Webサイトを追加して新しいページを追加することは、ユーザーに関連情報を提供するために重要な一手法となることがあります。このガイドでは、Mailchimpに新しいページを効果的に追加し、適切に構成する方法をご紹介します。
主なポイント
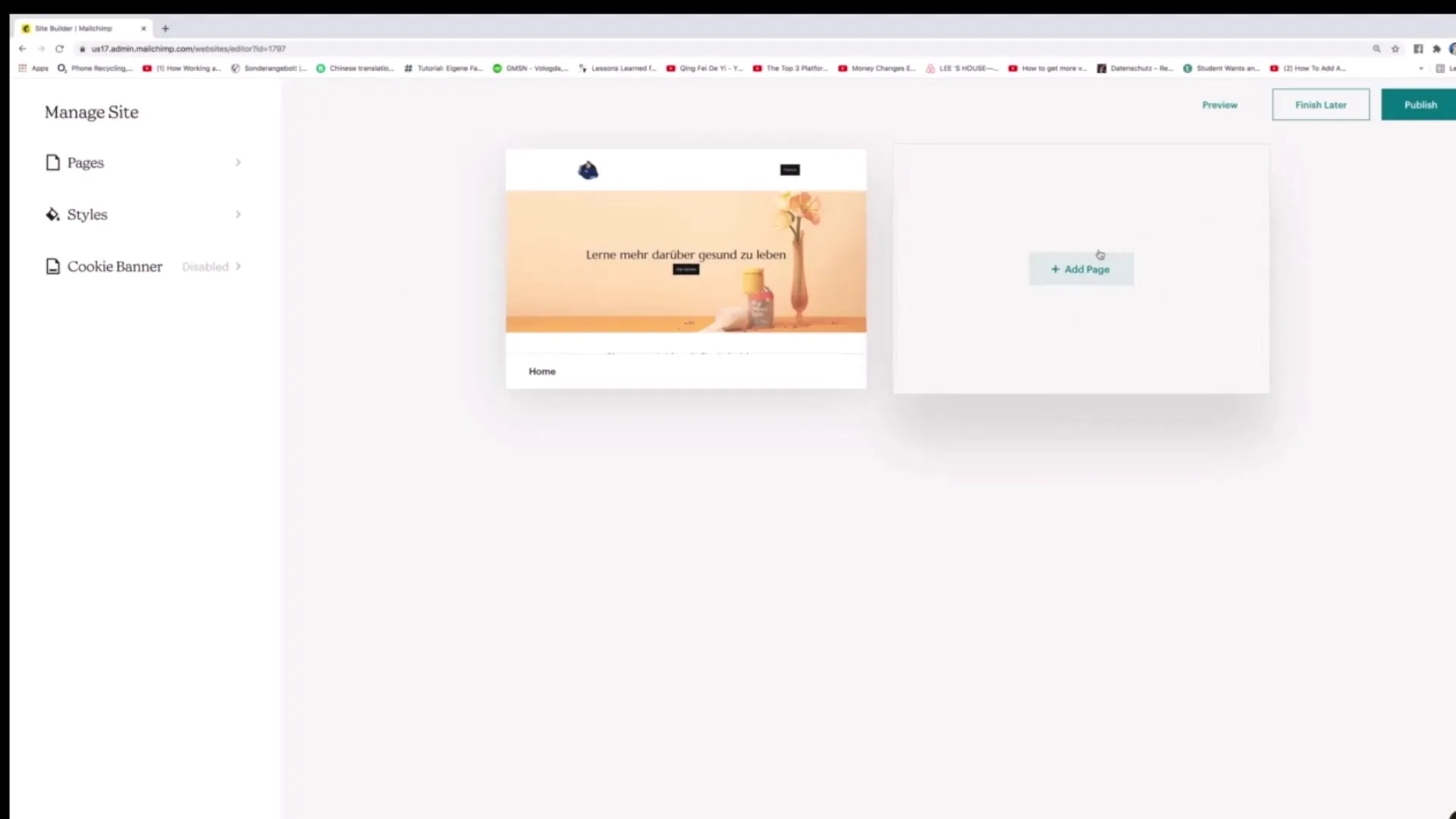
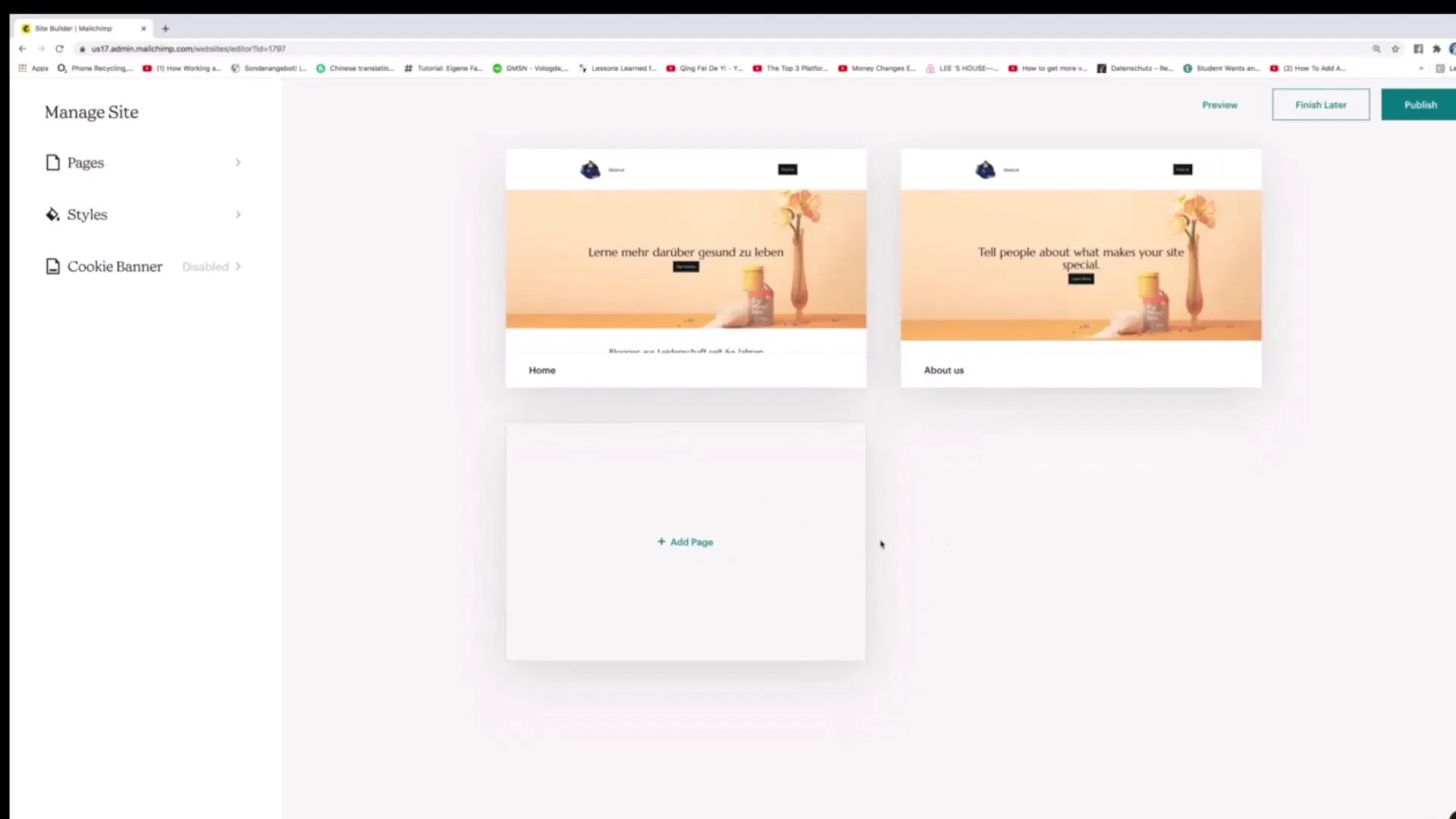
- Webサイトにページを追加する場合、「Ad Page」機能を使用します。
- 新しいページごとに名前を付けてナビゲーションに表示することが可能です。
- 「About us」ページやコンタクトページなど、異なる目的のために異なるページを作成できます。
- ナビゲーション外のページを作成し、ホームページをどのページに設定するかを指定することができます。
ステップバイステップガイド
