ウェブサイトの作成はしばしば課題のように感じるかもしれませんが、Mailchimpを使用すればこのプロセスが大幅に容易になります。このガイドでは、ツールを使用して段階的にウェブサイトを制作する方法を説明します。深いプログラミング知識は不要です。一緒に始めましょう!
主なポイント
- Mailchimpは使いやすいインターフェースを提供し、ウェブサイトの作成をサポートします。
- ブログやオンラインショップなど、さまざまなウェブサイト形式が利用可能です。
- テキストや画像の編集、リンクの追加などのカスタマイズが簡単に行えます。
- ドラッグアンドドロップ機能により、ウェブサイトのデザインが簡単になります。
- ウェブサイトを公開するには、わずか1クリックで行えます。
ステップ1:サインアップと初期手続き
まず、Mailchimpアカウントにサインインする必要があります。アカウントをお持ちでない場合は無料で作成できます。サインイン後、左側に「Create」というメニューがあるはずです。それをクリックしてください。

ステップ2:ウェブサイトの制作
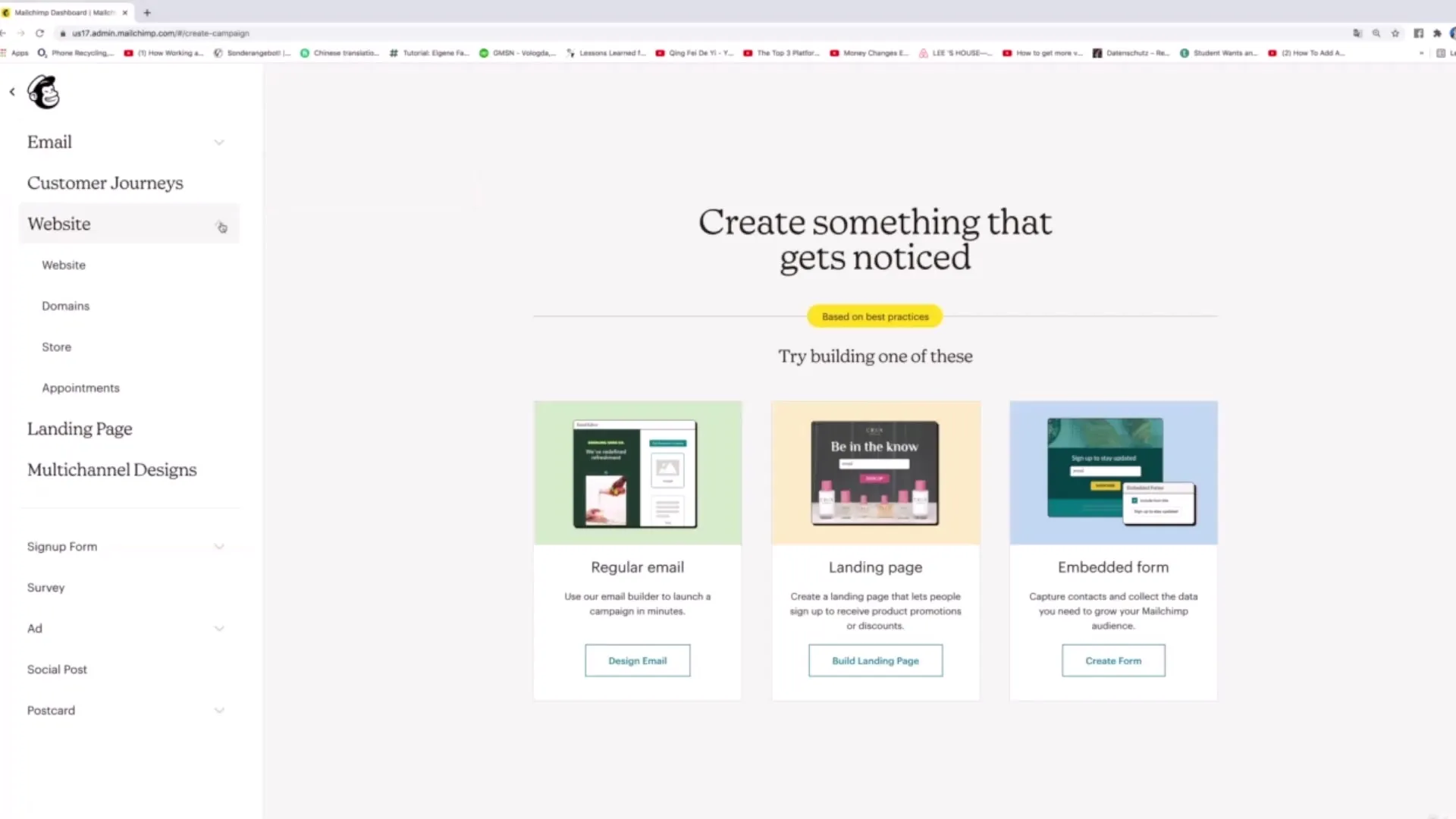
提示されるオプションの中から「Website」を選択します。ここで、ブログ、企業プレゼンテーション、オンラインショップなど、さまざまなタイプのウェブサイトを作成できます。

ステップ3:ウェブサイトの選択
