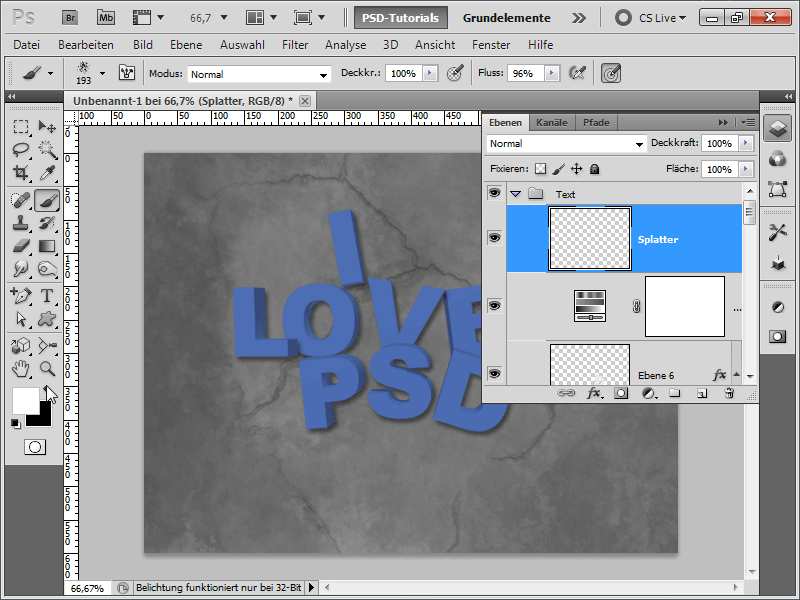
次に、設定レイヤーの上にレイヤーを作成して、一緒に色を変えないようにします。
ステップ18:
今度はPSD-Tutorials.deからいくつかのスプラッターブラシをダウンロードします(検索で "スプラッター" を入力するだけ)。白色でブラシをアクティブ化します。
ステップ19:
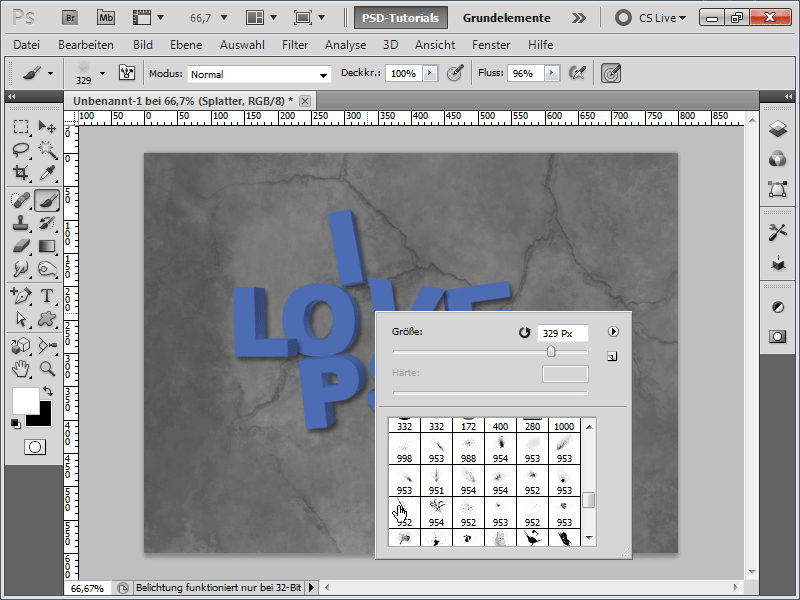
私の場合、飛沫が大きすぎるため、ブラシサイズを縮小します。
ステップ20:
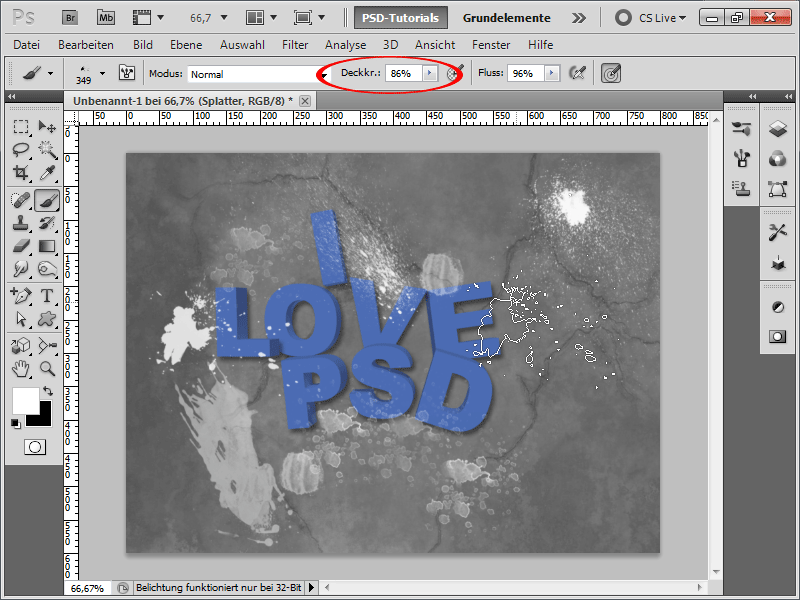