まず、Mailchimpアカウントにログインする必要があります。ログインしたら、新しいページを追加するオプションを探します。これは「Ad Page」をクリックすることで簡単に行うことができます。

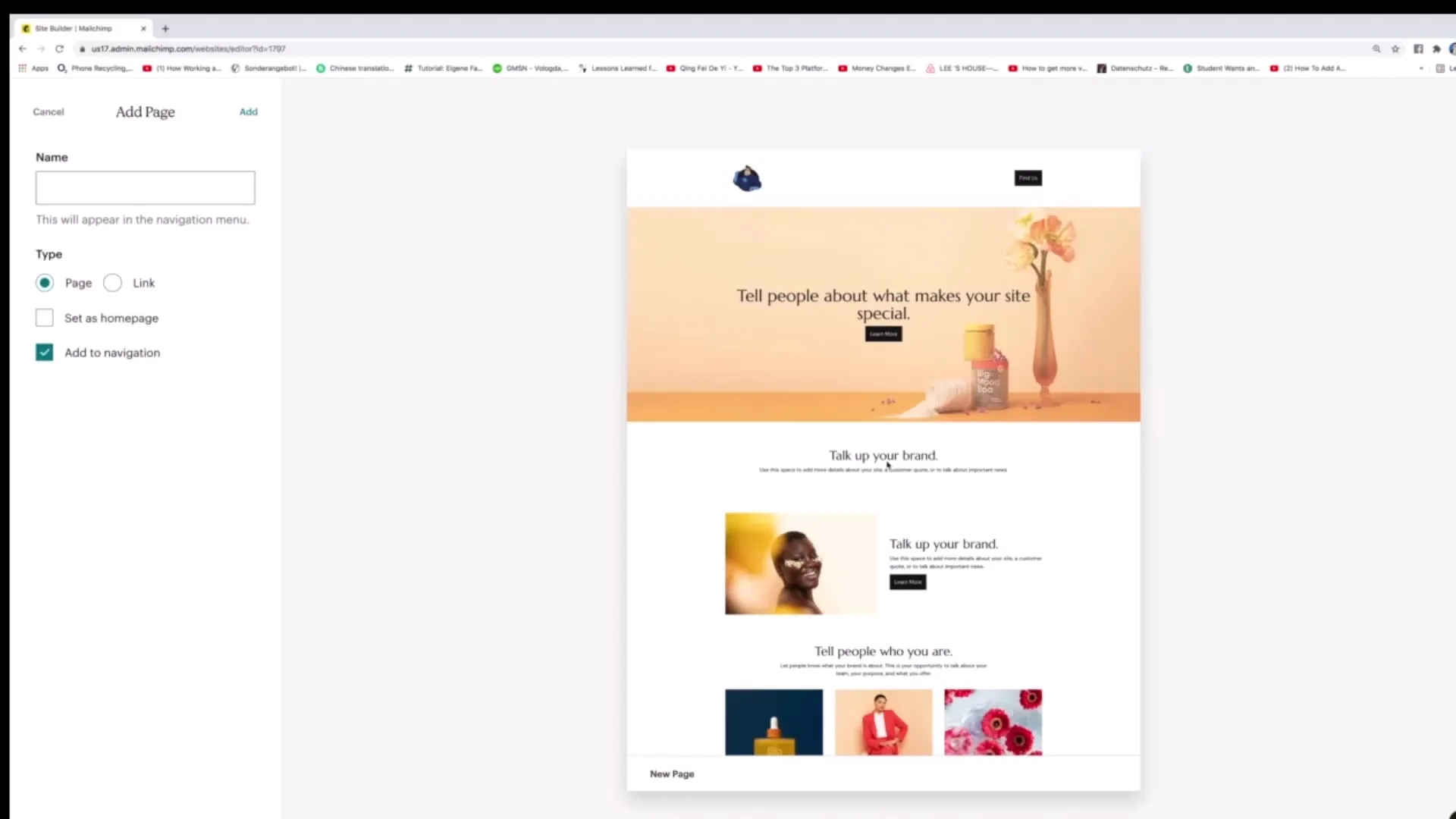
「Ad Page」をクリックすると、新しいページの詳細を入力できる新しいウィンドウが開きます。たとえば、「About us」という名前を付けることで、ページの内容が訪問者にすぐに分かるようになります。

たとえば、「About us」などの新しいページにコンテンツを追加する場合は、説明も調整できます。ホームページではないので、企業についてのインサイトを訪問者に提供できるように、適切な情報を提供するようにしましょう。
情報を入力すると、ページをナビゲーションに追加する必要があります。これは、「Add」をクリックする前に対応するチェックボックスをオンにすることで確認できます。これにより、ページが作成され、ナビゲーションに表示されます。
