ウェブサイトを作成・カスタマイズすることは、正確な管理を要する創造的な挑戦です。このチュートリアルでは、Mailchimpでさまざまなウェブサイト設定を効果的に活用してコンテンツを最適化する方法を紹介します。プロセスをステップバイステップで確認していきましょう。
主な結論 Mailchimpでは、ウェブサイトのページを管理し、スタイルを調整し、カラーパレットを作成し、Cookieバナーを有効にすることができます。これらの調整により、ユーザーエクスペリエンスを向上し、魅力的にブランドを表現することができます。
ウェブサイト設定の調整のステップバイステップガイド
ページを管理する
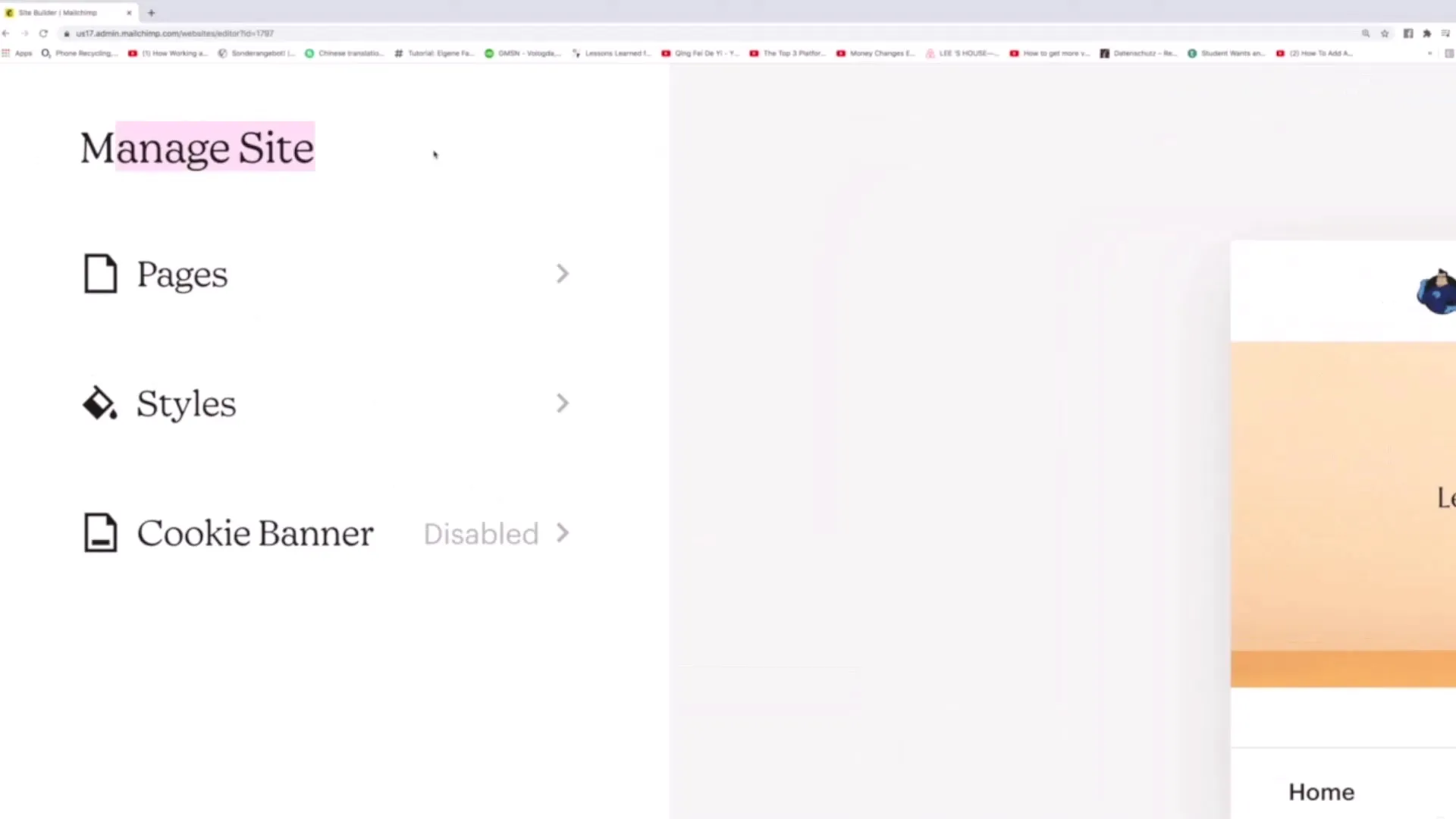
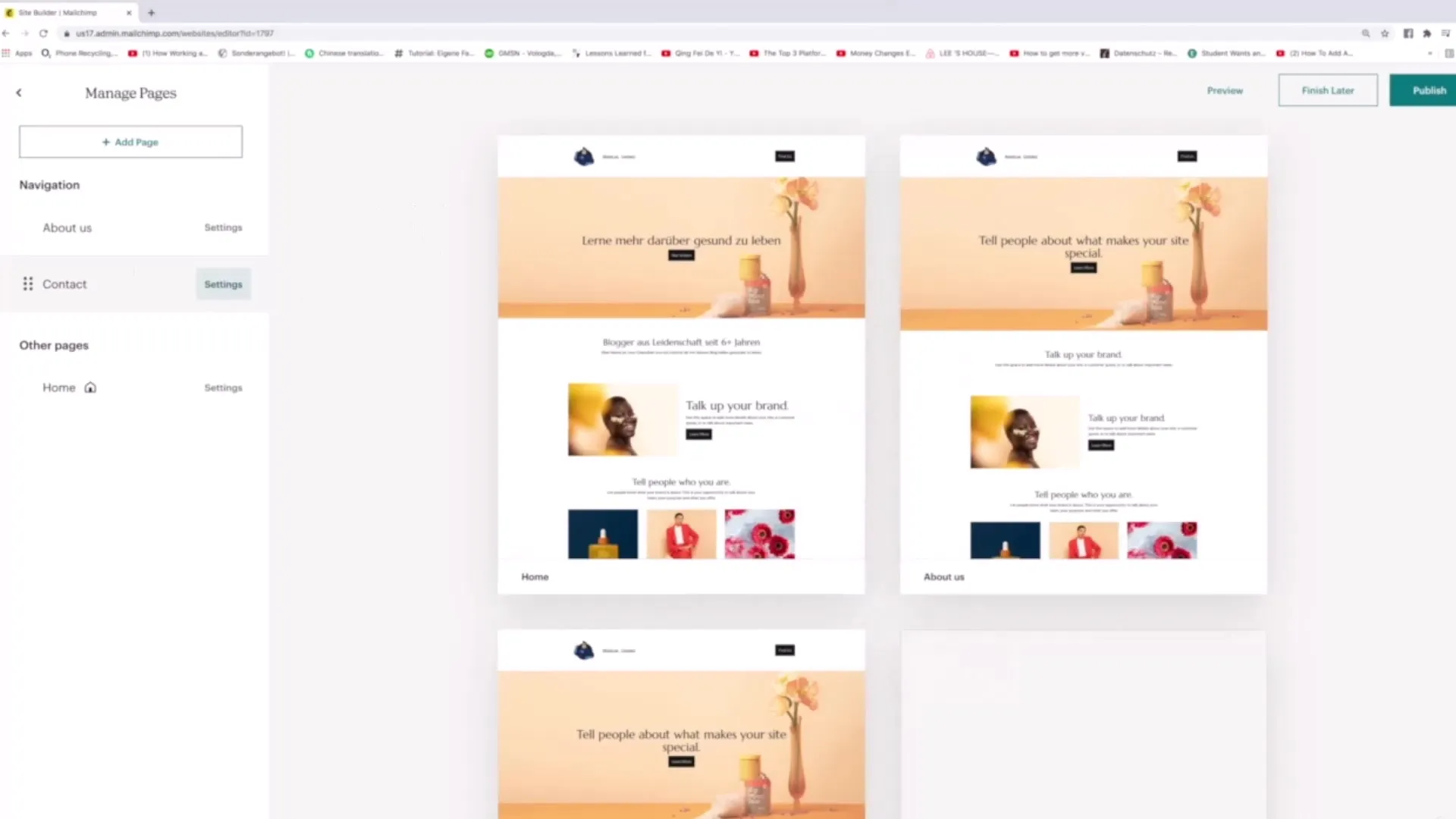
まず、ページ管理を見ていきます。ページにアクセスするには、管理ページに移動します。そこでは、すべてのページを確認および管理できます。 「ページ」をクリックすると、現在のページの概要が表示されます。

たとえば、お問い合わせフォーム用の新しいページを追加したい場合は、「Contact」というタイトルを入力します。ナビゲーション内のページの順序を変更するには、必要なページを簡単に所定の位置にドラッグアンドドロップします。この機能を使用すると、論理的な配置を実現できます。

