オンラインマーケティングの包括的な世界では、Webseitenを自分の思い通りにデザインできることが重要です。 Mailchimpを使用している場合、このプラットフォームを使ってWebページを編集およびカスタマイズする手順が簡単に用意されています。このチュートリアルでは、Mailchimpで利用可能なさまざまな設定とカスタマイズオプションを案内しています。
重要なポイント
- Webseitenの各要素をサイズ、テキスト、画像など個別に調整できます。
- セクションの追加や既存セクションの編集が可能です。
- Webサイト名、ドメイン、トラッキングオプションなど一般設定を編集できます。
Webseite bearbeiten: ステップバイステップガイド
MailchimpでWebサイトを編集する方法は簡単でわかりやすいです。以下の手順に従って、Webサイトを個別にカスタマイズできます。
まず、編集したいWebサイトに移動します。Mailchimpのアカウントにログインしたら、対応するウェブサイトを選択します。

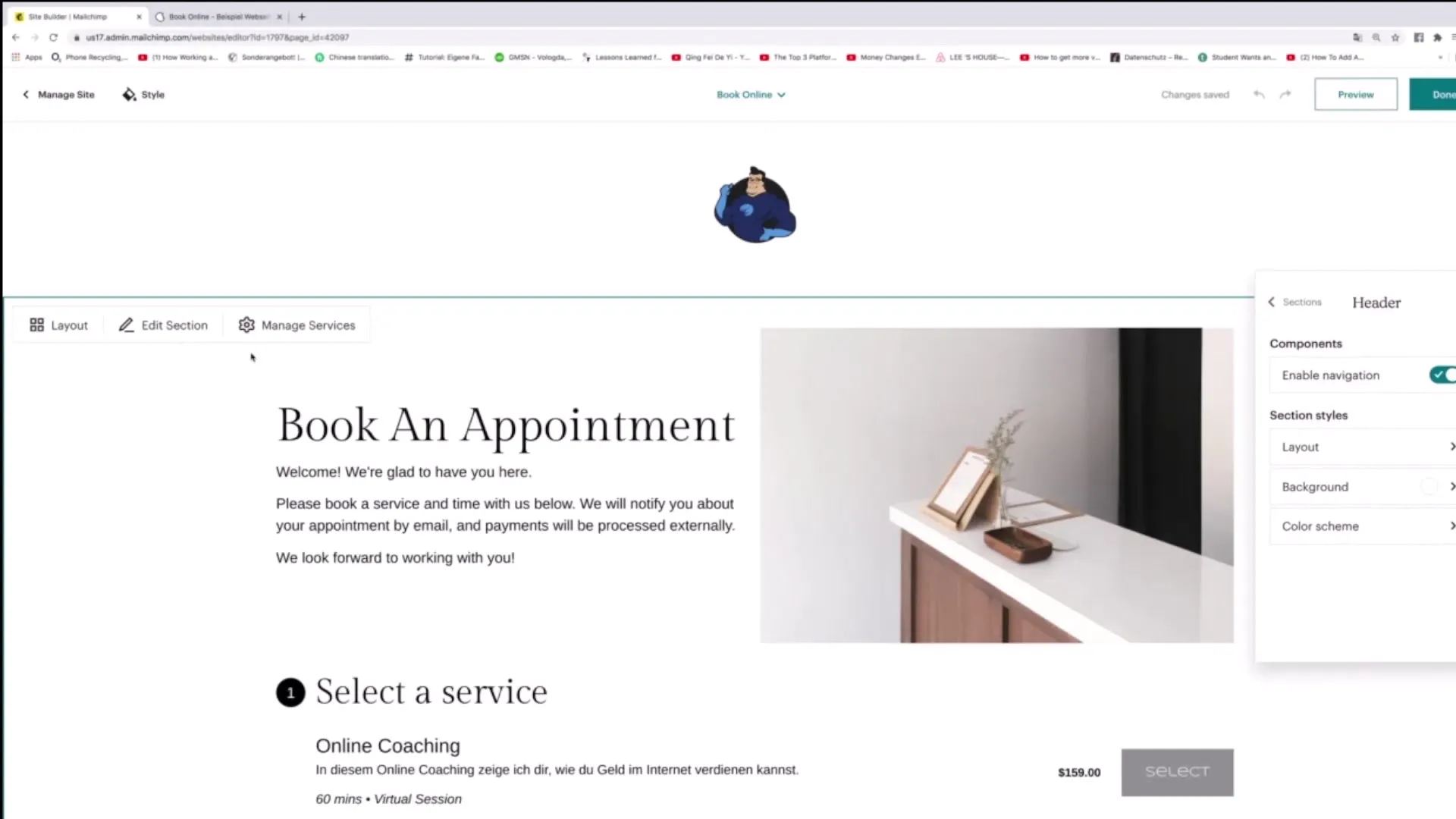
Webサイトを開いたら、個々の要素の編集を開始できます。要素のサイズを変更することができ、クリックして必要に応じて拡大または縮小できます。
重要なステップの1つは、画像やテキストの置き換えです。画像を置き換えるには、画像を選択して「Replace」オプションをクリックします。これにより、新しい画像をアップロードまたはメディアライブラリから選択できます。