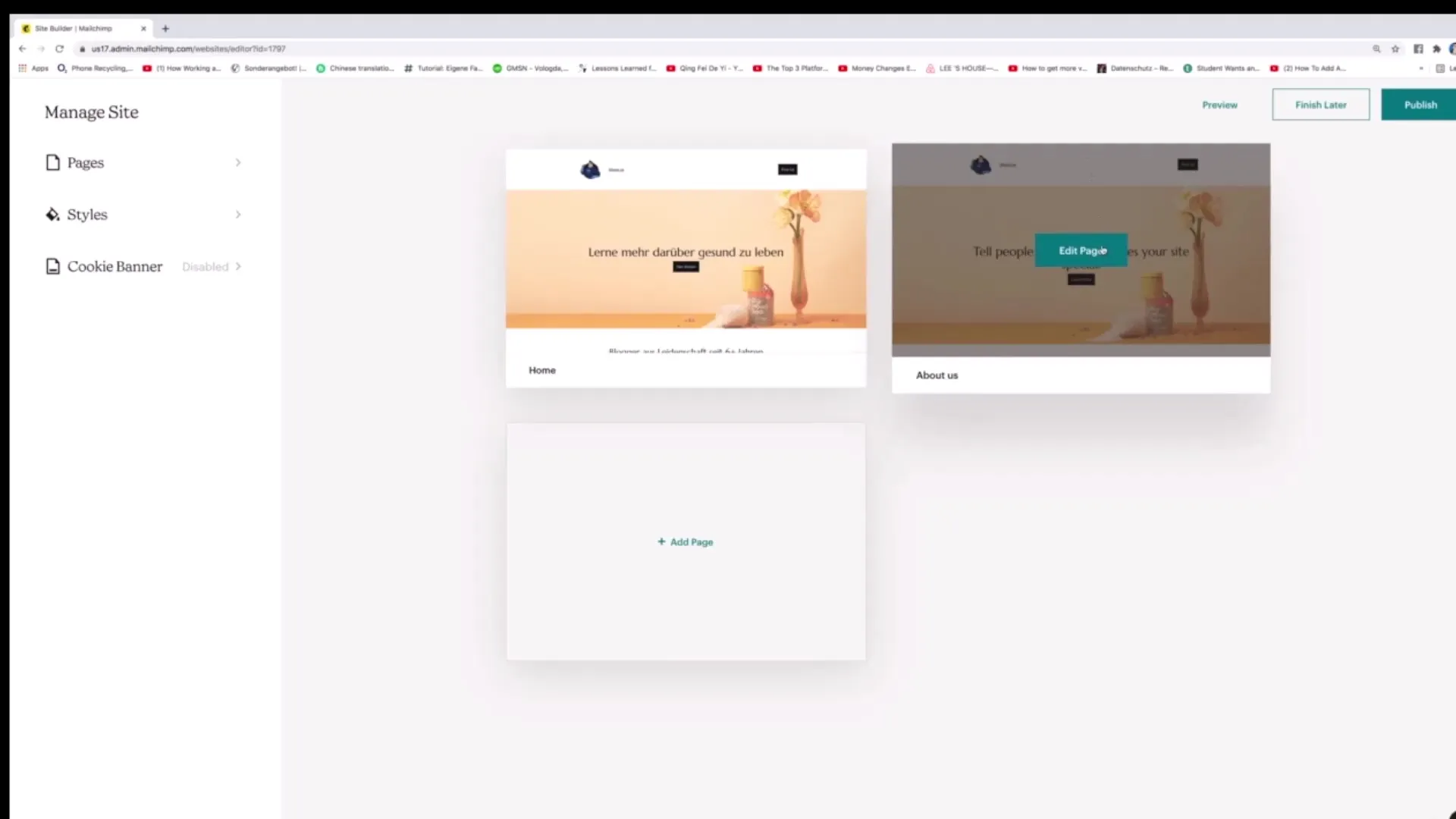
新しいページを追加した後、概要でそのページが表示されます。ここで、ホームページと新しく作成された「About」ページが表示されます。「Edit Page」をクリックすると、新しいページを編集できます。

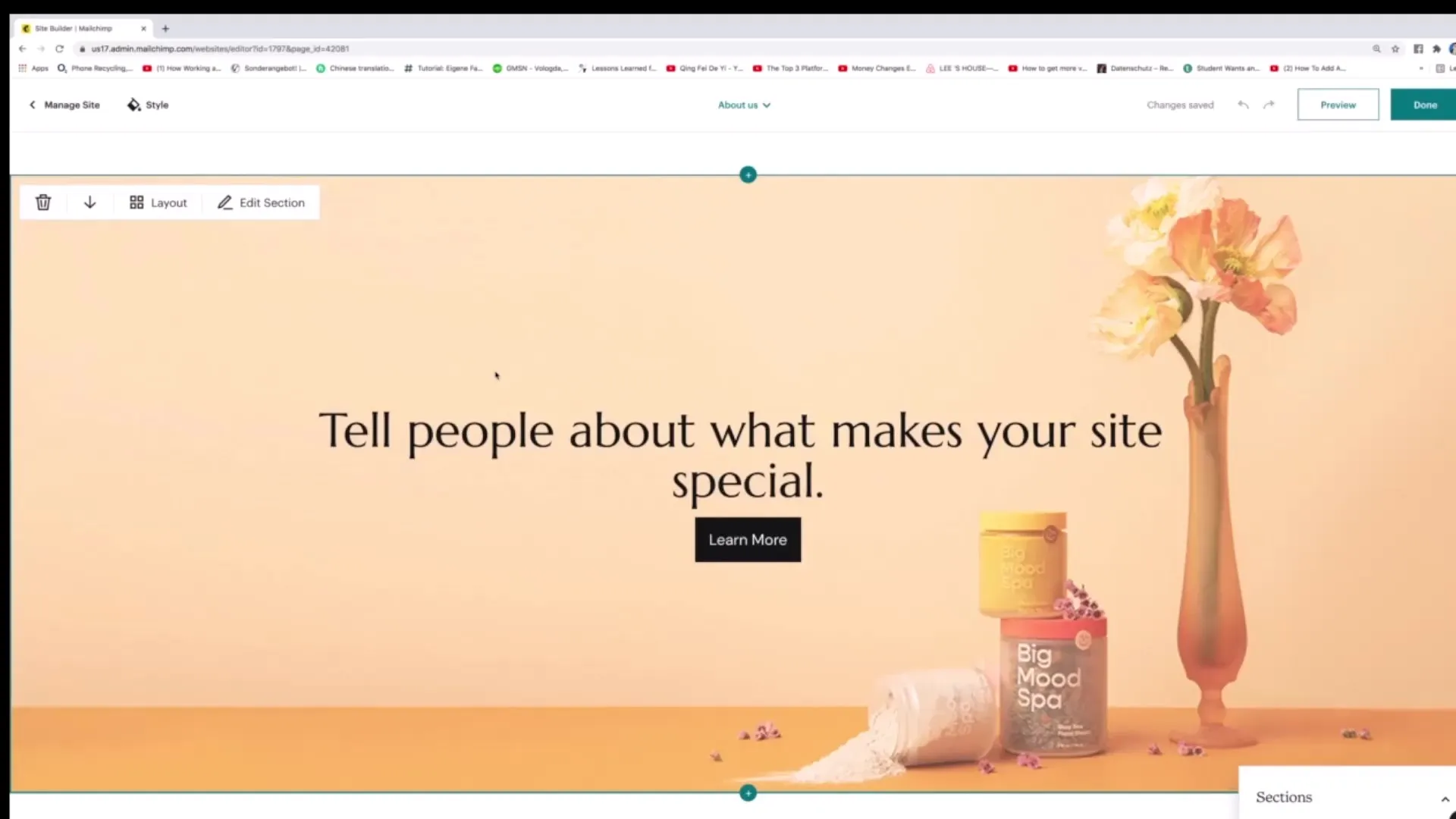
ページのコンテンツを調整するには、「Edit Section」をクリックします。ここで、テキストを変更したり、画像を追加したり、レイアウトをカスタマイズすることで、望むようにすべてをデザインできます。

複数のページを追加し、ナビゲーションに表示することをお勧めします。「About us」以外にも、「Contact」ページや製品紹介ページなどがある場合、順番に追加し、それに応じてナビゲーションを更新することができます。

