石から作られたテキストは、あなたのデザインに自然でラストな外観を与えます。この効果は、ポスターやロゴ、アウトドアや自然をテーマにしたクリエイティブなプロジェクトに最適です。Photoshopを使えば、テクスチャ、レイヤースタイル、シェーディングを組み合わせることで、この外観を簡単に作成できます。このチュートリアルでは、テキストにリアルな石の効果を作成する方法をステップバイステップで紹介します。さあ始めましょう、あなたのテキストを印象的な石の彫刻に変えましょう!
ステップ1:
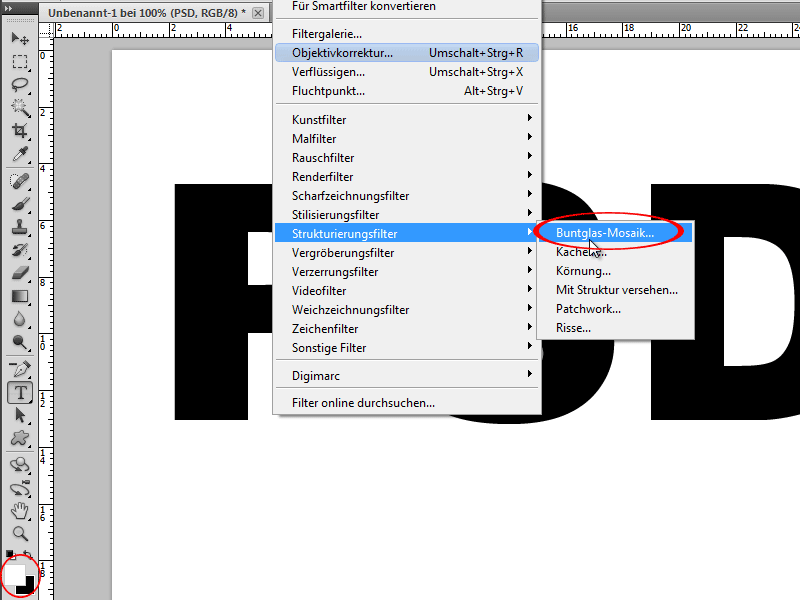