特に重要なのは、ホームページを設定することです。リストの先頭にあるページが常にウェブサイトのホームページとして表示されます。メインページだけでなく、複数のページを作成して自由に配置することもできます。
スタイルを調整する
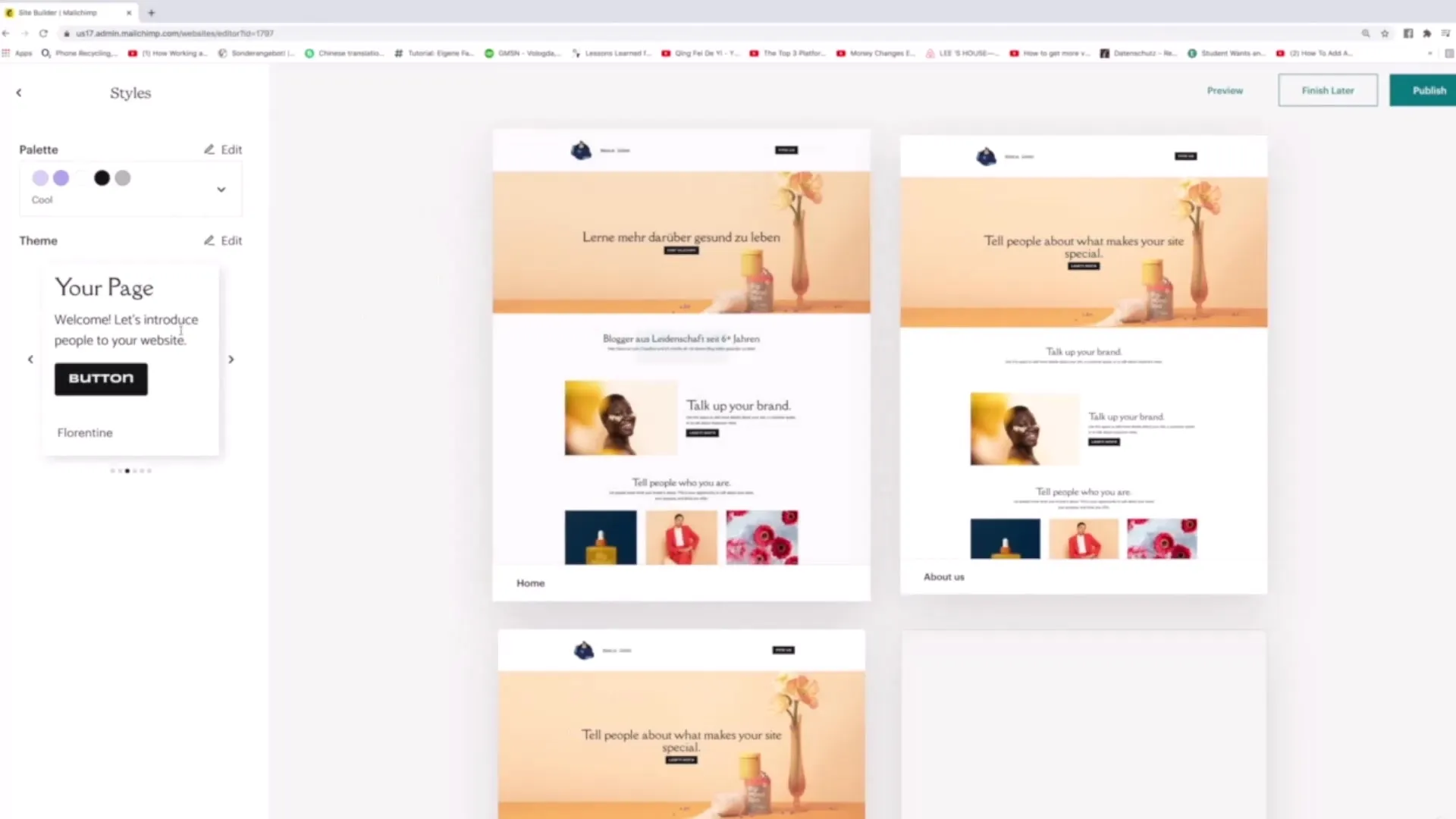
「スタイル」カテゴリーでは、さまざまな調整が可能です。ウェブサイトの異なるスタイルを変更できます。フォントの変更、フォントサイズの調整、スペーシングの変更を行うことができます。
さまざまなテーマを試すことで、リアルタイムでウェブサイトに変更がどのように反映されるかをすぐに確認できます。このセクションでは、ビジュアルコンセプトに適した他のフォントやデザインを選択できます。

