デジタル商取引環境では、お客様にスムーズな支払いプロセスを提供することが重要です。これを実現する方法の1つは、支払いを受け付けるために最適化されたLanding Pageを作成することです。このガイドでは、Mailchimpを使用して支払いを受け取るためのLanding Pageを作成する方法を紹介します。
主なポイント
- Mailchimpを使用して支払いを受け入れるためのLanding Pageを簡単に作成できます。
- StripeやSquareなど、さまざまな支払いオプションを利用できます。
- 製品情報を提供し、あなたの希望に合わせてLanding Pageをカスタマイズすることができます。
ステップバイステップの手順
ステップ1:Landing Pageの作成
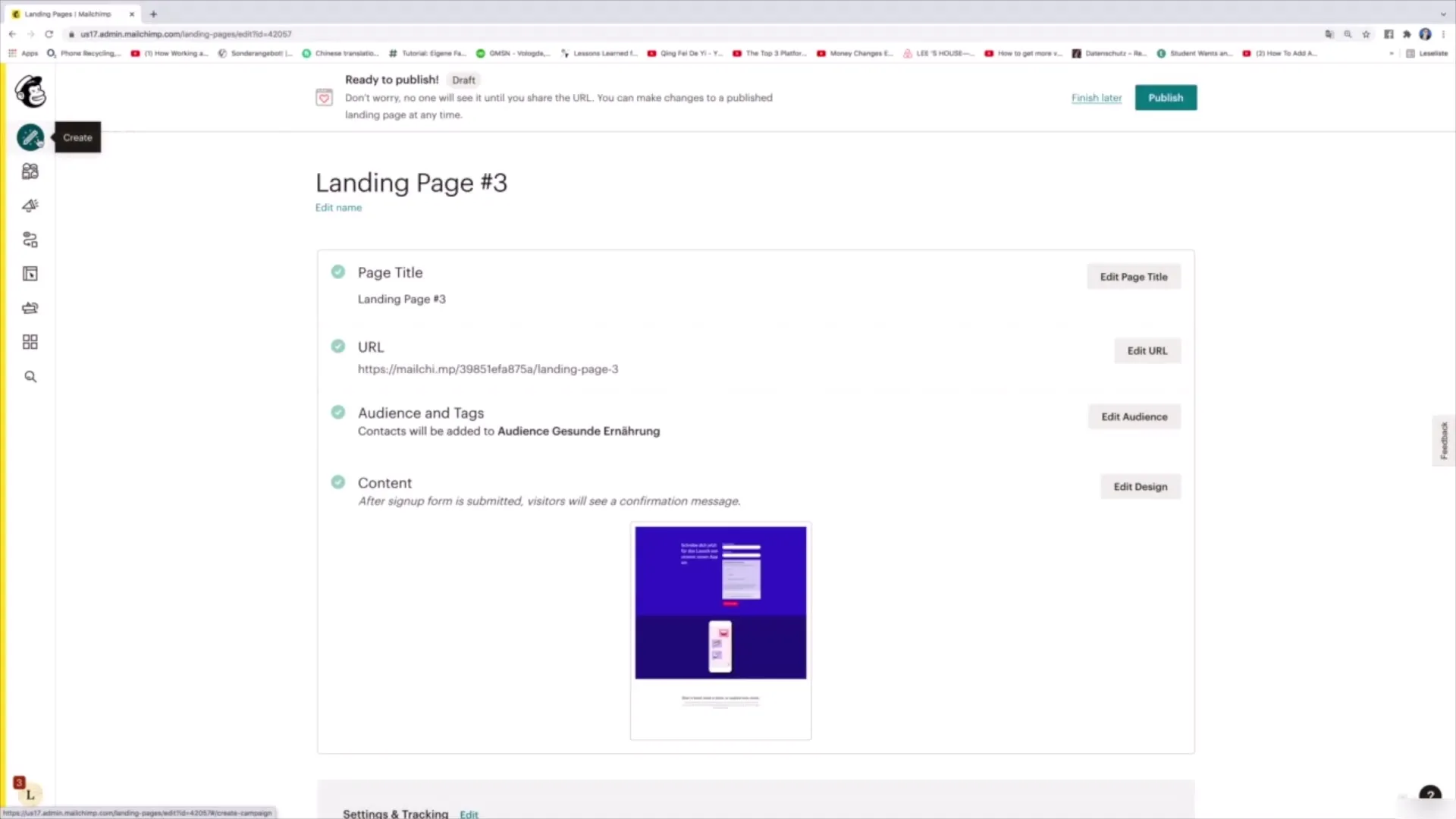
Landing Pageの作成を開始するには、Mailchimpアカウントにログインし、「Create」オプションをクリックしてください。

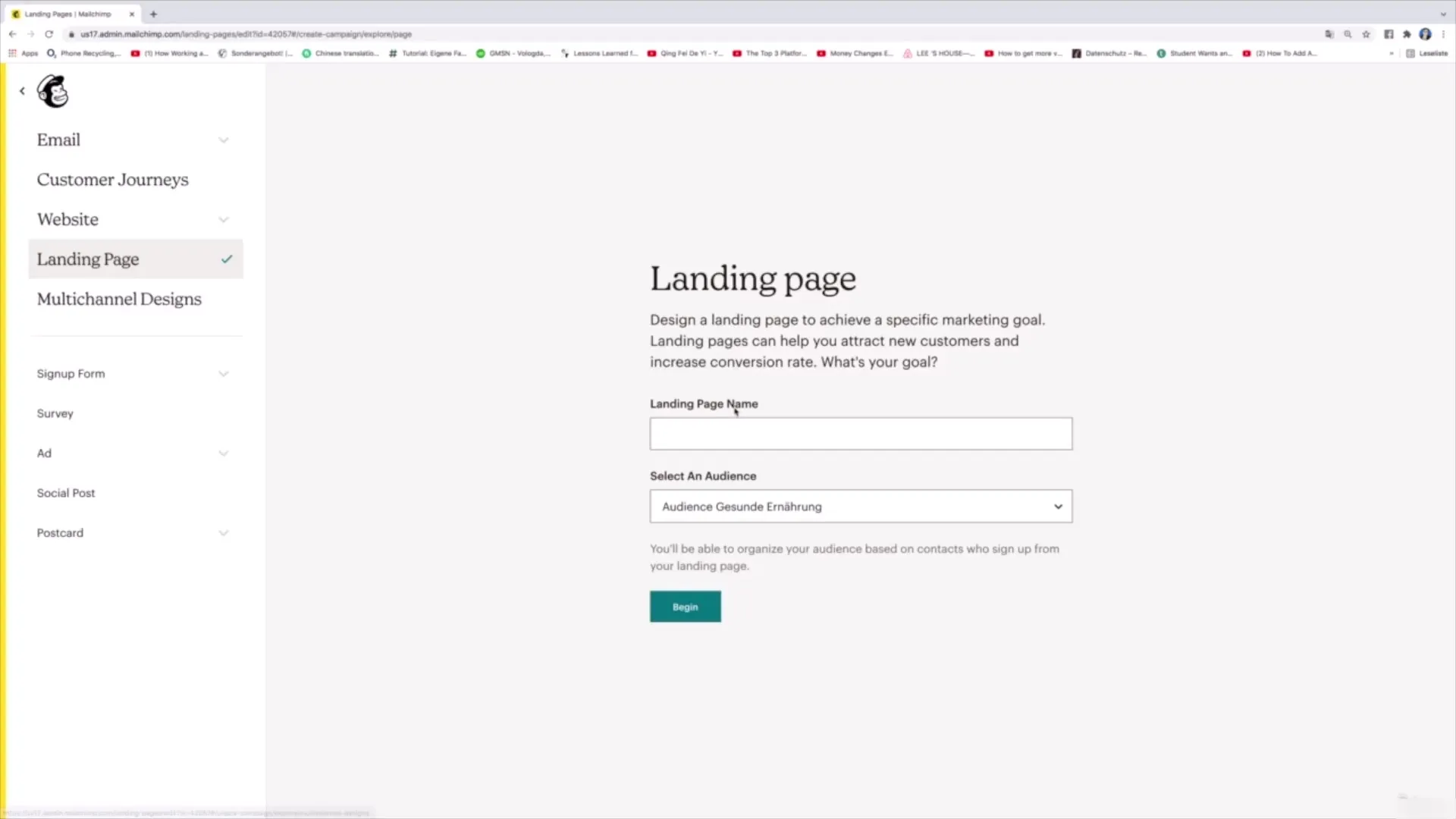
「Landing Page」をクリックすると、次のステップに移動します。このステップでLanding Pageに名前を付けます。