まず、大きく太い文字でテキストを作成します。色は黒です。次に、前景色を白に設定し、フィルター メニューに移動し、ステンドグラスモザイク をクリックします。

ステップ2:
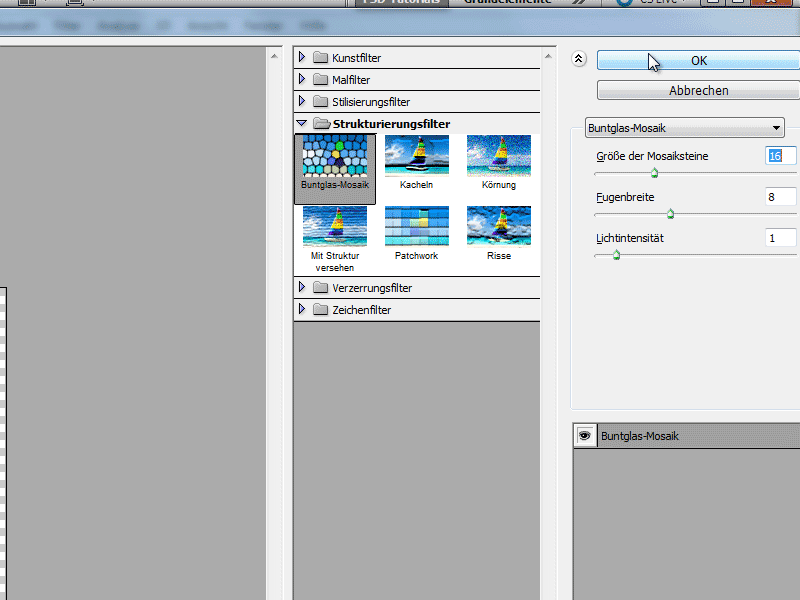
モザイクステンのサイズ が、後でテキストで見られる石のサイズを決定します。
ステップ3:
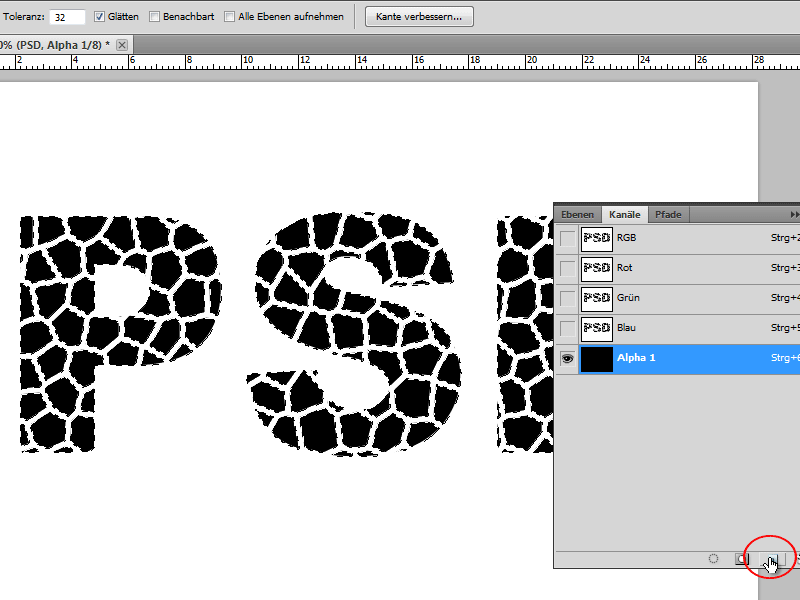
次に、マジックワンド を使って文字の白い部分を選択します。その後、削除キー をクリックしてから新しいチャンネル を作成します。
ステップ4:
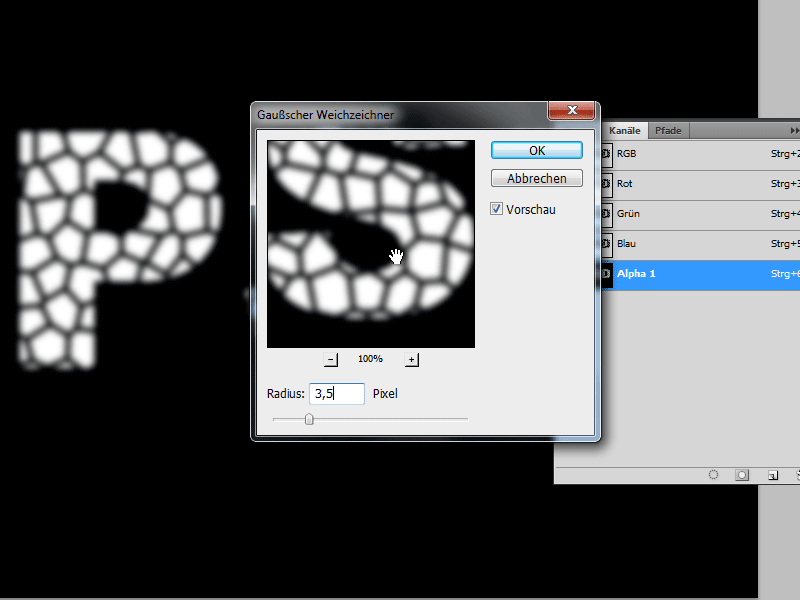