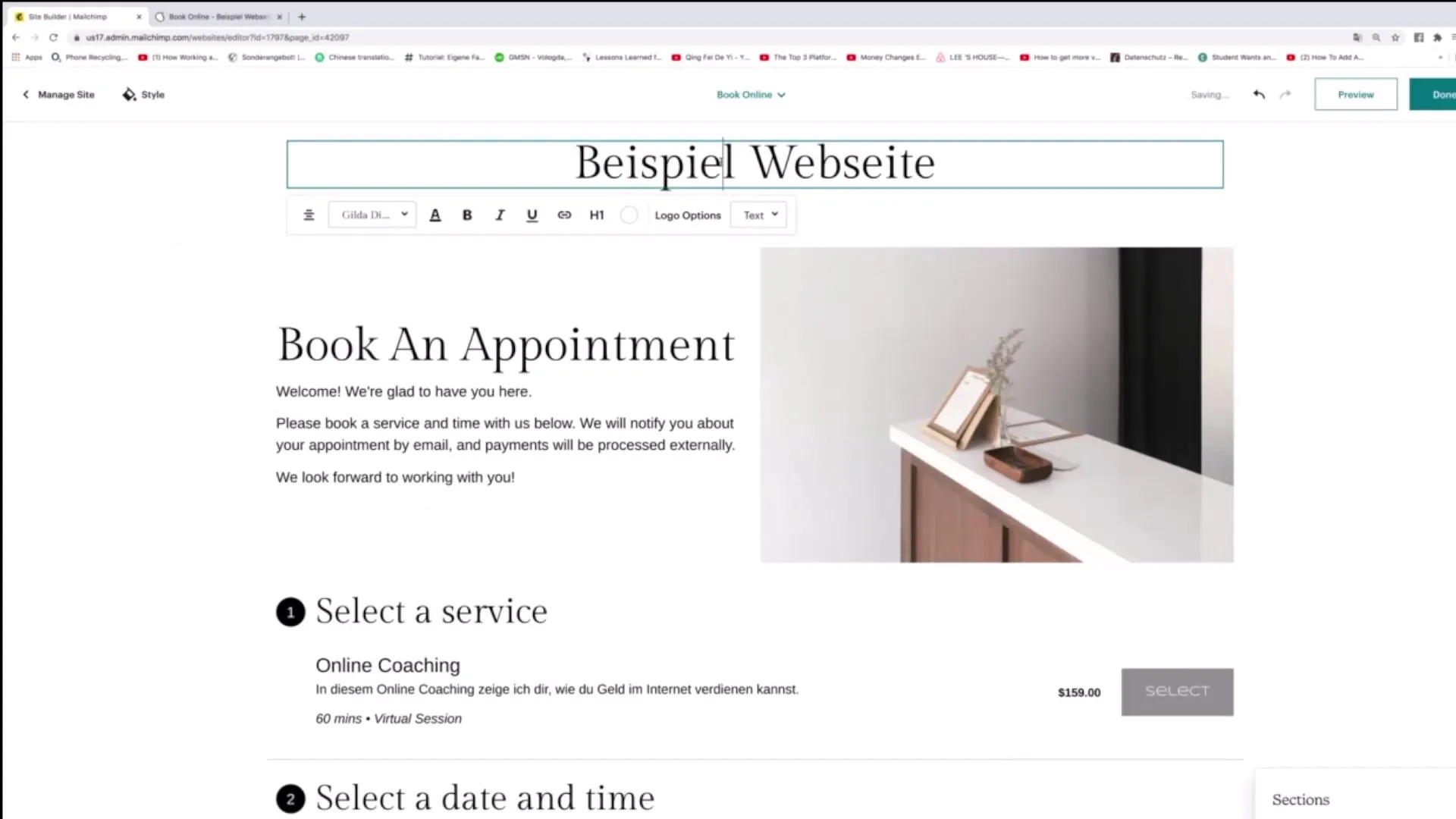
テキストをanpassenしたい場合は、テキストフィールドをクリックして希望のテキストを入力します。名前や他の関連情報を追加することができます。さらに、フォントサイズ、太さ、スタイル(太字、斜体、下線)を調整して、個性を出すことができます。
Webサイト下部のセクションで写真を簡単に交換することもできます。「Replace」をクリックしてください。これにより、訪問者を惹きつけるダイナミックで魅力的なデザインが可能になります。
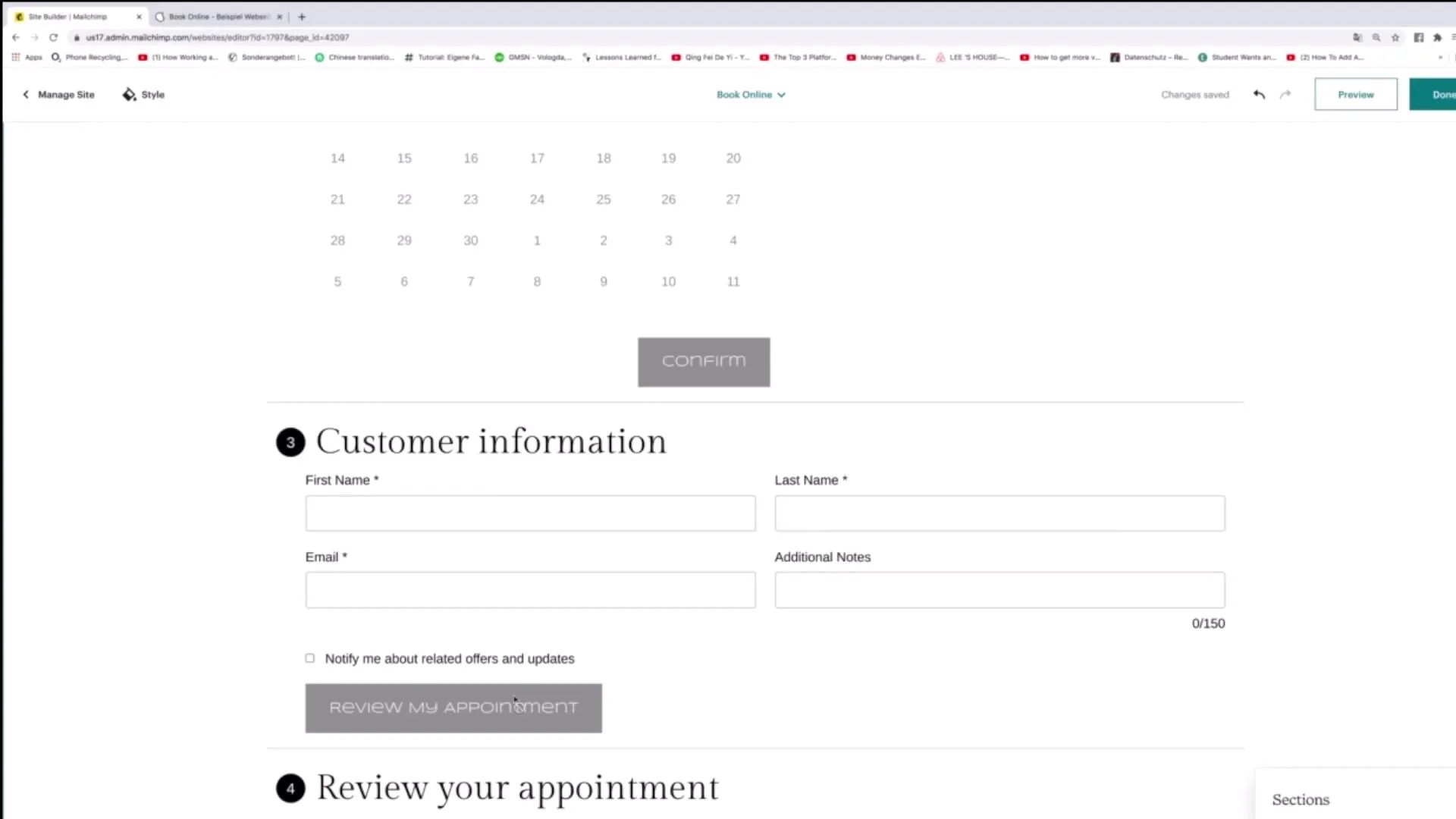
