アクアテキストエフェクトは、あなたのテキストに新鮮で流動的な外観を与え、夏のデザインや水に関連するテーマ、クリエイティブなプロジェクトに最適です。Photoshopを使用して、グラデーション、レイヤースタイル、輝き効果を組み合わせて、この効果を数ステップで作成できます。この最初のバリエーションでは、テキストを水から作られたように見せる透明のアクアエフェクトを作成する方法を紹介します。さあ始めましょう、あなたのタイポグラフィを流れるように演出しましょう!
ステップ1
Photoshopで新しい空のドキュメントを作成します。サイズは問いません。このチュートリアルでは、800 x 600ピクセルのドキュメントを使用しています。
直線ではないフォントで「PSD」という小さなテキストをドキュメントに記述します。このチュートリアルでは、「Croobie」というフォント(http://www.dafont.com/croobie.font)を使用しています。

ステップ2
アクアエフェクトは完全にレイヤースタイルで作成されます。それには、レイヤーのfxアイコンをクリックし、次の効果を設定します:
未記載の属性は標準値を保持します。
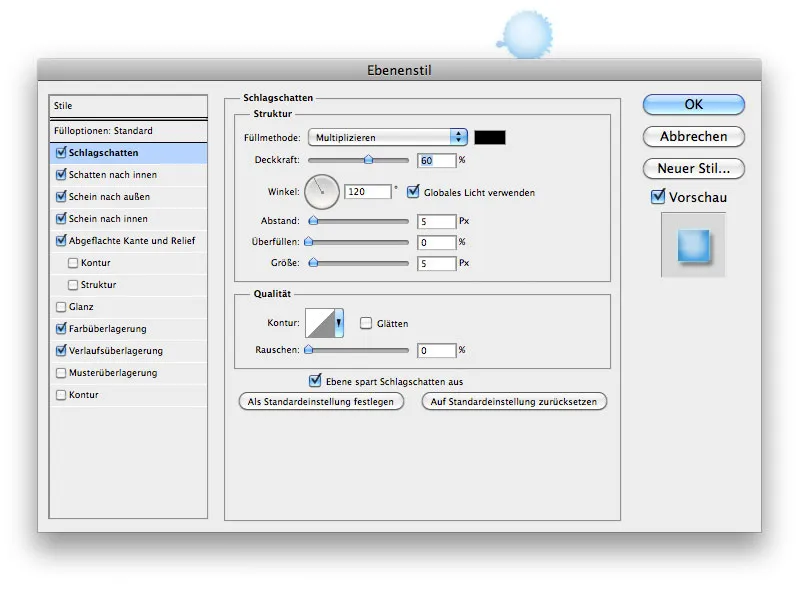
ドロップシャドウ:
• 不透明度: 60%
• 距離: 5 Px
• オーバーレイ: 0%
• 大きさ: 5Px
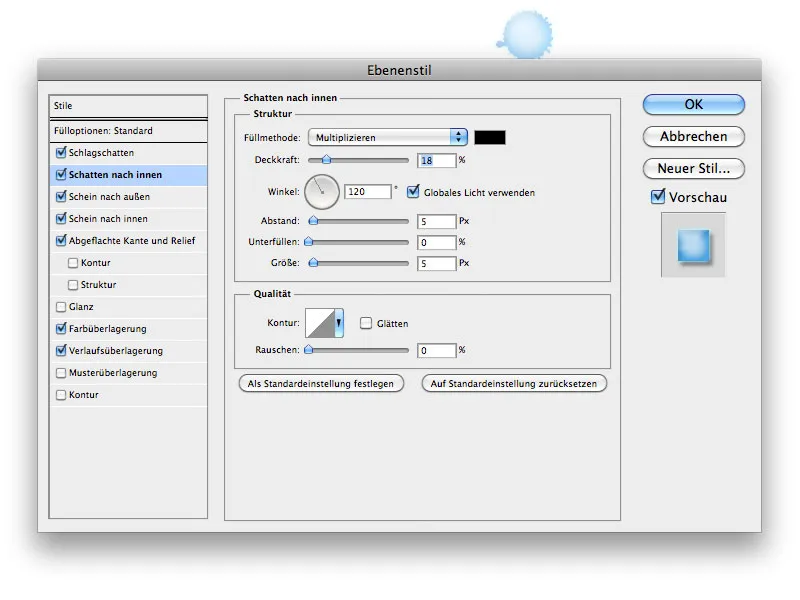
インターナルシャドウ:
• 不透明度: 18%
• 距離: 5 Px
• オーバーレイ: 0%
• 大きさ: 5 Px
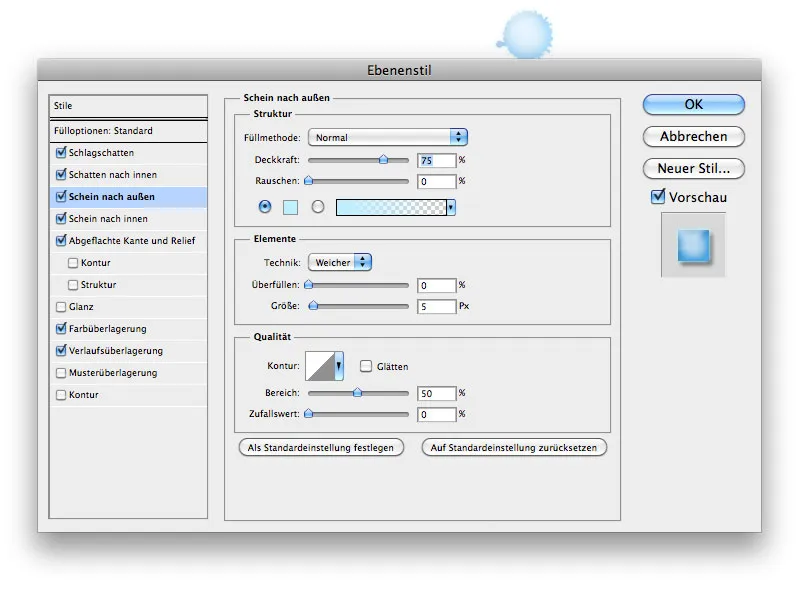
アウターグロー:
• ブレンドモード: 通常:
• 色: #bfefff
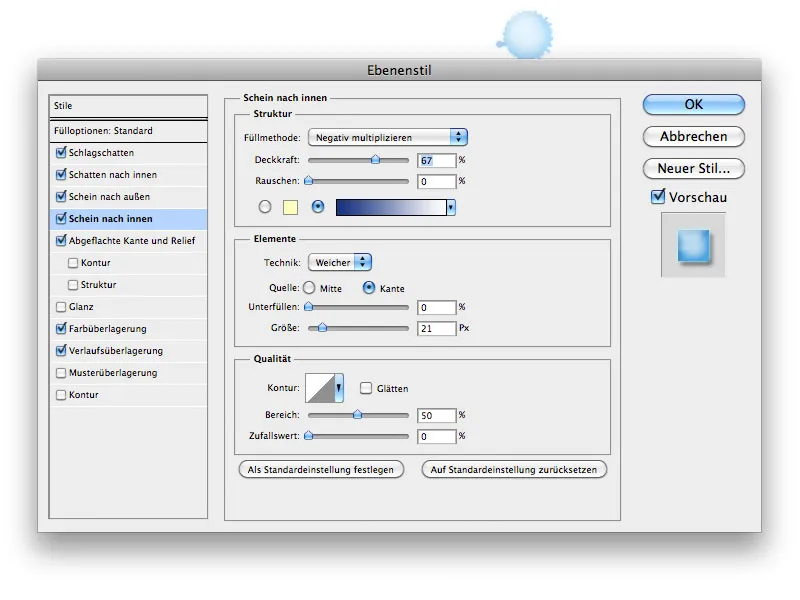
インナーグロー:
• 不透明度: 67%
• グラデーション: #193483 -> #ffffff
• 大きさ: 21PX
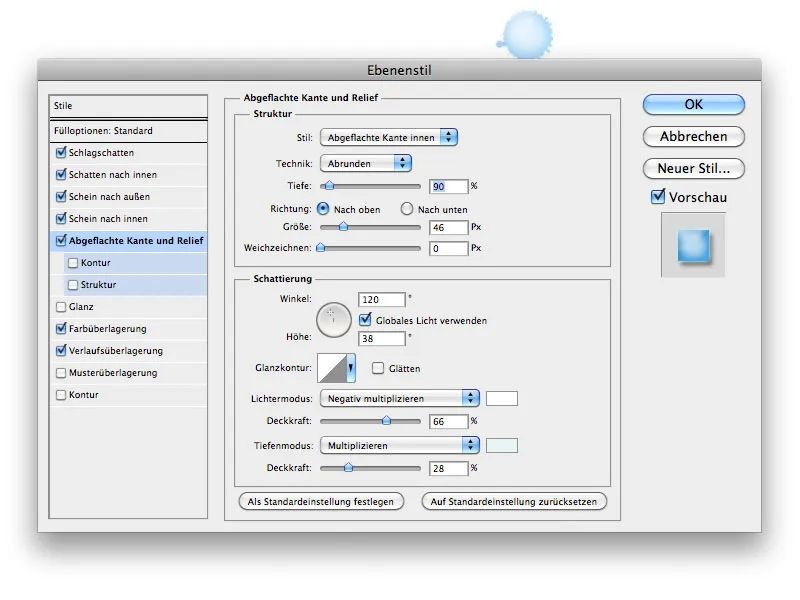
フラットおよびエンボス:
• スタイル: 内側フラット化
• テクニック: 丸める
• 深さ: 90%
• 方向: 上向き
• 大きさ: 46Px