カラーパレットを作成・編集する
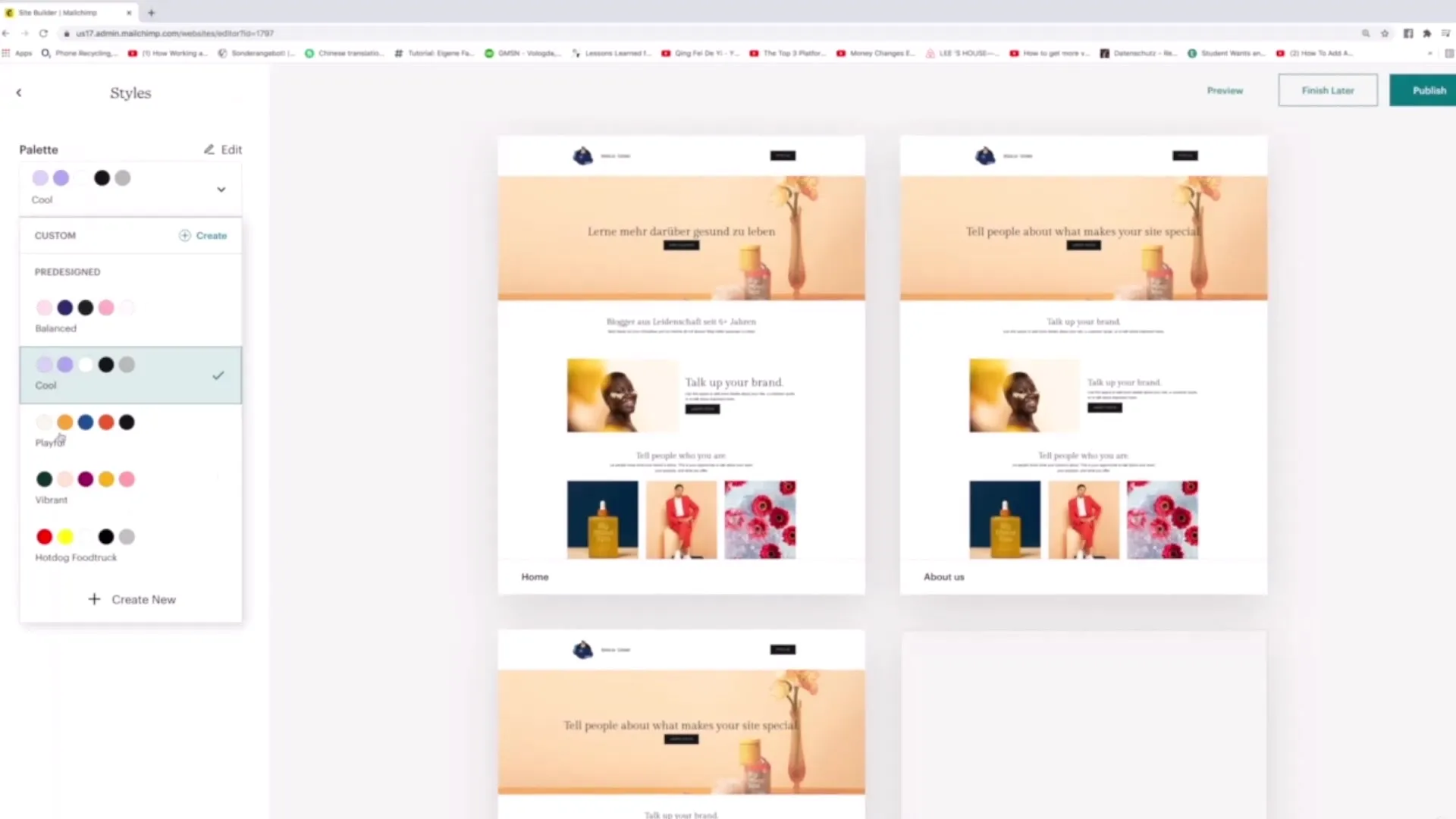
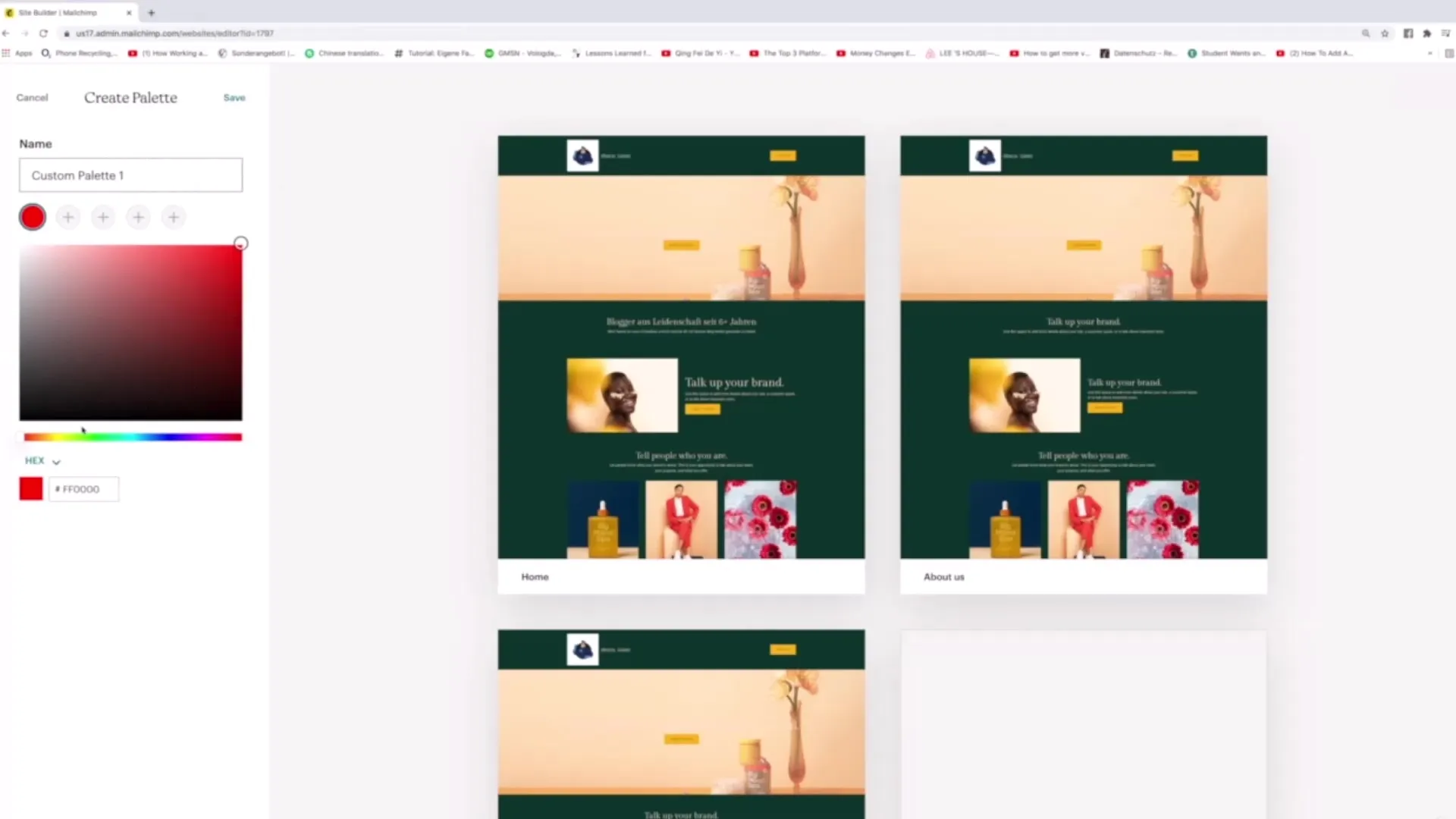
ウェブデザインの重要な要素は、色彩設計です。カラーパレット設定に移動し、利用可能なオプションをご覧ください。ブランドに適した色を選択できます。現在のパレットは紫とピンクのトーンを使用しています。この色の組み合わせが気に入らない場合は、代替案を試してみてください。