ページ構造についてさらに詳しく知りたい場合は、下にスクロールして既存セクションを編集したり新しいセクションを追加したりできます。変更したいセクションをクリックしてください。

たとえば、サービスを編集したい場合は、対応するセクションをクリックして変更を加えます。多くの利用可能なオプションを活用して、希望に合わせてWebサイトをデザインできます。

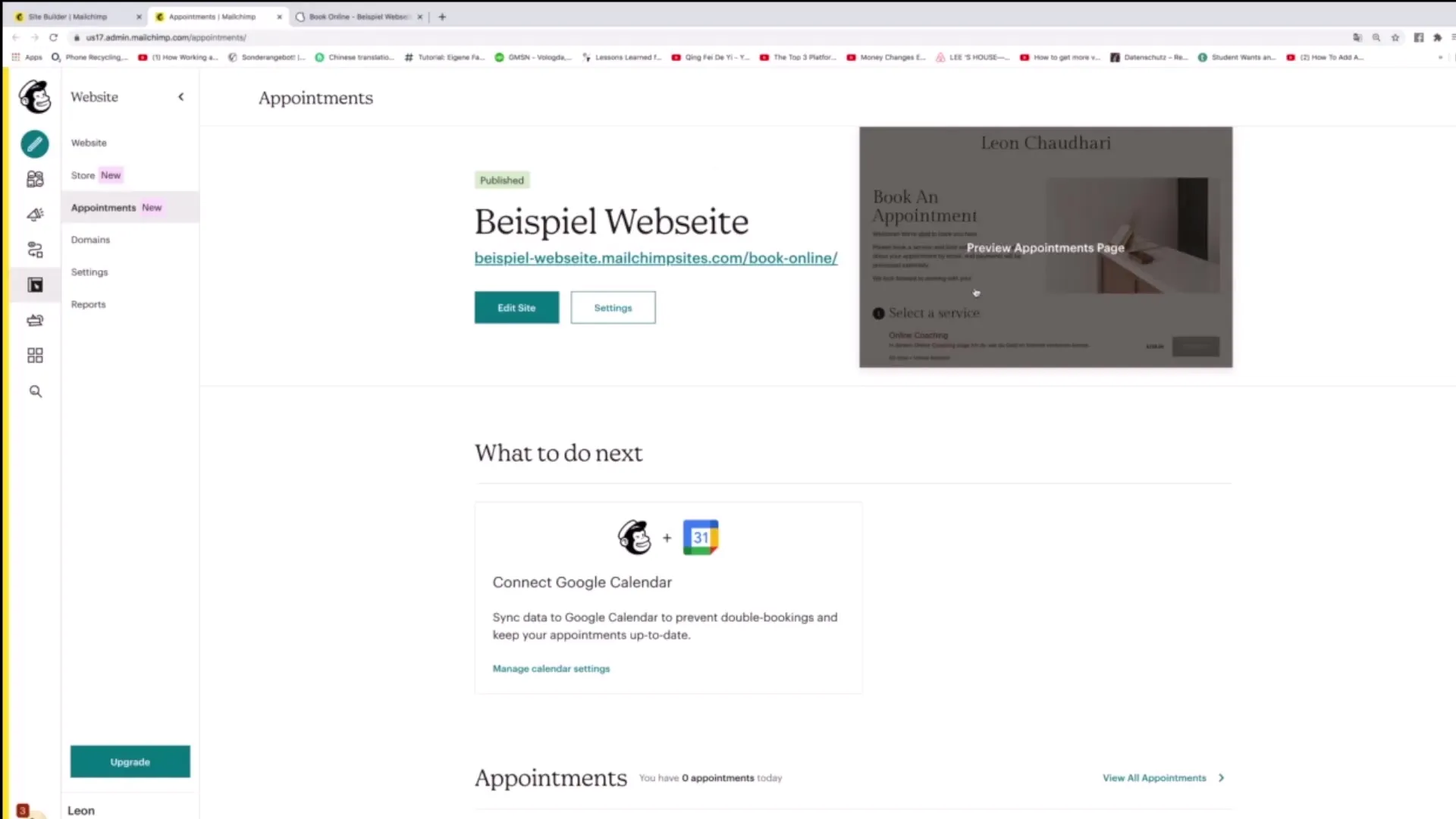
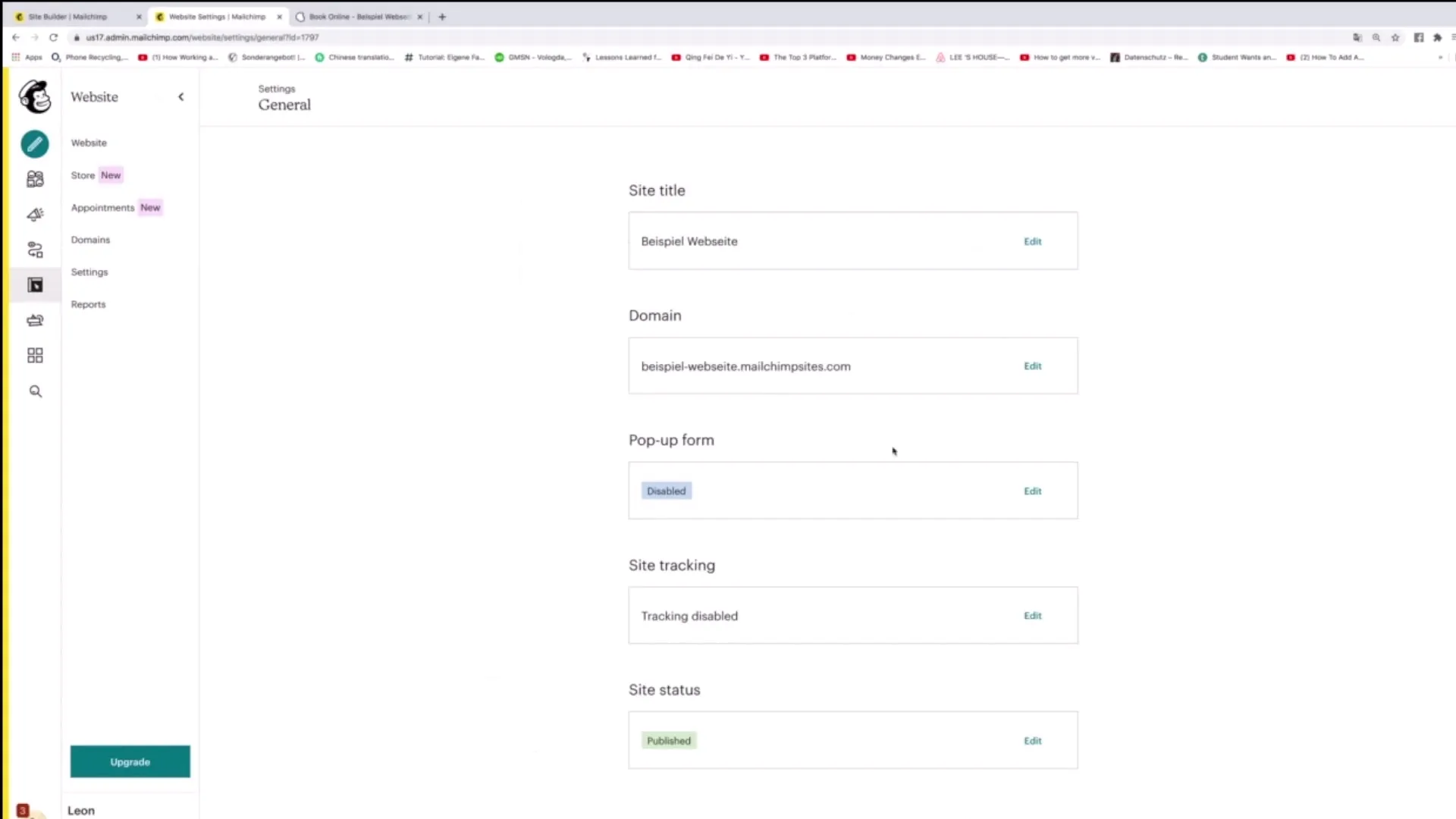
Webサイトの一般設定を編集することも重要です。「Settings」をクリックして、Webサイトの名前やドメイン名を変更して、すべてが正しく表示されるようにします。