選択された部分を白い色で塗りつぶし、その後、ガウシアンブラー を開き、3.5ピクセルの半径 を入力します。
ステップ5:
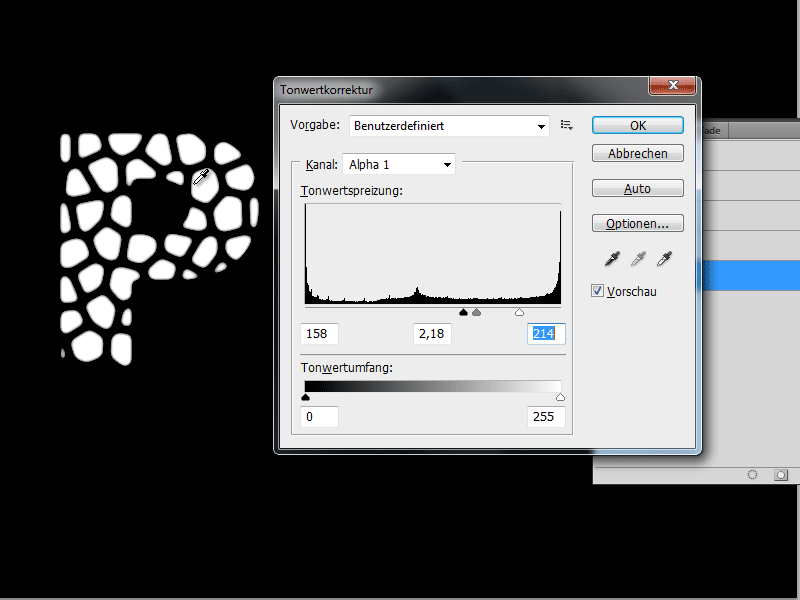
その後、Ctrl+T を押して、トーンカーブ を開き、3 つのスライダーを引きつけて、石だけが残り、ぼやけたベールが残らないようにします。
ステップ6:
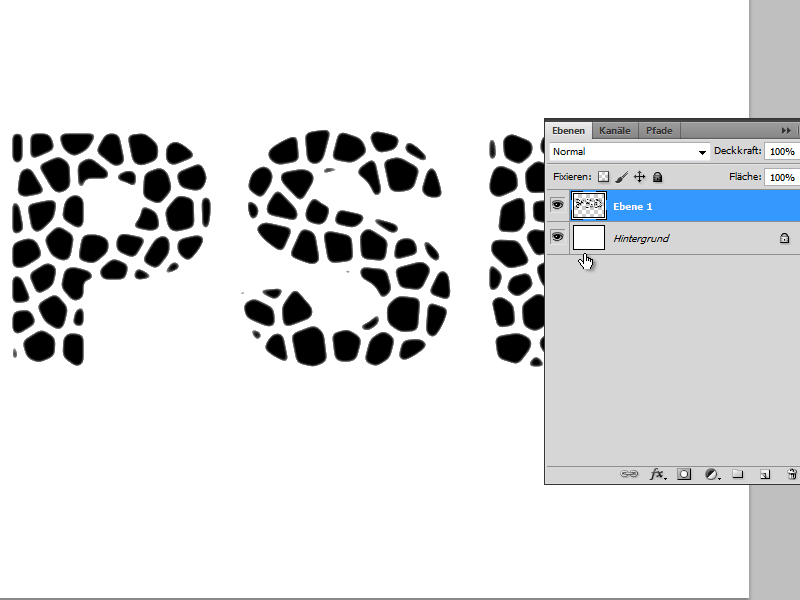
今度は、押しながらCtrl キー をクリックしてチャンネル を選択し、レイヤーパネル に戻り、新しいレイヤーを作成し、黒で塗りつぶします。その下のレイヤーは削除できます。