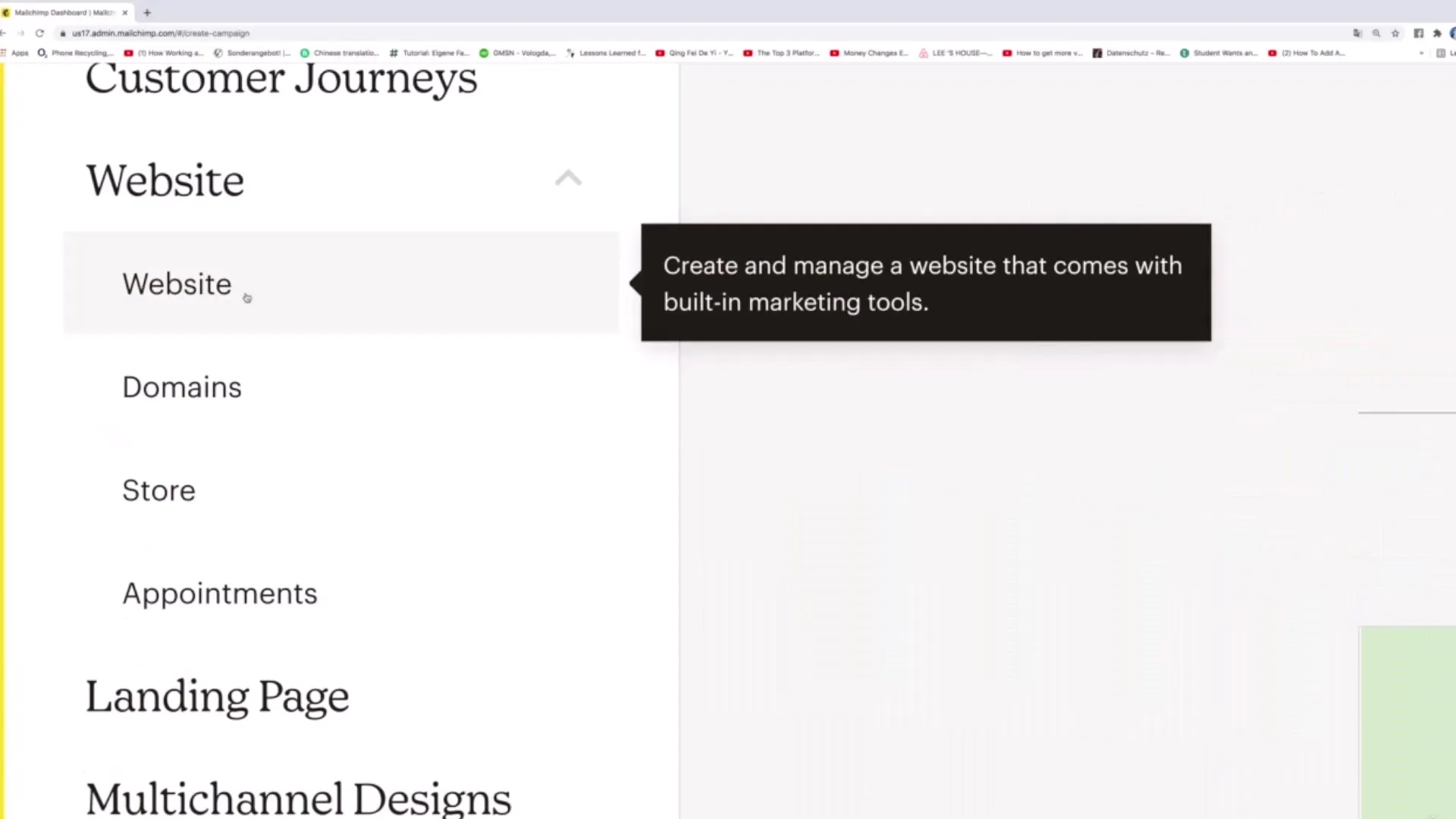
今度は、作成するウェブサイトのタイプを選択する必要があります。製品の販売、サービスの提供、または単にブログの開設をお考えですか?この例では、「Setup your site」を選択します。

ステップ4:ウェブサイト名と対象観客
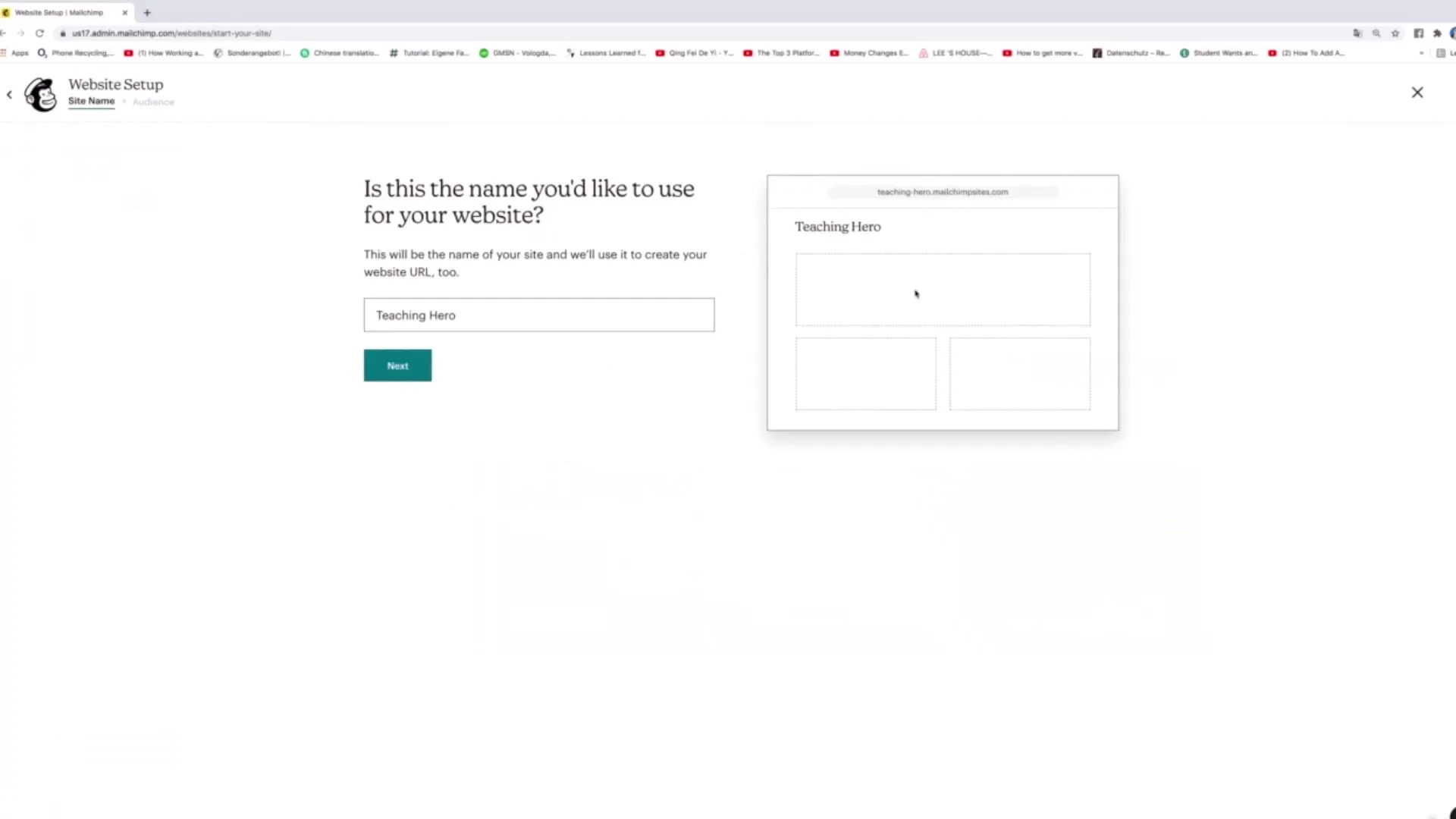
ウェブサイトに「サンプルウェブサイト」などの名前を付け、テーマに合った観客を選択できます – たとえば「健康な食事」。ウェブサイトのデザインを開始するには、「Edit my site」をクリックしてください。
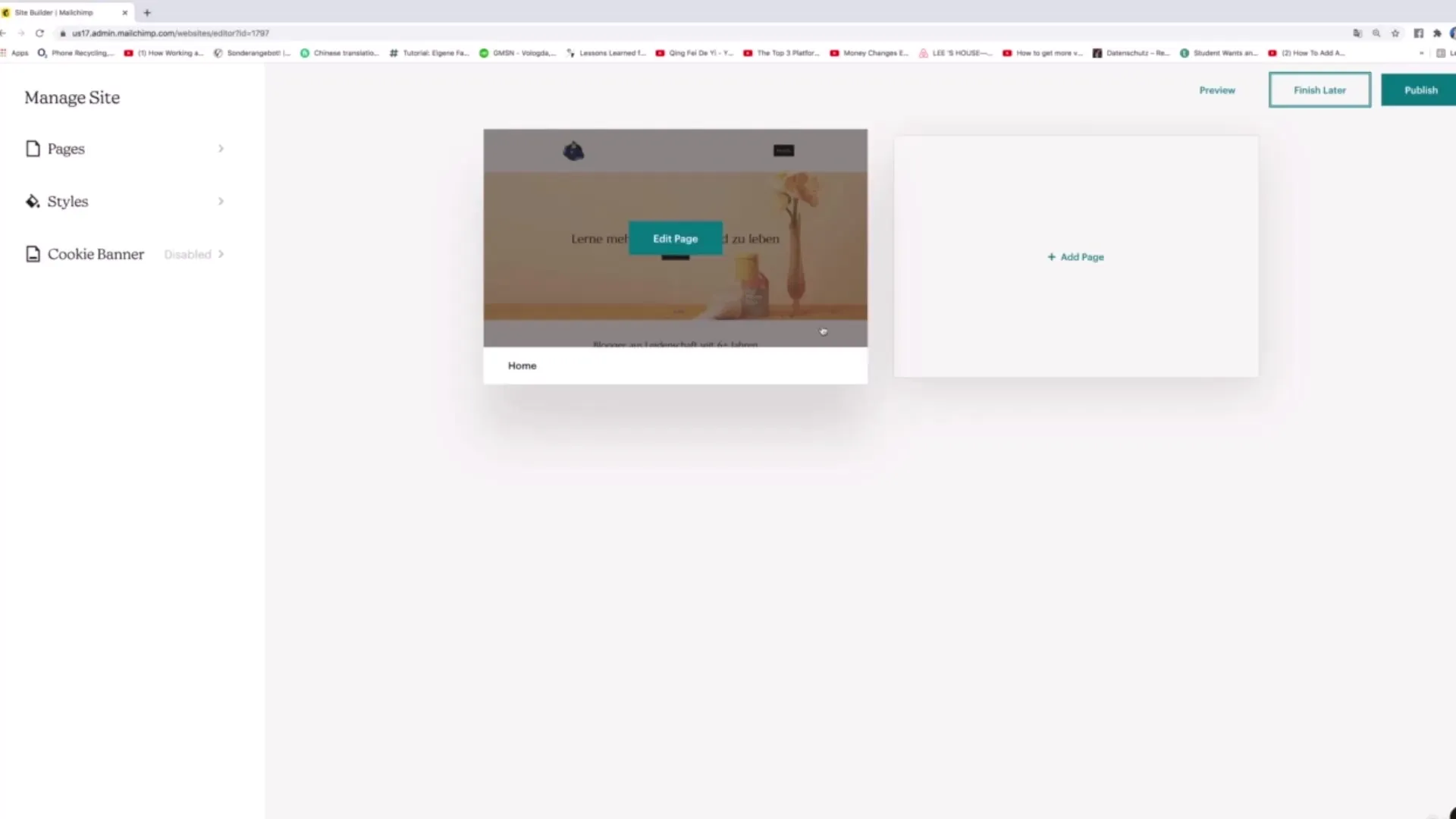