このチュートリアルでは、「Landing Page Nummer 4」とします。

適切な対象グループ(Audience)を選択してください。この場合は「健康的な食事」です。次に、「Beginnen」をクリックして次のステップに進んでください。

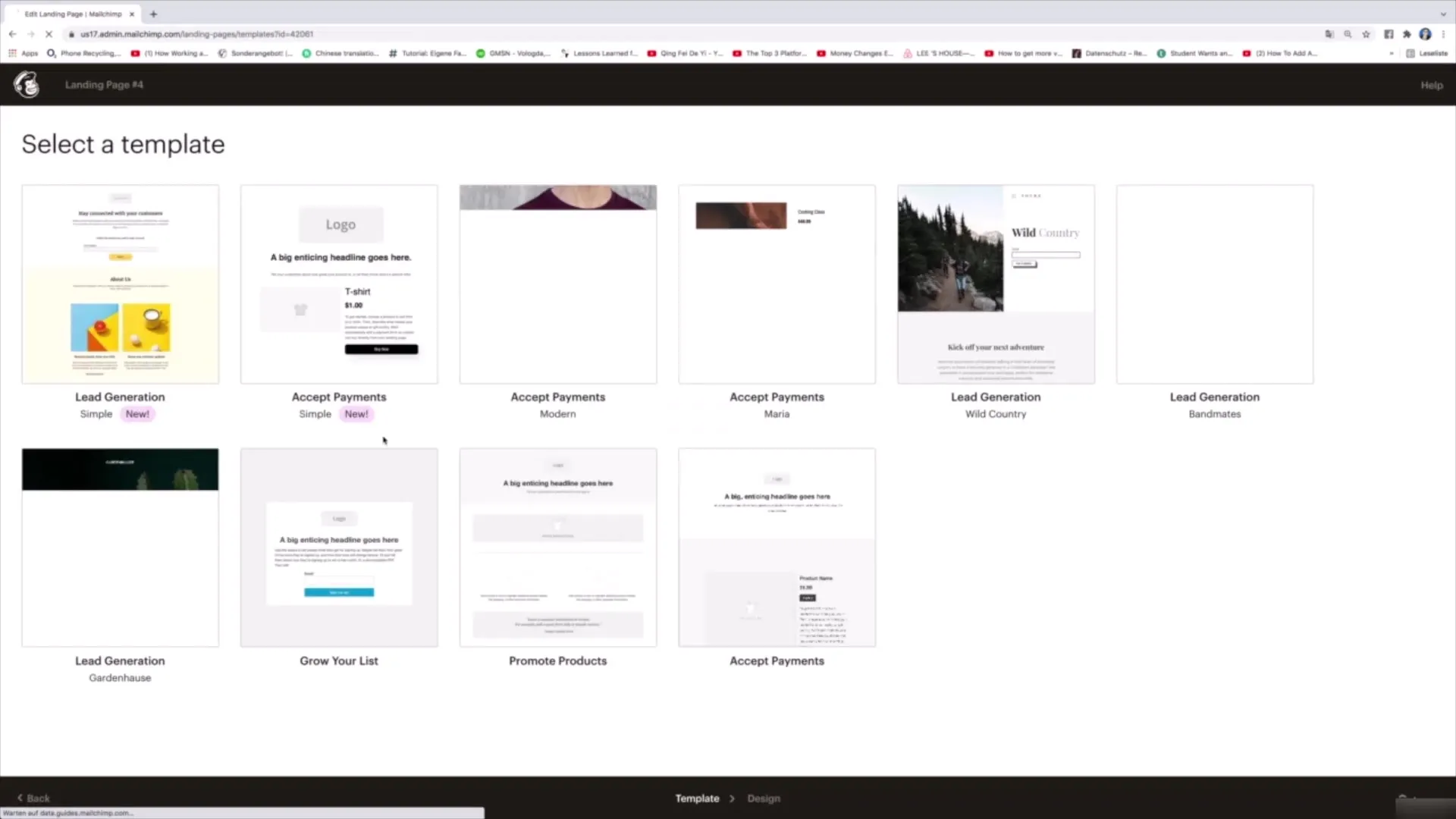
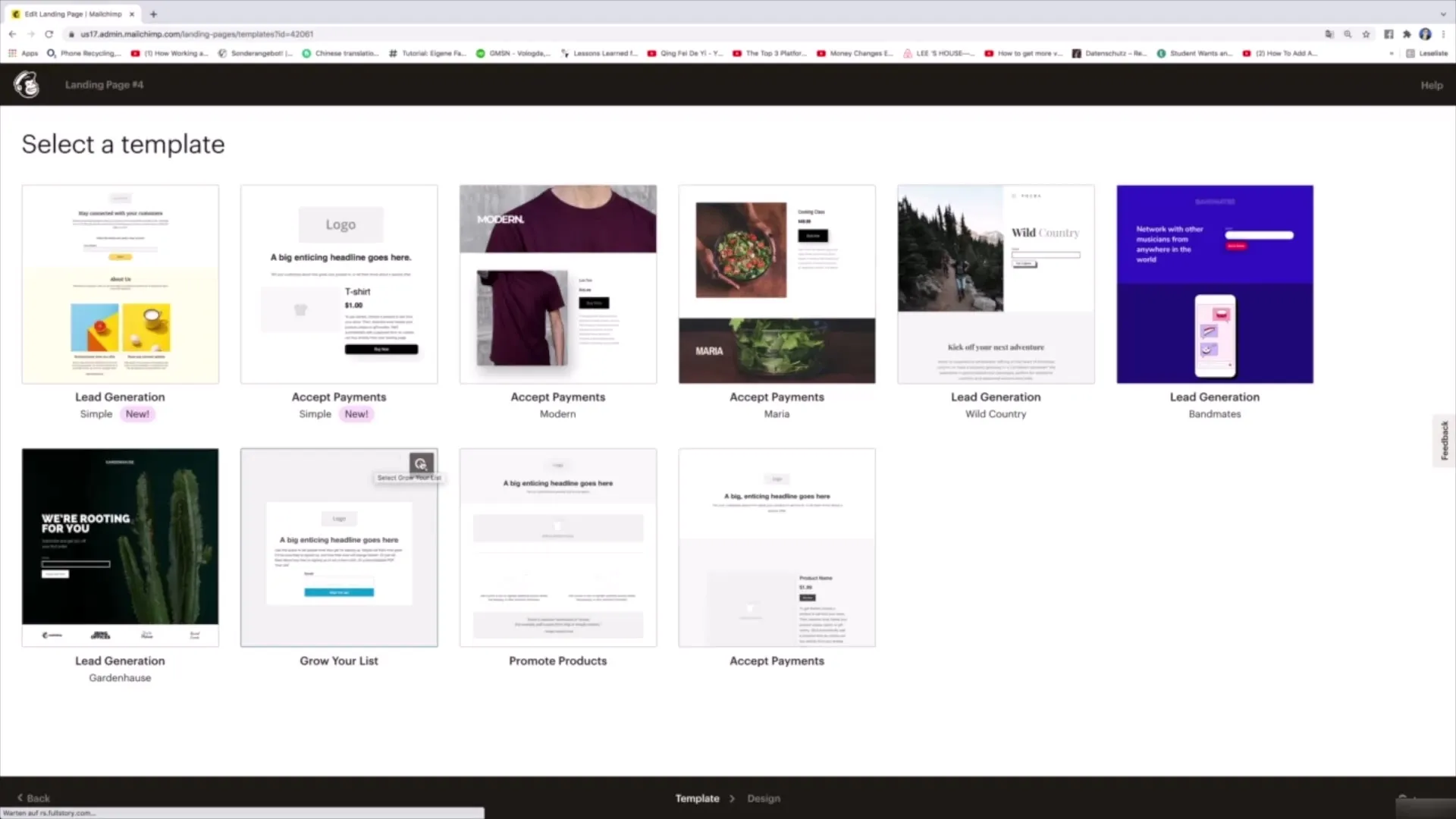
ステップ2:テンプレートの選択
テンプレート選択画面に移ります。異なるテンプレートから選択できます。この例では、支払いを受け入れるテンプレートに焦点を当てます。選択したいテンプレートをクリックしてください。