ステップ7:
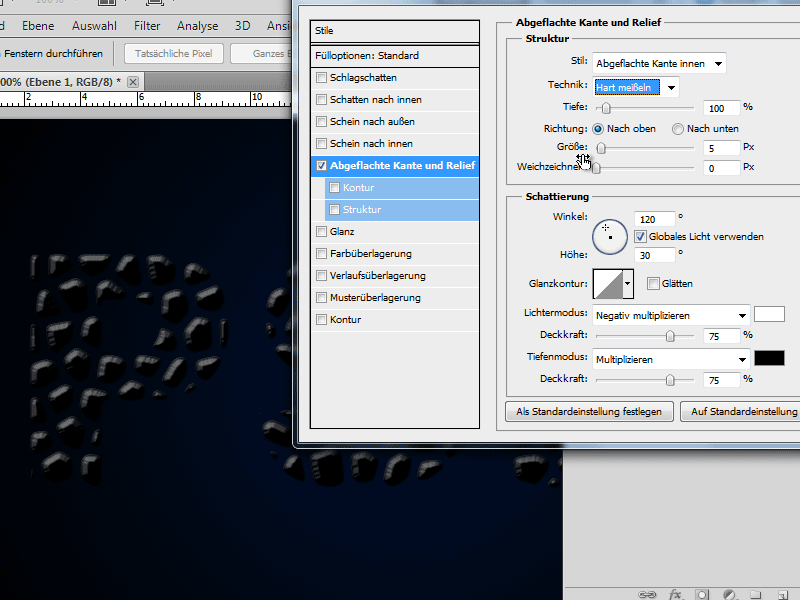
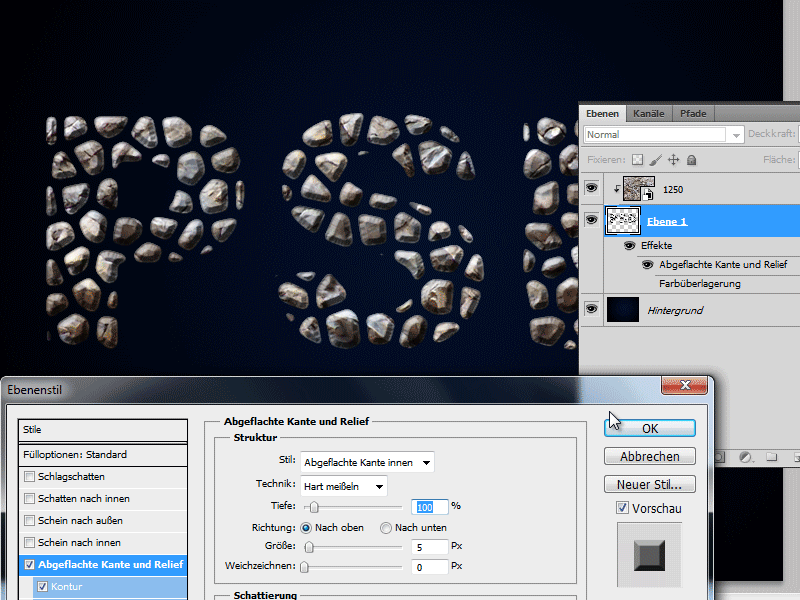
背景にグラデーション を瞬時に引きます。その後、塗りつぶしオプション にフラットエッジ を追加します。
ステップ8:
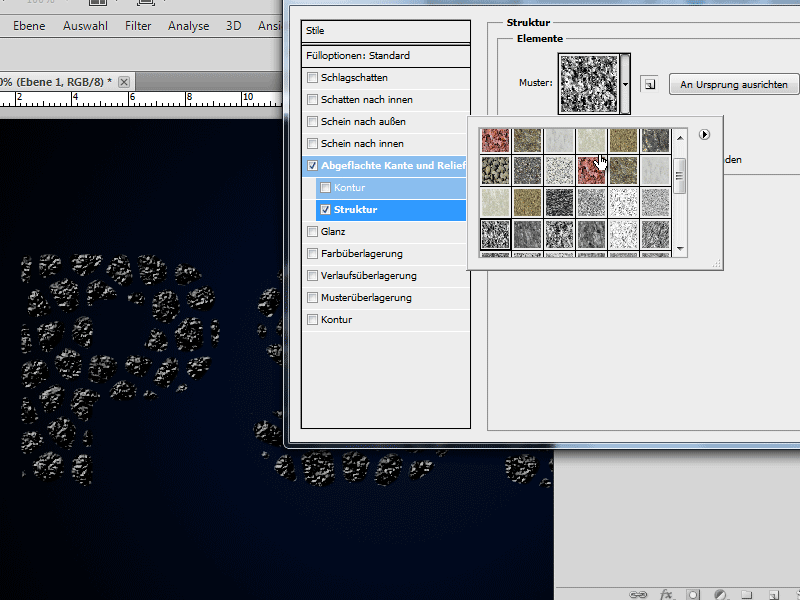
テクスチャ で石のような模様を選択できます。
ステップ9:
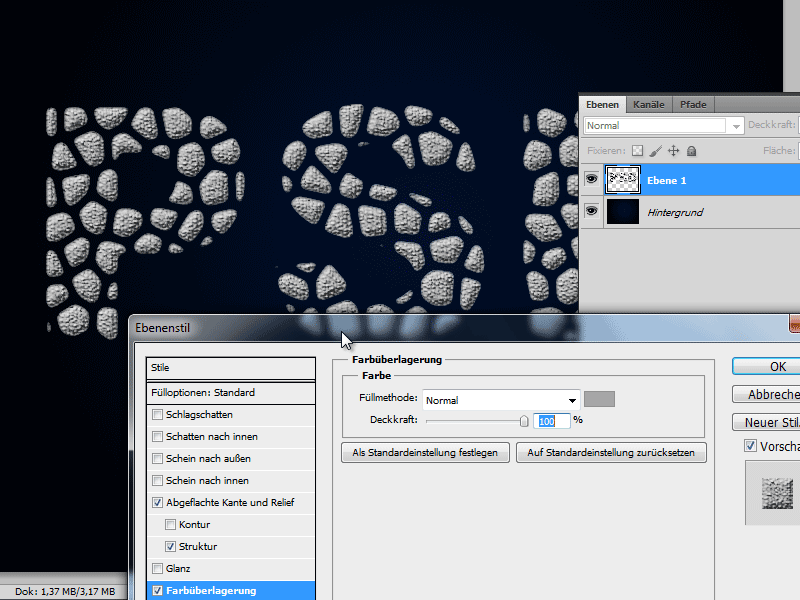