• ぼかし: 0Px
• 高さ: 39
• ライトモード: 乗算ネガティブ #ffffff
• 不透明度: 66%
• ディープモード: 乗算ネガティブ #eaf3f5
• 不透明度: 28%
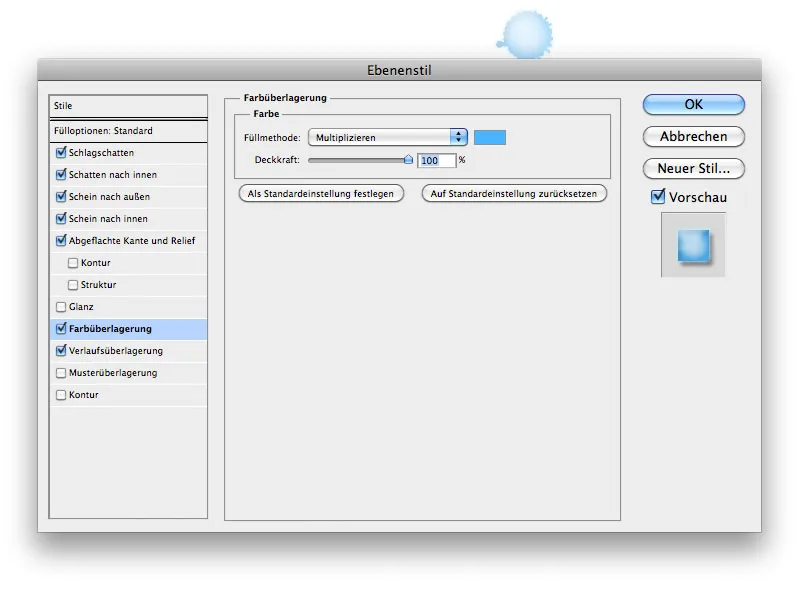
オーバーレイカラー:
• ブレンドモード: 乗算 #4ab4fe
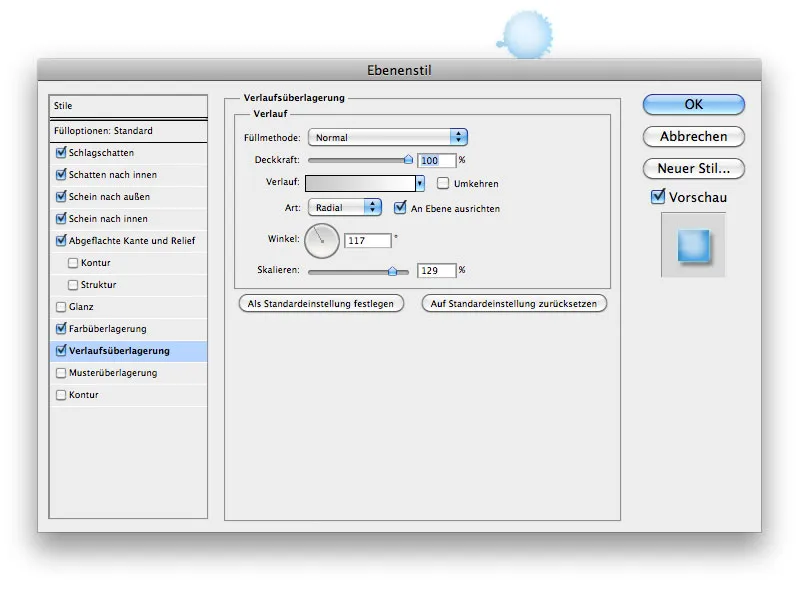
グラデーションオーバーレイ:
• ブレンドモード: 通常
• グラデーション: #c9c9c9 -> #ffffff
• タイプ: 放射状
• 角度: 117°
• スケーリング: 129%
もちろん、レイヤースタイルは作業ファイル(PSD)からもコピーできます。
ステップ3
今、スポットのように見えるブラシで、テキストの下に描きます。ブラシにテキストと同じレイヤースタイルを与えます。テキストの不透明度を85%、ブラシの不透明度を40%に設定すれば完了です。
楽しんで再現してください。
アクアエフェクトを含む2つのPSDファイル(明るいものと暗いもの)が使用可能です。