ステップ3:Landing Pageの編集
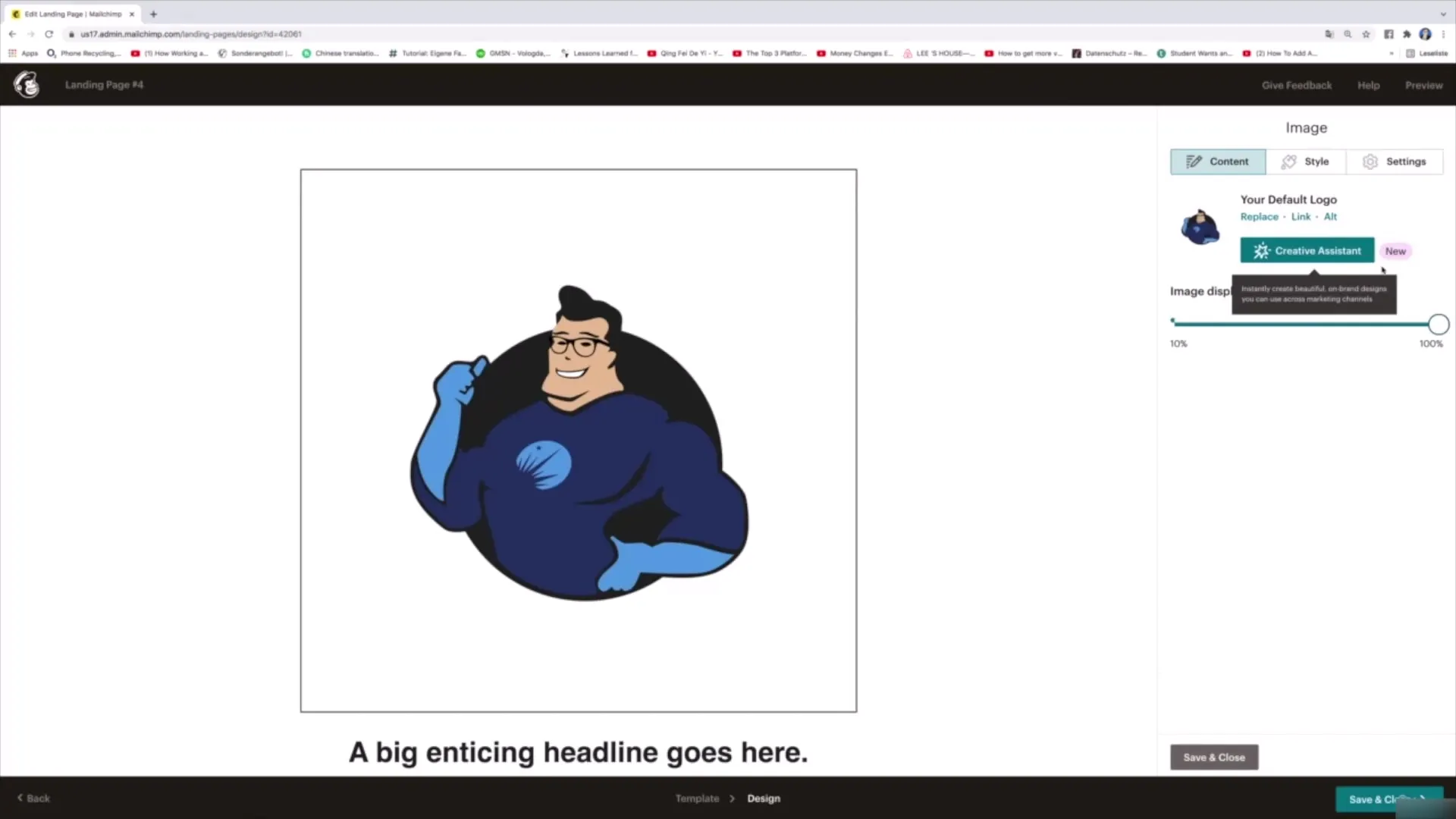
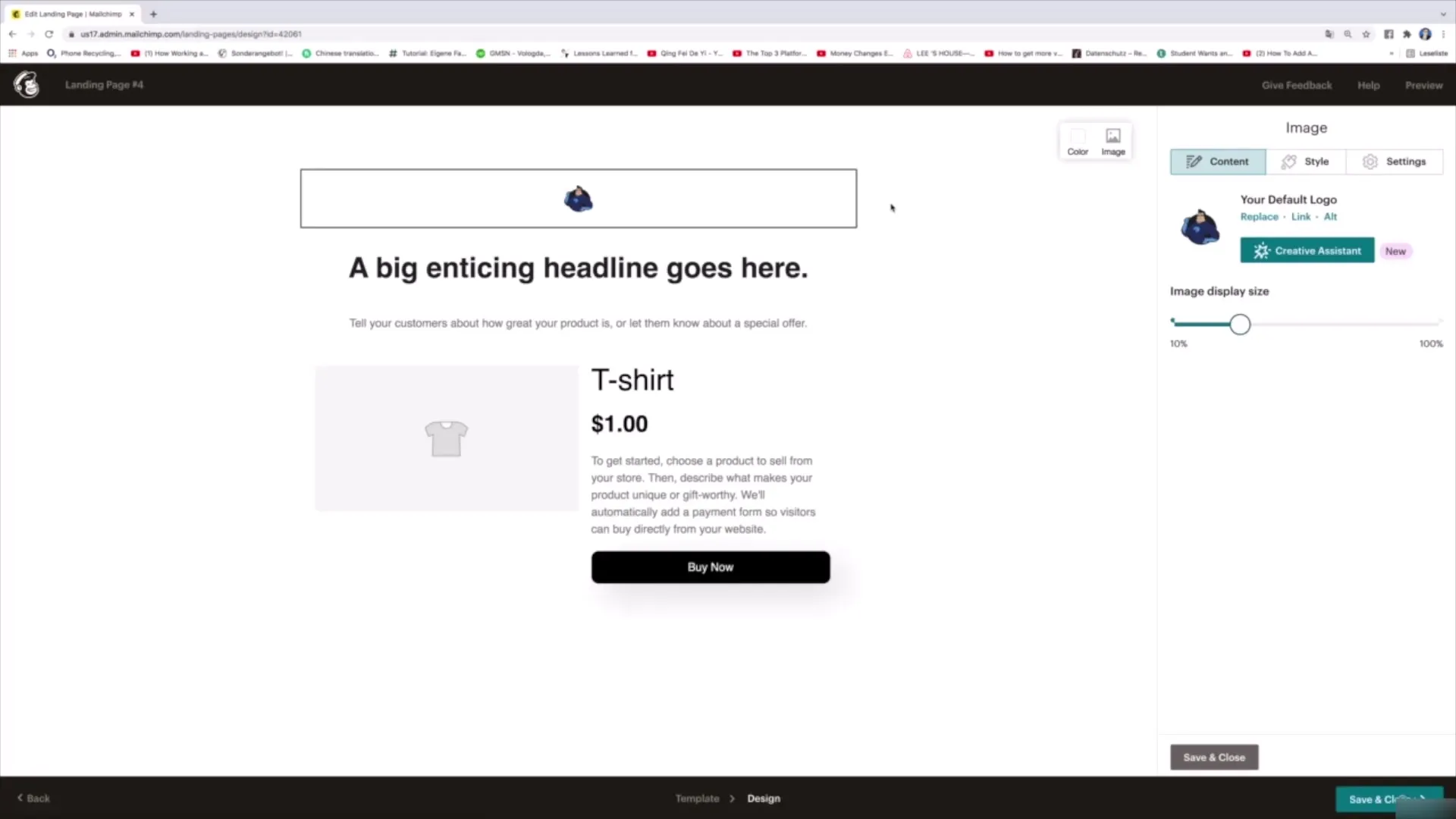
テンプレートを選択すると画面に表示されます。それでは、Landing Pageの編集を開始できます。

ロゴを小さくしたり、完全に削除したりするなど、お好みに合わせてタイトル領域をクリックしてタイトルを変更できます。

右側をクリックしてテキストを編集したり、画像を希望に応じて調整したりできます。