テキストが暗すぎる場合は、カラーオーバーレイ を使って色を明るくできます。
ステップ10:
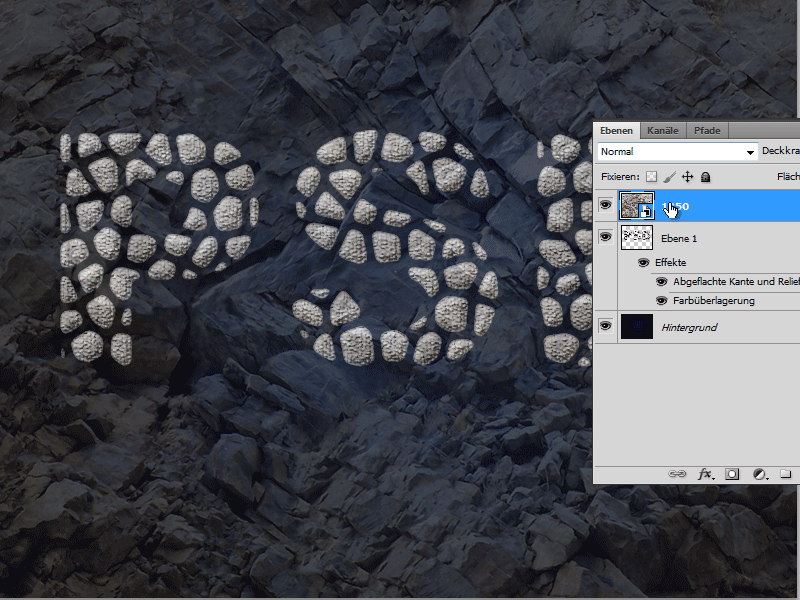
私のレイヤー 1 上にデッキ力 を持つ石のテクスチャを挿入することもできます。
ステップ11:
また、石のテクスチャをフルで使用して、クリッピングマスク として挿入することもできます。そのために、レイヤー 1 と間のAlt キー をクリックします。ただし、レイヤー 1 でカラーオーバーレイ とテクスチャ を削除する必要があります。
ステップ12:
最初にモザイクのサイズを小さくしていた場合、結果は次のようになります。