独自のカラーパレットを作成する場合は、「新規作成」をクリックします。色を選択し、調整できます。選択した色が調和してデザインに合っているかを即座にプレビューで確認できます。

Cookieバナーを有効にする
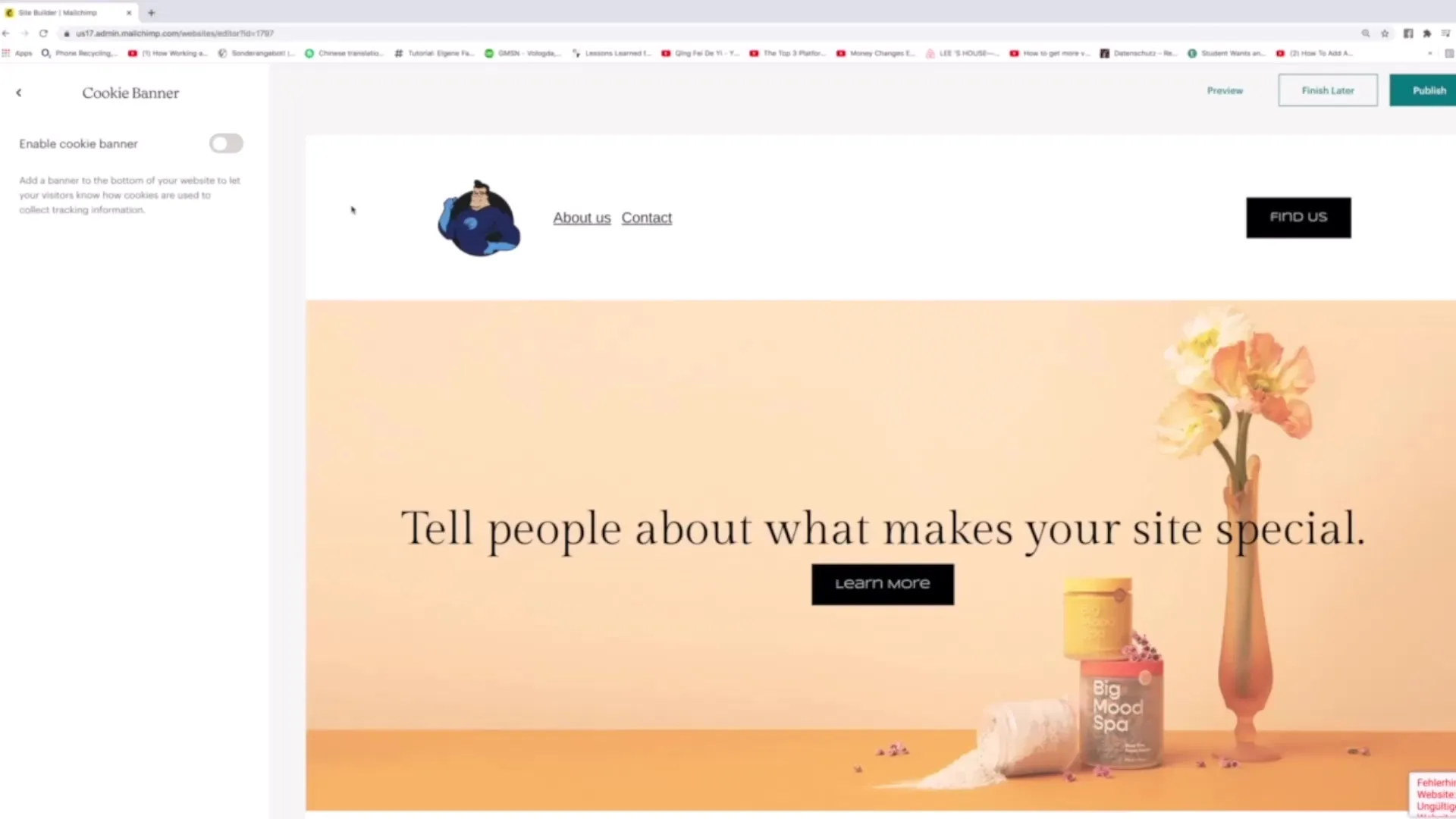
もう1つの重要なポイントは、Cookie設定です。現在のプライバシー環境では、ユーザーにCookieの使用について通知することが不可欠です。Cookieバナー設定に移動し、オプションを有効にして、ウェブサイトにCookieバナーを追加します。

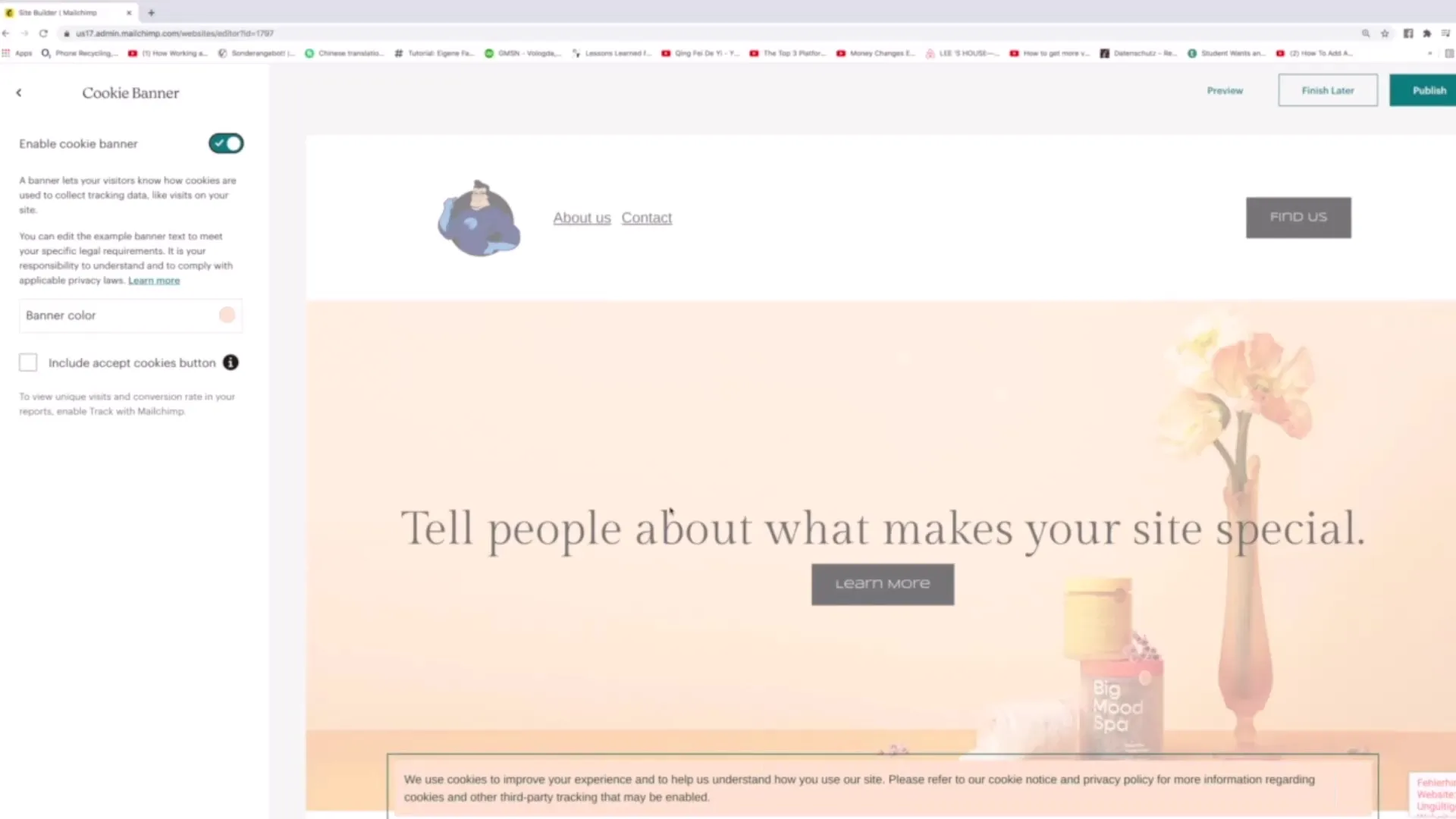