ステップ5:ウェブサイトの編集
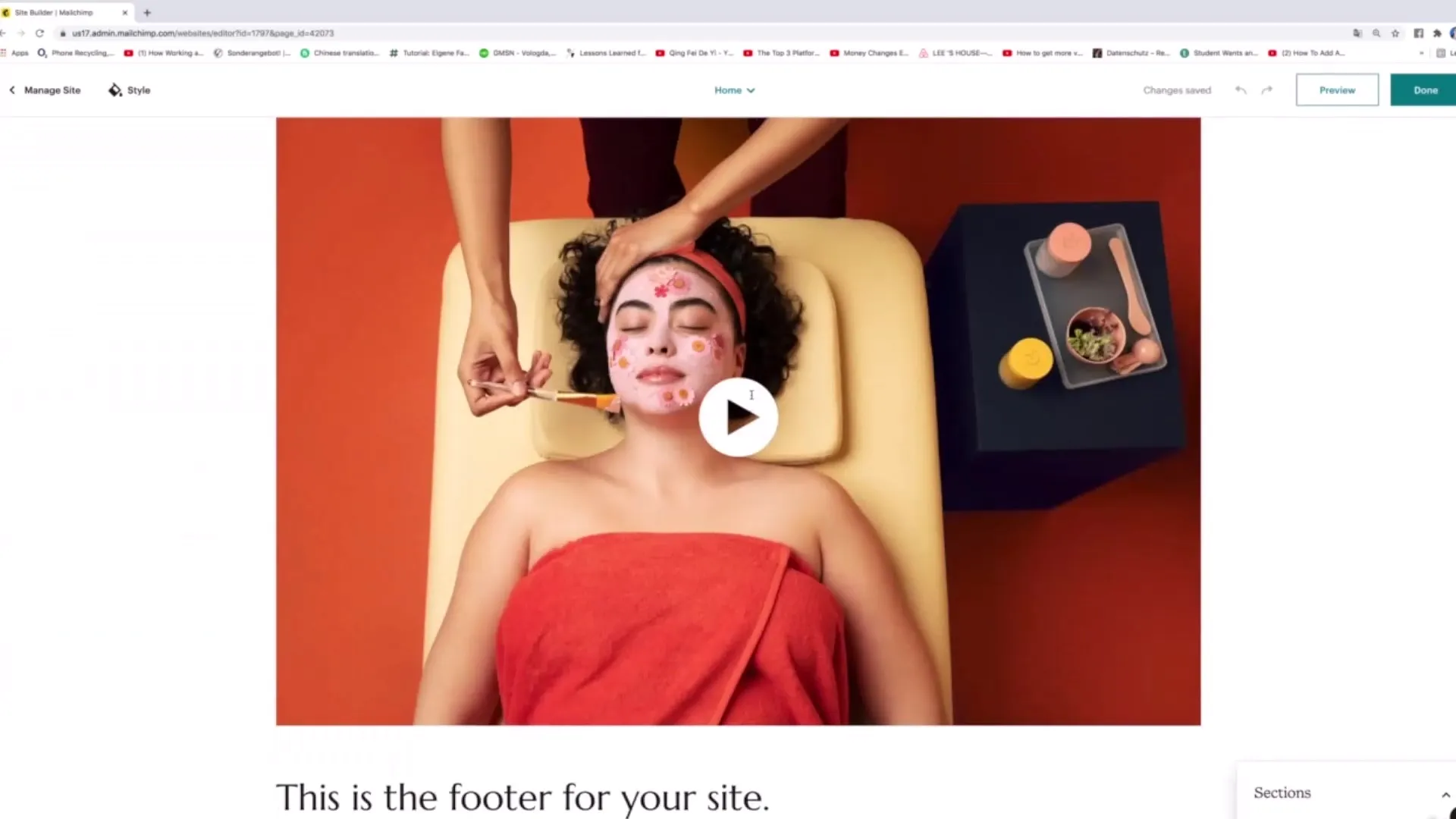
ウェブサイトのエディターに到着しました。ここではメインページが表示され、他のページを追加できます。メインページを編集するには、「Edit Page」をクリックします。プレビューモードでは、ウェブサイトがどのように見えるかを確認できます。

ステップ6:ドラッグアンドドロップ機能の利用
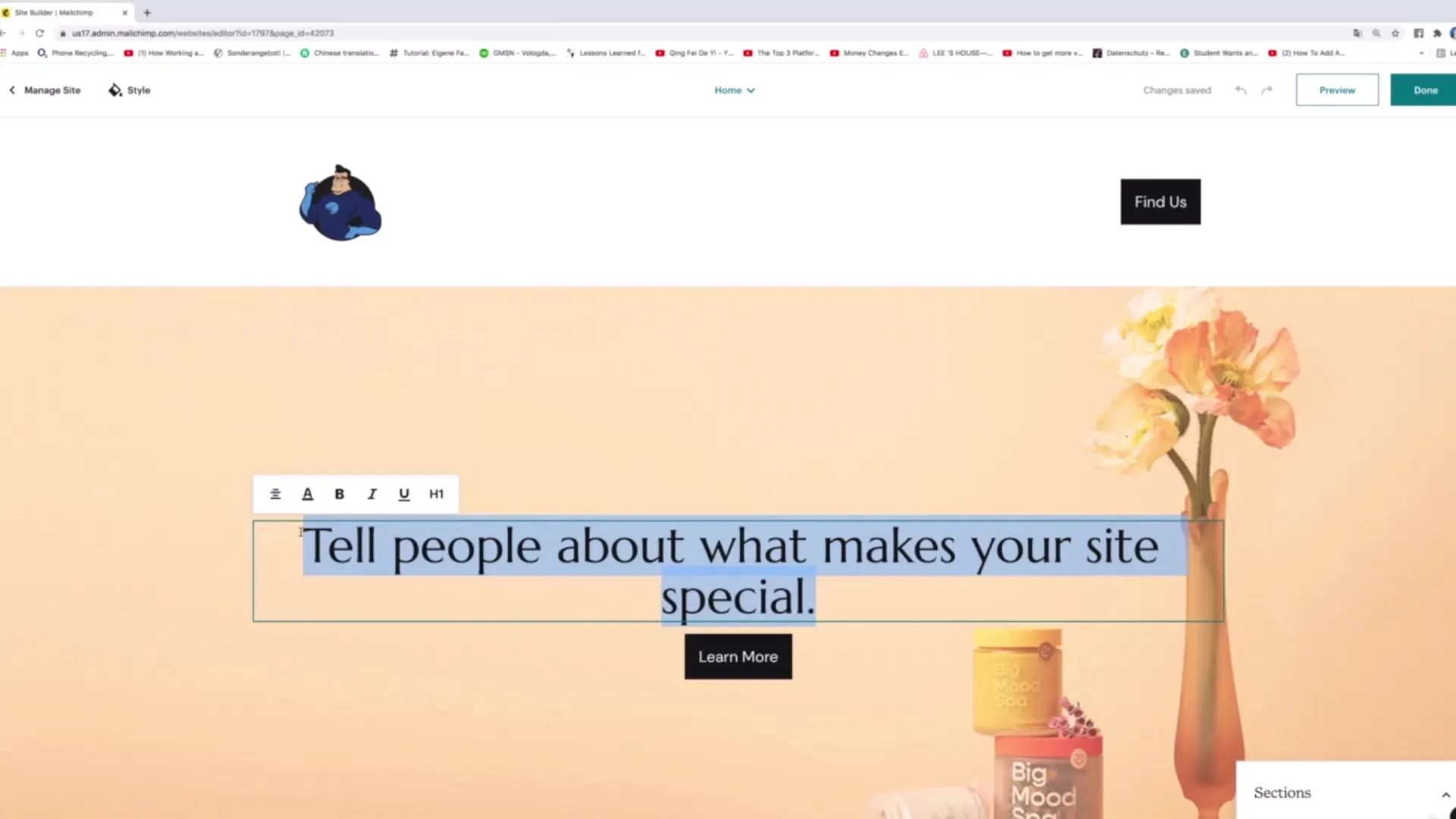
Mailchimpの特長はドラッグアンドドロップ方式です。編集したい要素を選択してクリックするだけで終了です。テキストを変更するには、それをクリックして「ヘルシーな生活について学ぶ」と入力してください。