ナビゲーションに表示されないページを追加したい場合も、可能です。 「Ad Page」アイコンをクリックし、「Navigationに追加」のチェックマークを削除し、「Add」をクリックします。これにより、リンクされない独立したページが作成されます。
さらに、特定のページをホームページに設定することができます。これには、対応するページを選択し、「Set as Homepage」をクリックします。これにより、選択したページがホームページとして設定され、以前のホームページはオフラインに取られません。
外部ページへのリンクを追加したい場合は、URLを入力するだけで、訪問者がリンクをクリックするとそこに移動されます。ページ名が的確であることを毎回忘れないでください。
この短いチュートリアルで、Mailchimpウェブサイトにページを追加してカスタマイズする方法を学びました。これらの機能を活用して、ウェブサイトを情報提供豊かでユーザーフレンドリーに設定しましょう。
まとめ
このガイドでは、Mailchimpで新しいページを追加し、編集し、ナビゲーションに追加して常に最新の情報を提供できるようにしました。
よくある質問
Mailchimpに新しいページを追加する方法は?新しいページを作成するには「Ad Page」をクリックし、適切な名称を付けます。
ナビゲーションに表示されないページを作成できますか?はい、「ナビゲーションに追加」チェックボックスをオフにしてから「Add」をクリックすれば可能です。
ページをホームページとして設定する方法は?希望のページを選択し、「Set as Homepage」をクリックします。
他のページへのリンクを貼ることはできますか?はい、適切なURLを入力すると、訪問者がそちらに移動します。