バナーが有効になると、ユーザーがページにアクセスする前に表示されます。これにより、訪問者がCookieが使用されていること、それが彼らのユーザーエクスペリエンスを向上させるために使用されていることを知ることができます。

バナーのテキストをカスタマイズし、見栄えの良いウェブサイトになるように色も変更できます。また、バナーの言語を変更して、ターゲットオーディエンスに合わせることもできます。
変更内容のプレビューおよび公開
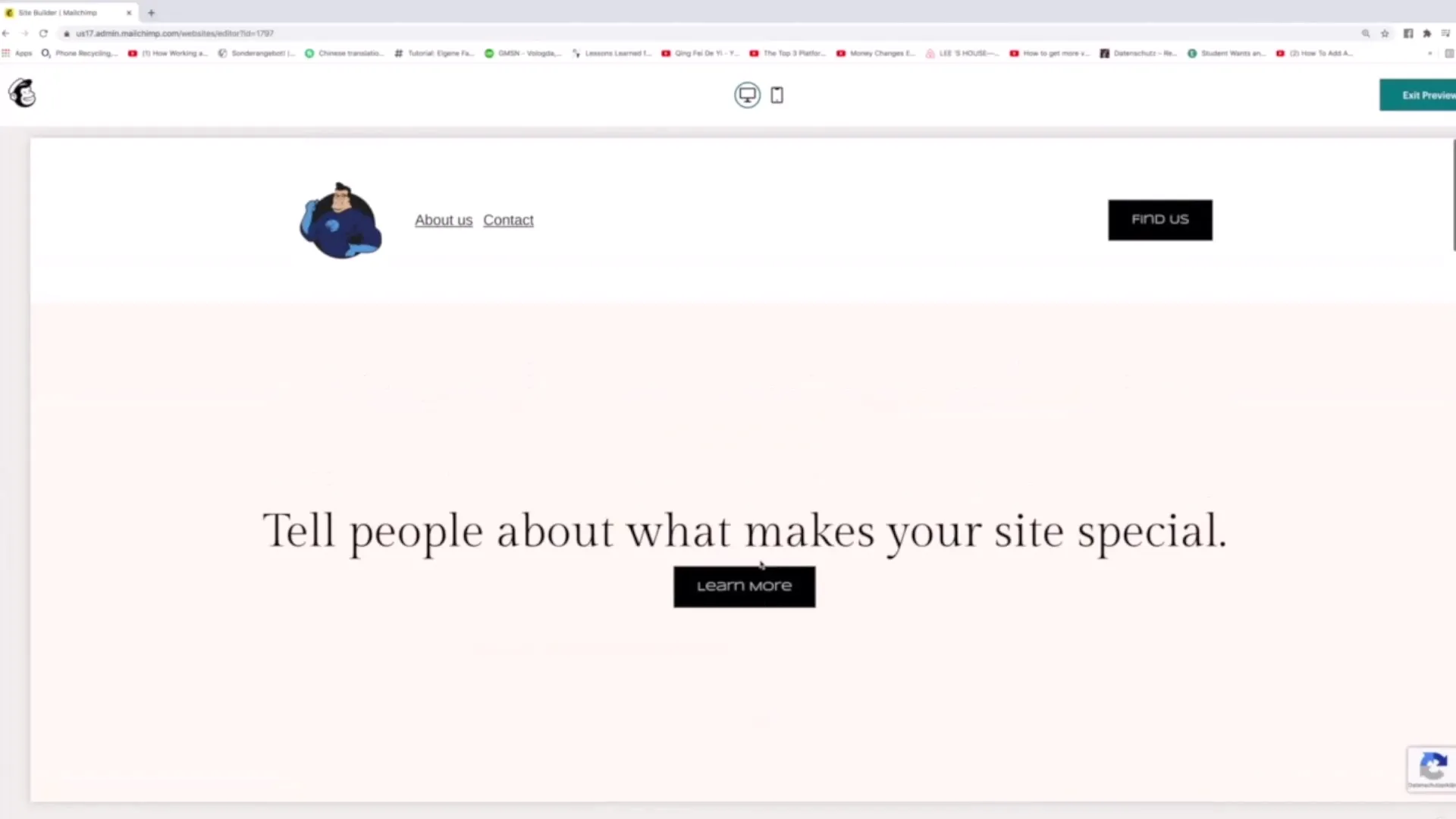
最終的な変更を公開する前に、プレビューで表示を確認することをお勧めします。これにより、ユーザーエクスペリエンスの感触をつかみ、すべてが正しくかつ魅力的に見えることを確認できます。

デザインに満足したら、「Publish」をクリックして、行ったすべての変更をライブで適用します。 または、実際にウェブページがどのように見えるかをインシグニートウィンドウで確認することもできます。
概要
このチュートリアルでは、Mailchimpでウェブサイトの設定を管理し、ページを整理し、魅力的なスタイルやカラーパレットを選択し、Cookieバナーを有効にする方法を学びました。 これらのツールは、ウェブサイトでポジティブなユーザーエクスペリエンスを確保するために不可欠です。
よくある質問
Mailchimpでページを管理するための最初のステップは何ですか?ページを管理するには、「Manage」に移動し、「Pages」をクリックして概要を表示します。
ページの順番を変更する方法は?ページはシンプルにドラッグアンドドロップで移動できます。
カラーパレットをどこで調整できますか?カラーパレットは、「Styles」の下にあり、既存のパレットを変更したり新しいパレットを作成したりできます。
Cookieバナーを有効にする方法は?Cookie設定に移動し、「Enable Cookie」をクリックしてバナーを有効にします。
公開前に変更内容をテストすることはできますか?はい、公開前にデザインとユーザーエクスペリエンスを確認するためにプレビュー機能を利用できます。