ステップ7:リンクの追加
外部サイトへリンクするボタンを作成するには、ボタンをクリックして「ここをクリック」と入力してください。次にリンクをクリックして、ユーザーがクリックしたときに移動するURLを挿入してください。
ステップ8:コンテンツの追加
ブランドや自己紹介について書いて、訪問者とのつながりを作ります。画像を追加する場合は、それをクリックして「置き換え」オプションを選択してください。
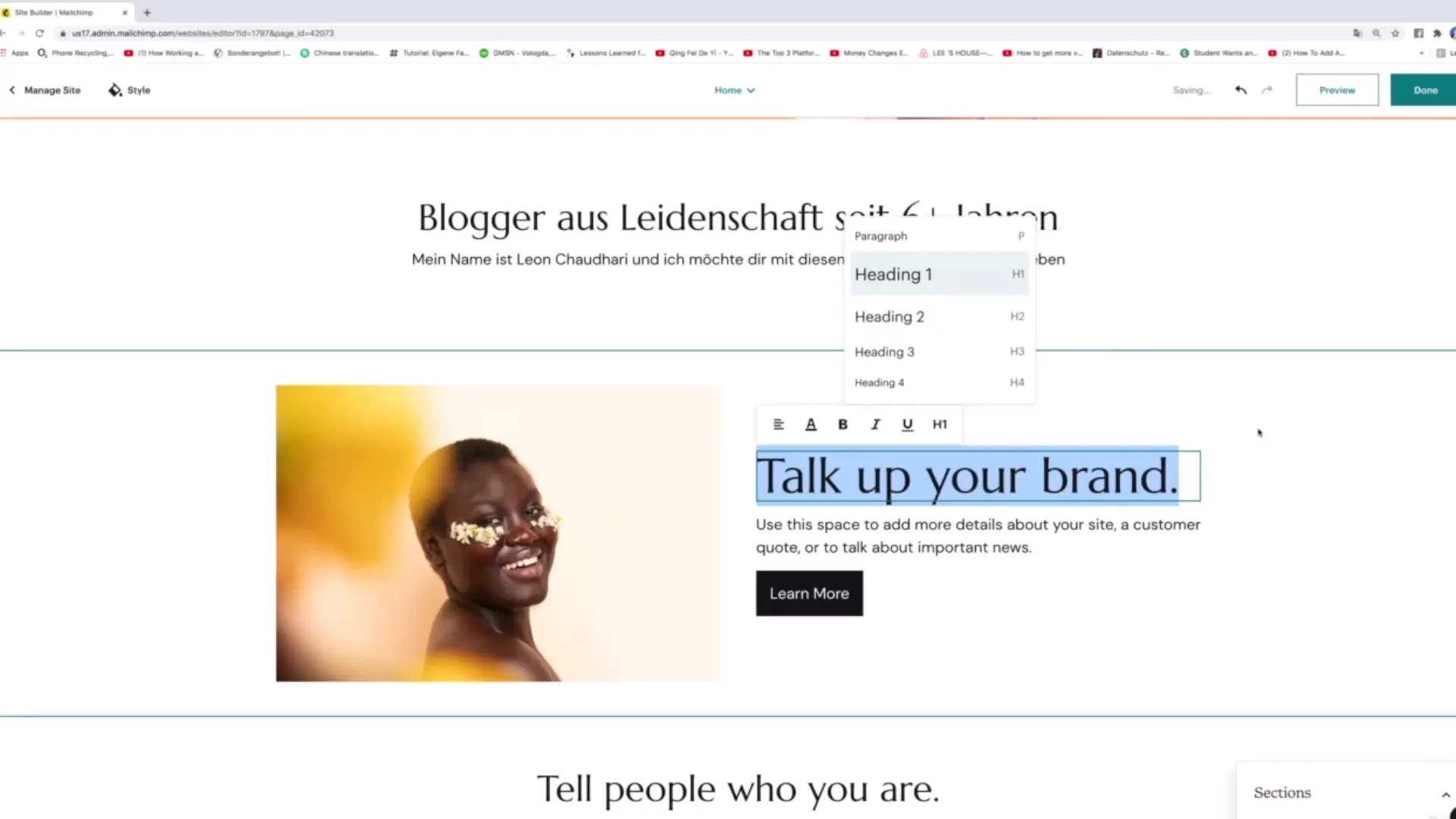
ステップ9:見出しとテキストフォーマット