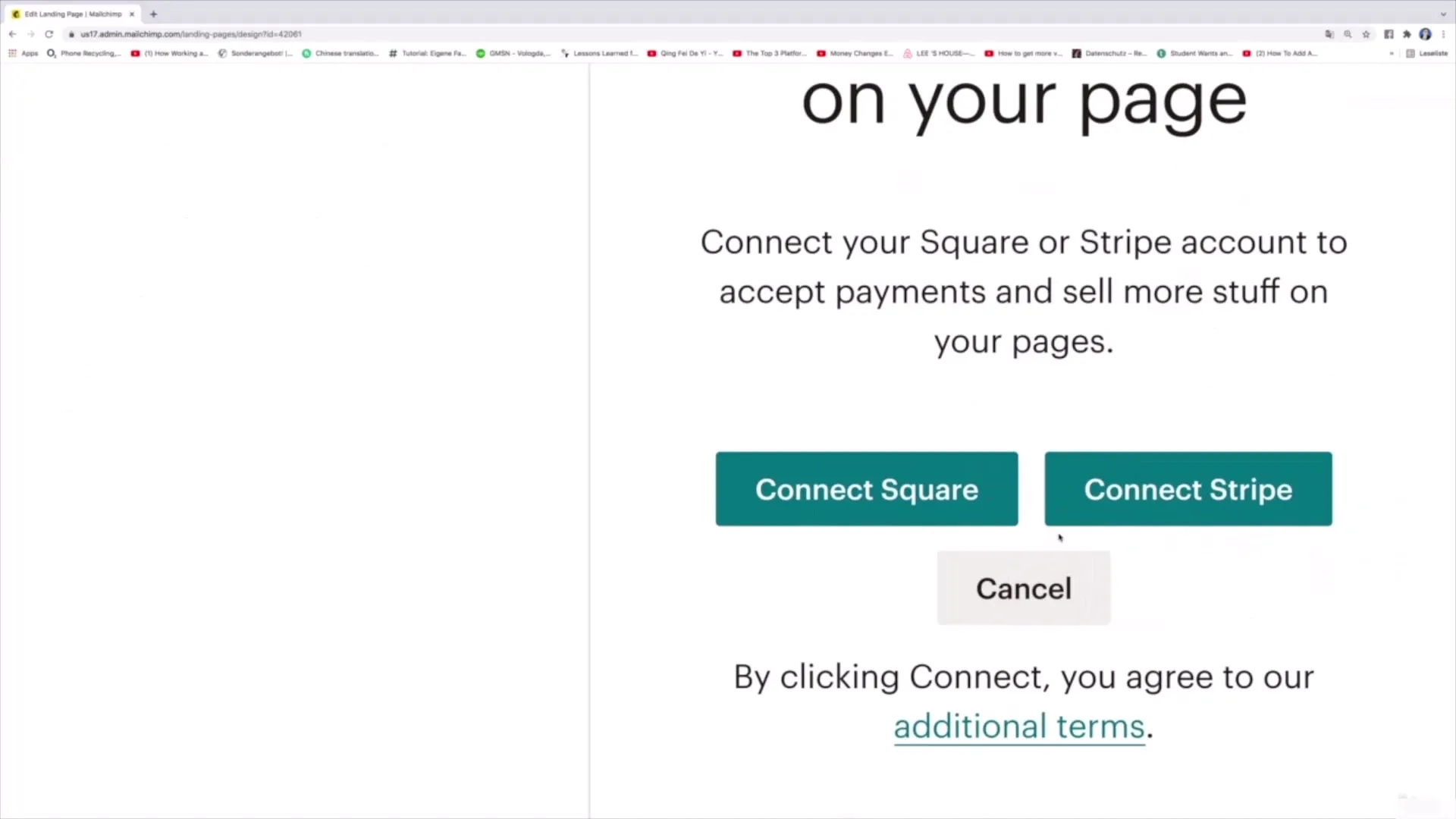
ステップ4:支払いオプションの設定
ここからが楽しい部分です:お支払いの受け入れ。SquareとStripeの2つの主要なオプションがあります。Stripeは米国で特に広まっており、Squareは国際的で銀行アプリとして機能しています。

「Connect」をクリックすると、Squareに接続してアカウントを作成したりログインしたりできます。
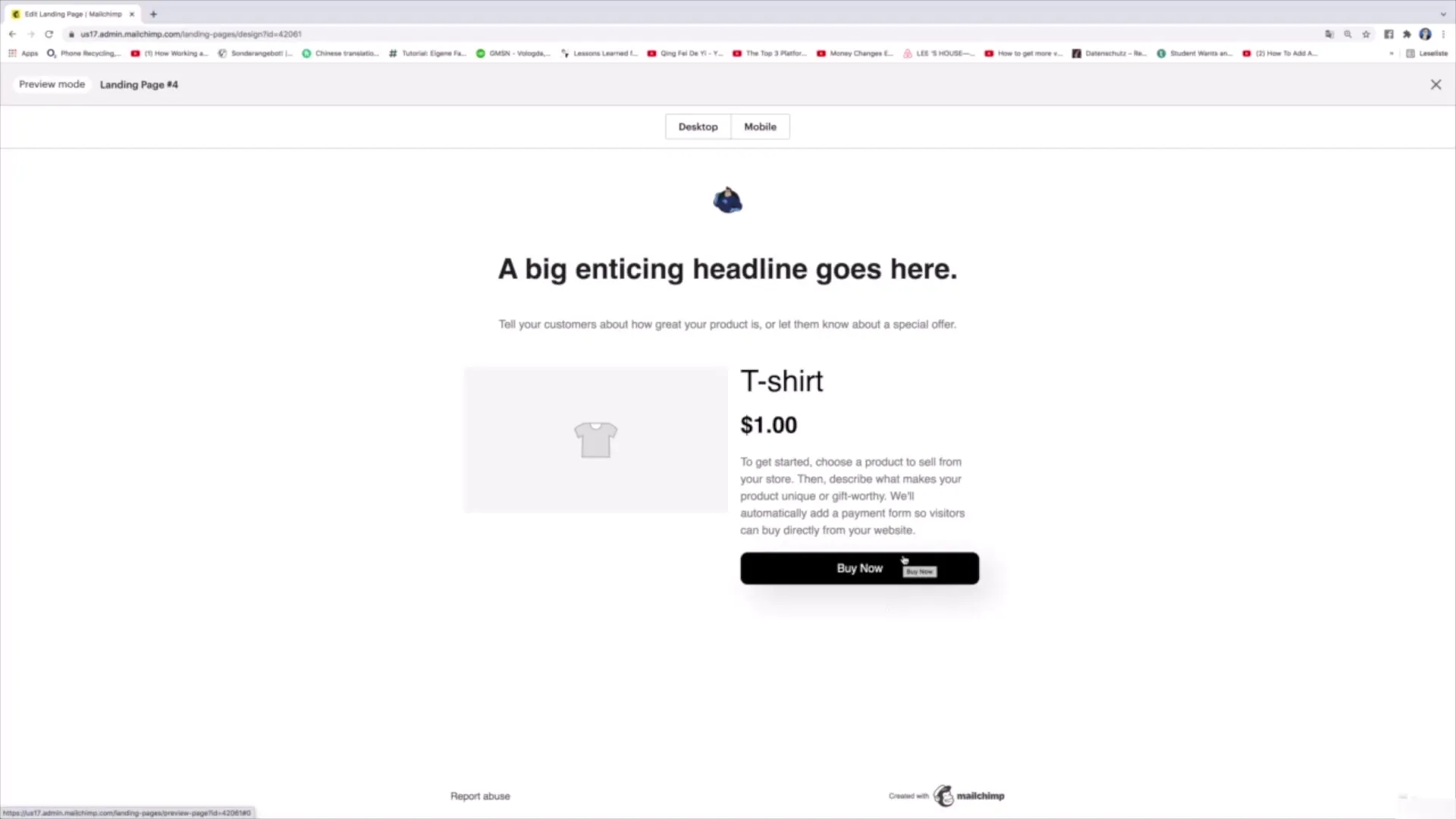