また、ポップアップフォームを追加する機能も利用できます。新しいコンタクトを収集したり、購読を促進したりするのに便利です。
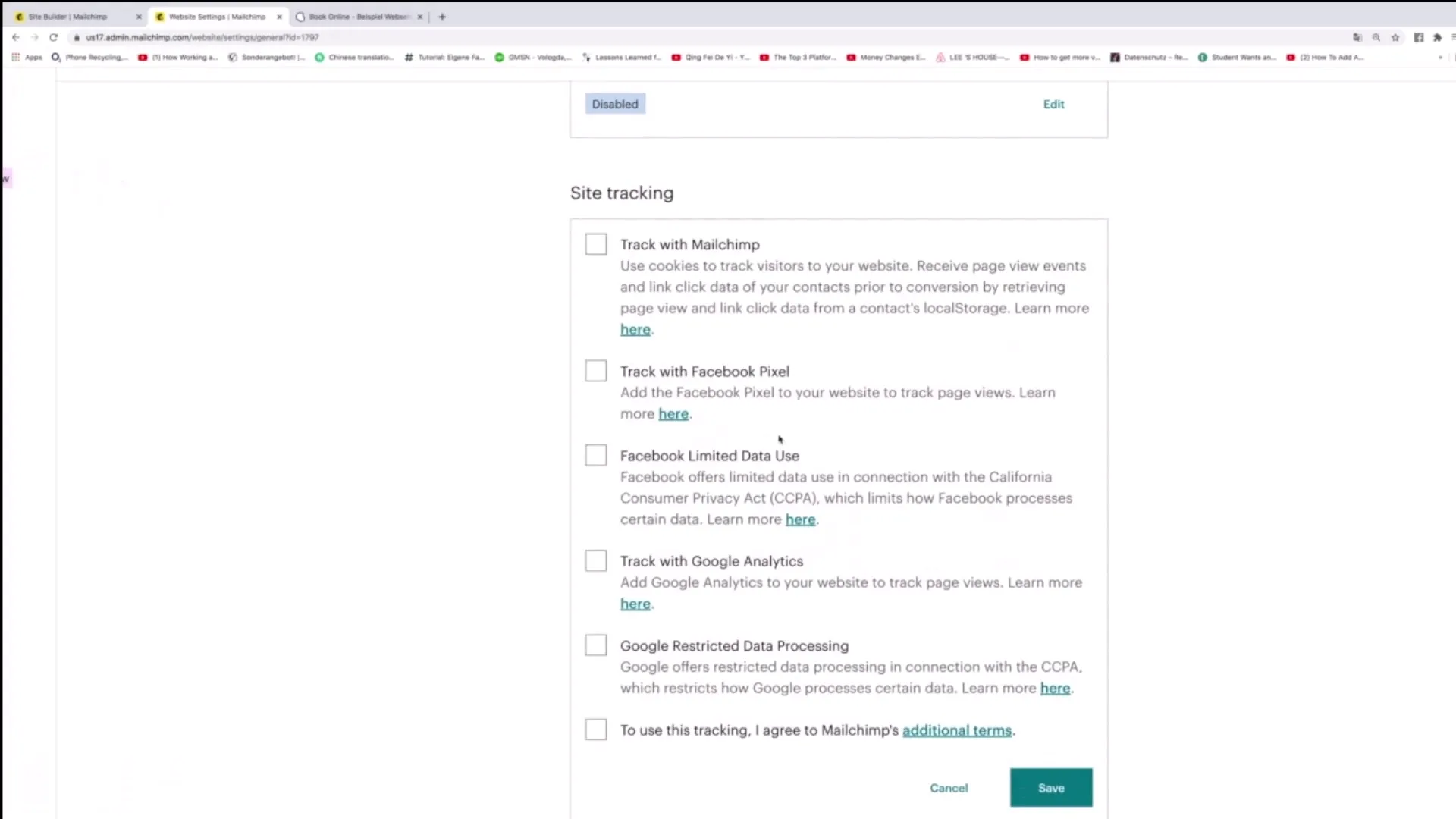
サイトトラッキングを有効にすることも便利です。Webサイト上の訪問者の活動をより詳しく把握できます。たとえば、Facebook Pixelを実装して、ユーザーに関する情報をより詳しく把握できます。

Webサイトのステータスを決定するのも重要です。ページを公開する(publish)か一時的にオフラインにする(unpublish)かを選択できます。注意:UnpublishはWebサイトがオンラインでなくなることを意味しますが、削除されるわけではありません。Webサイトを完全に削除したい場合は、プロセスに「Delete」を選択してください。
これらの調整を行った後、Webサイトを最適化したり変更したりする準備が整います。魅力的で機能的なオンラインプレゼンスを構築するためのツールが揃っています。
サマリー
Mailchimpは、Webサイトを効果的に編集するための使いやすいプラットフォームを提供しています。デザインやコンテンツを個別にカスタマイズしたり、一般設定を行ったり、トラッキングオプションを有効にしたりすることができます。これらのステップにより、Webサイトを個別にカスタマイズするだけでなく、訪問者との相互作用を高めることが可能です。