見出しを作成するには、変更したいテキストをクリックし、見出しスタイルを選択してください。例えば、メイン見出しに「Heading 1」、副見出しにはより小さいバリエーションが適しています。

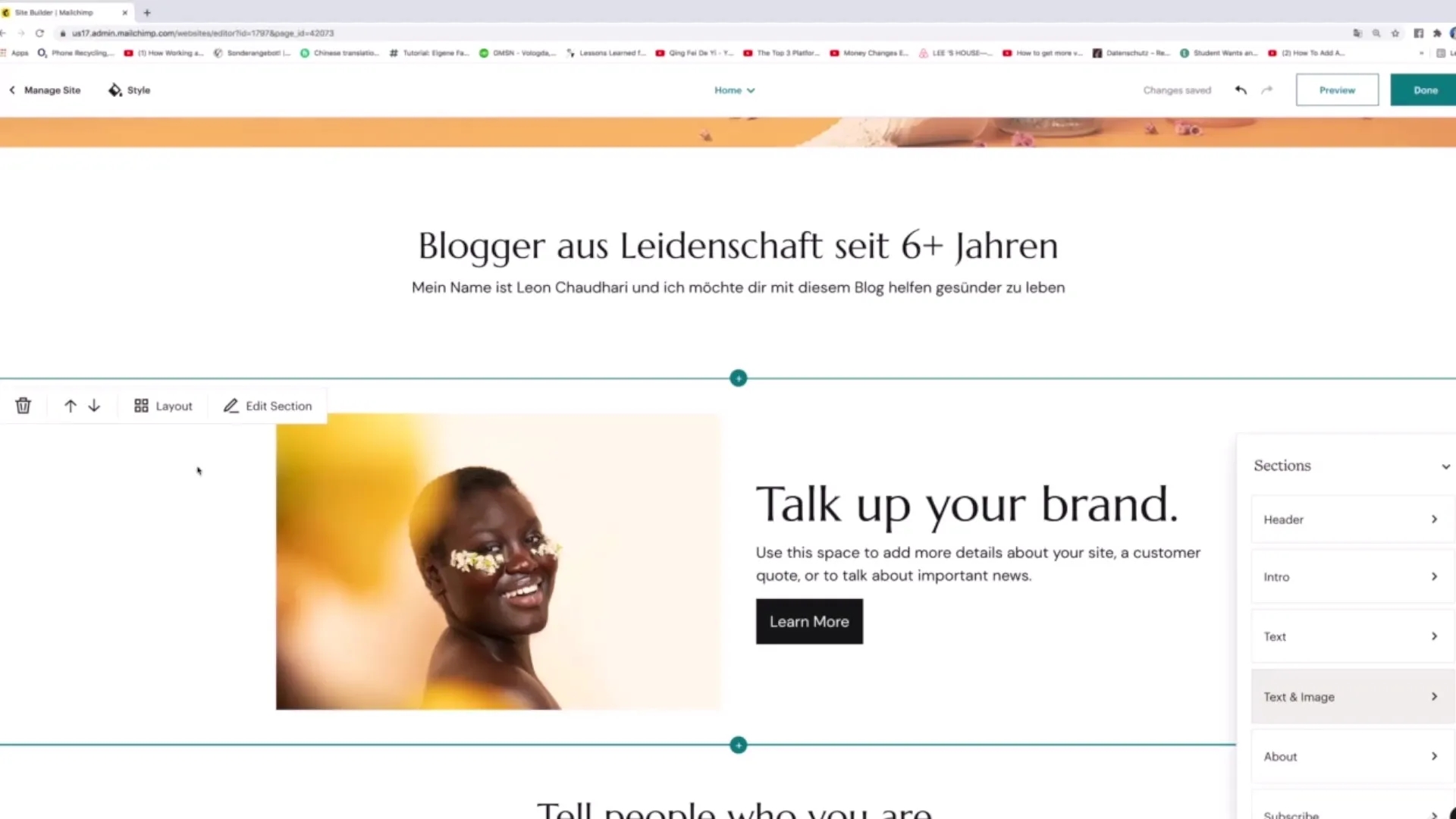
ステップ10:セクションの追加
「セクションの追加」をクリックして、さまざまなテンプレート(ビデオ、テキスト、画像、コンタクトフォームなど)を選択して、追加のセクションを作成できます。

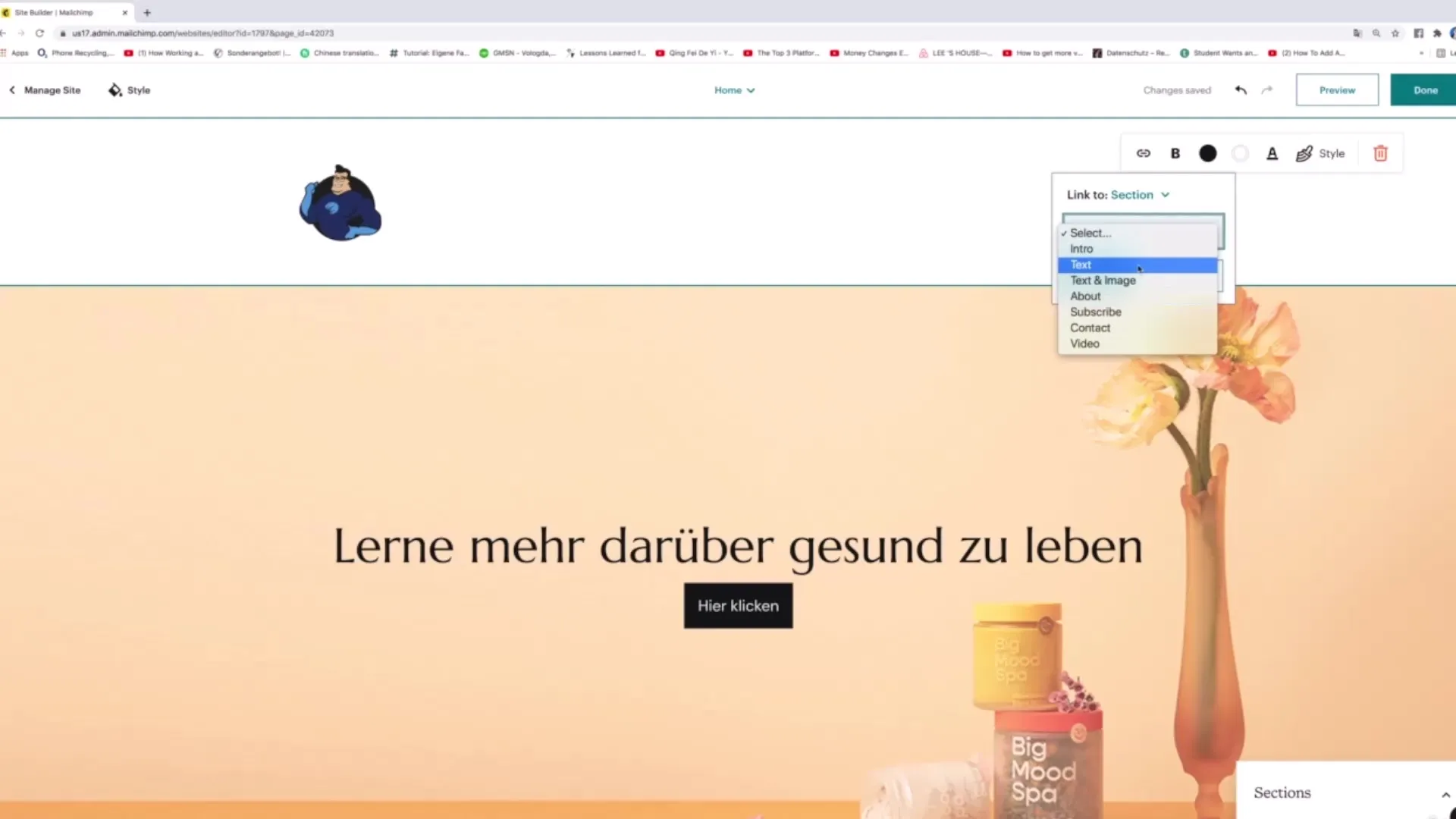
ステップ11:ページリンクとナビゲーション
ウェブサイト内リンクを作成するには、テキストやボタンを選択して「リンク」を選択してください。リンクが外部サイト、ウェブサイト内の別のページ、または特定のセクションへリンクするかを選択できます。

ステップ12:公開
あなたの調整が完了し、ウェブサイトに満足している場合は、「公開」をクリックして公開してください。あなたのウェブサイトは今、世界に見えるようになりました!

要約
Mailchimpを使用してウェブサイトを作成する手順は簡単で効率的です。独自のブランドを紹介したり、製品やサービスを販売したりすることができ、高度な技術知識は必要ありません。Mailchimpのドラッグアンドドロップ機能と使いやすいツールを使用して、ウェブサイトを自由にデザインしてカスタマイズし、自分のイメージに合わせることができます。
よくある質問
Mailchimpを使用してウェブサイトを作成するのにどれくらい時間がかかりますか?通常、希望する調整によって異なりますが、数分しかかかりません。
ウェブサイトを作成するために事前知識が必要ですか?いいえ、Mailchimpは使いやすく、プログラミングの知識は必要ありません。
後でウェブサイトを編集できますか?はい、いつでもウェブサイトを再編集および更新することができます。
Mailchimpの利用に料金が発生しますか?Mailchimpは基本的な機能を備えた無料版を提供しています。追加の機能には有料の月額プランが必要です。
使用できるテンプレートはありますか?はい、Mailchimpはカスタマイズ可能な多くのテンプレートを提供しています。