接続が確立されると、お客様は「Buy Now」をクリックしてSquareまたはStripeにリダイレクトされ、支払いを取り扱うことができます。

ステップ5:製品の追加と公開
商品を販売したい場合は、現在リストに追加できます。商品の説明や価格を記入してください。追加のテキストについても自由に編集できます。
Landing Pageの編集が完了したら、「Save and Close」をクリックしてください。これで最初のステップが完了し、Landing Pageを公開して支払いを受け取る準備が整いました。
ステップ6:他のLanding Pageを作成する
1ページごとのプロセスが類似していることに注意してください。新しいページを作成したい場合は、「Landing Page」に移動して新しい名前を付けてください。たとえば、「Landing Page Nummer 5」とします。
対応するターゲットグループと支払いテンプレートを再選択します。このページでもSquareまたはStripeと接続して、支払いを受け取る必要があります。
要約
Mailchimpでのランディングページの作成により、StripeやSquare経由での効果的な支払いを受け付け、顧客に簡単な購入を提供できます。カスタマイズのオプションが豊富であり、オファーを個別に設計できます。
よくある質問
Mailchimpへのサインアップ方法は?Webサイトを訪れ、アカウントを登録することでMailchimpにサインアップできます。
Mailchimpが提供する支払い方法は?Mailchimpは現在、StripeとSquareの支払い方法を提供しています。
複数のランディングページを作成できますか?はい、ランディングページを複数作成でき、それぞれを個別にカスタマイズできます。
ランディングページを作成するのにかかる時間は?ランディングページの作成には、複雑さとカスタマイズに応じて数分から数時間かかる場合があります。