常に異なるスプラッターブラシを選択し、同じブラシストロークを見ないようにします。不透明度も個別に変更します。
ステップ21:
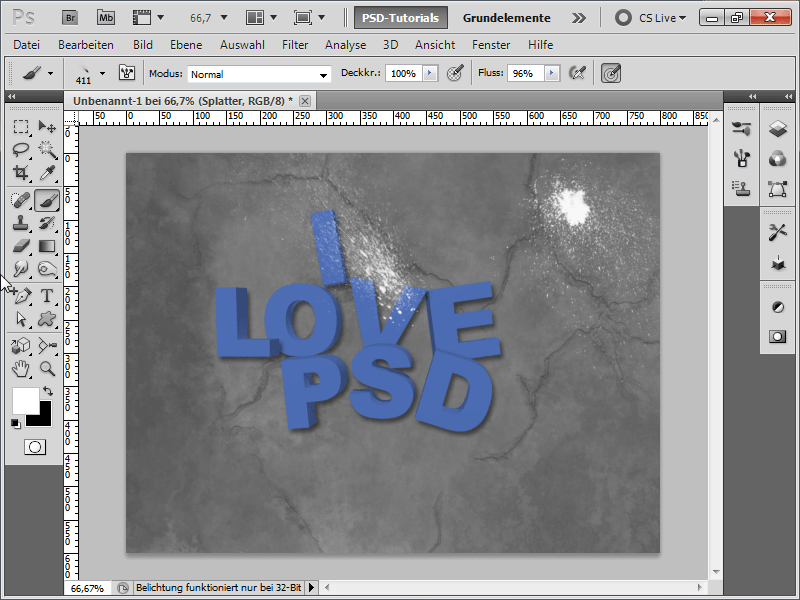
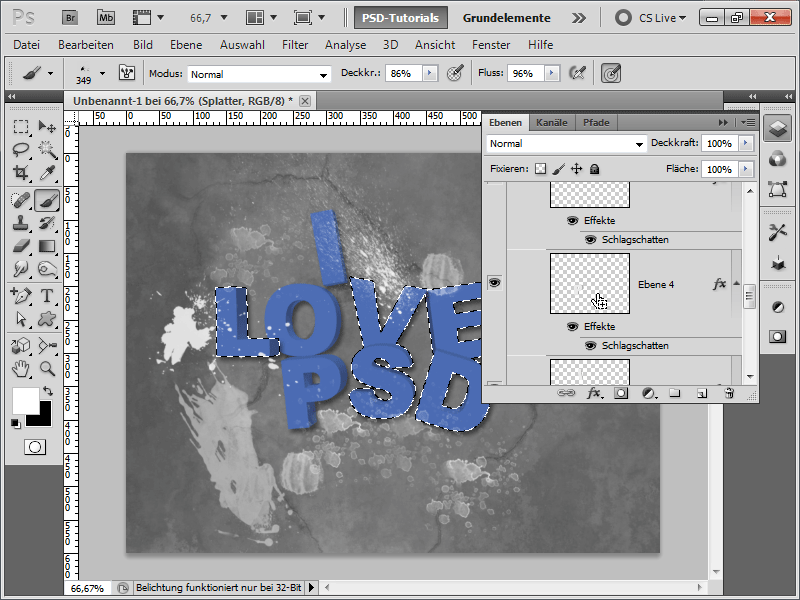
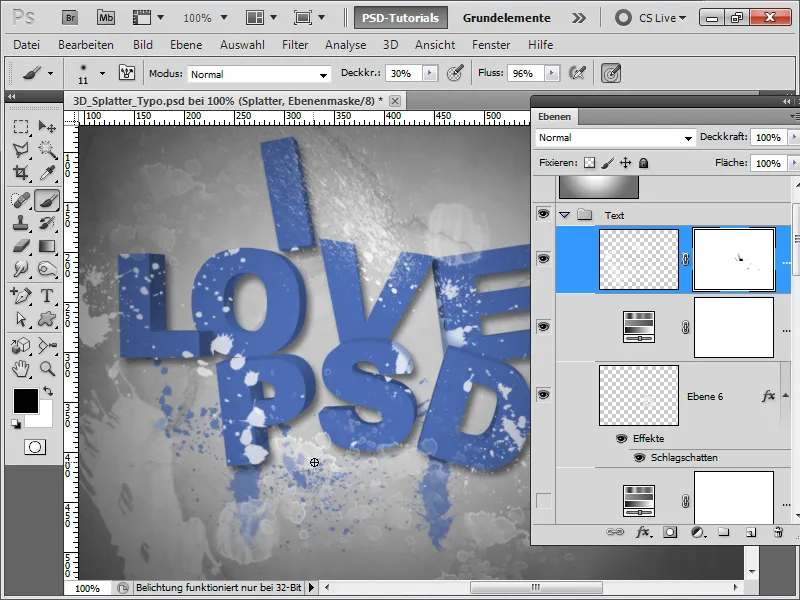
ブラシが文字にのみ影響を与えるようにしたい場合、レイヤーパネルでCtrl+Shiftを押してすべての文字を選択します。
ステップ22:
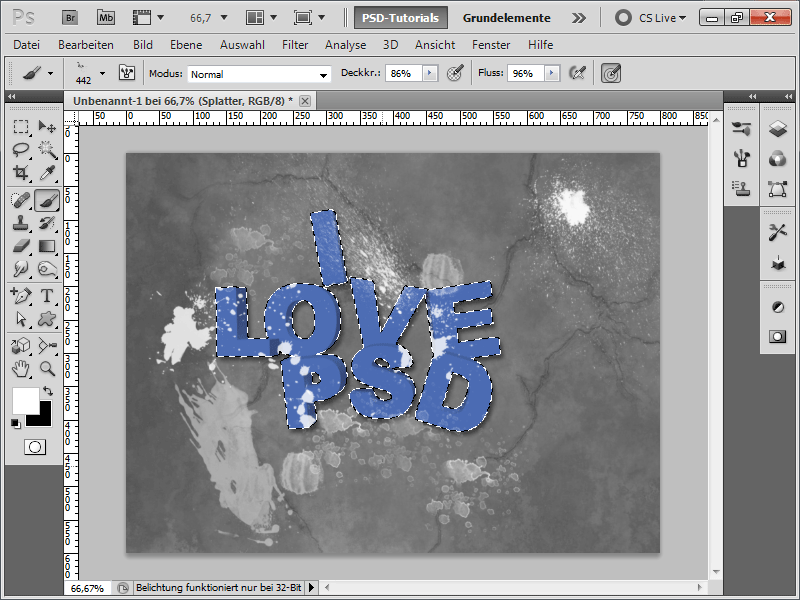
たまにスプラッターブラシでクリックすると、次のような結果が得られます:
ステップ23:
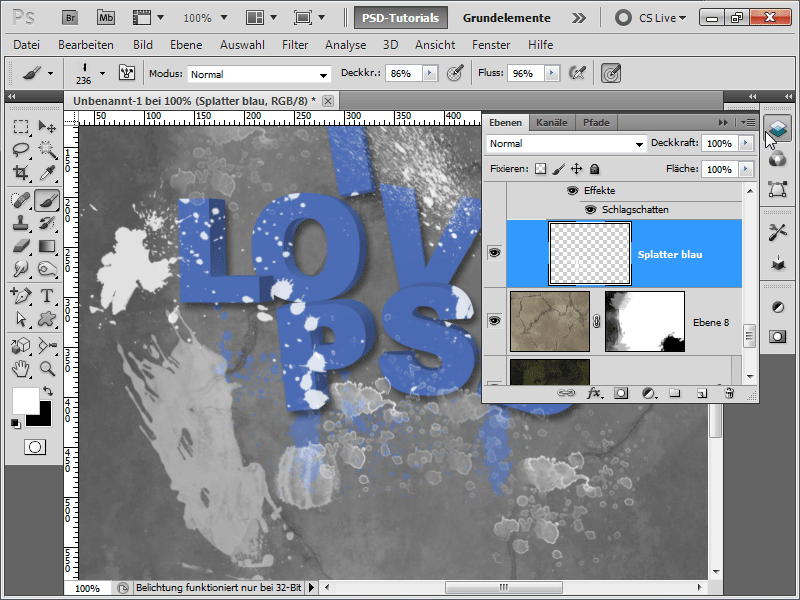
文字の下(ただしグループ内)にレイヤーを作成して、青いスプラッターストリークも追加します。
ステップ24:
全体的にかなりよく見えます。
ステップ25:
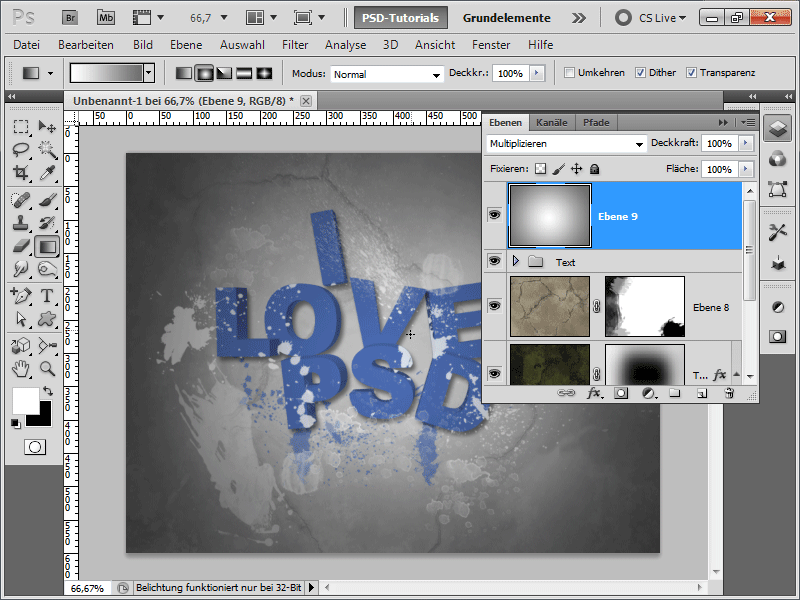
バイネット効果を追加したい場合、レイヤーパネルの一番上にグラデーションを円形にマルチプライブレンドモードで変更します。背景を明るくするには、最下層のテクスチャレイヤーにホワイトからブラックへの円形グラデーションを追加しました。そのため、白い背景レイヤーが軽く透けて見えますが、2番目のテクスチャによって完全に隠されているため、完全に見えないようになっています。
ステップ26:
その結果は次のようになります:
ステップ27:
しかし、文字Dの影の上に色があるのに気づくと、それはまずいです。そのため、塗りつぶし方法をカラーを明るくまたは焼き込みに変更し、さらに興味深い色の効果が生まれるようにします。
ステップ28:
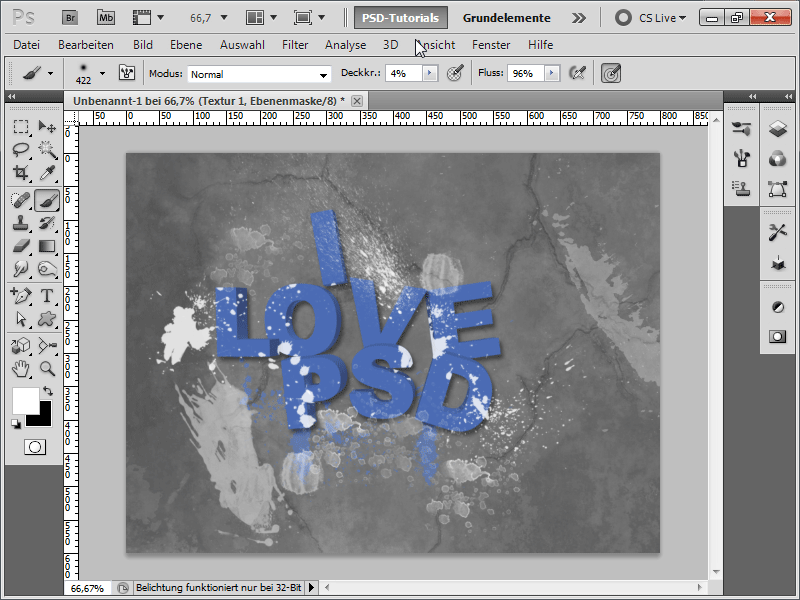
または、塗りつぶし方法を通常に戻し、レイヤーマスクを追加し、影や縁の領域を不透明度の低いブラシで軽く消し去ります。
ステップ29:
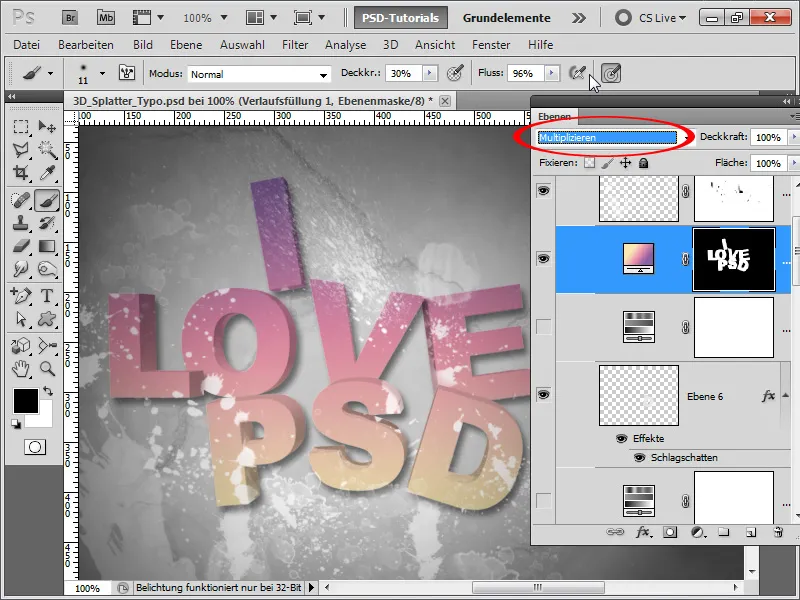
少し色を加えたい場合、色相/彩度調整レイヤーを非表示にして、代わりにグラデーション調整レイヤーを作成し、塗りつぶしモードを乗算に変更することができます。すべての文字を選択し(Shift+Ctrl)、その後、選択を解除した状態でマスクを作成し、Ctrl+Iでマスクを反転させます。
ステップ30:
今、各文字に異なる色を持たせたい場合、調整レイヤーを非表示にして、代わりに各文字に色のオーバーレイを異なる色で乗算モードで追加します。
ステップ31:
結果は次のようになります:
ステップ32:
色をより鮮やかにするには、すべての色のオーバーレイを再設定する必要はありません。代わりに、調整レイヤーとしてトーンカーブを追加し、カーブをわずかに下に引っ張るだけです。